В этом уроке Photoshop Effcts мы узнаем, как создать интересный фотоэффект, взяв изображение и превратив его в серию переплетенных полос. В этом уроке мы будем использовать несколько слоев и масок слоев, а также пару обтравочных масок и стиль слоя, и мы включим сетку Photoshop, чтобы выручить нас.
Когда я впервые увидел этот эффект Photoshop, я подумал: «Ух ты, там происходит что-то действительно продвинутое!». Но, как и с большинством вещей в жизни, подумав об этом несколько минут, я понял, насколько все просто, как мы увидим!
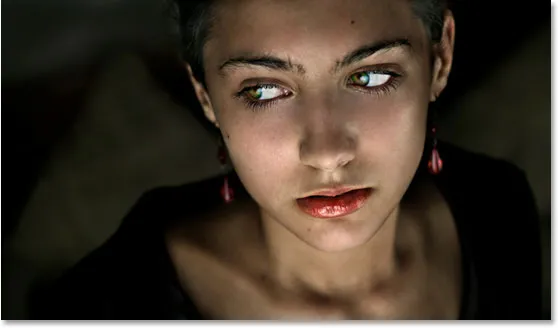
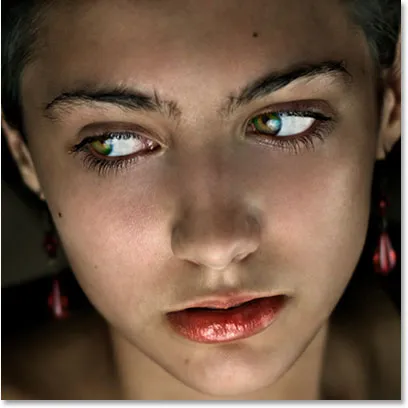
Вот фотография, которую я буду использовать для этого урока. Это то же самое изображение, которое я использовал в учебнике Ghosting An Image, но оно прекрасно работает и с этим эффектом:

Исходное изображение.
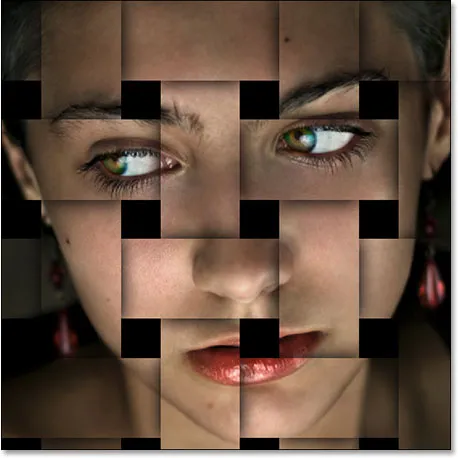
И вот то же изображение после превращения его в плетеные полосы. Обратите внимание на то, как вертикальные и горизонтальные полосы кажутся чередующимися между движением выше и ниже друг друга (отсюда и происходит «переплетение»):

Конечный результат.
Этот урок из нашей серии фотоэффектов. Давайте начнем!
Шаг 1: обрежьте изображение в квадрат
Первое, что нам нужно сделать для этого эффекта, это обрезать изображение в квадрат, хотя технически вы можете оставить изображение размером 4х6 или любого другого размера, но эффект будет выглядеть лучше как квадрат, поэтому давайте обрежем Это. Для этого мы будем использовать инструмент кадрирования Photoshop, поэтому выберите его в палитре «Инструменты»:

Выберите инструмент Crop.
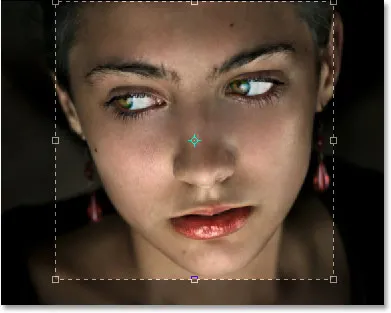
Вы также можете нажать букву C, чтобы быстро выбрать ее с помощью сочетания клавиш. Затем, выбрав инструмент обрезки, удерживайте нажатой клавишу Shift и перетащите выделенную область вокруг лица человека. Удержание Shift говорит Photoshop ограничить выделение идеальным квадратом:

Удерживая клавишу «Shift», перетащите квадратное выделение вокруг лица человека.
Нажмите Enter (Win) / Return (Mac), когда закончите перетаскивать выделение, и Photoshop пойдет дальше и обрежет изображение в квадрат:

Изображение теперь обрезается в квадрат.
Шаг 2: дублируем фоновый слой дважды
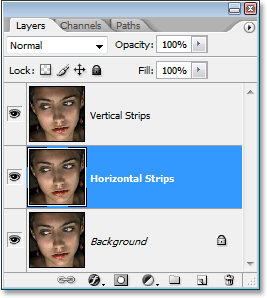
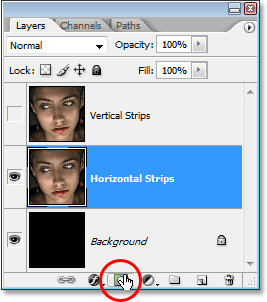
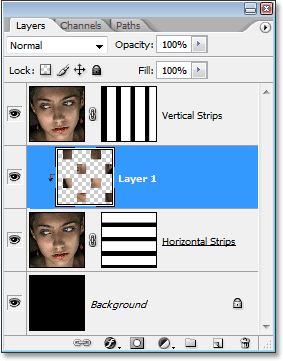
Следующее, что мы собираемся сделать, это создать пару копий нашего изображения. Если мы посмотрим на палитру слоев, то увидим, что в настоящее время у нас есть один слой с именем Background, и он содержит наше исходное изображение (или, по крайней мере, то, что осталось от нашего исходного изображения теперь, когда мы обрезали его). Нам нужно дублировать фоновый слой пару раз, поэтому используйте сочетание клавиш Ctrl + J (Win) / Command + J (Mac), чтобы дублировать его один раз, а затем снова используйте тот же самый ярлык клавиатуры, чтобы создать вторую копию. Вы должны увидеть три слоя в палитре слоев. Дважды щелкните по названию слоя сверху и переименуйте его в «Вертикальные полосы», затем дважды щелкните по названию слоя ниже и переименуйте его в «Горизонтальные полосы»:

Нажмите «Ctrl + J» (Победа) / «Command + J» (Mac), чтобы создать две копии фонового слоя, затем переименуйте верхнюю «Вертикальные полосы» и нижнюю «Горизонтальные полосы».
Шаг 3: заполните фоновый слой черным
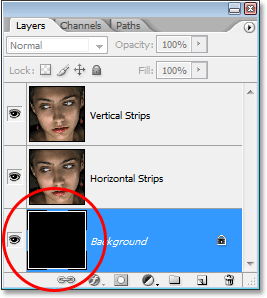
Нажмите D на клавиатуре, чтобы сбросить цвета переднего плана и фона в Photoshop по умолчанию: черный цвет в качестве цвета переднего плана и белый в качестве цвета фона (у вас уже могут быть установлены цвета по умолчанию). Затем нажмите на исходный фоновый слой (нижний слой) в палитре слоев, чтобы выбрать его. Мы собираемся заполнить его черным, а теперь черным цветом в качестве цвета переднего плана мы можем использовать сочетание клавиш Alt + Backspace (Win) / Option + Delete (Mac), которое заполняет текущий выбранный слой текущим цветом переднего плана ( черный). Казалось бы, ничего не произошло с изображением, так как два слоя над фоновым слоем блокируют его вид, но если мы посмотрим на палитру слоев, мы увидим, что миниатюра фонового слоя теперь заполнена черным, сообщая нам, что сам слой залит черным:

Выберите фоновый слой в палитре слоев и нажмите «Alt + Backspace» (Win) / «Option + Delete» (Mac), чтобы залить его черным.
Шаг 4: отключите верхний слой
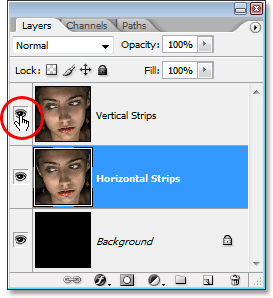
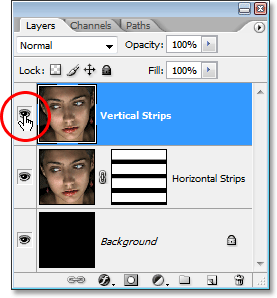
Сначала мы собираемся создать наши горизонтальные полосы, но слой «Вертикальные полосы» сверху заблокирует наше представление, поэтому нам нужно временно отключить его. Для этого щелкните значок видимости слоя ( значок «глазное яблоко») слева от слоя «Вертикальные полосы» в палитре слоев. С самим изображением ничего не произойдет, поскольку слои «Вертикальные полосы» и «Горизонтальные полосы» в настоящий момент идентичны, но при нажатии на значок глазного яблока глазное яблоко исчезнет, сообщая, что слой теперь скрытых:

Нажмите на значок «глазное яблоко» слева от слоя «Вертикальные полосы» в палитре слоев, чтобы временно отключить слой.
Шаг 5: Включите сетку Photoshop
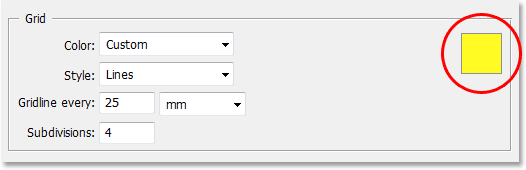
Мы собираемся создать наши вертикальные и горизонтальные полосы, и чтобы помочь нам, мы будем использовать сетку Photoshop. Поднимитесь в меню View в верхней части экрана, выберите Show, а затем выберите Grid. Вы также можете использовать сочетание клавиш Ctrl + '(Win) / Command +' (Mac), чтобы легко включать и выключать сетку. Когда появится ваша сетка, если вы обнаружите, что ее не очень хорошо видно, потому что цвет сетки смешивается с цветами вашего изображения, нажмите Ctrl + K (Победа) / Command + K (Mac), чтобы быстро вызвать Photoshop. Настройки. Затем в раскрывающемся меню вверху выберите «Направляющие», «Сетка» и «Срезы». Отсюда мы можем изменить цвет сетки. В параметрах сетки, нажмите на образец цвета в правом верхнем углу, чтобы открыть палитру цветов Photoshop. Выберите цвет для вашей сетки, который вы сможете увидеть перед вашим изображением, а затем нажмите OK, чтобы выйти из палитры цветов. На скриншоте ниже вы можете увидеть параметры сетки, которые я изменил цвет сетки на желтый:

При необходимости измените цвет сетки в настройках Photoshop.
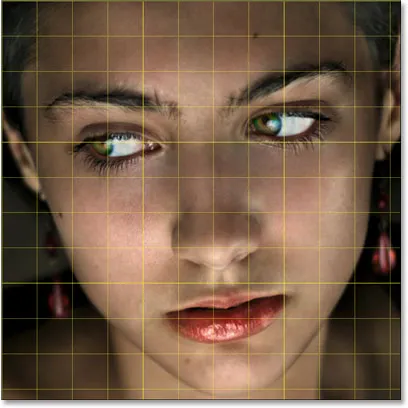
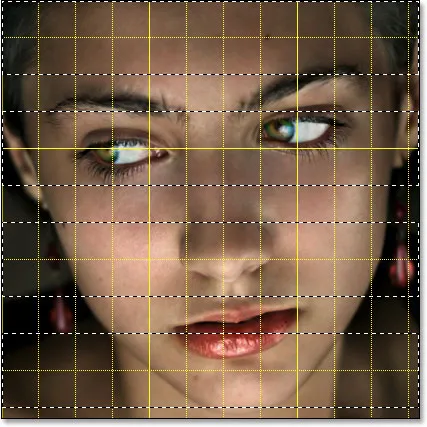
Нажмите кнопку ОК, чтобы выйти из диалогового окна «Настройки». Теперь вы должны увидеть вашу сетку в новом цвете (в моем случае желтый) поверх вашего изображения:

Сетка, показывающая поверх изображения.
Шаг 6: вытяните серию горизонтальных выделений
Давайте сначала создадим наши горизонтальные полосы. Возьмите инструмент Rectangular Marquee Tool из палитры Tools или нажмите M на клавиатуре, чтобы быстро выбрать его:

Выберите инструмент Rectangular Marquee.
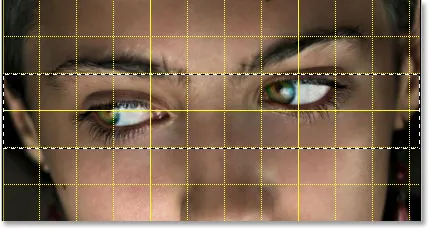
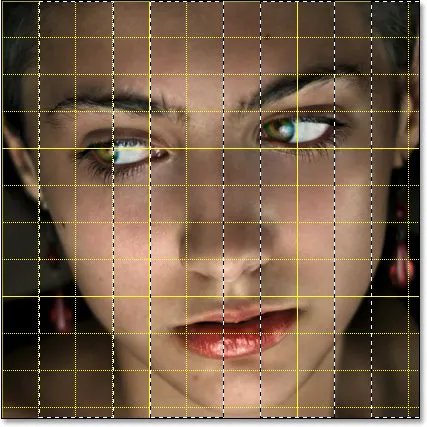
Теперь давайте используем нашу сетку, чтобы помочь нам создать горизонтальные полосы. Сначала убедитесь, что слой «Горизонтальные полосы» выбран в палитре «Слои» (текущий выбранный слой подсвечивается синим цветом). Я собираюсь создать горизонтальные полосы высотой в два ряда сетки, при этом один ряд сетки отделяет их друг от друга. Теперь я хочу убедиться, что глаза женщины включены в конечный эффект, поэтому я начну с того, что перетяну выделение вокруг двух рядов сетки перед ее глазами. По умолчанию мой выбор будет привязан к сетке, поскольку я перетаскиваю, чтобы упростить задачу. Если вы обнаружите, что ваш выбор не привязан к сетке, перейдите в меню « Вид» в верхней части экрана, выберите «Привязать к», а затем - «Сетка». Вы должны увидеть галочку слева от слова «Сетка».
Вот мой выбор вокруг двух рядов сетки перед ее глазами:

Вытяните горизонтальную выделку двумя рядами сетки.
Этот выбор станет одной из наших горизонтальных полос. Теперь давайте создадим остальные из них. Удерживайте нажатой клавишу « Shift», которая скажет Photoshop добавить следующие выделенные элементы к нашему исходному выделению, и растяните больше горизонтальных выделений, сохраняя высокие значения для каждой из двух строк сетки и оставляя один ряд сетки, разделяющий каждый выделенный фрагмент. Ваше изображение должно выглядеть следующим образом:

Удерживая нажатой клавишу «Shift», вытащите оставшиеся горизонтальные выделения, увеличив высоту каждого из двух рядов сетки и оставив один ряд сетки между ними.
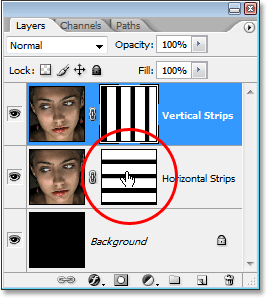
Шаг 7: добавь маску слоя
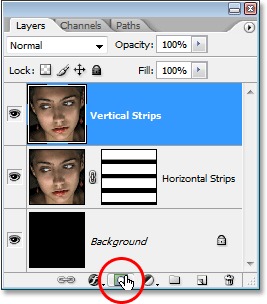
Установив горизонтальные выделения, щелкните значок « Маска слоя» в нижней части палитры «Слои», чтобы добавить маску слоя к слою «Горизонтальные полосы»:

Нажмите на значок «Маска слоя» в нижней части палитры слоев.
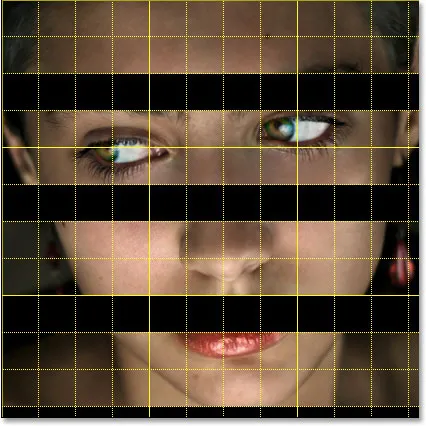
Photoshop добавляет маску к слою и использует созданные нами выделения, чтобы определить, какие части слоя останутся видимыми, а какие будут скрыты от глаз. Области, которые были внутри наших горизонтальных выделений, остаются видимыми, в то время как области, которые находились в столбцах сетки, которые разделяли наши выделения, исчезают, открывая слой, заполненный черным цветом под ним:

После добавления маски слоя, Photoshop скрывает области между нашими выделениями, показывая слой с черным заполнением внизу.
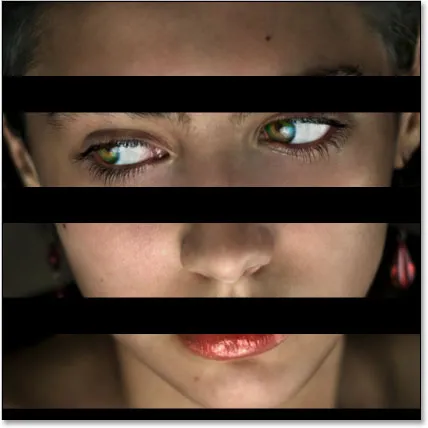
Я собираюсь нажать Ctrl + '(Win) / Command +' (Mac), чтобы временно скрыть мою сетку, чтобы мы могли более четко видеть, что произошло. Теперь мы создали наши горизонтальные полосы:

Горизонтальные полосы теперь созданы.
Шаг 8: снова включи слой "Vertical Strips"
Мы собираемся сделать то же самое сейчас, чтобы создать наши вертикальные полосы. Сначала нажмите на верхний слой «Vertical Strips» в палитре слоев, чтобы выбрать его, затем снова нажмите на значок видимости его слоя, чтобы вернуть глазное яблоко и снова включить сам слой:

Выберите слой «Вертикальные полосы» в палитре «Слои» и еще раз щелкните его значок видимости слоя, чтобы снова включить слой.
Шаг 9: вытяните серию вертикальных выборов
Как и при создании горизонтальных полос, давайте вытянем ряд выделений, на этот раз вертикальных. Мы сделаем вертикальные выделения шириной в два столбца сетки, оставив один столбец сетки между ними. Используйте инструмент Rectangular Marquee Tool, чтобы перетащить свой первый выбор, затем, удерживая нажатой клавишу «Shift», вытащите оставшиеся выборы. Ваше изображение теперь должно выглядеть так:

Перетащите серию вертикальных выборов. Сделайте их шириной в два столбца сетки и оставьте один столбец сетки между каждым выбором, чтобы разделить их.
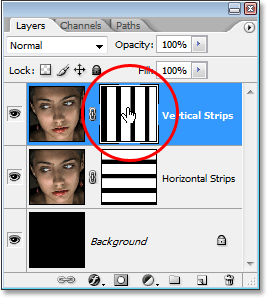
Шаг 10: добавь маску слоя
С нашими вертикальными выделениями на месте, нажмите на иконку Layer Mask внизу палитры Layers:

Добавьте маску слоя к слою «Вертикальные полосы».
Photoshop добавляет маску слоя к слою и, как и прежде, использует наши выделения, чтобы определить, какие области слоя остаются видимыми, а какие исчезают из поля зрения. Области внутри наших выделений остаются видимыми, а области, которые находились внутри столбцов сетки, разделяющих наши выделения, исчезают, показывая слой «Горизонтальные полосы» и слой с черным заполнением ниже:

Только области, которые были внутри наших вертикальных выделений, остаются видимыми.
Еще раз я временно отключу свою сетку с помощью Ctrl + ' (Win) / Command +' (Mac), чтобы мы могли легче видеть само изображение. Ваше изображение должно выглядеть примерно так:

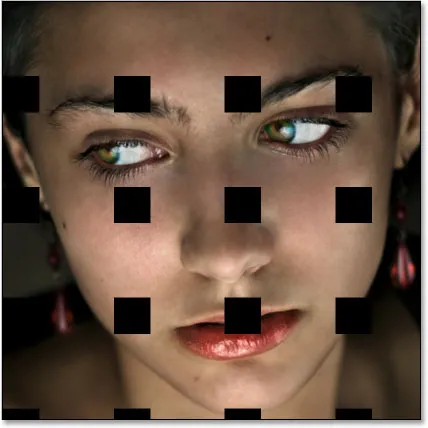
Вертикальные и горизонтальные полосы теперь созданы.
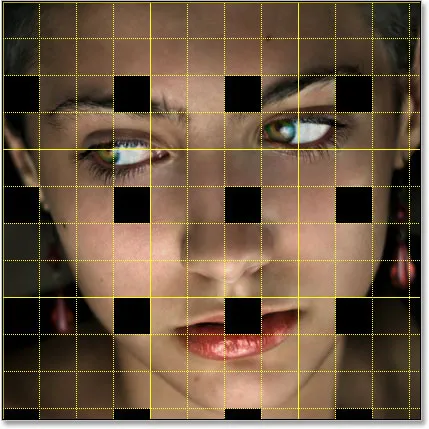
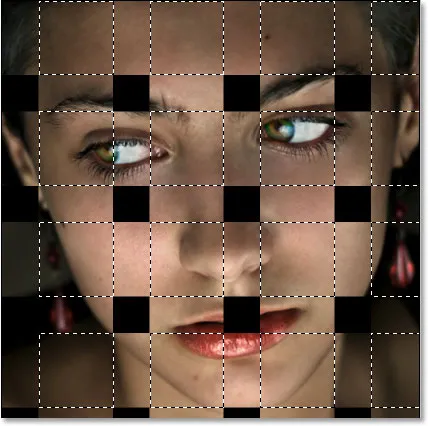
Шаг 11: выбери все точки пересечения полосы
У нас есть вертикальные и горизонтальные полосы, но на данный момент все выглядит так, как будто у нас есть группа черных квадратов, покрывающих наше изображение. Нам нужно создать иллюзию, что полосы плетутся выше и ниже друг друга. Для этого нам нужно выбрать области, где пересекаются вертикальные и горизонтальные полосы. Прежде чем мы сделаем это, нажмите Ctrl + '(Win) / Command +' (Mac), чтобы отключить сетку, если вы этого еще не сделали, поскольку она нам больше не нужна. Затем, удерживая нажатой клавишу Ctrl (Победа) / «Command» (Mac), щелкните непосредственно на миниатюре слоя-слоя «Горизонтальные полосы»:

Удерживая нажатой клавишу «Ctrl» (Победа) / «Команда» (Mac), нажмите непосредственно на миниатюру слоя-маски «Горизонтальные полосы».
Это загрузит горизонтальные выделения обратно в изображение:

Горизонтальные выделения теперь снова загружаются в изображение.
Затем зажмите Shift + Ctrl + Alt (Победа) / Shift + Command + Option (Mac) и щелкните непосредственно на миниатюре слоя-маски «Вертикальные полосы»:

Удерживая нажатой клавишу «Shift + Ctrl + Alt» (Победа) / «Shift + Command + Option» (Mac), нажмите непосредственно на маску слоя «Вертикальные полосы».
Это сделает две вещи: во-первых, он загрузит вертикальные выделения обратно в изображение, и во-вторых, он скажет Photoshop оставить выделение только вокруг областей, где пересекаются горизонтальные и вертикальные выделения. Все остальное становится невыбранным:

Только области, где пересекаются горизонтальные и вертикальные выделения, остаются выделенными.
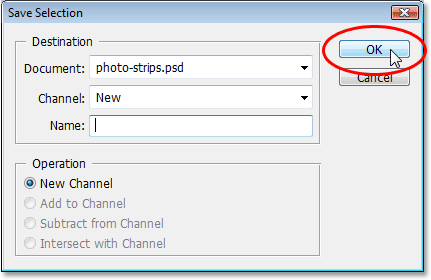
Шаг 12: сохранить выделение
Прежде чем идти дальше, нам нужно сохранить этот выбор. Для этого перейдите в меню «Выбор» в верхней части экрана и выберите «Сохранить выбор». Когда появится диалоговое окно «Сохранить выделение», просто нажмите «ОК» в правом верхнем углу, чтобы выйти из него:

Сохраните выбор.
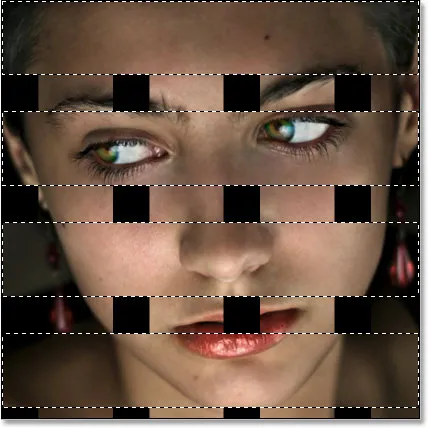
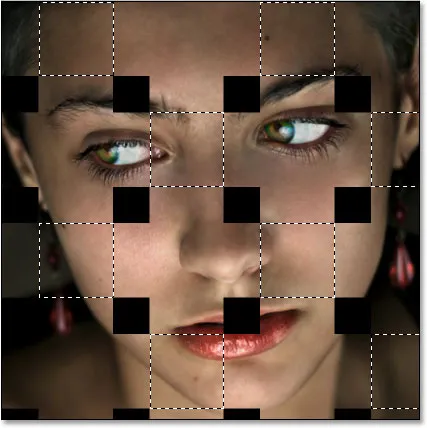
Шаг 13: отмените выбор любого другого квадрата
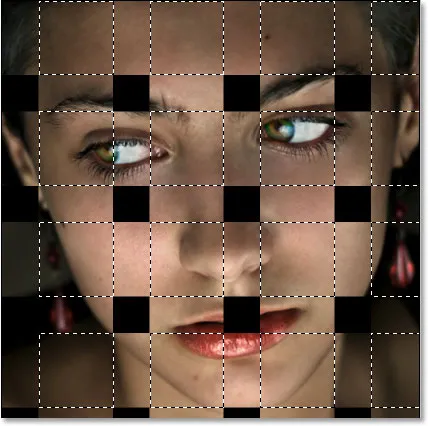
Когда инструмент Rectangular Marquee Tool по-прежнему активен, удерживайте нажатой клавишу «Alt» (победа) / «Option» (Mac) и перетащите выделение вокруг любого другого квадратного выделения. Это отменит выбор, который вы перетаскиваете. Продолжайте перетаскивать все остальные квадратные выделения, чтобы отменить их выделение, пока не останется только половина исходных квадратных выборок. Ваше изображение должно выглядеть так:

Отмените выбор всех остальных квадратов, пока не останется только половина из них.
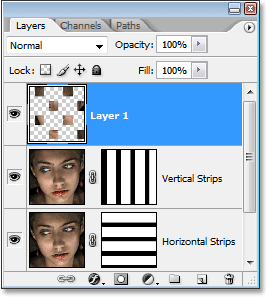
Шаг 14: скопируй выделение на новый слой
Нажмите на эскиз слоя «Горизонтальные полосы» в палитре слоев, чтобы выбрать его. Затем нажмите Ctrl + J (Победа) / Command + J (Mac), чтобы скопировать выделенные области на новый слой. С самим изображением ничего не случится, но если вы посмотрите на палитру слоев, вы увидите новый слой с именем «Слой 1», добавленный между слоями «Горизонтальные полосы» и «Вертикальные полосы», который содержит наш квадрат. выбранные области:

Нажмите «Ctrl + J» (Победа) / «Command + J» (Mac), чтобы скопировать выделенные области на новый слой.
Шаг 15: создай обтравочную маску
Выбрав новый слой, перейдите в меню « Слой» в верхней части экрана и выберите « Создать обтравочную маску» . Вы также можете использовать сочетание клавиш Ctrl + Alt + G (Win) / Command + Option + G (Mac). В любом случае «обрезает» новый слой на слой под ним. Мы не видим никакой разницы в самом изображении, но в палитре слоев мы видим, что новый слой теперь имеет отступ вправо, что говорит нам о том, что он обрезается слоем под ним:

Удерживайте клавиши «Ctrl» (Win) / «Command» (Mac) и нажмите на миниатюру слоя-маски «Горизонтальные полосы».
Шаг 16: Перезагрузите сохраненный выбор
Давайте вернемся к выделенному фрагменту, который мы сохранили несколько минут назад, и это легко сделать с помощью сочетания клавиш Ctrl + Alt + 4 (Win) / Command + Option + 4 (Mac):

Перезагрузите сохраненный выбор.
Шаг 17: отмените выбор противоположных квадратов
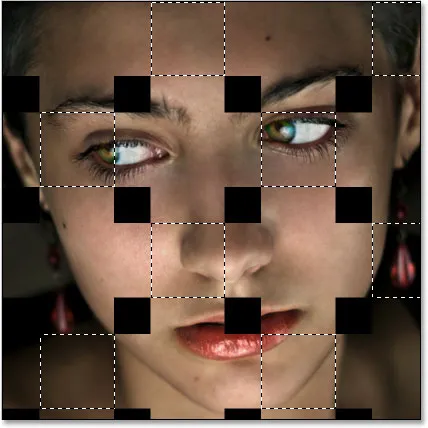
Пока инструмент Rectangular Marquee Tool по-прежнему выбран, снова нажмите и удерживайте нажатой клавишу «Alt» (победа) / « Option» (Mac) и перетаскивайте любой другой квадрат, чтобы отменить его. На этот раз, однако, вы хотите сохранить квадратные выделения, которые вы удалили в первый раз, когда мы это сделали, и отмените выделение всех тех, которые вы сохранили, чтобы после этого ваше изображение выглядело так:

Удерживая нажатой клавишу «Alt» (Победа) / «Option» (Mac), перетащите выделенные элементы вокруг выделенных квадратов, чтобы отменить их выбор. Оставьте те, которые вы отменили ранее, и отмените те, которые вы сохранили.
Шаг 18: скопируй выделение в новый слой
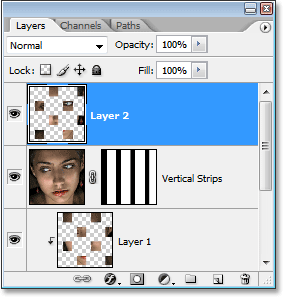
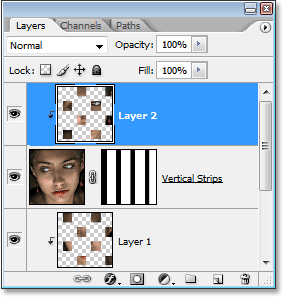
Нажмите на слой «Vertical Strips» в верхней части палитры Layers, чтобы выбрать его, затем нажмите Ctrl + J (Win) / Command + J (Mac), чтобы скопировать выделенные области в новый слой. Опять же, мы не увидим, чтобы что-то случилось с самим изображением, но палитра Layers показывает нам новый слой с именем «Layer 2» над слоем «Vertical Strips», который содержит наши выделенные квадратные области:

Палитра Слои, показывающая новый слой вверху, содержащий наши выделенные квадратные области.
Шаг 19: создайте обтравочную маску
Как и несколько минут назад, либо перейдите в меню « Слой» и выберите « Создать обтравочную маску», либо нажмите Ctrl + Alt + G (Win) / Command + Option + G (Mac), чтобы создать обтравочную маску. Теперь мы можем видеть новый слой с отступом вправо, говорящий нам, что он обрезается слоем «Вертикальные полосы» под ним:

Новый слой теперь обрезается слоем «Вертикальные полосы» под ним.
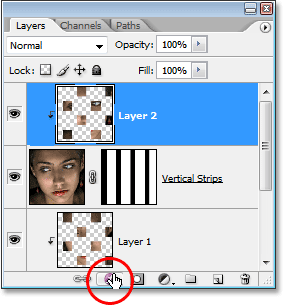
Шаг 20: добавь внешний слой свечения
С выделенным верхним слоем, нажмите на иконку Layer Styles внизу палитры Layers:

Нажмите на значок «Стили слоя».
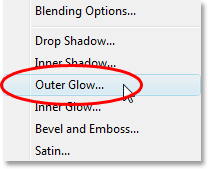
Выберите Outer Glow из появившегося списка стилей слоя:

Выберите стиль слоя "Outer Glow".
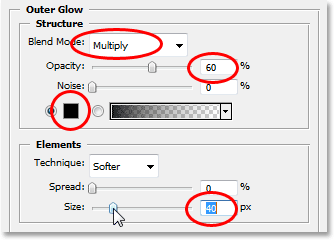
Это вызывает диалоговое окно «Стиль слоя», в котором в середине находятся параметры «Внешнее свечение». Мы собираемся превратить наше «свечение» в тень, и для этого нам нужно изменить режим наложения вверху на « Умножение» . Мы также не хотим, чтобы желтый цвет был нашим цветом тени, поэтому нажмите на образец цвета чуть ниже слова «Шум», который вызывает палитру цветов Photoshop, и выберите черный цвет. Нажмите OK, как только вы выбрали черный цвет, чтобы выйти из палитры цветов. Уменьшите значение непрозрачности до 60%, чтобы тень была не такой темной и интенсивной. Наконец, в разделе «Элементы» в середине диалогового окна увеличьте значение « Размер» примерно до 40 пикселей:

Измените параметры «Outer Glow», обведенные красным.
Возможно, вам придется настроить значение «Размер» в зависимости от размера и разрешения изображения, которое вы используете. Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна Layer Style. Ваше изображение должно выглядеть примерно так. Мы почти закончили:

Изображение после применения стиля слоя к «Слою 2».
Шаг 21: скопируй и вставь стиль слоя в «слой 1»
Все, что осталось сделать, это применить точно такой же стиль слоя Outer Glow к «Layer 1». Вместо того, чтобы добавить еще один Outer Glow и снова изменить все настройки в настройках, мы можем просто скопировать наш стиль слоя из «Layer 2» и вставить его в «Layer 1». Для этого перейдите в меню « Слой» в верхней части экрана, выберите « Стиль слоя», а затем выберите « Копировать стиль слоя» . Затем нажмите «Слой 1» в палитре «Слои», чтобы выбрать его, вернитесь в меню « Слой», снова выберите « Стиль слоя», и на этот раз выберите « Вставить стиль слоя» .
Как только вы это сделаете, Outer Glow вместе со всеми настройками, которые мы только что изменили, будет вставлен в «Слой 1», и эффект «переплетения фотопленок» будет завершен:

Скопируйте и вставьте стиль слоя Outer Glow из «Layer 2» в «Layer 1», чтобы завершить эффект.
И там у нас это есть! Вот как создать эффект переплетения фотопленок в Photoshop! Посетите наш раздел «Фотоэффекты», чтобы узнать больше об эффектах Photoshop!