
Маскировка изображения в After Effects
Маска в After Effects - это контур или путь для изменения свойств слоев, который мы можем маскировать текстом, изображениями, видео и векторными изображениями. Существует три типа маскирования: отслеживание, пути слияния и традиционные функции маскирования. Маскирование играет ключевую роль в индустрии видеопроизводства, потому что после съемки им может понадобиться удалить что-то из видео, поэтому в таком случае они предпочитают только маскировку. Большая часть анимации заголовка также выполняется с помощью маскировки текста.
Вы можете подумать, что маска легко доступна в фотошопе, премьере и т. Д., Почему мы должны использовать эффекты после… давай посмотрим.
Создание маски в After Effects
Существует много способов маскировки изображений в After Effects, давайте рассмотрим несколько важных шагов ниже.
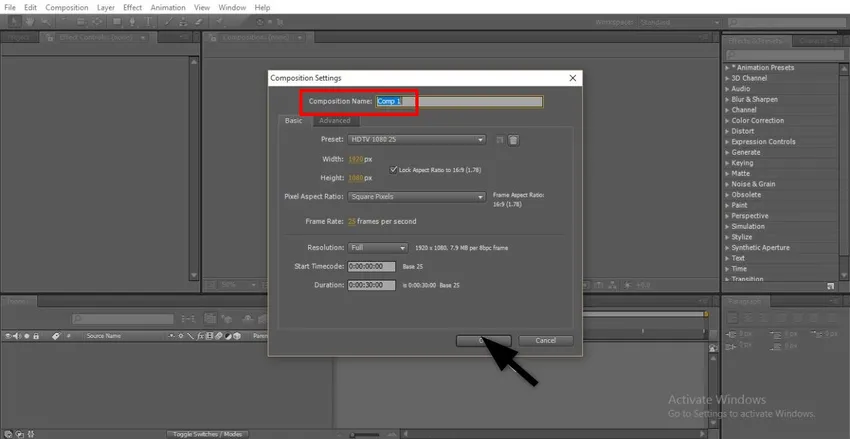
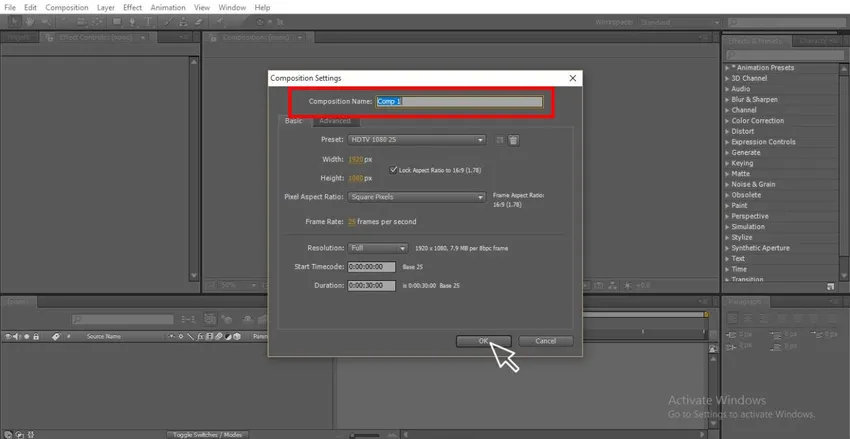
Шаг 1: Начните новую композицию .

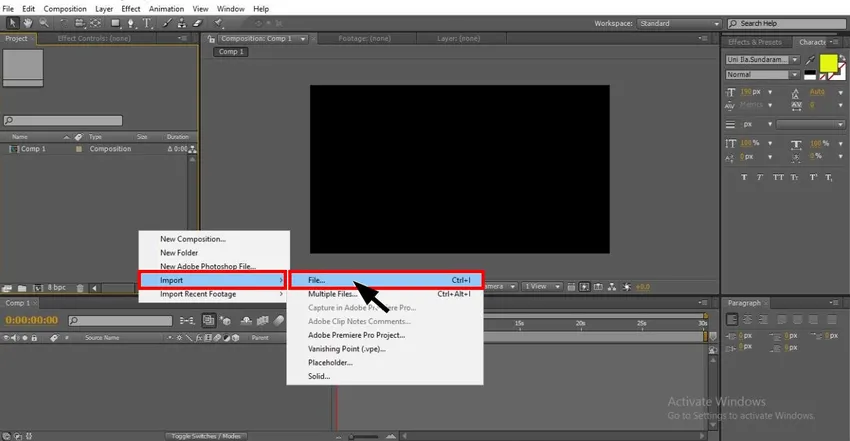
Шаг 2: Импортируйте отснятый материал в файл.

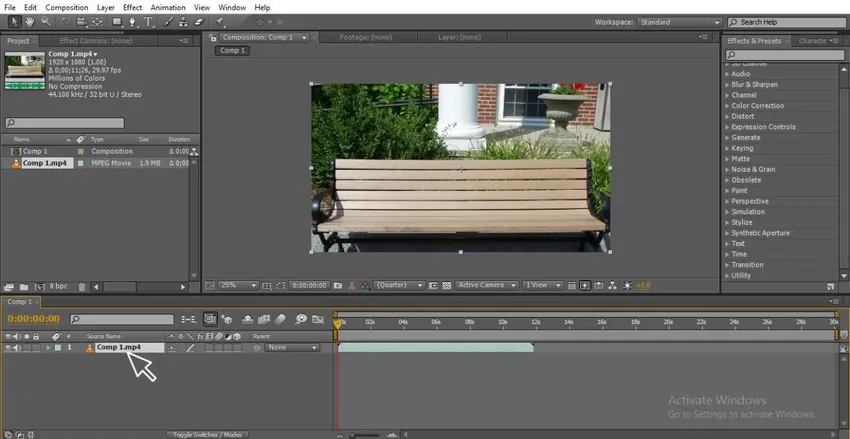
Шаг 3. Импортируйте отснятый материал на временную шкалу, всегда импортируйте отснятый материал, когда вы находитесь в процессе обучения.

