
Что такое Adobe Muse?
Adobe Muse - это приложение, которое веб-дизайнерам нравится создавать веб-сайт без необходимости изучать, как его кодировать, создано Adobe Creative Suite. По сути, существует множество приложений для разработки веб-сайтов с нуля, но Adobe Muse стоит на первом месте по приоритету веб-дизайнеров, поскольку его планирование сайтов и настройка страниц вдоль главной страницы и макета очень просты и удобны для пользователя. Меню приложений автоматически обновляет информацию о красоте структуры веб-сайтов с наилучшими отношениями, чтобы впечатлить ваших клиентов динамичным пользовательским интерфейсом на сайтах. Это экономит время благодаря обновлению новых и подходящих HTML-кодов, синтаксиса и подходящих для сайта изображений и созданию интересных блогов. Публикация последней модификации сайта для хостинга сразу после того, как сайт будет готов.
Новое и разное в программном обеспечении:
Adobe Muse - лучшее приложение для быстрого проектирования от Adobe. Последняя версия Adobe Muse - 18.1, выпущенная в марте 2018 года. Несколько новых обновлений и вещей, которые делают приложение для веб-дизайнеров: -
1) Дружественный интерфейс - все под рукой, каждую модификацию можно выполнить с помощью выбора, перетаскивания и отбрасывания без кодирования.
2) Дизайнер может скопировать атрибуцию с одной страницы веб-сайта на новый развивающийся сайт или внутри страницы, щелкнув правой кнопкой мыши и выбрав копию атрибуции и вставив ее, где необходимо.
- Стили персонажей
- Стили абзаца
- Стили пули
- Стили ссылок
3) Показать часть виджета при редактировании.
4) Разработка веб-сайтов может быть сохранена и открыта с помощью облачного логина Adobe Muse.
5) Новый интерфейс начального экрана имеет возможность просматривать предыдущие веб-сайты, узнавать, как создавать веб-сайты и подключаться, чтобы помочь.
6) Создание файла резервной копии после преобразования файла.
7) еще много.
Инструменты Adobe Muse:
Программа для разработки сайтов с удобным кодированием с хорошими визуальными макетами.
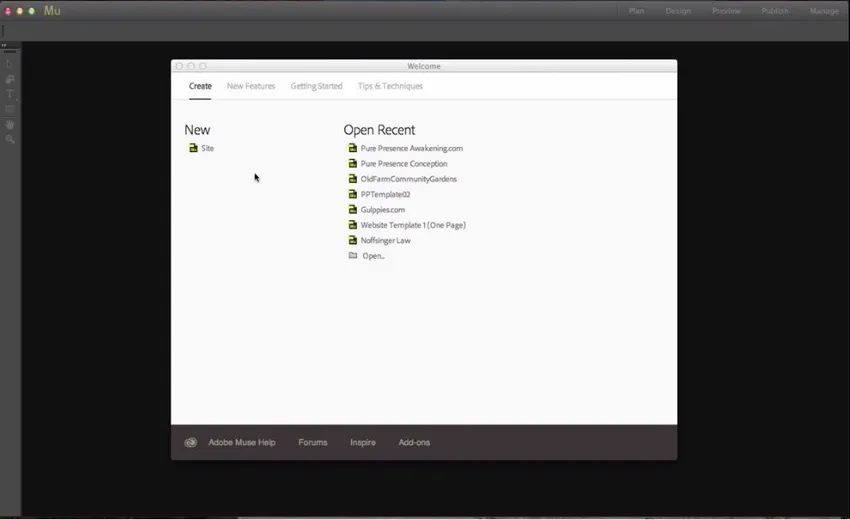
- Когда Adobe Muse открыта, экран приложения по умолчанию появляется примерно так

