
Введение в эффекты в Illustrator
Adobe Illustrator - это программное обеспечение для редактирования векторной графики, разработанное и поддерживаемое Adobe Systems. Приложение используется несколькими художниками-графиками, дизайнерами веб-страниц, художниками 2D и 3D и многими другими для ежедневных требований проекта. Это можно использовать как в Mac, так и в Windows, и команда разработчиков обновила приложение для требований пользователей и отзывов, собранных от нескольких клиентов приложения, которые используют для нескольких проектов и областей. Это лучший инструмент для редактирования векторных изображений эмодзи, логотипов, веб-страниц и многого другого. Приложение имеет несколько эффектов для улучшения взаимодействия с пользователем в их визуальных стандартах.
Как применить эффекты в Illustrator?
Поскольку все программные средства имеют продуманные рабочие процессы и ярлыки для создания эффектов, мы рассмотрим их один за другим в деталях.
1. Paper Cut Effect
Шаг 1. Откройте Adobe Illustrator и откройте новый файл. Выберите Pen tool. Сочетание клавиш на клавиатуре - буква «P». Начните рисовать самую внешнюю форму по мере необходимости и закройте петлю. Повторите то же самое внутри нарисованной структуры дважды, как показано на рисунке ниже.

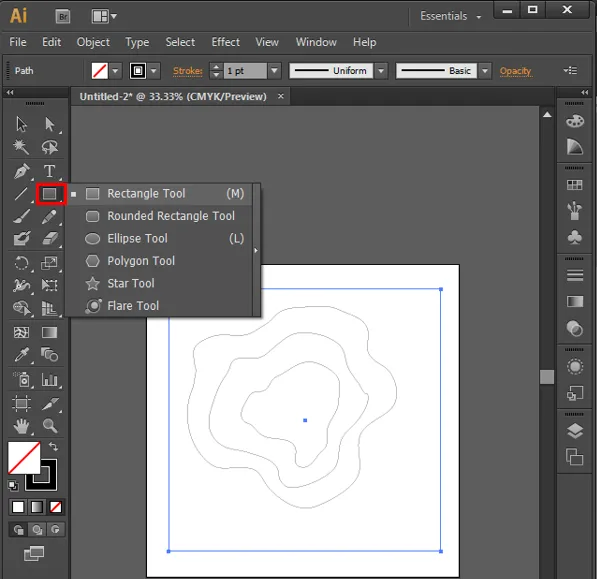
Шаг 2: Создайте прямоугольный внешний или прямоугольный внешний вид для всего изображения, мы также можем использовать полный артборд или размер файла для лучшего визуального эффекта. «M» - это горячая клавиша или выберите фигуры на панели инструментов на левой панели приложения.

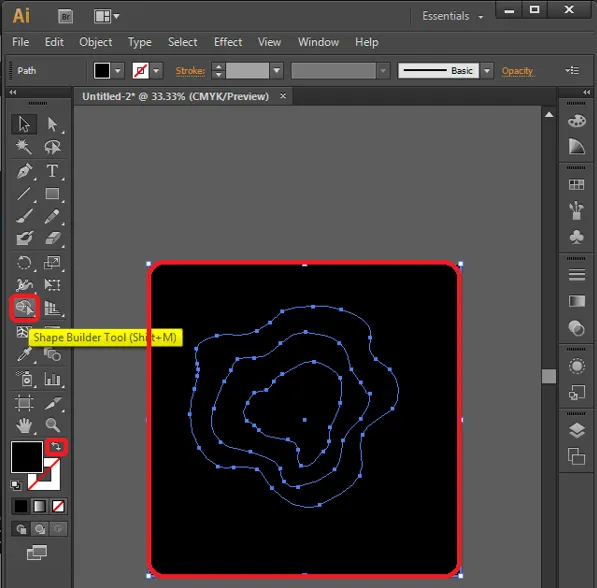
Шаг 3: Переверните панель управления цветом, чтобы мы могли четко видеть выбранную область для дальнейшего процесса эффекта. Выберите инструмент построения фигуры «Shift + M» для выбора точной области.

После выбора инструмента выберите любую часть артборда, и мы увидим, что конкретная область выбрана точно, исключая другие, как показано ниже.

