
Разница между React Native и Flutter
React native и flutter - отличные инструменты для мобильной разработки. И трепетание, и реакция-натив очень популярны на рынке. В этой статье мы проведем подробное сравнение как реактивного, так и флаттера, а также сосредоточимся на следующих моментах:
- Какой из них лучше?
- Когда идти за флаттером или реагировать родным
React Native: React Native - это среда разработки мобильных приложений с открытым исходным кодом. React Native можно использовать для создания приложений для IOS и Android. Чтобы создать собственное приложение на основе реагирования, вам необходимо знать языки программирования, такие как JavaScript и React. React Native был выпущен в марте 2015 года.
Flutter: Flutter - это в основном среда разработки мобильных приложений на основе реактивного программирования, разработанная Google. Это кроссплатформенная среда разработки мобильных приложений, которую можно использовать для создания приложений для IOS и Android. Для разработки приложения, основанного на Flutter, вам необходимо знание программирования Dart. Дарт был представлен Google в 2011 году. Дарт легко освоить разработчикам, которые знакомы с Java или JavaScript, поскольку он поддерживает большинство объектно-ориентированных концепций.
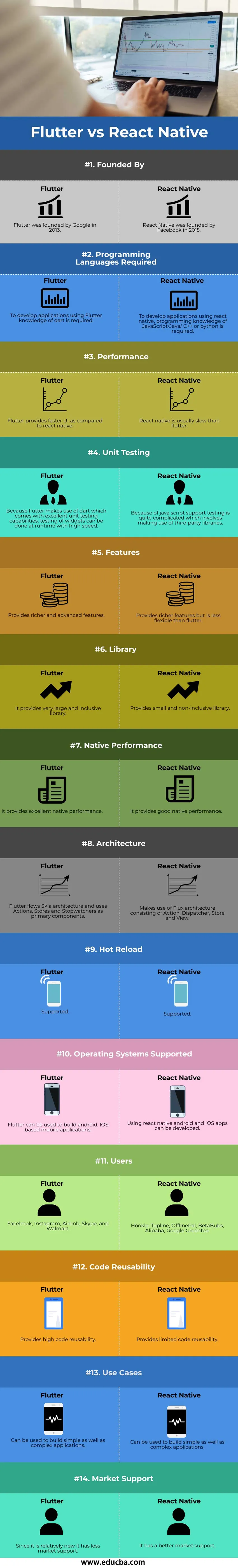
Сравнение лицом к лицу между React Native и Flutter (Инфографика)
Ниже приведены 14 основных различий между React Native и Flutter. 
Ключевая разница между React Native и Flutter
Давайте оценим реакцию нативного и флаттера на следующие факторы:
- Производительность : Что касается производительности, то флаттер дает лучшую производительность, чем реагирует нативно. Flutter имеет встроенные компоненты, встроенные в платформу, и ему не нужно использовать мост для взаимодействия с собственными компонентами. Flutter компилирует код дротика в код ARM, который может напрямую запускаться процессором. С другой стороны, act-native использует собственные компоненты для интерпретации пользовательского интерфейса. Из-за дополнительного слоя нативных компонентов приложения, построенные на нативных реакциях, имеют тенденцию работать медленнее.
- Архитектура : React Native использует архитектуру Flux, в которой существует однонаправленный поток данных, состоящий из Action, Dispatcher, Store и View. Flutter также следует за однонаправленным потоком данных, который содержит Actions, Stores и Stop Watchers.
- Гибкость и стабильность : как реагирующая нативность, так и флаттер являются масштабируемыми и обеспечивают одинаковую стабильность. С точки зрения гибкости, флаттер выигрывает гонку, поскольку содержит богатый и продвинутый набор виджетов по сравнению с реагирующим.
- Время разработки: как реагирующая, так и нестабильная работа обеспечивают более быстрое время разработки приложений Но благодаря своей простоте, флаттер экономит больше времени, потому что не использует нативные компоненты, которые трудоемки для понимания.
- Поддержка быстрой модификации: React native поддерживает функцию горячей перезагрузки, которая позволяет запускать новый код, сохраняя состояние приложения без изменений, вместо выполнения перекомпиляции. Эта функция обеспечивает мгновенную и эффективную разработку. Flutter также поддерживает горячую перезагрузку с сохранением состояния, которая позволяет мгновенно отражать изменения кода без изменения текущего состояния.
