В этом уроке с фотоэффектами мы узнаем, как сделать изображение более волнующим и захватывающим с помощью простого эффекта масштабирования, созданного с помощью фильтра Radial Blur в Photoshop. Однако один недостаток фильтра Radial Blur заключается в том, что он не дает нам предварительного просмотра того, что мы делаем, но не о чем беспокоиться. Мы решим эту проблему, используя Smart Objects и Smart Filters, чтобы сохранить наш эффект полностью редактируемым и неразрушающим. Мы также будем использовать маску слоя и инструмент «Градиент» в Photoshop, чтобы скрыть эффект там, где он нам не нужен. Радиальное размытие - отличный способ добавить движение к изображению, и весь эффект может быть завершен в считанные минуты.
Я буду использовать Photoshop CS6 здесь, но шаги полностью совместимы с любой версией Photoshop от CS3 и выше, включая Photoshop CC (Creative Cloud). Если вы используете более старую версию Photoshop, вам может понадобиться наш оригинальный учебник по эффекту размытия в действии, который охватывает тот же эффект, только без смарт-объектов и фильтров. Он доступен как в разделе «Фотоэффекты», так и в нашей полной коллекции PDF.
Вот изображение, которое я буду использовать (фотография сноубордиста из Shutterstock):

Исходное изображение.
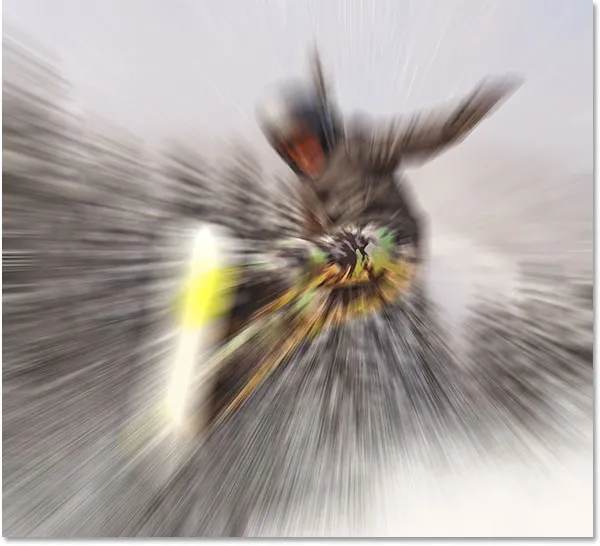
И вот как будет выглядеть конечный результат:

Окончательный эффект радиального размытия.
Как создать эффект действия Radial Blur
Шаг 1. Преобразование фонового слоя в смарт-объект
Мы начнем с преобразования слоя, на котором находится наше изображение, в смарт-объект . Таким образом, мы будем защищать исходное изображение от вреда и сможем применить фильтр Radial Blur в качестве интеллектуального фильтра, сохраняя его полностью редактируемым и неразрушающим.
Если мы посмотрим на панель «Слои», то увидим изображение, которое в данный момент находится на фоновом слое:

Панель «Слои» показывает исходное изображение на фоновом слое.
Чтобы преобразовать фоновый слой в смарт-объект, щелкните маленький значок меню в верхнем правом углу панели «Слои»:

Нажав на значок меню панели «Слои».
Затем выберите « Преобразовать в смарт-объект» в появившемся меню:

В меню выберите «Преобразовать в смарт-объект».
Photoshop помещает значок смарт-объекта в правом нижнем углу миниатюры предварительного просмотра слоя, сообщая нам, что слой теперь является смарт-объектом:

Миниатюра предварительного просмотра слоя со значком смарт-объекта.
Шаг 2: примени радиальный фильтр размытия
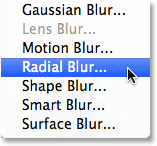
Теперь, когда наш слой преобразован в смарт-объект, мы готовы применить фильтр Radial Blur. Перейдите в меню « Фильтр» в строке меню в верхней части экрана, выберите « Размытие», затем « Радиальное размытие» :

