
Введение в текстовые эффекты в After Effects
Adobe After Effects - это программа для редактирования видео и графики, используемая в процессе постпроизводства. Программа имеет множество функций и инструментов, которые делают приложение требовательным и интересным для практического применения. Программное обеспечение может использоваться редакторами движущейся графики, аниматорами и графическими дизайнерами. After Effects в основном используется для 2D-целей и художественных работ. Тем не менее, мы можем использовать программное обеспечение для базового 3D-редактирования. Программа имеет предустановки отслеживания камеры и анимации с плагинами и функциями, которые помогают пользователю легко и без проблем работать с программой. Анимация текста в After Effects может быть выполнена разными методами и приемами. Мы можем либо добиться, анимируя свойства преобразования, либо применить к тексту определенный стиль анимации текста. Текст также может быть анимирован с помощью селекторов и других методов. Эти селекторы используются в качестве масок и могут быть полезны в текстовой анимации.
Примеры описания различных эффектов анимации текста
Здесь мы собираемся увидеть различные текстовые эффекты анимации
1. Использование пресетов текстовой анимации
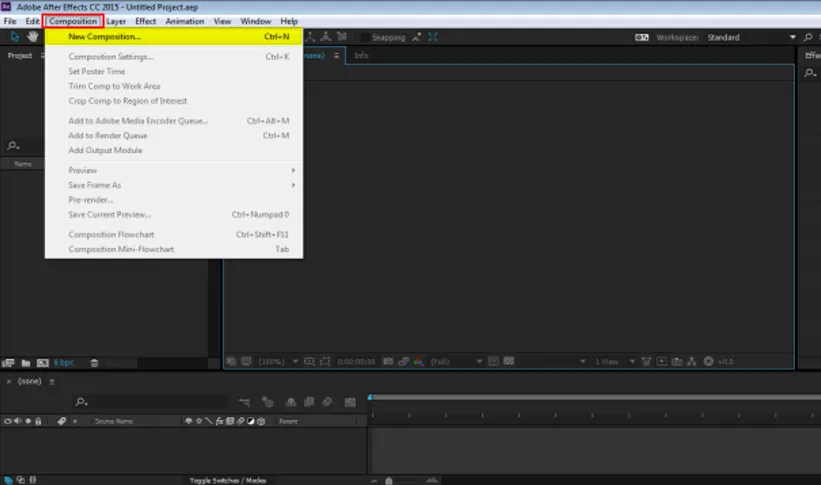
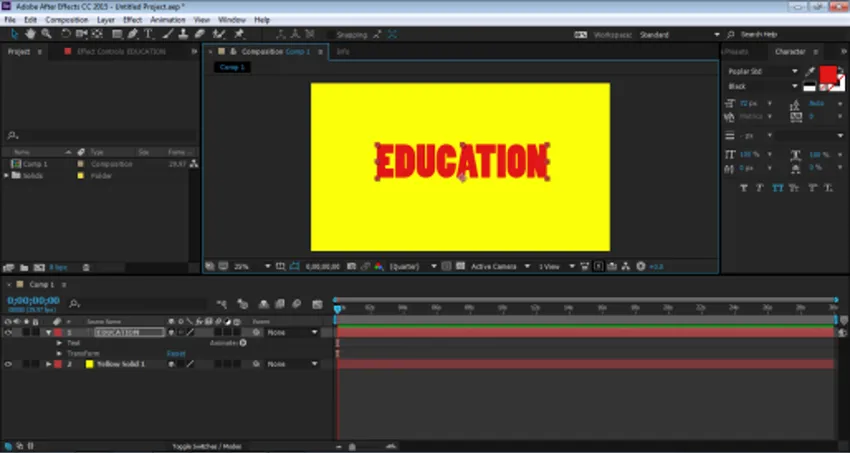
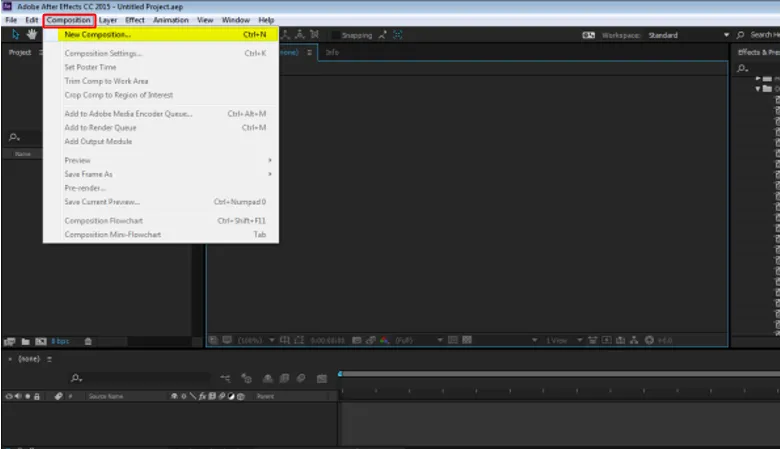
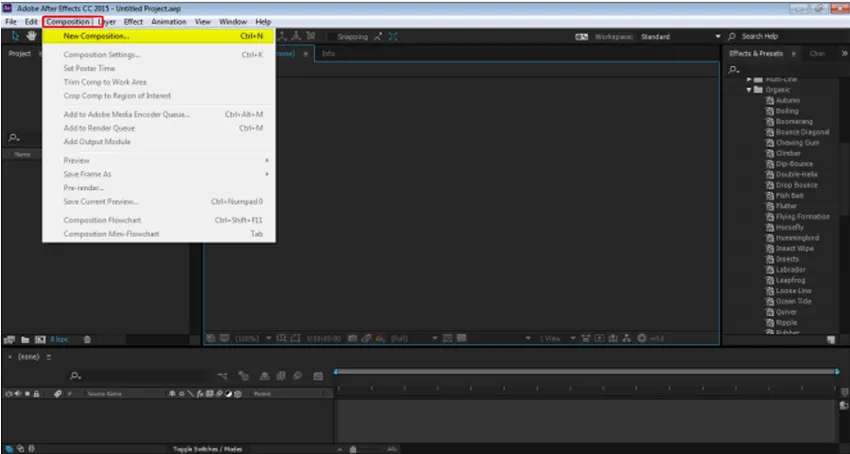
Шаг 1: Откройте новый проект на After Effects. Выберите Composition и создайте новую композицию 1920 * 1080 пикселей.

