
Что такое WebSocket?
Представьте себе, что вы пишете электронное письмо другу или коллеге. Вы всегда начинаете с Привета, сопровождаемого контекстом и заканчиваете Благодарностью. Теперь представьте, что вы и ваш друг / коллега ведете разговор один на один. Вы бы по-прежнему начинали каждый текст с Привет, а заканчивали Спасибо? Большое НЕТ, верно? Это практически подводит итог HTTP и WebSocket.
Техническое понимание WebSocket
WebSocket - это протокол двусторонней связи. Он обеспечивает полнодуплексное соединение. Давайте разберемся, насколько эти термины значимы.
Оглядываясь на наш пример электронных писем и личных бесед, электронные письма обозначают протокол HTTP, а личные беседы - протокол WebSocket. Это не значит, что электронные письма отправляются по протоколу HTTP, нет. Электронные письма в основном используют протоколы SMTP, но пока не будем об этом беспокоиться. Основным выводом из примера является открытие и закрытие основной связи между двумя сторонами, обменивающимися информацией.
HTTP обменивается информацией, открывая новое соединение в каждом цикле запрос-ответ. Поэтому каждый раз, когда вы отправляете запрос или получаете ответ, HTTP устанавливает новое соединение. Думайте о соединении как о просто безопасной линии для передачи информации. Как только ваша информация доставлена, HTTP закрывает соединение.
WebSocket держит соединение открытым для вас, чтобы вы могли обмениваться информацией по одной линии, пока один из вас не закроет соединение.
Немного более технический …
Хорошо, я понял, что соединение осталось открытым. Как это поможет мне? Я не чувствую никакой разницы, отправляю ли я электронные письма или сообщения чата.
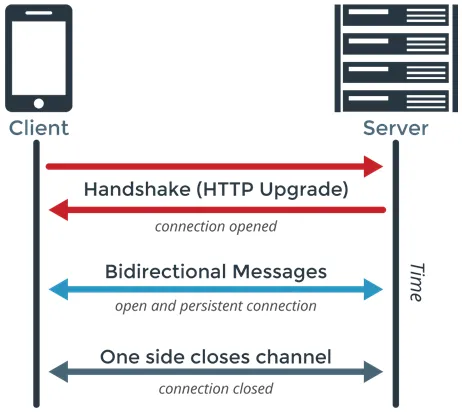
Вы правы. Как конечный пользователь, разница не видна вам. Давайте думать как разработчик приложений. Когда я говорю, откройте безопасную линию для обмена информацией, в этом участвует процесс. Это обычно упоминается как рукопожатие. Это процесс, при котором обе машины, участвующие в диалоге, соглашаются открыть порт для отправки и получения информации. Теперь эти порты заблокированы друг для друга и не могут использоваться для третьей машины.
Для установления связи протокол HTTP отправляет и получает дополнительные байты, чтобы подтвердить, свободен ли порт на обеих машинах, и получить сведения о порте. Эти дополнительные байты являются накладными, когда требуется частый обмен информацией. Следовательно, WebSocket.
Когда использовать WebSocket, а когда нет?
Безусловно, очевидно, что WebSocket полезен только тогда, когда требуется частый обмен информацией. WebSocket обеспечивает дуплексное соединение. Это означает, что информация может быть отправлена и получена одновременно. Очевидно, это происходит за счет блокировки порта до тех пор, пока не будет произведен обмен информацией о времени. Таким образом, использование WebSocket является компромиссом между сохранением важных байтов и обеспечением более быстрого общения за счет более длительной блокировки порта.
Лучший вариант использования WebSocket - это когда вам нужны очень быстрые данные в реальном времени, например, цены на акции. Цены на акции меняются каждую секунду. Таким образом, использование HTTP потратит решающее время на ненужные рукопожатия, и кавычки станут устаревшими. Вместо этого используйте WebSocket и сделайте это быстрее.
Наоборот, если вы можете позволить себе задержку в несколько миллисекунд в информации, которую вы ищете, вы должны перейти на HTTP.
Как появился WebSocket?
В первые дни Интернет представлял собой гигантскую сеть страниц, содержащих текстовую информацию. В основном это были статические страницы, что означало, что информация была постоянной и не менялась при последующих поисках. Со временем богатый контент, такой как изображения, стал неотъемлемой частью веб-страниц. Страницы также стали динамичными, что означало, что теперь информация на страницах может генерироваться на основе запросов.
