Это третий урок из нашей серии по созданию и использованию простых повторяющихся узоров в Photoshop. В предыдущих уроках мы рассмотрели основы создания собственных повторяющихся рисунков, сначала разработав одну плитку, сохранив плитку как рисунок, а затем используя рисунок, чтобы заполнить весь слой. Затем мы узнали, как добавить цвет к нашим узорам с помощью заливки сплошным цветом и градиентом.
В этом уроке мы рассмотрим, как мы можем использовать многое из того, что мы уже узнали, для создания забавных и интересных повторяющихся узоров из пользовательских форм Photoshop!
Шаг 1: Создайте новый документ
Как мы узнали в начале этой серии, первое, что нам нужно сделать, - это создать одну плитку, которая станет нашим повторяющимся узором. Для этого нам нужен новый пустой документ, поэтому зайдите в меню « Файл» в строке меню в верхней части экрана и выберите « Новый» :
 Перейдите в Файл> Создать.
Перейдите в Файл> Создать.
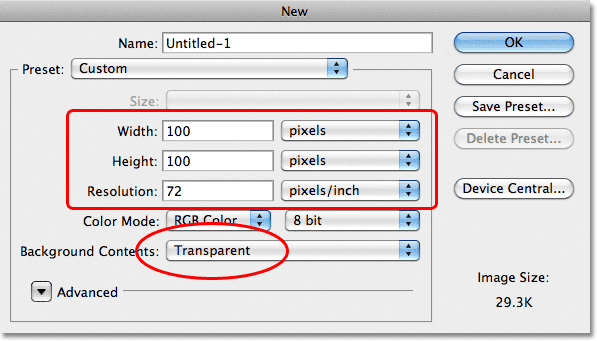
Откроется диалоговое окно «Новый документ» в Photoshop. Размер документа, который мы здесь создадим, станет размером плитки, которая будет повторяться как шаблон. Так как меньшие плитки должны повторяться больше, чем большие, чтобы заполнить то же самое пространство, размер плитки оказывает большое влияние на общий вид рисунка. Вы захотите поэкспериментировать с различными размерами плиток для своих собственных дизайнов позже, но для этого урока введите 100 пикселей для ширины и высоты документа и убедитесь, что для фона содержимого установлено значение « Прозрачный» . Вы можете оставить значение разрешения по умолчанию равным 72 пикселя / дюйм :
 Диалоговое окно «Новый документ».
Диалоговое окно «Новый документ».
Нажмите OK, когда вы закончите, чтобы закрыть из диалогового окна. Новый пустой документ появится на вашем экране. Документ размером всего 100 x 100 пикселей может быть немного маленьким, поэтому я увеличу его, удерживая нажатой клавишу Ctrl (Win) / Command (Mac) и пробел, который временно переключает нас на Инструмент масштабирования в Photoshop (вы увидите, как курсор мыши превратится в увеличительное стекло) и щелчок несколько раз в окне документа. Здесь я увеличил до 500%:
 Шаблон шахматной доски - это способ, которым Photoshop сообщает нам, что фон документа прозрачен.
Шаблон шахматной доски - это способ, которым Photoshop сообщает нам, что фон документа прозрачен.
Шаг 2: Добавьте направляющие в центре документа
Затем нам нужно найти точный центр нашего документа, и мы можем сделать это, используя руководства Photoshop. Назад, когда мы рассмотрели основы создания повторяющихся шаблонов, мы узнали, как мы можем добавлять направляющие с помощью команды New Guide. На этот раз мы добавим руководства, используя линейки Photoshop. Любой способ добавления направляющих - это хорошо, поэтому не стесняйтесь использовать тот метод, который вы предпочитаете. Однако для этого урока перейдите в меню « Вид» в верхней части экрана и выберите « Линейки» :
 Перейдите в «Просмотр»> «Линейки».
Перейдите в «Просмотр»> «Линейки».