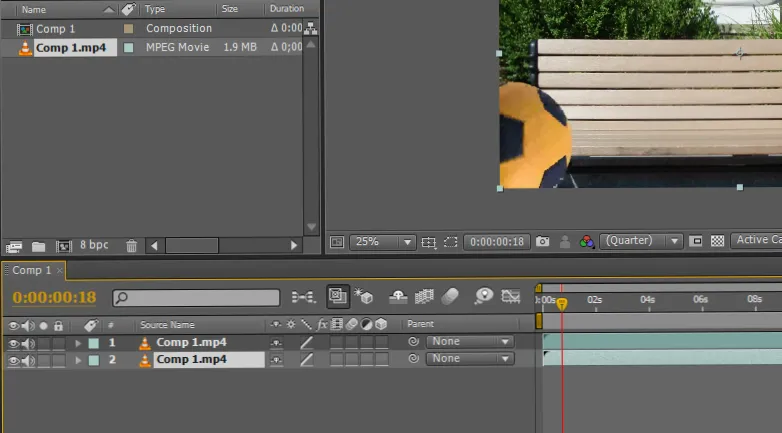
Шаг 4: Теперь нам нужно создать дублирующиеся кадры или импортировать соответствующие кадры для маскировки.

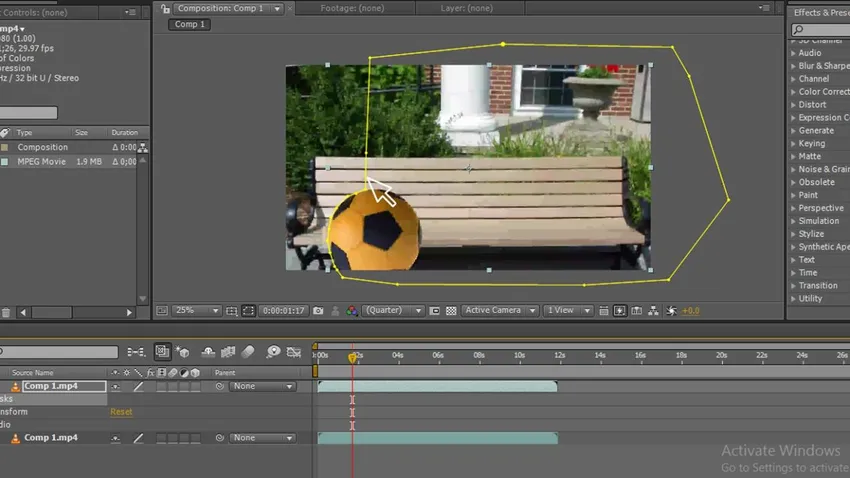
Шаг 5: Здесь я импортирую видео.

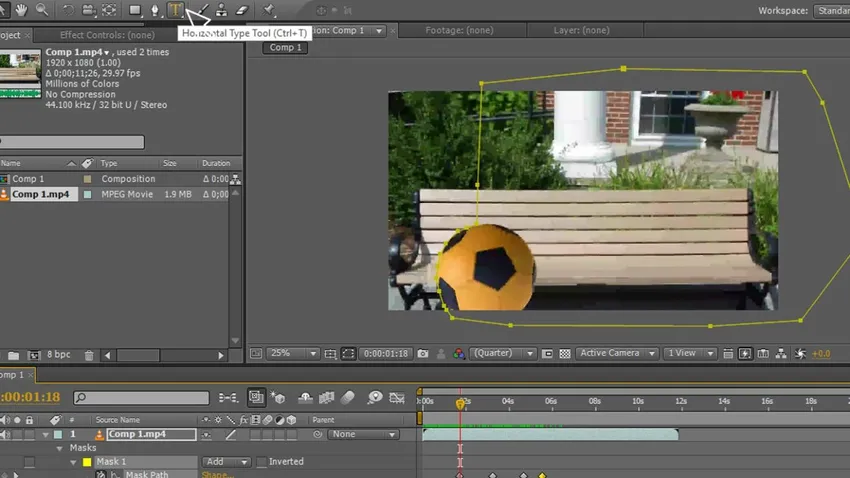
Шаг 6: Здесь шар, перемещающийся с одной стороны на другую, указывает время.

Шаг 7: Мы можем использовать инструмент выделения или инструмент пера, чтобы выбрать путь для маскировки, здесь я выбираю инструмент пера, чтобы нарисовать путь.

Шаг 8: Выберите точку, с которой нам нужно начать маскировку.

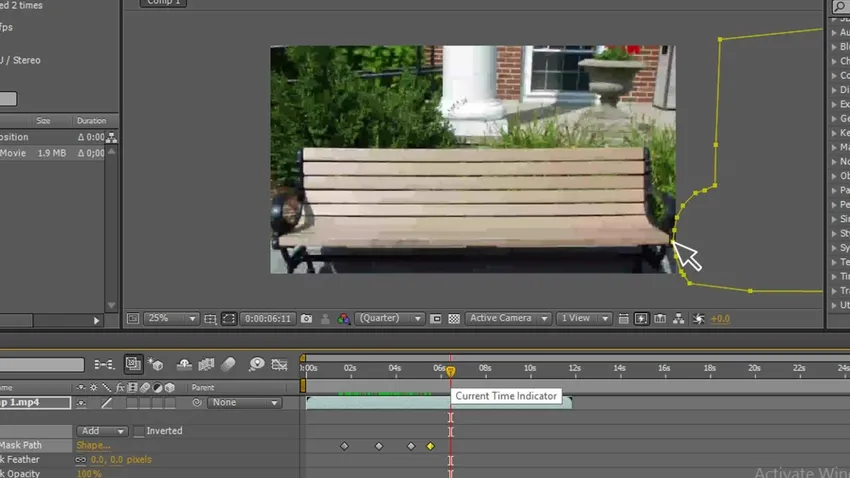
Шаг 9: Нам нужно нарисовать контур с помощью инструмента «Перо», здесь мы нарисовали контур от шара до поверхности, где мы будем маскировать слой, мы будем маскировать контур.

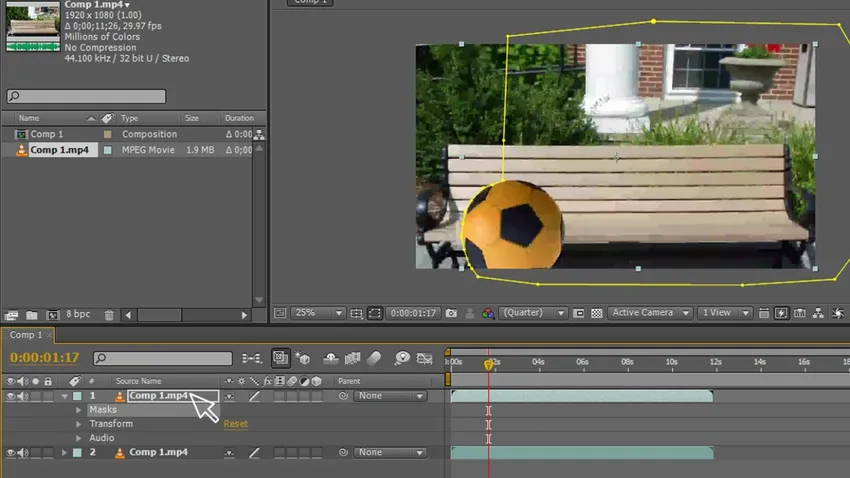
Шаг 10: Всегда держите слой маски сверху, потому что нам нужно поместить оригинальный материал в нижний слой ниже.

