В этом уроке по эффектам Photoshop мы узнаем, как использовать фотографию в качестве собственного фона, что является отличным эффектом для свадебной фотографии, но также может использоваться с любым изображением. Мы собираемся создать две копии нашей фотографии, используя одну в качестве основного изображения, а другую - в качестве фона, который мы будем раскрашивать, переворачивать и выцветать в виде водяного знака.
Затем мы сделаем нашу основную фотографию, уменьшим ее по размеру, дадим ей красивый эффект границы и тени, и, наконец, переместим ее в идеальное место перед фоном. Мы даже выберем некоторые цвета из изображения, чтобы убедиться, что все хорошо вписывается. Это простой фотоэффект для создания, который занимает очень мало времени от начала до конца.
Прежде чем мы начнем … Эта версия учебника предназначена для Photoshop CS5 и более ранних версий. Если вы используете Photoshop CC или CS6, вы должны следовать вместе с полностью обновленной версией.
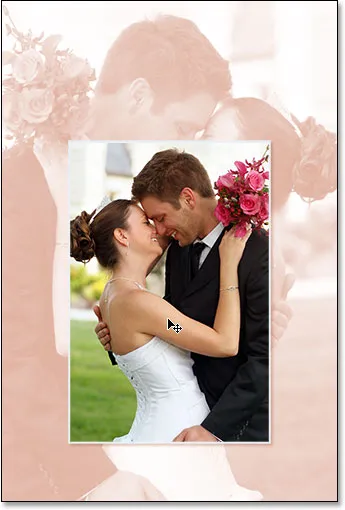
Вот изображение, с которого я начну:

Исходное изображение.
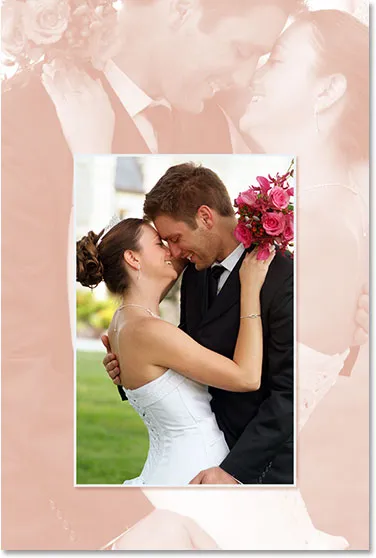
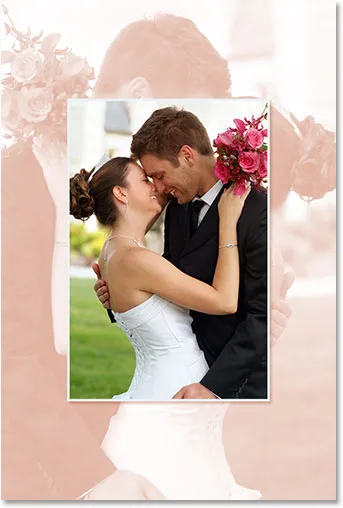
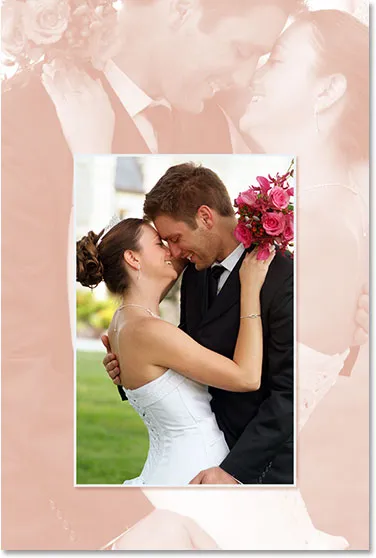
И вот конечный эффект, к которому мы стремимся:

Конечный результат.
Этот урок из нашей серии фотоэффектов. Давайте начнем!
Шаг 1: дублируем фоновый слой дважды
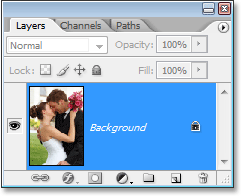
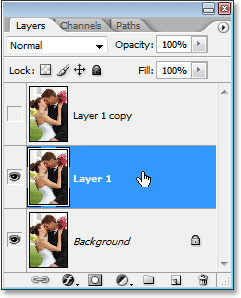
Первое, что нам нужно сделать для этого фотоэффекта, это создать пару копий нашего изображения. Мы можем видеть в палитре слоев, что у нас есть только один слой, фоновый слой, который содержит нашу фотографию:

Палитра «Слои» в Photoshop показывает исходное изображение на фоновом слое.
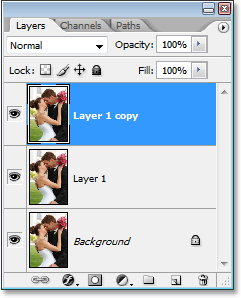
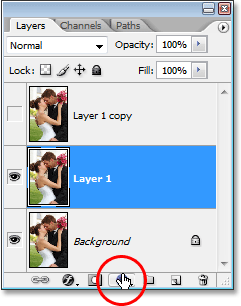
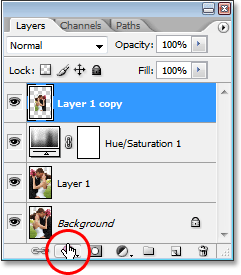
Давайте сделаем пару его копий, и для этого воспользуемся удобным сочетанием клавиш Ctrl + J (Win) / Command + J (Mac). Используйте комбинацию клавиш один раз, чтобы создать первую копию, затем снова используйте ее, чтобы создать вторую копию. Теперь у вас должно быть три слоя в палитре слоев:

Нажмите «Ctrl + J» (Победа) / «Command + J» (Mac) дважды, чтобы создать две копии фонового слоя.
Основная причина, по которой мы создали две копии, состоит в том, чтобы не работать с нашим исходным фоновым слоем, поскольку он содержит информацию о пикселях исходной фотографии, и мы всегда хотим сохранить ее в безопасности на случай, если нам понадобится вернуться к ней.
Шаг 2: Скрыть верхний слой
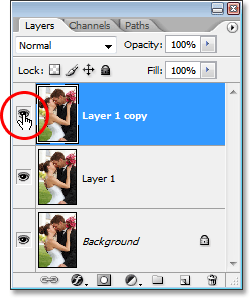
Слой в верхней части палитры слоев станет нашей главной страницей, но сейчас мы будем работать над слоем под ним, который станет нашим фоном. Чтобы увидеть, что мы делаем, нам нужно скрыть верхний слой. Для этого нажмите на значок видимости слоя (значок, похожий на глазное яблоко) слева от слоя в палитре слоев:

Скрыть верхний слой в палитре слоев, нажав на значок видимости слоя (глазное яблоко).
Ничего не случится с вашим изображением, когда вы скроете верхний слой, поскольку все три слоя содержат одно и то же изображение, но теперь мы сможем увидеть, что мы делаем, если превратить слой под ним в фон., что мы будем делать дальше.
Шаг 3: образец цвета из изображения для использования в качестве фона
Давайте создадим наш фон. Сначала нажмите на средний слой в палитре слоев, чтобы выбрать его:

Нажмите на средний слой в палитре слоев Photoshop, чтобы выбрать его.
Нам нужно выбрать цвет из изображения, которое мы собираемся использовать, чтобы раскрасить фон. Для этого возьмите инструмент «Пипетка» из палитры «Инструменты» или нажмите I на клавиатуре, чтобы быстро выбрать его:

Выберите инструмент «Пипетка».
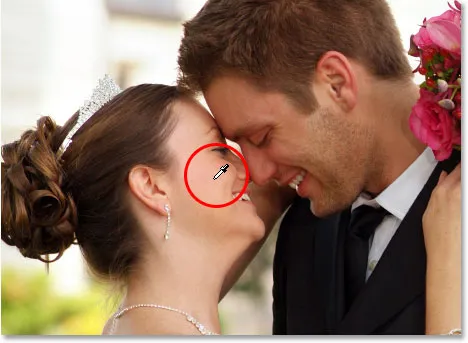
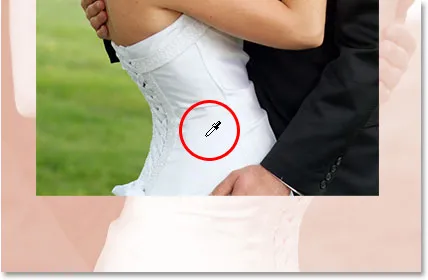
Затем, выбрав инструмент «Пипетка», щелкните область внутри изображения, которая содержит цвет, который вы хотите использовать для фона. Я собираюсь попробовать цвет на щеке женщины, который должен хорошо работать:

Нажмите на изображение с помощью инструмента «Пипетка», чтобы попробовать цвет.
Вы увидите, что цвет отображается как ваш цвет переднего плана в палитре инструментов:

Выбранный цвет теперь отображается в образце цвета переднего плана в палитре «Инструменты».
Шаг 4: раскрасить фон с помощью корректирующего слоя Hue / Saturation
Теперь, когда у нас есть выбранный цвет, давайте использовать его для раскрашивания фона. Нажмите на значок « Новый корректирующий слой» в нижней части палитры «Слои»:

Нажмите на значок «Новый корректирующий слой».
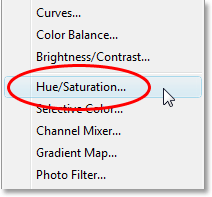
Затем выберите Hue / Saturation из списка:

Выберите «Hue / Saturation» из списка корректирующих слоев.
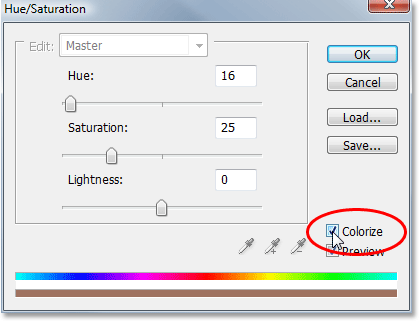
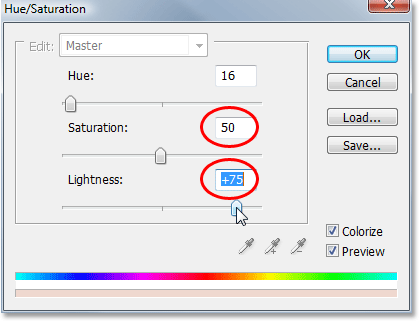
Это вызывает диалоговое окно Photoshop "Hue / Saturation". Нет необходимости возиться с любыми ползунками, пытающимися выбрать цвет, потому что мы уже выбрали цвет, который мы хотим использовать, поэтому все, что нам нужно сделать, это выбрать опцию Colorize в правом нижнем углу диалогового окна:

Щелкните внутри флажка слева от опции «Colorize», чтобы выбрать его.
Как только вы выберете эту опцию, Photoshop продолжит работу и раскрасит изображение, используя выбранный цвет:

Изображение теперь раскрашено, используя цвет, выбранный из него.
Я собираюсь повысить насыщенность цвета, перетаскивая ползунок Насыщенность вправо, пока значение насыщенности не станет равным 50 . Затем, чтобы придать фону размытый вид, я собираюсь перетащить ползунок « Легкость» вправо до значения около 75 :

Увеличьте «Насыщенность» до 50 и «Легкость» до 75.
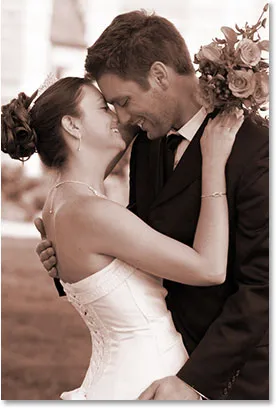
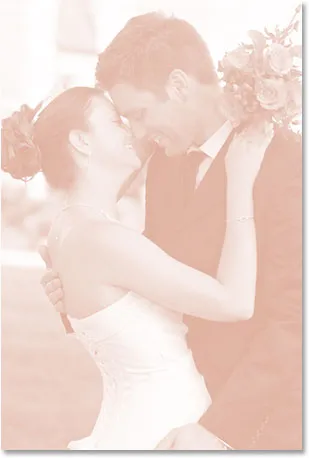
Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна. Вот мое изображение после того, как его раскрасили и осветлили:

Фон теперь раскрашен и выглядит размытым.
Шаг 5: переверните изображение по горизонтали
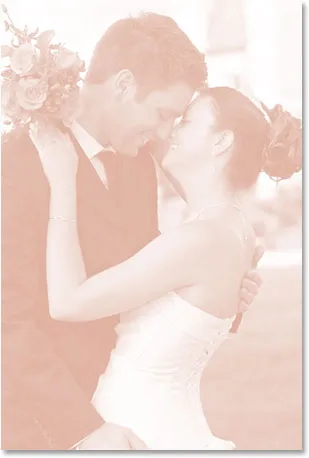
И последнее, что нужно сделать с нашим прошлым. Давайте перевернем его по горизонтали, чтобы он выглядел как зеркальное отражение нашей основной фотографии. Для этого нам сначала нужно выбрать правильный слой. На данный момент у нас есть выбранный корректирующий слой Hue / Saturation в палитре Layers, поэтому нажмите на «Layer 1» под ним, который содержит наше фоновое изображение. Затем перейдите в меню « Правка» в верхней части экрана, выберите « Преобразование», а затем выберите « Отразить по горизонтали» . Фотография перевернется, давая нам «зеркальное отражение» и заканчивая работу над фоном:

Перейдите в Edit> Transform> Flip Horizontal, чтобы перевернуть фон в сторону, создав зеркальное отображение основной фотографии.
Шаг 6: снова включите верхний слой
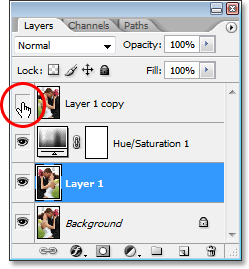
Мы закончили с нашим фоном, поэтому давайте поработаем над нашим основным изображением, которое находится на верхнем слое в палитре слоев. Слой в настоящее время скрыт, поэтому нажмите еще раз на иконку видимости слоя, чтобы снова включить его:

Нажмите еще раз на значок видимости верхнего слоя, чтобы снова включить его.
Когда вы нажимаете на значок, глазное яблоко снова появляется, и оригинальное изображение появляется в документе, временно блокируя фон, над которым мы только что работали, из вида.
Шаг 7: измените размер основного изображения с помощью Free Transform
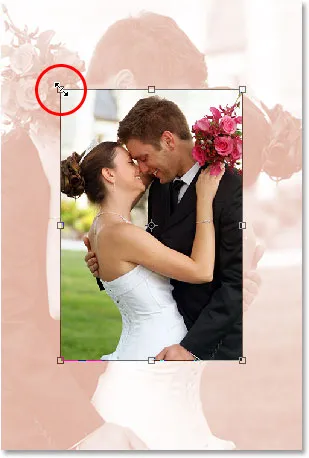
Мы собираемся уменьшить наше основное изображение, и мы сделаем это с помощью команды Free Transform в Photoshop. Сначала нажмите на верхний слой в палитре слоев, чтобы выбрать его. Затем используйте сочетание клавиш Ctrl + T (Win) / Command + T (Mac), чтобы вызвать маркеры Free Transform вокруг изображения. Удерживая нажатой клавишу «Shift» + «Alt» (победа) / « Shift» + «Option» (Mac), перетащите любую угловую ручку внутрь, чтобы уменьшить размер фотографии. Удержание Shift ограничивает пропорции изображения при перетаскивании, а нажатие Alt / Option указывает Photoshop изменить размер изображения от его центра. С вашей стороны судите, насколько маленьким вы хотите сделать свой имидж. Я собираюсь сделать мой примерно 60% от его первоначального размера:

Уменьшите размер исходного изображения с помощью «Free Transform».
Нажмите Enter (Win) / Return (Mac), когда вы будете довольны новым размером изображения, чтобы принять преобразование.
Шаг 8: добавь обводку к основному изображению
Давайте добавим тонкую рамку вокруг нашего основного изображения. Для этого мы будем использовать стиль слоя обводки . Нажмите на иконку Layer Styles в нижней части палитры Layers:

Нажмите на значок «Стили слоев» в нижней части палитры слоев.
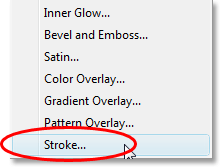
Затем выберите Stroke в нижней части списка стилей слоя:

Выберите «Инсульт» из списка.
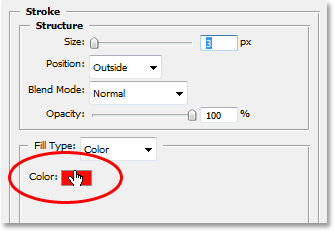
Откроется диалоговое окно « Стиль слоя» в Photoshop с параметрами «Обводка» в средней колонке. Давайте снова выберем цвет для нашего мазка, выбрав цвет из изображения. Для этого щелкните образец цвета, который по умолчанию отображается красным:

Нажмите на образец цвета для обводки, чтобы выбрать новый цвет.
Если щелкнуть образец цвета, появится «Выбор цвета» в Photoshop, в котором обычно вы выбираете новый цвет, но мы собираемся игнорировать его, поскольку мы хотим выбрать цвет непосредственно из самого изображения. Чтобы сделать это, наведите курсор мыши на основное изображение, и вы увидите, как курсор мыши изменится на значок пипетки. Затем, как мы делали раньше, нажмите на область внутри изображения, чтобы попробовать цвет. Я собираюсь попробовать оттенок белого из платья невесты:

Образец цвета изнутри изображения для использования с обводкой.
Когда вы щелкнете внутри изображения, вы увидите, что образец цвета обводки изменился на только что выбранный цвет. Когда вы довольны выбранным цветом, нажмите кнопку «ОК» в правом верхнем углу палитры цветов, чтобы закрыть его (даже если мы никогда не использовали его).
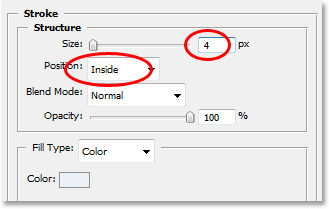
Выбрав цвет обводки, перейдите к параметру « Размер обводки» в верхней части диалогового окна и установите его примерно на 4 пикселя . Возможно, вы захотите установить его немного выше, если вы используете большое изображение с высоким разрешением, но здесь мы не собираемся смотреть на поляроид. Мы хотим что-то более элегантное, особенно если вы делаете это со свадебной фотографией, поэтому постарайтесь сделать свой ход довольно тонким. Кроме того, установите параметр Положение в Inside :

Держите обводку довольно тонкой, установив его «Размер» примерно на 4 пикселя, и измените «Положение» на «Внутри».
Пока не нажимайте ОК. У нас есть еще один стиль слоя для добавления.
Шаг 9: добавь тень
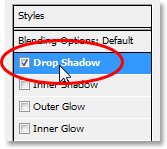
Давайте добавим Drop Shadow до закрытия из диалогового окна Layer Style. Нажмите непосредственно на слова Drop Shadow слева от диалогового окна:

Нажмите прямо на слова «Drop Shadow» слева.
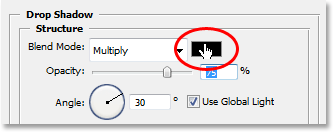
Это вызовет опции Drop Shadow в средней колонке, где опции Stroke были минуту назад. По умолчанию Photoshop устанавливает черный цвет Drop Shadow, но это слишком резко для этого эффекта, поэтому давайте выберем другой цвет. Как и в случае с Stroke, нажмите на образец цвета:

Нажмите на образец цвета Drop Shadow в диалоговом окне Layer Style.
Это снова вызовет палитру цветов в Photoshop, и я снова проигнорирую ее, потому что хочу выбрать цвет непосредственно из изображения. Я хочу, чтобы моя тень была примерно того же цвета, что и для раскрашивания фона, но немного темнее (поскольку это, в конце концов, тень), поэтому я собираюсь взять образец цвета с лица мужчины, что немного темнее, чем у женщины:

Пример чуть более темного цвета из того, что вы использовали для раскраски фона для Drop Shadow.
Когда вы щелкаете внутри изображения, цвет Drop Shadow изменится на тот, который вы только что щелкнули, так что вы можете увидеть предварительный просмотр цвета тени при нажатии. Когда вы довольны цветом, нажмите «ОК» в палитре цветов, чтобы выйти из него. Ваш образец цвета в диалоговом окне «Стиль слоя» теперь изменится на выбранный вами цвет.
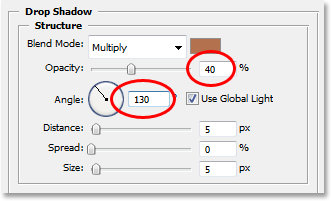
С моим выбранным цветом, я собираюсь снизить непрозрачность моей тени, примерно до 40%, чтобы она не была слишком интенсивной, и я собираюсь изменить угол наклона примерно до 130 ° :