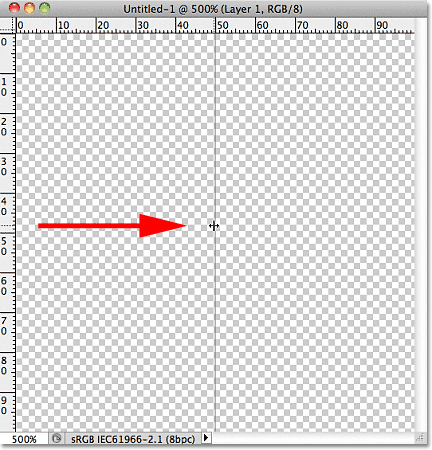
Вы увидите, что линейки Photoshop появляются в верхней и левой частях документа. Щелкните в любом месте внутри левой линейки и, удерживая нажатой кнопку мыши, перетащите вертикальную направляющую в центр документа. Когда вы подойдете достаточно близко к центру, направляющая встанет на место. Отпустите кнопку мыши, чтобы разместить руководство:
 Нажмите внутри левой линейки и перетащите направляющую в вертикальный центр документа.
Нажмите внутри левой линейки и перетащите направляющую в вертикальный центр документа.
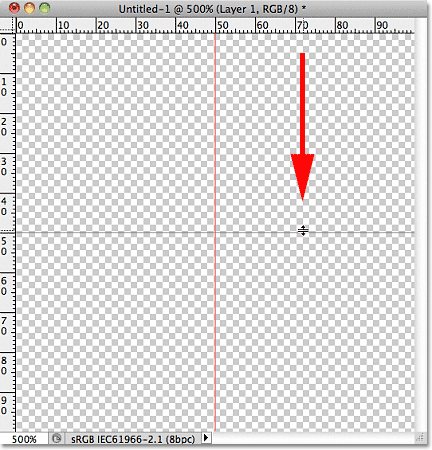
Затем щелкните в любом месте внутри верхней линейки и, удерживая нажатой кнопку мыши, перетащите горизонтальную направляющую вниз в центр документа. Когда вы окажетесь достаточно близко к центру, направляющая встанет на место. Отпустите кнопку мыши, чтобы разместить второе руководство:
 Нажмите на верхнюю линейку и перетащите направляющую в горизонтальный центр документа.
Нажмите на верхнюю линейку и перетащите направляющую в горизонтальный центр документа.
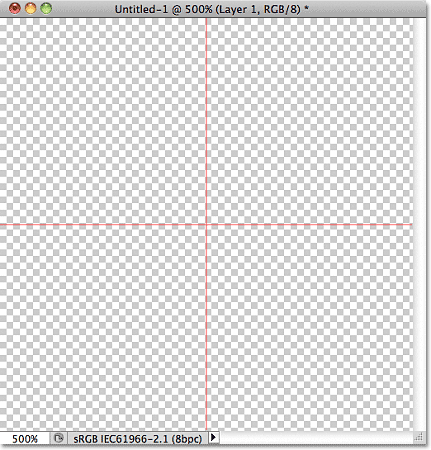
После добавления обеих направляющих вы можете отключить линейки, вернувшись обратно в меню « Вид» и снова выбрав « Линейки» . Или вы можете использовать удобное сочетание клавиш Ctrl + R (Победа) / Command + R (Mac), чтобы быстро включать и выключать линейки при необходимости. Место, где пересекаются обе направляющие, является точным центром документа. На моем скриншоте направляющие отображаются красным цветом. Если вы читали первый урок из этой серии, вы поймете, что это потому, что я изменил цвет своих руководств в настройках Photoshop, чтобы их было легче увидеть на снимках экрана. По умолчанию выбран цвет направляющих: голубой, то есть цвет, в котором будут отображаться ваши направляющие, если вы не изменили его в настройках:
 Не беспокойтесь, если ваши направляющие будут другого цвета, например, голубого. Цвет не важен.
Не беспокойтесь, если ваши направляющие будут другого цвета, например, голубого. Цвет не важен.
Шаг 3: выберите инструмент Custom Shape Tool
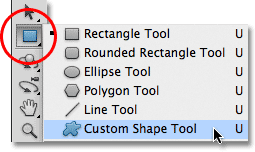
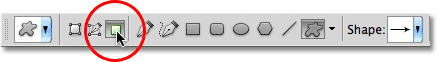
Выберите Custom Shape Tool на панели инструментов. По умолчанию он прячется за инструментом «Прямоугольник», поэтому щелкните инструмент «Прямоугольник» и удерживайте кнопку мыши нажатой в течение секунды или двух, пока не появится всплывающее меню, а затем выберите «Инструмент пользовательской формы» в нижней части списка:
 Нажмите и удерживайте Rectangle Tool, затем выберите Custom Shape Tool из меню.