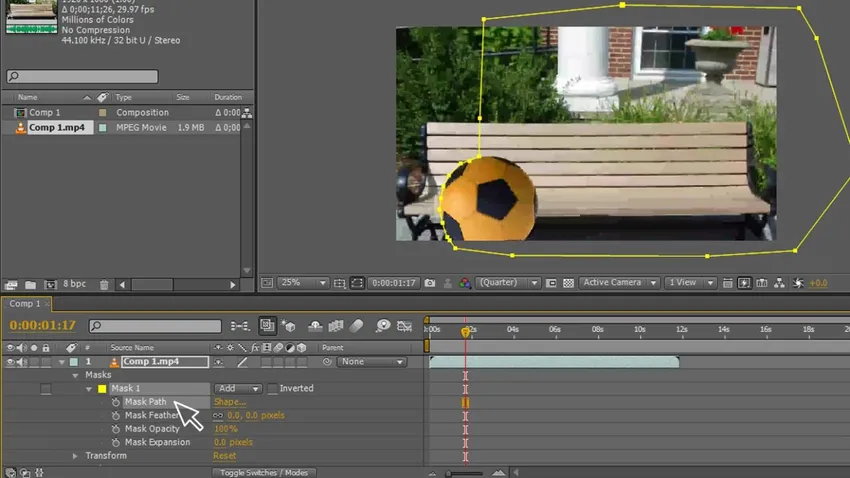
Шаг 11: Теперь перейдите к маске - маска - маска пути, здесь нам нужно выбрать точки, где нам нужно следовать за объектом с путем маски.

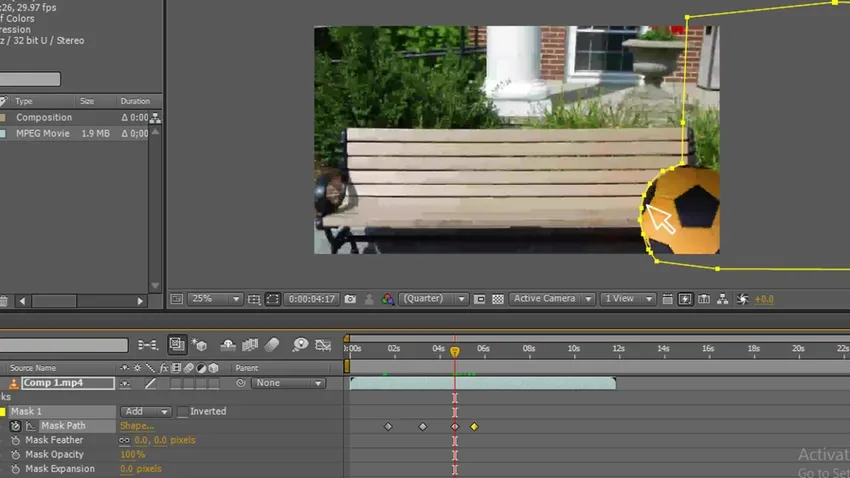
Шаг 12: Нам нужно переместить путь вместе с объектом, мы сохранили три-четыре точки, чтобы следовать за объектом, мы можем найти маску, следующую за объектом

Шаг 13: Нам нужно двигаться до конца движения.

Мы закончили рисовать фигуру и создали путь, а также анимировали путь, это просто базовый процесс, теперь мы переходим к следующему этапу маскирования, давайте попробуем замаскировать текст с помощью шарика.
Шаг 14: Выберите текстовый инструмент.

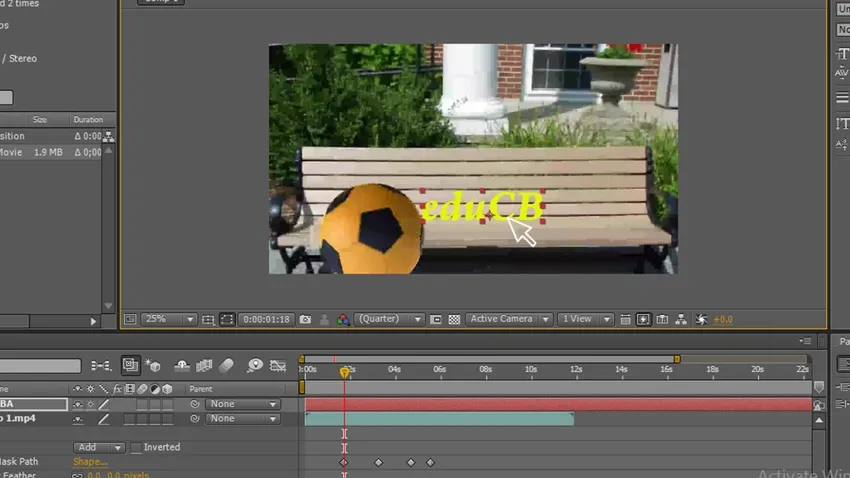
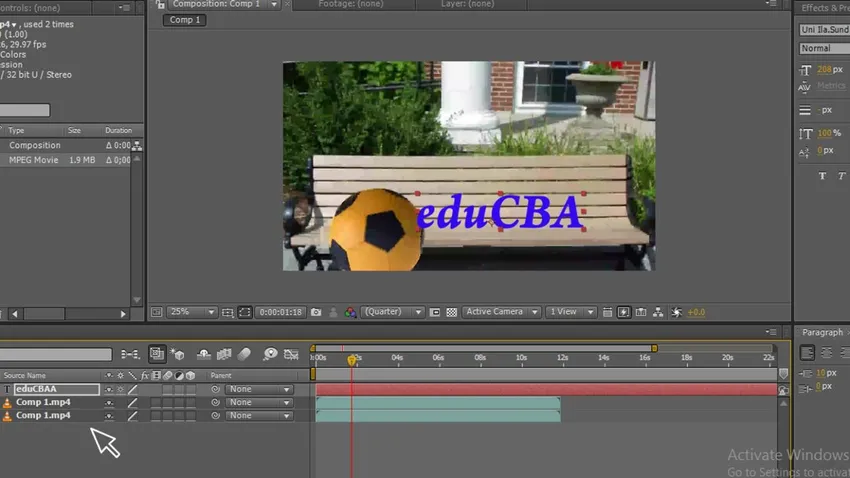
Шаг 15: Введите текст.

