
Введение в Adobe Illustrator для начинающих -
В этой статье мы познакомимся с Adobe Illustrator для начинающих. Итак, начнем, Вы когда-нибудь влюблялись в Дизайн? Вы когда-нибудь испытывали захватывающий момент, пытаясь декодировать тона и узоры в графике? В любом случае, ясно, что внутри вас есть художник, и это важная причина, по которой вы читаете эту страницу сейчас.
Для всего нашего добра, вы приземлились в нужном месте. Где мы понимаем ваши увлечения дизайном и помогаем вам придать форму вашим идеям с помощью лучших инструментов и программного обеспечения для проектирования.
В этом пост-Adobe Illustrator для начинающих мы обсудим, как начать проектирование с использованием программного обеспечения Adobe Illustrator. И мы проведем вас через следующие главы, которые вам нужно знать как Adobe Illustrator для начинающих.
- Adobe Illustrator - Где это используется
- Анатомия Adobe Illustrator
- Интерфейс Adobe Illustrator
- Инструменты и инструменты выбора
Это никогда не было в нашем уме; это графическое проектирование является еще одним формальным типом образования. Мы добавляем массу удовольствия в посты, чтобы вы не просто изучали их, но и получали удовольствие. Чтобы сделать этот процесс более практичным, в конце этого пост-Adobe Illustrator мы включили интересный проект для начинающих, с которым вы можете попрактиковаться в работе с инструментами, которые вы собираетесь изучать здесь. Это все просто, всеобъемлюще и весело.
Название проекта - собака из собаки
Давайте начнем с разговора об обучении Adobe Illustrator
Где используется Adobe Illustrator?
Учебник для начинающих Adobe Illustrator - ведущее в отрасли программное обеспечение для создания векторной графики. Это касается высококачественной векторной графики, которая никогда не теряет своего качества независимо от масштаба. Программное обеспечение Adobe Illustrator широко используется в веб-дизайне и печати. Тем не менее, мы не можем ограничить его использование двумя сообществами, поскольку спектр преимуществ, которые он предлагает, может быть одинаково полезным во многих других отраслях.
Вот некоторые примеры использования и примеры программного обеспечения Adobe Illustrator
- Мультфильмы
- Логотипы
- иллюстрации
- Графики
- Диаграммы
- Инфографика
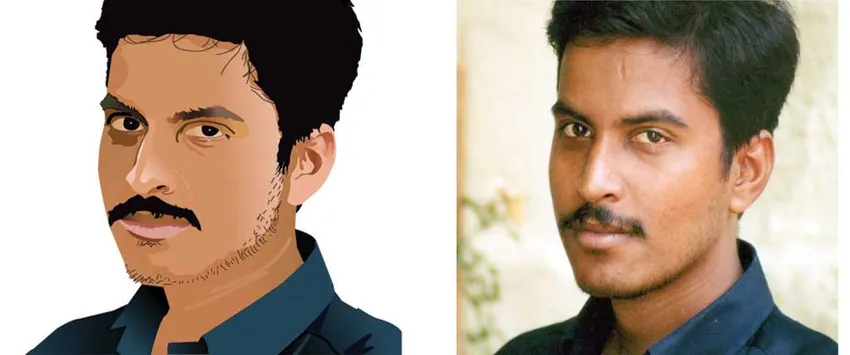
Ниже приведены дизайны, созданные с помощью учебника по Adobe Illustrator для начинающих.



Анатомия Adobe Illustrator для начинающих
Чтобы иметь представление о тренинге Adobe Illustrator, вы должны понимать его анатомию. Знание структуры графики может помочь вам получить более высокий уровень контроля при создании и редактировании графики.
Как уже упоминалось выше, программное обеспечение Adobe Illustrator используется для создания векторной графики. Но что такое векторная графика? Давайте рассмотрим его анатомию.
Векторная графика и пиксельная графика
Adobe Illustrator - это векторное графическое программное обеспечение, в отличие от самого популярного Adobe Photoshop. Он создает высококачественные векторы, которые можно растянуть до любого масштаба, не теряя при этом исходного качества. Фактически, именно значительное качество отличает векторную графику от пикселей. Прежде чем углубляться в это, давайте посмотрим, как выглядит векторная графика.