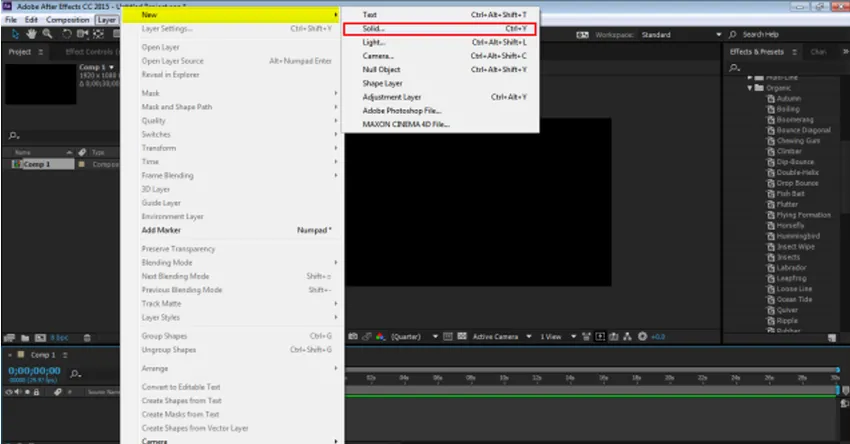
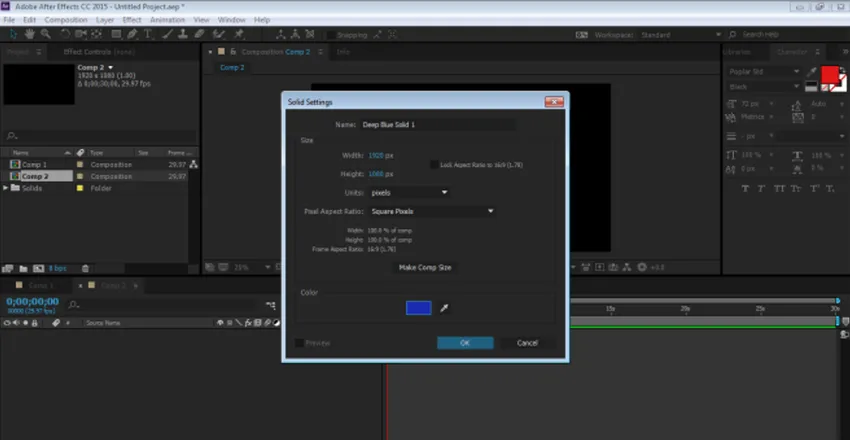
Шаг 2: Перейдите в LAYER и создайте новый сплошной слой.

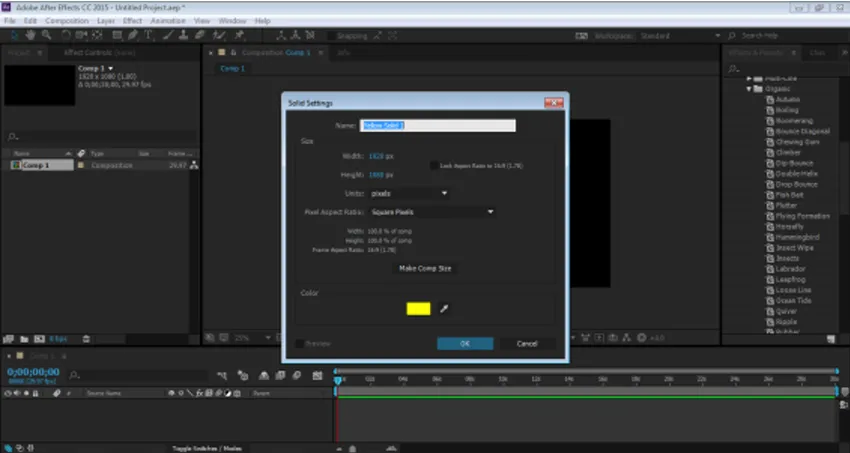
Шаг 3: Возьмите слой с желтым цветом фона

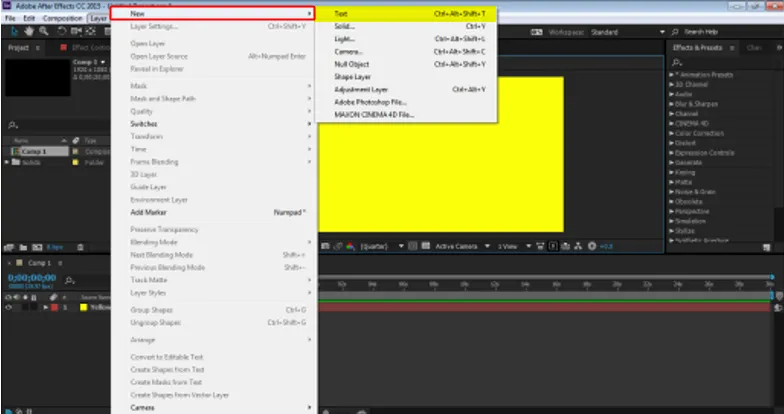
Шаг 4: перейдите в слой и создайте новый текстовый слой