Нажмите и удерживайте Rectangle Tool, затем выберите Custom Shape Tool из меню.
Шаг 4: выберите опцию «Fill Pixels»
Фотошоп дает нам три различных способа использования инструментов формы. Мы не будем вдаваться в подробности о них здесь, но в целом мы можем использовать их для рисования векторных фигур, контуров или фигур на основе пикселей . Photoshop позволит нам сохранить наш дизайн как шаблон только в том случае, если он был создан с использованием пикселей, поэтому сначала нам нужно сообщить Photoshop, что мы хотим, чтобы фигуры, которые мы собираемся нарисовать, были заполнены пикселями, и мы делаем это в настройках. Бар вдоль верхней части экрана. В дальнем левом углу панели параметров находится серия из трех значков. Каждый значок выбирает один из трех типов фигур, которые мы можем нарисовать. Нажмите на третий значок (тот, что справа), чтобы выбрать опцию Fill пикселей :
 Выберите параметр «Заполнить пиксели», щелкнув его значок на панели параметров.
Выберите параметр «Заполнить пиксели», щелкнув его значок на панели параметров.
Шаг 5: выберите пользовательскую форму
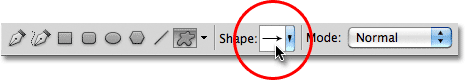
Теперь, когда мы сказали Photoshop рисовать фигуры на основе пикселей, нам нужно выбрать фигуру, которую мы хотим нарисовать. Нажмите на эскиз предварительного просмотра формы на панели параметров:
 Нажмите на эскиз предварительного просмотра формы.
Нажмите на эскиз предварительного просмотра формы.
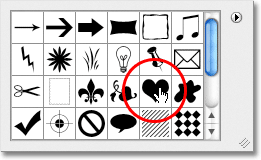
Откроется окно выбора формы, в котором отображаются маленькие эскизы всех фигур, которые нам нужно выбрать. Чтобы выбрать форму, просто нажмите на ее миниатюру. Я выберу форму сердца, нажав на нее. Как только вы выбрали фигуру, нажмите Enter (Win) / Return (Mac), чтобы закрыть окно выбора формы:
 Нажмите на эскиз формы сердца, чтобы выбрать его.
Нажмите на эскиз формы сердца, чтобы выбрать его.
Шаг 6: нарисуйте фигуру в центре документа
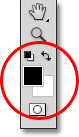
Нам нужно нарисовать нашу форму в центре документа, поэтому мы добавили направляющие, чтобы найти центр для нас. Сейчас мы хотим, чтобы наша фигура была черной, поэтому нажмите букву D на клавиатуре, чтобы при необходимости быстро сбросить значения цветов переднего плана и фона в Photoshop на значения по умолчанию, при этом цвет переднего плана станет черным. Вы можете увидеть текущие цвета переднего плана и фона, глядя на их миниатюры в нижней части панели «Инструменты»:
 Образцы цветов переднего плана (вверху слева) и фона (внизу справа) на панели «Инструменты».
Образцы цветов переднего плана (вверху слева) и фона (внизу справа) на панели «Инструменты».
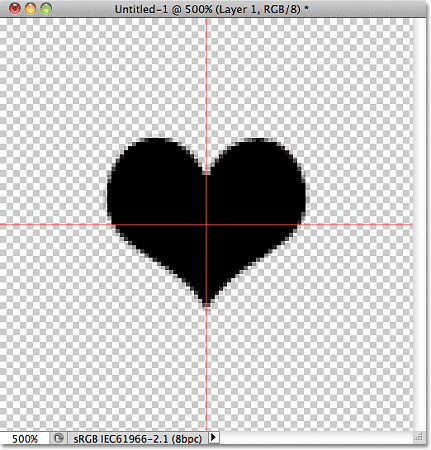
Когда цвет переднего плана установлен на черный, поместите курсор мыши прямо в центр документа, чтобы целевой символ курсора совпал с вертикальными и горизонтальными направляющими, затем нажмите и, удерживая нажатой кнопку мыши, начните перетаскивать фигуру. После того как вы начали перетаскивать, удерживайте Shift + Alt (Победа) / Shift + Option (Mac) и удерживайте их нажатыми, пока вы продолжаете перетаскивать фигуру. Удерживая клавишу Shift, вы сохраните исходное соотношение сторон фигуры, поэтому вы не станете делать его выше и тоньше или короче и шире, чем должно быть, в то время как клавиша Alt (Win) / Option (Mac) говорит Photoshop: нарисовать форму из ее центра. Когда вы закончите, ваш документ должен выглядеть примерно так (мой документ увеличен до 500%, поэтому края фигуры выглядят блочными):
 Вытяните фигуру в центре документа.