Когда мы поняли непобедимое качество векторной графики, давайте узнаем, что отличает векторную графику от графического файла на основе пикселей.
Пиксельная графика - это файлы, которые хранят информацию о цвете в пиксельной форме. Группа пикселей закрывается вместе, образуя отдельные значения цвета в одно изображение. Однако структура векторной графики работает совершенно противоположно вышесказанному. В скорлупе ореха векторная графика рассматривается как соединение точек. Они создаются путем соединения нескольких точек, называемых опорными точками. Не может быть и речи о том, чтобы найти векторную графику без опорных точек.
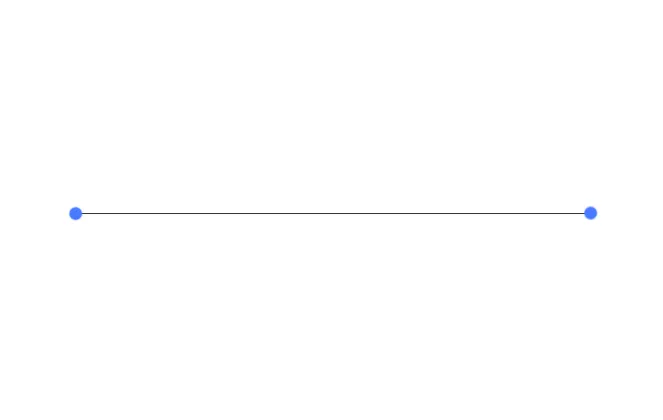
Линия, соединяющая две точки привязки, называется траекторией.

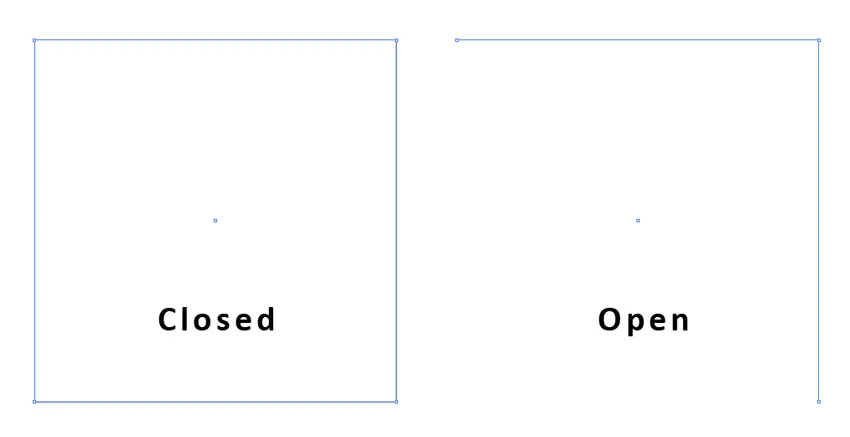
Путь можно закрыть, соединив все точки привязки с того места, с которого он начался, или открыть его, не закрывая точки привязки. Но помните, что для заполнения объекта вам нужно минимум три опорных точки. Путь соединяет три или более опорных точек и образует форму.

Как мы только что знали о опорных точках и о том, как через них формируются пути и формы. Есть еще один важный момент, о котором следует упомянуть, прежде чем мы перейдем к следующему сегменту. Это типы узловой точки в Adobe Illustrator для начинающих.
Опорные точки Adobe Illustrator для начинающих:
Якорные точки бывают трех типов
-
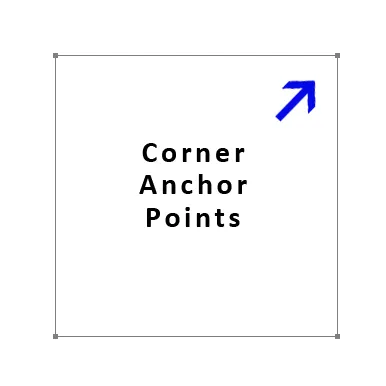
Угловая точка привязки:
На следующем рисунке приведен пример угловых опорных точек. Они обычно используются для рисования прямых линий или углов углов.

-
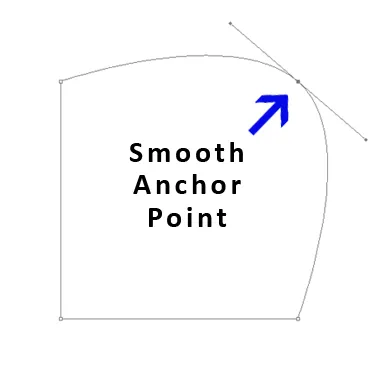
Гладкая якорная точка:
Опорные точки, которые создают изогнутый край, являются гладкими опорными точками. Их преимуществом является уровень контроля, который он обеспечивает для редактирования пути во время рисования или исправления.

