В этом уроке по Photoshop мы собираемся повеселиться с силуэтами. Под этим я подразумеваю, что сначала мы создадим базовый силуэт, используя технику, которая даст нам свободу изменять силуэт по мере необходимости, без потери качества изображения, а затем мы увидим, как заполнить силуэт забавным фоном. создавать интересные дизайны!
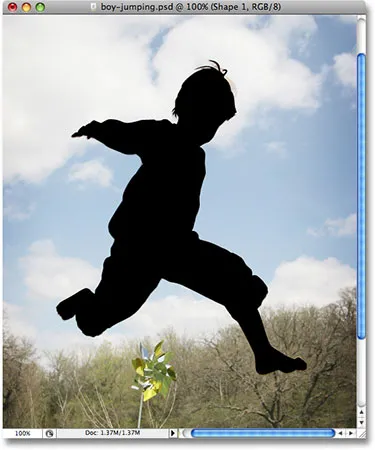
Я создам пару силуэтов для этого урока. Во-первых, я буду использовать мальчика с этой фотографии:

Первый силуэт будет создан из этой фотографии.
Я также создам силуэт девушки на этой фотографии:

Второй силуэт будет создан из этой фотографии.
Я буду заполнять оба силуэта фоном и буду использовать фон, который мы создали в нашем недавнем уроке по классическому фону со звездообразным фоном :

Фон "звездообразования", созданный в недавнем уроке.
Конечно, вы можете использовать любой фон, который вам нравится. Если вы создаете этот фон звездной вспышки из нашего учебного пособия, вам нужно убедиться, что вы сгладили изображение звездной вспышки, когда закончите, перейдя в меню « Слой» в верхней части экрана и выбрав « Свести изображение», чтобы звездная вспышка изображение находится на одном фоновом слое, что облегчит работу позже. Как я уже сказал, не стесняйтесь использовать любой фоновый рисунок, который вы хотите.
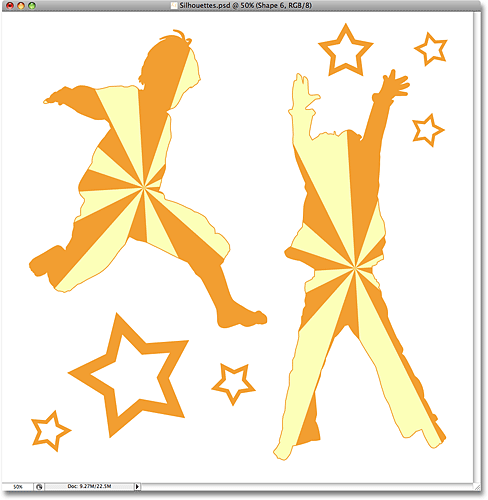
Вот последний эффект, к которому мы будем стремиться:

Окончательный эффект силуэта.
Прежде чем мы начнем, я должен упомянуть, что мы будем использовать инструмент Photoshop Pen Tool для создания наших силуэтов, в отличие от чего-то более простого, такого как Lasso Tool. Есть несколько причин, почему. Во-первых, получить профессиональный выбор качества с помощью Lasso Tool практически невозможно, а силуэты, созданные с помощью Lasso Tool, обычно выглядят небрежно и непрофессионально. Pen Tool дает нам всю точность, необходимую нам для создания великолепно выглядящих фигур.
Вторая причина выбора инструмента Pen Tool заключается в том, что он позволяет нам создавать векторные фигуры, не зависящие от разрешения, то есть мы можем изменять их размер по мере необходимости без потери качества изображения. Инструмент Lasso, с другой стороны, создает выборки на основе пикселей, которые не поддерживают изменение размера. Они имеют тенденцию терять качество изображения после изменения размера, особенно если вам нужно увеличить их. Итак, для великолепно выглядящих силуэтов, которые не будут терять качество изображения, независимо от того, какого размера мы их создаем, нам нужен Pen Tool!
Тем не менее, если вы не знакомы с тем, как использовать инструмент «Перо» в Photoshop, сначала обязательно ознакомьтесь с нашим учебным пособием «Выбор элементов с помощью инструмента« Перо »», где вы найдете все, что вам нужно для начала работы. с тем, что, без сомнения, единственный лучший инструмент выбора во всем Photoshop.
Шаг 1: выберите инструмент Pen Tool
Откройте первое изображение, из которого вы хотите создать силуэт (в моем случае это фотография мальчика) и выберите Pen Tool из палитры инструментов Photoshop:

Выберите Pen Tool.
Вы также можете выбрать Pen Tool, нажав букву P на клавиатуре.
Шаг 2. Выберите параметр «Слои фигуры» на панели параметров
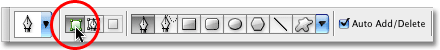
Как только вы выберите инструмент «Перо», панель параметров в верхней части экрана изменится и отобразит параметры, специально предназначенные для инструмента «Перо». Слева от панели параметров вы увидите серию из трех значков, один из которых выглядит как квадрат с меньшим квадратом в каждом углу (значок « Слои формы» ), а другой - с инструментом «Перо» в центре квадрат (значок контуров ), а другой - просто квадрат (значок заливки пикселей ). Эти значки управляют тем, что мы делаем с помощью Pen Tool. Мы можем использовать перо для рисования векторных фигур, мы можем использовать его для рисования контуров (которые в основном являются контурами фигур), и мы можем использовать его для рисования пиксельных фигур. Чтобы создать наш силуэт, мы хотим нарисовать векторные фигуры, поэтому щелкните значок « Слои фигуры» на панели параметров, чтобы выбрать его:

Выберите параметр «Слои фигур» на панели параметров.
Шаг 3: Сброс переднего плана и цвета фона, если это необходимо
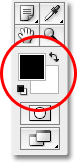
Как я уже упоминал, мы будем заполнять наш силуэт фоновым изображением, но давайте сначала создадим более традиционный черный силуэт. Для этого нам понадобится черный цвет переднего плана, который по умолчанию является цветом по умолчанию (белый цвет по умолчанию для цвета фона). Если ваш цвет переднего плана уже установлен на черный, вы можете пропустить этот шаг. Если это не так, вы можете легко сбросить цвета переднего плана и фона, нажав букву D на клавиатуре. Если вы посмотрите на образцы цветов переднего плана и фона в нижней части палитры «Инструменты», то увидите, что черный теперь является цветом переднего плана (образец слева), а белый - цветом фона (образец справа):