Вытяните фигуру в центре документа.
Шаг 7: выключить направляющие
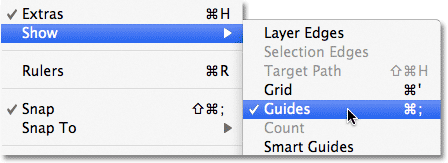
Теперь, когда мы нарисовали нашу форму, направляющие больше не нужны и просто мешают, так что давайте отключим их. Перейдите в меню « Вид» в верхней части экрана, выберите « Показать», затем выберите « Направляющие» . Вы увидите галочку слева от слова «Направляющие», которая говорит нам, что они в настоящее время включены. Выбор их, пока они включены, отключит их:
 Перейдите в View> Show> Guides, чтобы выключить направляющие.
Перейдите в View> Show> Guides, чтобы выключить направляющие.
Шаг 8: продублируйте слой
Давайте сделаем наш дизайн немного интереснее, прежде чем сохранить его как шаблон. Сделайте копию слоя, зайдя в меню « Слой» в верхней части экрана, выбрав « Новый», затем выбрав « Слой через Копирование» :
 Перейдите в Слой> Новый> Слой через Копировать.
Перейдите в Слой> Новый> Слой через Копировать.
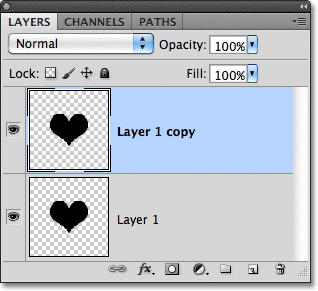
Вы также можете использовать сочетание клавиш Ctrl + J (Win) / Command + J (Mac), чтобы быстро скопировать слой. В любом случае, Photoshop должен сделать копию слоя 1, которую он творчески называет «Копия слоя 1», и поместить ее над оригиналом на панели «Слои»:
 Копия слоя появится над оригиналом.
Копия слоя появится над оригиналом.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде (ads-basics-middle)
Шаг 9: примени фильтр смещения
Так же, как мы это делали, когда изучали основы создания повторяющихся узоров, мы будем использовать смещенный фильтр Photoshop, чтобы добавить немного интереса к нашей плитке. Перейдите в меню « Фильтр» в верхней части экрана, выберите « Другое», затем выберите « Смещение» :
 Перейдите в Filter> Other> Offset.
Перейдите в Filter> Other> Offset.
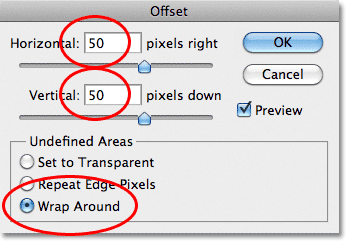
Откроется диалоговое окно «Смещение фильтра». Мы хотим ввести половину ширины нашего документа в поле Значение по горизонтали и половину высоты документа в поле Значение по вертикали . Поскольку наш документ имеет размер 100 x 100 пикселей, установите для параметров «По горизонтали» и «По вертикали» значение 50 пикселей. Затем убедитесь, что в нижней части диалогового окна выбран параметр «Обтекание»:
 Диалоговое окно «Смещение фильтра».
Диалоговое окно «Смещение фильтра».
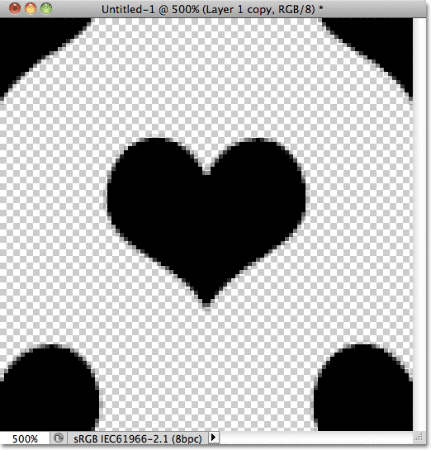
Нажмите OK, когда вы закончите, чтобы закрыть из диалогового окна. Фильтр смещения по существу разделил копию формы сердца на четыре равные части и поместил их в каждый угол документа. Это может выглядеть странно в данный момент, но не будет, когда мы увидим, что картина повторяется чуть позже. Форма сердца в центре документа - это оригинальная форма, которую мы добавили в шаге 6:
 Документ после применения смещения фильтра к копии формы сердца.
