В этом уроке по Photoshop мы узнаем, как отображать одну фотографию в виде группы фигур, подобно большим «групповым стенам», в которых несколько фотографий, как правило, с различными формами и размерами рамки, располагаются вместе на стене для формирования крупный дизайн. В этом случае мы будем использовать Photoshop для создания чего-то похожего, но в меньшем масштабе, используя только одно изображение.
Вот как будет выглядеть окончательный результат:

Конечный результат.
Как создать эффект отображения фото кластера формы
Шаг 1: Создайте новый документ
Давайте начнем с создания нового документа Photoshop. Перейдите в меню « Файл» в строке меню в верхней части экрана и выберите « Создать» :

Перейдите в Файл> Создать.
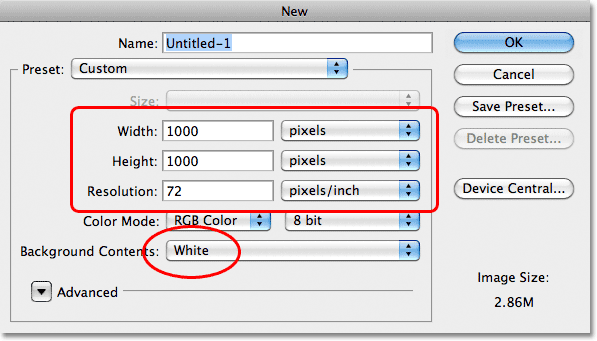
Откроется диалоговое окно «Новый документ» в Photoshop. Для этого эффекта лучше всего подходит документ в форме квадрата, поэтому я установлю ширину и высоту документа на 1000 пикселей, а поскольку я не планирую печатать это, я оставлю значение разрешения равным 72 пикселям. / дюйм Размеры и разрешение, которые вам нужны, могут отличаться, особенно если вы создаете это для печати. Установите для параметра « Содержимое фона» значение « Белый», затем нажмите кнопку «ОК», чтобы закрыть диалоговое окно. Новый документ, заполненный белым цветом, появится на вашем экране:

Установите ширину и высоту 1000 пикселей, разрешение - 72 пикселя / дюйм, а фоновое содержимое - белым.
Шаг 2: измените размер сетки в настройках Photoshop
Мы собираемся использовать сетку Photoshop, чтобы помочь нам создать наш дизайн фигуры, но сначала нам нужно внести изменения в размер сетки, и мы делаем это в настройках. На ПК перейдите в меню « Правка» в верхней части экрана, выберите « Настройки», затем выберите « Направляющие», «Сетка» и «Срезы» . На Mac перейдите в меню Photoshop, выберите « Настройки», затем « Направляющие», «Сетка» и «Срезы» :

На ПК настройки находятся в меню «Правка». На Mac они находятся в меню Photoshop.
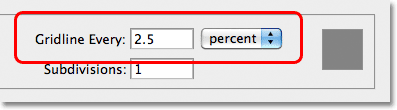
Откроется диалоговое окно «Установки» с параметрами «Направляющие», «Сетка» и «Срезы». В разделе « Сетка » установите для параметра « Сетка каждый» значение 2, 5 процента . Оставьте другие параметры по умолчанию. Нажмите OK, когда вы закончите, чтобы закрыть из диалогового окна:

Установите Gridline Every на 2, 5 процента в разделе Grid.
Шаг 3: Включите сетку
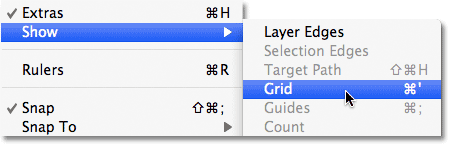
Мы изменили размер сетки, но нам все еще нужно включить сетку в нашем документе. Для этого перейдите в меню « Вид» в верхней части экрана, выберите « Показать», затем выберите « Сетка» :