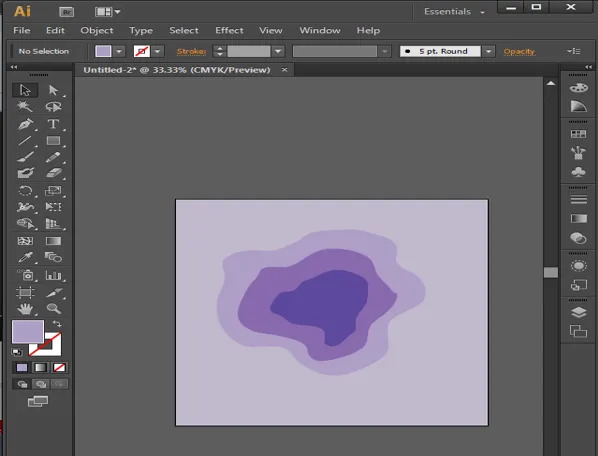
Шаг 4: Теперь выберите цвета, которые будут заполнены внутри участков, разработанных так, как это регулярно наблюдается, и лучше всего выбирать один и тот же цвет с разным значением RGB при более глубоком выборе цвета на изображении, чтобы получить более реалистичный визуальный эффект.
Мы также можем использовать несколько различных значений цветов, как требуется.

Шаг 5: Это несколько настроек, чтобы получить эффект глубокой обрезки бумаги, размещая части искусства в разных расположениях. Выберите самый внутренний слой и перейдите к объектам из строки меню, перейдите в Arrange и выберите Send to back.
Объекты -> Упорядочить -> Отправить назад

Шаг 6 : Выберите один из оставшихся компонентов за другим и установите их расположение так, чтобы они выводились на передний план индивидуально.
Выберите объект -> Arrange -> Bring to Front

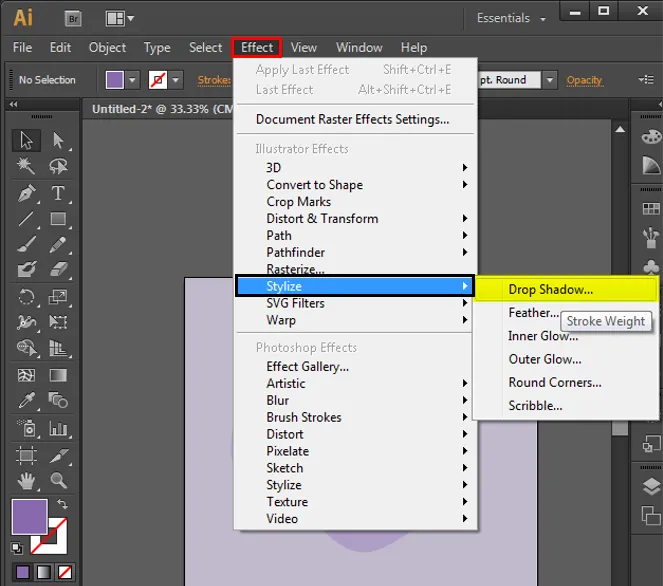
Шаг 7: Основной шаг, который оживляет работу, - добавить тень к компонентам. Выберите все 3 компонента дизайна и нажмите «Эффекты», перейдите в раздел «Стиль» и выберите «Тень». Откроется окно сведений о тени.
Эффекты -> Стиль -> Тень

Шаг 8: Сконфигурируйте детали Drop Shadow, как указано ниже, которые являются стандартными, мы можем даже изменить значения, если необходимо, на основе внешнего вида, ощущения и требований.

