Посмотрим правде в глаза, встроенный в Photoshop эффект тени имеет свои ограничения. Это хорошо для базовых теневых эффектов, например, когда текст кажется слегка приподнятым на заднем плане на веб-странице, но если вам нужна более реалистичная фотография, тень сама по себе не обрезает ее. Тем не менее, с небольшой помощью мы можем превратить эти простые, неинтересные тени в нечто гораздо более реалистичное, «нанеся на карту» наши тени на изображение, используя так называемую карту смещения . Карты смещения - это то, что профессионалы используют, чтобы добавить реалистичность изображениям, но не позволяйте этому пугать вас. Вам не нужно быть профессионалом, чтобы использовать их. На самом деле они действительно довольно просты.
Как мы увидим в этом уроке по Photoshop, карта смещения - это не что иное, как отдельная черно-белая версия вашего изображения, которую Photoshop использует, чтобы выяснить, как изменить ваши тени, чтобы они выглядели в соответствии с естественными текстурами и глубины фона позади них, как то, что будет делать настоящая тень. Думайте о карте смещения как о Photoshop, перемещающем пиксели из "с места на место". Если это имеет смысл для вас, отлично! Если нет, не волнуйтесь, это будет к тому времени, когда мы закончим этот урок.
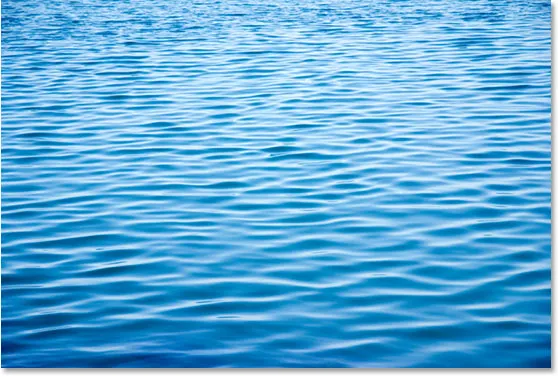
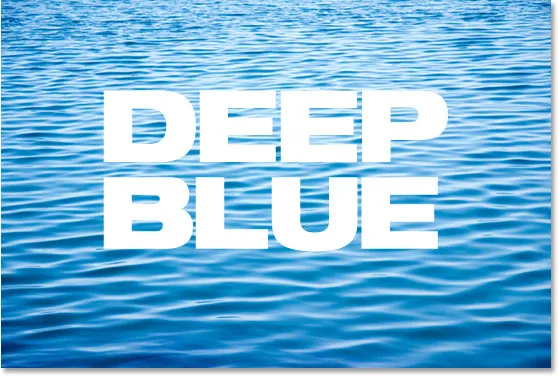
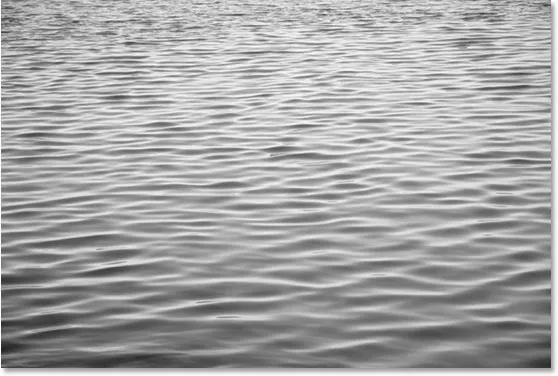
Вот мое оригинальное изображение, простая фотография воды:

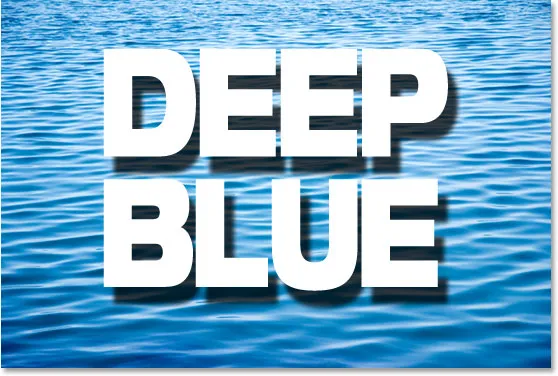
Я собираюсь добавить некоторый тип поверх него, а затем добавить тень к типу. Обычно я получаю что-то похожее на это:

Не очень реалистично. Кажется, что тень падает в некоторой степени по форме волн под ней, но это только потому, что непрозрачность тени по умолчанию установлена на 75%, поэтому некоторые волны просвечивают сквозь нее. Пониженная непрозрачность немного помогает, но это определенно не лучшее, что мы могли бы сделать. По большей части тени выглядят плоскими.
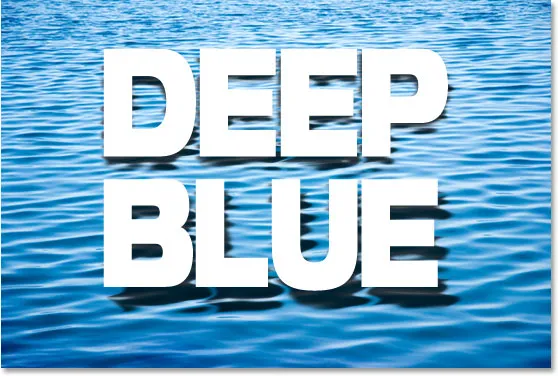
Благодаря мощным возможностям Photoshop и карт смещения я могу легко превратить эту упрощенную тень в нечто похожее на это:

Это выглядит намного лучше, и создание этого "сопоставленного" эффекта тени - это то, что мы будем делать в этом уроке.
Этот урок из нашей серии фотоэффектов. Давайте начнем!
Шаг 1: Добавьте какой-нибудь тип над своим изображением
Моя водная фотография открыта в Photoshop, и в палитре Layers я вижу, что в настоящее время у меня есть один слой, слой Background, который содержит мое изображение:

Палитра «Слои» в Photoshop показывает исходное изображение, открытое в фоновом слое.
Первое, что я собираюсь сделать, это добавить тип, который я буду использовать. Нажмите T на клавиатуре, чтобы быстро получить доступ к инструменту ввода текста и добавить свой текст. Я собираюсь напечатать "ГЛУБОКИЙ СИНИЙ":

Нажмите «T» на клавиатуре, чтобы быстро получить доступ к инструменту «Текст» и добавить свой текст к изображению.
Вот моя палитра Layers, теперь показывающая два слоя - мой оригинальный фоновый слой и мой недавно добавленный типовой слой над ним:

Палитра Слои теперь показывает слой типа, добавленный над фоновым слоем.
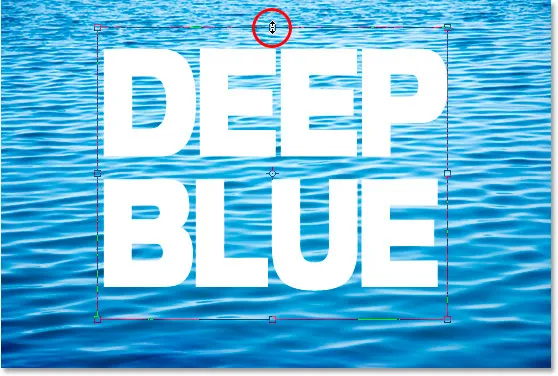
Вам не нужно делать этот следующий шаг, если вы не хотите, но я собираюсь растянуть мой текст и сделать его выше, нажав Ctrl + T (Победа) / Command + T (Mac), чтобы вызвать Photoshop Поле «Свободное преобразование» и маркеры вокруг моего типа, а затем, удерживая нажатой клавишу «Alt» (Победа) / « Option» (Mac), я собираюсь перетащить поле «Свободное преобразование» вверх из верхней центральной ручки (обведено красным на скриншоте ниже). Удерживая нажатой клавишу Alt / Option, это говорит Photoshop вытянуть тип из центра, расширяя одновременно верх и низ.

