
Введение в многомерный массив в JavaScript
По сути, JavaScript не предоставляет многомерных массивов или их синтаксиса. Однако мы можем создать многомерный массив в JavaScript, создав массив массивов, т.е. массив будет состоять из других массивов в качестве элементов. Самый простой способ определить многомерный массив в JavaScript - это использовать литеральную запись массива. Ниже приведены примеры создания 2-мерного массива person.
var Employee = (
(100, 'Ram', 'Agra'),
(101, 'Shyam', 'Aligarh'),
(102, 'Amit', 'Gwalior') )
На следующем рисунке показан массив сотрудников:
|
100 | ОЗУ | Агра |
| 101 | Shyam |
Aligarh |
|
102 | Amit |
Гвалиор |
Доступ к элементам многомерных массивов:
Для доступа к элементам двумерного массива мы используем две квадратные скобки следующим образом:
Alert(Employee(1)(2)); // Aligarh
Здесь первая квадратная скобка даст вам внутренний массив в качестве результата для каждого индекса строки внешнего массива, как показано ниже:
|
100 | ОЗУ | Агра |
| 101 | Shyam |
Aligarh |
|
102 | Amit |
Гвалиор |
Вторая квадратная скобка используется для доступа к конкретному элементу внутреннего массива по заданному индексу строки внешнего массива. Следовательно, Employee (1) (0) будет ссылаться на первый элемент во втором подмассиве.
ПРИМЕЧАНИЕ. Индекс в JavaScript начинается с 0.Console.log(Employee(1)(0)); // 101
Свойства многомерного массива в JavaScript
Ниже приведены свойства многомерного массива в JavaScript:
1. isArray (): эта функция поможет определить, является ли данный массив массивом или нет. Тип возврата этой функции - логический.
var d()();
Array.isArray(d); // True
2. typeof: этот оператор используется для поиска типа передаваемого объекта.
var d()();
typeof d; // Object
3. length: эта функция будет возвращать длину переданного массива.
var d(3, 6, 7);
d.length; // 3
8 лучших методов в многомерном массиве в JavaScript
Ниже приведены методы, используемые в многомерном массиве в JavaScript:
1. Pop ()
Этот метод используется для удаления элемента в последнем индексе массива. Это в конечном итоге приведет к уменьшению длины массива на 1.
Код:
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior'),
(103, 'Rahul', 'Mumbai') );
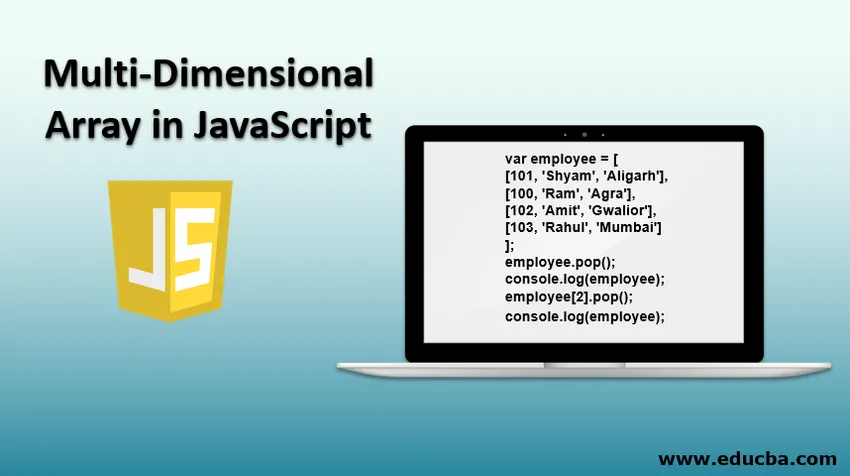
employee.pop();
console.log(employee);
employee(2).pop();
console.log(employee);
Выход:

2. Нажмите ()
Этот метод используется для вставки элемента в массив в последнем индексе массива. Это в конечном итоге приведет к увеличению длины массива на 1.
Код:
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
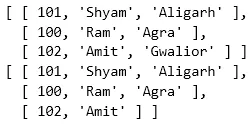
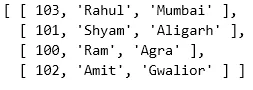
employee.push((103, 'Rahul', 'Mumbai'));
console.log(employee);
employee(2).pop('TCS');
console.log(employee);
Выход:

3. Сортировка ()
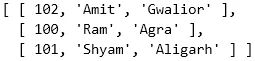
Этот метод используется для сортировки элементов массива в алфавитном или числовом порядке, в зависимости от того, какой тип массива передан. Метод Sort также навсегда изменит порядок массива.
Код:
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
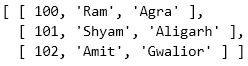
employee.sort();
console.log(employee);
Выход:

4. Обратный ()
Этот метод используется для обращения элементов массива. Результат этого метода - сделать последний элемент индекса первым и первый элемент индекса последним.
Код:
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
employee.reverse();
console.log(employee);
Выход:

5. IndexOf ()
Этот метод используется для поиска индекса первого вхождения определенного элемента в массиве. Если элемент отсутствует, он вернет -1.
Код:
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
var id = 'Ram';
function index(id, arr) (
for (var i=0; i for (var j=0; j if (arr(i)(j) == id) ( return i; )
)
)
return -1;
)
console.log(index(id, employee));var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
var id = 'Ram';
function index(id, arr) (
for (var i=0; i for (var j=0; j if (arr(i)(j) == id) ( return i; )
)
)
return -1;
)
console.log(index(id, employee));var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
var id = 'Ram';
function index(id, arr) (
for (var i=0; i for (var j=0; j if (arr(i)(j) == id) ( return i; )
)
)
return -1;
)
console.log(index(id, employee));
Выход:

6. Сдвиг ()
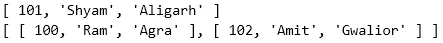
Этот метод используется для смещения массива влево, т.е. удаления первого элемента массива и перемещения других элементов влево.
Код:
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
console.log(employee.shift());
console.log(employee);
Выход:

7. Отмена ()
Этот метод используется для смещения массива вправо, т.е. добавления нового элемента в индексы 0 и перемещения всех остальных элементов вправо.
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
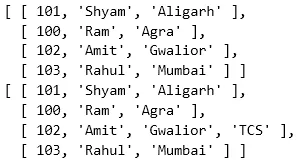
employee.unshift((103, 'Rahul', 'Mumbai'));
console.log(employee);
Выход:

8. Сращивание ()
Этот метод используется для вставки или удаления любого количества элементов из массива.
Код:
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
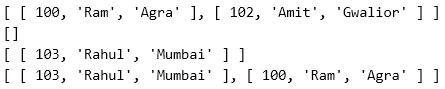
employee.splice(0, 1);// remove 1 element from 0 index
console.log(employee);
employee.splice(0, 2);// remove 2 element from 0 index
console.log(employee);
employee.splice(0, 0, (103, 'Rahul', 'Mumbai'));// add 1 element at 0, 0
console.log(employee);
employee.splice(0, 1, (100, 'Ram', 'Agra'));// add 1 element at 0, 1
console.log(employee);
Выход:

Обход элементов многомерных массивов
Чтобы перебрать все элементы многомерного массива, нам нужно использовать концепцию вложенного цикла, как показано ниже:
Код:
// outer loop is for the outer array
for (var i=0; i // inner loop is for the inner arrays
for (var j=0; j // access each element of the 2D array
Console.log(arr(i)(j));
)
)// outer loop is for the outer array
for (var i=0; i // inner loop is for the inner arrays
for (var j=0; j // access each element of the 2D array
Console.log(arr(i)(j));
)
)// outer loop is for the outer array
for (var i=0; i // inner loop is for the inner arrays
for (var j=0; j // access each element of the 2D array
Console.log(arr(i)(j));
)
)
Вывод
Многомерные массивы в JavaScript предоставляют возможность хранить различные типы данных в одном массиве, причем каждый элемент внутреннего массива способен хранить независимые данные от остальной части массива с его длиной, чего нельзя достичь в Java, C и других языках.
Рекомендуемая статья
Это руководство по многомерному массиву в Javascript. Здесь мы обсуждаем Введение в многомерный массив в Javascript и его свойства вместе с методами. Вы также можете просмотреть наши другие предлагаемые статьи, чтобы узнать больше -- 10 главных особенностей JavaScript
- Python против JavaScript - основные отличия
- Использование JavaScript | Топ 10 использует
- Для цикла в Python с блок-схемой
- 2D-графика в Java
- Многомерные массивы в C ++ с примерами
- Как работает массив в Unix с синтаксисом?