
Разница между ReactJS и Angular 4
React - это библиотека JavaScript, используемая для создания внешнего интерфейса или пользовательского интерфейса приложения. Он разработан и поддерживается Facebook. Слой представления для веб-приложения и мобильного приложения обрабатывается React. Его можно использовать как основу для разработки одностраничных или мобильных приложений. Разработка возможностей инфраструктуры React и дальнейшие улучшения могут быть выполнены с помощью React Fiber, который является новым основным алгоритмом библиотеки инфраструктуры React для создания пользовательских интерфейсов.
Angular 4 - это платформа интерфейсного веб-приложения с открытым исходным кодом на основе машинописного текста, которую возглавляет команда Angular в Google. Angular - это полное переписывание от той же команды, которая фактически создала Angular JS. Но Angular полностью отличается от Angular JS. Архитектура как Angular, так и Angular JS сильно отличается. Angular 4 был выпущен в марте 2017 года, что является крупным прорывом и является последним выпуском команды Angular после Angular 2.
React JS позволяет разработчику создавать повторно используемые компоненты пользовательского интерфейса. В настоящее время его можно назвать одной из самых популярных библиотек JavaScript. У него есть прочная основа, и его поддерживает большое сообщество. Прежде чем начать с React, нужно хорошо знать HTML, CSS и JavaScript. Большинство разработчиков использовали React как «представление» в среде MVC (Model-View-Controller). Реагируйте с умом на абстрагирование DOM (Document Object Model) от разработчика, предлагая простую модель программирования и лучшую производительность.
Angular 4 имеет обратную совместимость с Angular 2. Это означает, что проект, разработанный в Angular 2, будет работать без проблем в Angular 4. Сообщество Angular внесло существенное улучшение в Angular 4 и, таким образом, основной номер версии был изменен с 2 на 4, пропуская 3. Причиной этого прямого перехода к версии 4 было то, что пакет маршрутизатора был в версии 3.x, поэтому вместо того, чтобы перевести все на 3.0 и маршрутизатор на 4.0, команда решила обновить версии всех нг - модули до 4.0
React может также отображаться на стороне сервера с помощью Node. Нативные приложения также могут работать с использованием React native. Он реализует односторонний реактивный поток данных, который значительно сокращает шаблонный код и его легче склеить в текущий поток данных, чем традиционное связывание данных. React использует JSX, то есть расширение синтаксиса JavaScript, хотя использовать JSX не обязательно, тем не менее, это рекомендуется для разработки React JS.
В Angular 4 были внесены серьезные изменения. В TypeScript 2.1 и 2.2 были добавлены приятные функции, также был добавлен новый плагин SystemJS, который динамически преобразовывает относительный к компоненту путь в TemplateURL и StyleURL в абсолютные пути для разработчика. Angular компилирует шаблоны во время сборки, генерирует код JS, в режиме Just in Time компиляция выполняется во время выполнения. Компиляция накануне времени имеет несколько преимуществ: во время сборки известна правильность шаблона вместо того, чтобы ждать до выполнения. Кроме того, в Angular 4 отдельный пакет анимации отделен от ядра как отдельный пакет самоотдачи. Тег шаблона теперь устарел. Хотя это все еще работает, можно использовать тег ng-template. Приложения Angular 4 меньше и быстрее по сравнению с Angular 2.
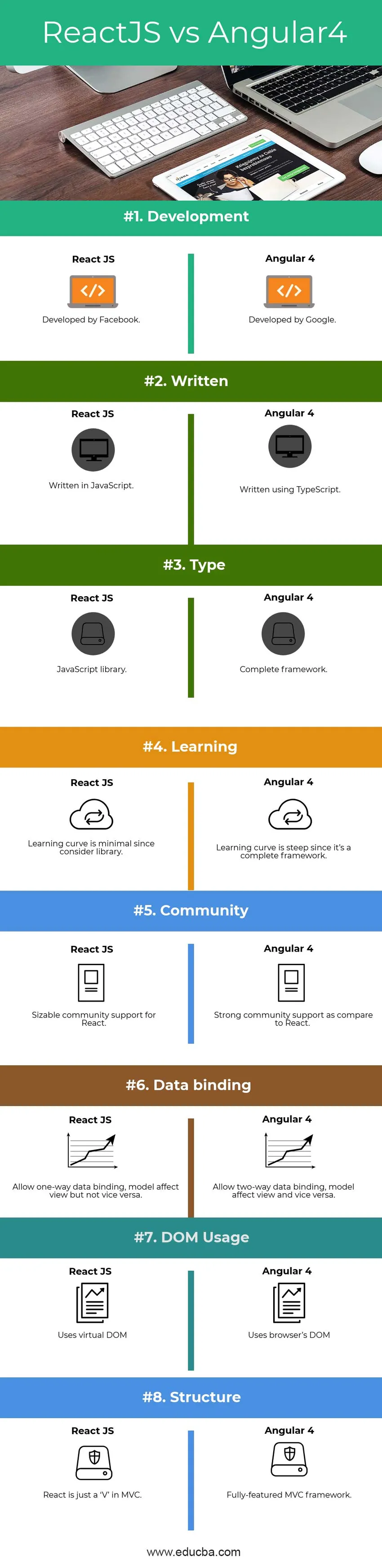
Сравнение лицом к лицу между ReactJS и Angular 4
Ниже представлено 8 лучших отличий между ReactJS и Angular 4. 