Растягивание шрифта и его увеличение с помощью команды «Свободное преобразование» в Photoshop. Удерживание нажатой клавиши Alt (Win) / Option (Mac) при перетаскивании с верхней ручки увеличивает высоту текста как сверху, так и снизу одновременно с перетаскиванием.
С текстом на месте, мы собираемся добавить нашу тень ниже.
Шаг 2: добавь тень к тексту
С выбранным типом слоя, нажмите на иконку Add Layer Style внизу палитры Layers:

Щелкните значок «Добавить стиль слоя» в нижней части палитры «Слои».
Выберите Drop Shadow из появившегося списка стилей слоя:

Выберите стиль слоя Drop Shadow из списка.
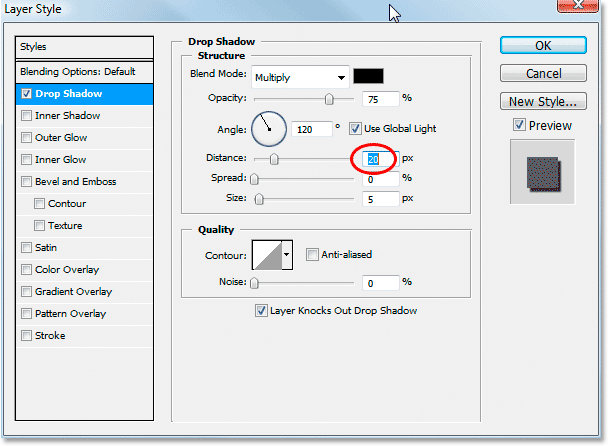
Это откроет диалоговое окно Layer Style, показывающее нам параметры Drop Shadow:

Диалоговое окно «Стиль слоя», в котором отображаются параметры «Тень».
Я собираюсь оставить непрозрачность по умолчанию равной 75%, а угол - 120 градусов. Единственный параметр, который я собираюсь изменить, это Расстояние, которое я установлю на 20 пикселей, как показано выше. Когда вы закончите, нажмите кнопку ОК, чтобы выйти из окна параметров.
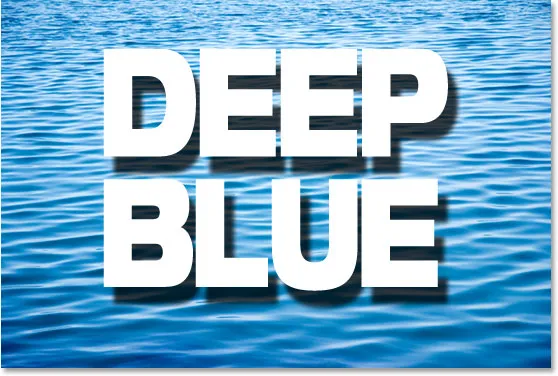
Вот мое изображение с примененной тенью:

Изображение с тенью, примененной к тексту.
Определенно не то, что вы бы назвали реалистичным. Конечно, я не могу вспомнить, когда в последний раз я видел текст, парящий над водой в реальной жизни, но если бы я видел его, я уверен, что тень не будет выглядеть этой фальшивкой. К счастью, решение этой проблемы - это то, о чем этот урок. Мы собираемся создать нашу карту смещения в следующем.
Шаг 3: скопируйте фоновый слой и вставьте как новый канал
В палитре «Слои» нажмите на фоновый слой еще раз, чтобы выбрать его:

Нажмите на фоновый слой в палитре слоев, чтобы выбрать его.
Выбрав фоновый слой, нажмите Ctrl + A (Победа) / Command + A (Mac), чтобы выбрать содержимое слоя, которое в данном случае является исходной водной фотографией. Вы увидите поле выбора вокруг изображения в окне документа. Затем нажмите Ctrl + C (Win) / Command + C (Mac), чтобы скопировать содержимое слоя.
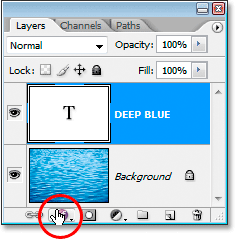
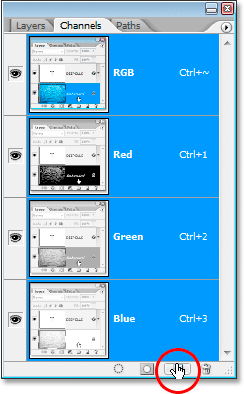
Теперь переключитесь на палитру «Каналы», которая сгруппирована прямо рядом с палитрой «Слои», и щелкните значок « Создать новый канал» в нижней части палитры «Каналы», как показано красным цветом ниже:

Щелкните значок «Создать новый канал» в нижней части палитры «Каналы».
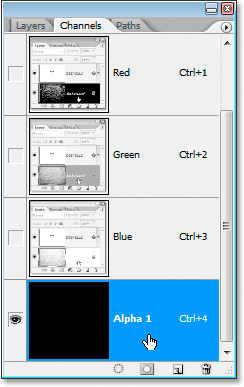
Новый канал, заполненный черным, который Photoshop называет «Альфа 1», появится под существующими каналами Red, Green и Blue:

Photoshop добавляет новый канал под синим каналом и называет его «Альфа 1».
Выбрав канал «Альфа-1», нажмите Ctrl + V (Win) / Command + V (Mac), чтобы вставить содержимое фонового слоя в этот новый канал. Вы увидите черно-белое изображение в области предварительного просмотра миниатюр канала «Альфа 1»:

Содержимое фонового слоя отображается черным по белому внутри эскиза предварительного просмотра нового канала.
И вы увидите ту же черно-белую версию в вашем окне документа:

Черно-белая версия фонового слоя теперь появляется в окне документа.
Нажмите Ctrl + D (Победа) / Command + D (Mac), чтобы отменить выбор изображения в этой точке. Далее мы собираемся применить фильтр Gaussian Blur к новому каналу.
Шаг 4: примени фильтр Gaussian Blur к новому каналу
Мы собираемся использовать этот новый канал в качестве нашей карты смещения для нашей тени, и одна из вещей, которую мы хотим избежать, - это иметь какие-либо резкие или неровные края на карте смещения, чтобы наша тень плавно и естественно текла с рябь и волны в воде. Чтобы все было хорошо и гладко, я собираюсь добавить фильтр Gaussian Blur для этого канала.
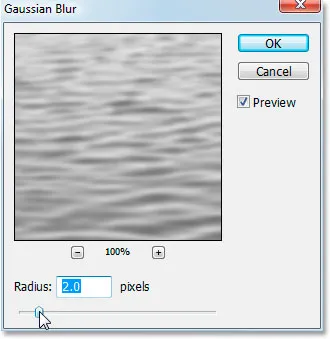
Выбрав канал «Альфа-1», перейдите в меню «Фильтр» в верхней части экрана, выберите « Размытие», а затем выберите « Размытие по Гауссу», которое вызывает диалоговое окно «Размытие по Гауссу»:

Выберите Filter> Blur> Gaussian Blur, чтобы открыть диалоговое окно Gaussian Blur.
Вы хотите добавить немного размытия здесь. Я использую изображение с низким разрешением для этого урока, и для меня значение Radius около 2 пикселей делает свое дело. Если вы используете изображение прямо с вашей цифровой камеры, скорее всего, оно будет гораздо более высокого разрешения, и в этом случае вы, вероятно, обнаружите, что настройка около 5-6 пикселей работает хорошо. Опять же, нам нужно лишь небольшое количество размытия, достаточное, чтобы все сгладить.
Шаг 5: увеличьте контраст канала с уровнями
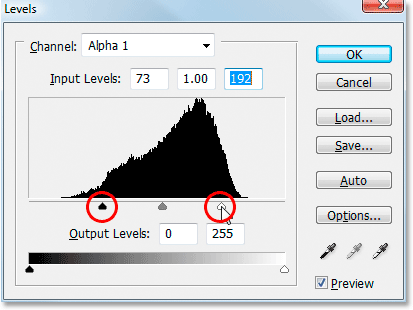
Следующее, что мы хотим сделать, это повысить контраст этого канала, поскольку чем выше контраст, тем больше будет влияние нашей карты смещения. Снова с новым выбранным каналом, используйте сочетание клавиш Ctrl + L (Победа) / Command + L (Mac), чтобы открыть диалоговое окно Уровни :