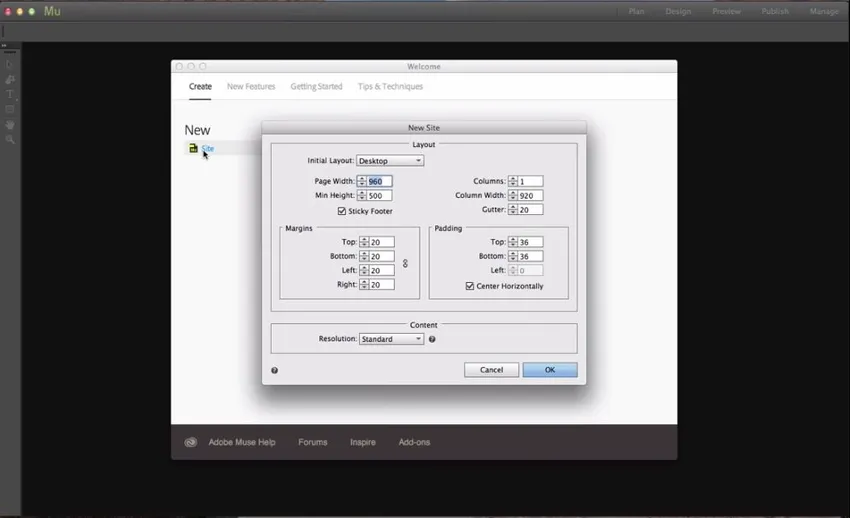
- Для создания нового сайта перейдите на Новый и нажмите на сайт. Затем размер сайта и детализация веб-страницы могут быть заданы с целью веб-сайта для телефона, планшета для рабочего стола, затем ширины и высоты страницы, столбцы для одинакового фрейма, отступы и поля задают значения в пикселях. Установите разрешение на стандарт, который совместим со многими операциями и вычисляет, который загружает сайт быстро, если его медленные люди могут покинуть страницу из-за медленной загрузки.

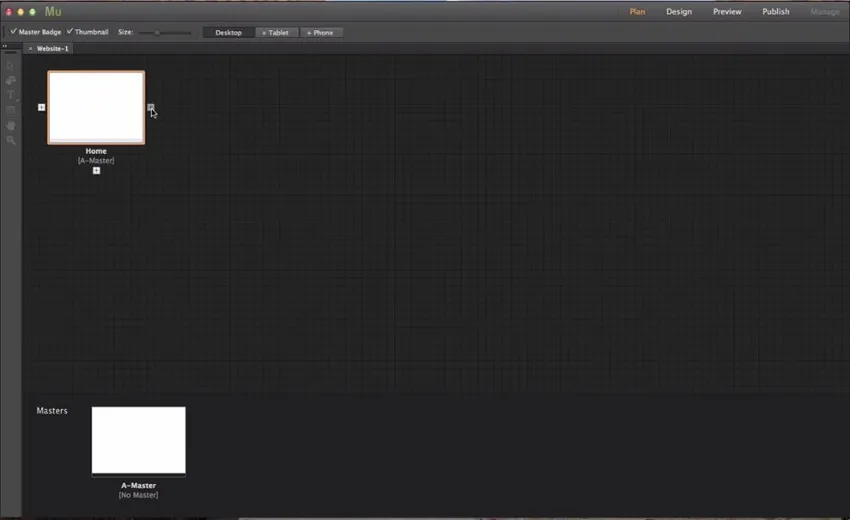
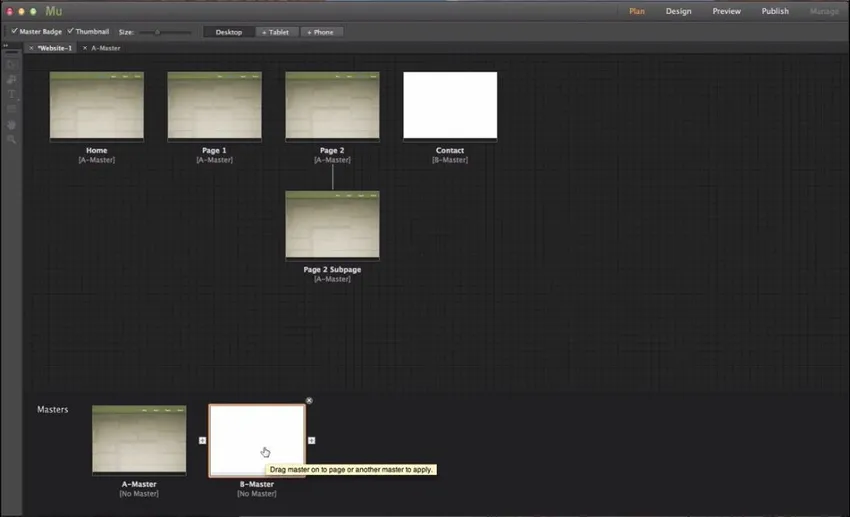
- Когда веб-сайт открыт, мы можем увидеть домашнюю страницу и главную страницу под названием «Мастер».
Добавить страницы очень просто, кроме домашней страницы, у нас есть кнопка «+», нажав на нее, добавится новая страница.
- Добавление подстраниц можно сделать, нажав «+» внизу страницы.