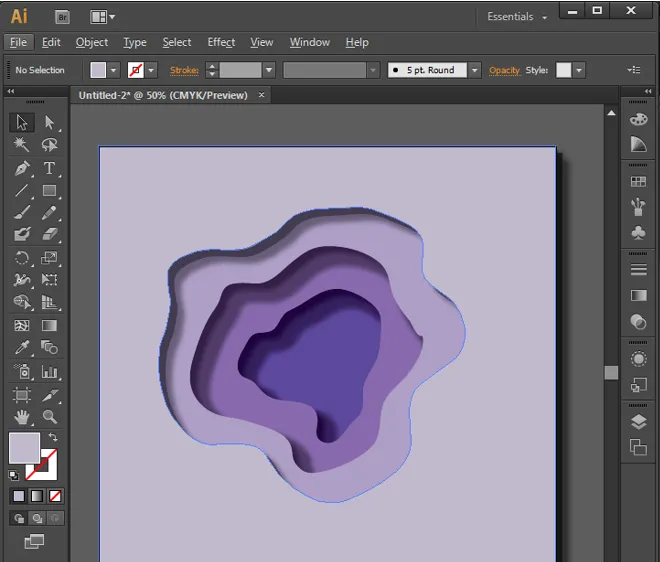
Шаг 9: Переместите артборд в центр приложения или экрана и проверьте, требуются ли какие-либо повторения или изменения. Если все хорошо, мы можем экспортировать файл в графические форматы и сохранить его.

2. Эффект отражения воды
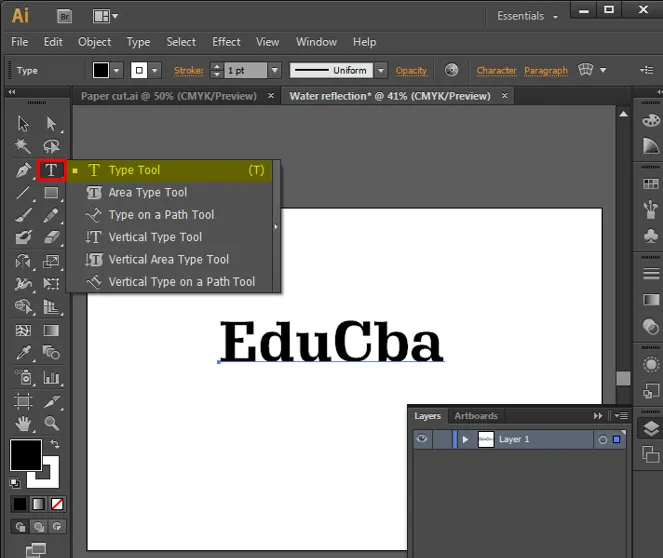
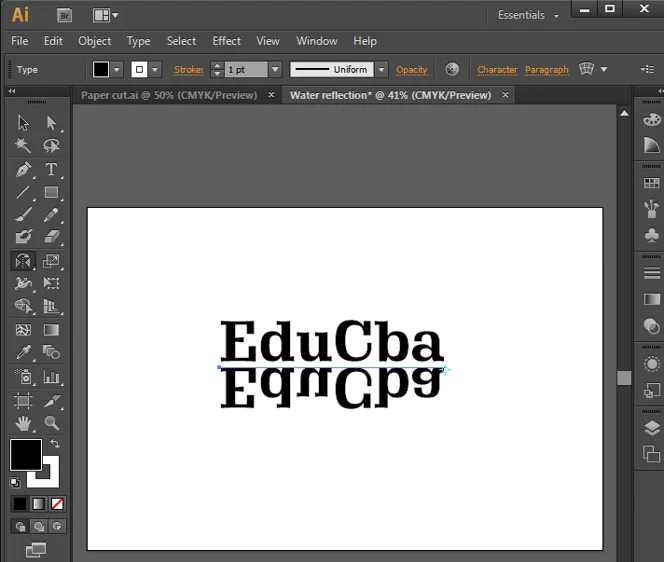
Шаг 1: Откройте новый артборд прямоугольной формы и создайте объекты, которые должны быть отражены, мы можем использовать различные формы и объекты для отражения. Создавайте текст, используя фигуры, перо, кисть и другие инструменты.
Примечание: текст может быть отражен, так как точки привязки равны нулю
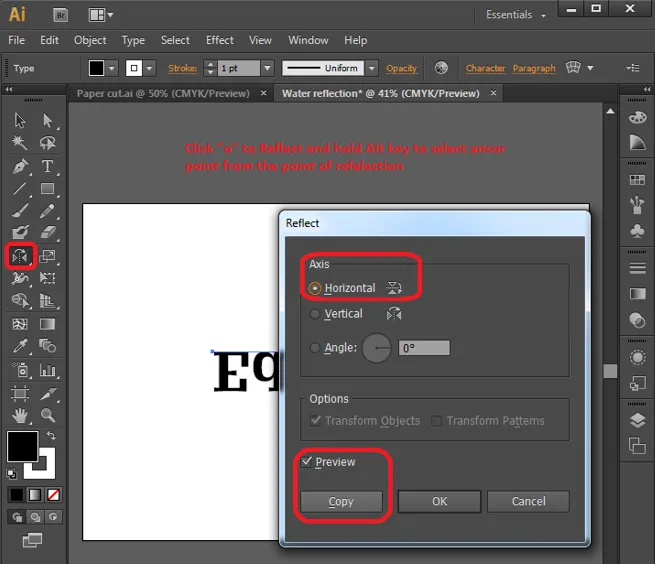
Шаг 2: Выберите созданный дизайн и нажмите «O» на клавиатуре, чтобы включить отражение, удерживайте клавишу Alt и выберите опорную точку, чтобы отразить объект в соответствующем направлении. Дважды щелкните инструмент отражения, показанный ниже, чтобы открыть окна для настройки значений. Поскольку отражение воды наблюдается естественным образом на нижней стороне, выберите «Горизонтально» в окне и нажмите «Копировать», чтобы создать копию отражения.