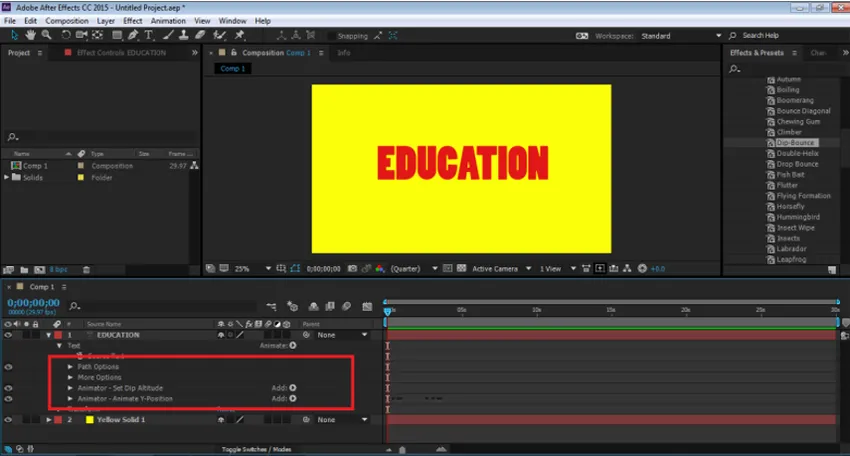
Шаг 5: Теперь слой, который мы должны создать, поместим некоторые входные данные, давайте возьмем пример «ОБРАЗОВАНИЕ»

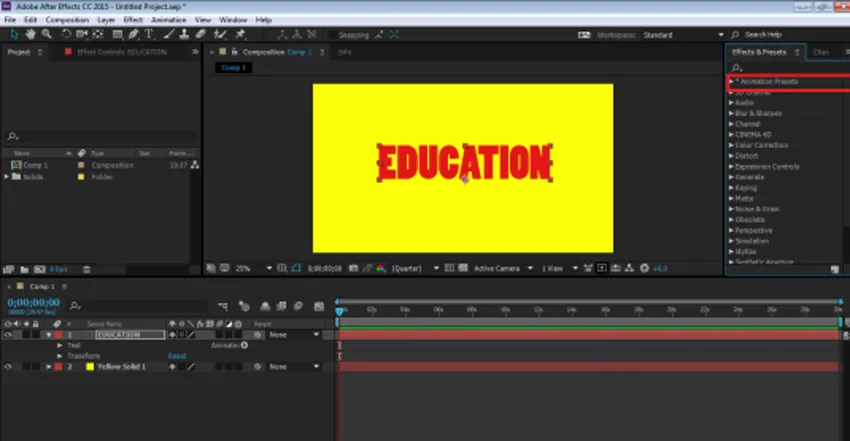
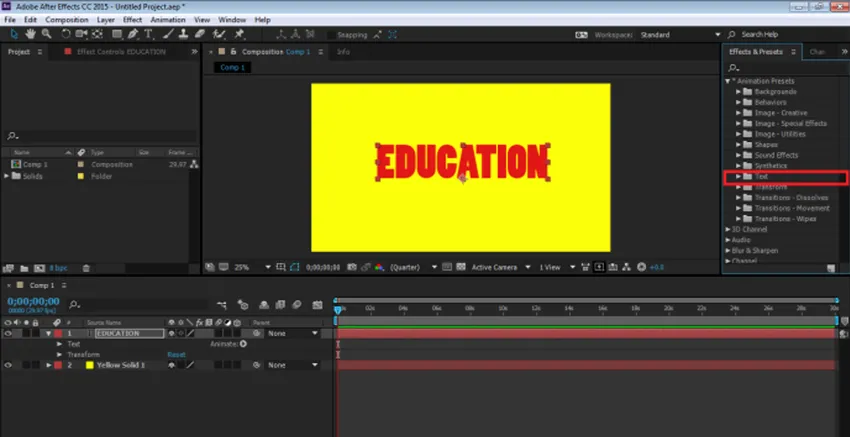
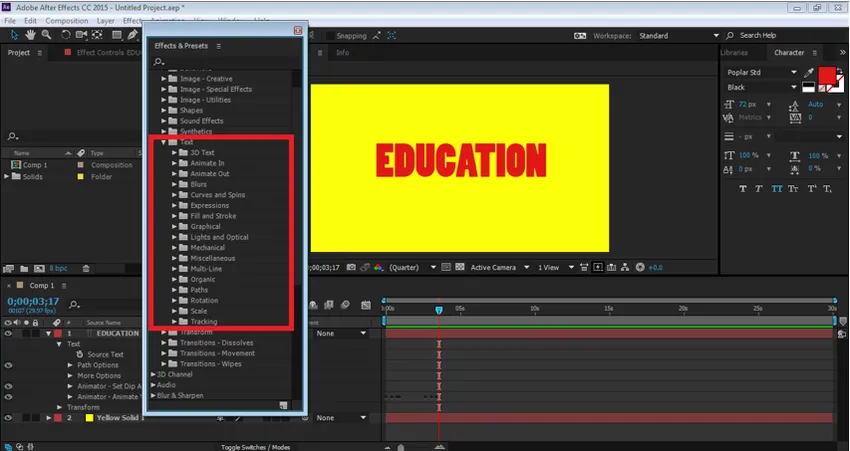
Шаг 6: Теперь мы добавим анимационные эффекты к тексту и посмотрим, как он работает. Перейдите на панель эффектов и шаблонов настроек и выберите «Шаблоны анимации». Под пресетами анимации у нас есть опция TEXT. Мы можем добавить любой эффект и пресет к тексту из этого меню и посмотреть, как текст анимируется.

Шаг 7: Теперь, нажмите на ТЕКСТ, а затем нажмите на ОРГАНИЧЕСКИЙ.