Ключевая разница между ReactJS и Angular 4
Ниже приведен список пунктов, описывающих разницу между ReactJS и Angular 4.
- ReactJS - это библиотека JavaScript, разработанная Facebook, в то время как Angular 4 - это полная среда MVC, разработанная Google.
- ReactJS может быть легче освоить тем, кто уже знаком с JavaScript, тогда как изучение Angular 4, даже некоторое знакомство с JavaScript, все еще будет немного сложным.
- ReactJS лучше всего использовать для динамических и одностраничных приложений, поскольку он использует виртуальный DOM, может быстро реагировать на изменения данных, тогда как Angular 4 лучше всего подходит для создания кроссплатформенных мобильных приложений и прогрессивных корпоративных веб-приложений и программного обеспечения.
- ReactJS - это библиотека JavaScript, поэтому она создается с использованием JavaScript, тогда как Angular 4 - это полная структура, созданная с использованием TypeScript.
- ReactJS использует одностороннюю привязку данных, что означает, что любые изменения модели могут влиять на представление, но не наоборот, тогда как Angular 4 использует двустороннюю привязку данных, что означает, что любые изменения модели будут влиять на представление, и наоборот.
- ReactJS использует виртуальный DOM, который является упрощенной версией DOM, тогда как Angular 4 использует DOM браузера.
- ReactJS лучше с точки зрения производительности для одностраничного приложения, поскольку виртуальный DOM визуализирует страницу быстро, тогда как Angular 4 использует DOM традиционного браузера, что делает его производительность несколько вялой по сравнению с ReactJS.
- ReactJS имеет достойную поддержку сообщества, в то время как Angular 4 имеет сильную систему поддержки сообщества, так как она используется в большей степени по сравнению с ReactJS.
- ReactJS полностью обратно совместим с предыдущими версиями, тогда как Angular 4 также обратно совместим с Angular 2 и более поздними версиями, но версии ниже Angular 2 не имеют обратной совместимости.
- ReactJS полностью написан на JavaScript, поскольку это еще одна библиотека JavaScript, тогда как Angular 4 написана с использованием TypeScript, который является полнофункциональной средой MVC.
Сравнение ReactJS с Angular 4
Основное сравнение между ReactJS и Angular 4 обсуждается ниже:
| Основа сравнения между ReactJS и Angular 4 | Реагировать JS | Угловой 4 |
| развитие | Разработано в Facebook | Разработано в Google |
| Письменные | Написано на JavaScript | Написано с использованием TypeScript |
| Тип | Библиотека JavaScript | Полная структура |
| Учусь | Кривая обучения минимальна, так как учтите | Кривая обучения крутая, так как это полная структура |
| сообщество | Значительная поддержка сообщества для React | Сильная поддержка сообщества по сравнению с React |
| Привязка данных | Разрешить одностороннюю привязку данных, модель влияет на представление, но не наоборот | Разрешить двухстороннее связывание данных, модель влияет на представление и наоборот |
| Использование DOM | Использует виртуальный DOM | Использует DOM браузера |
| Структура | Реакт это просто «V» в MVC | Полнофункциональный фреймворк MVC |
Вывод - ReactJS против Angular 4
Оба ReactJS против Angular 4 работают над совершенно разным подходом к разработке интерфейсных приложений. Технологии являются одновременно мощными и гибкими, со своими собственными достоинствами и недостатками. ReactJS - это просто часть представления в среде MVC, написанная полностью с использованием JavaScript, тогда как Angular 4 - это больше, чем представление, это полная среда MVC, написанная с использованием TypeScript.
ReactJS и Angular 4, оба предоставляют надежный набор инструментов для качественных, масштабируемых и реагирующих веб-приложений. Те разработчики, которые предпочитают кодировать в классическом JavaScript, могут найти ReactJS более выгодным по сравнению с Angular 4. Но другим разработчикам, которые ищут зрелое и сложное решение, Angular 4 может быть лучшим выбором. Хотя ни лучше, ни хуже, это зависит от целей бизнес-приложений и системных ограничений, которые делают окончательный выбор.
Рекомендуемая статья
Это было руководством к основным различиям между ReactJS и Angular 4. Здесь мы также обсудим ключевые различия между ReactJS и Angular 4 с помощью инфографики и таблицы сравнения. Вы также можете взглянуть на следующие статьи, чтобы узнать больше -
- Angular JS против Angular Каковы преимущества
- Vue.js против Angular - удивительные отличия
- Нокаут против Angular
- JQuery против Angular - Полезные сравнения
- Angular JS против Angular 2-Хотите знать о преимуществах
- Vue.JS против React.JS: Каковы преимущества
- Angular 2 против Vue JS: Хотите знать, в чем разница
- Реагировать родной против реагировать
- Реагируйте Родной против Свифта | Топ 12 отличий и инфографика