Переход к фильтру> Размытие> Радиальное размытие
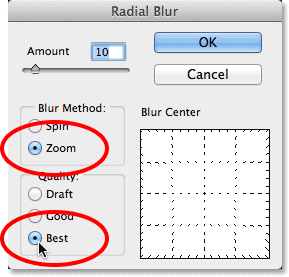
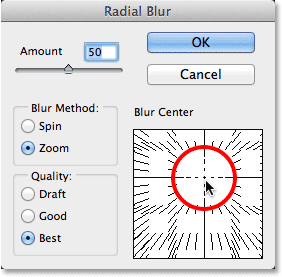
Откроется диалоговое окно фильтра Radial Blur. Во-первых, установите Blur Method вдоль левой стороны диалогового окна на Zoom . Затем, прямо под ним, установите Качество на Лучшее :

Настройка метода размытия и параметров качества.
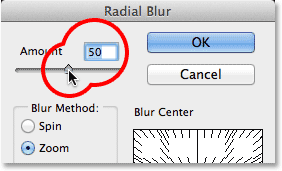
Мы контролируем степень размытия с помощью ползунка « Количество» в левом верхнем углу диалогового окна. Более высокие значения Amount увеличат интенсивность эффекта увеличения. К сожалению, как я уже упоминал в начале урока, Photoshop не предоставляет нам предварительный просмотр фильтра Radial Blur, поэтому у нас нет возможности узнать, как будет выглядеть выбранное нами значение Amount, пока мы на самом деле не применим фильтр и не просмотрим результаты., Сейчас я установлю значение Amount на 50:

Установка начального значения суммы 50.
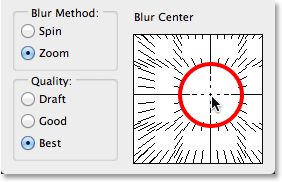
В нижнем правом углу находится Центр размытия, где мы устанавливаем исходную точку для эффекта масштабирования. Другими словами, мы используем его, чтобы сообщить Photoshop, из какой части изображения мы хотим увеличить изображение. Квадрат представляет само изображение (даже если ваше изображение на самом деле не имеет квадратной формы), и по умолчанию исходная точка находится в самом центре поля. Чтобы изменить исходную точку, просто щелкните внутри поля и перетащите его в другое место. Опять же, поскольку Photoshop не предоставляет нам предварительный просмотр, мы не будем точно знать, правильно ли мы установили исходную точку, пока не применим фильтр и не увидим, что произойдет. В моем случае, я хочу, чтобы зум исходил из-за сноубордиста, поэтому сейчас я сделаю все возможное, чтобы утащить исходную точку чуть выше и вправо:

Нажатие и перетаскивание внутри поля Blur Center, чтобы установить другую исходную точку.
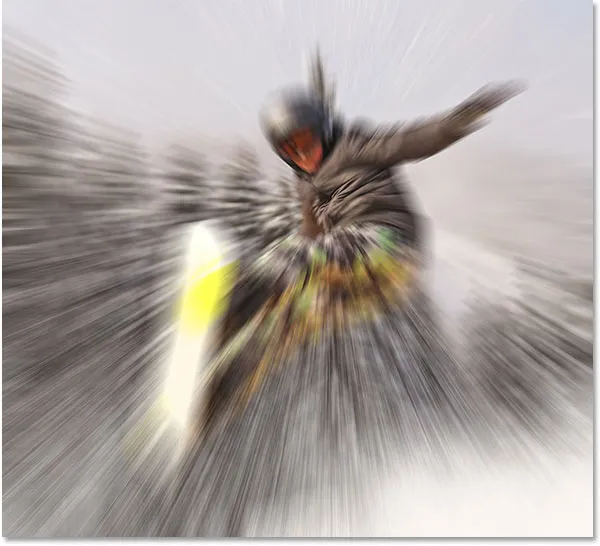
Когда вы будете готовы, нажмите кнопку ОК, чтобы закрыть диалоговое окно и применить фильтр. В зависимости от размера вашего изображения и от того, насколько высоко вы установили значение «Сумма», для Photoshop может потребоваться несколько секунд для визуализации эффекта (индикатор выполнения сообщит вам, как он работает). Вот как выглядит мой первоначальный эффект радиального размытия:

Изображение после применения фильтра Radial Blur.
Шаг 3: Снова откройте смарт-фильтр Radial Blur и внесите необходимые изменения
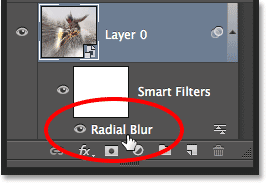
Моя первая попытка с фильтром Radial Blur не плохая, но я не совсем доволен выбранной точкой начала, поэтому я хотел бы попробовать еще раз. К счастью, я могу! Фактически, я могу вернуться столько раз, сколько захочу, и повторно применить фильтр Radial Blur с другими настройками, пока эффект не будет выглядеть правильно. Причина в том, что мы применили фильтр к смарт-объекту, что означает, что Photoshop преобразовал его в полностью редактируемый смарт-фильтр . Если мы посмотрим на смарт-объект на панели «Слои», то увидим, что «Радиальное размытие» теперь отображается как «Умный фильтр». Чтобы изменить настройки фильтра, все, что нам нужно сделать, это дважды щелкнуть по его имени:

Двойной щелчок по умному фильтру Radial Blur, чтобы открыть его снова.
Photoshop повторно открывает диалоговое окно, позволяя нам увеличивать или уменьшать значение Amount, если необходимо, или изменять исходную точку увеличения. Я думаю, что я доволен значением Amount, равным 50, но я нажму и перетащу в поле Blur Center, чтобы переместить мою точку начала вверх немного выше:

Изменение начальной точки эффекта масштабирования.
Я еще раз нажму OK, чтобы закрыть диалоговое окно, после чего Photoshop повторно применяет фильтр Radial Blur с моими новыми настройками. Вы можете возвращаться и изменять настройки фильтра так часто, как это необходимо, пока эффект не будет выглядеть так, как вы хотите:

Изображение после повторного применения фильтра Radial Blur с моими новыми настройками.
Шаг 4: выберите маску смарт-фильтра
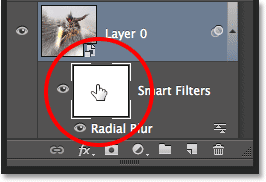
Теперь, когда мы создали основной эффект масштабирования, мы будем использовать встроенную маску слоя Smart Filter, чтобы вернуть часть нашего исходного изображения через эффект масштабирования. Сначала нам нужно выбрать маску, поэтому нажмите на миниатюру маски смарт-фильтра на панели «Слой». Вокруг него появится белая рамка выделения, сообщающая, что маска выбрана:

Нажатие на миниатюру маски Smart Filter.
Шаг 5: выбери инструмент градиента
Затем выберите инструмент « Градиент» в Photoshop на панели «Инструменты» в левой части экрана:

Схватив инструмент «Градиент».
Шаг 6: выберите радиальный градиент
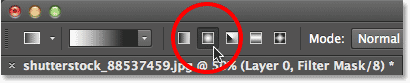
Выбрав инструмент «Градиент», щелкните значок « Радиальный градиент» на панели параметров:

Выбор радиального градиента для типа градиента.
Шаг 7: выбери черный, белый градиент
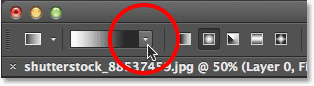
Находясь на панели параметров, нажмите на маленький треугольник справа от панели предварительного просмотра градиента:

Нажав на значок треугольника.
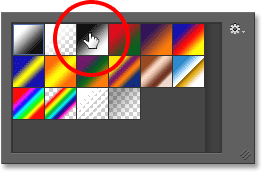
Это открывает Gradient Picker . Выберите черный, белый градиент, дважды щелкнув его миниатюру (третий слева, верхний ряд):

Дважды щелкнув по Черному, Белому градиенту, выберите его.
Шаг 8: перетащите градиент через основной предмет
Щелкните с помощью инструмента «Градиент» в том месте, откуда исходит эффект масштабирования, затем, удерживая нажатой кнопку мыши, перетащите его наружу от этого места к одному из краев изображения (не важно, какое из них, поскольку наш радиальный градиент будет выдвинуться на 360 ° во всех направлениях от места, на которое мы первоначально нажали):

