
Как установить JavaScript?
JavaSript - это легкий динамический язык программирования. Программы, написанные на этом языке, называются скриптами, эти скрипты встроены в веб-страницы и могут манипулировать контентом HTML. Эти сценарии выполняются при загрузке веб-страниц, для выполнения не нужно компилировать скрипты Java. Ранее JavaScript был известен как LiveScript, но позже он был изменен на JavaSript. Поскольку Java была очень популярна в то время, и было бы полезно, если бы новый язык со сходством в именах был бы полезным. Но позже JavaScript стал независимым языком со своей собственной спецификацией под названием ECMAScript. Netscape 2.0 является первым местом, где впервые была реализована реализация javascript. Синтаксис JavaScript больше зависит от языка программирования «с».
Хранение новой информации
Новые идентификаторы могут быть назначены с помощью JavaScript, в частности, это также полезно для назначения существующему веб-сайту с исходными значениями в зависимости от решений, которые пользователь принимает при посещении веб-страницы. Например, допустим, мы создали веб-страницу с формой, в которой мы хотели бы генерировать данные из сбора информации о посетителе веб-сайта. Мы хотим сохранить имя пользователя, поэтому для этого у нас есть «строка» JavaScript, предназначенная для имени пользователя. Мы увидим пример того же, где строка может выглядеть примерно так:
function updateFirstname()
(
let Firstname = prompt('First Name');
)
Затем, когда у нас есть посетитель на нашем веб-сайте, мы можем попросить его ввести свое имя и любую другую информацию, которую мы хотим получить или обработать на веб-странице, как только он согласится отправить форму, это действие обновляет личность. изначально неопределенного элемента «Имя» в нашем коде. Вот как мы можем поблагодарить посетителя нашего сайта с его именем в JavaScript para.textContent = 'Спасибо, + Имя +'! Надеюсь, вы отлично провели время с нами.
Безопасность, игры и спецэффекты
JavaScript можно использовать для создания пароля безопасности, проверки форм, игр, предоставления онлайн-анимации и специальных эффектов. Мобильные приложения и серверные приложения можно создавать с использованием JavaScript. Вы можете добавить JavaScript в документ HTML, добавив эти «сценарии» или фрагменты кода JavaScript в заголовок или тело документа.
Как установить JavaScript в Internet Explorer?
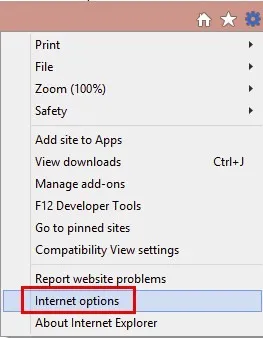
- В веб-браузере нажмите «Инструменты» или значок «Инструменты», который выглядит как шестеренка (обычно присутствует справа), и выберите «Свойства обозревателя».

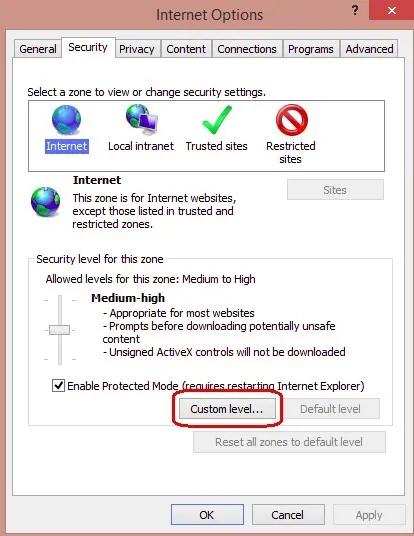
- Затем откроется окно «Свойства обозревателя», где нам нужно выбрать вкладку «Безопасность».
- Выбрав вкладку «Безопасность», нам нужно выбрать зону Интернета, а затем нажать кнопку «Пользовательский уровень…».

