В этом руководстве вы узнаете не только о том, как добавить свой логотип или информацию об авторских правах в качестве водяного знака к вашим изображениям, но также и о том, как обеспечить, чтобы любые изменения в нем мгновенно обновлялись по всем вашим изображениям, добавляя ваш водяной знак в виде связанного умный объект в фотошопе! Связанные смарт-объекты очень мощные, но они доступны только в Photoshop CC. Поэтому для продолжения вам понадобится Photoshop CC, и вы захотите убедиться, что ваша копия обновлена. Давайте начнем!
С чем связаны смарт-объекты?
Умные объекты были вокруг начиная с Photoshop CS2. Но в Photoshop CC Adobe представила новый тип смарт-объекта, известный как связанный смарт-объект . До этого содержимое смарт-объекта всегда было встроено в документ. Это означало, что не было никакого способа поделиться смарт-объектом между документами. Любые изменения, внесенные в смарт-объект в одном документе, не будут отображаться в других.
Но связанные смарт-объекты разные. Вместо встраивания их содержимого связанный смарт-объект просто ссылается на внешний файл, например на отдельный документ Photoshop. Несколько документов могут быть связаны с одним и тем же файлом, и любые изменения, которые вы вносите в этот файл, будут немедленно появляться в каждом документе, который ссылается на него!
Это делает связанные смарт-объекты идеальными для таких вещей, как водяные знаки. Вы можете сохранить свой логотип в виде отдельного файла, а затем связать все ваши изображения с этим файлом. Если вы отредактируете логотип, изменения в этом одном файле будут обновляться во всех ваших изображениях. Посмотрим, как это работает!
Создание логотипа документа
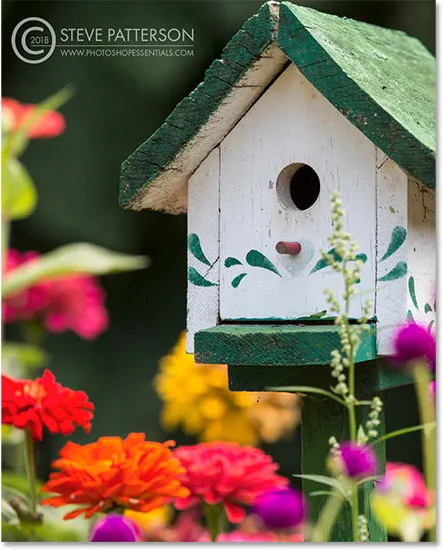
Чтобы добавить водяной знак в качестве связанного смарт-объекта, сначала нужно создать логотип в отдельном документе. Вот логотип, который я создал. Я добавил некоторую основную информацию об авторском праве, такую как символ авторского права и год, а также мое имя и адрес моего веб-сайта:

Создайте свой логотип в своем собственном документе Photoshop.
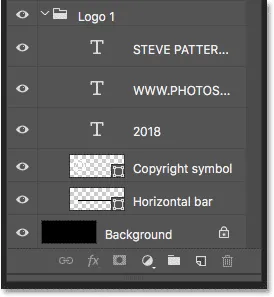
Если мы посмотрим на панель «Слои», то увидим мои слои «Тип» и «Форма». Я залил фоновый слой черным цветом, чтобы видеть белый текст и фигуры при их добавлении:

Панель «Слои» показывает слои, используемые для создания логотипа.
Отключение фонового слоя
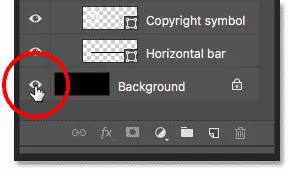
Чтобы использовать файл как связанный смарт-объект, нам нужно сохранить его. Но я не хочу, чтобы черный фон появлялся на моих изображениях. Я хочу прозрачный фон вместо этого. Поэтому, прежде чем сохранить его, я отключу фоновый слой, щелкнув его значок видимости :

Отключаем черный фон.
Это оставляет логотип на прозрачном фоне:

Перед сохранением логотипа убедитесь, что ваш фон прозрачный.
Сохранение и закрытие файла логотипа
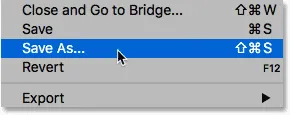
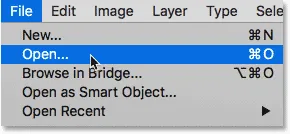
Чтобы сохранить файл, перейдите в меню « Файл» в строке меню и выберите « Сохранить как» :

Идем в Файл> Сохранить как.
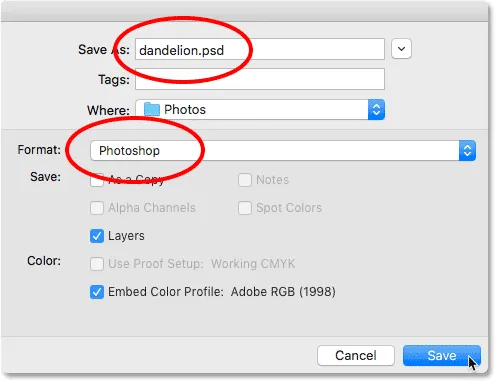
В диалоговом окне назовите файл «логотип» или что-либо еще, что имеет смысл. И чтобы сохранить все свои слои, убедитесь, что вы сохранили их в виде файла PSD в Photoshop . Выберите, где вы хотите сохранить его на своем компьютере (я сохраню мой в папку на рабочем столе), а затем нажмите Сохранить . Если Photoshop спросит, хотите ли вы максимизировать совместимость, нажмите OK:

Сохраните логотип в виде файла Photoshop .PSD, чтобы сохранить ваши слои в целости и сохранности.
Затем, чтобы закрыть файл, вернитесь в меню « Файл» и выберите « Закрыть» :

Идем в Файл> Закрыть.
Как добавить свой логотип в качестве водяного знака
Теперь, когда мы создали и сохранили наш логотип, давайте посмотрим, как добавить его в качестве водяного знака на изображение. И чтобы обновления, которые мы вносим в логотип, обновлялись на изображении, мы добавим его как связанный смарт-объект.
Добавление водяного знака на первое изображение
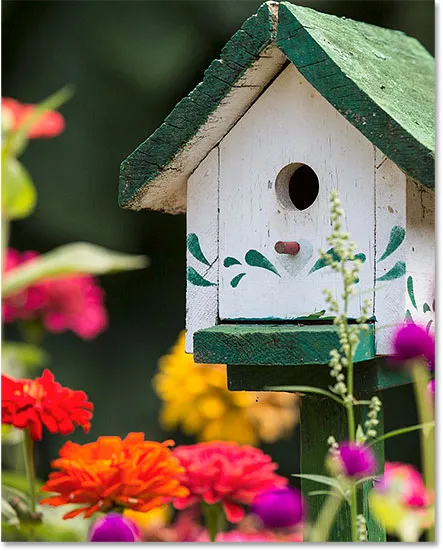
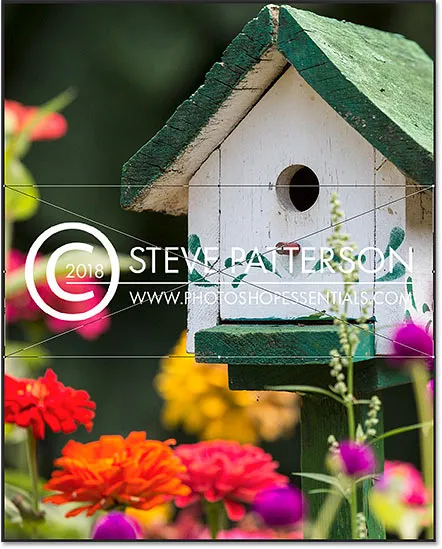
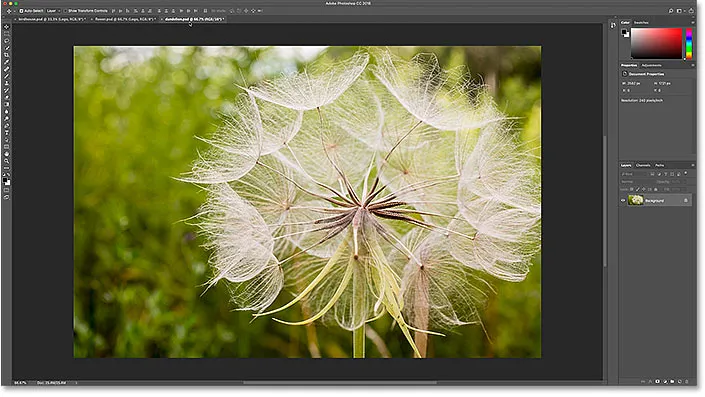
Вот первое из трех изображений, которые я буду использовать. Все три фотографии были сделаны недавно, и я хочу добавить водяной знак к каждой из них:

Первое изображение. Фото предоставлено Стивом Паттерсоном.
Как добавить водяной знак как связанный смарт-объект
Чтобы добавить водяной знак в качестве связанного смарт-объекта, перейдите в меню « Файл» и выберите « Поместить связанный» . Опять же, эта опция есть только в Photoshop CC:

Идем в Файл> Поместить место.
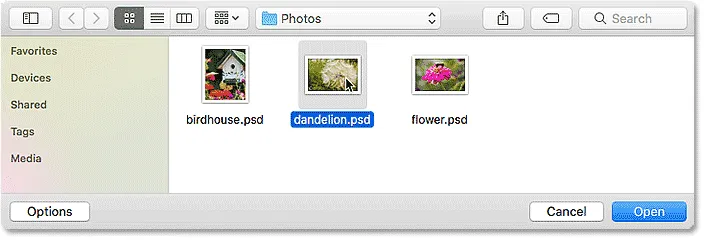
Перейдите к файлу с логотипом, затем щелкните по нему, чтобы выбрать его, и нажмите « Разместить» :

Выбор файла логотипа.
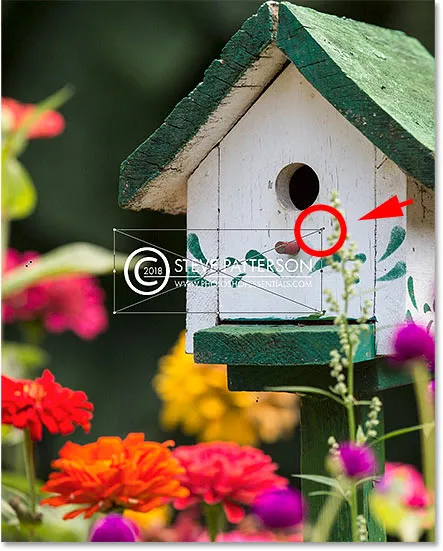
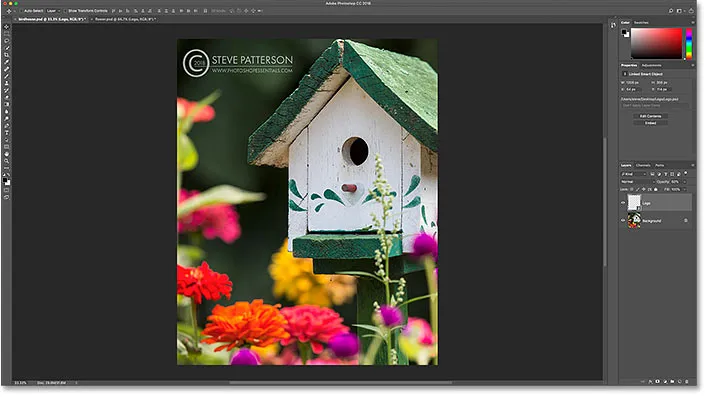
Photoshop добавляет логотип к документу и центрирует его на изображении:

Логотип отображается в центре документа.
Изменение размера и размещение логотипа
Обратите внимание, что Photoshop размещает поле Free Transform и обрабатывает логотип. Чтобы изменить его размер, нажмите и удерживайте клавишу Shift, а также клавишу Alt (Победа) / Option (Mac), а затем нажмите и перетащите любой из угловых маркеров. Клавиша Shift блокирует соотношение сторон при изменении его размера, а клавиша Alt / Option позволяет изменить размер логотипа из его центра:

Удерживая Shift + Alt (Победа) / Shift + Option (Mac), перетащите угловые ручки, чтобы изменить размер логотипа.
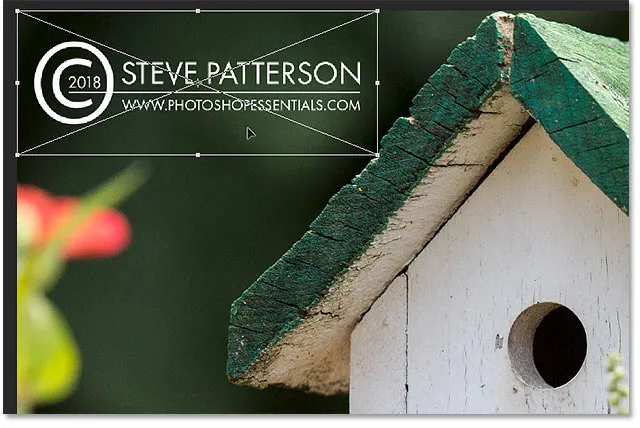
Затем щелкните внутри поля Free Transform и перетащите логотип на место. Я перенесу мой в верхний левый угол. Чтобы принять его, нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы закрыть Free Transform:

Перемещение логотипа в нужное положение.
Как мы узнаем, что это связанный смарт-объект?
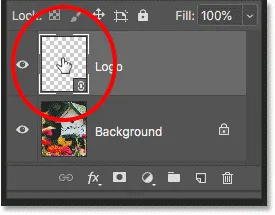
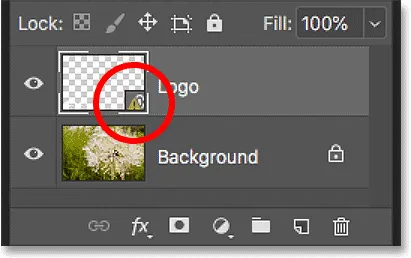
Если мы снова посмотрим на панель «Слои», мы увидим наш логотип как смарт-объект над изображением. Мы знаем, что это связанный смарт-объект, а не встроенный смарт-объект, по значку ссылки в правом нижнем углу эскиза. Я увеличил это здесь, чтобы было легче видеть:

Значок говорит нам, какой это тип смарт-объекта.
Смешивая водяной знак в изображение
Чтобы добавить водяной знак на изображение, я просто уменьшу непрозрачность смарт-объекта со 100% до 60% . Вы найдете опцию непрозрачности в правом верхнем углу панели слоев:

Понижение непрозрачности логотипа.
И вот результат с водяным знаком, добавленным к первому изображению:

Первый связанный смарт-объект добавлен.
Добавление водяного знака на второе изображение
Давайте быстро добавим один и тот же водяной знак к двум другим изображениям. Я переключусь на второе изображение, щелкнув его вкладку под панелью параметров:

Переключение на второе изображение.
Затем я сделаю то же самое, что и раньше, зайдя в меню « Файл» и выбрав « Поместить» :

Идем в Файл> Поместить место.
Я выберу свой файл логотипа и нажму « Разместить» :

Снова выберите файл логотипа.
Фотошоп снова размещает логотип и центрирует его в документе:

Логотип появляется перед вторым изображением.
Я буду нажимать Shift + Alt (Победа) / Shift + Option (Mac), когда перетаскиваю угловые ручки, чтобы изменить его размер. А затем я нажму внутри поля «Свободное преобразование» и перетащу логотип в нужное положение. Я перенесу это в правый нижний угол. Чтобы принять его, я нажму Enter (Win) / Return (Mac) на моей клавиатуре:

Изменение размера логотипа и размещение его в правом нижнем углу изображения.
Два смарт-объекта, использующих один и тот же контент
Снова на панели «Слои» мы видим логотип в виде связанного смарт-объекта над изображением. Хотя этот смарт-объект находится в отдельном документе, поскольку он является связанным смарт-объектом, он делится своим содержимым со смарт-объектом в предыдущем документе. Они оба используют один и тот же файл logo.psd:

Логотип снова отображается как связанный смарт-объект.
Я добавлю логотип в изображение, уменьшив непрозрачность смарт-объекта до 60%:

Понижение непрозрачности логотипа до 60%.
И вот результат с водяным знаком, добавленным ко второму изображению:

Добавлен второй связанный смарт-объект.
Как смешивать изображения вместе в фотошопе
Добавление водяного знака к третьему изображению
Я добавлю это к еще одной фотографии. Я переключусь на свое третье изображение, нажав на его вкладку:

Переключение на третье изображение.
Затем я вернусь в меню « Файл» и выберу « Поместить место» :

Идем в Файл> Поместить место.
Я выберу тот же файл логотипа и нажму « Поместить» :

Выбор файла логотипа.
Фотошоп снова центрирует логотип в документе:

Логотип размещен перед третьим изображением.
Я нажму Shift + Alt (Победа) / Shift + Option (Mac) и перетащу угловые ручки, чтобы изменить его размер. Затем я перетащу логотип в левый нижний угол изображения. Наконец, я нажму Enter (Win) / Return (Mac), чтобы принять его:

Изменение размера и перемещение логотипа в левом нижнем углу.
Три смарт-объекта, один общий файл
На панели «Слои» мы снова видим логотип как связанный смарт-объект. И теперь у нас есть три смарт-объекта, каждый в отдельном документе, и все они используют один и тот же файл "logo.psd". Я добавлю логотип к изображению, уменьшив его непрозрачность до 60%:

Понижение непрозрачности до 60 процентов.
И вот результат с водяным знаком, добавленным к третьему изображению:

Водяной знак был добавлен ко всем трем изображениям.
Сохранение и закрытие одного из изображений
Прежде чем мы рассмотрим, как внести изменения в логотип, я собираюсь сохранить и закрыть свое третье изображение. Мы увидим, почему я делаю это в конце урока. Чтобы сохранить его, я зайду в меню « Файл» и выберу « Сохранить как» :

Идем в Файл> Сохранить как.
Как и в случае с логотипом, убедитесь, что вы сохранили свое изображение в виде файла PSD в Photoshop. Это сохранит все слои без изменений, включая ваш смарт-объект. Нажмите « Сохранить», и снова, если Photoshop спросит, хотите ли вы добиться максимальной совместимости, нажмите «ОК»:

Сохраните изображение как PSD-файл Photoshop, чтобы не потерять свой смарт-объект.
Как редактировать файл логотипа
Итак, теперь, когда мы добавили логотип к трем отдельным изображениям, что, если нам нужно изменить логотип? Может быть, мы хотим что-то совершенно другое, или нам просто нужно что-то обновить, например, нашу контактную информацию. И как сделать так, чтобы изменения отображались на всех наших изображениях? Со связанными смарт-объектами это легко сделать.
Я вернусь к исходному изображению, нажав на его вкладку:

Вернемся к исходному изображению.
Открытие связанного смарт-объекта
Чтобы открыть связанный смарт-объект и просмотреть его содержимое, просто дважды щелкните миниатюру смарт-объекта на панели «Слои». Вы можете сделать это в любом документе, который использует один и тот же связанный смарт-объект. Так что в моем случае подойдет любое из трех моих изображений:

Открытие смарт-объекта двойным щелчком по его миниатюре.
Это снова открывает файл логотипа, на который ссылаются все мои изображения:

Файл логотипа снова открывается.
Редактирование содержимого смарт-объекта
Чтобы сэкономить время, я создал новый логотип, который я хочу использовать вместо моего оригинального. Чтобы увидеть его, я снова включу фоновый слой, щелкнув его значок видимости :

Включение фонового слоя обратно.
Чтобы все было организовано, я поместил каждый логотип в отдельную группу слоев . Я отключу первый логотип, щелкнув значок видимости для группы «Логотип 1», а затем посмотрю новый логотип, включив «Логотип 2»:

Переключение логотипов на панели Layers.
А вот новый логотип на черном фоне:

Новый логотип, который заменит оригинальный.
Сохранение изменений
Опять же, я не хочу, чтобы черный фон появлялся на изображениях, поэтому, прежде чем сохранить его, я отключу фоновый слой:

Нажав на значок видимости фонового слоя.
Затем, чтобы сохранить изменения, я зайду в меню « Файл» и выберу « Сохранить» :

Идем в Файл> Сохранить.
Поскольку мне не нужно держать документ открытым, я закрою его, вернувшись в меню « Файл» и выбрав « Закрыть» :

Идем в Файл> Закрыть.
Как редактировать смарт-объекты в Photoshop
Обновление водяного знака на изображениях
Это возвращает нас к изображению. И именно так Photoshop обновил смарт-объект своим новым логотипом. В зависимости от внесенных изменений может потребоваться изменить местоположение логотипа с помощью инструмента «Перемещение»:

Новый логотип мгновенно появляется на изображении.
Я переключусь на второе изображение, и здесь мы снова увидим, что оригинальный логотип был заменен новым. Просто изменив этот файл, оба изображения были мгновенно обновлены:

Второе изображение также обновлено новым логотипом.
Как обновить изображение, которое было закрыто
Причина, по которой Photoshop мгновенно обновил оба изображения, заключалась не только в том, что они оба ссылаются на общий файл, но также в том, что оба документа были открыты в Photoshop, когда я внес изменение. Но Photoshop не будет автоматически обновлять документ, который не был открыт, даже если он также ссылается на тот же общий файл.
Чтобы показать вам, что я имею в виду и как это исправить, я снова открою свое третье изображение, которое я закрыл ранее, перейдя в меню « Файл» и выбрав « Открыть» :

Идем в Файл> Открыть.
Я перейду к файлу, а затем дважды щелкну, чтобы открыть его:

Повторное открытие третьего изображения.
И обратите внимание, что это изображение все еще показывает оригинальный логотип, даже если оно ссылается на тот же файл, что и другие. Это потому, что документ был закрыт, когда я внес изменение:

Логотип на изображении, который был закрыт, не обновлялся.
Обновление измененного контента
Если мы посмотрим на панель «Слои», обратите внимание на маленький значок предупреждения в правом нижнем углу миниатюры смарт-объекта. Этот значок говорит нам, что содержимое смарт-объекта изменилось с момента последнего открытия файла, и его необходимо обновить:

Значок предупреждения.
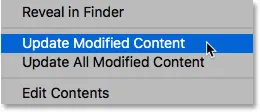
Чтобы обновить его, убедитесь, что смарт-объект выбран. Затем перейдите в меню « Слой», выберите « Умные объекты», а затем выберите « Обновить измененное содержимое» . Или, если у вас есть несколько смарт-объектов, которые нужно обновить, выберите « Обновить все измененное содержимое» :

Перейдите в Слой> Смарт-объекты> Обновить измененное содержимое.
Как только вы выбираете его, Photoshop обновляет смарт-объект новым содержимым, и вот так появляется наш новый логотип:

Обновление смарт-объекта заменило старый логотип новым.
И там у нас это есть! Вот как можно добавить водяной знак к вашим изображениям и как обновить изменения, используя связанные смарт-объекты в Photoshop! Обязательно ознакомьтесь с разделом «Основы работы с Photoshop», чтобы узнать больше об умных объектах! И не забывайте, что все наши учебники по Photoshop теперь доступны для скачивания в формате PDF!