- У нас есть несколько элементов, которые являются постоянными на всех страницах сайта, такие как цвет фона, логотип, контактная информация и многое другое, для этого отредактируйте главную страницу A, поэтому изменения будут применены ко всем страницам на ней.
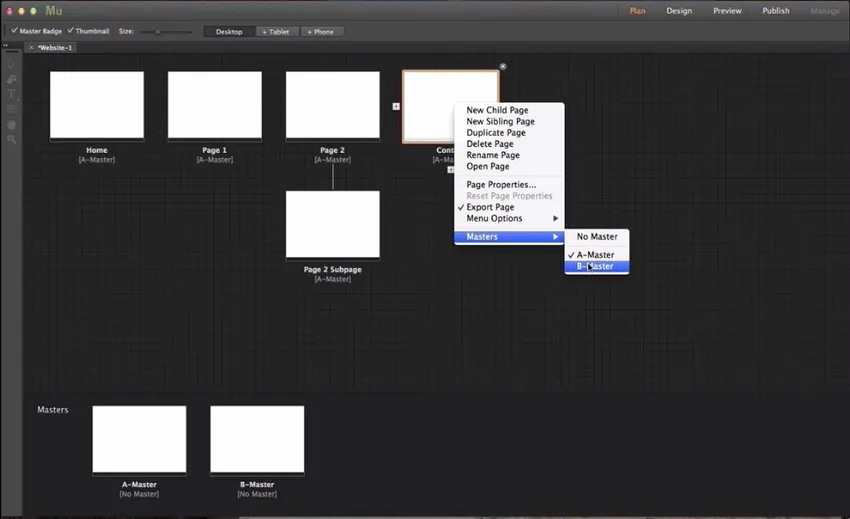
- Чтобы создать другую главную страницу, нажмите « + » рядом с главной страницей.
- Чтобы изменить страницы с мастера A на мастер B, выберите страницу правой кнопкой мыши, выберите мастера и оттуда выберите, какой главной странице вы хотите, чтобы она была.

Давайте начнем с инструмента для этого Двойного щелчка по мастеру. Удар - это панель инструментов, которая содержит такие инструменты, как инструмент «Выбор», инструмент «Обрезка», инструмент «Текст», инструмент «Прямоугольник», инструмент «Рука» и инструмент «Увеличение».
Панель инструментов

-
Инструмент выбора: -
Чтобы выбрать несколько компонентов на веб-странице, таких как текст, изображение, журнал, графика и т. Д., И изменить их.
-
Инструмент для обрезки: -
Чтобы обрезать веб-изображения содержит и веб-сайт до необходимого размера статьи в соответствии с дизайном.
-
Текстовый инструмент: -
Добавить текст на сайт.
-
Прямоугольный инструмент: -
Чтобы выбрать или создать квадратные или прямоугольные столбцы и строки на сайте
-
Ручной инструмент: -
Для перемещения по веб-странице.
-
Лупа: -
Для увеличения и уменьшения масштаба веб-страницы.
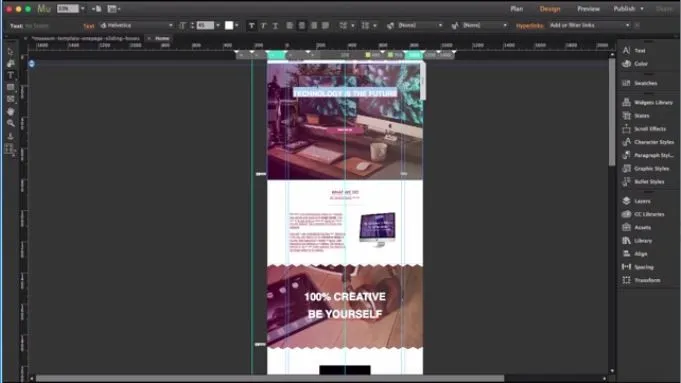
В ящике для инструментов справа есть 9 инструментов
-
Текст: -
Это помогает в изменении фронта, размера и настройки текста на веб-странице.
-
Цвет: -
Сделайте цветные мазки на отдыхающих или новых прямоугольных суставных страницах.
-
Образцы: -
Цвета по умолчанию идут с.

