
Введение в перетаскивание в HTML
Перетаскивание теперь является одной из последних функций, включенных в HTML. Перетаскивание - это процесс, который начинается, когда пользователь выбирает перетаскиваемый элемент, помещает этот элемент в компонент перетаскивания и размещает его в указанном месте. Он использует модель событий Document Object Model (DOM), а также некоторые события перетаскивания, которые происходят из событий мыши. Он работает как самый мощный интерфейс, который отвечает за копирование, запись, удаление элементов с помощью мыши. В последнем HTML функциональность Drag and Drop работает с последними событиями, такими как dragstart, как и многие другие, которые будут использоваться.
События для Drag and Drop
Есть несколько событий, включенных в последнюю функциональность перетаскивания (dnd), давайте рассмотрим одно за другим следующим образом:
| Ср Нет | События | Описание деталей |
| 1 | Тащить, тянуть | Для перетаскивания объекта (элемента или текста), когда мышь перемещается с элементом, который необходимо перетащить. |
| 2 | Dragstart | Самый первый шаг в перетаскивании - это dragstart. Это выполняется, когда пользователь собирается начать с перетаскивания объекта в нужное место. |
| 3 | DragEnter | Событие Dragenter используется, когда мышь наведена на целевой элемент. |
| 4 | DragLeave | Это событие используется, когда пользователь освобождает мышь от элемента. |
| 5 | Перетащите над | Это событие происходит, когда мышь используется над элементом. |
| 6 | Капля | Это событие используется в конце процесса перетаскивания для операции удаления элемента. |
| 7 | Dragend | Это один из самых важных даже в этом процессе для освобождения кнопки мыши от элемента для завершения процедуры перетаскивания. |
| 8 | Dragexit | Это событие состояния, при котором элемент больше не находится в процессе перетаскивания срочного целевого выбора элемента. |
Давайте посмотрим на некоторые атрибуты данных, по которым будет выполняться операция перетаскивания:
1. dataTransfer.dropEffect (= value): Этот атрибут используется, чтобы показать, какая операция выполняется в данный момент. можно установить его для замены уже выбранной операции. Значения, включенные в него, как копия, ссылка, нет или переместить.
2. dataTransfer.effectAllowed (= значение): разрешены любые операции, которые будут возвращены через этот атрибут. Также возможно настроить изменение уже выбранной операции.
3. dataTransfer.files: Этот атрибут данных используется для получения fileList файлов, которые будут перетаскиваться.
4. dataTransfer.addElement (element): используется для вставки уже существующего элемента в список других элементов, которые полезны для визуализации обратной связи при перетаскивании.
5. dataTransfer.setDragImage (element, x, y): этот атрибут немного такой же, как и выше, для обновления обратной связи перетаскивания и помощи в изменении уже существующей обратной связи
6. dataTransfer.clearData ((формат)): помогает пользователю удалить данные из уже определенного формата. Если пользователь пропустил аргумент, ИТ-отдел удалит все данные.
7. dataTransfer.setData (format, data): это один из популярных атрибутов, используемых для добавления указанных данных.
8. data = dataTransfer.getData (format): Этот атрибут в операции перетаскивания используется для извлечения указанных данных. В случае, если нет таких же данных, как это, то он вернется к пустой строке
Синтаксис перетаскивания в HTML
Вот несколько шагов, определяющих синтаксис для перетаскивания:
Выберите объект для перетаскивания: установите для него атрибут true.
Начать перетаскивание объекта:
function dragStart(ev)()
Оставьте объект:
function dragDrop(ev)()
Примеры перетаскивания в HTML
Следующий пример покажет, как именно операция перетаскивания будет выполняться в HTML:
Пример № 1
Код:
Drag and Drop Demo
function allowDrop(ev) (
ev.preventDefault();
)
function dragStart(ev) (
ev.dataTransfer.setData("text", ev.target.id);
)
function dragDrop(ev) (
ev.preventDefault();
var data = ev.dataTransfer.getData("text");
ev.target.appendChild(document.getElementById(data));
)
#box (
margin: auto;
width: 30%;
width: 21%;
height:150px;
border: 2px solid blue;
padding: 2px;
)
#square1, #square2, #square3 (
float: left;
margin: 5px;
padding: 10px;
)
#square1 (
width: 30px;
height: 30px;
background-color: #BEA7CC;
)
#square2 (
width: 60px;
height: 60px;
background-color: #B5D5F5;
)
#square3 (
width: 90px;
height: 90px;
background-color:#F5B5C5 ;
)
h2 (
font-size:20px;
font-weight:bold;
text-align:center;
)
HTML DRAG AND DROP DEMO
Drag and Drop Demo
function allowDrop(ev) (
ev.preventDefault();
)
function dragStart(ev) (
ev.dataTransfer.setData("text", ev.target.id);
)
function dragDrop(ev) (
ev.preventDefault();
var data = ev.dataTransfer.getData("text");
ev.target.appendChild(document.getElementById(data));
)
#box (
margin: auto;
width: 30%;
width: 21%;
height:150px;
border: 2px solid blue;
padding: 2px;
)
#square1, #square2, #square3 (
float: left;
margin: 5px;
padding: 10px;
)
#square1 (
width: 30px;
height: 30px;
background-color: #BEA7CC;
)
#square2 (
width: 60px;
height: 60px;
background-color: #B5D5F5;
)
#square3 (
width: 90px;
height: 90px;
background-color:#F5B5C5 ;
)
h2 (
font-size:20px;
font-weight:bold;
text-align:center;
)
HTML DRAG AND DROP DEMO
Drag and Drop Demo
function allowDrop(ev) (
ev.preventDefault();
)
function dragStart(ev) (
ev.dataTransfer.setData("text", ev.target.id);
)
function dragDrop(ev) (
ev.preventDefault();
var data = ev.dataTransfer.getData("text");
ev.target.appendChild(document.getElementById(data));
)
#box (
margin: auto;
width: 30%;
width: 21%;
height:150px;
border: 2px solid blue;
padding: 2px;
)
#square1, #square2, #square3 (
float: left;
margin: 5px;
padding: 10px;
)
#square1 (
width: 30px;
height: 30px;
background-color: #BEA7CC;
)
#square2 (
width: 60px;
height: 60px;
background-color: #B5D5F5;
)
#square3 (
width: 90px;
height: 90px;
background-color:#F5B5C5 ;
)
h2 (
font-size:20px;
font-weight:bold;
text-align:center;
)
HTML DRAG AND DROP DEMO
Drag and Drop Demo
function allowDrop(ev) (
ev.preventDefault();
)
function dragStart(ev) (
ev.dataTransfer.setData("text", ev.target.id);
)
function dragDrop(ev) (
ev.preventDefault();
var data = ev.dataTransfer.getData("text");
ev.target.appendChild(document.getElementById(data));
)
#box (
margin: auto;
width: 30%;
width: 21%;
height:150px;
border: 2px solid blue;
padding: 2px;
)
#square1, #square2, #square3 (
float: left;
margin: 5px;
padding: 10px;
)
#square1 (
width: 30px;
height: 30px;
background-color: #BEA7CC;
)
#square2 (
width: 60px;
height: 60px;
background-color: #B5D5F5;
)
#square3 (
width: 90px;
height: 90px;
background-color:#F5B5C5 ;
)
h2 (
font-size:20px;
font-weight:bold;
text-align:center;
)
HTML DRAG AND DROP DEMO
Вывод: перед перетаскиванием опция будет выглядеть, как показано ниже:

После выполнения операции перетаскивания будет выглядеть как:

Пример № 2
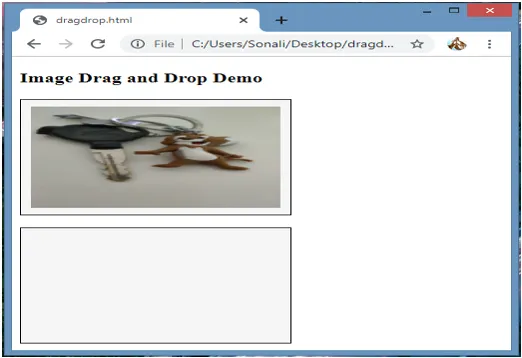
Здесь мы увидим еще один пример, в котором мы будем перемещать изображение из одного места в другое указанное место, как показано ниже кода:
Код:
function allowDrop(ev) (
ev.preventDefault();
)
function dragStart(ev) (
ev.dataTransfer.setData("text", ev.target.id);
)
function dragDrop(ev) (
ev.preventDefault();
var data = ev.dataTransfer.getData("text");
ev.target.appendChild(document.getElementById(data));
)
.divfirst (
width: 250px;
height: 150px;
padding: 10px;
border: 1px solid black;
background-color: #F5F5F5;
)
p (
font-size:20px;
font-weight:bold;
)
Демонстрация перетаскивания изображений
ondragstart = "dragStart (событие)">
OnDragOver = "AllowDrop (событие)">
Вывод: до операции перетаскивания выводится:

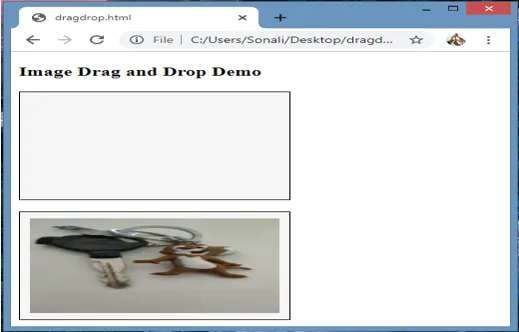
После завершения операции перетаскивания это будет выглядеть так:

Пример № 3
В этом примере мы увидим, как перетащить файл в указанное место:
Код:
ondragover = "event.stopPropagation (); event.preventDefault ();"
ondrop = "event.stopPropagation (); event.preventDefault ();
dodrop (событие); ">
УДАЛИТЕ ФАЙЛЫ ЗДЕСЬ …
функция dodrop (событие)
(
var dt = event.dataTransfer;
var files = dt.files;
для (var i = 0; i <files.length; i ++) (
вывод ("Файл" + i + ": \ n (" + (typeof files (i)) + "):" +
файлы (i) .name + "");
)
)
функция вывода (текст)
(
document.getElementById ("filedemo"). textContent + = text;
)
Выход:

Вывод
Перетаскивание HTML является одним из наиболее важных элементов пользовательского интерфейса, который будет использоваться для различных целей, таких как копирование, удаление или запись. Он работает с различными событиями и атрибутами, как указано выше. Он выполняет операцию, когда вы выбираете какой-либо объект, а затем отбрасываете его в указанное место.
Рекомендуемые статьи
Это руководство по перетаскиванию в HTML. Здесь мы обсудим, как именно операция перетаскивания будет выполнять в HTML, а также на соответствующих примерах. Вы также можете посмотреть следующую статью, чтобы узнать больше -
- Древовидная карта в Таблице
- Создать таблицы в HTML
- Теги таблицы HTML
- Стили списка HTML