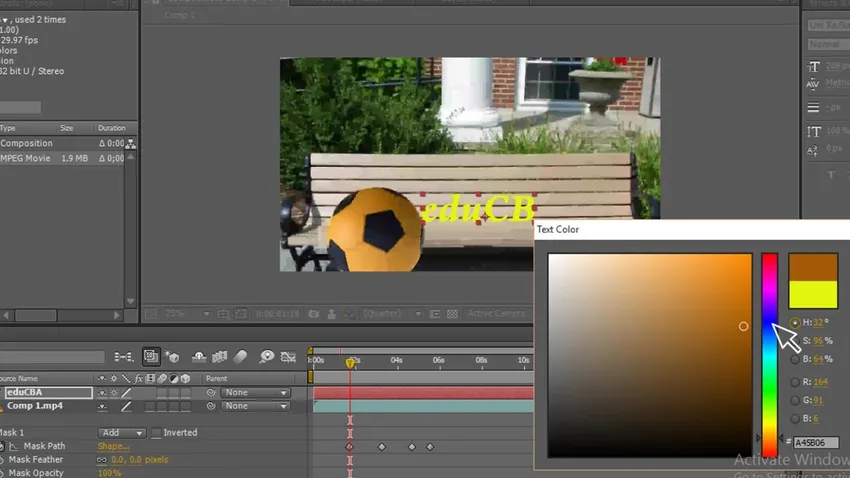
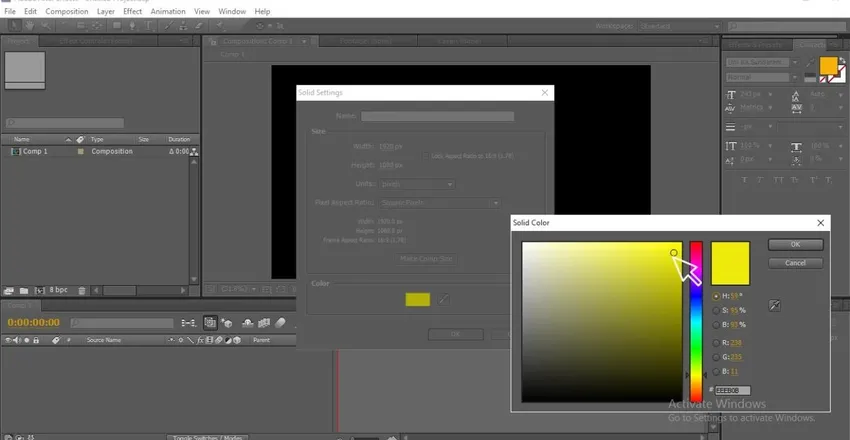
Шаг 16: Выберите цвет для текста, нам нужно каждый раз выбирать идеальный цвет, тогда только у нас будет хороший внешний вид.

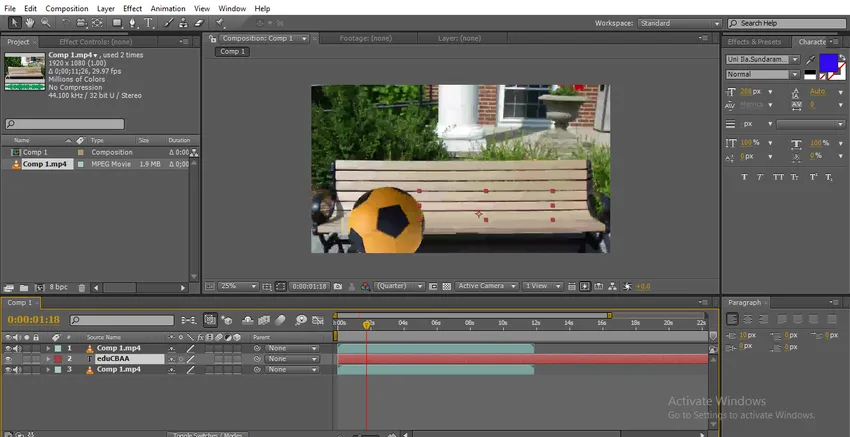
Шаг 17: Мы видим, что у нас есть три слоя отснятого материала, дубликат и текст, здесь у нас есть текстовый слой сверху.