Перейдите в «Просмотр»> «Показать»> «Сетка».
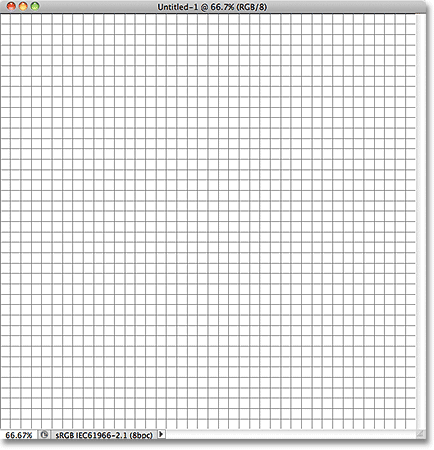
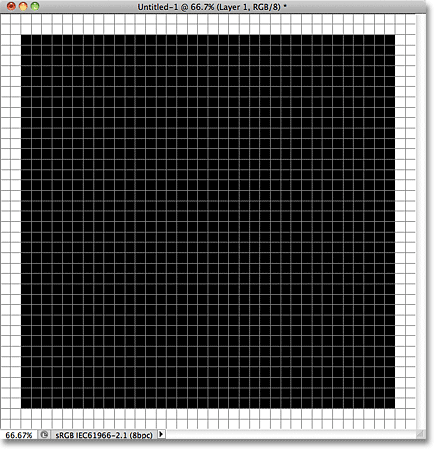
Сетка теперь видна в документе. Хотя мы можем видеть это, сетка на самом деле не является частью дизайна. Это просто для визуальной справки, чтобы помочь нам:

Документ с включенной сеткой.
Шаг 4: Добавить новый слой
Нажмите на значок « Новый слой» в нижней части панели «Слои»:

Нажмите на значок нового слоя.
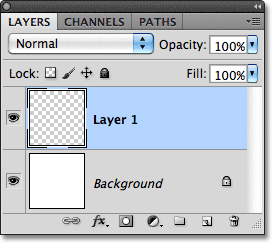
Это добавляет новый пустой слой с именем «Слой 1» над фоновым слоем:

Фотошоп добавляет новый слой и называет его «Слой 1».
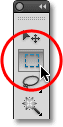
Шаг 5: выбери Прямоугольный Marquee Tool
Выберите инструмент « Прямоугольная область» на панели «Инструменты»:

Выбор Прямоугольного Marquee Tool.
Шаг 6: нарисуйте начальный выбор вокруг сетки
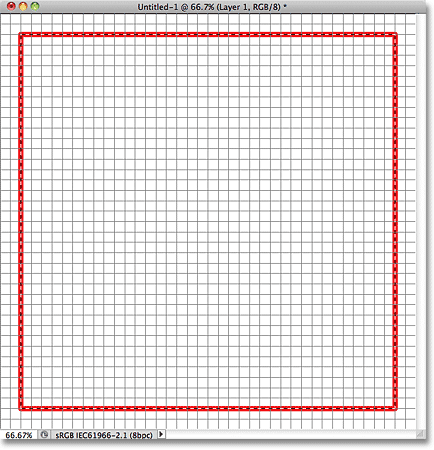
Выбрав Rectangular Marquee Tool, нарисуйте начальный контур выделения вокруг сетки, но оставьте границу шириной в два квадрата между контуром выделения и краями документа. Контур выделения может быть немного трудно увидеть на скриншоте, поэтому я выделил мой красным, чтобы было легче увидеть, что я оставил границу толщиной в два квадрата вокруг нее:

Нарисуйте контур выделения вокруг сетки, оставляя границу толщиной в два квадрата по краям.
Шаг 7: заполните выделение черным
После выбора выделите меню « Правка» в верхней части экрана и выберите « Заполнить» :

Перейдите в Edit> Fill.
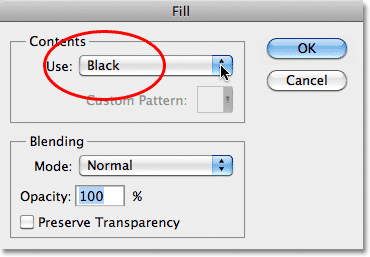
Откроется диалоговое окно «Заполнение» в Photoshop. Измените параметр « Использовать» в верхней части диалогового окна на « Черный» :

Измените параметр «Использовать» на «Черный».
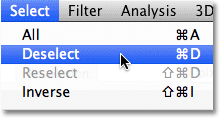
Нажмите кнопку ОК, чтобы закрыть диалоговое окно. Фотошоп заполняет выделение черным в документе. Нам больше не нужен контур выделения, поэтому, чтобы удалить его, перейдите в меню « Выбор» в верхней части экрана и выберите « Отменить выбор». Вы также можете нажать Ctrl + D (Победа) / Command + D (Mac), чтобы быстро отменить выбор, используя более быстрое сочетание клавиш:

Выберите «Выделение»> «Отменить выделение», чтобы удалить контур выделения вокруг черной области.
Теперь у вас должна быть начальная черная квадратная форма в документе. Не имеет значения, какой цвет мы выбрали, чтобы заполнить выделение, так как фотография в конечном итоге окажется поверх него. Я выбрал черный просто потому, что его легко увидеть на белом фоне, а также он позволяет легко видеть линии сетки:

Начальная черная заливка формы.
Шаг 8: Нарисуй серию узких прямоугольных выделений
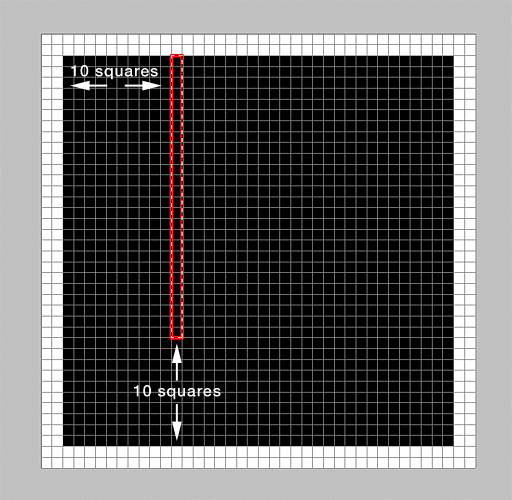
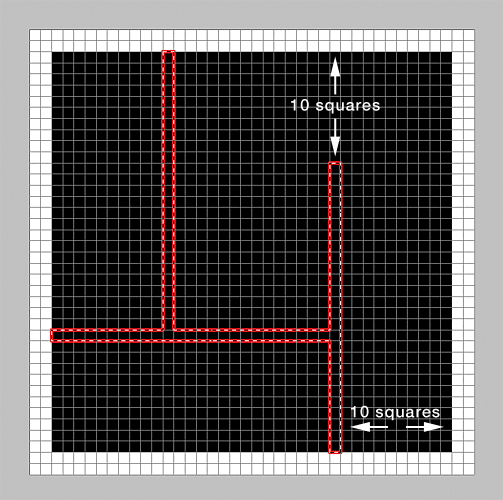
Мы собираемся разделить нашу первоначальную форму на несколько меньших фигур, и мы сделаем это, удалив ее части. Сначала нам нужно выбрать области, которые мы собираемся удалить. Если инструмент «Прямоугольная область» все еще выбран, начните с левой стороны фигуры и отсчитайте 10 вертикальных столбцов квадратов внутрь вправо, затем начните с верхней части фигуры и нарисуйте выделение вниз вокруг 11-го столбца, но оставьте 10. квадраты между нижней частью вашего выбора и нижней части формы. Я понимаю, что это может показаться странным, поэтому я попытался прояснить ситуацию на скриншоте, снова выделив контур выделения красным цветом. Обратите внимание, что мой выбор имеет ширину всего в один столбец и что между моим выбором и левой стороной фигуры есть 10 квадратов, а также 10 квадратов между нижней частью моего выбора и нижней частью формы:
 Нарисуйте выделение вокруг 11-го столбца квадратов слева, оставив 10 квадратов внизу невыбранными.
Нарисуйте выделение вокруг 11-го столбца квадратов слева, оставив 10 квадратов внизу невыбранными.
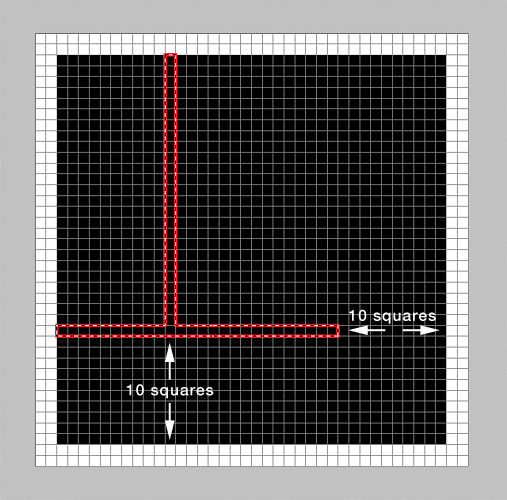
После того, как вы нарисовали первую выделенную область, удерживайте нажатой клавишу Shift, которая временно переключит вас в режим « Добавить в выделение» в Photoshop, затем просчитайте 10 горизонтальных рядов квадратов вверх от нижней части фигуры и нарисуйте аналогичную выделенную область вокруг 11-го числа. ряд квадратов начинается слева, оставляя 10 квадратов между правым краем выделения и правой стороной фигуры. Опять же, скриншот, надеюсь, будет легче увидеть. Удерживая клавишу Shift, этот второй выбор добавляется к первому, и теперь у нас есть выделенные части одного столбца и одного ряда квадратов:
 Удерживая клавишу Shift, нарисуйте выделение вокруг 11-го ряда квадратов снизу, оставив 10 квадратов справа невыбранными.
Удерживая клавишу Shift, нарисуйте выделение вокруг 11-го ряда квадратов снизу, оставив 10 квадратов справа невыбранными.
Два выбора вниз, еще два, чтобы пойти. Продолжайте удерживать нажатой клавишу Shift, затем отсчитайте 10 столбцов квадратов с правой стороны фигуры и нарисуйте выделение вверх вокруг 11-го столбца, оставив 10 квадратов между верхним краем выделения и верхом фигуры. Этот третий выбор добавляется к первым двум:
 Снова удерживайте Shift и нарисуйте выделение вокруг 11-го столбца квадратов справа, оставив 10 квадратов сверху невыбранными.
Снова удерживайте Shift и нарисуйте выделение вокруг 11-го столбца квадратов справа, оставив 10 квадратов сверху невыбранными.
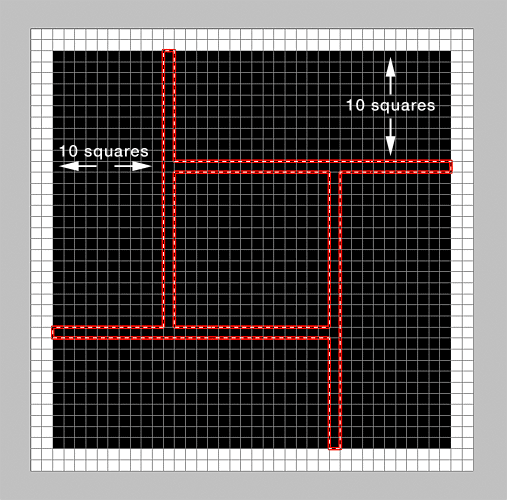
Наконец, удерживая клавишу Shift, отсчитайте 10 рядов квадратов из верхней части фигуры и нарисуйте выделение вокруг 11-го ряда, начиная с правой части фигуры, оставляя 10 квадратов между левым краем выделенной области и левый край фигуры. Когда вы закончите, у вас должны быть выделены части двух строк и двух столбцов квадратов:
 Удерживая клавишу Shift, нарисуйте выделение вокруг 11-го ряда квадратов сверху, оставив 10 квадратов слева невыбранными.
Удерживая клавишу Shift, нарисуйте выделение вокруг 11-го ряда квадратов сверху, оставив 10 квадратов слева невыбранными.
Шаг 9: Удалить выбранные области
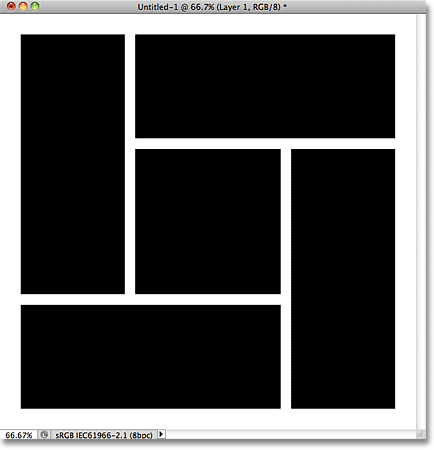
Нажмите Backspace (Win) / Delete (Mac) на клавиатуре, чтобы удалить выделенные области фигуры, которая мгновенно разделяет большую фигуру на пять меньших фигур. Нажмите Ctrl + D (Победа) / Command + D (Mac), чтобы быстро удалить контуры выделения вокруг фигур. Нам больше не нужна сетка, отображаемая в документе, поэтому вернитесь в меню « Вид», выберите « Показать», затем выберите « Сетка», чтобы отключить сетку. Вы также можете нажать Ctrl + ' (Win) / Command +' (Mac), чтобы отключить его с помощью более быстрого сочетания клавиш. Вот как теперь выглядит документ после удаления контуров выделения и отключения сетки:

Начальная большая форма была разделена на пять меньших форм.
Шаг 10: добавь тень
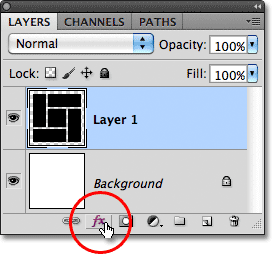
Щелкните значок « Стили слоев» в нижней части панели «Слои».