Сбросьте цвета переднего плана и фона, если это необходимо.
Шаг 4: нарисуйте контур вокруг человека на фото
С инструментом «Перо» в руке, на панели «Параметры», выбранном на панели «Параметры», и в качестве цвета переднего плана установите черный цвет, начните рисовать контур вокруг человека на фотографии, добавляя точки привязки и указатели направления движения по мере необходимости. Опять же, обязательно прочитайте сначала наш учебник « Выбор элементов с помощью инструмента« Перо »», если вам нужна помощь с помощью инструмента «Перо».
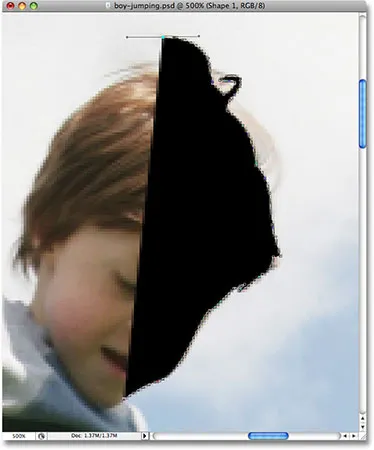
Вы быстро заметите небольшую проблему, когда будете работать с человеком. Поскольку мы рисуем форму, Photoshop заполняет область внутри контура черным цветом при его создании, что само по себе не является проблемой, за исключением того, что оно имеет тенденцию блокировать представление о том, что вы делаете. Здесь мы можем видеть, что я начал рисовать контур вокруг головы мальчика, но сплошной черный цвет полностью закрывает его, когда я обхожу его стороной:

Сплошная черная заливка закрывает мальчика от глаз.
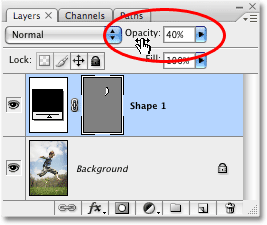
Чтобы обойти эту маленькую проблему, все, что нам нужно сделать, это временно уменьшить непрозрачность нашего слоя формы. Если мы посмотрим на нашу палитру слоев, то увидим, что теперь у нас есть два слоя. Наша фотография находится на фоновом слое, а фигура, которую мы рисуем с помощью инструмента «Перо», находится на слое фигур с именем «Форма 1», прямо над ним. Слой фигуры в настоящее время выбран (мы знаем это, потому что он выделен синим цветом), поэтому перейдите к опции « Непрозрачность» в верхнем правом углу палитры «Слои» и уменьшите непрозрачность примерно до 40% или около того:

Уменьшите непрозрачность слоя формы в палитре слоев.
С уменьшенной непрозрачностью формы мы теперь можем видеть сквозь сплошную черную заливку, что значительно упрощает просмотр того, что мы делаем:

Мальчик теперь виден сквозь сплошную черную заливку.
Продолжайте рисовать контур вокруг человека с помощью инструмента «Перо». Когда вы закончите, вернитесь к опции непрозрачности в палитре слоев и увеличьте непрозрачность до 100% . Вот моя законченная форма вокруг мальчика, заполненная сплошным черным. Теперь у меня есть мой первый силуэт:

Первый силуэт завершен.
Шаг 5: создайте новый пустой документ Photoshop
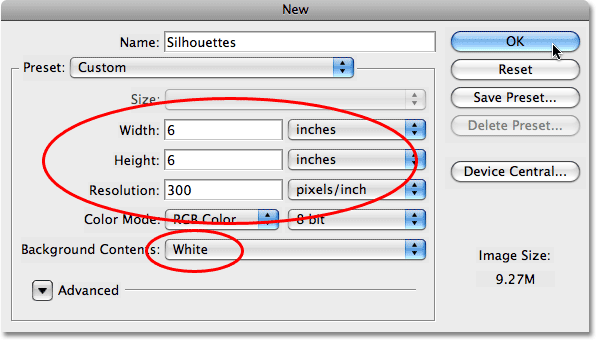
Теперь, когда мы создали наш первый силуэт, давайте перенесем его в собственный документ. Во-первых, нам нужно создать новый документ Photoshop, поэтому перейдите в меню « Файл» в верхней части экрана и выберите « Новый», после чего откроется диалоговое окно « Новый документ ». Я назову свой новый документ «Силуэты», хотя называть новые документы совершенно необязательно.
Выберите любой размер, который вам нужен для вашего документа. В этом уроке я создам документ 6x6 дюймов и установлю разрешение 300 пикселей на дюйм, которое является стандартным разрешением для печати профессионального качества. Убедитесь, что вы выбрали Белый в качестве фона вашего документа:

Создайте новый пустой документ Photoshop.
Нажмите OK, чтобы выйти из диалогового окна, когда вы закончите, и появится новый документ:

Новый документ Photoshop заполнен белым.
Шаг 6: перетащите слой формы в новый документ
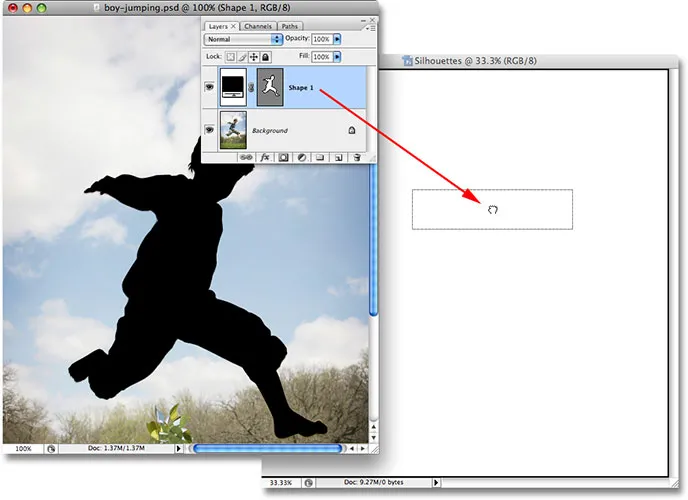
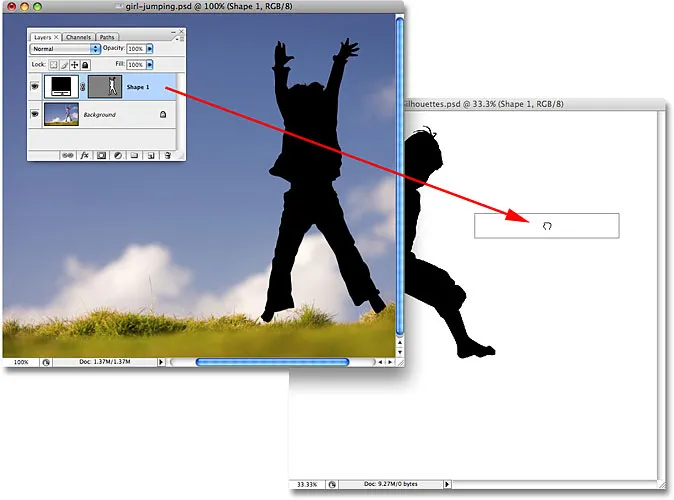
Теперь, когда исходная фотография и новый пустой документ открыты на экране в их отдельных окнах документов, щелкните в любом месте исходной фотографии, чтобы выбрать ее, и она станет активной. Затем перейдите в палитру слоев, нажмите на слой формы, который содержит ваш силуэт, и просто перетащите слой в новый документ:

Выберите исходное изображение, затем щелкните слой формы в палитре «Слои» и перетащите его в новый документ.
Отпустите кнопку мыши, и ваш черный силуэт появится в новом документе:

Силуэт теперь появляется внутри нового документа.
На этом этапе вы можете закрыть окно документа оригинальной фотографии, поскольку оно нам больше не нужно. А теперь, если мы еще раз посмотрим на палитру слоев, то увидим, что наш слой фигур фактически скопирован в новый документ и расположен прямо над белым фоновым слоем:

Палитра «Слои», показывающая слой формы внутри нового документа.
Шаг 7: измените размер и измените силуэт со свободным преобразованием
Как я уже упоминал в начале этого урока, одна из основных причин, по которой мы использовали инструмент Pen Tool для создания нашего силуэта, заключалась в том, что он позволил нам создать наш силуэт как векторную фигуру, и как фигуру, мы свободны изменить его размер так, как мы хотим, сделать его настолько большим или маленьким, насколько нам нужно, без потери качества изображения. Давайте изменим силуэт, используя команду «Свободное преобразование» в Photoshop. Выбрав слой формы в палитре слоев, нажмите Ctrl + T (Победа) / Command + T (Mac), чтобы открыть окно «Свободное преобразование» и обвести вокруг силуэта. Удерживайте нажатой клавишу « Shift», чтобы ограничить пропорции силуэта, чтобы не искажать его внешний вид, и перетащите любую из угловых ручек, чтобы изменить его размер. Если вы хотите изменить его размер от центра, а не от угла, удерживайте нажатой клавишу Alt (Победа) / Option (Mac). Вы также можете перемещать силуэт внутри документа, щелкая мышью в любом месте поля «Свободное преобразование» и перетаскивая фигуру с помощью мыши. Просто не нажимайте на маленький значок цели в центре, иначе вы переместите значок цели, а не форму.
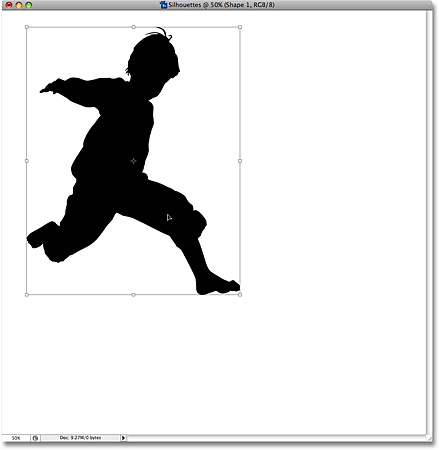
Здесь я увеличил свой силуэт и переместил его в верхний левый угол документа:

Измените силуэт и измените его положение при необходимости с помощью Free Transform.
Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять преобразование и выйти из команды Free Transform.
Шаг 8: Добавьте дополнительные силуэты к документу (необязательно)
Если вы используете только один силуэт в своем дизайне, вы можете пропустить этот шаг. У меня второй силуэт
что я хочу добавить в свой дизайн, поэтому я открою мою вторую фотографию, которая представляет собой изображение девушки:

Откройте ваше второе изображение (необязательно).
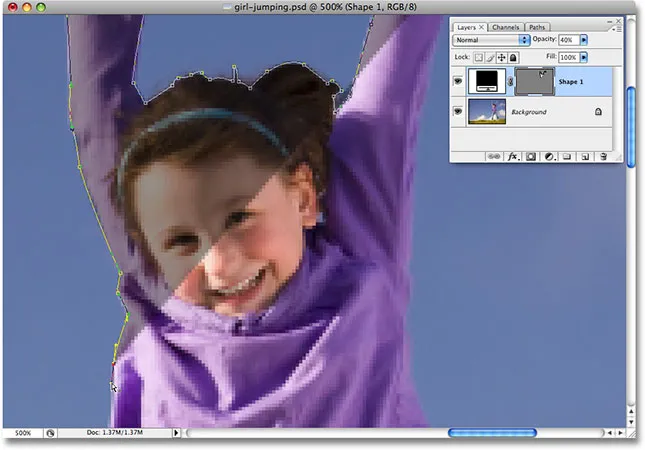
Используя те же шаги, что и раньше, я выберу инструмент «Перо» из палитры «Инструменты» и нарисую контур вокруг девушки, снизив непрозрачность слоя формы в палитре «Слои» примерно до 40%, чтобы я мог видеть, что я делаю когда я обхожу вокруг нее

Рисование контура фигуры вокруг девушки с помощью Pen Tool.
Когда я закончу, я увеличу непрозрачность слоя формы до 100%. Вот мое изображение с силуэтом девушки теперь завершено:

Второй силуэт теперь завершен.
Мне нужно перетащить этот второй силуэт в мой основной документ «Силуэты», поэтому, когда оба окна документа открыты на моем экране, я нажму на фотографию девушки, чтобы выбрать ее и сделать ее активной, затем я нажму на слой формы в палитре слоев и просто перетащите слой в документ «Силуэты»:

Перетащите второй силуэт в основной документ Silhouettes.
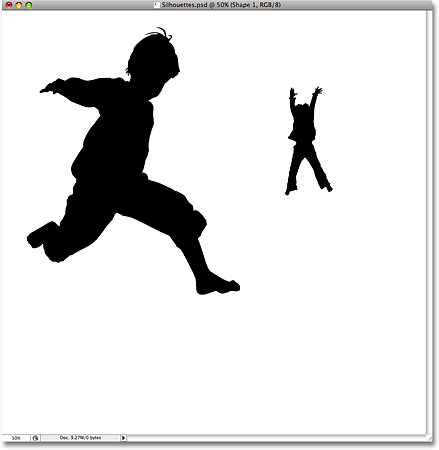
Теперь, когда мой второй силуэт находится внутри основного документа, я закрою фотографию девушки, поскольку мне больше не нужно ее открывать. Если мы сейчас посмотрим на мой документ «Силуэты», то увидим, что силуэт девушки был добавлен:

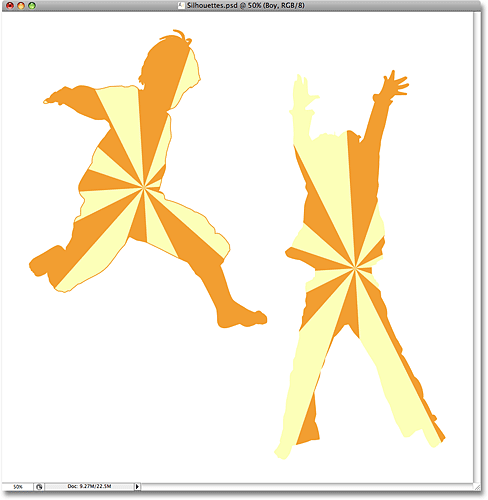
Оба силуэта теперь появляются внутри основного документа «Силуэты».
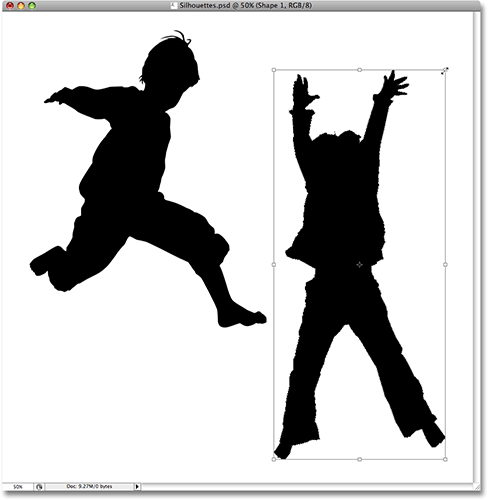
Как и раньше с первым силуэтом, я нажму Ctrl + T (Победа) / Command + T (Mac), чтобы открыть окно « Свободное преобразование» в Photoshop, обведу вокруг моего нового силуэта и вытяну любой угол. позволяет изменять его размер, удерживая Shift во время перетаскивания, чтобы ограничить пропорции фигуры, и удерживая Alt (Победа) / Option (Mac), а также принудительно изменять размеры фигуры из ее центра. Я также буду перетаскивать форму вниз к правому нижнему углу документа, пока я на нем:

Использование Free Transform для изменения размера и изменения положения второго силуэта.
Когда я закончу, я нажму Enter (Win) / Return (Mac), чтобы принять преобразование и выйти из команды Free Transform.
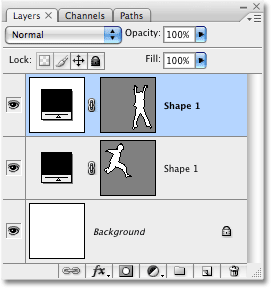
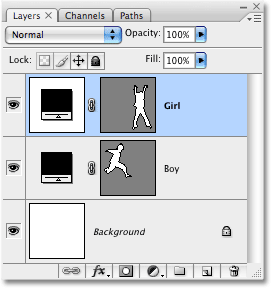
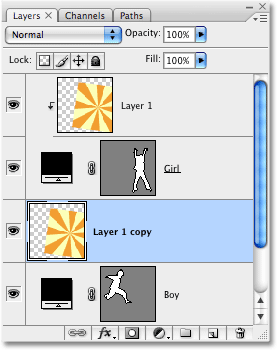
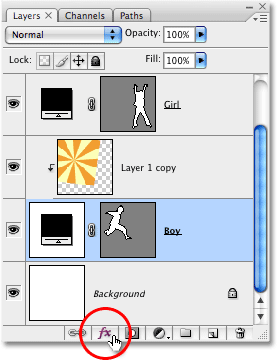
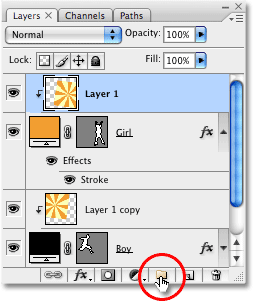
Если я загляну в палитру слоев, то у меня будет два слоя с фигурами, которые расположены над фоновым слоем, заполненным белым цветом. Силуэт мальчика находится на нижнем слое фигуры, а силуэт девочки - на верхнем:

Палитра «Слои» в Photoshop теперь показывает два слоя фигур над фоновым слоем.
К сожалению, оба слоя формы называются «Форма 1», что немного сбивает с толку. Я собираюсь переименовать слои, дважды щелкнув по их именам и введя новые имена. Я назову нижний слой формы "Мальчик" и верхний слой "Девушка":

Переименование слоев формы в палитре слоев, чтобы избежать путаницы.
Шаг 9: открой изображение, которым ты хочешь заполнить силуэты
Давайте заставим наши силуэты выглядеть немного интереснее, заполняя их забавным фоновым изображением, а не оставляя их заполненными сплошным черным. Откройте изображение, которым вы хотите заполнить свои силуэты. Как я упоминал в начале этого урока, я буду использовать фон звездного взрыва, который мы создали в нашем недавнем уроке Классический фон звездного взрыва:

Откройте изображение, которым вы хотите заполнить свои силуэты.
Шаг 10: перетащи изображение в документ с силуэтами
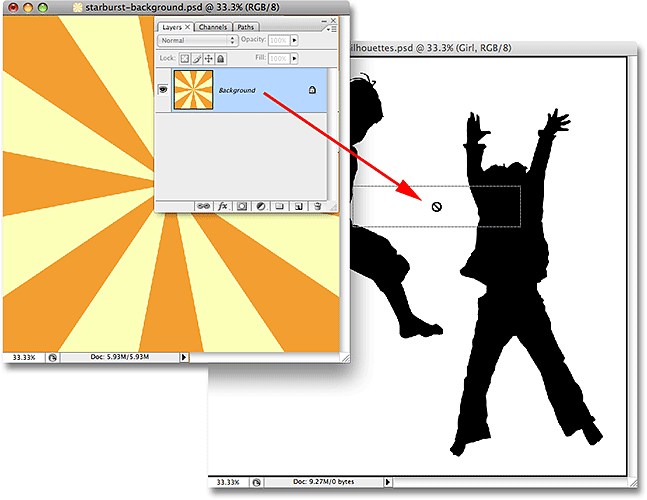
Когда ваш документ Silhouettes и фоновое изображение открыты на экране в их отдельных окнах документов, щелкните в любом месте фонового изображения, чтобы выделить его и сделать его активным, затем щелкните фоновый слой в палитре слоев и перетащите его в Силуэты документ:

Перетащите фоновый слой из фонового изображения в документ Silhouettes.
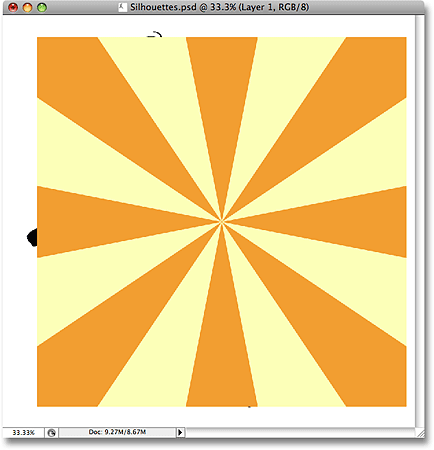
Отпустите кнопку мыши, и фоновое изображение появится перед силуэтами в документе «Силуэты»:

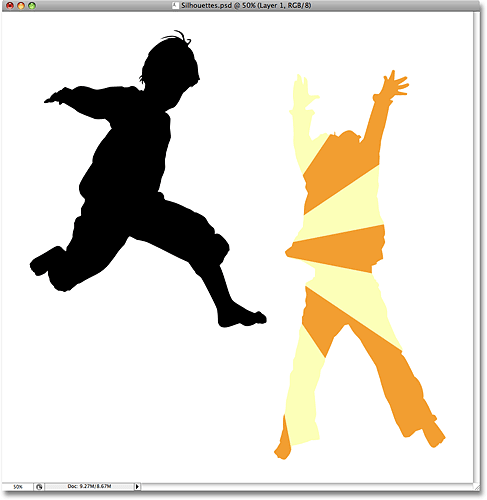
Фоновое изображение теперь появляется внутри документа Silhouettes.
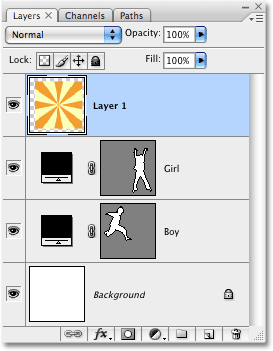
Вы можете закрыть фоновое изображение, как только перетащите его в документ «Силуэты». Если мы посмотрим на палитру слоев, мы увидим, что фоновое изображение теперь появляется в слое с именем «Слой 1» над другими слоями в документе:

Фоновое изображение появляется на собственном слое в палитре слоев над другими слоями.
Причина, по которой изображение появилось над другими слоями, заключается в том, что Photoshop автоматически поместил его непосредственно над слоем, который был выбран в данный момент. В моем случае я выбрал слой «Girl», поэтому Photoshop поместил фоновое изображение прямо над ним. Если бы был выбран слой «Мальчик», Photoshop поместил фоновое изображение между слоями «Мальчик» и «Девочка».
Шаг 11: создай обтравочную маску
На данный момент изображение звездного взрыва (или любое другое изображение, которое вы используете) блокирует оба моих силуэта из вида. Очевидно, это не то, что я хочу. Я хочу, чтобы звездный взрыв появился внутри одного из моих силуэтов. Для этого нам нужно создать обтравочную маску, которая будет «обрезать» изображение звездообразования к тому, что находится на слое непосредственно под ним. В моем случае силуэт девушки находится прямо под ним, поэтому, когда я создаю обтравочную маску, единственной частью изображения звездного взрыва, которая останется видимой, является область, которая попадает в силуэт. Это создаст иллюзию, что силуэт заполнен узором звездообразования.
Чтобы создать обтравочную маску, убедитесь, что в палитре «Слои» выбран «Слой 1», затем перейдите в меню « Слой» в верхней части экрана и выберите « Создать обтравочную маску» :

Выберите «Создать обтравочную маску» в меню «Слой».
С созданной обтравочной маской изображение звездного взрыва обрезается до силуэта непосредственно под ним, создавая впечатление, что силуэт заполняется звездным всплеском:

Изображение звездообразования теперь привязано к силуэту девушки.
Шаг 12: измените размер и переместите фоновое изображение, если это необходимо, со свободным преобразованием
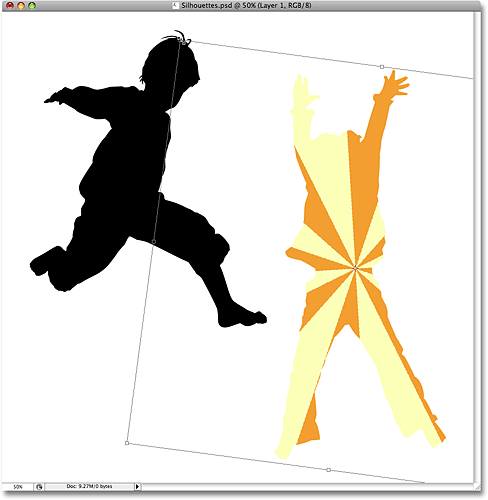
С выбранным «Слоем 1» нажмите Ctrl + T (Победа) / Command + T (Mac), чтобы открыть окно « Свободное преобразование» в Photoshop и обведите фоновое изображение, затем измените размер и измените положение изображения по мере необходимости, пока вы не будете довольны как это выглядит внутри силуэта. При необходимости вы также можете повернуть изображение, переместив курсор мыши за пределы поля «Свободное преобразование», затем щелкнув и перетащив мышь. Поле «Свободное преобразование» и маркеры появятся вокруг фактических размеров фонового изображения, хотя единственной частью фонового изображения, которую вы можете видеть, является область внутри силуэта:

Используйте Free Transform для изменения размера, поворота и перемещения изображения внутри силуэта по мере необходимости.
Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять преобразование и выйти из команды Free Transform. Теперь у нас есть первый силуэт с фоновым изображением:

Фоновое изображение теперь выглядит так, как мы хотим внутри первого силуэта.
Шаг 13: продублируйте фоновое изображение и переместите его выше второго силуэта
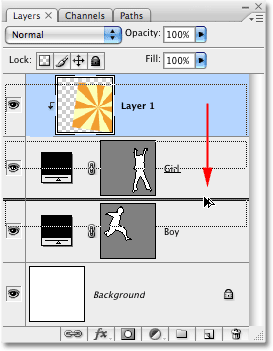
Если вы используете два силуэта в своем дизайне, как и я, нам нужно сделать копию нашего фонового изображения и переместить его прямо над вторым силуэтом в палитре слоев. Мы можем сделать обе эти вещи одновременно. Перейдите к палитре слоев и удерживайте нажатой клавишу Alt (Победа) / Option (Mac). Это скажет Photoshop, что мы хотим сделать копию слоя. Затем нажмите «Слой 1» и, удерживая нажатой клавишу «Alt / Option», перетащите слой вниз между двумя слоями фигур. Вы увидите толстую черную линию между двумя слоями, чтобы вы знали, когда находитесь в нужном месте:

Удерживая Alt (Win) / Option (Mac), перетащите «Слой 1» между двумя слоями фигур.
Отпустите кнопку мыши, когда появится черная линия. Копия «Слоя 1» теперь появляется в палитре «Слои» непосредственно между двумя слоями фигур:

Палитра «Слои» с копией «Слоя 1» между двумя слоями фигур.
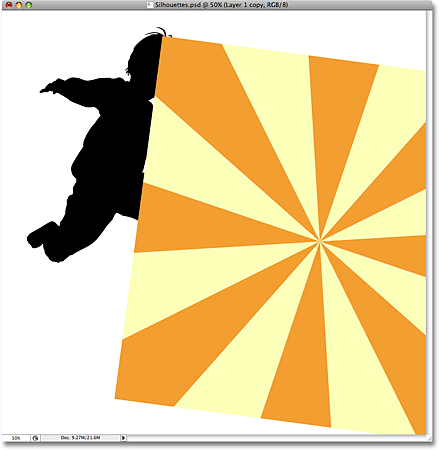
Если мы посмотрим в окно документа, то увидим, что фоновое изображение теперь снова блокирует часть дизайна:

Копия фонового изображения теперь блокирует часть основного изображения из поля зрения.
Шаг 14: создай обтравочную маску
Нам нужно обрезать копию нашего фонового изображения ко второму силуэту, чтобы он появился внутри силуэта, как мы это делали минуту назад с первым силуэтом. Поднимитесь в меню Layer в верхней части экрана и выберите Create Clipping Mask :

Выберите «Создать обтравочную маску» в меню «Слой».
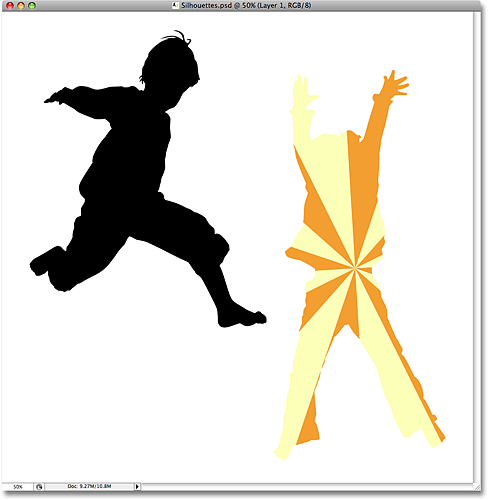
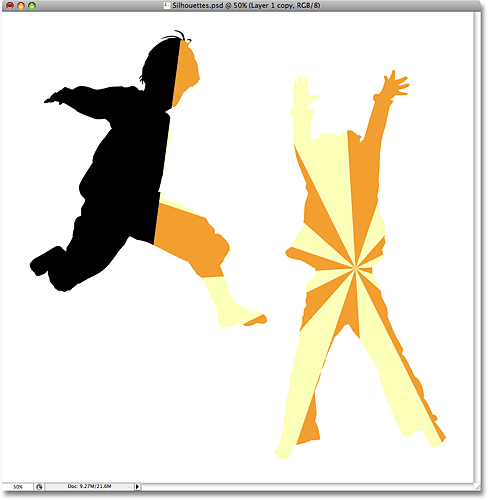
Это обрезает копию фонового изображения ко второму силуэту, создавая впечатление, что фоновое изображение находится внутри силуэта:

Копия фонового изображения теперь обрезается до второго силуэта.
Шаг 15: измените размер и переместите фоновое изображение со свободным преобразованием
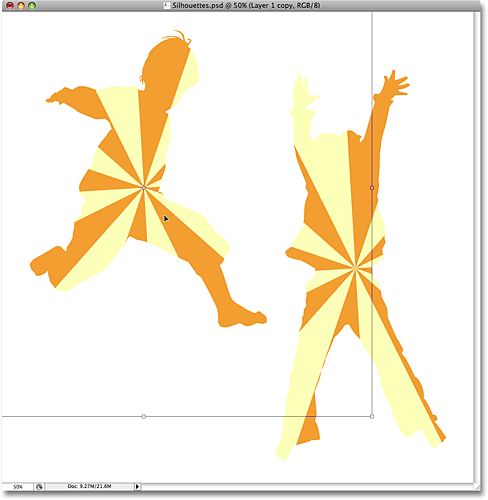
Нажмите Ctrl + T (Победа) / Command + T (Mac), чтобы открыть окно « Свободное преобразование» в Photoshop и обвести фоновое изображение внутри силуэта, а затем изменить его размер, повернуть и / или переместить на нужное место:

Используйте Free Transform, чтобы изменить размер изображения внутри силуэта и переместить его на место.
Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы выйти из команды Free Transform.
Шаг 16: добавь штрих к силуэту
На этом этапе наш основной эффект завершен, но давайте дадим нашим силуэтам немного больше определения, добавив вокруг них тонкий штрих. Сначала выберите любой из слоев формы в палитре слоев. Я нажму на слой «Мальчик», чтобы выбрать его. Затем щелкните значок « Стили слоев» в нижней части палитры «Слои»:

Выберите любой из слоев формы, затем щелкните значок «Стили слоев».
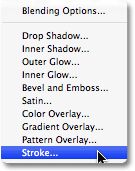
Выберите Stroke в нижней части списка:

Выберите «Штрих» из списка стилей слоя.
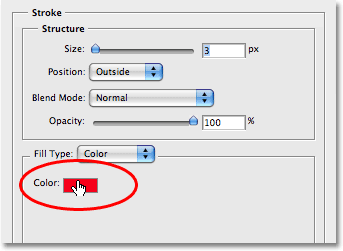
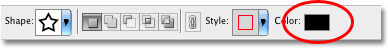
Откроется диалоговое окно « Стиль слоя » с параметрами обводки в среднем столбце. Я собираюсь оставить все настройки по умолчанию в покое, кроме цвета. Цвет обводки по умолчанию - красный, и я хочу использовать оранжевый цвет фона звездного взрыва, которым я заливаю свои силуэты. Чтобы изменить цвет обводки, щелкните образец цвета в диалоговом окне:

Нажмите на образец цвета, чтобы изменить цвет обводки.
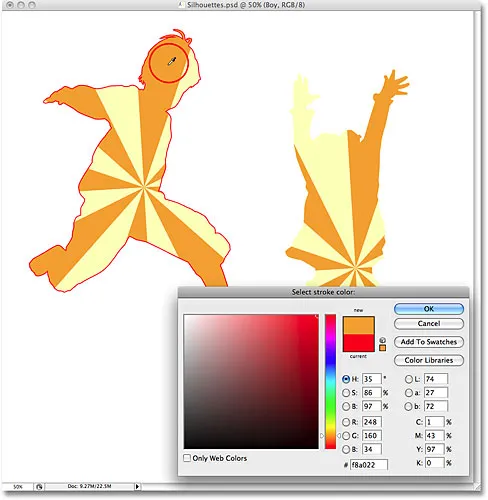
Это вызывает палитру цветов Photoshop, но вместо того, чтобы выбирать цвет с помощью палитры цветов, я просто наведу курсор мыши на оранжевую область внутри силуэта мальчика и щелкну по нему, чтобы попробовать цвет:

Отбор проб оранжевого цвета на фоне звездного взрыва внутри силуэта мальчика.
Нажмите OK, чтобы выйти из палитры цветов, когда закончите, затем нажмите OK, чтобы выйти из диалогового окна «Стиль слоя». К силуэту мальчика теперь применен оранжевый штрих, что придает ему немного больше определенности:

Оранжевый штрих был применен к первому силуэту.
Чтобы быстро применить обводку ко второму силуэту, перейдите в меню « Слой» в верхней части экрана, выберите « Стиль слоя», а затем выберите « Копировать стиль слоя» :

Перейдите в Слой> Стиль слоя> Скопировать стиль слоя.
Нажмите на второй слой силуэта в палитре слоев, чтобы выбрать его. В моем случае я нажму на слой «Girl». Затем вернитесь в меню Layer, выберите Layer Style еще раз, и на этот раз выберите Paste Layer Style :

Выберите другой слой формы в палитре слоев, затем перейдите в «Слой»> «Стиль слоя»> «Вставить стиль слоя».
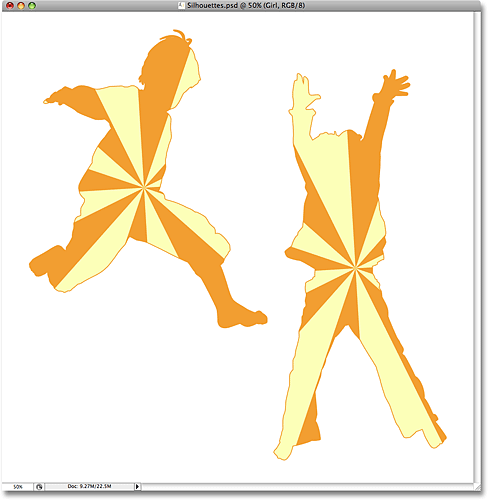
И вот так теперь обводка применяется и ко второму силуэту:

Штрих теперь применен к обоим силуэтам.
Я собираюсь закончить свой дизайн, добавив несколько рассеянных звезд вокруг силуэтов. Я сделаю это дальше.
Шаг 17: создайте новую группу слоев
Как я упоминал в нижней части предыдущей страницы, я собираюсь закончить свой дизайн, добавив несколько рассеянных звезд вокруг силуэтов. Я мог бы нарисовать звезду с нуля, если бы захотел, но на самом деле Photoshop поставляется с парой звездных фигур, которые мы можем использовать. Перед тем, как добавить их, давайте создадим группу слоев, в которую будут помещены все наши звезды. Таким образом, мы будем поддерживать чистоту и организованность нашей палитры слоев. Сначала нажмите на самый верхний слой в палитре слоев, чтобы выбрать его. Затем, удерживая нажатой клавишу «Alt» (Win) / « Option» (Mac), щелкните значок « Группа слоев» в нижней части палитры «Слои» (примечание: в более ранних версиях Photoshop группы слоев назывались «Наборы слоев»):

Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), щелкните значок группы слоев в палитре «Слои».
Удерживая нажатой клавишу Alt / Option при нажатии на значок, мы сообщаем Photoshop, что нужно открыть диалоговое окно « Новая группа », где мы можем ввести имя для нашей новой группы слоев. Я собираюсь назвать мои "Звезды":

Введите имя для вашей новой группы слоев в диалоговом окне.
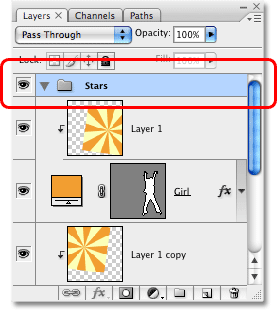
Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна. Если мы посмотрим на палитру слоев сейчас, мы увидим, что новая группа слоев под названием «Звезды» была добавлена над другими слоями. Группа слоев - это, по сути, папка в палитре слоев, в которую можно поместить несколько слоев, что помогает сохранить все организованным:

Новая группа слоев под названием «Звезды» была добавлена в палитру слоев.
Шаг 18: выберите инструмент Custom Shape Tool
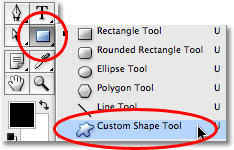
Выберите инструмент « Создание формы» в Photoshop, который вы найдете за инструментом «Прямоугольник» в палитре «Инструменты». Нажмите и удерживайте кнопку мыши на инструменте «Прямоугольник» в течение секунды или двух, пока не появится всплывающее меню, затем выберите «Инструмент пользовательской формы» в нижней части списка:

Выберите инструмент Custom Shape Tool.
Шаг 19: загрузи пользовательский набор фигур "Shapes"
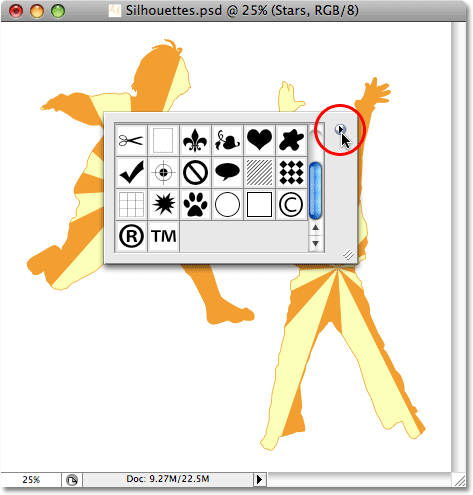
Photoshop поставляется с множеством пользовательских форм, которые мы можем использовать в наших проектах, но только некоторые из них уже загружены для нас. Чтобы получить доступ к форме звезды, нам нужно загрузить один из дополнительных пользовательских наборов фигур самостоятельно. Выбрав инструмент Custom Shape Tool, щелкните правой кнопкой мыши (Win) / Control-click (Mac) в любом месте окна документа, чтобы открыть окно выбора Custom Shape, затем нажмите небольшую стрелку вправо в верхнем правом углу окна. поле выбора:

Нажмите на маленькую стрелку в верхнем правом углу поля выбора Custom Shape.
Это вызовет всплывающее меню, и в нижней части меню вы увидите серию пользовательских наборов фигур, которые мы можем загрузить. Нажмите на набор фигур, чтобы выбрать его:

Выберите пользовательский набор фигур "Shapes" из меню.
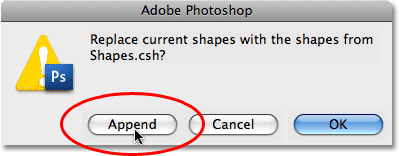
В Photoshop появится диалоговое окно с вопросом, хотите ли вы заменить текущие фигуры фигурами из набора «Фигуры». Нажмите « Добавить», чтобы добавить фигуры в наборе «Фигуры» без удаления уже доступных фигур:

Нажмите «Добавить», чтобы добавить новые фигуры с уже доступными фигурами.
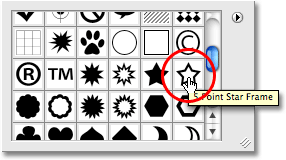
Если вы прокрутите вниз в поле выбора Custom Shape сейчас, вы увидите новые добавленные формы, которые доступны. Вы найдете две звездные фигуры, "5-точечная звезда" и "5-точечная звездная рамка" (если вы включили "Показать подсказки для инструментов" в настройках Photoshop, названия фигур будут появляться при наведении на них курсора). Я собираюсь выбрать форму «5-точечная звездная рамка», нажав на нее:

Выбор формы «5-точечная звездная рамка».
Я хочу использовать тот же оранжевый цвет, который я использовал для своего обводки, поэтому для изменения цвета формы я нажму на образец цвета на панели параметров в верхней части экрана:

Измените цвет формы, щелкнув образец цвета на панели параметров.
Это вызывает палитру цветов Photoshop, но я не собираюсь использовать. Вместо этого, так же, как я сделал для цвета обводки, я наведу курсор мыши на оранжевую область в окне документа и нажму на нее, чтобы попробовать цвет:

Отбор проб оранжевого цвета на фоне звездообразования.
Шаг 20: вытащи первую форму звезды
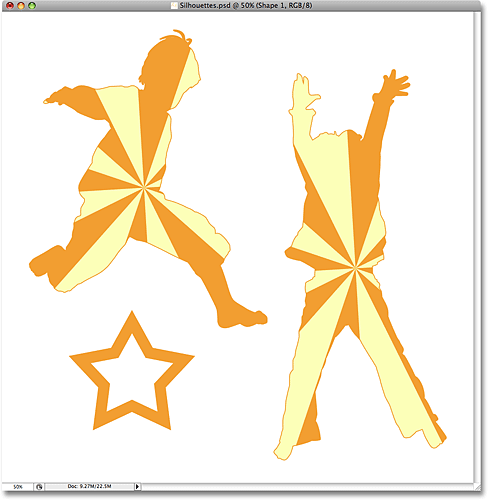
Теперь, когда выбран цвет, мы можем начать добавлять звезды к дизайну. Удерживайте клавишу Shift, чтобы ограничить пропорции звезды, следя за тем, чтобы не искажать ее внешний вид, затем щелкните внутри документа, где вы хотите добавить первую звезду, и вытяните фигуру звезды. Удерживайте Alt (Победа) / Option (Mac) также, если вы хотите перетащить форму звезды из ее центра. Если вам нужно изменить положение звезды при перетаскивании, удерживайте клавишу пробела и переместите указатель мыши, чтобы изменить положение фигуры, затем отпустите пробел и продолжайте перетаскивание. Здесь я добавил свою первую форму звезды в нижнем левом углу изображения:

Вытащи свою первую звездную фигуру.
Шаг 21: вращай звезду со свободным преобразованием
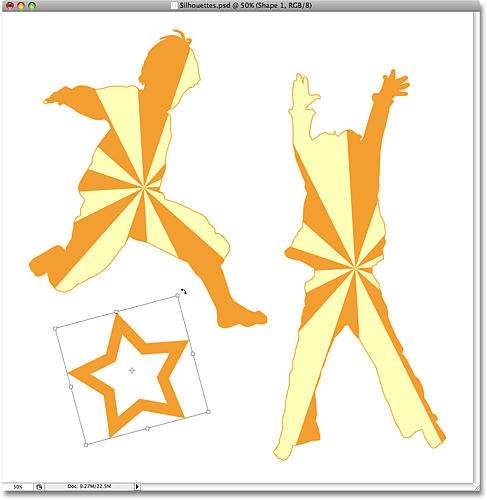
Нажмите Ctrl + T (Победа) / Command + T (Mac), чтобы открыть окно « Свободное преобразование» в Photoshop и обведите вокруг звезды, затем переместите курсор мыши за пределы поля «Свободное преобразование», щелкните и перетащите мышь, чтобы при необходимости повернуть звезду. :

Используйте Free Transform, чтобы вращать форму звезды.
Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять вращение и выйти из команды Free Transform.
Шаг 22: добавь дополнительные формы звезды
Добавьте дополнительные формы звезды, повторив последние пару шагов. Сначала перетащите фигуру, затем поверните ее, если необходимо, с помощью Free Transform. Вот мое изображение после добавления еще нескольких звезд:

Добавьте больше звездочек к дизайну, вращая их по мере необходимости.
Шаг 23: выберите форму «5 Point Star»
Когда инструмент Custom Shape Tool по-прежнему выбран, щелкните правой кнопкой мыши (Win) или удерживая нажатой клавишу « Control» (Mac) в любом месте внутри документа, чтобы снова вызвать окно выбора «Custom Shape», затем выберите другую форму звезды, форму «5 Point Star» :

Добавьте больше звездочек к дизайну, вращая их по мере необходимости.
Шаг 24: добавь больше звезд
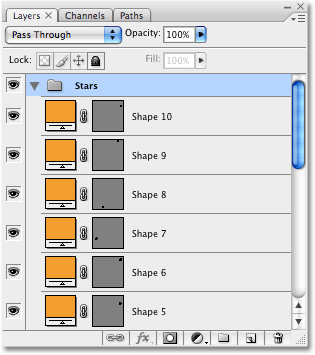
С выбранной формой «5-точечная звезда» выполните те же шаги, чтобы добавить больше звезд, сначала перетаскивая их, а затем вращая их с помощью команды «Свободное преобразование». Если мы посмотрим на нашу палитру слоев, то увидим все добавленные нами слои фигур, каждый из которых содержит одну из звездных фигур. Обратите внимание, как они все появляются внутри группы слоев «Звезды»:

Все звезды появляются в палитре слоев внутри группы слоев «Звезды».
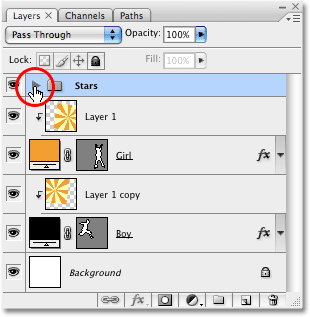
Чтобы показать вам, что я имел в виду, используя группы слоев для организации вещей, нажмите на маленький треугольник слева от названия группы слоев. Это закроет группу слоев, и теперь все слои со звездами удобно спрятаны внутри группы слоев, даже если они все еще остаются видимыми в документе:

Откройте и закройте группы слоев, нажав на маленький треугольник слева от имени группы в палитре слоев.
И вот мой окончательный дизайн силуэта после добавления еще нескольких звездочек с использованием формы «5 Point Star»:

Окончательный дизайн силуэта.
И там у нас это есть! Вот так можно создавать забавные, интересные дизайны с изображениями и силуэтами в Photoshop! Посетите наш раздел «Фотоэффекты», чтобы узнать больше об эффектах Photoshop!