
Разница между SVG и Canvas
SVG сокращенно называется Scalable Vector Graphics. Это векторная графика и используется формат на основе XML для графики, обеспечивающий поддержку взаимодействия. Изображения SVG намного лучше, чем растровые изображения. В изображениях SVG векторное изображение состоит из фиксированного набора форм, и при масштабировании этих изображений оно сохраняет форму изображения. Canvas - это элемент HTML, который используется для рисования графики на веб-странице. Он называется растровым изображением с графическим интерфейсом прикладного программирования непосредственного режима. Для рисования на нем. Элемент canvas используется в качестве контейнера для графики. В Canvas нам нужен скрипт для рисования графики.
Давайте подробнее рассмотрим SVG vs Canvas:
- SVG был разработан W3C. Первоначально он был выпущен в 2001 году. Расширения файлов: .svg и .svgz. Его тип мультимедиа в Интернете - image / svg + xml, а универсальный идентификатор типа - public.svg-image. Растровое изображение состоит из фиксированного набора пикселей, и при масштабировании растрового изображения оно покажет нам пиксель изображения. Изображения SVG можно создавать с помощью векторного графического редактора, такого как Inkscape, Adobe Illustrator, Adobe Flash и т. Д.
- Использование SVG в Интернете было ограничено из-за отсутствия поддержки векторных изображений в браузерах, таких как Internet Explorer. Konqueror был первым браузером, который поддерживал изображения SVG в 2004 году. После этого Google постепенно объявила о своей поддержке векторных изображений в веб-контенте. SVG теперь поддерживает нативный браузер, плагин и мобильные браузеры.
- Canvas очень интерактивен и реагирует на взаимодействие пользователя с любыми сенсорными событиями, ключевыми словами и мышью. Canvas позволяет сохранять изображения в формате .png.webp или .jpeg.webp. Canvas очень эффективен для одновременной работы с несколькими элементами, и объект, нарисованный на холсте, может быть анимирован.
- Холст в основном зависит от разрешений и имеет сложную визуализацию, из-за чего иногда он может быть медленным для рисования больших областей. Существует несколько стратегий рисования различных фигур, таких как контуры, прямоугольники, круги, текст и добавление изображений.
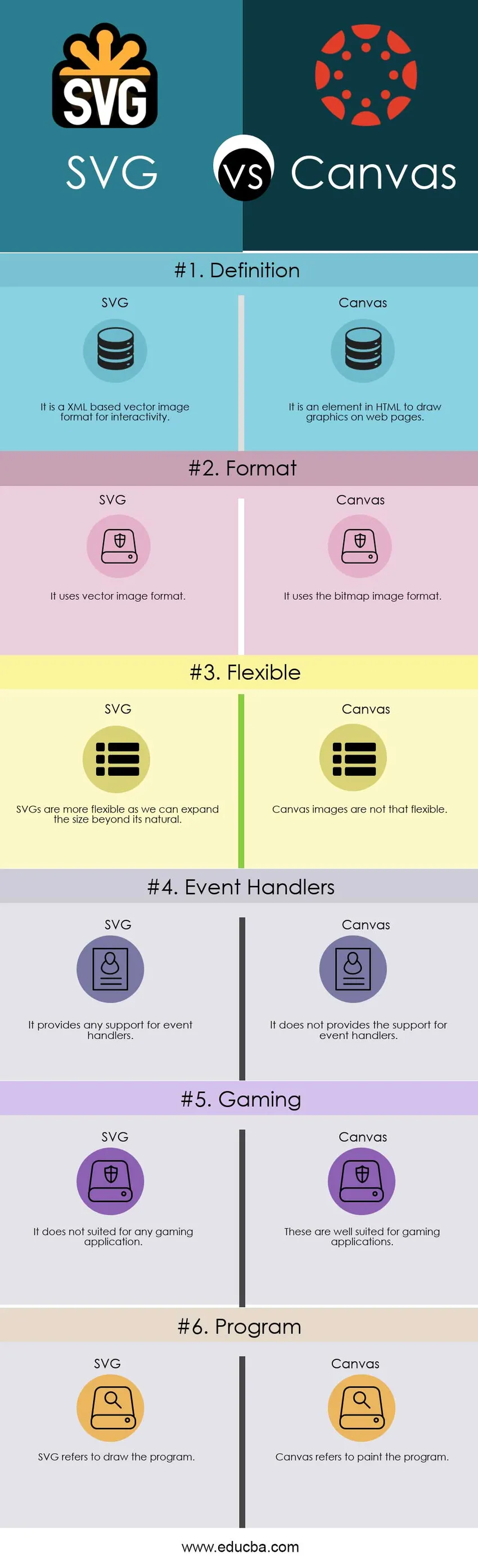
Сравнение лицом к лицу между SVG и Canvas (инфографика)
Ниже приведено 6 лучших отличий SVG от Canvas: 
Ключевые различия между SVG и Canvas
Оба SVG против Canvas являются популярным выбором на рынке; Давайте обсудим некоторые основные различия между SVG и Canvas:
- SVG не зависит от разрешения, значит, оно не зависит от разрешения. Если мы увеличим изображение, оно не потеряет свою форму. Холст зависит от разрешения. Если изображение увеличено, оно начнет отражать пиксели изображения.