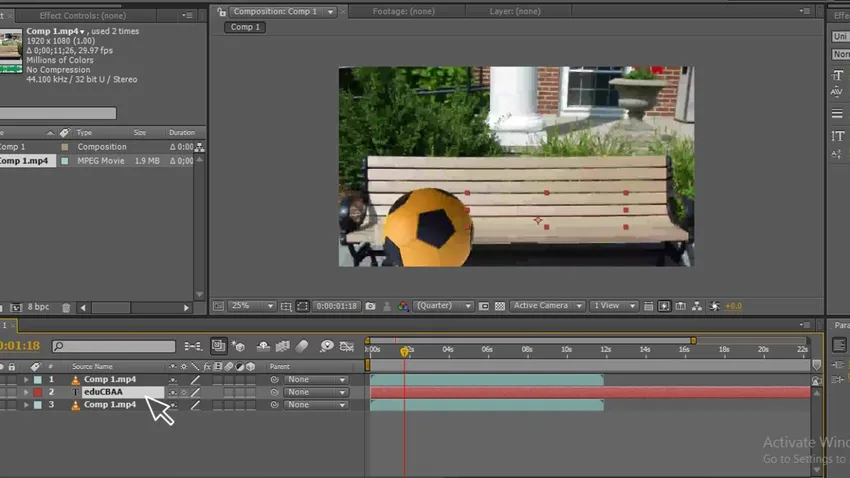
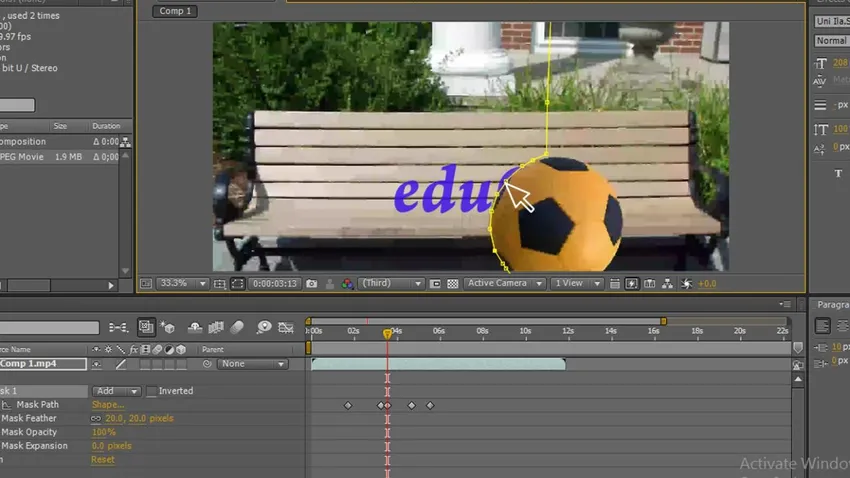
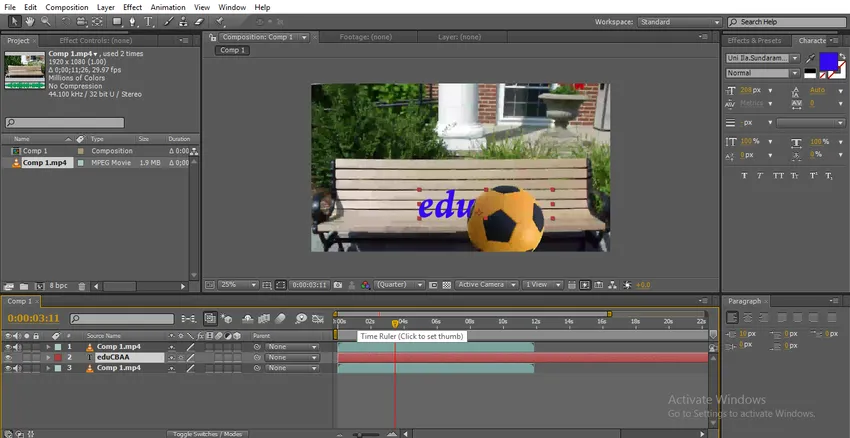
Шаг 18: Переместите текстовый слой в середину, чтобы мы могли замаскировать текст с помощью указанного выше слоя, который отображается как шарик, маскирующий текст, теперь мы не можем видеть текст, потому что слой маски скрыл текст, когда мы перемещаем слой маски мы можем увидеть текст.

Шаг 19: Теперь посмотрите на картинку, она показывает, как мяч замаскировал текст, у нас есть оригинальный слой ниже текстового слоя в середине и верхней маске.

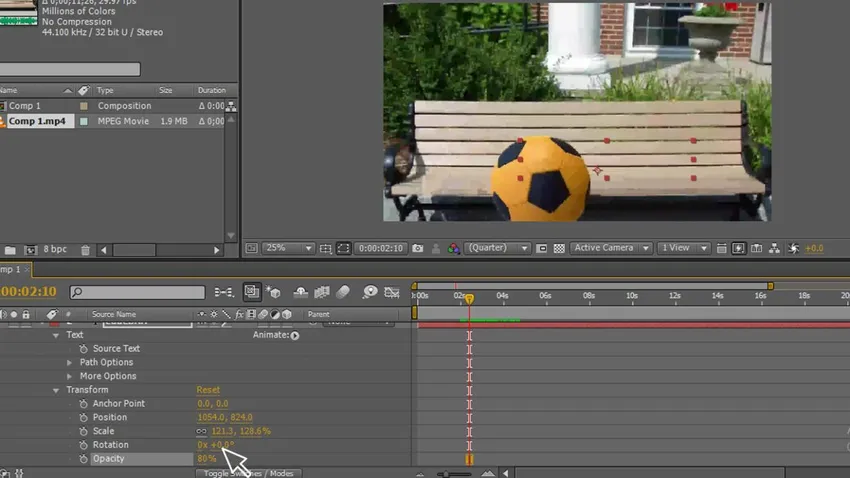
Шаг 20: Теперь перейдите к text-transform - opacity и измените значение opacity по своему усмотрению. Я оставил opacity равным 80, когда вы применяете opacity, мы можем видеть реалистичное изображение.

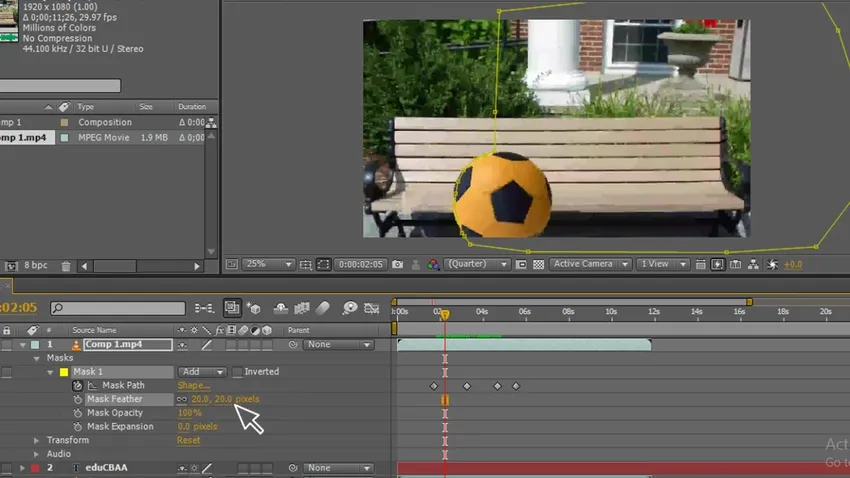
Шаг 21: Перейти к маске - замаскировать перо - Измените перо, лучше менять перо в каждый момент объекта, всякий раз, когда мы чувствуем, что объект отличается, нам нужно изменить перо, чтобы получить естественное ощущение Изображение.

Шаг 22: Настройте ключевые кадры. Нам нужно корректировать ключевые кадры в каждый момент, когда объект движется по нашему пути, что может не соответствовать объекту, поэтому нам нужно хорошо наблюдать и сопоставлять путь и корректировать ключевые кадры в соответствии с объектом.

Шаг 23: Здесь мы идем, теперь мы видим анимацию.