Документ после применения смещения фильтра к копии формы сердца.
Шаг 10: сохрани дизайн как шаблон
Закончив дизайн нашей плитки, мы готовы сохранить ее как шаблон. Поднимитесь в меню « Правка» в верхней части экрана и выберите « Определить шаблон» :
 Перейдите в Edit> Define Pattern.
Перейдите в Edit> Define Pattern.
Photoshop откроет диалоговое окно Pattern Name, чтобы мы могли дать нашему новому шаблону имя. Рекомендуется указывать в названии размер вашей плитки, если в итоге вы создадите несколько одинаковых плиток разных размеров. Я назову свой шаблон «Сердца 100x100», поскольку размеры плитки составляют 100 px x 100 px. Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно. Теперь шаблон сохранен и готов к использованию:
 Включение размеров плитки в качестве части имени может быть полезным.
Включение размеров плитки в качестве части имени может быть полезным.
Шаг 11: Создайте новый документ
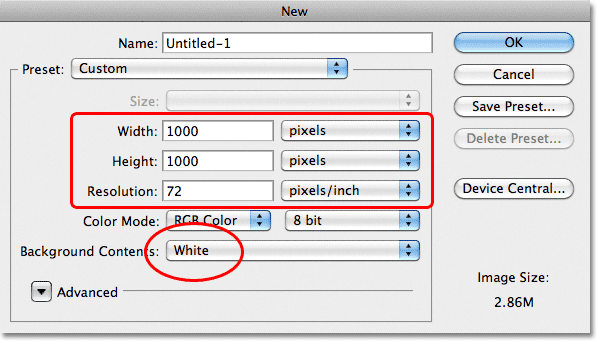
Давайте создадим новый документ для заполнения нашим вновь созданным шаблоном. Как и в шаге 1, перейдите в меню « Файл» и выберите « Новый» . На этот раз, когда появится диалоговое окно «Новый документ», введите 1000 пикселей для ширины и высоты документа и измените фоновое содержимое на белый . Оставьте значение разрешения равным 72 пикселя / дюйм . Нажмите кнопку ОК, чтобы закрыть диалоговое окно. Новый документ, заполненный белым цветом, появится на вашем экране:
 Создание нового документа.
Создание нового документа.
Шаг 12: добавь новый пустой слой
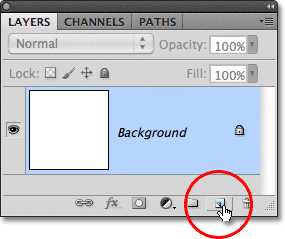
Вместо того, чтобы заполнять фоновый слой нашим шаблоном, который ограничит то, что мы можем сделать с ним позже, мы добавим шаблон на его собственный слой. Нажмите на значок « Новый слой» в нижней части панели «Слои»:
 Нажмите на значок нового слоя.
Нажмите на значок нового слоя.
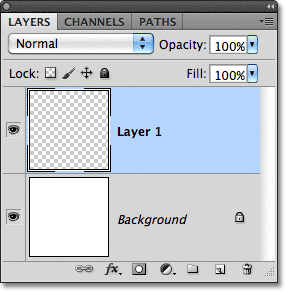
Photoshop добавляет новый пустой слой с именем «Слой 1» над фоновым слоем:
 Фотошоп размещает новый слой над фоновым слоем.
Фотошоп размещает новый слой над фоновым слоем.