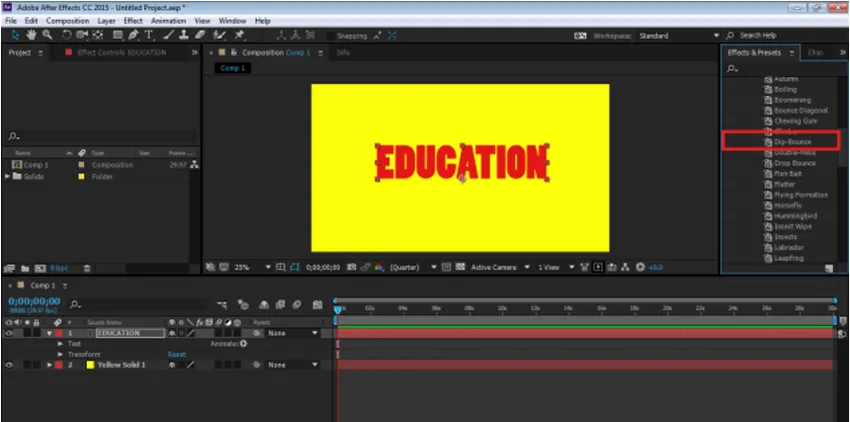
Шаг 8: После этого используйте эффект DIP-BOUNCE для текста. Перетащите эффект на временной шкале.

Шаг 9: Мы можем отредактировать эффект в соответствии с нашими потребностями, щелкнув раскрывающееся меню рекламы эффекта и изменив анимацию соответственно.

Шаг 10: Аналогичным образом, на той же панели присутствуют многочисленные другие эффекты, которые могут применяться при необходимости.

Чтобы просмотреть анимацию, нажмите пробел, и вы можете увидеть анимацию текста.
Использование селекторов из опции анимации. Анимация буква к букве
Шаг 1: Откройте новый проект. Нажмите на композицию объявление, чтобы создать новую композицию

Шаг 2: Перейдите в Слои и создайте новый сплошной слой с фоном.

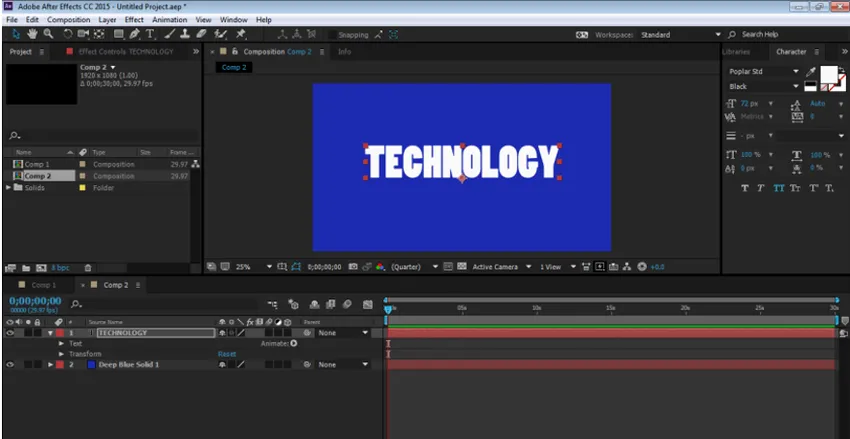
Шаг 3: Перейдите в Слои и создайте новый текстовый слой «ТЕХНОЛОГИЯ»

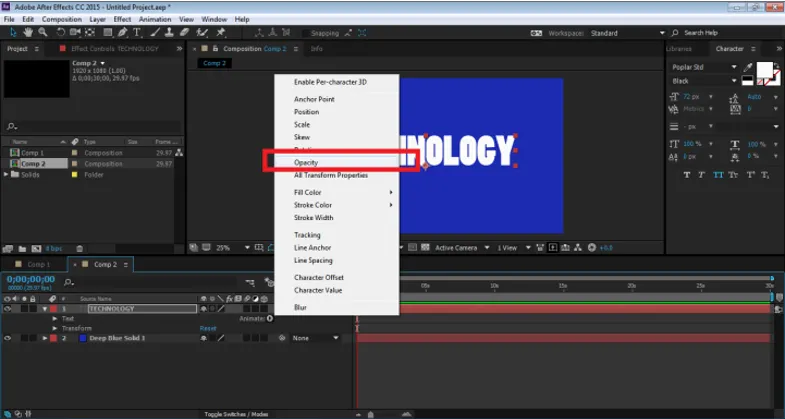
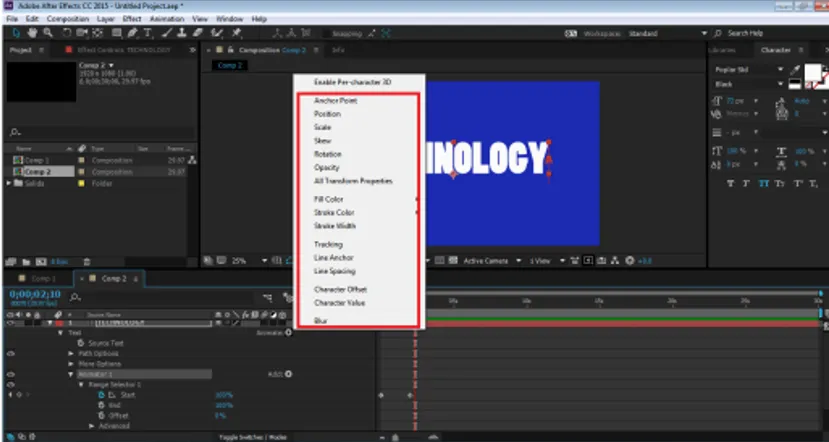
Шаг 4. На панели «Таймлайн» щелкните параметр «Анимировать» и перейдите к параметру «Непрозрачность».