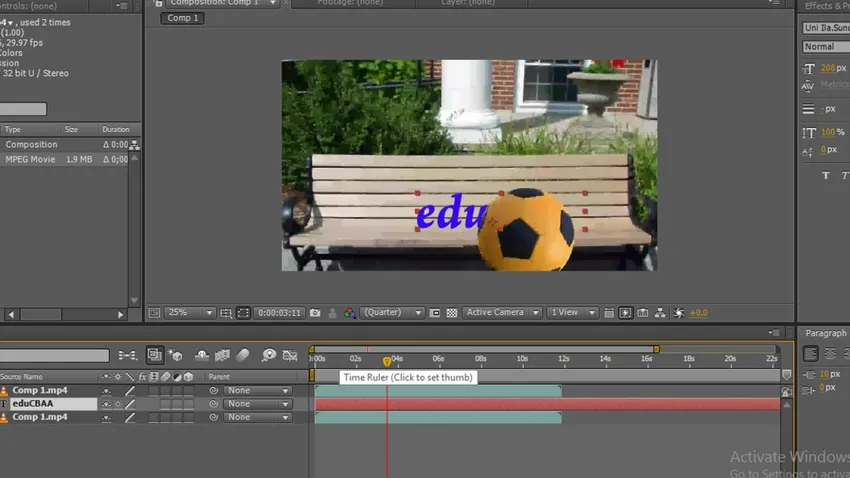
Шаг 24: Когда мяч движется, текст попадает за мячом.

В этом процессе мы сделали маскирование пути, мы замаскировали текст с помощью шарика, чтобы сделать ход, затем повторили его, затем нарисовали путь для мяча, затем мы анимировали путь для перемещения, и мы создали и поместили текст под слоем маски и над исходным слоем, тогда мы анимировали шар, чувствуя, что шар скрыл текст.
Маскировка маленького текста
Чтобы замаскировать небольшой текст, выполните следующие действия.
Шаг 1: Начните новую композицию.

Шаг 2: Выберите сплошной слой с привлекательным цветом.

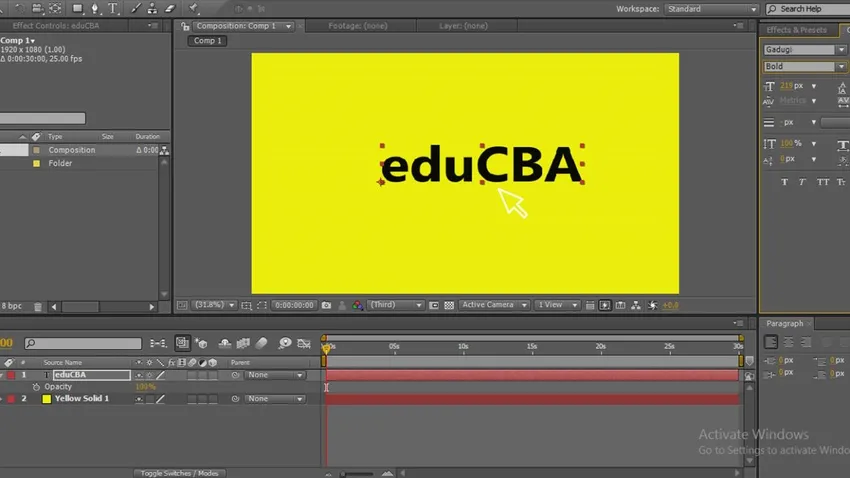
Шаг 3: С помощью текстового инструмента введите текст.

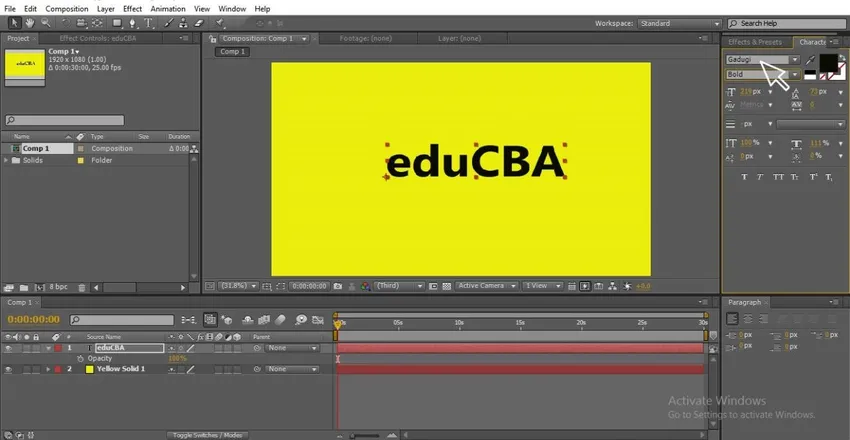
Шаг 4: Выберите хороший стиль, который соответствует вашим мыслям.

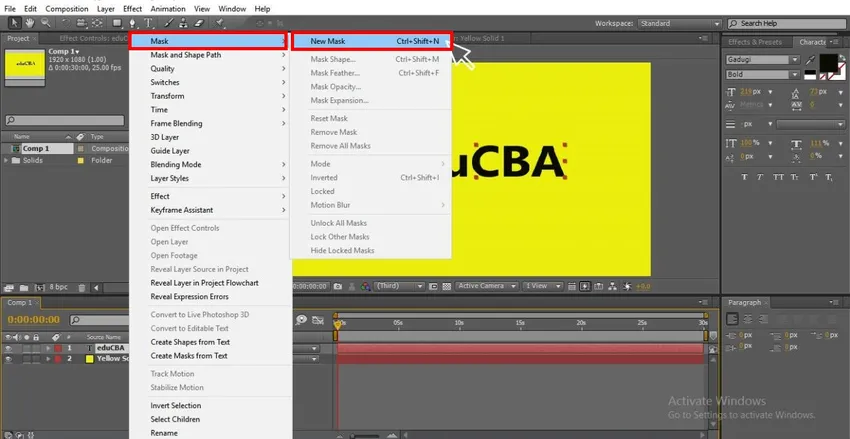
Шаг 5: Теперь щелкните правой кнопкой мыши по тексту и перейдите к маске и выберите новую маску, где вы можете использовать сочетание клавиш CTRL + SHIFT + N.