Нажав на иконку Layer Styles.
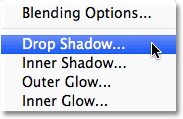
Выберите Drop Shadow из появившегося списка стилей слоя:

Выберите Drop Shadow.
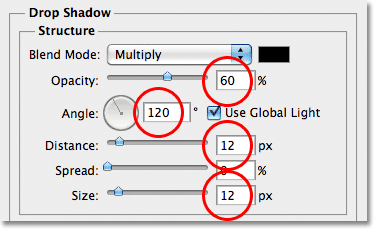
При этом откроется диалоговое окно «Стиль слоя» в Photoshop с параметрами «Тень» в среднем столбце. Я собираюсь установить Угол тени на 120 °, и я установлю Расстояние и Размер на 12 пикселей . Возможно, вам придется использовать разные значения для параметров «Расстояние» и «Размер», если вы создали документ большего размера, чем размер, который я использую для этого урока. Наконец, чтобы уменьшить интенсивность тени, я уменьшу значение непрозрачности до 60% :

Параметры «Тень» в диалоговом окне «Стиль слоя».
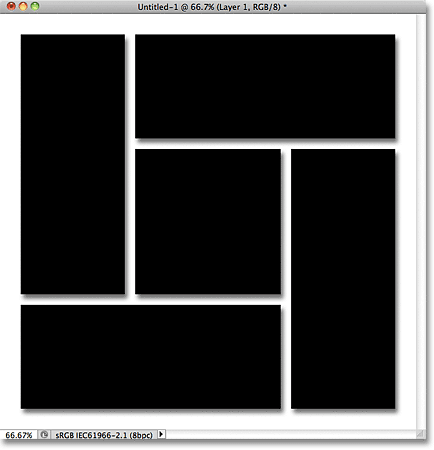
Нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Стиль слоя». Тень теперь добавляется к фигурам:

Изображение после добавления тени.
Шаг 11: открой свою фотографию
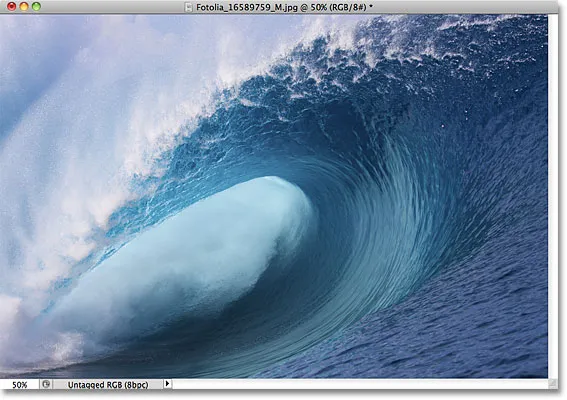
Откройте фотографию, которую хотите разместить внутри фигур. Он откроется в отдельном окне документа. Вот изображение, которое я буду использовать:

Исходное изображение.
Шаг 12: скопируй и вставь фотографию в документ Shapes
Нажмите Ctrl + A (Победа) / Command + A (Mac), чтобы быстро выбрать всю фотографию, затем нажмите Ctrl + C (Победа) / Command + C (Mac), чтобы скопировать ее в буфер обмена. Переключитесь на свой документ фигур, затем нажмите Ctrl + V (Победа) / Command + V (Mac), чтобы вставить фотографию в документ. Он появится на собственном слое (Layer 2) над слоем фигур (Layer 1) на панели Layers:

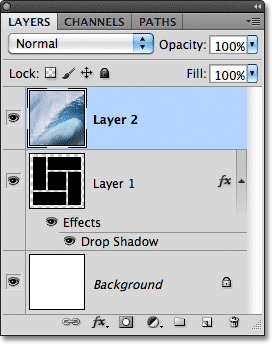
Фотошоп размещает изображение на своем собственном слое над слоем фигур.
Шаг 13: создай обтравочную маску
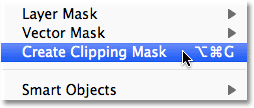
Поднимитесь в меню Layer в верхней части экрана и выберите Create Clipping Mask :