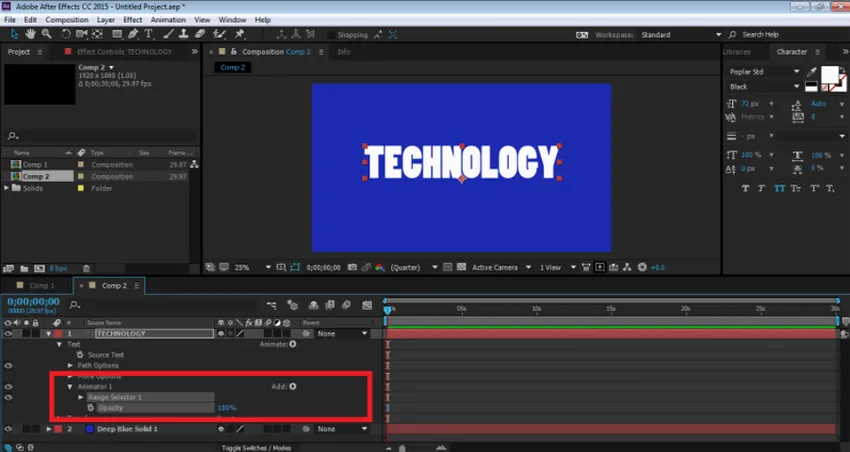
Шаг 5: Как только мы нажимаем на опцию Opacity, создается опция Animator 1 с Range Selector и Opacity.

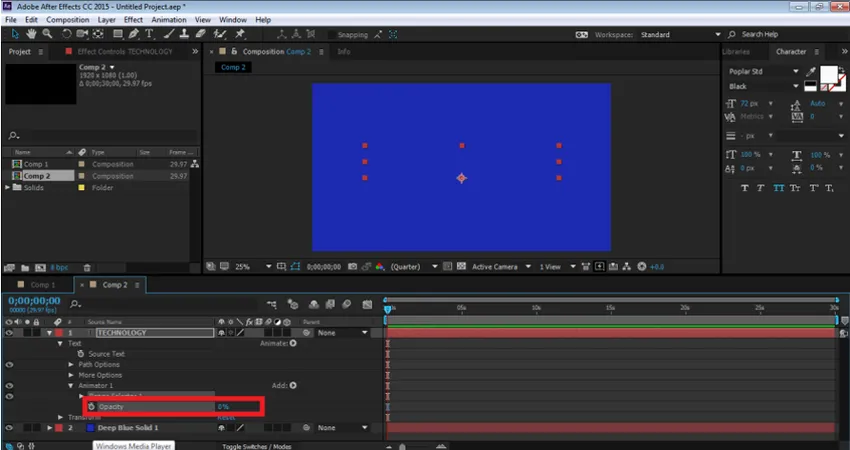
Шаг 6: Этот Range Selector - это опция, которая помогает пользователю анимировать текст от буквы к букве. Мы можем выбрать прозрачность и анимировать каждую букву. Теперь, чтобы оживить ТЕКСТ, нажмите на Непрозрачность и уменьшите его до 0%.

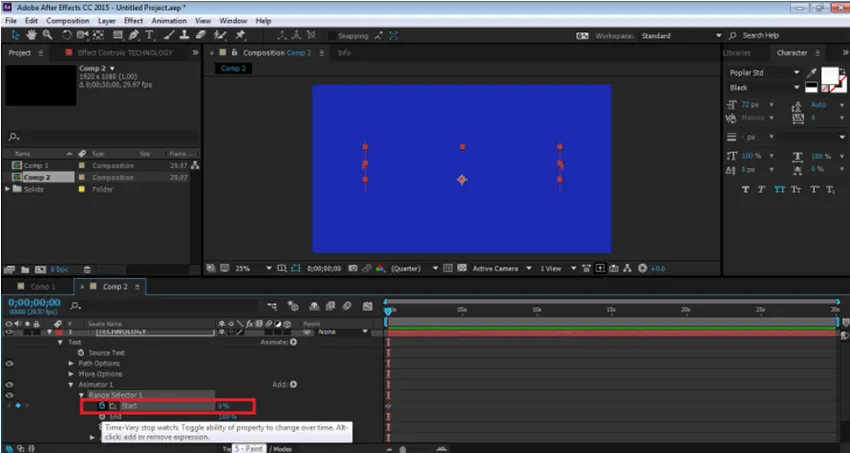
Шаг 7: После этого нажмите Range Selector1 --- Start. Чтобы анимировать текст с помощью селектора непрозрачности, нажмите на кнопку ключа опции «Пуск». Теперь уменьшите процент опции «Старт» до 0%. Это добавит ключ к началу ТЕКСТА.

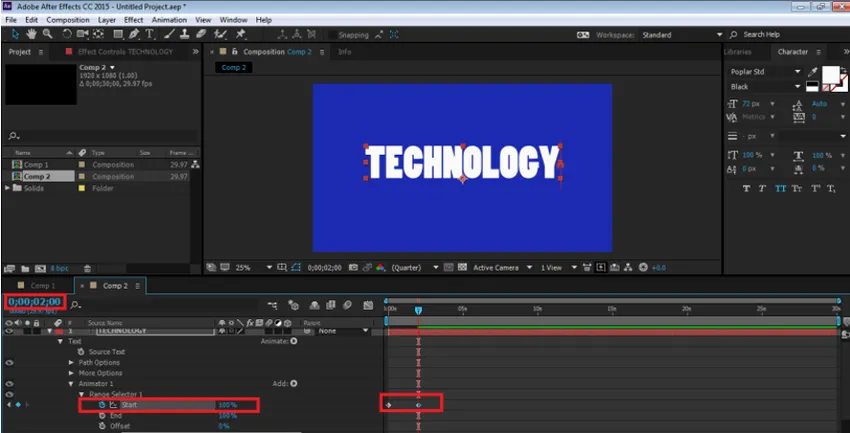
Шаг 8: Теперь на временной шкале через 2 секунды процент увеличивается до 100%, как показано на рисунке.