Шаг 3: Созданы наборы копий отражений, выберите копию отражений и нажмите кнопку со стрелкой вниз, чтобы создать зазор между оригинальными и отраженными объектами.

Шаг 4: Выберите все и нажмите Ctrl + G, чтобы сгруппировать все в одном файле. Нажмите Shift + F7 или Windows -> Align, чтобы открыть параметры выравнивания.

Нажмите «Выровнять по артборду», чтобы выровнять содержимое по горизонтали по центру и по центру по вертикали, чтобы рамка компонента находилась точно по центру кадра.
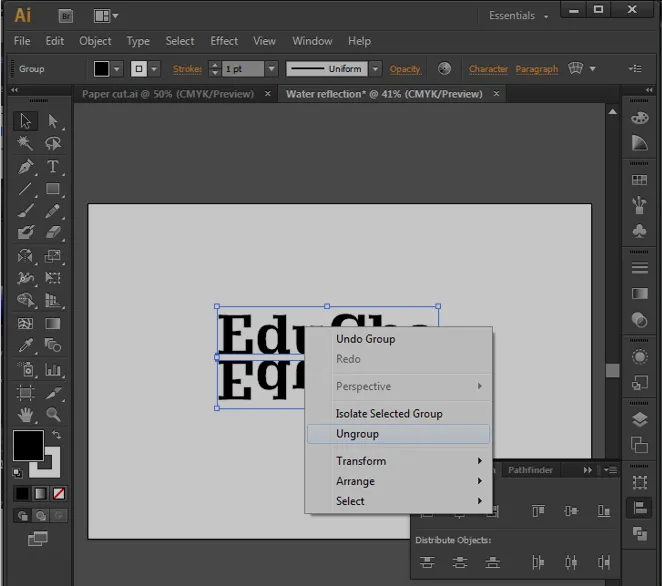
Шаг 5: Выберите инструмент выделения, перетащите и выберите все компоненты, щелкните правой кнопкой мыши и выберите параметры разгруппировки. Это отделяет объекты для выбора.

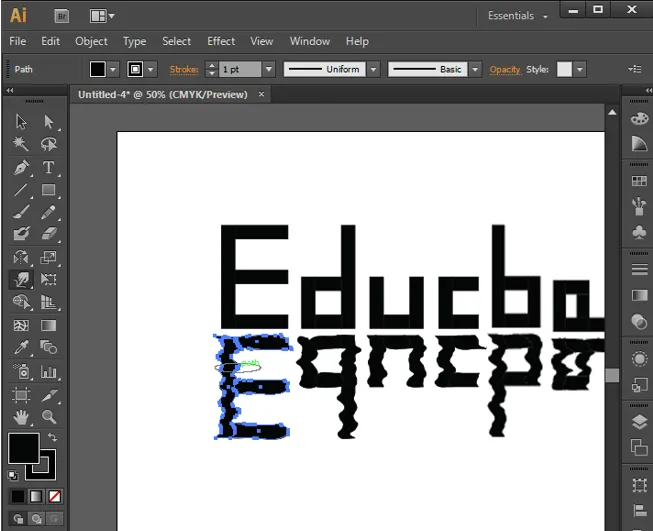
Шаг 6: Дважды щелкните на инструменте деформации на панели инструментов. Откроется окно конфигурации обтекания, в котором настраиваются параметры обтекания в виде заданных значений для создания инструмента для диагонального деформирования.

