В этом уроке по эффектам Photoshop мы рассмотрим, как легко создать эффект головоломки Photoshop, позволяющий превратить любую фотографию в мозаику ! Или, по крайней мере, мы создадим иллюзию, что фотография состоит из маленьких кусочков головоломки, хотя я полагаю, что вы могли бы распечатать фотографию потом, обрезать все кусочки ножницами и сделать из нее настоящую головоломку, но как Мне нравится говорить, почему возиться с реальностью, когда имитировать вещи в Photoshop, намного проще.
Как мы увидим, большая часть работы над нашим эффектом головоломки уже была сделана для нас благодаря фильтру Photoshop Texturizer и бесплатной текстуре, с которой поставляется Photoshop, хотя нам нужно будет загрузить текстуру в себя, которую мы будем научись делать. Мы собираемся пойти дальше, и посмотрим, как сделать так, чтобы некоторые фрагменты все еще отсутствовали, придавая нашей головоломке вид «в процессе разработки».
Я должен упомянуть заранее, что, хотя этот фотоэффект очень прост в использовании, некоторые из этого урока связаны с использованием инструмента «Перо», и поскольку для объяснения того, как инструмент «Перо» работает в Photoshop, потребуется отдельный отдельный учебник, я собираюсь предположить здесь что вы уже знакомы с тем, как его использовать. Хорошая новость заключается в том, что Pen Tool имеет свой отдельный учебник, поэтому, если вам действительно нужна помощь с Pen Tool, обязательно ознакомьтесь с нашим полным учебным пособием «Выбор элементов с помощью Pen Tool», которое вы можете найти в нашем разделе « Основы Photoshop ».
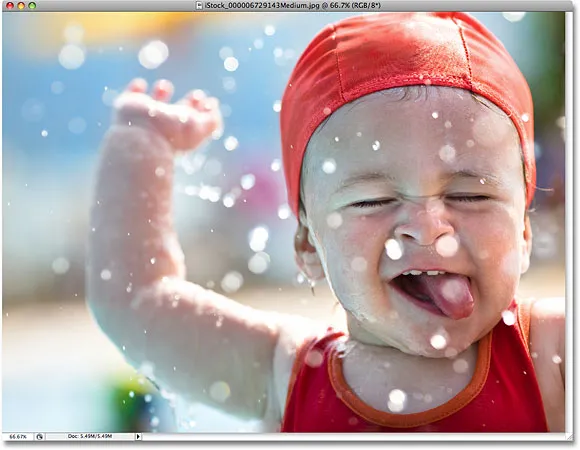
Вот фотография, которую я буду использовать для этого урока, маленький парень, который явно очень взволнован тем, что его фотография превратилась в головоломку:

Оригинальное фото.
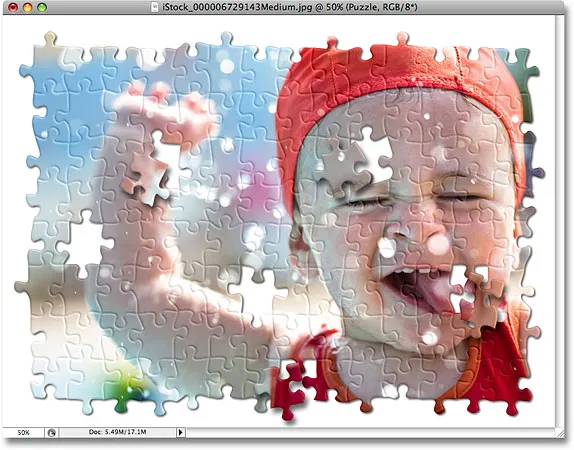
А вот как это будет выглядеть при применении нашего эффекта головоломки Photoshop:

То же изображение после применения эффекта головоломки Photoshop.
Шаг 1: дублируем фоновый слой
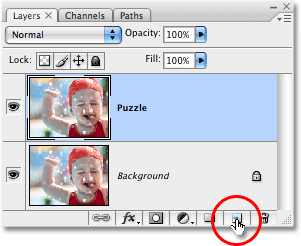
С нашей новой фотографией, открытой в Photoshop, первое, что нам нужно сделать, это сделать копию нашего фонового слоя, который является слоем, который содержит нашу фотографию и в настоящее время является единственным слоем, который у нас есть. Создание копии этого слоя позволит нам делать все, что мы хотим, с нашим изображением, не причиняя ему вреда, поскольку у нас всегда будет оригинал на фоновом слое, к которому можно будет прибегнуть при необходимости. Самый простой способ сделать копию слоя - использовать сочетание клавиш Ctrl + J (Win) / Command + J (Mac). Если мы посмотрим на нашу палитру слоев после нажатия сочетания клавиш, мы увидим, что теперь у нас есть два слоя. Исходный фоновый слой находится внизу, а над ним находится копия слоя, который Photoshop автоматически назвал «Слой 1»:

Палитра «Слои», показывающая вновь созданный «Слой 1», расположенный над фоновым слоем.
Шаг 2: переименуйте новый слой "Puzzle"
При работе в Photoshop вы можете придать своим слоям более наглядные имена. Это может показаться не таким важным, когда вы работаете только с несколькими слоями, но не редкость неожиданно работать с 50 слоями, 100 слоями или более, и если все ваши слои имеют имена, такие как «Слой 1», « Слой 56 "и" Слой 83 Копировать 4 ", вы будете пинать себя за то, что не потратили несколько секунд, чтобы дать вашим слоям более полезные и наглядные названия. В этом случае мы будем использовать «Слой 1» в качестве основного эффекта головоломки, поэтому я собираюсь дважды щелкнуть непосредственно по имени слоя и переименовать его в «Головоломка»:

Измените название «Слой 1» на «Головоломка».
Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять изменение имени.
Шаг 3: добавь новый пустой слой ниже слоя "Puzzle"
Затем нам нужно добавить новый пустой слой под слоем «Puzzle», чтобы он появился между слоем «Puzzle» и фоновым слоем. В настоящее время у нас есть слой «Puzzle», выбранный в палитре слоев. Мы знаем, что он выбран, потому что он выделен синим цветом. Как правило, всякий раз, когда мы добавляем новый слой, Photoshop автоматически помещает его выше того слоя, который выбран в данный момент, поэтому, если бы мы щёлкнули по значку «Новый слой» в нижней части палитры «Слои» прямо сейчас, мы бы получили новый пробел. слой выше слоя "Puzzle". Это не то, что мы хотим, так что вот полезный трюк. Удерживая нажатой клавишу «Ctrl» («Победа») / «Command» (Mac) и щелкните значок «Новый слой»:

Удерживая нажатой клавишу «Ctrl» (Победа) / «Команда» (Mac), щелкните значок «Новый слой» в палитре «Слои».
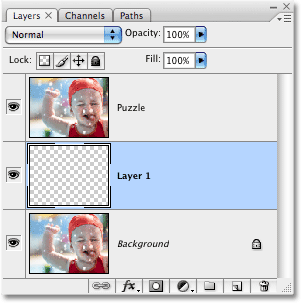
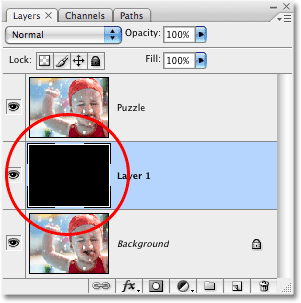
Добавляя клавишу Ctrl / Command к шагу, мы сообщаем Photoshop добавить новый слой и разместим его под текущим выбранным слоем. Теперь мы можем видеть в палитре Layers, что у нас есть новый пустой слой, снова названный «Layer 1», расположенный между слоями «Puzzle» и Background:

Новый пустой слой появляется между слоями «Головоломка» и «Фон».
Шаг 4: заполните новый слой черным
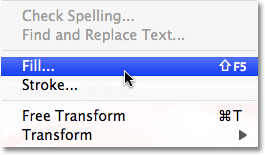
Этот слой будет использоваться в качестве фона для нашего эффекта, и я собираюсь использовать черный цвет в качестве фона, по крайней мере, на данный момент, что означает, что мне нужно заполнить этот слой черным (позже мы увидим как изменить цвет фона при необходимости). В Photoshop есть команда, созданная специально для такой задачи, и ее просто называют командой Fill. Вы найдете его, зайдя в меню Edit в верхней части экрана и выбрав Fill:

Перейдите в Edit> Fill.
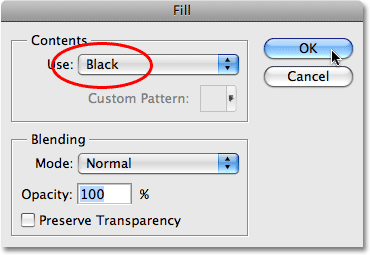
Это вызывает диалоговое окно Fill. Установите для параметра «Содержание» в верхней части диалогового окна значение «Черный», затем нажмите кнопку «ОК», чтобы выйти из диалогового окна:

Установите для параметра Содержание значение Черный.
Похоже, ничего не произошло в нашем окне документа, поскольку фотография на слое «Головоломка» на данный момент блокирует все остальное от просмотра, но если мы посмотрим на миниатюру предварительного просмотра слоя для «Слоя 1» в палитре Слоев, что дает нам небольшой предварительный просмотр того, что находится на слое, мы можем видеть, что «Слой 1» на самом деле был заполнен черным:

Миниатюра предварительного просмотра слоя для «Слоя 1» теперь выглядит заполненной черным.
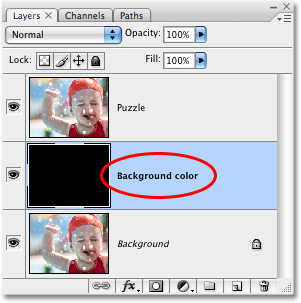
В соответствии с тем, что я недавно сказал о переименовании слоев, я собираюсь дважды щелкнуть непосредственно по имени этого слоя («Слой 1») и переименовать его в «Цвет фона»:

Переименуйте новый слой в «Цвет фона».
Шаг 5: снова выберите слой «Puzzle»
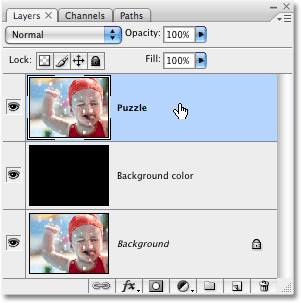
Мы собираемся создать наши кусочки головоломки дальше, но нам нужно выбрать правильный слой, а на данный момент мы этого не делаем. У нас выбран слой «Цвет фона», но нам нужен слой «Головоломка», поэтому нажмите на слой «Головоломка» в палитре слоев, чтобы выбрать его:

Нажмите на слой «Puzzle» в палитре слоев, чтобы выбрать его.
Теперь мы готовы преобразовать фотографию в пазл!
Шаг 6: Откройте диалоговое окно фильтра «Текстуризатор» в Photoshop
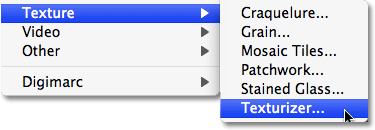
Как я упоминал в начале этого урока, большая часть работы по созданию частей головоломки уже сделана для нас благодаря одной из текстур, которые устанавливаются бесплатно в Photoshop. К сожалению, хотя текстура находится на вашем жестком диске и готова к использованию, она фактически не загружается в Photoshop, по крайней мере, автоматически. Нам нужно будет загрузить его в себя, но прежде чем мы сможем это сделать, нам нужно вызвать фильтр Photosuri для Texturizer, поэтому перейдите в меню Filter в верхней части экрана, выберите Texture, а затем выберите Texturizer:

Перейдите в Filter> Texture> Texturizer.
Шаг 7: загрузите текстуру «Puzzle»
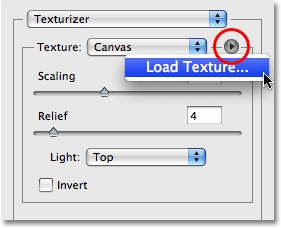
Это открывает большое диалоговое окно фильтра Texturizer, с окном предварительного просмотра слева и опциями фильтра справа. Нам нужно загрузить текстуру «Головоломка», которую Photoshop установил на ваш жесткий диск, поэтому нажмите на маленькую стрелку справа от опции выбора текстуры в правой части диалогового окна, которая вызывает меню только с одной опцией Загрузите текстуру. Нажмите на него, чтобы выбрать его:

Нажмите на маленькую стрелку справа от опции выбора текстуры, затем выберите «Загрузить текстуру».
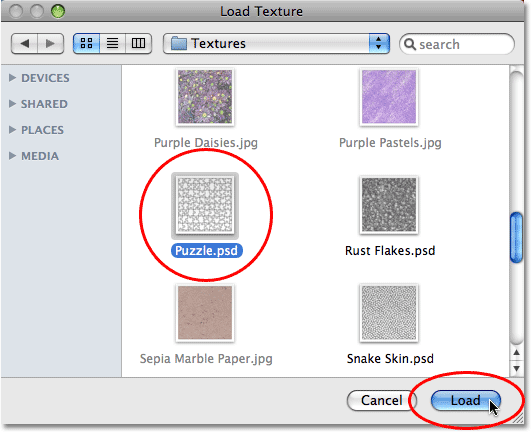
Откроется диалоговое окно Load Texture, позволяющее нам перейти к нашей текстуре. Текстура «Puzzle», которую мы ищем, находится в каталоге Photoshop на вашем жестком диске, где бы вы ни устанавливали Photoshop. На ПК (Windows) место установки по умолчанию находится на диске C :, поэтому сначала перейдите на диск C :, а затем откройте папку Program Files. Внутри папки Program Files вы найдете папку Adobe, а внутри папки Adobe вы найдете папку Photoshop. Фактическое имя папки Photoshop будет зависеть от того, какую версию Photoshop вы используете. Так, например, если вы используете Photoshop CS3, как я здесь, и вы установили Photoshop в папку по умолчанию, ваша папка Photoshop будет находиться в C: \ Program files \ Adobe \ Photoshop CS3.
На Mac все немного проще. Вы найдете папку Photoshop в папке «Приложения» на жестком диске. Опять же, фактическое имя вашей папки Photoshop будет зависеть от того, какую версию Photoshop вы используете.
Как только вы нашли папку Photoshop, дважды щелкните по ней, чтобы открыть. Внутри папки вы найдете папку Presets. Дважды щелкните по нему, чтобы открыть его, и теперь ищите папку «Текстуры». Дважды щелкните по нему, чтобы открыть его, и вы увидите все текстуры, которые Photoshop установил для нас. Их довольно много, но мы хотим, чтобы наш эффект головоломки был текстурой головоломки. Нажмите на него, чтобы выбрать его, затем нажмите на кнопку «Загрузить», чтобы загрузить текстуру:

Перейдите в папку «Текстура» внутри каталога Photoshop, затем выберите текстуру «Головоломка».
Шаг 8: Настройте параметры текстуры
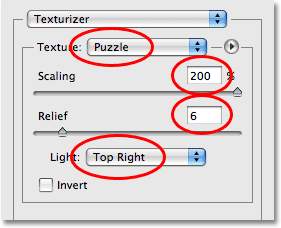
После загрузки текстуры головоломки вы должны увидеть, что для параметра «Текстура» в диалоговом окне «Текстуризатор» теперь установлено значение «Головоломка». Если по какой-то причине это не так, выберите текстуру Puzzle из списка. Затем, используя окно предварительного просмотра в левой части диалогового окна в качестве руководства, настройте параметры текстуры. Используемые вами настройки будут в значительной степени зависеть от вашего изображения и от того, насколько большими вы хотите, чтобы кусочки вашей головоломки появлялись. В моем случае я хочу, чтобы кусочки головоломки казались как можно большими, поэтому я собираюсь поднять свой параметр масштабирования до 200%. Параметр «Рельеф» под ним определяет, насколько сильным будет внешний вид кусочков головоломки на изображении. Я собираюсь установить мой на 6. Опять же, настройки, которые вы используете, могут отличаться. Наконец, установите параметр Light, который определяет источник света для частей головоломки, в верхнем правом углу:

Настройте параметры текстуры Puzzle, используя область предварительного просмотра в левой части диалогового окна в качестве руководства.
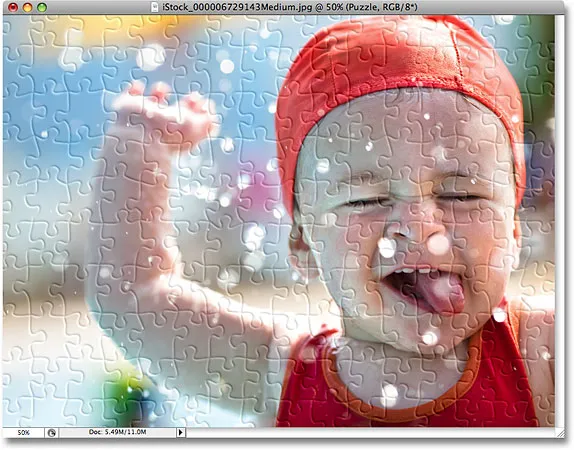
Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна Texturizer и применить текстуру к вашему изображению. Вот мое фото с примененной текстурой головоломки:

Фотография теперь кажется разделенной на части загадки.
Базовый эффект головоломки теперь завершен, но давайте пойдем дальше и удалим некоторые части, как будто головоломка все еще находится в стадии разработки. Мы сделаем это дальше!
Шаг 9: выбери инструмент пера
Это часть учебника, в которой вам нужно знать, как использовать Pen Tool в Photoshop. Причина, по которой мы будем использовать инструмент «Перо», заключается в том, что мы должны иметь возможность рисовать выделенные участки вокруг отдельных кусочков головоломки, и у кусочков много кривых. Вы можете попробовать выбрать фигуры с помощью чего-то вроде инструмента Лассо или инструмента Многоугольное лассо, но вы, скорее всего, обнаружите, что ваши результаты выглядят неряшливо и неровно, тогда как инструмент «Перо» был разработан специально для рисования кривых и даст вам намного лучший вид Результаты.
Если вы уже знакомы с инструментом Pen Tool, остальная часть этого руководства будет легкой, поскольку Pen действительно очень простой инструмент для использования, как только вы почувствуете, как он работает. Если такие термины, как «пути», «точки привязки» и «указатели направления» являются новыми для вас, или вы не совсем уверены, что понимаете их, обязательно ознакомьтесь с нашим полным учебником « Выбор элементов с помощью инструмента« Перо »» в разделе « Основы работы с Photoshop ». где вы найдете все, что вам нужно знать.
Во-первых, прежде чем мы сможем использовать Pen Tool, нам нужно выбрать его, поэтому либо возьмите его из палитры Tools, либо просто нажмите букву P на клавиатуре:

Выберите Pen Tool.
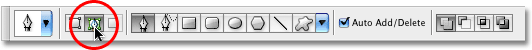
Шаг 10. Выберите параметр «Пути» на панели параметров.
С выбранным инструментом «Перо», посмотрите вверх на панели параметров в верхней части экрана и убедитесь, что выбран параметр «Контуры», поскольку нам нужно нарисовать контур с помощью пера, а не векторной формы или формы на основе пикселей:

Выберите опцию «Пути» на панели параметров.
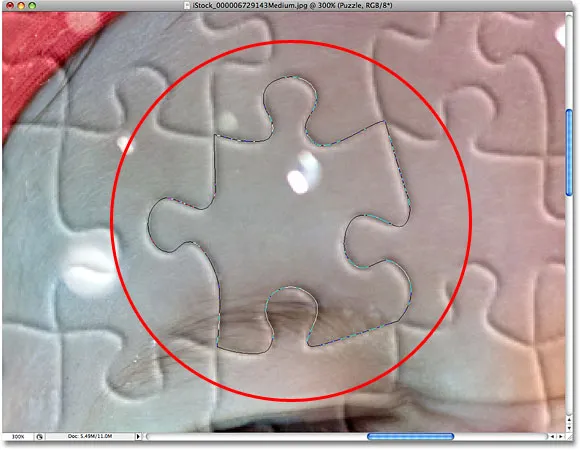
Шаг 11: нарисуй путь вокруг одной из частей головоломки
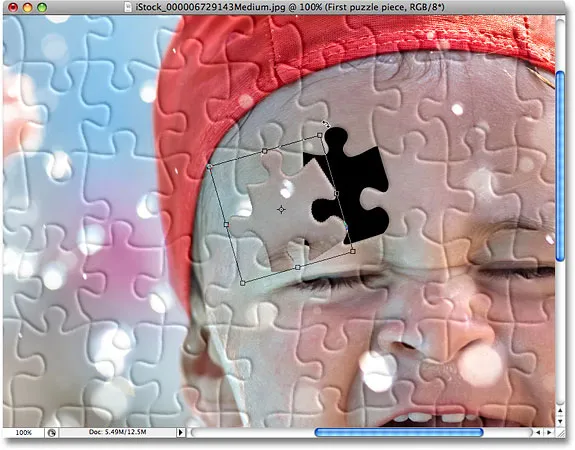
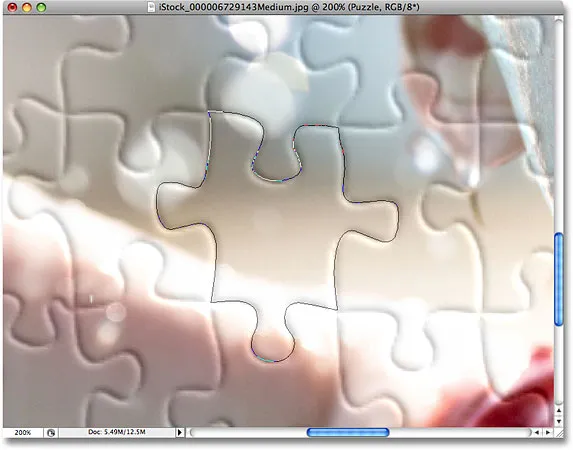
Используйте Pen Tool, чтобы нарисовать путь вокруг одной из частей головоломки. Мы собираемся вырезать этот кусок из головоломки и сделать так, чтобы он, казалось, плавал прямо над головоломкой, готовый быть зафиксированным на месте. Неважно, какой кусок вы выберете. Я выберу фигуру над правым глазом мальчика (справа, слева). Обходите фигуру, добавляя точки привязки и указатели направления перетаскивания, пока не начнете успешно рисовать контур вокруг всей фигуры. При необходимости вы можете увеличить фрагмент, нажав Ctrl + пробел (Win) / Command + пробел (Mac), чтобы временно получить доступ к инструменту Zoom, затем несколько раз щелкнув по нему, чтобы увеличить его. Путь может быть немного трудно увидеть на скриншоте, поэтому я обведу часть, которую я обрисовал в общих чертах:

Путь теперь нарисован вокруг одной из частей головоломки.
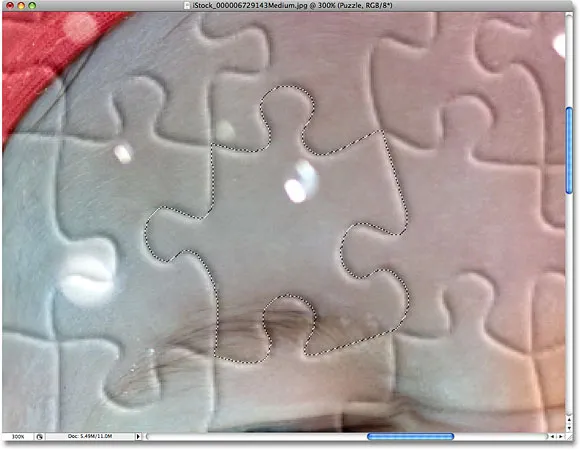
Шаг 12: преобразуй путь в выделение
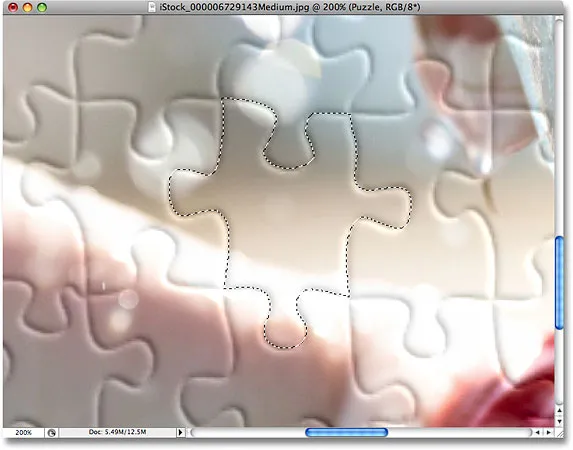
Как только вы закончите рисовать свой путь вокруг первой части головоломки, нажмите Ctrl + Enter (Победа) / Command + Return (Mac) на клавиатуре, чтобы преобразовать путь в форму. Вы увидите, что ваш сплошной контур пути превратится в контур выбора:

Нажмите «Ctrl + Enter» (Win) / «Command + Return» (Mac), чтобы преобразовать путь в выделение.
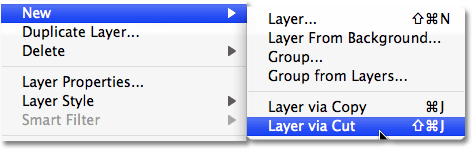
Шаг 13: вырезать выделение на свой слой
Мы собираемся вырезать выбранную часть головоломки из слоя «Головоломка» и поместить ее на свой собственный слой, оставив пустую дыру в слое «Головоломка» на своем месте. Убедитесь, что в палитре «Слои» выбран слой «Головоломка», затем перейдите в меню «Слой» в верхней части экрана, выберите «Новый», а затем выберите «Слой через обрезку»:

Перейдите в Слой> Новый> Слой через Вырезать.
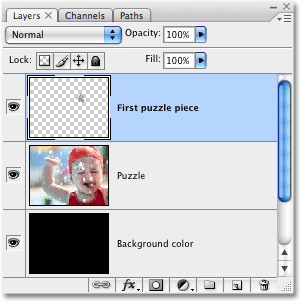
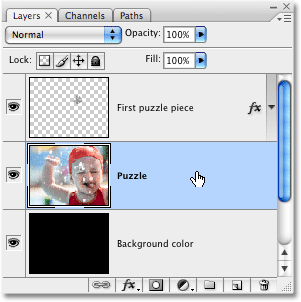
Это вырезает кусок из слоя «Головоломка» и помещает его на собственный слой над слоем «Головоломка», который мы можем видеть в палитре слоев. Кусок теперь находится на верхнем слое, который Photoshop снова назвал «Слой 1». Я собираюсь переименовать этот слой в «Первый кусочек головоломки»:

Кусок головоломки теперь появляется в собственном слое над слоем «Головоломка».
Шаг 14: перемести и поверни часть головоломки со свободным преобразованием
Мы собираемся сделать эту часть головоломки похожей на то, что она собирается быть на месте. Нажмите клавиши Ctrl + T (Победа) / Command + T (Mac) на клавиатуре, чтобы открыть окно «Свободное преобразование» в Photoshop и обведите его вокруг части головоломки, затем щелкните в любом месте за пределами поля «Свободное преобразование» и перетащите указатель мыши, чтобы повернуть его. После того, как вы повернули его, щелкните в любом месте внутри поля «Свободное преобразование» и перетащите мышью, чтобы отодвинуть кусок от его первоначального местоположения. Помните, что мы хотим, чтобы было очевидно, что этот кусок принадлежит этому месту, поэтому не перемещайте его слишком далеко и не поворачивайте слишком сильно.
При перемещении фигуры вы заметите, что место там, где она сидела минуту назад, теперь кажется черным. Это потому, что мы вырезали дыру в слое «Puzzle», а черный из слоя «Background color» под ним просвечивает:

Используйте Free Transform, чтобы перемещать и вращать кусок головоломки.
Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять преобразование и выйти из команды Free Transform.
Шаг 15: добавь тень
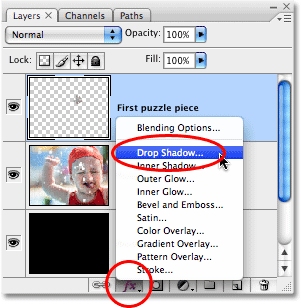
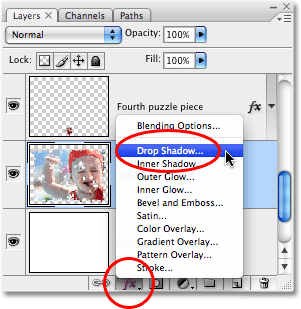
Чтобы придать части головоломки больше трехмерности, чтобы она выглядела так, как будто она парит над головоломкой, давайте добавим тень. Нажмите на иконку Layer Style в нижней части палитры Layers, затем выберите Drop Shadow из списка:

Выберите «Drop Shadow» из списка стилей слоя.
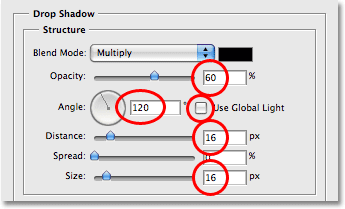
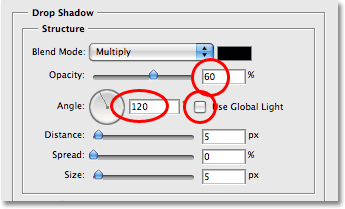
Откроется диалоговое окно «Стиль слоя» с настройками «Тень» в средней колонке. Уменьшите непрозрачность тени до 60%, чтобы она не была такой интенсивной. Снимите флажок «Использовать глобальный свет» и установите угол тени на 120 °. Увеличьте расстояние до 16 пикселей, а затем увеличьте размер до 16 пикселей. Как обычно, вам может потребоваться изменить эти настройки для вашего изображения:

Изменить параметры обведены красным.
Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна Layer Style. Вот мое изображение после применения тени к части головоломки:

Теперь кажется, что падающая тень плавает чуть выше остальной части головоломки.
Шаг 16: снова выбери слой «Puzzle»
Мы вырезали одну из частей головоломки и поместили ее над головоломкой. На этот раз давайте полностью удалим одну из частей. Нам нужно выбрать слой «Puzzle», поэтому щелкните по нему в палитре слоев:

Выберите слой «Puzzle» в палитре слоев.
Шаг 17: нарисуй путь вокруг другой части головоломки с помощью инструмента «Перо»
Выберите другой кусок головоломки и используйте Pen Tool, чтобы нарисовать путь вокруг него, как мы делали раньше:

Нарисуйте путь вокруг другой части головоломки с помощью Pen Tool.
Шаг 18: преобразовать путь в выделение
Снова, как мы делали раньше, нажмите Ctrl + Enter (Win) / Command + Return (Mac), чтобы быстро преобразовать путь в выделение:

Преобразовать путь в выделение.
Шаг 19: Удалить выбор
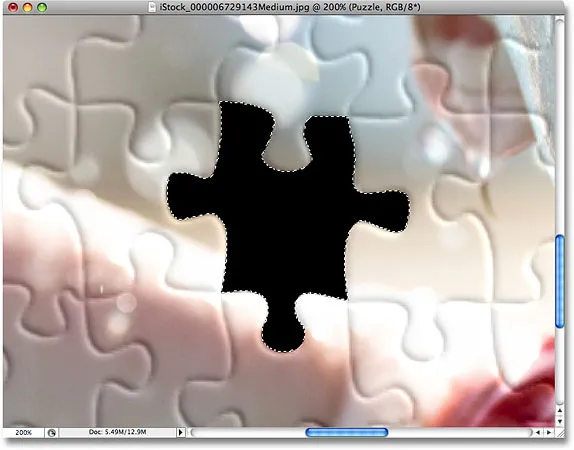
Все, что мы собираемся сделать с этой частью, это полностью удалить ее из головоломки, и для этого все, что нам нужно сделать, это нажать «Удалить» на клавиатуре. Это удаляет часть головоломки, оставляя дыру в слое «Puzzle», которая позволяет черному цвету фона просвечивать:

Нажмите Удалить, чтобы удалить кусок головоломки с изображения.
Нажмите Ctrl + D (Победа) / Command + D (Mac), чтобы отменить выбор, удаляя контур выбора. Вот мое фото после удаления второй части головоломки:

Нажмите Удалить, чтобы удалить кусок головоломки с изображения.
Продолжайте извлекать еще несколько кусочков из головоломки, либо вырезав кусок и поместив его над головоломкой (шаги 11-15), либо просто полностью удалив кусочек (шаги 16-19). Всегда проверяйте, что у вас есть слой «Puzzle», выбранный в палитре слоев каждый раз, когда вы собираетесь вырезать или удалить кусок.
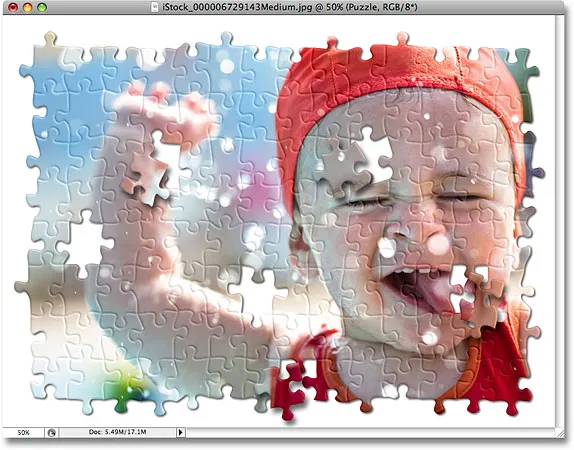
Вот мое изображение после вырезания и удаления еще нескольких кусочков головоломки:

Вырежьте или удалите больше частей головоломки, чтобы добавить к эффекту.
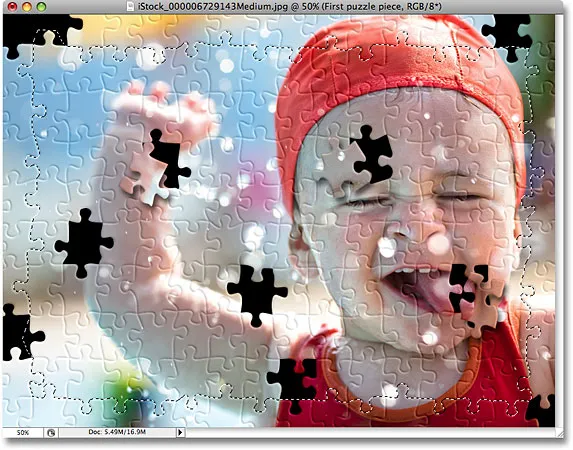
Шаг 20: нарисуй путь вокруг всех краев (необязательно)
Эти последние несколько шагов являются необязательными, но я собираюсь сделать мою фотографию более интересной, удалив все кусочки головоломки по краям. Опять же, это необязательно, но если вы хотите следовать, используйте Pen Tool, чтобы нарисовать один непрерывный путь вдоль внутренних краев всех частей, которые проходят по краям фотографии, как я сделал здесь. Поскольку на скриншоте трудно увидеть путь, я выделил свой путь желтым цветом:

Нарисуйте контур с помощью Pen Tool вдоль внутренних краев всех частей по краям фотографии.
Шаг 21: преобразуй путь в выделение
Как только вы нарисовали свой путь, нажмите Ctrl + Enter (Win) / Command + Return (Mac), чтобы быстро преобразовать путь в выделение:

Нажмите «Ctrl + Enter» (Win) / «Command + Return» (Mac), чтобы преобразовать путь в выделение.
Шаг 22: инвертируй выбор
Мы хотим удалить все части, которые проходят по краям головоломки, а это значит, что нам нужно выбрать краевые части. На данный момент, однако, у нас есть все, кроме отобранных частей края. Нам нужно инвертировать наш выбор, чтобы все, что выбрано в данный момент, было отменено, а все, что в данный момент не выбрано, стало выделенным. Для этого перейдите в меню «Выбрать» в верхней части экрана и выберите «Инвертировать»:

Перейдите к Select> Inverse, чтобы инвертировать выделение.
Теперь будут выбраны все кусочки головоломки по краям фотографии:

Кусочки по краям головоломки теперь выбраны.
Шаг 23: удали крайние части
С выбранными краевыми частями, убедитесь, что вы выбрали слой «Puzzle» в палитре слоев, затем нажмите Delete на клавиатуре, чтобы удалить их. Нажмите Ctrl + D (Победа) / Command + D (Mac), чтобы удалить схему выделения:

Куски ребер теперь удалены.
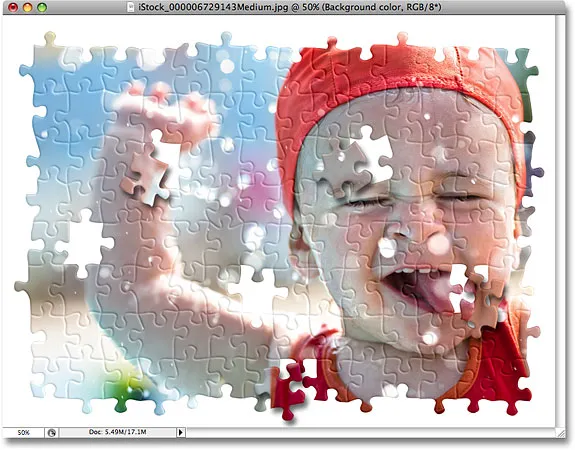
Если вы предпочитаете использовать белый цвет для фона вместо черного, просто нажмите на слой «Цвет фона» в палитре слоев, чтобы выбрать его, затем перейдите в меню «Правка» в верхней части экрана и выберите «Заполнить», чтобы отобразить его. вверх диалоговое окно Fill. Выберите «Белый» для параметра «Содержимое» вместо черного, затем нажмите «ОК», чтобы выйти из диалогового окна:

Чтобы изменить цвет фона на белый, выберите слой «Цвет фона», затем выберите команду «Заливка» в меню «Правка» и установите для содержимого значение «Белый».
Это заполняет фон белым:

Фон был изменен на белый.
Шаг 24: добавь тень к главной загадке (необязательно)
Этот последний шаг действительно необходим, только если вы решили использовать белый цвет вместо черного. Мы собираемся добавить небольшую тень от основной головоломки, и, очевидно, если ваш фоновый цвет черный, а тень черная, вы не сможете увидеть тень, поэтому вы можете пропустить этот последний шаг если вы все еще используете черный цвет для фона.
Чтобы добавить тень в основную головоломку, сначала выберите слой «Головоломка» в палитре слоев, затем щелкните значок «Стиль слоя» в нижней части палитры слоев и выберите «Тень» из списка:

Выберите слой «Puzzle», затем нажмите на значок «Layer Styles» и выберите «Drop Shadow».
Это снова вызывает диалоговое окно «Стиль слоя» в Photoshop с настройками «Тень» в средней колонке. Уменьшите параметр «Непрозрачность» до 60%, чтобы уменьшить интенсивность тени, затем снимите флажок «Использовать глобальный свет» и установите угол на 120 °. Вы можете оставить остальные параметры по умолчанию:

Измените параметры тени, применяемой к основной головоломке.
Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна Layer Style, и все готово! Вот, после применения тени к моей главной загадке, мой последний эффект:

Финальный эффект «Фотошоп пазл».
И там у нас это есть! Вот так можно создать эффект мозаики с изображением в фотошопе! Посетите наш раздел «Фотоэффекты», чтобы узнать больше об эффектах Photoshop!