Шаг 13: выбери инструмент Paint Bucket
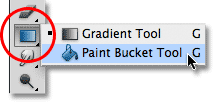
В предыдущих уроках этой серии мы узнали, как заполнить слой узором с помощью команды «Заполнить» в Photoshop. На этот раз давайте посмотрим, как мы можем сделать то же самое, используя Paint Bucket Tool, который также позволяет нам заполнить слой или выделение либо цветом, либо узором. Вы найдете инструмент Paint Bucket Tool на панели инструментов. По умолчанию он скрывается за инструментом «Градиент», поэтому нажмите на инструмент «Градиент» и удерживайте кнопку мыши нажатой до появления всплывающего меню, затем выберите инструмент «Paint Bucket Tool» из списка:
 Нажмите и удерживайте инструмент Градиент, затем выберите инструмент Paint Bucket Tool из списка.
Нажмите и удерживайте инструмент Градиент, затем выберите инструмент Paint Bucket Tool из списка.
Шаг 14: измени источник на образец
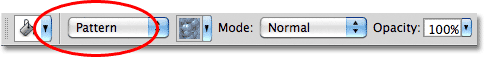
Выбрав инструмент Paint Bucket Tool, перейдите на панель параметров и установите для параметра Source Bucket Paint значение Pattern (по умолчанию установлено значение «Передний план»):
 Измените источник с переднего плана на шаблон.
Измените источник с переднего плана на шаблон.
Шаг 15: выберите шаблон
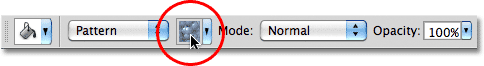
Выделив шаблон, нажмите на эскиз предварительного просмотра шаблона на панели параметров:
 Нажмите на эскиз предварительного просмотра справа от параметра «Источник» на панели параметров.
Нажмите на эскиз предварительного просмотра справа от параметра «Источник» на панели параметров.
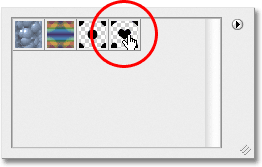
Откроется окно выбора шаблонов в Photoshop, где мы можем выбрать шаблон, который хотим использовать. Шаблон, который мы только что создали, будет последним в списке. Нажмите на его миниатюру, чтобы выбрать его. После того как вы выбрали шаблон, нажмите Enter (Win) / Return (Mac), чтобы закрыть окно выбора шаблона:
 Выберите шаблон Hearts, нажав на его эскиз.
Выберите шаблон Hearts, нажав на его эскиз.
Шаг 16: щелкни в документе, чтобы добавить образец
Убедитесь, что на панели «Слои» выбран слой 1 (выделенные слои выделены синим цветом), а затем с шаблоном, выбранным на панели параметров, просто щелкните в любом месте документа с помощью инструмента «Ведро с краской», который мгновенно заполнит документ шаблоном., Плитка повторяется столько раз, сколько необходимо для заполнения всего пространства:
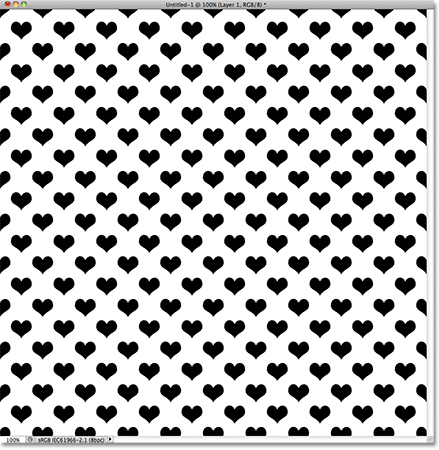
 Щелчок в любом месте внутри документа заполняет слой 1 шаблоном.
Щелчок в любом месте внутри документа заполняет слой 1 шаблоном.
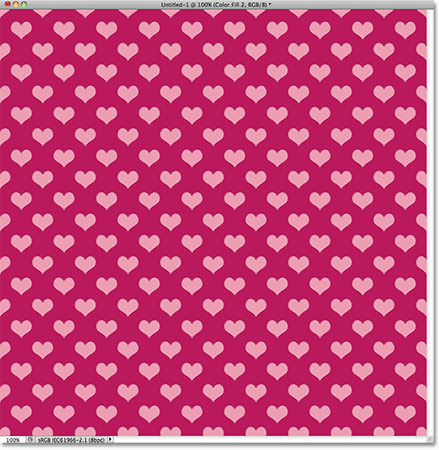
На данный момент наш рисунок черно-белый, но мы можем легко его раскрасить. Все шаги, необходимые для раскрашивания узоров, вы найдете в нашем предыдущем учебнике «Повторяющиеся узоры - Добавление цветов и градиентов», поэтому я не буду повторять все здесь, но приведу краткий пример того, как один и тот же узор может выглядеть после окрашивания как белого фона, так и Сам шаблон:
 Тот же шаблон после добавления цвета.