-
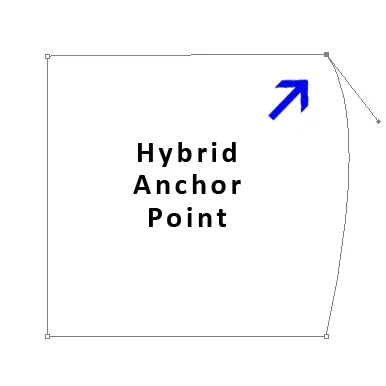
Гибридная якорная точка:
Третий тип используется редко. В большинстве случаев, вышеуказанные два типа опорных точек могут служить вам необходимые пути и формы, это редкость вы найдете использовать гибридную узловую точку. Посмотрите на изображение, чтобы узнать разницу между ними.

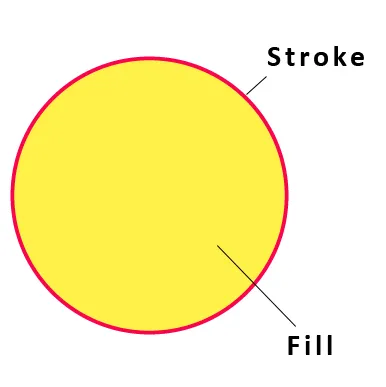
Заливка и обводка:
Fill and Stroke - два лучших друга в Adobe Illustrator для начинающих. Но решать нам, дружба должна быть долгой или нет, зависит от нас.
Цвет контура называется обводкой, а цвет обводки - заливкой. Два основных соединения для создания каждого объекта в векторной графике. В обычном смысле обводку можно понимать как границу и заполнять как объект.
Ниже изображение четко различает заливку и обводку

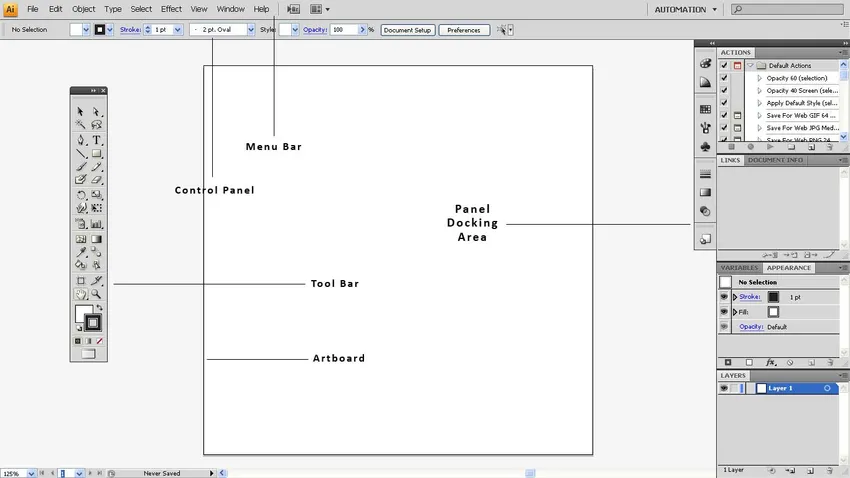
Пользовательский интерфейс:

В учебном пособии по Adobe Illustrator рабочее пространство Adobe Illustrator может выглядеть хаотично и подчинено множеству панелей и инструментов, разбросанных по экрану. Не позволяйте жуку страха кусать вас. Мы здесь, чтобы отбросить ваше беспокойство и сделать обучение замечательным опытом.
Изображение, представленное выше, является рабочим местом, и каждая кнопка и панель на нем предназначены для наших пользователей, чтобы создать впечатляющую векторную графику. Посмотрите на названия и имейте это в виду, пока мы не обсудим интерфейс в подробной главе.
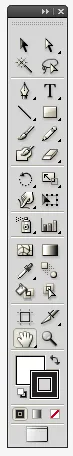
Панель инструментов
Панель инструментов - это служебный набор Illustrator. В нем есть все инструменты, необходимые для продолжения разработки. По умолчанию панель инструментов отображается с инструментами, расположенными рядом с другими инструментами. Принимая во внимание, что вы можете перевести его в вертикальный режим, в котором инструменты расположены друг над другом.