-
Библиотека виджетов: -
Куча инструментов, которые можно использовать, перетаскивая на веб-страницу.
-
Состояния: -
Если мы хотим иметь состояние, опрокидывание и нормальное состояние, и это помогает пользователям узнать, что они могут щелкнуть и получить больше информации о нем.
-
Эффекты прокрутки: -
прокрутка сайта и интерактивные сайты для большего удовольствия.
-
Библиотека: -
еще несколько изображений и дополнительные клинья из источников.
-
Утверждает: -
Когда мы применили изображение на веб-сайт, путь к изображению будет автоматически обновлен, и изображения будут сохранены в папке утверждений. Легко публиковать сайты, так как изображения уже сгнили.
-
Слои: -
В Adobe Muse слои аналогичны тому, как мы используем их в Photoshop и Illustrator для настройки и работы с различными слоями для оформления страницы.
Дважды щелкните по слою, чтобы переименовать его.
Страницы будут автоматически обновляться при добавлении контента.
Кроме того, у нас есть инструмент проектирования страниц, который:
-
Заполнить браузер: -
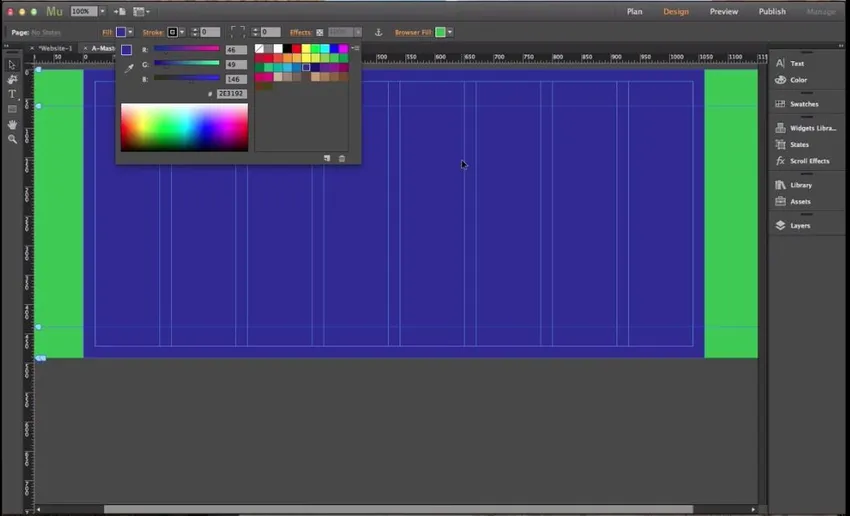
Помогает в настройке браузера полностью сплошным цветом, как зеленый на изображении ниже.
-
Заполнение страницы: -
Помогает заполнить веб-страницу, которая будет заполнена соответствующим примером цвета фиолетовый на изображении ниже.

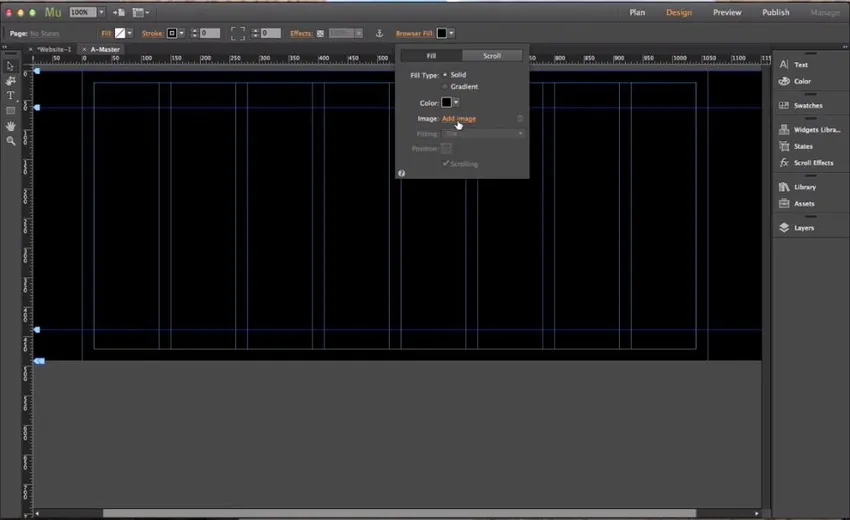
- Чтобы установить фоновое изображение для веб-страницы, нажмите «Просмотр изображения», выберите «Добавить изображение» и выберите изображение, которое вы хотите установить в качестве фона для страницы.