Шаг 9: Теперь, чтобы просмотреть анимацию, нажмите пробел, и вы увидите то же самое. Мы можем добавить любой селектор в текст, используя опцию ANIMATE на самой временной шкале.

Эффект отражения
Шаг 1: Создать новый проект

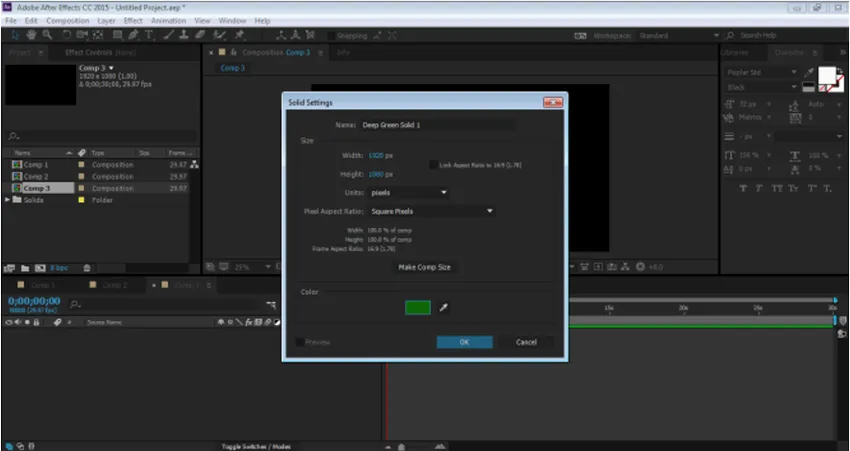
Шаг 2: Создайте новую композицию с зеленым фоном

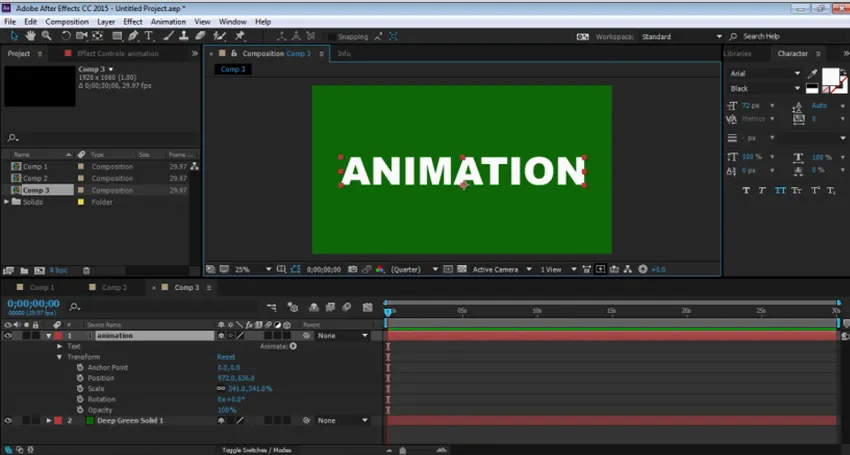
Шаг 3: Создайте новый текстовый слой «АНИМАЦИЯ»

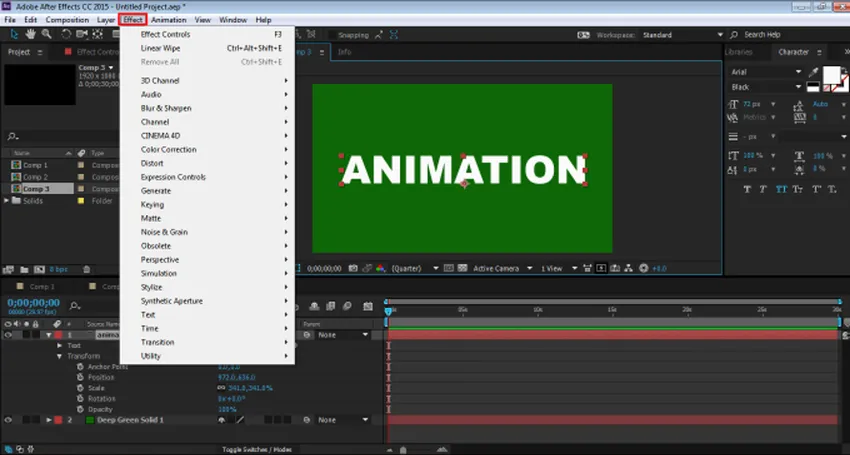
Шаг 4: Теперь, чтобы создать эффект отражения, нам нужно добавить несколько эффектов из меню эффектов.

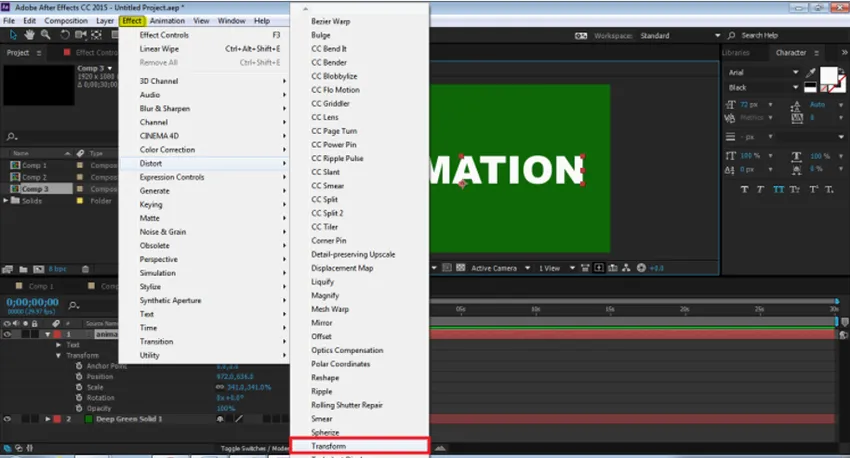
Шаг 5: Добавить преобразование из опции DISTROT.