Панель инструментов - это набор из восьми галерей инструментов, которые предоставляет Illustrator. Ниже приведен список галерей инструментов
- Инструменты выбора
- Инструменты рисования
- Тип инструментов
- Инструменты рисования
- Инструменты изменения формы
- Инструменты символизма
- Графические инструменты
- Инструменты для перемещения и масштабирования
Галереи расположены таким образом, чтобы добавить четкую позицию и избежать путаницы. Тем не менее, есть несколько инструментов, таких как инструмент Artboard, которые недавно были добавлены в Illustrator и не помещены с его набором инструментов. Несмотря на то, что Adobe выделяет Artboard как инструмент выбора, он не совсем рядом с инструментом перемещения и масштабирования. Никто не знает, что думает Adobe.
В этом пост-Adobe Illustrator для начинающих мы рассмотрим галерею инструментов выделения и несколько инструментов рисования, которые можно использовать для завершения финального проекта «Собака из собаки».
Инструменты выбора:
Когда дело доходит до инструментов, название говорит само за себя. Назначение инструментов легко определить по названию. Инструменты выбора предназначены для выбора объектов для перемещения, изменения размера, редактирования или удаления.
Существует шесть типов инструментов выбора, и их названия упоминаются помимо названия инструментов
- Инструмент выделения (V)
- Инструмент прямого выбора (A)
- Инструмент выбора группы (A)
- Инструмент «Волшебная палочка» (Y)
- Лассо инструмент (Q)
- Инструмент артборд (Shift + O)
Инструмент выбора:

Это основной инструмент в Illustrator, который выбирает что-либо на вашем рабочем пространстве, включая рисунки и изображения. Чтобы выбрать, вы можете нажать сочетание клавиш «V» или нажать кнопку.
После выбора векторного объекта в рабочей области опорные точки и путь отчетливо видны. Инструмент ограничен для выбора контуров и форм, но не имеет доступа к редактированию или выбору опорных точек.
Инструмент прямого выбора:

Прямой выбор позволяет сделать процесс выбора на один шаг выше, что позволяет выбрать микро. Он выбирает весь объект, и вы также можете выбрать нужную опорную точку и повысить уровень удобства редактирования вашего дизайна.
Когда вы выбираете векторный объект с помощью инструмента «Прямой выбор», вы можете наблюдать выделение, выделенное опорными точками, видимыми белым цветом. Когда вы начинаете выбирать точки привязки, которые вы хотите редактировать, они обозначаются синим цветом. Обратитесь к изображениям ниже, чтобы понять процесс выбора.
Инструмент выбора группы:

Инструмент полезен для выбора векторных объектов, которые сгруппированы. Группировка - это другой инструмент, который вы изучите в следующих статьях. Затем попытайтесь узнать наличие группового инструмента.
Волшебная палочка

Волшебная палочка выбирает объекты, попадающие в аналогичную категорию. Он не предназначен для выбора опорных точек; вместо этого в сложном проекте удобно выбирать одинаковые объекты одним щелчком мыши. Это экономит много времени и позволяет избежать утомительной работы.
Инструмент лассо:

Lasso работает аналогично инструменту Direct Selection, но обеспечивает дополнительное удобство при выборе опорных точек. Волшебная палочка - это инструмент для выбора свободной руки, который позволяет свободно выбирать опорные точки в сложном чертеже.
Art Board tool:

В более ранних версиях было неудобно изменять размер рабочей области между проектами. Если это необходимо, вы должны изменить размеры файла. С запуском инструмента Art Board работа просто уходит.
Инструмент позволяет легко выбирать и перетаскивать рабочее пространство до нужного размера или размеров.
Теперь, когда мы завершили выбор инструментов, мы быстро рассмотрим другие инструменты, необходимые для запуска нашего проекта. Я упоминаю список инструментов ниже
Ручной инструмент:

Ручной инструмент используется для перемещения и регулировки положения рабочего пространства в соответствии с вашим удобством.
Инструмент масштабирования:

При работе с опорными точками или мелкими деталями на векторной графике важно смотреть на изображение в большем масштабе. Это именно то место, куда подходит инструмент масштабирования; это позволяет увеличивать и уменьшать часть объекта, который вы хотите масштабировать.
В Illustrator zoom работает четырьмя способами.
- Вы можете непосредственно щелкнуть по объекту, чтобы увеличить его, и Alt + щелкнуть левой кнопкой мыши, чтобы уменьшить его.
- Используйте горячую клавишу Ctrl + для увеличения и Ctrl- для уменьшения.
- Щелкните левой кнопкой мыши и перетащите область, которую вы хотите увеличить, и Alt + щелкните левой кнопкой мыши, чтобы уменьшить масштаб.
- Удерживая кнопку Alt, поверните колесико мыши, чтобы увеличить или уменьшить масштаб.
Зубная щетка:

Это лучший инструмент для рисования от руки в Adobe Illustrator. Уровень контроля обеспечивает потрясающую настройку размера и формы кисти. По мере того, как мы углубимся в инструмент «Кисть», будет найден ряд кистей и вариантов. Однако в этой статье для Adobe Illustrator для начинающих мы ограничим несколько инструментов введения кистью.
Размер кисти
Горячая клавиша для увеличения размера кисти есть)
Горячая клавиша для увеличения размера кисти есть (
Изменить цвет кисти
- Нарисуйте объект и выберите его.
- Нажмите на цвет обводки на панели инструментов.
- Когда появится палитра палитры цветов, выберите нужный цвет.
Проект - собака из собаки
 Источник изображения: pixabay.com
Источник изображения: pixabay.com
В этом проекте мы проведем вас через практическое упражнение по рисованию мультяшной собаки. Мы знаем ваш вопрос, что такое собака из собаки? Это добавляет немного веселья к нашей работе, которую вы узнаете через мгновение.
Идея состоит в том, чтобы поместить все инструменты, которые мы изучили, в этот Adobe Illustrator для начинающих. Это легкое, простое упражнение с большим количеством удовольствия.
- Шаг 1: Создайте новый документ и назовите его Dog. Установите размеры W: 500 pt и H: 500 pt. Нажмите ОК.
- Шаг 2: Очистите цвет заливки, нажав кнопку «Нет».
- Шаг 3: Нажмите горячую клавишу B или вручную выберите инструмент Paint Brush на панели инструментов
- Шаг 4: отрегулируйте размер кисти с помощью горячей клавиши), чтобы увеличить, и (чтобы уменьшить размер. Вы можете поиграть и выбрать размер по своему желанию.
- Шаг 5: В центре вашего рабочего пространства напишите буквы «собака» с помощью кисти. Обязательно напишите буквы в меньшем регистре, и круги имеют одинаковый размер.
- Шаг 6: Нарисуйте линии, как показано на рисунке ниже.
- Шаг 7: Дайте псу его глазные яблоки и усы.
- Шаг 8: Уменьшите масштаб и начните отдавать передние ноги и тело Песику.
- Шаг 9: После того, как вы закончите рисунок, ваша собака должна выглядеть примерно так.
- Шаг 10: Заполните нос черным цветом и не заполняйте маленький круг, чтобы показать блестящий мокрый нос вашего друга.
- Шаг 11: Теперь, когда мы завершили рисование. Пришло время придать цвет нашему пушистому другу. Я выбрал следующий цвет. Играйте креативно и выберите цвет для вашей собаки.
- Шаг 12: Добавьте еще один слой в палитру слоев и перетащите его вниз. Новый слой будет вашим цветным слоем.
- Шаг 13: отрегулируйте размер кисти в соответствии с вашими требованиями и тщательно нарисуйте цвет. Не допускайте попадания цвета внутрь глазных яблок и блестящего носа.
- Шаг 14: Это хорошая собачка, виляющая хвостом. Разве он не слишком прост в этом цвете? Давайте добавим ему несколько оттенков.
- Шаг 15: Поддерживая тот же цвет, попробуйте выбрать более светлый оттенок, чтобы он соответствовал фактическому цвету собаки.
- Шаг 16. Уменьшите непрозрачность до 50 процентов, чтобы она не доминировала над исходным цветом.
- Шаг 17: Ваша собака будет выглядеть так после затенения. Но что такое Собака без высунутого языка?
- Шаг 18: Выберите кисть и отрегулируйте размер. Дайте псу язык.
- Шаг 19: Заполните язык красным цветом и придайте ему более светлый оттенок, если хотите.
Теперь ваш песик готов: «Собака из собаки».
Попробуйте завершить проект и не забудьте проявить креативность, вы всегда можете добавить свой стиль к своему рисунку. Пусть ваша уникальность будет вашей подписью.
Хотите узнать больше интересных курсов и проектов по графическому дизайну? Проверьте наш проектный архив для более интересных статей и проектов. В EDU CBA обучение - это приятный опыт, который вам понравится. Зарегистрируйтесь в нашем курсе Illustrator, чтобы узнать больше о векторной графике и дизайне, как Pro.
Рекомендуемые курсы
Это было полезное руководство по Adobe Illustrator для начинающих, здесь мы обсудили, как начать проектирование с помощью программного обеспечения Adobe Illustrator. Мы добавили много веселья в посты, чтобы убедиться, что вы не просто изучаете их, но наслаждаетесь опытом. Вы также можете посмотреть на следующие курсы, чтобы узнать больше -
- учебники Adobe иллюстратор
- Обучение Adobe Dreamweaver
- Adobe Illustrator для студентов
- Adobe Illustrator для Windows 8
- Лассо Инструмент в Фотошопе