Шаг 7: Выберите объект, который должен быть создан как волны, и переместите инструмент деформации вдоль них, чтобы создать эффект волн, как показано на рисунке. Повторите это для каждого объекта.

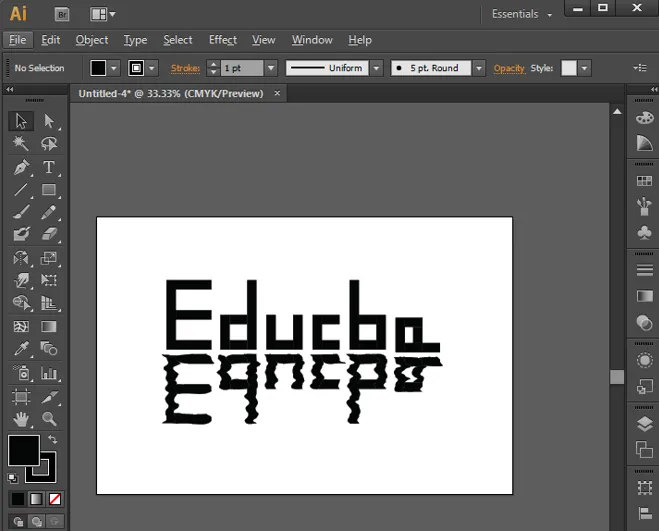
Шаг 8: После завершения перемещений основы на дизайне, мы можем добавить и удалить еще несколько опорных точек, если это необходимо для детализации и придания формы кривым, и повторить перемещение инструмента деформации, чтобы получить форму. В конце мы получаем их, как показано ниже или даже лучше, основываясь на практике. Таким образом, мы можем добавить эффект отражения воды в дизайн контента.

3. Line Art Effect
Это другой самый простой и легкий эффект.
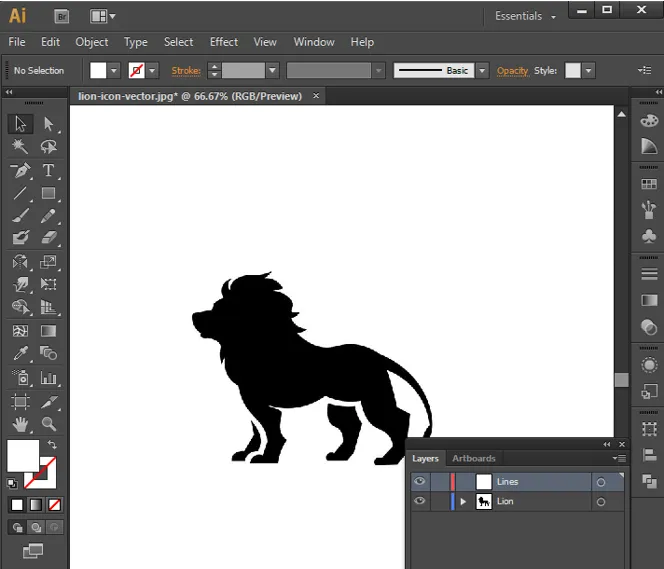
Шаг 1: Импортируйте или создайте фигуру, которую нужно создать в линии, и создайте новый слой с названием линий.