Нажав на начальную точку зума, вытащите его к краю.
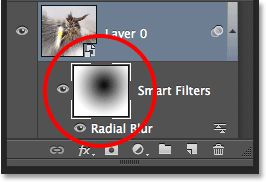
Отпустите кнопку мыши, когда вы окажетесь достаточно далеко от основного объекта, и в этот момент Photoshop начертил черно-белый радиальный градиент на маске интеллектуального фильтра. Так как мы выбрали черный, белый градиент, он переходит от черного в центре к белому по краям. Конечно, единственная проблема в том, что мы не можем видеть градиент на изображении, потому что он нарисован на самой маске. Однако, мы можем видеть это в миниатюре маски слоя на панели Layers. Черная область на маске - это то, где наше оригинальное изображение будет отображаться через эффект увеличения:

Миниатюра маски Smart Filter, показывающая градиент от черного к белому.
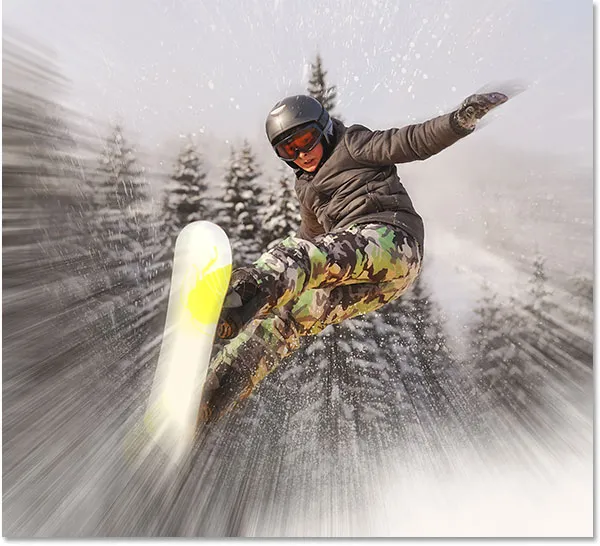
И вот как выглядит мое изображение после нанесения радиального градиента на маску. Теперь сноубордист полностью виден в том месте, где я первоначально щелкнул инструментом «Градиент», и вокруг него, и по мере удаления от него эффект масштабирования переходит в поле зрения. Вы всегда можете вернуться и перерисовать свой градиент, если не поняли его с первого раза:

Основной предмет теперь виден через эффект.
Узнайте все о слоях масок в Photoshop
Шаг 9: понизь непрозрачность фильтра
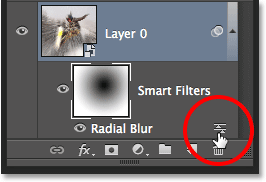
Если вы обнаружите, что эффект масштабирования слишком интенсивный, просто уменьшите его непрозрачность. Дважды щелкните значок « Параметры наложения» фильтра «Радиальное размытие» на панели «Слои»:

Дважды щелкните значок «Параметры наложения».
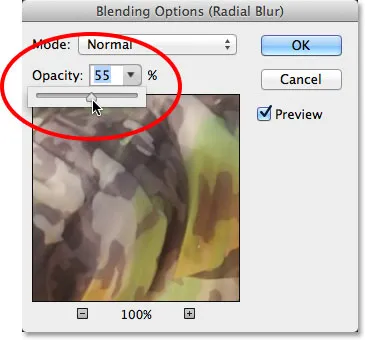
Откроется диалоговое окно «Параметры наложения» специально для фильтра «Радиальное размытие» (если бы мы применили дополнительные смарт-фильтры, каждый из них получил бы свои собственные параметры наложения). Вы найдете опцию непрозрачности в верхнем левом углу. Просто щелкните значок треугольника справа от текущего значения, затем с помощью ползунка перетащите непрозрачность ниже, следя за своим изображением в окне документа, чтобы оценить результаты. Значение от 50 до 60% часто работает лучше всего:

Уменьшение непрозрачности эффекта Radial Blur.
Нажмите OK, чтобы закрыть диалоговое окно, и все готово! Вот, после снижения непрозрачности фильтра, мой конечный эффект:

Конечный результат.
И там у нас это есть! Вот как можно быстро добавить движение и волнение к изображению, используя легко создаваемый эффект радиального размытия в Photoshop! Посетите наш раздел «Фотоэффекты», чтобы узнать больше об эффектах Photoshop!