В этом учебном пособии по текстовым эффектам мы узнаем, как создавать интересные рисунки из текста, используя кисти Photoshop для добавления контуров обводки вокруг букв! Сначала мы узнаем, как создать путь из текста, затем, как только у нас будет наш путь, мы узнаем, как Photoshop может добавить штрих к пути, используя любую кисть, которую мы выберем!
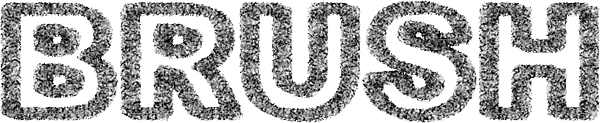
Вот только один пример эффекта, который мы будем создавать:
 Один из возможных результатов применения мазка вокруг текста.
Один из возможных результатов применения мазка вокруг текста.
Давайте начнем!
Шаг 1: создайте путь из вашего текста
Для начала я создал новый документ Photoshop с разрешением 1000x400 пикселей, заполненный белым, и, поскольку этот урок посвящен тому, как наносить мазок кистью вокруг текста, я добавил один текстовый слой, содержащий слово «BRUSH» (я выбрал Arial Black в качестве шрифта, потому что этот эффект лучше всего работает с более толстыми буквами):

Оригинальный документ.
Прежде чем мы сможем добавить мазок кисти вокруг букв, нам сначала нужно преобразовать наш текст в путь. Щелкните правой кнопкой мыши (Win) или удерживайте нажатой клавишу « Control» (Mac) на текстовом слое на панели «Слои»:

Щелкните правой кнопкой мыши (Win) / удерживайте нажатой клавишу «Control» (Mac) на текстовом слое.
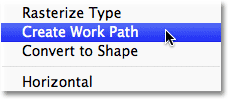
Выберите Create Work Path из появившегося меню параметров. Это создаст контур пути букв, хотя вы, возможно, еще не сможете увидеть путь (мы увидим его легче через мгновение):

Выберите «Создать рабочий путь» из меню.
Шаг 2: Добавить новый слой
Далее мы добавим новый слой для нашего мазка кисти, не только потому, что всегда полезно поместить все на собственный слой, но и потому, что в этом случае у нас нет выбора. Фотошоп не позволит нам использовать кисть для текстового слоя. Чтобы добавить новый слой, щелкните значок « Новый слой» в нижней части панели «Слои»:

Нажав на иконку Новый слой.
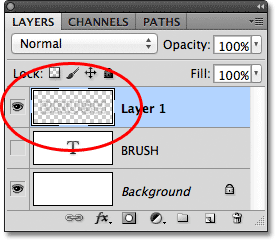
Photoshop добавляет новый пустой слой с именем «Слой 1» над текстовым слоем:

Новый слой появляется над слоем «ЩЕТКА».
Шаг 3: Скрыть текстовый слой
Давайте отключим текстовый слой в документе, так как нам больше не нужно его видеть. Со скрытым текстом мы сможем увидеть контур пути, который мы создали. Чтобы скрыть текст, щелкните его значок видимости слоя (глазное яблоко) в левой части слоя на панели «Слои»:

Нажмите на значок видимости текстового слоя, чтобы отключить его в документе.
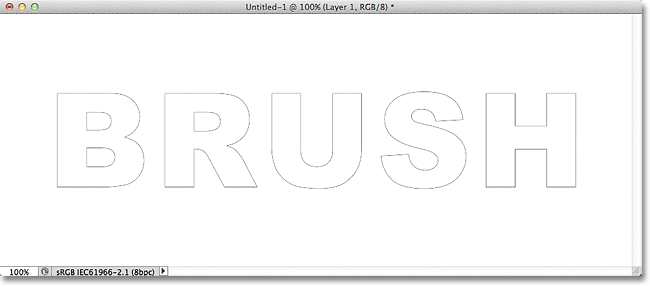
С выключенным текстом теперь мы можем легко увидеть путь вокруг букв:

Контур пути теперь виден вокруг букв.
Шаг 4: выбери кисть
Далее нам нужно выбрать кисть. Выберите Brush Tool на панели инструментов:

Возьмите кисть.
Выбрав Brush Tool, чтобы быстро выбрать кисть, щелкните правой кнопкой мыши (Win) / Control-click (Mac) в любом месте внутри документа, чтобы открыть Brush Picker . Используйте полосу прокрутки справа, чтобы прокрутить список доступных кистей, затем дважды щелкните миниатюру той, которую вы хотите использовать, которая выберет кисть и закроет инструмент выбора кистей. Вы можете попробовать любую кисть, которая вам нравится. В этом уроке я выберу 36-пиксельную кисть Chalk (если в настройках Photoshop включены подсказки для инструментов, вы увидите, что имя каждой кисти отображается при наведении на них курсора мыши):

Выберите кисть из Brush Picker, дважды щелкнув по ее миниатюре.
Шаг 5: Переключитесь на панель путей
У нас есть путь вокруг букв, мы выбрали кисть и добавили новый слой на панели «Слои» для нашего мазка кисти. Чтобы применить кисть к контуру, нам нужно переключиться с панели «Слои» на панель « Контуры», которая является частью той же группы панелей, что и панель «Слои (и каналы)». Чтобы переключиться на панель «Пути», нажмите на ее вкладку с именем :

Используйте вкладки имени в верхней части группы панелей для переключения между панелями.
Контуры на панели «Контуры» очень похожи на слои на панели «Слои». Вы увидите путь, который мы только что создали, в списке «Рабочий путь», что означает, что путь является временным. Если бы мы создали другой путь, наш текущий путь был бы заменен новым. Мы могли бы сохранить путь, если бы захотели, просто переименовав его в нечто иное, чем «Рабочий путь», но для наших целей в этом нет особой необходимости делать это.
Шаг 6: обведи путь кистью
Чтобы добавить мазок кисти вокруг контура, щелкните значок « Обводка контура с помощью кисти» в нижней части панели «Контуры» (второй значок слева):

Нажмите на иконку «Путь обводки кистью».
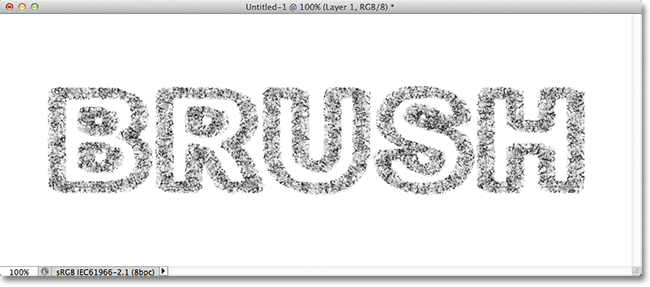
Вот результат, который я получаю с помощью кисти Chalk, которую я выбрал в Brush Picker:

Результат после поглаживания дорожки мелкой кистью.
Может потребоваться некоторое количество проб и ошибок с разными кистями и / или размерами кисти, прежде чем вы получите все, что вам нужно Если выбранная вами кисть не дала результатов, которые вы искали, нажмите Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить шаг, затем щелкните правой кнопкой мыши (Win) или удерживая клавишу Control. (Mac) внутри документа, выберите другую кисть из подборщика кистей, затем повторите попытку.
Если проблема была не в выбранной вами кисти, а в размере кисти, из-за чего обводка кажется слишком толстой или слишком тонкой, снова нажмите Ctrl + Z (Победа) / Command + Z (Mac), чтобы отменить шаг, затем используйте левая и правая клавиши-скобки на клавиатуре для быстрой настройки размера кисти. Каждый раз, когда вы нажимаете левую клавишу скобки ( ( ), вы уменьшаете размер кисти. Нажатие правой клавиши скобки ( ) увеличивает ее. Вы увидите изменение размера курсора кисти при нажатии клавиш, чтобы вы могли просмотреть результат. Отрегулировав размер, нажмите на иконку Stroke Path With Brush, чтобы повторить попытку.
Я отменю свой мазок кисти и попробую еще раз с другой кистью, чтобы увидеть, какие результаты я получаю. Вот эффект с помощью кисти Rough Round Bristle:

Та же самая техника, на этот раз с кистью Rough Round Bristle вместо кисти Chalk.
А вот и эффект с помощью кисти Spatter. Каждая новая кисть, которую я выбираю, придает тексту новый вид:

Та же самая техника, на этот раз с одной из кистей Spatter.
По умолчанию нам доступны только несколько кистей в Фотошопе, но есть и другие наборы кистей, в которые мы можем загрузить. Нажмите на маленькую иконку со стрелкой в верхнем левом углу инструмента выбора кистей:

Нажав на значок меню в верхнем левом углу палитры.
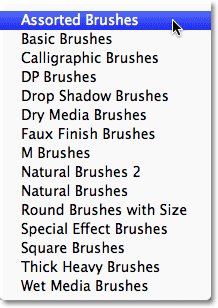
Это открывает меню с различными параметрами, и в нижней части меню находится список дополнительных наборов кистей, которые были установлены с помощью Photoshop, но ожидают загрузки, прежде чем мы сможем их использовать. Чтобы загрузить один из наборов, нажмите на его имя в списке. Я выберу набор Ассорти кистей :

Выберите один из наборов кистей из списка.
Фотошоп спросит, хотите ли вы заменить текущие кисти новыми. Нажмите кнопку Добавить, чтобы сохранить текущие кисти и просто добавить новые после них:

Нажмите «Добавить», чтобы сохранить текущие кисти и добавить новые.
И теперь, если вы прокрутите вниз до оригинальных кистей в Brush Picker, вы найдете новые добавленные кисти. Как и прежде, дважды щелкните мышью на том, который хотите выбрать, и закройте инструмент выбора кисти. Я попробую Starburst - Большая кисть, которая является частью набора, который я только что загрузил:

Выбор Starburst - Большая кисть, которая была установлена с набором Assorted Brushes.
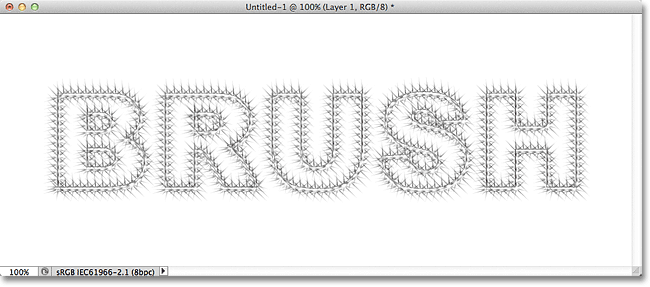
Я нажму на иконку «Путь обводки с кистью» на панели «Контуры», и вот мой результат с кистью Starburst - Large:

Эффект с использованием кисти Starburst.
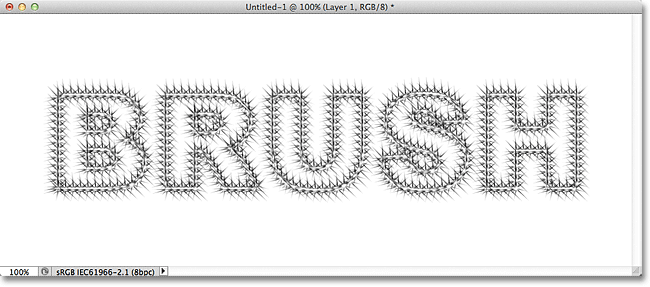
Если вам нравится дизайн, созданный кистью, но он кажется слишком светлым, просто нажмите на значок Stroke Path With Brush снова, чтобы применить кисть во второй раз, что затемнит эффект:

Тот же дизайн теперь выглядит темнее после второго прохода кисти.
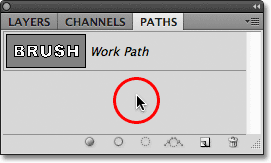
Наконец, когда вы довольны результатами, вы можете скрыть путь в документе, чтобы он не отвлекал, щелкнув где-нибудь в пустой области под Рабочим путем на панели «Пути»:

Щелкните в любом месте под рабочим путем на панели «Пути», чтобы скрыть путь в документе.
Когда вы закончите, вернитесь к панели «Слои», щелкнув вкладку «Имя слоя» в верхней части группы панелей, и вы увидите, что эффект мазка кисти был добавлен в слой 1, что мы можем увидеть, посмотрев на миниатюре предварительного просмотра слоя:

Миниатюра предварительного просмотра показывает мазок кисти на слое 1.
Куда пойти дальше …
И там у нас это есть! Вот так поглаживать текст кистью в фотошопе! Ознакомьтесь с нашими разделами «Текстовые эффекты» или «Фотоэффекты» для получения дополнительных уроков по Photoshop!