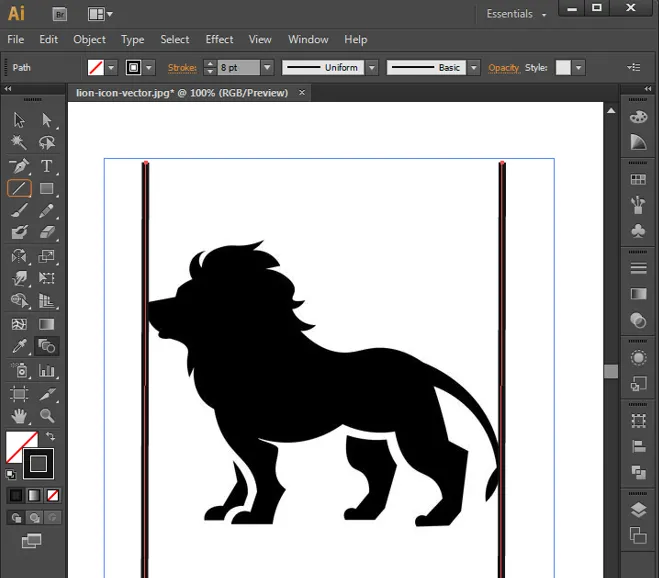
Шаг 2: Выберите линии на панели инструментов и нарисуйте 2 линии с обводкой и конфигурациями, как требуется. Поместите оба в начале и в конце дизайна, как показано ниже.

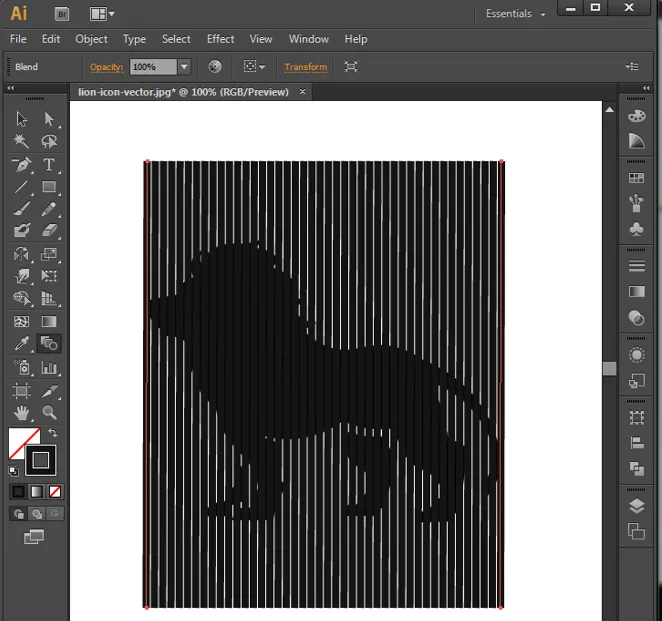
Шаг 3: Выберите инструмент наложения, выберите обе линии и нажмите «Ввод», чтобы заполнить промежуток линиями между ними.

Шаг 4: Дважды щелкните инструмент «Смешение», чтобы открыть параметры окна «Смешение», настройте параметр для равномерного сохранения зазоров.

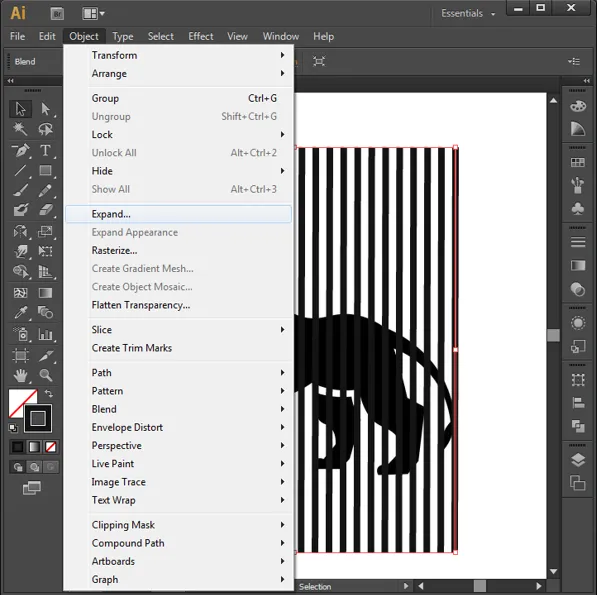
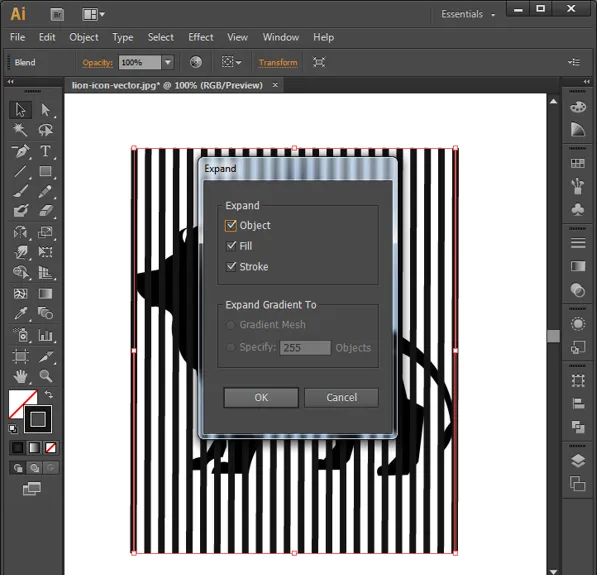
Шаг 5: Выберите слой линий и перейдите к объектам в строке меню и выберите развернуть.