- Как только изображение будет загружено, будут включены параметры «Подгонка» и «Положение», с помощью которых можно установить фоновое изображение путем масштабирования или ориентации в соответствии с требованиями.
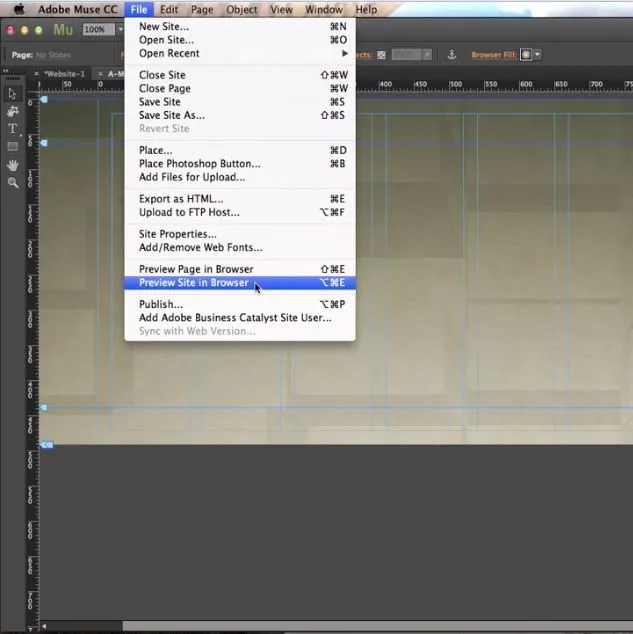
- Чтобы проверить фон подходит для браузера или нет, мы можем просмотреть его в браузере по
- Щелкнув файл и выбрав предварительный просмотр сайта в браузере, браузер по умолчанию откроет сайт для просмотра.

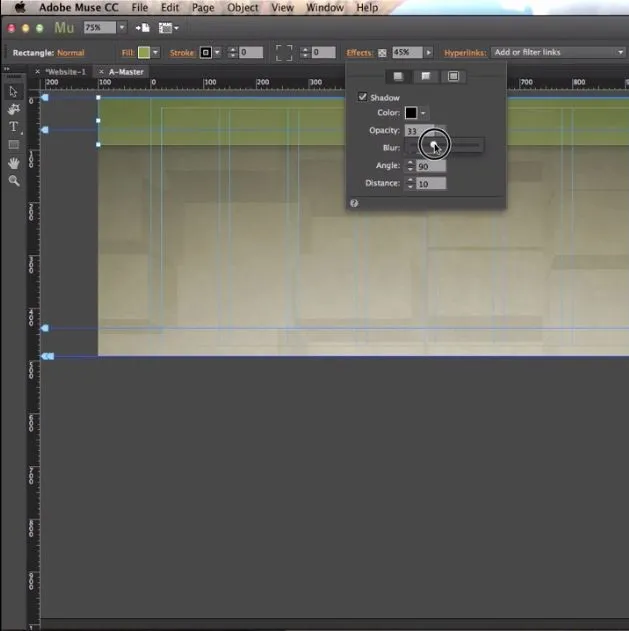
- Выберите инструмент прямоугольник и выберите часть для предоставления информации
- Нажмите «Эффекты», которые могут добавлять эффекты к выбранному прямоугольному сечению.
- Затенение, непрозрачность, угловое расстояние, размытие и еще несколько зелий, чтобы сечение выглядело хорошо.

- Выберите Файл, выберите место и загрузите изображения на страницу статьи.