Это привело к прогрессу в технологиях с изобретением Dynamic HTML, JavaScript и т. Д. Все они были очень продвинутыми, но использовали протоколы HTTP. Проблема с протоколами HTTP - соединение не было дуплексным. Общение было однонаправленным. В любой момент времени либо клиент может отправить запрос на сервер, либо сервер может ответить.
Это дало возможность для протоколов WebSocket, позволяющих полнодуплексное соединение для улучшения пользовательского опыта.
Понимание термина «полный дуплекс»
Мы довольно часто встречаем термин «дуплекс». Что это на самом деле означает?
В HTTP запрос всегда инициируется клиентом. Это означает, что если клиент не отправит запрос, сервер не будет отвечать. Это делает общение однонаправленным.
В WebSocket и клиент, и сервер могут одновременно передавать сообщения друг другу. Клиенту не нужно делать запрос каждый раз, когда требуется какой-то ответ. Это делает соединение двунаправленным.
Теперь, чтобы достичь двунаправленности, нужно думать, что в каждый момент времени поддерживаются две связи. Это где WebSocket отличается. WebSocket делает это через одно TCP-соединение. Это называется дуплексным соединением, что означает двустороннюю связь по одному каналу.

Атрибуты, события и методы WebSocket
Давайте создадим соединение WebSocket. Следующая команда делает это для нас:
var Socket = новый WebSocket (URL, (протокол);
Новый метод WebSocket - это открытый метод API, который возвращает установленное соединение с URL-адресом, указанным в качестве первого параметра и придерживающимся необязательного параметра протокола.
1. Атрибуты
Как только соединение установлено, у нас есть следующие атрибуты в нашем объекте Socket:
я. Socket.readyState
Атрибут только для чтения, который сообщает состояние соединения.
0 - Соединение еще не установлено.
1 - Соединение установлено, и связь возможна.
2 - Соединение проходит через рукопожатие.
3 - Соединение было закрыто или не может быть открыто.
II. Socket.bufferedAmount
Атрибут только для чтения, который сообщает количество байтов, помещенных в очередь с помощью метода send ().
2. События
я. Socket.onOpen
Событие срабатывает при открытии соединения.
II. Socket.onMessage
Событие запускается, когда клиент получает сообщение от сервера.
III. Socket.onError
Событие вызвало ошибку связи.
внутривенно Socket.onClose
Событие сработало, когда соединение закрыто.
3. Методы
я. Socket.send (данные)
Метод send передает данные, используя соединение.
II. Socket.close ()
Этот метод завершает существующее соединение.
пример
var socket = new WebSocket(“ ws://echo.websocket.org ”);
if (socket.readyState === WebSocket.OPEN)(
socket.send(“Hello World”);
)
if (socket.readyState === WebSocket.OPEN)(
socket.close( );
)
Пример из реального мира
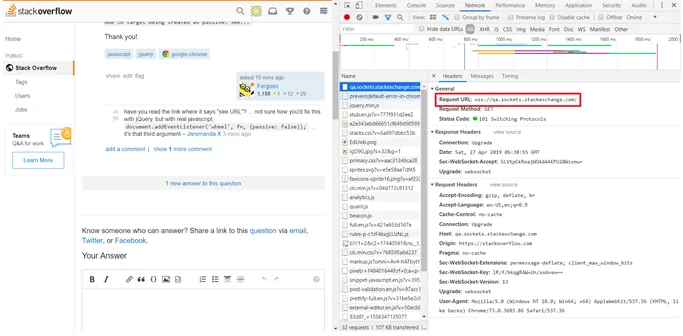
StackOverflow - это очень популярный веб-сайт, который использует WebSocket для отправки уведомлений при появлении нового ответа на вопрос.

Рекомендуемая статья
Это было руководство к Что такое WebSocket? Здесь мы обсудили понятия, определения, атрибуты WebSocket, события и методы WebSocket. Вы также можете просмотреть наши другие предлагаемые статьи, чтобы узнать больше -
- Является ли Hadoop открытым исходным кодом?
- Что такое наследование Java?
- Что такое многопоточность в C #?
- Что такое веб-службы ASP.Net?
- Создание и методы многопоточности в C #