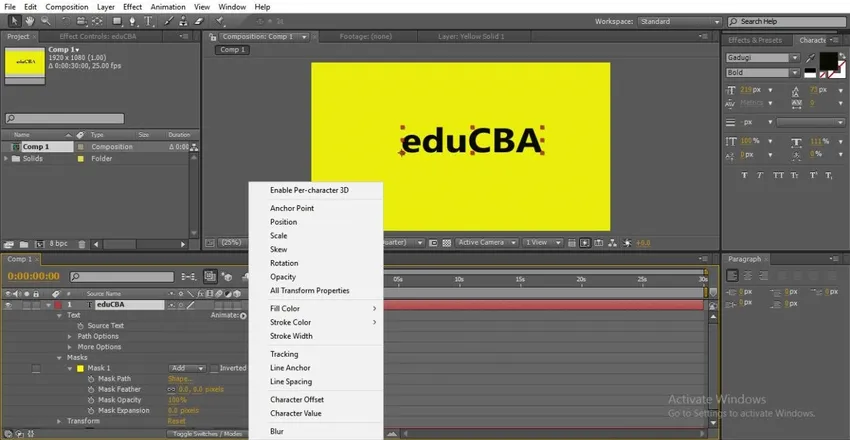
Шаг 6: Перейдите к тексту и нажмите на анимацию, здесь мы можем увидеть различные типы анимации.

Шаг 7: Если мы перейдем к тексту и, выбрав позицию, мы можем анимировать текст.

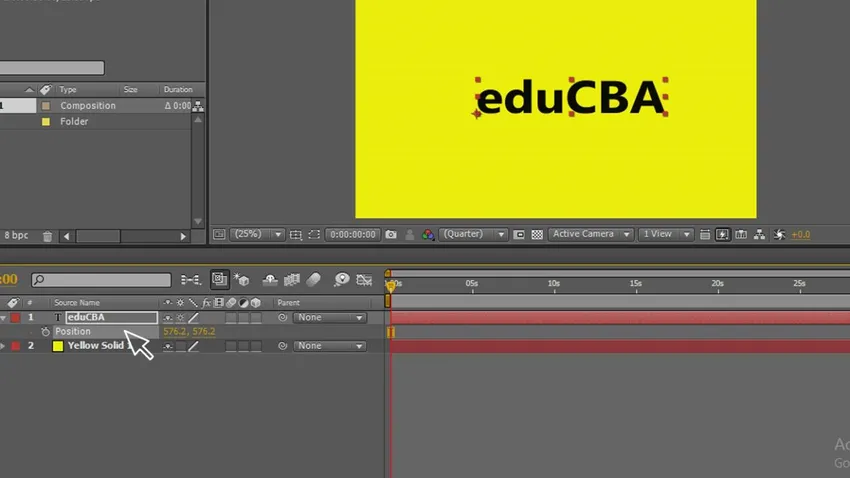
Шаг 8: Но в этом случае текст анимируется на экране от одной стороны к другой, но при маскировании мы анимируем в пределах пути, давайте посмотрим, как это работает на следующем шаге.
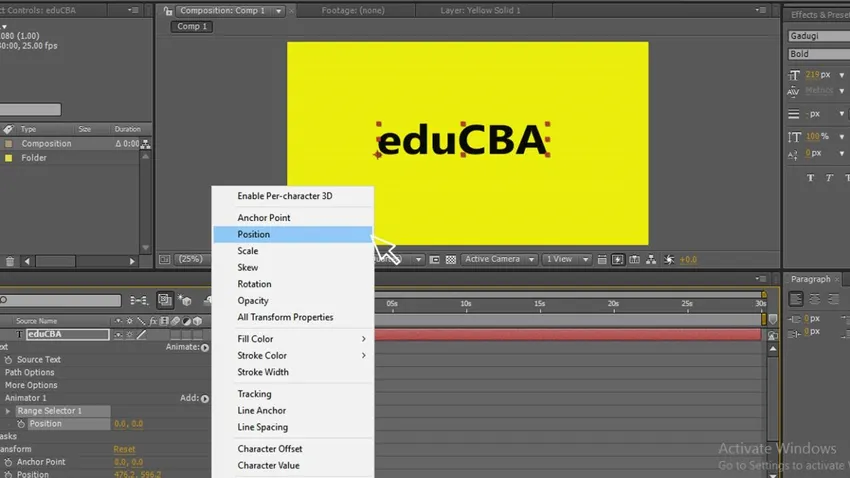
Шаг 9: Перейдите к тексту и нажмите на анимацию, и мы получим подопции, в которых выберите Положение.

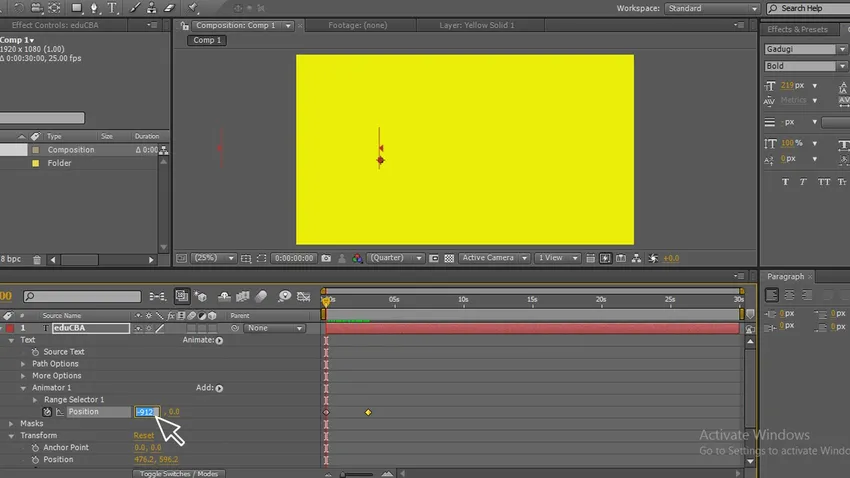
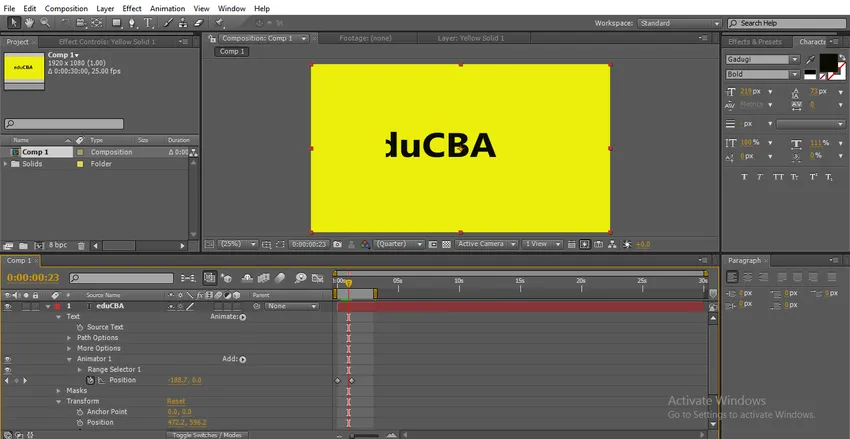
Шаг 10: Теперь дайте две точки, где начинать и где заканчивать, измените значения начала и конца, укажите начальное значение, где текст скрывается здесь, который я дал 912.