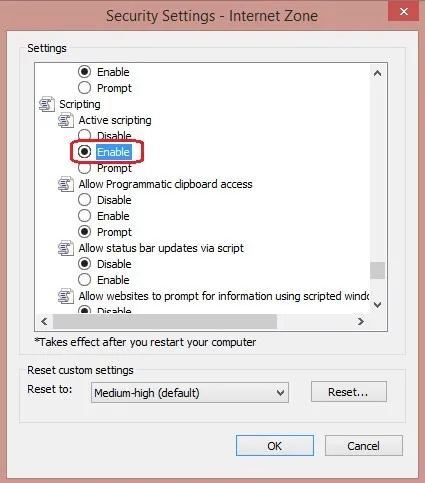
- После нажатия на настраиваемый уровень … появится всплывающее окно Security Settings-Internet Zone, где нам нужно перейти в раздел сценариев и изменить его, чтобы включить.

- Теперь у нас появится окно «Внимание!» С вопросом «Вы уверены, что хотите изменить настройки для этой зоны?», Выберите «да».
- Нажмите «ОК» в нижней части окна «Свойства обозревателя» и откройте все другие окна, чтобы закрыть их.
Это шаги для установки JavaScript в IE (Internet Explorer). Теперь, когда мы установили JavaScript, нам нужен редактор для написания скрипта. Итак, теперь мы увидим, как установить редактор JavaScript PyCharm, где мы можем написать JavaScript. Pycharm - это кроссплатформенный редактор, здесь мы будем использовать его для скриптов JavaScripts.
PyCharm поддерживает какие языки?
PyCharm может быть использован для разработки на многих языках. JavaScript также является одним из языков, поддерживаемых PyCharm. Используя профессиональную версию, мы также можем разрабатывать приложения Django, Flask и Pyramid. Также он полностью поддерживает HTML5, CSS и XML. Все языки связаны в IDE с помощью плагинов, и они присутствуют по умолчанию. Мы можем добавить больше плагинов, чтобы он мог поддерживать и другие языки и фреймворки. Для этого нам нужно добавить дополнительные плагины и настроить их при запуске первой IDE.
Как установить редактор JavaScript PyCharm?
Давайте обсудим шаги, необходимые для установки JavaScript Editor PyCharm.
- Нам нужно скачать PyCharm по ссылке ниже для сообщества.
https://www.jetbrains.com/pycharm/download/
- После загрузки exe-файла запустите exe-файл, чтобы установить PyCharm.
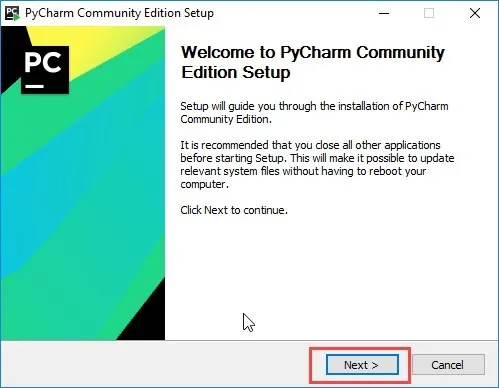
- После запуска exe запускается мастер установки. Нажмите кнопку "Далее".

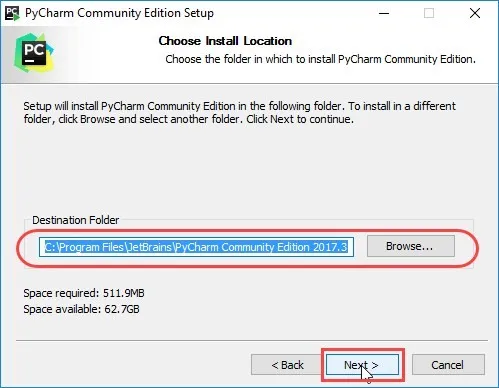
- Теперь на следующем экране нам нужно проверить путь установки или изменить при необходимости. Теперь нам нужно нажать «Далее».