Используйте уровни, чтобы увеличить контраст нового канала, что увеличивает эффект, который наша карта смещения будет оказывать на тень.
Открыв диалоговое окно «Уровни», перетащите ползунки «Входные уровни» для черной точки и белой точки (оба обведены красным), чтобы усилить контраст канала. Не беспокойтесь о потере деталей на светлых и темных участках, как если бы мы использовали уровни для коррекции тона на изображении. Здесь все, что нас беспокоит, это повышение контрастности.
Вот как теперь выглядит мой канал после увеличения контраста с помощью уровней:

Канал "альфа 1" после усиления контраста с уровнями.
Мы закончили работу над каналом, и он готов к использованию в качестве карты смещения, но чтобы использовать его, мы должны создать из него новый документ, и мы сделаем это дальше.
Шаг 6: продублируйте канал как новый документ
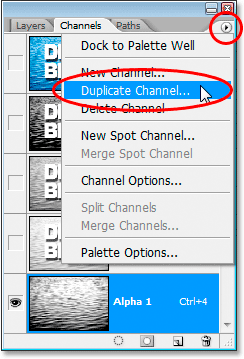
Мы применили фильтр Gaussian Blur к каналу, чтобы сгладить все, и мы повысили контрастность с помощью уровней. Наш канал готов к использованию в качестве карты смещения, но для использования карты смещения это должен быть отдельный файл, и в настоящее время это просто канал в нашем исходном файле. Мы собираемся сохранить его как новый файл, дублируя канал. Нажмите на небольшую стрелку вправо в верхнем правом углу палитры каналов, чтобы получить доступ к параметрам палитры каналов, и выберите « Дублировать канал» в раскрывающемся списке:

Нажмите на маленькую стрелку вправо в правом верхнем углу палитры каналов и выберите «Дублировать канал» в списке параметров.
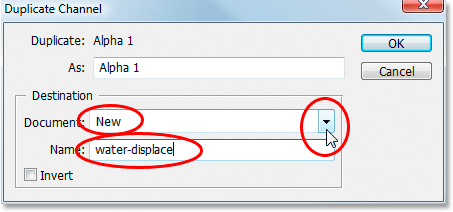
Это вызывает диалоговое окно Duplicate Channel:

Диалоговое окно «Дублированный канал».
В поле « Назначение» нажмите стрелку, указывающую вниз, и выберите « Новый», чтобы продублировать канал как совершенно отдельный документ и дать имя новому документу. Я назвал мой "водоизмещение". Нажмите OK, когда вы закончите, и ваш канал появится на экране в виде нового документа Photoshop.
Шаг 7: Сохранить новый документ
Сохраните этот новый документ на рабочем столе или там, где вы хотите сохранить его на своем компьютере, и запомните, куда вы его сохраняете, потому что мы получим к нему доступ через мгновение. После того, как вы сохранили документ, продолжайте и закройте его, оставив открытым только исходный документ.
Шаг 8: создай новый слой из стиля слоя Drop Shadow
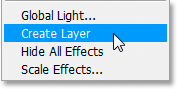
Обычно стили слоя, такие как тени, являются просто эффектами, применяемыми к другим слоям, но мы можем преобразовать стили слоя в их собственные слои, что в точности необходимо сделать с нашим эффектом тени, чтобы иметь возможность использовать его со смещением. карта. С выбранным типом слоя перейдите в меню «Слой» в верхней части экрана, выберите « Стиль слоя», а затем в нижней части списка выберите « Создать слой» :