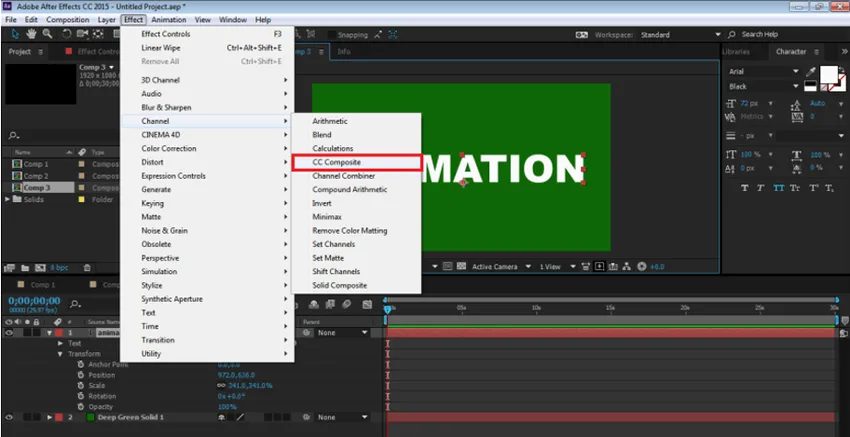
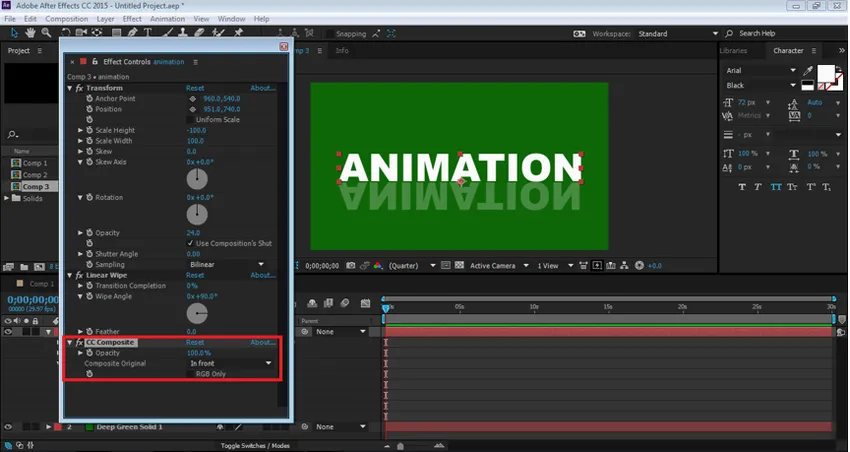
Шаг 6: Добавьте CC Composite из опции CHANNEL.

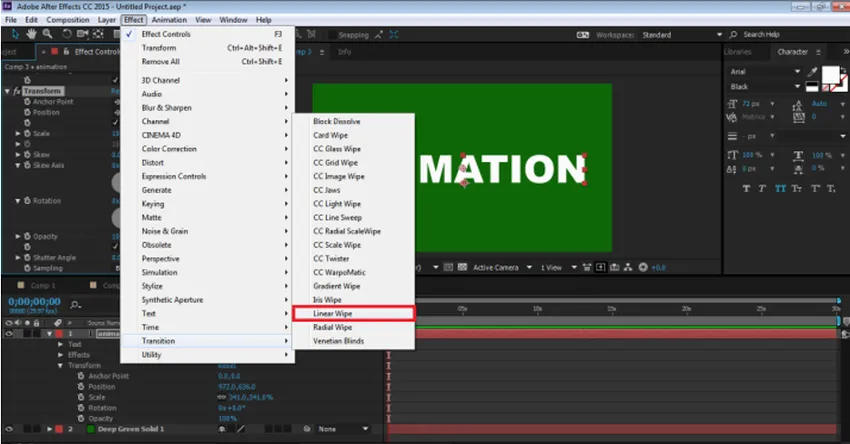
Шаг 7: Добавьте ЛИНЕЙНУЮ СТИРА из опции ПЕРЕХОД.

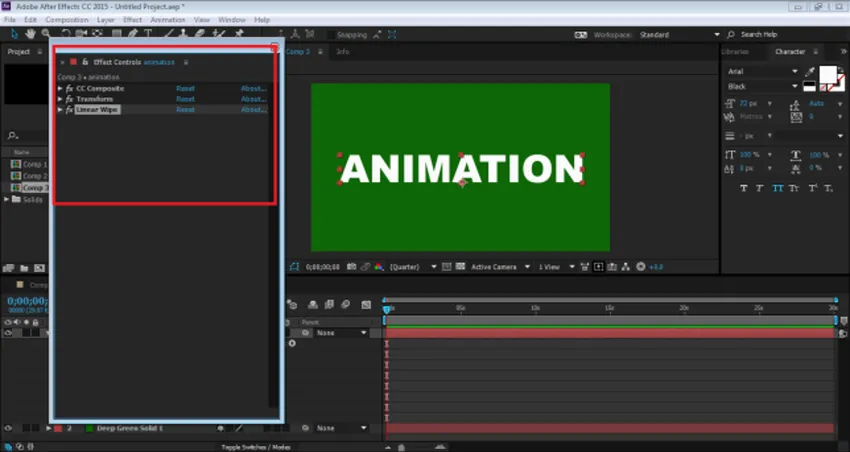
Шаг 8: Теперь у нас есть все три эффекта на панели.