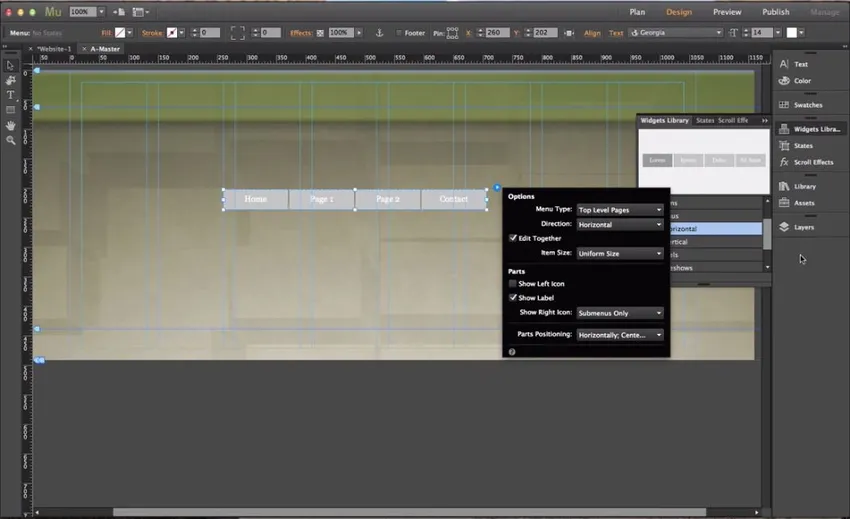
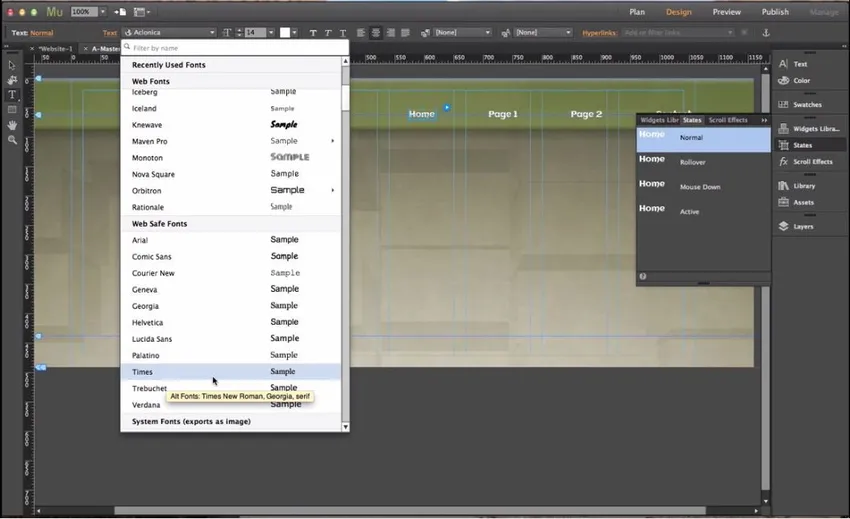
- Чтобы добавить, домой и все кнопки меню перейдите к виджетам и выберите пример меню и перетащите на страницу, чтобы получить их и начать редактирование по мере необходимости.

- Используя состояния, набранный текст может быть отредактирован до необходимого размера спереди и многих других.
- Выберите «Просмотр» и включите «Smart Guides», чтобы инструмент привязывал изображения и текст к ближайшей области направляющих.
- Чтобы сделать сайт больше в соответствии с добавлением содержимого, чем ожидалось, щелкните правой кнопкой мыши страницу и отключите элемент нижнего колонтитула.

Так как мы редактировали главную страницу A, все страницы, связанные с A Master, получили схожий контент, как на изображении выше.
Создание простого проекта / иллюстрации
-
Давайте создадим новый сайт на Adobe Muse
- Выберите подходящий шаблон сайта, который доступен онлайн, который действительно экономит время на подготовку базовой структуры сайта.
- Измените текст и содержание в соответствии с новыми требованиями из шаблона.
- Измените фон, текст, изображения и логотип, если требуется, на нужный цвет.
- Используйте мастера, чтобы добавить новые параметры или отредактировать существующий один раз.
- Чтобы увеличить и настроить содержимое, перетащите угловой курсор каждого содержимого после выбора.
- Добавьте контакт, карту и ссылки на социальные сети в нижней части страницы.
- Просмотрите полную веб-страницу и доработайте ее.
- Откройте его в браузере и проверьте, как он выглядит.

Рекомендуемые статьи
Это было руководство, чтобы узнать, что такое Adobe Muse. Здесь мы обсудили основные понятия и характеристики Adobe Muse Tools. Вы также можете посмотреть на следующие статьи:
- Что такое Adobe InDesign
- Adobe Photoshop Commands
- Что такое Adobe Premiere Pro?
- Какой Adobe Photoshop мне подходит?
- Плагины Adobe Premiere Pro
- Цветовая коррекция и градация видео
- Установите Adobe Premiere Pro