
Что такое TypeScript?
TypeScript может быть объектно-ориентированным языком программирования, созданным и поддерживаемым корпорацией Microsoft. Это расширенный набор JavaScript, который обладает всеми их компонентами, а также знает, что это может быть современный JavaScript с классами, необязательными типами, интерфейсами и даже больше.
Это строго типизированный язык. Веб-браузер не может запустить TypeScript.
Компилятор TypeScript компилирует код и попадает в код JavaScript, который запускается в веб-браузере.
Процесс установки
1. Сначала установите Node js на свой компьютер, поскольку поддерживается NPM (менеджер пакетов узлов).
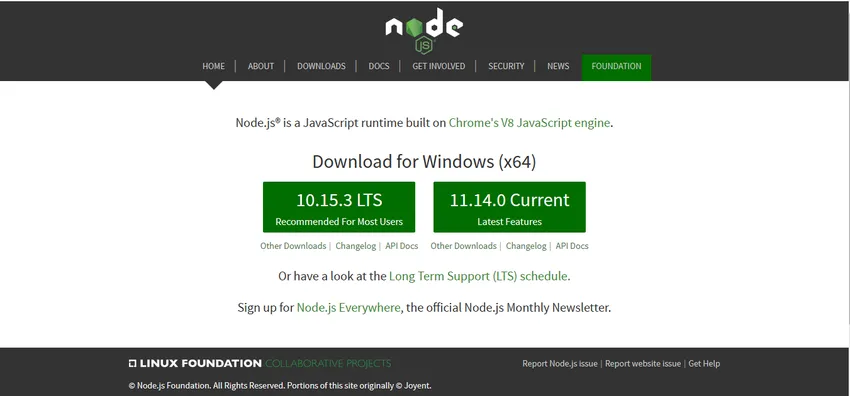
2. Перейдите на сайт nodejs.org и загрузите его.

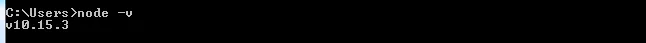
3. Установите Node js, затем откройте командную строку или терминал и проверьте версию узла, используя тип node - v, и нажмите Enter.

4. Теперь вы можете настроить Typescript по NPM. Еще раз в командной строке или терминале введите следующую команду, чтобы настроить Typescript:

5. Эта команда может установить Typescript глобально, что позволяет использовать его в каждом проекте. После завершения настройки вы можете проверить версию с помощью tsc -v

6. Теперь вы можете использовать Typescript. Создайте новый файл из вашего редактора кода, а также расширение этого файла должно быть .ts
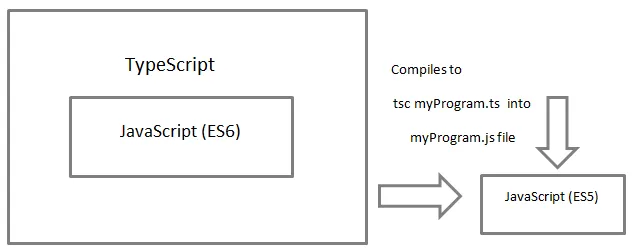
7. Веб-браузеры не понимают программу Typescript, поэтому TypeScript Compiler компилирует код и преобразует его в JavaScript.

8. Эта команда мгновенно создает файл JavaScript, а также преобразует программу Typescript в расширение .js.
Например, создается файл myProgram.ts в файл JavaScript myProgram.js.

Сильный набор текста
TypeScript поддерживает версию JavaScript ES (ECMAScript) 6 или ES 2015, но ES 2015 поддерживается не во всех браузерах, поскольку TypeScript преобразован в версию ES5. ES5 поддерживает и работает во всех браузерах.
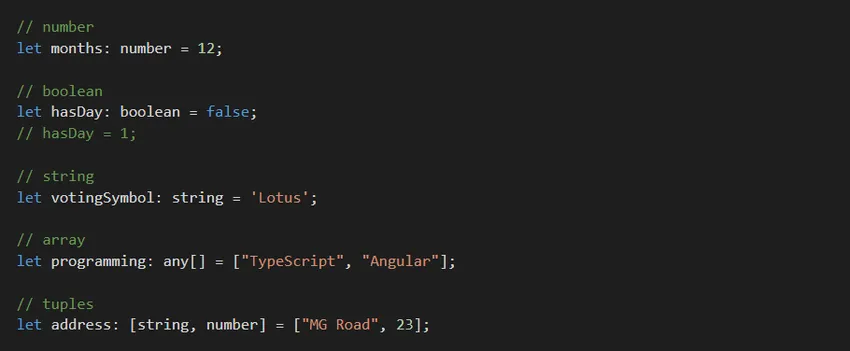
Давайте продолжим при использовании ключевых функций Typescript. В отличие от JS, мы можем указать типы каждой из наших переменных, поскольку число, строка, логическое значение, массив, кортежи, перечисления, любые и многие другие.
Ниже вы можете увидеть несколько примеров строгой типизации:

Объектно-ориентированная особенность TypeScript
Это может быть простой объектно-ориентированный язык программирования, предлагающий широкие возможности этого, включая классы, интерфейсы, модули, наследование и так далее.
Например, мы можем определить класс:

Теперь мы создали класс Human, а также можем создавать экземпляры с новым ключевым словом.
После назначения объекта Human () нам не нужно снова выражать их тип. Это может быть выполнено мгновенно с помощью Typescript.
В объектно-ориентированном программировании у нас есть важный метод, известный как конструктор (). Каждый отдельный класс предлагает метод конструктора по умолчанию, а также то, что мы знаем, как будто мы создаем экземпляр этого класса:
В объектно-ориентированном программировании модификаторы доступа используются для ограничения или разрешения доступа к переменным класса из внешних источников. Вы найдете 3 различных вида модификаторов доступа:
Общедоступный - разрешает доступ из-за пределов класса.
Частный - не разрешает доступ из-за пределов класса.
Защищенный - разрешает доступ только к классу, а также к производным классам.
преимущества
- Это может быть простой объектно-ориентированный язык программирования; это просто написать программу на TypeScript с небольшим пониманием.
- Это может быть использовано как для разработки на стороне клиента, так и на стороне сервера.
- Компилятор может конвертировать в JavaScript-эквивалентную программу, которая работает во всех веб-браузерах.
- Он имеет превосходную поддержку инструментов с IntelliSense, то есть, программную компиляцию TypeScript, а также IntelliSense. Как код может быть добавлен, IntelliSense дает эффективные советы.
- Программа на TypeScript гораздо более читабельна. Программист может также добавить или, возможно, заменить программу быстрее, поскольку это помогает им помнить, как описывается каждый бит кода.
- Программа проста, чиста в TypeScript. Как разработчики пишут программу, статическая типизация в TypeScript находит ошибки, которые позволяют им создавать более надежную программу и сохранять ее.
Почему мы должны использовать TypeScript?
- Рефакторинг кода на динамическом языке, кроме того, сложно разработать, чтобы сохранить хорошую программу, TypeScript может помочь в рефакторинге программы с помощью подходящего программного обеспечения.
- Качество программы может быть выполнено с помощью программного обеспечения для статического анализа, которое в основном использует программу статического типа. Если это так, TypeScript отлично.
- Веб-браузеры не имеют отличного исполнения всех функций. Вам необходимо поддерживать старые веб-браузеры. Typescript облегчает характеристики и может компилироваться до более старых версий.
Как эта технология поможет вам в карьерном росте?
- Это может быть язык, используемый в Angular2 для Angular7. В отличие от JavaScript, он может быть описан как довольно простой язык, который мог бы сильно предпочесть C #. Кажется органичным по сравнению с JavaScript.
- В отличие от React.JS Angular, это в основном полная MVC-платформа, которая может быть важна для любого вида веб-приложений приличного размера.
- Это может быть все более и более известным в среде Front-end. В настоящее время многие из этих людей хотят работать или, возможно, изучать TypeScript в рамках своего будущего проекта.
Эти два фактора превосходны, и они помогут вам предсказать великое будущее на ближайшие пять лет.
Вывод
- Это повышает вашу скорость, когда вы выполняете рефакторинг. Лучше, чтобы компилятор помог вам отлавливать ошибки, а не обладать точками, которые были неудачными во время выполнения.
- TypeScript будет одним из лучших типов документации, которую вы могли иметь. Сигнатура функции является теоремой, как и тело функции.
Это дает множество наград за вашу эффективность, а затем знания программиста. Мы заметили, что добавление его в текущий проект JavaScript является простым и обеспечивает минимальные накладные расходы. TypeScript абсолютно не отличается от Angular, дополнительные эффективные интегрированные интерфейсы, включая React и Vue, начинают объединяться с TypeScript, чтобы позволить группам программистов создавать приложения, которые могут быть надежными, экологичными и масштабируемыми. JavaScript и TypeScript постоянно растут, хотя и не конкурируют друг с другом. Это сделано для улучшения, а также улучшения JavaScript - конечно, не заменить его. В ближайшем будущем все они получат примерно одинаковые результаты, включая хорошие результаты. TypeScript остается статически типизированной заменой.
Рекомендуемые статьи
Это было руководство к тому, что такое TypeScript? Здесь мы обсудили использование, карьерный рост, особенности и процесс установки TypeScript. Вы также можете просмотреть наши другие предлагаемые статьи, чтобы узнать больше -
- Введение в JavaScript
- Что такое открытая корзина?
- Что такое OLTP?
- Важность визуализации данных с помощью таблицы
- Различные операции, связанные с кортежами