В этом уроке я покажу вам, как создать текстовый эффект наложения букв в Photoshop, с цветами, которые смешиваются вместе, где буквы перекрываются! Как мы увидим, этот эффект не только забавен и красочен, но и очень прост в создании. Мы просто добавляем текст, преобразуем буквы в фигуры, меняем цвет каждой буквы, а затем перемещаем буквы ближе друг к другу, чтобы перекрыть их. Чтобы смешать цвета в перекрывающихся областях, мы используем один из режимов наложения слоев в Photoshop. Посмотрим, как это работает!
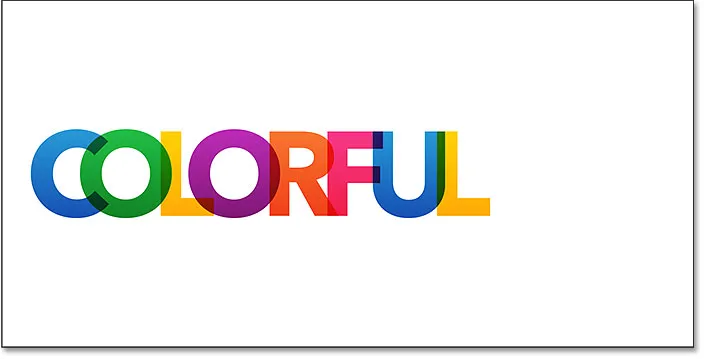
Вот как будет выглядеть окончательный текстовый эффект «перекрывающихся букв», когда мы закончим:

Конечный эффект.
Давайте начнем!
Как создать перекрывающийся текст в фотошопе
Я использую Photoshop CC, но каждый шаг полностью совместим с Photoshop CS6.
Шаг 1. Создайте новый документ
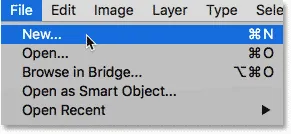
Начните с создания нового документа Photoshop. Перейдите в меню « Файл» в строке меню и выберите « Создать» :

Идем в Файл> Новый.
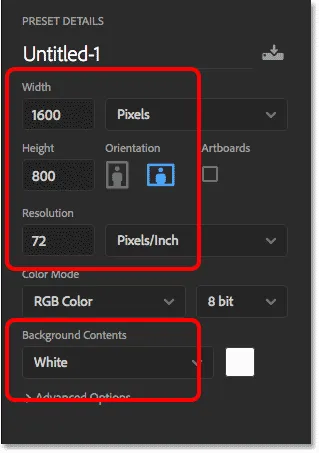
В диалоговом окне «Новый документ» установите для параметра « Ширина» значение 1600 пикселей, « Высота» - 800 пикселей, « Разрешение» - 72 пикселя / дюйм, а « Фоновое содержимое» - белый . Нажмите кнопку «Создать» или «ОК» (в зависимости от используемой версии Photoshop), чтобы закрыть диалоговое окно и создать новый документ:

Настройка параметров для нового документа.
Шаг 2: Добавьте свой текст
Выберите инструмент «Текст» на панели инструментов:

Выбор инструмента «Текст».
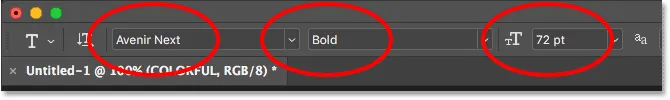
Выберите свой шрифт на панели параметров. Толстые шрифты обычно лучше всего подходят для этого эффекта. Я буду использовать Avenir Next Bold . Установите размер шрифта на 72 пункта . Мы изменим размер текста после того, как добавим его, но это даст нам самый большой заданный размер для начала:

Выбор шрифта и размера шрифта.
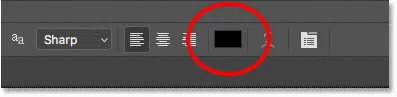
Убедитесь, что ваш тип шрифта установлен на черный, чтобы мы могли видеть текст на белом фоне. Если он не установлен в черный цвет, нажмите букву D на клавиатуре, чтобы сбросить его. Мы выберем разные цвета для каждой буквы после того, как мы преобразовали наш текст в фигуры:

Образец цвета на панели параметров показывает текущий тип цвета.
Нажмите внутри документа и добавьте свой текст. Я наберу слово "ЦВЕТНЫЕ":

Добавление исходного текста в документ.
Чтобы принять ваш текст, нажмите галочку на панели параметров:

Нажав на галочку.
Шаг 3: измените размер и переместите текст с помощью Free Transform
Чтобы изменить размер текста, перейдите в меню « Правка» и выберите « Свободное преобразование» :

Собираемся Правка> Свободное Преобразование.
Photoshop помещает поле «Свободное преобразование» и обрабатывает текст. Чтобы изменить его размер, нажмите и удерживайте нажатой клавишу Shift, а затем перетащите любой угловой маркер . Удерживая клавишу Shift при перетаскивании замков в исходных формах букв, вы не будете их искажать. Убедитесь, что когда вы закончите, сначала отпустите кнопку мыши, а затем отпустите клавишу Shift, иначе вы получите неожиданные результаты.
Чтобы переместить текст в центр документа, щелкните и перетащите в поле «Свободное преобразование». Когда вы довольны размером и положением текста, нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы выйти из режима Free Transform:

Перетащите угловой маркер, удерживая Shift, чтобы изменить размер текста.
Шаг 4: преобразовать текст в фигуры
На панели «Слои» текст появляется в новом слое «Тип» над фоновым слоем:

Панель «Слои» с новым слоем «Тип».
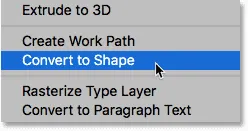
Нам нужно преобразовать наши буквы в фигуры. С выбранным слоем Type, перейдите в меню Type в строке меню и выберите Convert to Shape :

Идем в Тип> Преобразовать в форму.
Вернувшись на панель «Слои», слой «Тип» теперь является слоем «Форма», что означает, что наш текст больше не редактируется:

Слой Type теперь является слоем Shape.
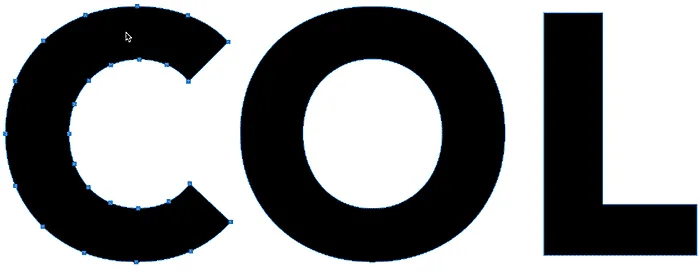
И в документе мы видим контур контуров вокруг букв, давая нам понять, что текст на самом деле является формой:

Текст был преобразован в форму.
Связанный: Как нарисовать формы в Фотошопе
Шаг 5: Переместите каждую букву на свой слой
Чтобы перекрыть буквы и смешать их цвета, нам нужно поместить каждую букву в отдельный слой. Возьмите инструмент выделения пути ( инструмент черной стрелки) с панели инструментов:

Выбор инструмента выбора пути.
Затем в Photoshop CC перейдите на панель параметров и измените параметр « Выбрать» на « Все слои» . Это облегчит выбор отдельных букв. В Photoshop CS6 эта опция недоступна, но вы все равно сможете выбирать буквы так же легко:

Изменение «Выбрать» на «Все слои» (только Photoshop CC).
Вернувшись в окно документа, щелкните в любом месте на белом фоне, чтобы отменить выбор букв. Затем нажмите на первую букву слева, чтобы выбрать ее. Контур пути снова появится вокруг этой буквы:

Выбор первой буквы в слове.
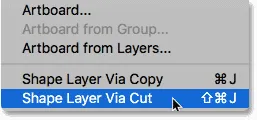
Чтобы переместить эту букву на собственный слой, перейдите в меню « Слой», выберите « Новый», а затем выберите « Слой формы» с помощью «Вырезать» (убедитесь, что вы выбрали «Вырезать», а не «Копировать»). Или более быстрый способ (и способ, которым я рекомендую для этого эффекта), состоит в том, чтобы нажать Shift + Ctrl + J (Win) / Shift + Command + J (Mac) на клавиатуре:

Идем в Layer> New> Shape Layer через Cut.
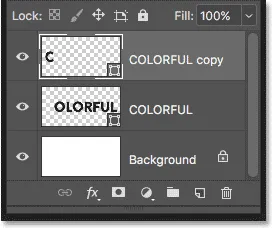
Похоже, что ничего не произошло, но на панели «Слои» мы теперь видим, что первая буква была перемещена в собственный слой «Форма» над оригиналом:

Первая буква была перемещена на свой слой.
Продолжайте перемещать буквы на свои слои
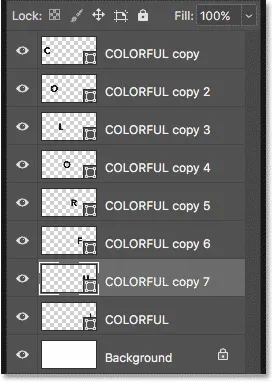
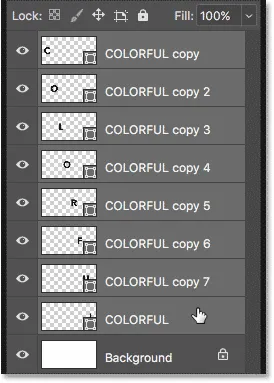
Чтобы переместить оставшиеся буквы в свои отдельные слои, нажмите на букву с помощью инструмента выбора пути, чтобы выбрать его (в Photoshop CS6 вам нужно будет дважды щелкнуть). Затем нажмите Shift + Ctrl + J (Победа) / Shift + Command + J (Mac), чтобы вырезать букву из исходного слоя Shape на свой собственный слой. Продолжайте перемещаться по буквам по одному слева направо, пока каждая из них не окажется на отдельном слое. Когда вы дойдете до последней буквы справа, вы можете просто оставить ее, потому что это будет единственная буква, оставшаяся на исходном слое Shape:

Панель «Слои» отображает каждую букву в слове теперь на своем собственном слое.
Шаг 6: Измени режим смешивания букв на Умножение
Через мгновение мы собираемся изменить цвет каждой буквы и переместить буквы ближе друг к другу, чтобы они перекрывали друг друга. Так как мы хотим, чтобы цвета в перекрывающихся областях смешивались вместе, нам нужно изменить режим смешивания для каждого слоя Shape. Photoshop позволяет быстро изменить режим наложения для нескольких слоев одновременно.
Нажмите на верхний слой на панели слоев, чтобы выбрать его. Затем, чтобы выбрать другие слои Shape, нажмите и удерживайте клавишу Shift и нажмите на исходный слой Shape прямо над фоновым слоем:

Выделение всех букв одновременно.
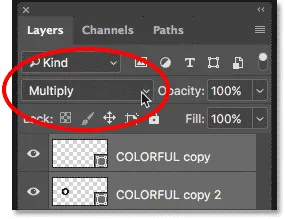
Измените режим наложения в верхнем левом углу панели «Слои» с «Обычный» на « Умножение» . Мы увидим эффект режима смешивания Multiply, как только мы начнем перекрывать буквы:

Изменение режима наложения слоев Shape на Multiply.
Шаг 7: Поместите слои Shape в группу слоев
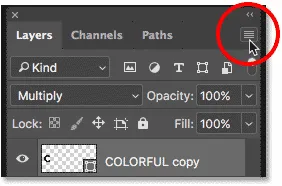
Пока у нас выделены слои Shape, давайте поместим их в группу слоев. Нажмите на значок меню в правом верхнем углу панели «Слои»:

Открытие меню панели «Слои».
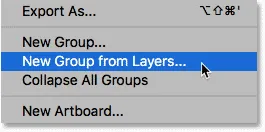
Затем выберите New Group из слоев :

Выбор новой группы из слоев из меню.
В диалоговом окне «Создать группу из слоев» назовите группу «Письма» и нажмите кнопку «ОК»:

Называя группу слоев.
Вернувшись на панель «Слои», слои «Форма» теперь отображаются в группе с именем «Буквы». Нажмите треугольник слева от значка папки, чтобы закрутить открытую группу:

Просмотр слоев Shape внутри группы.
Шаг 8: Измените цвет каждой буквы
Давайте изменим цвет каждой буквы. Начнем с первой буквы слева. Дважды щелкните миниатюру верхнего слоя Shape на панели «Слои»:

Двойной щелчок по верхнему эскизу слоя Shape.
Это открывает палитру цветов Photoshop. Я выберу светло-голубой. Чтобы использовать тот же цвет, который я использую, установите значение R на 30, значение G на 117 и значение B на 197 :

Выбор светло-голубого цвета для первой буквы в слове.
Нажмите кнопку ОК, чтобы закрыть палитру цветов, и первая буква появится в новом цвете:

Первая буква теперь голубая.
Чтобы изменить цвет второй буквы, снова дважды щелкните ее миниатюру на панели «Слои»:

Двойной щелчок по иконке второго слоя Shape.
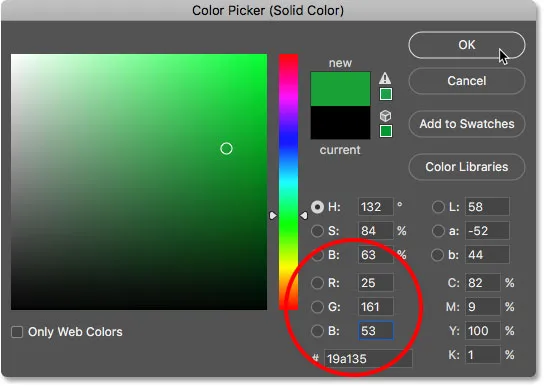
Выберите другой цвет в палитре цветов. Я выберу зеленый, установив R на 25, G на 161 и B на 53 :

Выбор светло-зеленого для второй буквы.
Нажмите OK, и теперь вторая буква отображается зеленым цветом (или любым другим цветом, который вы выбрали):

Два цвета вниз, шесть осталось.
Изменение цвета оставшихся букв
Продолжайте изменять цвет каждой буквы в слове, дважды щелкнув ее миниатюру на панели «Слои» и выбрав новый цвет в палитре цветов. Для третьей буквы (« L ») я выберу желтый ( R = 255, G = 190, B = 0 ), а для четвертой буквы (« O ») я выберу пурпурный ( R = 158)., G = 33, B = 150 ). Для «R » я буду использовать оранжевый ( R = 244, G = 99, B = 36 ), а для « F » я выберу ярко-розовый ( R = 243, G = 43, B = 104 ).
Я поменяю вторую последнюю букву (« U ») на тот же синий, который я использовал для первой буквы ( R = 30, G = 117, B = 197 ). И наконец, я буду использовать тот же желтый для последней буквы (« L »), который я использовал для третьей буквы ( R = 255, G = 190, B = 0 ):

Каждая буква теперь другого цвета.
Шаг 9: Добавьте градиент в группу слоев
Текст определенно выглядит более красочным, но мы можем еще больше улучшить цвета, применив градиент к самой группе слоев. Нажмите на группу слоев «Письма» в верхней части панели «Слои», чтобы выбрать ее:

Выбор группы слоев «Буквы».
Затем щелкните значок « Стили слоев» (значок «fx») внизу панели «Слои»:

Нажав на значок Стили слоя.
Выберите Gradient Overlay из списка:

Выбор градиентного наложения.
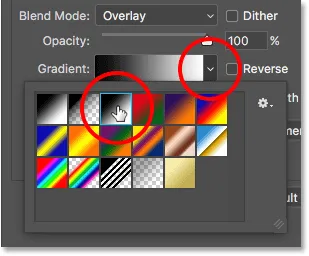
Откроется диалоговое окно «Стиль слоя» в Photoshop с настройками наложения градиента. Нажмите на треугольник рядом с образцом градиента, чтобы открыть инструмент выбора градиента . Затем выберите черный, белый градиент, дважды щелкнув по его миниатюре (третий слева, верхний ряд):

Выбор черного, белого градиента.
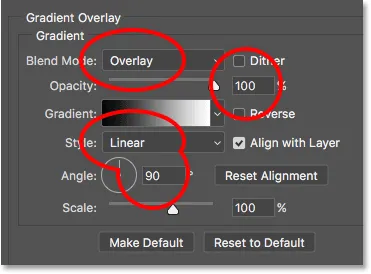
Установите режим наложения «Наложение», « Непрозрачность» - 100%, « Стиль» - « Линейный» и « Угол» - 90 градусов, а затем нажмите кнопку «ОК».

Варианты наложения градиента.
Применение градиента черного к белому непосредственно к группе слоев и установка режима наложения на Overlay превращает плоский цвет каждой буквы в градиент с более светлым оттенком цвета вверху и более темным оттенком внизу:

Добавление наложения градиента к группе - это быстрый способ превратить плоские цвета в градиенты.
Связанный: Как нарисовать градиенты в Фотошопе
Шаг 10. Выберите инструмент «Перемещение» и установите для него автоматический выбор слоев.
На данный момент все, что осталось сделать, это переместить буквы ближе друг к другу, чтобы они перекрывались. Выберите инструмент Move на панели инструментов:

Выбор инструмента перемещения.
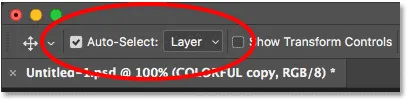
Затем на панели параметров убедитесь, что автоматический выбор включен (отмечен) и что он установлен на слой, а не на группу. Это позволит нам выбрать каждую букву, просто нажав на нее:

Включение автоматического выбора и установка его на слой.
Шаг 11: перетащите буквы вместе, чтобы они перекрывали друг друга
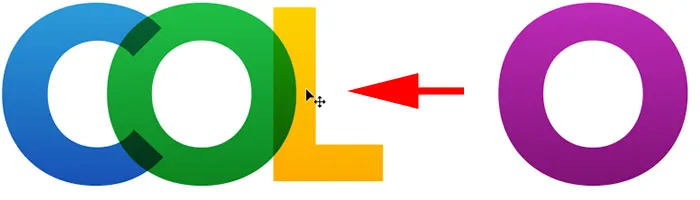
Нажмите на письмо с помощью Move Tool, чтобы выбрать его. Слой Shape для этой буквы будет выделен на панели Layers. Затем перетащите букву на букву рядом с ней, пока часть букв не пересекается. Удерживайте Shift при перетаскивании, чтобы было проще перетаскивать его по горизонтали. Здесь я нажал на вторую букву (зеленую букву «О») и немного перетащил ее в первую букву («С»). Обратите внимание, что в областях, где две буквы перекрываются, цвета каждой буквы смешиваются вместе:

Нажмите на букву, чтобы выбрать ее, затем перетащите ее поверх части буквы рядом с ней.
Я нажму на третью букву («L»), чтобы выбрать ее, а затем перетащу ее влево, удерживая Shift, пока часть ее не пересекается с буквой «O». Убедитесь, что вы нажали один раз, чтобы сначала выбрать букву, отпустите кнопку мыши, а затем нажмите второй раз, чтобы перетащить ее, иначе вы в конечном итоге выберете и переместите две буквы одновременно. Другими словами, убедитесь, что слой Shape для буквы, которую вы хотите переместить, выделен на панели Layers, прежде чем перемещать его:

Эффект перекрывающегося текста приобретает форму.
Если вы случайно выбрали и переместили две буквы одновременно, нажмите Ctrl + Z (Победа) / Command + Z (Mac), чтобы отменить последний шаг. Нажмите в любом месте на белом фоне, чтобы отменить выбор букв, а затем нажмите на букву, которую нужно выбрать.
Перемещение оставшихся букв
Продолжайте перетаскивать оставшиеся буквы вместе, пока все они не пересекаются. Опять же, не забудьте нажать один раз на букву, чтобы выбрать ее, отпустить кнопку мыши, а затем нажмите второй раз, чтобы переместить ее. Вы также можете перемещать буквы влево и вправо с помощью клавиш со стрелками влево и вправо на клавиатуре. Вот мой результат после наложения оставшихся букв. Единственная проблема заключается в том, что после смещения букв слово теперь выглядит слишком маленьким в документе. Мы закончим урок, узнав, как изменить его размер следующим образом:

Эффект после перемещения каждой буквы перекрывает их.
Шаг 12: измените размер текста
Поскольку все наши буквы находятся на отдельных слоях, чтобы изменить размер эффекта, нам нужно изменить размер слоев как группы. Нажмите еще раз на группу слоев «Буквы» в верхней части панели «Слои», чтобы выбрать ее:

Выбор группы слоев.
Нажмите Ctrl + T (Победа) / Command + T (Mac) на клавиатуре, чтобы быстро выбрать команду Photoshop Free Transform . Затем, как мы делали ранее, нажмите и удерживайте клавишу Shift и перетащите любой из угловых маркеров, чтобы изменить размер текста. Переместите текст, чтобы переместить его, нажав и перетащив в поле «Свободное преобразование»:

Изменение размера эффекта с помощью Free Transform.
Нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы выйти из Free Transform, и все готово! Здесь, после внесения нескольких небольших корректировок в интервал между буквами, мой последний текстовый эффект «разноцветные перекрывающиеся буквы»:

Конечный эффект.
И там у нас это есть! Вот как создать текстовый эффект перекрывающихся букв и как смешать перекрывающиеся цвета вместе в Photoshop! Обязательно ознакомьтесь с разделами «Текстовые эффекты» для получения дополнительных руководств!