
Введение в оператор Switch в JavaScript
В этой теме мы обсудим оператор switch в JavaScript. С появлением технологий появились компьютеры, которые, в свою очередь, привели к требованию языка программирования. Было много языков программирования, которые включают как язык низкого уровня, так и язык высокого уровня. Языки высокого уровня проще в использовании, так как их легко понять по сравнению с языками низкого уровня. JavaScript является одним из таких языков высокого уровня, который широко используется в качестве языка интерфейса для целей программирования. Есть много понятий, которые нужно изучить и практиковать, чтобы понять основные понятия.
Что такое оператор Switch в JavaScript?
В JavaScript есть несколько условных методов, таких как метод if-else, метод if-else-if, метод while, метод do-while и несколько других методов. Из таких разных методов в JavaScript одним из таких методов является метод оператора switch. В этом методе мы используем его для запуска определенного набора инструкций или кода, если условие удовлетворяет. Оператор switch обычно содержит несколько блоков падежей, а также необязательный регистр по умолчанию. Согласно условию, один или несколько дел могут выполняться, если они удовлетворяют. Если блок оператора switch не становится истинным, то случай по умолчанию выполняется автоматически, если он добавлен в кодировку.
Синтаксис оператора переключения JavaScript
Давайте попробуем понять основной синтаксис JavaScript в операторе switch.
switch(an expression which needs to be checked) (
case x:
// block of code or instructions
break;
case y:
// block of code or instructions
break;
default:
// block of code or instructions for default condition
)
Теперь давайте попробуем понять, как на самом деле работает этот блок оператора.
- Выражение, которое необходимо проверить. В этом утверждении мы проверяем выражение, которое необходимо оценить. На основании выполнения выражения будет выполнен регистр, удовлетворяющий условию.
- Различные случаи - при выполнении выражения выполняется случай, который удовлетворяет выражению
- Случай по умолчанию - Если какой-либо из вариантов переключения не выполняется, выполняется случай по умолчанию.
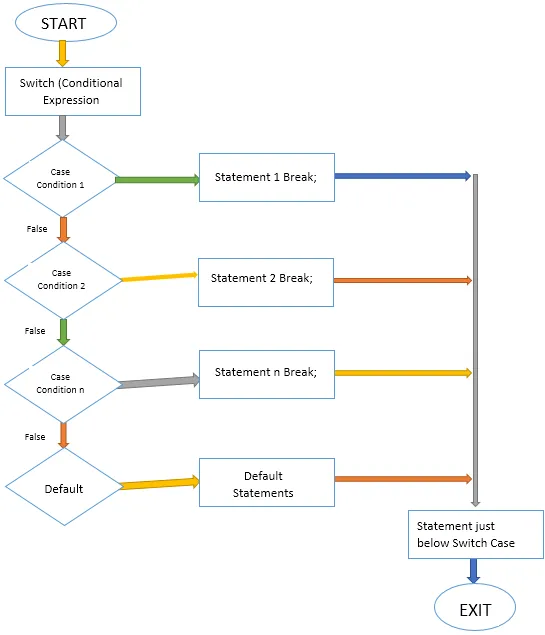
Диаграмма потока
Теперь давайте посмотрим на блок-схему оператора switch.

Теперь давайте посмотрим, как работает оператор switch в JavaScript.
Как оператор Switch работает в JavaScript?
Как объяснялось ранее в этой статье, оператор switch обычно содержит три подраздела:
- Выражение для оценки.
- Случаи, которые выполняются для выражения.
- Случай по умолчанию, который должен быть выполнен, если ни один из случаев не будет удовлетворен.
Основные обязанности этих подразделов -
- Выражение, которое необходимо проверить. В этом утверждении мы проверяем выражение, которое необходимо оценить. На основании выполнения выражения будет выполнен регистр, удовлетворяющий условию.
- Различные случаи - при выполнении выражения выполняется случай, который удовлетворяет выражению.
- Случай по умолчанию - Если какой-либо из вариантов переключения не выполняется, выполняется случай по умолчанию.
Примеры
Теперь, давайте возьмем пример, который берет число от пользователя в поле ввода, если число меньше 10, то это показывает, что число, введенное пользователем, покажет сообщение, что введенное число больше 10.
Просто скопируйте следующий код и вставьте его в файл HTML, чтобы запустить его.
Оператор переключения JavaScript
Введите число в текстовое поле
var text = '', labelVal = "";
function checkVal () (
text = document.getElementById ("inputBox"). value;
labelVal = '';
текст = число (текст)
switch (текст) (
Дело 1:
labelVal = "Вы ввели 1";
перемена;
случай 2:
labelVal = "Вы ввели 2";
перемена;
случай 3:
labelVal = "Вы ввели 3";
перемена;
дело 4:
labelVal = "Вы ввели 4";
перемена;
дело 5:
labelVal = "Вы ввели 5";
перемена;
дело 6:
метка Val = "Вы ввели 6";
перемена;
дело 7:
labelVal = "Вы ввели 7";
перемена;
дело 8:
метка Val = "Вы ввели 8";
перемена;
дело 9:
labelVal = "Вы ввели 9";
перемена;
дефолт:
labelVal = "Введите значение меньше 10";
)
document.getElementById ("labelVal"). innerText = labelVal;
)
Теперь давайте посмотрим на пример с введенным значением:
Входное значение: 6
Выходное значение: вы ввели 6
Теперь давайте посмотрим, как мы можем выполнить несколько операторов switch в JavaScript.
Выполнение нескольких случаев, если условие удовлетворяет
Теперь давайте посмотрим, как мы можем выполнить несколько дел. Скопируйте следующий код и вставьте его в файл HTML, чтобы выполнить его.
Оператор переключения JavaScript
Введите число в текстовое поле
var text = '', labelVal = "";
function checkVal () (
text = document.getElementById ("inputBox"). value;
labelVal = '';
текст = число (текст)
switch (текст) (
Дело 1:
labelVal = labelVal + "Вы ввели 1";
случай 2:
labelVal = labelVal + "Вы ввели 2";
случай 3:
labelVal = labelVal + "Вы ввели 3";
перемена;
дело 4:
метка Val = labelVal + «Вы ввели 4»;
дело 5:
метка Val = labelVal + "Вы ввели 5";
дело 6:
метка Val = labelVal + "Вы ввели 6";
перемена;
дефолт:
метка Val = «Введите значение меньше 10»;
)
document.getElementById ("метка Val"). innerText = метка Val;
)
Входное значение: 1
Выходное значение: вы ввели 1, вы ввели 2, вы ввели 3.
Вывод
JavaScript - это язык программирования, в котором есть множество концепций, которые нужно изучить. Переключатель является одним из тех. Эти условные операторы в основном исполняют код, чтобы проверить, удовлетворяет ли выражение условию, и на основе оценки выражения возвращает значение. Условный оператор широко используется в любом языке программирования для различных выражений логического программирования.
Рекомендуемые статьи
Это руководство по переключению операторов в JavaScript. Здесь мы обсуждаем концепцию, синтаксис, работу и примеры операторов переключения в JavaScript. Вы также можете просмотреть наши другие предлагаемые статьи, чтобы узнать больше -
- Шпаргалка JavaScript
- Что может сделать Javascript?
- Строковые функции JavaScript
- Примеры математических функций JavaScript
- Введение в оператор Switch в C ++
- PHP Switch Statement | Блок-схема