Перейдите в Слой> Создать обтравочную маску.
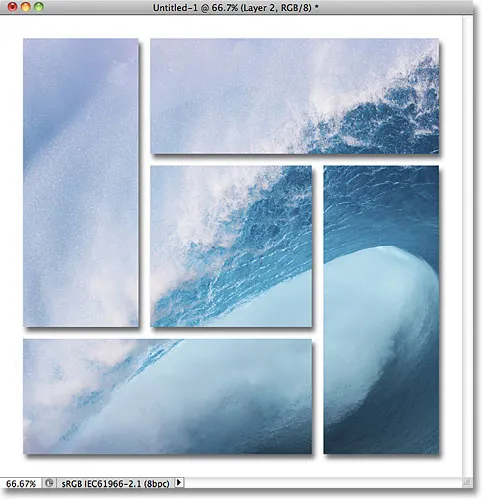
Это «обрезает» фотографию по фигурам на слое непосредственно под ним, создавая иллюзию, что фотография разделяется и отображается на фигурах:

Эффект после обрезки фото по фигурам.
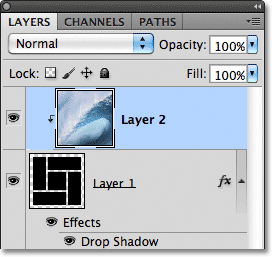
Если мы посмотрим на панель «Слои», то увидим, что слой 2 теперь имеет отступ вправо с маленькой стрелкой слева от миниатюры предварительного просмотра, указывающей вниз на слой 1 под ним. Это способ Photoshop сообщить нам, что слой 2 теперь обрезан по содержанию слоя 1:

Photoshop делает отступы для слоев, которые обрезаются до слоя под ними.
Шаг 14: переместите и измените размер фотографии со свободным преобразованием
Чтобы изменить размер и изменить положение фотографии внутри фигур, перейдите в меню « Правка» в верхней части экрана и выберите « Свободное преобразование» или нажмите клавиши Ctrl + T (Win) / Command + T (Mac), чтобы выбрать команду «Свободное преобразование» с помощью Сочетание клавиш:

Перейдите в Edit> Free Transform.
Это помещает коробку Свободного Преобразования Фотошопа и обрабатывает фотографию. Несмотря на то, что мы можем видеть только область фотографии над формами, поле «Свободное преобразование» и маркеры появятся вокруг фактического размера фотографии. Если вы не видите маркеры, поскольку фотография слишком велика и выходит за пределы текущей видимой области документа, перейдите в меню « Вид» в верхней части экрана и выберите «По размеру экрана» . Вы также можете нажать Ctrl + 0 (Win) / Command + 0 (Mac), чтобы выбрать команду «Подогнать на экране» с помощью сочетания клавиш:

Перейдите в «Просмотр»> «По размеру экрана».
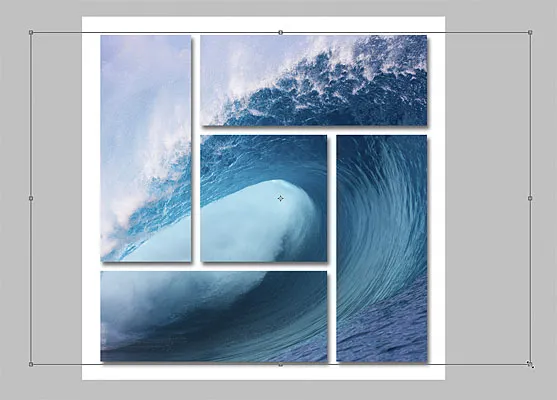
Photoshop мгновенно уменьшит изображение настолько, насколько это необходимо, чтобы поместить всю фотографию в видимую область документа, чтобы вы могли получить доступ к ручкам Free Transform. Чтобы изменить размер фотографии, удерживайте нажатой клавишу « Shift», которая будет изменять пропорции фотографии при изменении ее размера, а затем перетащите любой из четырех угловых маркеров (маленькие квадраты). Чтобы переместить фотографию, просто щелкните в любом месте внутри ограничительной рамки «Свободное преобразование» и перетащите изображение мышью. При изменении размера и изменении положения изображения вы увидите, как оно перемещается внутри фигур:
 Измените размер и переместите изображение внутри формы по мере необходимости.
Измените размер и переместите изображение внутри формы по мере необходимости.
Когда вы довольны тем, как все выглядит, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из Free Transform. И с этим мы закончили! Вот мой окончательный результат «фото кластера формы»:

Конечный результат.