- SVG относится к форме, в то время как Canvas относится к пикселям.
- SVG лучше всего подходит для приложений с большими областями рендеринга, таких как карты Google. У Canvas плохие возможности рендеринга текста.
- SVG становится медленным рендерингом, если он сложный, потому что все, что в значительной степени использует объектную модель документа (DOM), станет медленным. Canvas предоставляет высокопроизводительный элемент, который лучше всего подходит для рендеринга более быстрой графики, такой как редактирование изображений, - приложение, требующее манипулирования пикселями.
- SVG считается мощным браузером, поскольку он основан на векторах и обеспечивает высококачественный интерфейс, а также может сочетаться с мультимедиа, аудио и видео. Холст в основном работает на рисование форм, графиков и сложных фото композиций.
- SVG можно изменить с помощью скрипта и CSS. Холст может быть изменен только через скрипт.
- Изображения SVG не могут быть сохранены в других форматах. В Canvas вы можете сохранить полученные изображения в форматах .png.webp и .jpg.webp.
- SVG в основном рекомендуется для использования в полноэкранных пользовательских интерфейсах. Холст не рекомендуется для больших экранов.
- Размер файла для SVG может расти быстрее, если объект имеет большое количество мелких элементов. Для холста изображения размер файла не сильно увеличился.
- SVG лучше подходит для приложений, в которых меньше элементов или элементов. Холст в основном лучше для тысяч предметов и осторожных манипуляций.
- SVG-графика в основном разрабатывается с использованием математических функций и формул, которые требуют меньше данных для хранения в исходном файле. В Canvas для рисования графики есть много стратегий для разработки.
- В SVG модель событий или взаимодействие с пользователем абстрагируется. Для Canvas модель событий или взаимодействие с пользователем является гранулированным.
- SVG обеспечивает лучшую масштабируемость, поскольку она может быть напечатана с высоким качеством при любом разрешении. Canvas обеспечивает плохую масштабируемость, поскольку он не подходит для печати с более высоким разрешением.
- SVG обеспечивает лучшую производительность с большей поверхностью или меньшим количеством объектов. Холст обеспечивает лучшую производительность с меньшей поверхностью или большим количеством объектов.
- Синтаксис SVG прост для понимания, но невозможно прочитать графический объект. Синтаксис Canvas очень прост и легко читается.
Сравнительная таблица SVG и Canvas
Ниже приведено самое лучшее сравнение между SVG и Canvas.
| Основа сравнения между SVG и Canvas |
SVG |
холст |
| Определение | Это векторный формат изображения на основе XML для интерактивности. | Это элемент в HTML для рисования графики на веб-страницах. |
| Формат | Используется векторный формат изображения. | Он использует формат растрового изображения. |
| гибкий | SVG более гибкие, так как мы можем расширить их размер за пределы | Холст изображения не такие гибкие. |
| Обработчики событий | Он обеспечивает любую поддержку для обработчиков событий. | Он не обеспечивает поддержку обработчиков событий. |
| азартные игры | Он не подходит для любого игрового приложения. | Они хорошо подходят для игровых приложений |
| программа | SVG относится к рисованию программы. | Холст относится к рисованию программы. |
Вывод - SVG vs Canvas
SVG и Canvas используются для создания или разработки изображений и форм. Оба SVG против Canvas используются разработчиками для решения своих задач в соответствии с требованиями, такими как SVG не используется для создания динамических приложений, таких как игры, а Canvas не используется из-за плохого рендеринга текста и отсутствия анимации. Оба SVG против Canvas используются для создания богатой графики в Интернете, но они принципиально отличаются.
SVG в основном опирается на файлы, тогда как canvas в основном использует скрипты. SVG считаются более доступными, поскольку они поддерживают текст, а canvas зависит от Javascript. Таким образом, событие, которое браузер не поддерживает SVG, но все еще текст, может быть отображено. Если Javascript был отключен, то устройство не сможет интерпретировать вывод JavaScript. Таким образом, всегда необходимо выбирать технологию на основе требований и их использования.
Рекомендуемая статья
Это было руководством к разнице между SVG и Canvas. Здесь мы также обсудим ключевые отличия SVG от Canvas с инфографикой и таблицей сравнения. Вы также можете взглянуть на следующие статьи, чтобы узнать больше
- Весна против Струц
- HTML против HTML5
- HTML против PHP
- TypeScript против JavaScript
- Капекс против опекса: в чем различия