Перейдите в «Слой»> «Стиль слоя»> «Создать слой», чтобы преобразовать эффект падающей тени в отдельный слой под слоем типа.
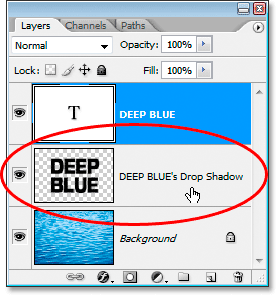
Когда вы выбираете «Создать слой» в параметрах «Стиль слоя», Photoshop берет тень и растеризует ее (преобразует в пиксели), а затем помещает ее на свой отдельный слой непосредственно под слоем типа:

Тень теперь появляется в своем собственном слое под слоем типа.
У нас есть карта смещения, и у нас есть тень на собственном слое. Мы готовы объединить их и создать более реалистичный эффект тени, и мы сделаем это дальше.
Шаг 9: примени карту смещения к слою Drop Shadow, используя фильтр смещения
Мы готовы применить нашу карту смещения. Нажмите на слой тени в палитре слоев, чтобы выбрать его. Затем перейдите в меню «Фильтр» в верхней части экрана, выберите « Искажать», а затем выберите « Сместить», чтобы открыть диалоговое окно «Фильтр смещения»:

Перейдите в Filter> Distort> Displace, чтобы открыть диалоговое окно фильтра «Displace».
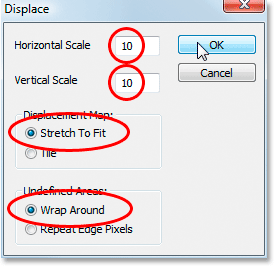
Есть два компонента использования фильтра Displace в Photoshop. Сначала вы задаете параметры того, как Photoshop будет применять карту смещения, а затем выбираете карту смещения, которую хотите использовать. Это первое диалоговое окно, которое появляется, где вы устанавливаете параметры. Как обведено выше, установите для параметров « Горизонтальная шкала» и « Вертикальная шкала» значение 10, если они еще не установлены на 10. Для карты смещения выберите « Растянуть по размеру», а для неопределенных областей выберите « Обтекание» . Нажмите OK, когда вы закончите.
Откроется второе диалоговое окно с просьбой выбрать файл, который вы хотите использовать в качестве карты смещения. Перейдите туда, где вы сохранили карту смещений, на несколько шагов назад и выберите ее. Нажмите « Открыть», чтобы использовать карту смещения, и ваша тень будет мгновенно отображена на заднем фоне!
Чтобы получить лучшее представление о том, что происходит, я собираюсь щелкнуть значок глазного яблока в дальнем левом углу слоя с типом, чтобы временно скрыть мой тип из поля зрения, чтобы видеть только тень и воду за ней. Вот как выглядела моя падающая тень перед применением карты смещения:

Тень отпадает до применения карты смещения, при этом слой типа временно скрыт от просмотра.
И вот моя точно такая же тень после применения моей карты смещения:

Тень отпадает после применения карты смещения.
Благодаря карте смещения тень больше не лежит на изображении позади нее. Теперь он изгибается и изгибается вместе с водой, создавая гораздо более реалистичный эффект.
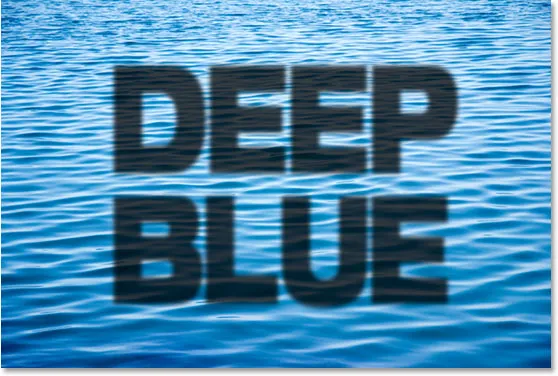
Я собираюсь снова щелкнуть значок глазного яблока для моего слоя типа, чтобы снова отобразить мой текст поверх тени, и вот мой окончательный результат:

Конечный результат.
И там у нас это есть! Вот как вы можете создавать реалистичные тени в Photoshop, сопоставляя их с вашим изображением с помощью карт смещения. Посетите наш раздел «Фотоэффекты», чтобы узнать больше об эффектах Photoshop