Уменьшите непрозрачность тени примерно до 40% и измените угол примерно до 130 °.
Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна Layer Style. Ваше изображение должно выглядеть примерно так:

Изображение после применения Stroke и Drop Shadow.
Шаг 10: Переместите главное изображение по мере необходимости
Все выглядит хорошо, за исключением одной вещи. Мое основное изображение впереди - это блокирование мужского и женского лица на заднем плане, поэтому первое, что я собираюсь сделать, это переместить основное изображение. Чтобы переместить его, нам нужен инструмент Move, поэтому либо выберите его на палитре Tools, либо нажмите V на клавиатуре:

Выберите инструмент Move.
Затем, с верхним выделенным слоем, щелкните внутри документа и перетащите основное изображение на новое место. Я просто собираюсь перетащить мою вниз немного, поэтому, чтобы убедиться, что я перетаскиваю по прямой линии, я буду удерживать нажатой клавишу Shift при нажатии и перетаскивании:

Перетащите основное изображение на новую позицию с помощью инструмента «Перемещение». Удерживайте «Shift», чтобы перетащить по прямой линии.
Шаг 11: измените размер и переместите фоновое изображение по мере необходимости
Поскольку лица пары на заднем плане по-прежнему блокируются верхней частью моего основного изображения, я собираюсь закончить с помощью увеличения размера моего фонового изображения. Обычно вы не хотите увеличивать размер изображения, потому что оно имеет тенденцию заставлять изображения выглядеть мягкими и тусклыми, но так как это изображение используется просто как фон, мы можем сойти с рук. Прежде чем я смогу сделать фон больше, мне сначала нужно выбрать его слой, поэтому я собираюсь щелкнуть «Слой 1» в палитре слоев, чтобы выбрать его.
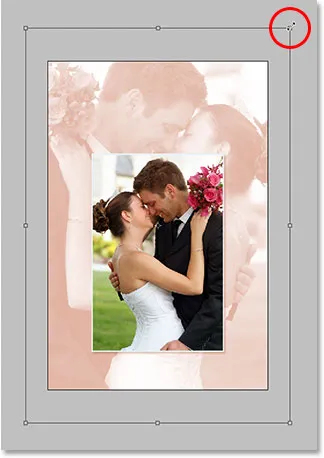
Если вы в настоящее время работаете с изображением в окне документа, вам нужно нажать клавишу F на клавиатуре, чтобы переключить Photoshop в полноэкранный режим с помощью строки меню, иначе вы не сможете Посмотрите, что вы делаете с помощью ручек Free Transform. Затем, как и раньше, я собираюсь использовать сочетание клавиш Ctrl + T (Win) / Command + T (Mac), чтобы вызвать дескрипторы Free Transform, на этот раз вокруг фонового изображения. Я буду удерживать клавишу Shift, чтобы ограничить порции изображения, а также Alt (Win) / Option (Mac), чтобы изменить размер изображения от его центра, и я нажму на любую из угловых ручек и перетащите его наружу, чтобы увеличить мое фоновое изображение:

Увеличение фона с помощью Free Transform.
Я также собираюсь немного изменить положение своего фона, просто щелкнув в любом месте внутри него с активными маркерами «Свободное преобразование» и перетащив его в новое положение. Я собираюсь переместить мое немного вверх и немного вправо, пока мой фон не будет хорошо сбалансирован с основным изображением. Когда вы довольны размером и расположением фонового изображения, нажмите Enter (Win) / Return (Mac), чтобы принять изменения, и все готово!
Здесь, после того, как мой фон стал немного больше и немного переместился, чтобы он лучше сочетался с основным изображением, мой законченный эффект:

Конечный эффект.
И там у нас это есть! Вот как использовать фото в качестве собственного фона в Photoshop! Посетите наш раздел «Фотоэффекты», чтобы узнать больше об эффектах Photoshop