- Приложения: Наиболее распространенными приложениями, созданными с использованием React Native, являются Facebook, Instagram, Airbnb, Skype и Walmart, а Hookle, Topline, OfflinePal, BetaBubs, Alibaba, Google Greentea разрабатываются с использованием флаттера.
- Основатели : React Native был разработан Facebook, а флаттер был изобретен Google.
Сравнительная таблица React Native и Flutter
Вот сравнительная таблица, показывающая различия между флаттером и нативной реакцией:
| Основа сравнения между флаттером и реакцией нативных |
флаттер |
React Native |
| Основан | Flutter была основана Google в 2013 году. | React Native был основан Facebook в 2015 году. |
| Требуются языки программирования | Для разработки приложений с использованием Flutter требуется знание дартса. | Для разработки приложений, использующих реагирующий нативный язык, требуется знание программирования JavaScript / Java / C ++ или Python. |
| Производительность | Flutter обеспечивает более быстрый интерфейс по сравнению с реагирующим. | Реакция натива обычно медленнее, чем трепетание. |
| Модульное тестирование | Поскольку flutter использует дротик, который обладает отличными возможностями модульного тестирования, тестирование виджетов может быть выполнено во время выполнения с высокой скоростью. | Тестирование поддержки Java-скриптов довольно сложное и включает использование сторонних библиотек. |
| Характеристики | Это обеспечивает более богатые и расширенные функции. | Он обеспечивает более богатые функции, но менее гибок, чем флаттер. |
| Библиотека | Он предоставляет очень большую и инклюзивную библиотеку. | Он предоставляет небольшую и не включительную библиотеку. |
| Родная Производительность | Это обеспечивает отличную производительность. | Это обеспечивает хорошую производительность. |
| Архитектура | Flutter использует архитектуру Skia и использует в качестве основных компонентов действия, магазины и секундомеры. | Использует архитектуру Flux, состоящую из Action, Dispatcher, Store и View. |
| Горячая перезагрузка | поддержанный | поддержанный |
| Поддерживаемые операционные системы | Flutter можно использовать для создания мобильных приложений для Android и IOS. | С помощью реагировать нативные приложения для Android и IOS могут быть разработаны. |
| пользователей | Facebook, Instagram, Airbnb, Skype и Walmart. | Hookle, Topline, OfflinePal, BetaBubs, Alibaba, Google Greentea |
| Повторное использование кода | Это обеспечивает высокую повторяемость кода. | Это обеспечивает ограниченное повторное использование кода. |
| Случаи использования | Его можно использовать для создания как простых, так и сложных приложений. | Его можно использовать для создания как простых, так и сложных приложений. |
| Поддержка рынка | Поскольку он относительно новый, он имеет меньшую рыночную поддержку. | У него лучшая рыночная поддержка. |
Вывод
Изучив особенности как флаттера, так и реакции нативного, трудно определить, какой каркас превосходит другой. Обе платформы хороши для разработки приложений, но, как мы видели выше, трепетание относительно лучше, чем реагирование нативно. Хотя из-за того, что флаттер является относительно новой платформой, потребуется больше времени, чтобы завоевать большую популярность, и предполагается, что флаттер станет будущим развития мобильных устройств. Если у вас есть опыт в разработке дротиков, то, безусловно, лучше подождать с флаттером, если разработчик хорошо знает JavaScript и реагирует на него, тогда вам стоит выбрать реактивный. Стоит отметить, что как флаттер, так и реактивный натив могут использоваться для кроссплатформенной разработки, в которой флаттер предоставляет больше возможностей.
Рекомендуемые статьи
Это руководство по React Native vs Flutter. Здесь мы обсудим ключевые отличия React Native от Flutter с помощью инфографики и сравнительной таблицы. Вы также можете просмотреть наши другие предлагаемые статьи, чтобы узнать больше -
- ReactJS против Angular2
- Использование React JS
- Ember JS против React JS
- Как преодолеть барьеры общения
- Факторы в R | Как создать фактор в R?