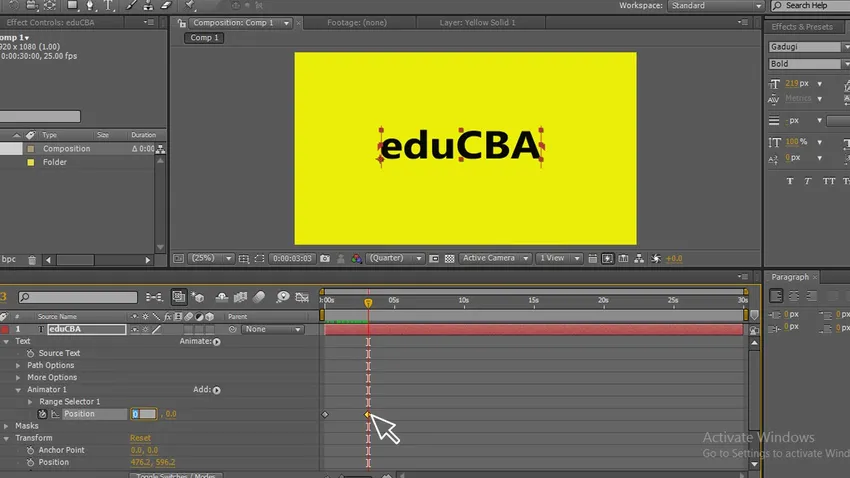
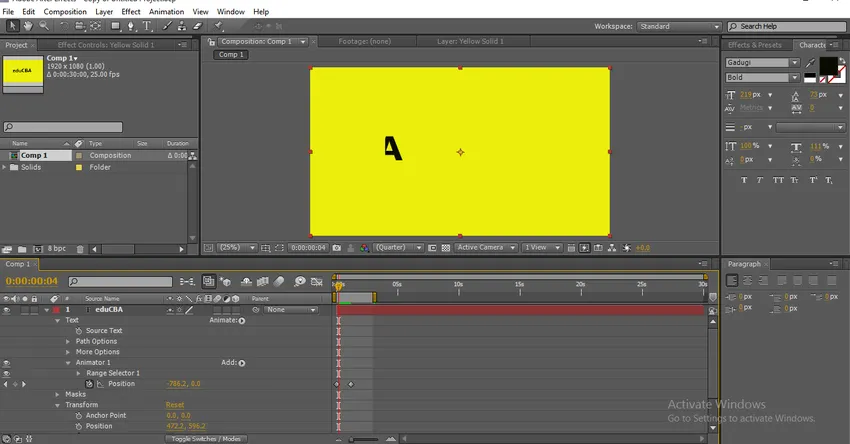
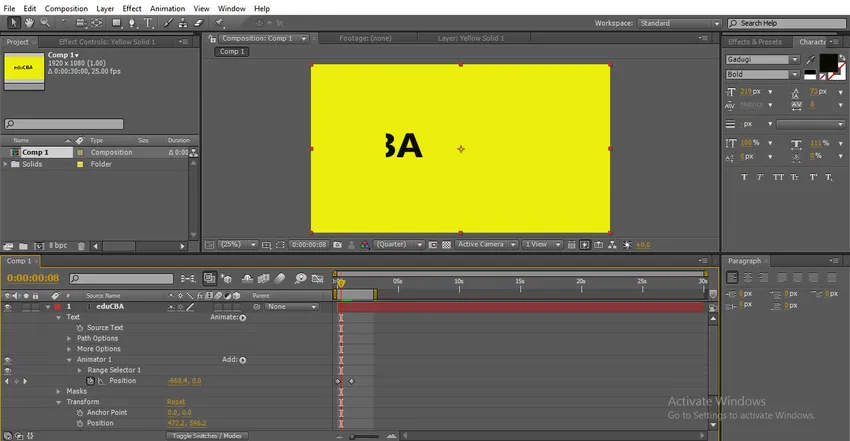
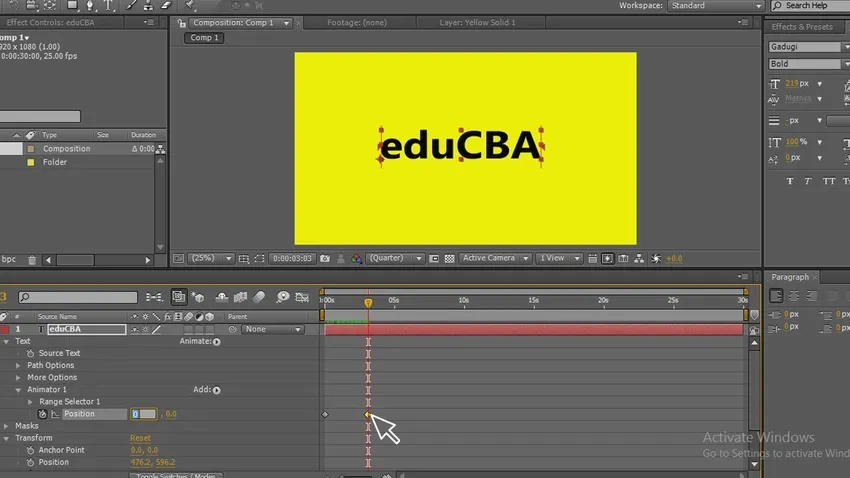
Шаг 11: Укажите конечную точку как 0, где текст получает свою прежнюю позицию. Теперь вы можете видеть, что текст оживляет в пути.

Шаг 12: Здесь мы идем, теперь мы можем видеть. Как текст анимируется в текстовом пути.




Вывод
В этом процессе мы создали маскирование текста, для этого мы выбрали текст и применили к тексту путь маски, по которому текст заполняется его маскировкой, затем мы анимировали текст, этот тип анимации используется в цифровых логотипах и анимациях заголовков.
Рекомендуемые статьи
Это руководство по маске в After Effects. Здесь мы обсудим шаги для создания Маски в After Effects и маскировки с небольшим текстом. Вы также можете просмотреть другие наши статьи, чтобы узнать больше-
- Что такое инструменты в After Effects?
- Режимы наложения в After Effects
- Анимация текста в After Effects
- 3D текст в фотошопе
- Основные навыки After Effects | Ты должен знать