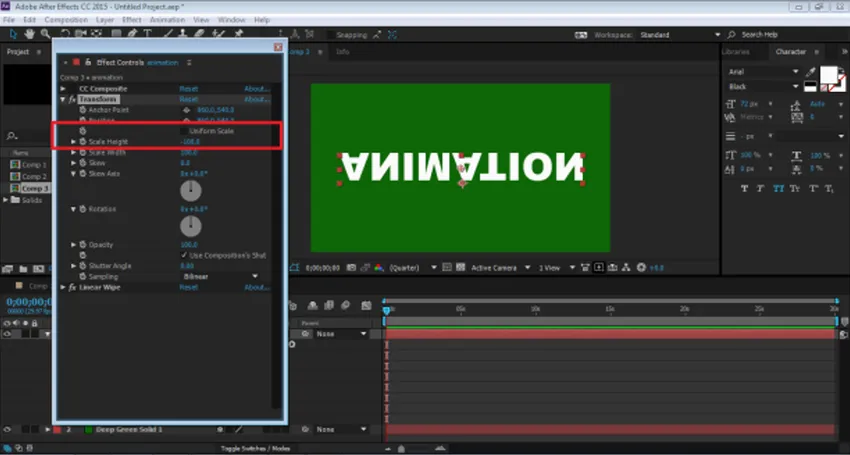
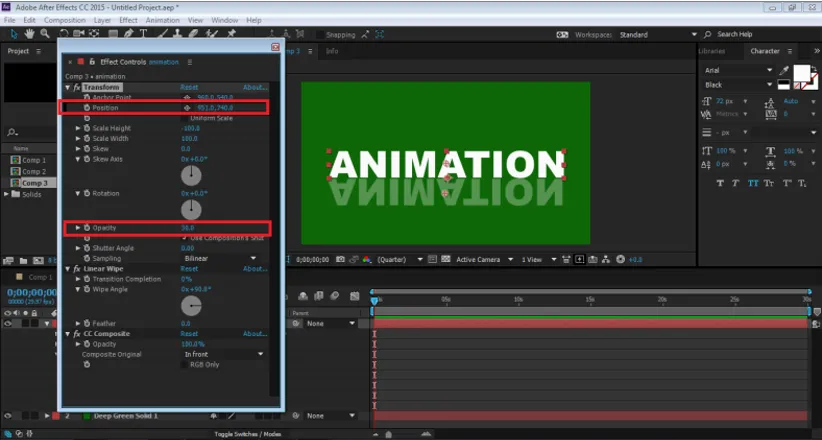
Шаг 9: Мы отредактируем их все по одному. Во-первых, перейдите к Transform, снимите флажок UNIFORM SCALE и установите Высота до -100.

Шаг 10: Затем перейдите к CC Composite и снимите галочку ТОЛЬКО с RGB. Это создаст копию текста

Шаг 11: Настройте ТЕКСТ с помощью параметра «Положение» и уменьшите непрозрачность до 30%.

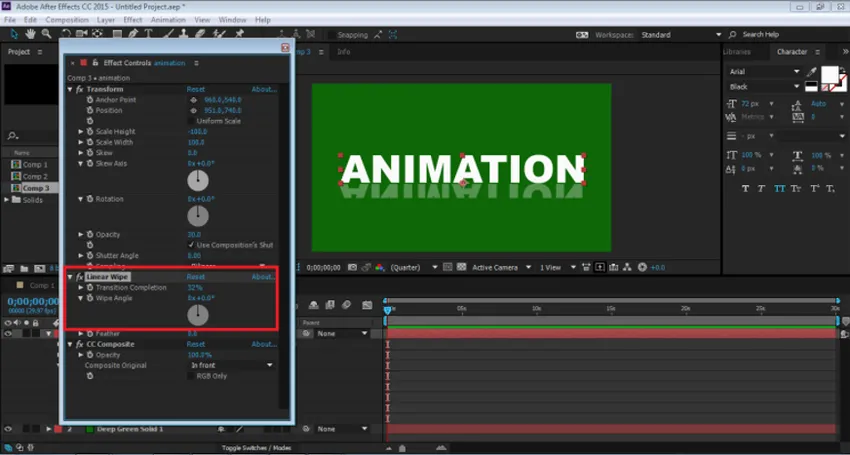
Шаг 12: Теперь перейдите к ВАРИАНТУ LINEAR WIPE. Установите угол вытеснения на 0 градусов и отрегулируйте завершение перехода, как показано на рисунке.

Шаг 13: Это созданный вручную эффект отражения. Этот эффект создается на одном слое, и даже если шрифт изменяется, эффект остается неизменным. Мы также можем использовать этот эффект в качестве предустановки.
Вывод
Вот некоторые из способов, которыми текст может быть анимирован, и эффекты могут быть добавлены к нему. В After Effects есть и другие многочисленные способы добавления эффектов и анимации к объекту. Программа также содержит множество учебных материалов и практических материалов, представленных в Интернете для изучения различных методов и навыков программного обеспечения. Хотя After Effects является полезной и обширной программой, иногда она может показаться запутанной и хитрой для начинающих. Обучение After Effects определенно поможет пользователям в их карьере и будущем проспекте.
Рекомендуемые статьи
Это было руководство к текстовым эффектам в After Effects. Здесь мы обсудим основные понятия и типы эффектов, которые присутствуют в After Effects. Вы также можете просмотреть наши другие предлагаемые статьи, чтобы узнать больше -
- Adobe Photoshop Commands
- Инструмент размытия в фотошопе
- Пипетка в фотошопе
- Карандашный инструмент в фотошопе
- Руководство по текстовым эффектам в Photoshop
- Размытие в Illustrator
- Цветовая коррекция в графическом дизайне