Тот же шаблон после добавления цвета.
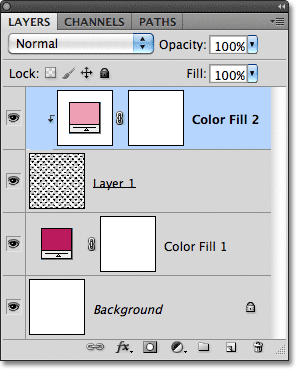
На панели «Слои» мы видим, что я добавил цвета, используя не более двух слоев заливки «Сплошной цвет», один для фона и один для узора. Опять же, вы найдете все шаги, необходимые в предыдущем уроке :
 Цвета были добавлены с помощью заливки сплошным цветом.
Цвета были добавлены с помощью заливки сплошным цветом.
Загрузка дополнительных пользовательских фигур
Вернувшись к шагу 5, когда мы выбрали пользовательскую фигуру из палитры, вы, возможно, заметили, что по умолчанию Photoshop не дает нам много форм на выбор. Если вы не надеетесь добавить повторяющиеся стрелки, лампочки или конверты в свой дизайн, вы, возможно, были немного разочарованы в выборе. К счастью, мы можем выбирать из множества других форм. Нам просто нужно загрузить их в себя. Вот как.
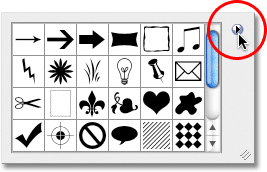
Открыв инструмент выбора формы, нажмите на маленький значок стрелки в верхнем правом углу:
 Нажмите на значок стрелки.
Нажмите на значок стрелки.
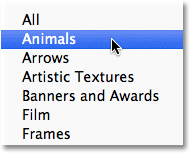
Это открывает меню с различными параметрами, включая список дополнительных наборов форм, которые мы можем выбрать. Я не буду проходить их все, так как вы можете поэкспериментировать с ними самостоятельно, но в качестве примера я выберу набор фигур животных :
 Выберите любой из дополнительных пользовательских наборов фигур из списка.
Выберите любой из дополнительных пользовательских наборов фигур из списка.
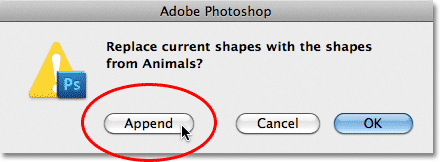
Фотошоп спросит, хотите ли вы заменить текущие фигуры новыми или хотите сохранить текущие фигуры и добавить новые в конец списка. Выберите Добавить :
 Нажмите на кнопку Добавить.
Нажмите на кнопку Добавить.
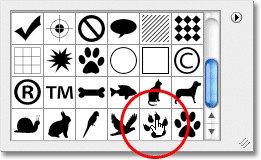
Вернувшись в палитру фигур, прокрутите миниатюры, чтобы найти новые фигуры, добавленные после оригинальных. Выберите любую из вновь добавленных фигур, нажав на ее миниатюру. Я выберу форму Dog Print :
 Выбор формы Dog Print.
Выбор формы Dog Print.
И вот пример того, как повторяющийся рисунок будет выглядеть с формой рисунка собаки, используя шаги, которые мы рассмотрели в этом уроке. В этом случае я создал документ размером чуть больше 150 x 150 пикселей для своей плитки (см. Шаг 1), а в диалоговом окне «Смещение фильтра» (Шаг 8) я установил для параметров «Горизонтально» и «По вертикали» значение 75 пикселей каждый (на половину ширины). и высота документа). Еще раз, цвет был добавлен к образцу, используя слой заливки сплошным цветом для фона и еще один для самого рисунка:
 Еще один пример повторяющегося рисунка, созданного с помощью пользовательских форм Photoshop.
Еще один пример повторяющегося рисунка, созданного с помощью пользовательских форм Photoshop.
Если ни одна из пользовательских форм, поставляемых в Photoshop, не отвечает потребностям вашего дизайна, вы можете легко создавать свои собственные пользовательские формы! Обязательно ознакомьтесь с нашим руководством по созданию пользовательских фигур в Photoshop для всех деталей!