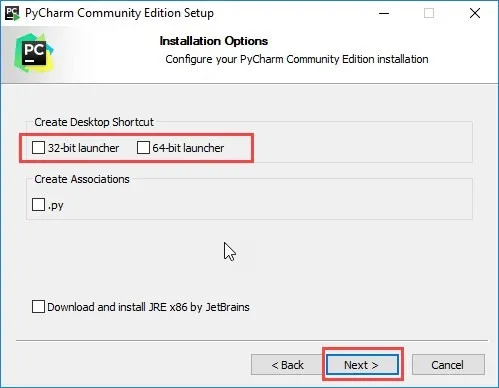
- На следующем экране вы можете создать ярлык на рабочем столе, если хотите. Снова нам нужно нажать «Далее».

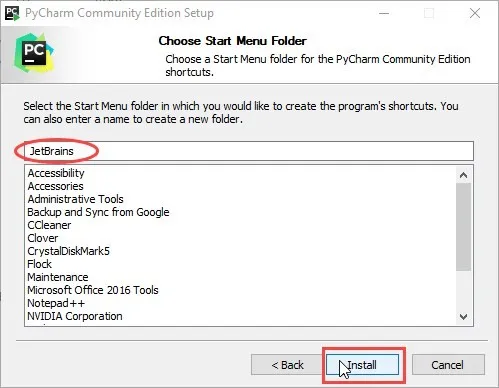
- На этом этапе нам нужно указать папку, в которую нам нужно сохранить наши программы. А затем нажмите «Установить».

- Теперь установка должна быть в процессе.

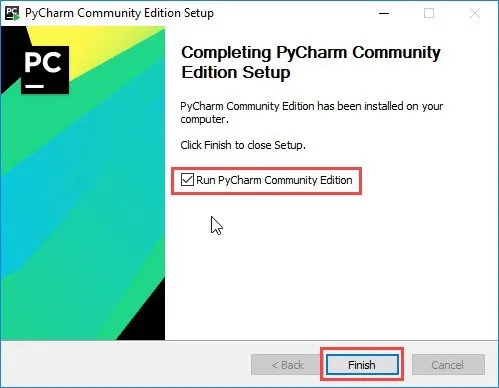
- После завершения установки мы получим всплывающее окно, в котором будет показано сообщение об установке PyCharm. Если мы хотим запустить его, нам нужно сначала поставить флажок «Запустить PyCharm Community Edition», а затем нажать «Готово».

- Как только мы установим флажок и нажмем на финиш, мы получим следующее окно.

Это означает, что установка успешно завершена. Теперь мы можем использовать этот редактор для разработки нашей программы.
Запустить файл с JavaScript из PyCharm
- В редакторе нам нужно открыть файл HTML со ссылкой JavaScript. Этот HTML-файл обязательно должен быть тем, который реализует начальную страницу приложения.
- Выполните одно из следующих:
- Выберите Просмотр | Откройте в браузере в главном меню или нажмите Alt + F2. Затем выберите нужный браузер из всплывающего меню.
- Нам нужно навести указатель мыши на код, чтобы отобразить панель значков браузера:

Нажмите на значок, который указывает на нужный браузер.
Вывод - Как установить JavaScript
- JavaScript - это язык сценариев, который не нужно компилировать. Мы можем использовать JavaScript для хранения информации, игр и безопасности.
- Здесь мы увидели шаги для установки JavaScript.
- PyCharm - это редактор, используемый для написания скриптов. Здесь мы показали шаги, чтобы установить это и как это работает.
Рекомендуемые статьи
Это было руководство о том, как установить JavaScript. Здесь мы обсудили шаги по установке JavaScript и PyCharm Editor. Вы также можете посмотреть следующие статьи, чтобы узнать больше -
- Руководство по установке Linux
- Как установить MySQL
- Как установить Github
- Шаги по установке Python
- Введение в математические функции JavaScript