Шаг 6: Раскройте окно, откройте окно настроек и нажмите ОК.

Шаг 7: Линии и объекты должны находиться в разных слоях, разделяющих одну и ту же область.

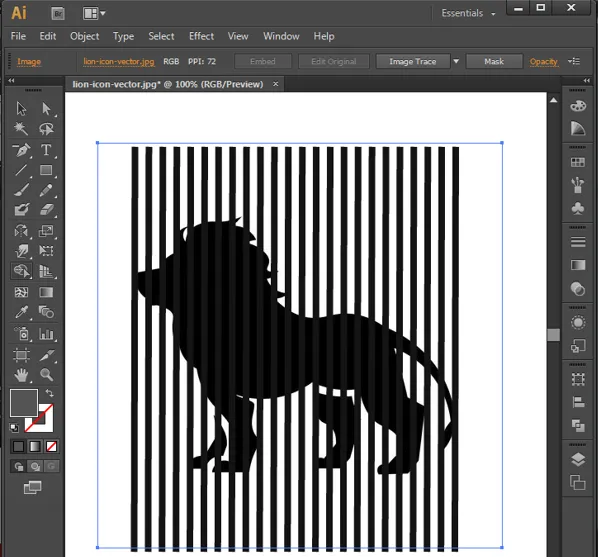
Шаг 8: Щелкните слой объекта (лев), выберите слой линий и выберите инструмент Sharp Builder, удерживая Shift + Alt, и перетащите угол на линии, которые не находятся на объекте (лев), который удаляется автоматически.

Шаг 9: Теперь удалите слой объекта, и теперь мы можем видеть линию, остающуюся в форме объекта, которая используется в качестве ссылки. Вот как мы получаем эффект рисования линий от Illustrator.

Вывод
Мы видели, как создать несколько интересных эффектов с помощью Illustrator. Это инструмент, предназначенный для быстрых иллюстраций, эффектов и интересных вещей для графических дизайнеров различных ролей, таких как VFX, веб-дизайн, искусство, редакторы бумаги, создатели журналов, создатели логотипов, создатели брошюр и многие другие. Инструмент должен быть понят и освоен начинающими, чтобы привыкнуть к интерфейсу. Этот инструмент используется во многих студиях, предоставляя возможность студентам-художникам устроиться на работу. Illustrator - это лучший плавный векторный инструмент для создания объектов, многие новые иконки и смайлики разрабатываются с помощью этого инструмента.
Рекомендуемые статьи
Это руководство по эффектам в Illustrator. Здесь мы обсудим, как создавать различные эффекты, используя слои и различные опции в Illustrator. Вы также можете посмотреть следующую статью, чтобы узнать больше -
- Инструменты Adobe Photoshop
- Инструмент размытия в фотошопе
- Карандашный инструмент в фотошопе
- Установите Adobe Photoshop
- Лучшие плагины для иллюстраторов
- 3D-эффекты в After Effects
- Типы 3D-эффектов в Illustrator
- Установите Adobe Creative Cloud
- Топ 4 лучших программ для редактирования видео в отрасли
- VFX компании и особенности