Когда дело доходит до выбора в Photoshop, на самом деле есть два типа людей: те, кто знает, как использовать Pen Tool, и те, кто борется. Большинство людей откладывают обучение тому, как использовать Pen Tool как можно дольше, в то время как другие никогда не удосуживаются изучить его, полагая, что это слишком запутанно, слишком сложно и просто неестественно.
В конечном счете, их работа в Photoshop страдает из-за этого, поскольку они застряли, полагаясь на инструмент Лассо практически для всего, что они не могут выбрать с помощью инструментов Rectangular или Elliptical Marquee. В этом уроке Adobe Photoshop мы собираемся положить конец страданиям. Мы собираемся узнать, насколько просто сделать выбор с помощью инструмента Pen Tool.
Теперь, когда я говорю «легко», я не имею в виду, что вы собираетесь читать этот учебник и мгновенно превращаться в мастера пера. Научиться пользоваться Pen Tool очень похоже на обучение катанию на велосипеде. Как только вы научитесь, это будет казаться совершенно естественным, и вы удивитесь, как кто-то может не знать, как использовать что-то такое простое. Но для достижения этой цели требуется немного практики и усилий, и, читая каждую книгу о том, как ездить на велосипеде, можно научить основам работы педалей, шестерен и тормозов. чтобы сохранить равновесие, что настоящее обучение начинается.
Одна из замечательных особенностей Pen Tool - это то, что он не является эксклюзивным для Photoshop. Отнюдь не! Практически каждая популярная программа для редактирования фотографий, графики и верстки страниц использует инструмент «Перо» в той или иной форме, поэтому, как только вы научитесь использовать его в Photoshop, у вас уже будет хорошее понимание того, как использовать его во многих и другие программы!
Где я могу найти Pen Tool?
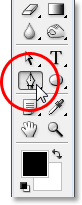
Прежде чем мы начнем говорить о том, что такое Pen Tool или как его использовать, мы должны сначала посмотреть, где его найти в Photoshop. Вы найдете инструмент «Перо» в палитре «Инструменты», сгруппированный с помощью инструментов «Форма», инструмента «Текст» и инструментов «Выбор пути» (белая стрелка) и «Прямой выбор» (черная стрелка) (см. Изображение слева).

Инструмент «Фотошоп»
Конечно, это может поставить вопрос о том, почему, если мы можем делать выборки с помощью инструмента «Перо», он не сгруппирован с другими инструментами выделения (инструмент «Прямоугольная область», «Инструмент эллиптической области», «Инструмент Лассо» и т. Д.) В верхняя часть палитры инструментов? Почему это там с теми другими инструментами, которые явно не являются инструментами выбора?
Это отличный вопрос, и, как оказалось, есть не менее отличный ответ, который мы дадим, и мы вскоре к нему ответим.
Почему он называется «Ручка»?
Одним из первых камней преткновения в изучении того, как использовать Pen Tool, как и во многих других вещах в Photoshop, является его имя, поскольку, в конце концов, если есть что-то, что каждый, кто когда-либо пытался использовать его, знает, эта вещь не ручка. По крайней мере, не та ручка, о которой вы обычно думаете, когда слышите слово «ручка». Попробуйте написать свое имя так же, как вы могли бы подписать свое имя на листе бумаги ручкой, и вы, вероятно, в конечном итоге получите запутанный, запутанный беспорядок и все вокруг друг друга (конечно, я полагаю, что вполне может быть, как вы подписываете свое имя).
 Пьер Безье
Пьер Безье
Так что, если он не действует как традиционное чернильное перо, почему он называется Pen Tool? На протяжении многих лет Pen Tool называли несколько вещей, и под этим я не имею в виду то, что вы, возможно, называли в моменты разочарования. Возможно, вы слышали, что его называют Pen Bezier или Bezier Tool, и это потому, что он был создан человеком по имени Пьер Безье (слева), французским инженером и универсальным умным парнем, который придумал Причудливая математика для работы с инструментом во время работы в автомобильной компании Renault (Pen Tool изначально был создан для проектирования автомобилей).
Возможно, вы также слышали, что Pen Tool упоминается как Paths Tool, и это действительно наиболее подходящее название для него. Pen Tool - это все о рисовании «контуров». Чтобы сделать выборки с помощью инструмента «Перо», мы просто конвертируем нарисованные пути или пути в выборки. Однако всегда начинается с пути.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде (ads-basics-middle-2)
Что такое путь?
Честно говоря, «путь» - это нечто, что может показаться немного неуместным в такой программе, как Photoshop. Причина в том, что Photoshop - это прежде всего пиксельная программа. Это берет миллионы крошечных квадратных пикселей, которые составляют типичное цифровое изображение и что-то с ними делают. Пути, с другой стороны, не имеют абсолютно никакого отношения к пикселям, поэтому я сказал, что они могут показаться неуместными в программе, которая используется в основном для редактирования и рисования пикселей.
Путь на самом деле является не чем иным, как линией, проходящей из одной точки в другую, линией, которая полностью независима и не заботится о пикселях под ней. Линия может быть прямой или изогнутой, но она всегда идет из одной точки в другую, и, как я уже говорил, она никак не связана с пикселями на изображении. Путь полностью отделен от самого изображения. На самом деле путь настолько отделен, что, если вы попытаетесь напечатать свое изображение с видимым на экране путем, этот путь не появится на бумаге. Кроме того, если вы сохранили свое изображение в виде файла JPEG.webp и загрузили его на веб-сайт, даже если вы сохранили изображение с путем, видимым на экране в Photoshop, вы не увидите его на изображении на веб-сайте. Дорожки только для твоих глаз и Photoshop. Никто больше их не увидит, если только они не пройдут мимо вашего компьютера, пока вы работаете.
Нам всегда нужно минимум две точки для создания пути, так как нам нужно знать, где путь начинается и где он заканчивается. Если мы используем достаточно точек, чтобы вернуть путь к той же точке, с которой он начинался, мы можем создать различные формы из контуров, что в точности и работает в Photoshop. Инструмент «Прямоугольник» использует контуры, соединенные точками, для рисования прямоугольной формы. Инструмент Эллипс использует контуры, соединенные точками, для рисования эллиптической формы и т. Д. Так же работает Photoshop Type Tool, хотя Photoshop работает с шрифтом немного иначе, чем с обычными фигурами, но весь тип в Photoshop по существу сделан из контуров. Фактически вы можете преобразовать тип в фигуры, что дает вам все те же параметры редактирования контура с типом, которые вы получаете при работе с фигурами.
Возможно, вы также слышали пути, называемые контурами, и это довольно хорошее описание того, что такое путь, или, по крайней мере, каким может быть путь. Мы можем нарисовать квадратный путь, и если мы больше ничего не будем с ним делать, так как мы не заполняем его цветом или не наносим на него штрих, то все, что у нас есть, - это базовый контур квадрата. То же самое с кругом или любой другой формой, которую мы рисуем. Сам путь - это просто контур фигуры. До тех пор, пока мы не сделаем что-то с путем, таким как заливка, применение обводки или преобразование в выделение, путь на самом деле становится чем-то большим, чем просто контур.
Вы можете выбрать весь путь, используя инструмент выбора пути (также известный как инструмент «черная стрелка»), или вы можете выбрать отдельные точки или сегменты пути, используя инструмент прямого выбора (инструмент «белая стрелка»). Путь «сегмент» или «отрезок линии», как его иногда называют, - это любой путь между двумя точками. Например, прямоугольный путь будет состоять из четырех точек (по одной в каждом углу), а отдельные пути, соединяющие точки вдоль верха, низа, слева и справа для создания формы прямоугольника, являются сегментами пути, Сам фактический путь - это комбинация всех отдельных сегментов пути, которые составляют форму.
Это может немного смущать, так что давайте посмотрим, что я имею в виду. Откройте новый документ в Photoshop. Неважно, какой это размер. Я выберу размер 640x480 из списка предустановок, но, как я уже сказал, не имеет значения, какой размер вы выберете. Выберите инструмент «Перо» в палитре «Инструменты». Вы также можете выбрать Pen Tool, просто нажав букву P на клавиатуре.
Два режима пера
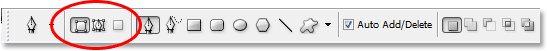
Теперь, прежде чем мы продолжим, нам сначала нужно убедиться, что мы работаем с путями, и это потому, что Pen Tool фактически имеет два разных режима, в которых он может работать, и по умолчанию он использует другой. С выбранным инструментом Pen Tool, если мы посмотрим на панель параметров в верхней части экрана, мы увидим группу из трех значков:

Панель параметров в Photoshop показывает группу из трех значков, представляющих каждый из трех режимов Pen Tool.
Я знаю, что сказал, что есть два режима, в которых Pen Tool может работать, и все же, как будто, чтобы сделать вещи более запутанными, есть три значка, но значок справа, который является значком «Заполнить пиксели», затенен и недоступен при работе с помощью инструмента «Перо». Он доступен только при работе с различными инструментами Shape, поэтому нам нужно посмотреть только на две иконки.
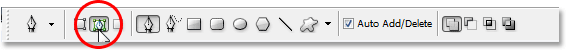
Значок слева - это значок слоев формы, также известный как «не тот, который нам нужен», и он выбран по умолчанию. Если бы мы работали с инструментом Pen Tool с выбранным значком, мы рисовали бы фигуры, как если бы мы использовали любой из различных инструментов Shape, за исключением того, что вместо рисования предварительно определенной фигуры, такой как прямоугольник или эллипс, мы мог нарисовать любую форму, которую мы хотели. Как я уже сказал, это не то, что мы хотим. Нам нужен значок рядом с ним, значок Paths, поэтому нажмите на него, чтобы выбрать его:

Учебные пособия по Photoshop: нажмите значок «Контуры» на панели параметров, чтобы работать с контурами с помощью инструмента «Перо».
Выбрав инструмент «Перо» и значок «Контуры» на панели параметров, щелкните один раз в любом месте документа. Не нажимайте и перетаскивайте, просто нажмите. Когда вы это сделаете, вы добавите небольшую квадратную точку. Я увеличил это здесь:

Щелкните один раз внутри документа с помощью инструмента «Перо», чтобы добавить точку.
Эта первая точка, которую мы только что добавили, является отправной точкой нашего пути. Сейчас у нас на самом деле нет пути. Все, что у нас есть, это отправная точка. «Точка» технически называется точкой привязки или точкой привязки, и она называется так, потому что она привязывает путь к месту. Эта первая точка будет привязывать начало пути к этой точке внутри документа. Поскольку мы добавляем больше точек, каждая из них будет привязывать путь к месту в этом месте.
Давайте добавим еще один момент. Нажмите где-нибудь еще внутри документа. Везде будет делать. Я собираюсь щелкнуть где-нибудь справа от моей начальной точки:

Уроки Photoshop: добавьте вторую опорную точку, щелкнув где-нибудь еще внутри документа.
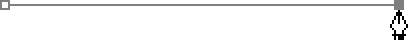
Теперь я добавил вторую точку привязки и посмотри, что случилось. Теперь у меня есть прямая линия, соединяющая две точки вместе! Эта прямая линия - мой путь. Как я упоминал ранее, нам нужно минимум две точки для создания пути, так как нам нужно знать, где начинается и где заканчивается путь, и теперь, когда у нас есть как начальная, так и конечная точка, Photoshop смог соединить две точки вместе, создавая наш путь.
Давайте добавим еще несколько пунктов просто для удовольствия. Нажмите еще несколько раз в разных местах внутри документа. Опять же, не нажимайте и не тяните, просто нажмите:

Добавьте дополнительные точки, щелкая в разных местах внутри документа.
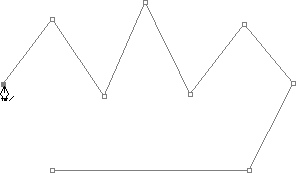
На изображении выше я добавил еще семь опорных точек, щелкая по разным точкам с помощью инструмента «Перо», и каждый раз, когда я добавлял одну, длина моего пути увеличивалась, потому что между предыдущей точкой и новой точкой добавлялся новый «сегмент» пути. новая точка. Мой путь теперь состоит из девяти опорных точек и восьми отрезков пути. Я мог бы продолжать щелкать внутри документа, чтобы добавить больше опорных точек и сегментов пути, но сейчас я действительно хотел бы закрыть свой путь, чтобы он сформировал законченную форму.
Закрытие пути
Чтобы закрыть путь, все, что нам нужно сделать, это нажать еще раз на нашей начальной отправной точке. Когда вы наведете курсор мыши на начальную точку, в правом нижнем углу значка пера появится маленький кружок:

При наведении курсора на начальную начальную точку контура в правом нижнем углу значка пера появляется маленький кружок.
Этот круг говорит нам, что мы собираемся пройти «полный круг» с нашим путем, заканчивая его там, где он начался. Чтобы закрыть его, просто нажмите непосредственно на начальную точку.
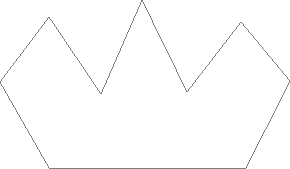
Ниже мы видим, что мой путь стал замкнутым и теперь является основным контуром фигуры:

Путь теперь закрыт, заканчивая в начальной точке, создавая замкнутый путь.
Хотя этот путь был нарисован просто для забавы в качестве примера того, как нарисовать базовый путь с помощью инструмента «Перо», я легко могу превратить этот путь в выделение. Для этого нам понадобится палитра Photoshop's Paths, и мы рассмотрим это позже.
Превращение пути в выбор
До сих пор мы рассмотрели, что такое путь и как нарисовать базовый путь с помощью инструмента Photoshop Pen Tool. Но как вы делаете выбор из пути?
Легко! Есть несколько способов превратить путь в выделение, в том числе удобное сочетание клавиш, но прежде чем мы рассмотрим быстрый способ, давайте посмотрим на официальный путь. «Официальный путь» включает использование палитры «Пути» в Photoshop, сгруппированной с палитрой «Слои» и палитрой «Каналы»:

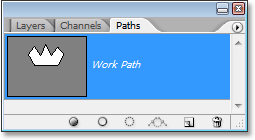
Палитра путей фотошопа.
На первый взгляд палитра «Пути» очень похожа на палитру «Слои» в Photoshop, и Adobe специально сделала это так, чтобы вам было удобнее с ней работать. Мы можем видеть миниатюру предварительного просмотра формы только что созданного пути, и по умолчанию Photoshop называет путь «Рабочий путь», который в основном представляет собой причудливый способ сказать «временный», как если бы вы создавали другой путь теперь без переименования этого пути во что-то другое, этот будет заменен новым путем. У вас может быть только один «Рабочий путь», поэтому, если вы хотите сохранить его, вам нужно будет дважды щелкнуть его имя в палитре «Пути» и присвоить ему другое имя, прежде чем создавать новый путь.
Так как мой путь немного напоминает корону, я собираюсь дважды щелкнуть по названию «Рабочий путь», которое при появлении диалогового окна «Сохранить путь» в Photoshop, и я переименую свой путь в «Корону»:

Вы можете сохранить временный «рабочий путь», просто переименовав его.
Когда я закончу, я нажму OK, и теперь, если я снова загляну в палитру Paths, то могу убедиться, что мой «Рабочий путь» был переименован в «Crown»:

Палитра «Пути» показывает, что путь был переименован в «Корона».
Переименовав его, путь теперь сохраняется и не исчезнет, если я пойду, чтобы создать новый путь. Кроме того, все сохраненные пути сохраняются вместе с документом Photoshop, поэтому теперь, если я сохраню свой документ, путь будет сохранен вместе с ним, и в следующий раз, когда я открою документ, путь все равно останется в палитре «Пути».
Сохранение пути - это не то, что вам нужно сделать, чтобы превратить его в выборку. В большинстве случаев, когда вы используете инструмент «Перо» для выбора, вам не понадобится путь после выбора из него, поэтому нет необходимости его сохранять. Если вы все же хотите сохранить его, просто переименуйте его во что-то, отличное от «Work Path», и оно будет сохранено.
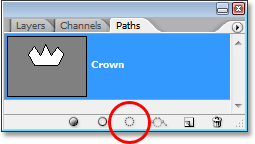
Чтобы превратить путь в выделение, если мы посмотрим на нижнюю часть палитры «Пути», мы увидим несколько значков. Эти значки позволяют нам делать разные вещи с нашим путем. Первый значок слева - это «Заливка пути» с цветным значком «Передний план», и, как видно из его названия, щелчок по нему заполнит наш путь текущим цветом переднего плана. Интересно, но это не то, что мы хотим. Второй значок слева - это контурный контур с иконкой кисти, который будет применять штрих к нашему контуру с помощью любой кисти, которую мы в данный момент выбрали.
Это отличный способ создавать интересные эффекты в Photoshop, но для того, что мы делаем здесь, превращение пути в выделение, это не то, что мы хотим. Нам нужен третий значок слева, путь загрузки в качестве значка выбора:

Значок «Загрузить путь как выделение» внизу палитры «Контуры».
Как только я нажимаю на этот значок, мой путь внутри документа становится выделенным, как если бы я создал его с помощью любого из наиболее распространенных инструментов выделения в Photoshop:

Путь теперь преобразован в выделение.
Это так просто! На самом деле, это даже проще, чем это, потому что есть сочетание клавиш для превращения пути в выделение без необходимости вообще переключаться на палитру Paths. Когда вы нарисовали свой путь и готовы превратить его в выделение, просто нажмите Ctrl + Enter (Победа) / Command + Return (Mac), чтобы Photoshop преобразовал путь в выделение.
В настоящее время для вас может быть более очевидным, почему, несмотря на то, что Pen Tool является инструментом выбора, он не сгруппирован с другими инструментами выбора в верхней части палитры Tools. Причина в том, что Pen Tool - это прежде всего инструмент Path. Он создает выборки, сначала создавая контуры, и по этой причине он имеет больше общего с различными инструментами Shape и Type Tool, которые используют пути, чем с базовыми инструментами выделения, такими как Rectangular Marquee Tool или Lasso. Инструмент, который делает выборки только на основе пикселей.
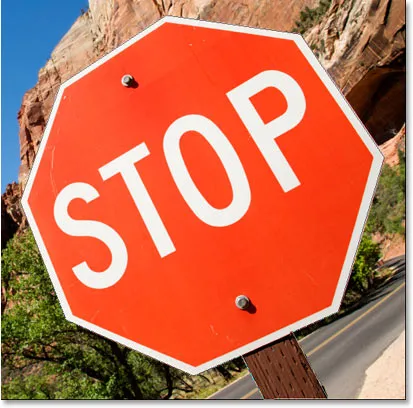
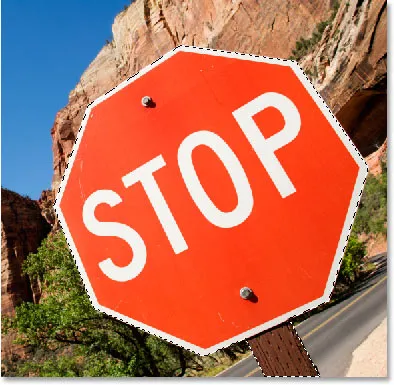
Давайте посмотрим на практический пример того, что мы узнали до сих пор. Здесь у нас есть фотография знака остановки перед некоторыми скалистыми утесами:

Фото знак остановки.
Допустим, я хотел выбрать этот знак остановки, чтобы я мог скопировать его на свой слой. Стоп-знак состоит из не более чем серии прямых линий, что сделает это чрезвычайно простым. Во-первых, мне нужна начальная точка для моего пути, поэтому я начну в верхнем левом углу знака, щелкнув один раз, чтобы разместить начальную опорную точку. В этом случае не имеет значения, где я начинаю путь, но я начну с верхнего левого угла:

Нажмите один раз в верхнем левом углу знака остановки, чтобы начать путь с начальной точки привязки.
Обратите внимание, как я увеличил здесь, когда я нажимаю. Вам будет легче, когда вы делаете выбор с помощью Pen Tool, чтобы немного увеличить изображение. Таким образом, вы можете быть уверены, что держите свой путь только внутри области, которую хотите выбрать.
Прямо сейчас у меня нет пути, у меня просто есть отправная точка для моего пути. Чтобы создать путь, все, что мне нужно сделать, это обойти знак, добавив точку привязки в каждом углу, где путь должен изменить направление. Когда я добавляю каждую опорную точку, появляется новый сегмент пути, соединяющий предыдущую опорную точку с новой, пока я не обойду весь знак. Чтобы закрыть путь, я просто нажму обратно на начальную начальную точку. Это немного сложно увидеть на скриншоте ниже, но теперь у меня есть путь вокруг всего знака остановки, включая пост, к которому он прикреплен, просто обходя щелчком в углах, где путь должен изменить направление:

Теперь вокруг знака остановки на изображении появляется путь.
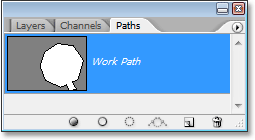
Если я сейчас загляну в палитру «Пути», то очень четко увижу, что у меня есть путь в форме знака остановки:

Палитра путей Photoshop, показывающая путь, нарисованный вокруг знака остановки.
Обратите внимание, как Photoshop назвал путь «Рабочий путь», что означает, что этот путь является временным, и я потеряю его, если создам другой путь, не сохранив его сначала, переименовав его. Даже если я не создам новый путь, я все равно потеряю его, когда закрою документ, если сначала не сохраню его. Мне не нужно сохранять этот путь, поэтому я не буду беспокоиться об этом. В большинстве случаев вам не нужно беспокоиться об этом.
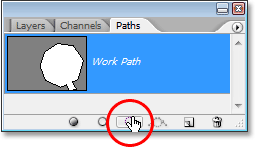
Чтобы преобразовать мой путь в выделение, я щелкну «Загрузить путь» в виде значка выделения в нижней части палитры «Слои», или я мог бы так же легко нажать Ctrl + Enter (Победа) / Command + Return (Mac):

Щелкните значок «Загрузить путь как выделение» в палитре «Пути» или нажмите «Ctrl + Enter» (Win) / «Command + Delete» (Mac), чтобы преобразовать путь в выделение.
Как только я это сделаю, мой путь преобразуется в выделение, и теперь выбран знак остановки:

Стоп знак теперь выбран после преобразования пути в выделение.
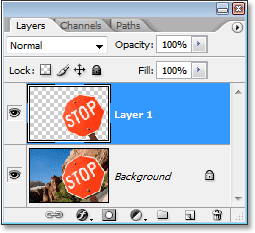
Я переключусь обратно на свою палитру слоев и, чтобы скопировать знак остановки на свой собственный слой, воспользуюсь сочетанием клавиш Ctrl + J (Win) / Command + J (Mac), которое ставит знак самостоятельно слой над фоновым слоем:

Знак остановки теперь скопирован на отдельный слой.
Теперь, когда знак находится на отдельном слое, я могу делать с ним все, что захочу, меняя фон другим изображением или делая фон черно-белым, оставляя знак цветным, что бы я ни думал. Дело в том, что я смог легко выбрать знак, щелкнув по углам с помощью инструмента «Перо», который создал путь вокруг знака, а затем я просто преобразовал путь в выделение.
До сих пор в нашем рассмотрении выбора с помощью инструмента «Перо» в Photoshop мы узнали, что перо - это инструмент выделения, так же как и более распространенные инструменты выбора Photoshop, такие как «Прямоугольная область» и «Лассо», но вместо того, чтобы делать выборки на основе. на пикселях, как это делают другие инструменты, инструмент «Перо» рисует контуры, которые затем можно легко преобразовать в выделения либо из палитры «Контуры», либо с помощью быстрого сочетания клавиш.
Вот почему перо находится не в верхней части палитры «Инструменты» вместе с другими инструментами выделения на основе пикселей, а вместо этого сгруппировано с инструментами контура, такими как различные инструменты формы, инструмент «Текст» и инструменты выбора контура и прямого выбора., Pen Tool - это все пути, а не пиксели.
Мы узнали, что мы можем добавить точки привязки внутри нашего документа, которые привязывают путь на месте, просто щелкая в разных местах с помощью инструмента «Перо», и по мере того, как мы добавляем все больше и больше точек привязки, мы создаем путь в качестве каждой новой точки. связан с предыдущей точкой новым отрезком пути. Мы также узнали, что путь - это то, что обычно называют «непечатаемым элементом», что означает, что независимо от того, сколько путей мы добавляем, ни один из них не будет виден на бумаге, когда мы будем печатать изображение., Они также не будут видны, если мы отобразим изображение на веб-сайте. Пути видны только нам при работе в Photoshop (хотя другие программы, такие как Adobe Illustrator, также поддерживают пути). До тех пор, пока мы не сделаем что-то с путем, например, не закрасим его, не наложим на него обводку или не преобразуем его в выделение, путь станет чем-то большим, чем просто непечатный контур формы.
Мы увидели, как легко будет использовать Pen Tool, чтобы выбрать что-то вроде знака остановки, обведя его контуром, состоящим из серии прямых отрезков, и затем превратив его в выделение. Это замечательно, но на самом деле, мы еще ничего не сделали, что не могли бы сделать проще с помощью чего-то вроде инструмента Лассо или, еще лучше, инструмента Полигональный лассо, который был специально создан для выбора плоских форм, таких как наш стоп. подписать. Скорее всего, если у вас нет какого-то странного увлечения дорожными знаками, рано или поздно вы захотите выбрать что-то более интересное, а под «интересным» я имею в виду более сложное. И под «вызовом» я подразумеваю то, что содержит кривые. Выбор изогнутого объекта в Photoshop обычно происходит, когда вы теряете уважение к основным инструментам выбора. К счастью, это также время, когда Pen Tool действительно сияет!
Прежде чем мы продолжим, я должен отметить, что все, что мы сделали до этого момента, было довольно простым. Нажмите здесь, нажмите там, преобразовать путь в выделение, готово. Следующая часть, в которой мы разберемся с рисованием кривых, не так проста, хотя, конечно, это не сложно, но если вы впервые используете Pen Tool или у вас мало опыта, работа с кривыми может показаться немного неестественно и даже немного подавляюще. Именно в этом и заключается аналогия «езды на велосипеде». Сначала вы можете несколько раз упасть и удивиться, как кому-то удается это сделать, но чем больше вы тренируетесь и чем больше придерживаетесь этого, тем больше у вас в этом смысла. начинает зарабатывать. Вскоре вам это покажется второй натурой, и вы вдруг поймете, почему так много людей клянутся, что Pen Tool - единственный лучший инструмент выбора во всем Photoshop! Серьезно, это действительно так.
Получение Ручки На Ручках Направления
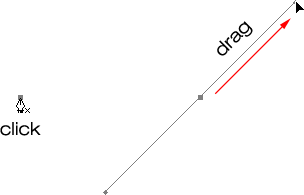
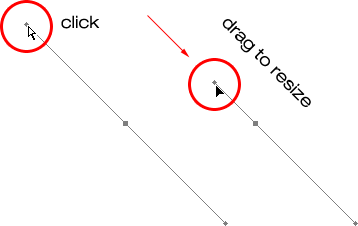
Давайте начнем снова с Pen Tool. Откройте новый пустой документ Photoshop или просто удалите то, что вы уже сделали в существующем документе, чтобы мы начали заново. Затем с выбранным инструментом «Перо» и выбранным параметром «Контуры» на панели параметров (помните, по умолчанию используется параметр «Слои формы», поэтому необходимо убедиться, что выбран параметр «Контуры»), щелкните один раз в любом месте внутри документа, как мы делали раньше. На этот раз, хотя, а не просто нажав добавить узловую точку, нажмите и перетащите мышь на небольшое расстояние от точки привязки, прежде чем отпустить кнопку мыши:

Щелкните в любом месте внутри документа с помощью инструмента «Перо», затем перетащите на небольшое расстояние от точки привязки.
Когда вы закончите, вы увидите опорную точку с двумя линиями, выходящими из нее. На первый взгляд, вы можете подумать, что нам каким-то образом удалось растянуть путь с помощью Pen Tool. В конце концов, похоже, у нас есть три опорные точки, одна на каждом конце и одна посередине, с двумя отрезками пути, соединяющими их. Если мы посмотрим немного ближе, то увидим, что точки на обоих концах немного меньше, чем в середине, и что они на самом деле имеют другую форму. Точка посередине имеет квадратную форму, и, как мы видели, опорная точка имеет квадратную форму, но точки с обоих концов кажутся ромбовидными. Являются ли некоторые опорные точки квадратными, а некоторые ромбовидными?
Нет. Все точки привязки являются квадратными, и все они имеют одинаковый размер, что означает, что эти меньшие, ромбовидные точки на концах не являются точками привязки. И если они не являются опорными точками, это означает, что линии не являются сегментами пути, так как нам нужны как минимум две опорные точки для создания пути, и сейчас единственная опорная точка, которую мы имеем, это та, что находится посередине. Так что же это за линии, идущие от точки привязки? Это ручки направления!
"Ах, ручки направления!" ты говоришь. "Теперь я понимаю!"
… … …………….
«Подожди, нет, я не знаю. Какого черта ручки направления?»
Дескрипторы направления - это, в общем-то, дескрипторы, и они используются только при создании изогнутых сегментов пути. При создании отрезков прямой траектории не требуется указателей направления. Обычно их два, хотя иногда есть только один, и, как мы уже видели, они выходят из опорных точек. Они называются «ручками», потому что, как мы увидим через мгновение, вы можете фактически взять их и переместить их.
Ручки направления управляют двумя вещами. Они контролируют угол кривой, контролируют длину кривой и делают это очень аккуратно. Причина есть, как правило, два из них, потому что один из них регулирует угол и длину кривой, поступающей в опорной точке, а остальные элементы управления угол и длину кривой, вытекающей из точки привязки.
Прежде чем мы рассмотрим, как рисовать кривые с помощью маркеров направления, давайте сначала посмотрим, как управлять самими маркерами, поскольку наш успех в рисовании кривых во многом будет зависеть от нашей способности управлять маркерами. Не волнуйтесь, это, как говорится, не ракетостроение. Есть только несколько простых вещей, которые нужно изучить. Мы уже видели, как создавать указатели направления, щелкнув с помощью инструмента «Перо», а затем перетащив его из точки привязки. Чем дальше от точки привязки мы перетаскиваем, тем длиннее будут указатели направления. Чем длиннее ручка, тем длиннее кривая. Короткая ручка, короткая кривая. Длинная ручка, длинная кривая.
Одна из приятных вещей, которые вы довольно быстро узнаете о Pen Tool, это то, что он чрезвычайно простителен. Нет никакой причины беспокоиться о том, чтобы все было правильно с первого раза, когда рисуете пути с ним, потому что мы можем легко вернуться и исправить все, когда закончим! Вы поставили опорную точку в неправильном месте? Нет проблем! Просто переместите его туда, где вам нужно! Мы увидим, как это сделать через минуту. Вы вытащили указатель направления в неправильном направлении? Не проблема. Возьмитесь за ручку и поверните ее в нужном направлении. Опять же, посмотрим, как это сделать. Одно из ваших указателей слишком длинное или короткое? Совершенно никаких проблем. Просто нажмите на него, а затем перетащите его длиннее или короче по мере необходимости (да, мы тоже увидим, как это сделать). Пути всегда полностью редактируемы, поэтому нет абсолютно никаких причин беспокоиться о том, чтобы сделать ошибку или исправить ее с первого раза. Разве это не заставляет вас чувствовать себя немного лучше?
Вращающиеся и изменяющие размер ручки направления
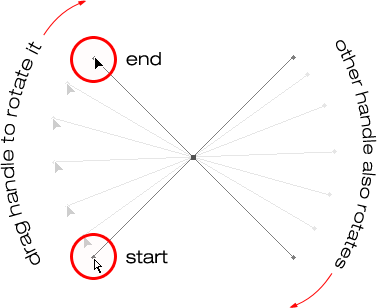
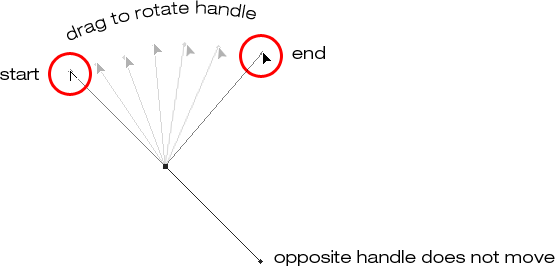
Как я уже упоминал, они называются «ручками» направления, потому что вы можете захватывать их как ручки и перемещать их. Посмотрим, как это сделать. Сначала мы рассмотрим, как вращать обе ручки одновременно. Используя опорную точку и два указателя направления, которые мы уже создали, удерживайте нажатой клавишу Ctrl (Win) / Command (Mac). Вы увидите, что значок инструмента «Перо» временно превратится в значок инструмента «Прямое выделение» (белая стрелка), и это потому, что при выбранном инструменте «Перо» нажатие клавиши «Ctrl / Command» становится быстрым ярлыком для временного доступа к инструменту прямого выбора, который что мы используем, чтобы выбрать разные части нашего пути. Затем просто нажмите непосредственно на маленькую ромбовидную форму в конце любой из направляющих ручек (нажатие на «линию» само по себе не сработает, поэтому вам всегда нужно нажимать на ромбовидную форму в конце ручки, чтобы что-то сделать с ним) и перетащите его вокруг точки привязки, чтобы повернуть его. Когда вы поворачиваете одну из рукояток, другая рукоятка вращается вместе с ней в противоположном направлении, что-то вроде качалки. Вы также можете заметить, что как только вы начнете перетаскивать маркер, значок курсора мыши снова изменится, на этот раз на значок инструмента перемещения, поскольку мы перемещаем что-то из одного места в другое:

Удерживайте «Ctrl» (Победа) / «Команда» (Mac) и нажмите на конец любой из ручек направления, затем перетащите ручку, чтобы повернуть ее вокруг точки привязки. Когда вы перетаскиваете одну ручку, другая вращается в противоположном направлении.
Вы можете отпустить клавишу «Ctrl / Command», как только вы начнете перетаскивать ручку. Нет необходимости держать его все время.
Чтобы изменить размер ручки направления во время ее вращения, просто перетащите конец ручки в направлении точки привязки, чтобы сделать ее короче, или перетащите ее в сторону от точки привязки, чтобы сделать ее длиннее. Как я упоминал выше, более короткая ручка сделает кривую короче, а более длинная ручка сделает кривую длиннее. Вы не можете изменить размер обоих маркеров одновременно, поэтому, если вам нужно изменить размер обоих, вам нужно будет перетаскивать каждый из них длиннее или короче по отдельности. Единственное, что вы можете сделать для них обоих, это повернуть их. Если вы уже отпустили кнопку мыши после поворота ручек, и курсор снова превратился в значок инструмента «Перо», и вам нужно изменить размер одной из ручек, вам нужно будет еще раз удерживать «Ctrl / Command», чтобы временно Вернитесь к инструменту прямого выбора, а затем нажмите и перетащите конец маркера, чтобы изменить его размер:

Перетащите концы рукояток к точке привязки, чтобы укоротить их, или перетащите их от точки привязки, чтобы сделать их длиннее.
Теперь давайте посмотрим, как вращать ручки независимо друг от друга. To rotate one handle without affecting the other one, first release your mouse button if you've been rotating or resizing the handles so your cursor changes back into the Pen Tool icon. Then, instead of holding down "Ctrl/Command", which moves both handles at once, hold down your Alt (Win) / Option (Mac) key and click on the end of either of the direction handles. You'll see your cursor change into the Convert Point Tool icon, which looks like a simplified arrow made of only two lines, almost like an upside down letter "v" (except that it's not quite upside down). Then, simply drag the handle around the anchor point to rotate it, just as you did before, and this time, the handle will rotate independently of the other one, breaking the connection between them:

Hold down "Alt" (Win) / "Option" (Mac) and click on the end of either of the direction handles, then drag the handle to rotate it around the anchor point independently of the other handle.
Again, you can release your "Alt/Option" key after you've started dragging. You don't have to hold it down the whole time.
You can also resize direction handles using the "Alt/Option" key in exactly the same way as you can with the "Ctrl/Command" key. If you're in the process of rotating a handle, simply drag it in towards the anchor point to make it shorter or away from the anchor point to make it longer. If you've already released your mouse button and your cursor is showing the Pen Tool icon again, you'll need to hold down "Alt/Option" once again, then click on the end of the handle and drag it to resize it.
Is there a difference between resizing the handles using "Ctrl/Command" and using "Alt/Option" to do it? Yes there is. If you haven't yet "broken the connection" between the handles by dragging one independently of the other, resizing a handle using "Ctrl/Command" will keep the handles connected together. It won't resize both handles at once, but it won't break the connection between them either so you'll still be able to rotate them together if you need to. If you resize a handle using "Alt/Option", you'll break the connection between the handles. Even if you don't rotate the handle as you're resizing it, the connection will still be broken.
What if you've broken the connection between the handles by rotating them using "Alt/Option" and then want to rotate them together again? Can you "rebuild the connection", so-to-speak, by selecting one of them while holding down "Ctrl/Command" as before? Good question, and the answer is no. Once you've broken the connection between the handles, the "Ctrl/Command" key on its own won't bring it back. You'll need to select one of the handles while holding Ctrl+Alt (Win) / Command+Option (Mac) at that point in order to move the handles together again.
Quick Summary So Far …
We've covered a lot of information here about working with direction handles, so before we move on and start drawing some actual curves, let's do a quick recap:
- To add an anchor point, simply click with the Pen Tool.
- To add an anchor point with direction handles extending out from it, click with the Pen Tool, then drag away from the anchor point before releasing your mouse button. The further you drag, the longer the direction handles will be.
- To rotate the direction handles together, hold down Ctrl (Win) / Command (Mac), which will temporarily switch you to the Direct Selection Tool, then click on the end of either handle and drag it around the anchor point. The other handle will rotate in the opposite direction.
- To rotate the direction handles independently, hold down Alt (Win) / Option (Mac), which will temporarily switch you to the Convert Point Tool, then click on the end of either handle and drag it around the anchor point. The other handle will not rotate.
- To resize handles without breaking the connection between them, hold down Ctrl (Win) / Command (Mac) to switch to the Direct Selection Tool, then click on the end of either handle. Drag it towards the anchor point to make it shorter, or drag it away from the anchor point to make it longer.
- To resize handles and break the connection between them, hold down Alt (Win) / Option (Mac) to switch to the Convert Point Tool, then click on the end of either handle. Drag it towards the anchor point to make it shorter, or drag it away from the anchor point to make it longer.
- To rotate the direction handles together after breaking the connection, hold down Ctrl+Alt (Win) / Command+Option (Mac), then click on the end of either handle and drag it around the anchor point. The other handle will once again rotate with it.
Okay, that pretty much covers the basics of how to control the direction handles. Let's see how we can use them to draw some curves!
We've covered a lot of ground so far. We know about anchor points and direction handles. We know that in order to draw straight path segments, all we need to do is lay down a series of anchor points wherever we need them simply by clicking with the Pen Tool, and as we add more and more anchor points, we add more straight sections to our path. We know how to create direction handles and how to rotate them, either together or separately, and how to resize them.
We know how to turn a path into a selection by clicking on the "Load path as selection" icon at the bottom of the Paths palette or by simply pressing "Ctrl+Enter" (Win) / "Command+Return" (Mac) on the keyboard. One thing I didn't mention yet is that regardless of whether our path consists of straight lines,
curves, or a combination of straight lines and curves, converting it into a selection is done exactly the same way, and we've already learned how to do it, which means we're well on our way to mastering making selections with the pen! All we need to do is get a bit of practice drawing curves, which is exactly what we're about to do!
Все еще прокручиваете? Загрузите этот учебник в формате PDF!
Drawing A Curve
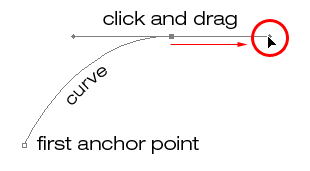
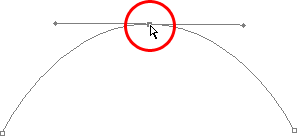
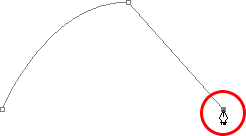
Let's once again start fresh, either by opening up a new blank document in Photoshop or by deleting what you've already done. We're going to draw our first curve so we can put all of our newly-aquired direction handle knowledge to use. First, with the Pen Tool selected and the Paths option selected in the Options Bar, click once somewhere in your document to add an anchor point. Just click, don't click and drag. You should have one single anchor point on the screen when you're done.
Then, move your mouse cursor up and to the right of your initial anchor point. Click again to add a second anchor point, but this time, drag your mouse a little to the right of the anchor point to drag out direction handles. Hold down Shift as you drag to constrain your movement to a horizontal direction. As you drag out the direction handles, you'll see your path appearing as a curve between the two anchor points! The further you drag your mouse, the longer you make the direction handles, and the more of a curve you create:

Click once to add an anchor point, then click and drag out a second anchor point with direction handles, creating a curved path segment between the two points.
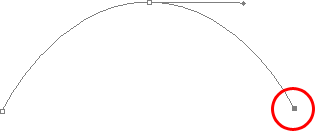
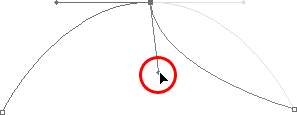
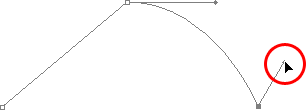
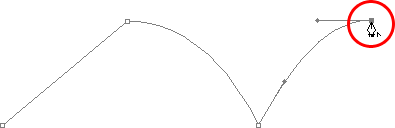
Click down and to the right of the second anchor point to add a third anchor point. This time, don't click and drag, just click:

Add a third anchor point down and to the right of the second one by clicking with the Pen Tool.
As soon as you add the third anchor point, a second path segment will appear, joining the second anchor point with the third one. And because our second anchor point has direction handles extending from it, this new path segment is also curved! We now have a nice, smooth arc starting from the first point on the left, then passing through the anchor point with the direction handles up top, and coming to an end at the third point.
One thing you may have noticed, and you can see it in the screenshot above, is that when you added the third anchor point, the direction handle extending out the left side of the second anchor point disappeared. It's still there, Photoshop simply hid it from view. To see it again, use the keyboard shortcut we've already learned to temporarily switch to the Direct Selection Tool, which is by holding down the Ctrl (Win) / Command (Mac) key, and then click on the second anchor point to select it. As soon as you do, the missing direction handle reappears as if it was there the whole time (which it was):

Hold down the "Ctrl" (Win) / "Command" (Mac) key to temporarily switch to the Direct Selection Tool, then click on the top anchor point to select it. The missing anchor point reappears.
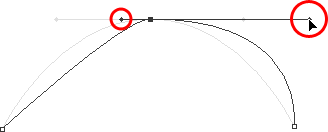
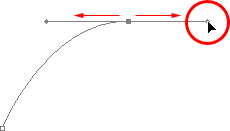
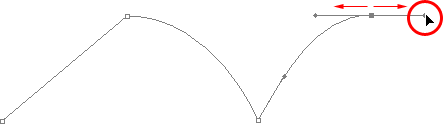
With your "Ctrl/Command" key still held down so you still have access to the Direct Selection Tool, try resizing each direction handle by clicking on the end of each one to select it and then dragging it towards and away from its anchor point. Again, hold "Shift" as you drag to constrain your movement horizontally, and watch what happens. As you increase the length of a handle, you get more of a curve, and as you decrease its length, you get less of a curve. Also notice that each handle controls its own side of the curve. The handle on the left controls the curve coming into the anchor point from the left, and the handle on the right controls the curve flowing out from the anchor point on the right.
Here, I've made my handle on the left shorter, and as we can see, there's much less of a curve now than there was originally, almost becoming a straight line. I've also made the handle on the right longer, and as a result, the curve on the right is now much more pronounced. The faint curve is the original for comparison:

Change the shape of the curves by resizing the direction handles. The left handle controls the left curve, and the right handle controls the right curve.
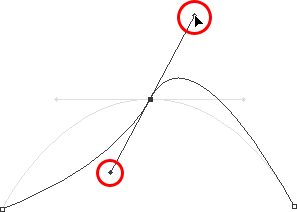
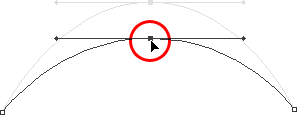
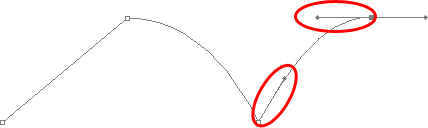
I'm going to undo my changes by pressing Ctrl+Alt+Z (Win) / Command+Option+Z (Mac) a couple of times to set my direction handles back to their original sizes so they're equal length once again. Now let's try rotating the handles. Hold down "Ctrl/Command" once again to access the Direct Selection Tool, then click on the end of either handle to select it and try rotating it around the anchor point. Since we selected the handle with "Ctrl/Command", both handles rotate together. Here I've dragged my left handle down and to the right, and the angle of the curve on the left changed along with it, now appearing as more of a slope as it rises up towards the anchor point. By dragging the left handle down and to the right, I caused the right handle to rotate up and to the left, and again, the angle of the curve on the right changed along with it, now rising above the anchor point briefly before making a steep decent down to the anchor point on the right. Again, the faint curve is the original for comparison:

Rotate the direction handles to change the angle of the curves. Select a handle while holding "Ctrl" (Win) / "Command" (Mac) to rotate both handles together.
The Dreaded "Loop"
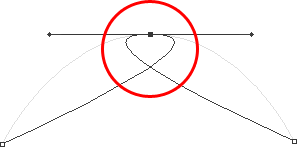
One thing you want to avoid is rotating the handles too far, which will cause your path segments to overlap and create loops. Here, I've rotated my handles all the way around so that the left handle is now on the right and the right handle is on the left, and notice what's happened. My path segments are now overlapping each other, creating a loop:

Rotating the direction handles too far causes the path segments to overlap, creating an unwanted loop in the path.
Циклы могут быть вызваны слишком большим поворотом ручек направления, как я делал выше, но чаще всего они вызваны слишком длинной ручкой, что делает кривую слишком длинной и заставляет ее перекрываться с самим собой. Если это происходит, что иногда происходит, когда вы рисуете путь, просто укоротите длину указателя направления. Большинство людей создают целую кучу циклов на своем пути, когда они впервые начинают работать с Pen Tool, так что не думайте, что вы единственный. Не нужно паниковать или расстраиваться. Как я уже сказал, проблема, скорее всего, вызвана слишком длинной ручкой направления, и все, что вам нужно сделать, это укоротить ручку, чтобы «разомкнуть» петлю!
Я собираюсь нажать Ctrl + Alt + Z (Победа) / Command + Option + Z (Mac) несколько раз, чтобы отменить мои изменения и сбросить мой путь обратно к красивой плавной дуге, с которой я начал. А как насчет поворота ручек направления независимо друг от друга? Как мы узнали на предыдущей странице, чтобы вращать маркеры отдельно, вместо того, чтобы выбирать их с помощью «Ctrl / Command», мы просто выбираем их, удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), что дает нам временный доступ к Convert Инструмент Точка. Нажмите на конец маркера, чтобы выбрать его, затем перетащите его мышкой, чтобы повернуть, и на этот раз другой маркер останется на месте, разрывая связь между ними.
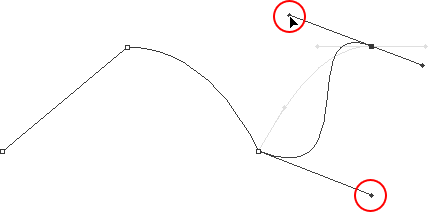
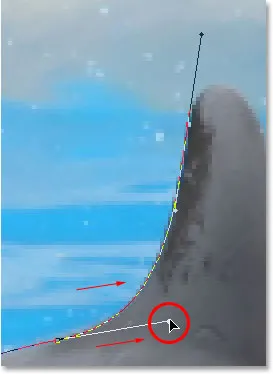
Здесь я выбрал ручку справа, удерживая «Alt / Option», а затем повернул ее вниз и влево. Обратите внимание, что еще раз угол сегмента пути справа изменяется в соответствии с новым направлением маркера, и на этот раз ручка слева вместе с сегментом пути слева остаются на месте. Мой путь теперь выглядит как акулий плавник:

Удерживайте нажатой клавиши «Alt» (Победа) / «Опция» (Mac), чтобы временно получить доступ к «Инструменту преобразования точек», затем щелкните по концу маркера направления, чтобы выбрать его, и поверните его независимо от другого маркера.
Перемещение Anchor Point
Одна вещь, на которую мы еще не смотрели, это как переместить опорную точку. Если вы помните, я упоминал на предыдущей странице, что Pen Tool чрезвычайно простителен, и одна из причин этого, помимо возможности поворачивать и изменять размеры наших указателей направления после того, как мы их создали, заключается в том, что мы можем легко перемещать привязку указывает с одного места на другое, если нам нужно. Как мы уже узнали, точки привязки привязывают путь к месту. Сами точки привязки, однако, не закреплены на месте. Вы можете перемещать опорную точку в любом месте, в любое время, и любые сегменты пути, которые связаны с ней, будут двигаться и корректироваться вместе с ней.
Чтобы переместить опорную точку, удерживайте нажатой клавишу Ctrl (Win) / Command (Mac), чтобы временно получить доступ к инструменту прямого выбора, как мы уже делали, затем просто нажмите на опорную точку, чтобы выбрать ее, и перетащите ее на новое место с помощью твоя мышь Любые связанные с ним отрезки пути будут перемещаться вместе с ним в новое место. Здесь я немного утащил свою среднюю опорную точку от ее первоначального местоположения (опять же, слабый путь отмечает исходное местоположение для сравнения). Обратите внимание, как сам путь изменил форму, чтобы приспособиться к новому местоположению точки привязки:

Удерживая нажатой клавишу «Ctrl» (Победа) / «Команда» (Mac), щелкните точку привязки, чтобы выбрать ее, затем перетащите ее в новое место. Любые отрезки пути, соединенные с точкой, будут двигаться вместе с ней, изменяя форму по мере необходимости.
Как правило, при изложении объекта с путем, чтобы выбрать его с помощью Pen Tool, вам не нужно будет двигаться к точке якорной столь же далеко, как то, что я сделал выше, но это очень часто, чтобы вернуться вокруг своего путем после Вы создали это и подтолкнули несколько опорных точек здесь и там, чтобы точно настроить путь. Выбрав опорную точку, вы можете перемещать ее вверх, вниз, влево или вправо с помощью клавиш со стрелками на клавиатуре.
Объединение прямых путей с кривыми
Что если я не хочу, чтобы оба моих отрезка пути были кривыми? Что, если мне нужно было изогнуть первый отрезок пути, а второй должен быть прямым? Посмотрим, как это сделать. Я собираюсь удалить свой существующий путь и начать заново. Сначала я нажму, чтобы добавить опорную точку, чтобы начать все сначала. Затем, как и раньше, я нажму, чтобы добавить вторую опорную точку вверх и справа от моей начальной точки, и на этот раз я вытяну указатели направления, которые создадут кривую траекторию, соединяющую две точки, давая мне именно то, что у меня было в начале этой страницы:

Нажмите один раз, чтобы добавить опорную точку, затем нажмите, чтобы добавить вторую опорную точку, и перетащите маркеры направления, чтобы создать кривую.
Теперь у меня есть начальная кривая, но я хочу, чтобы мой следующий отрезок пути был прямым. Если бы я был просто щелкнуть где-нибудь, чтобы добавить другую точку привязки прямо сейчас, я хотел бы получить другие кривой, потому что у меня есть, что направление ручка простирающаяся с правой стороны последней точки привязки я добавил. Что мне нужно сделать, это избавиться от этой однонаправленной ручки. Без ручки направления, контролирующей угол и длину кривой, мы получаем прямую линию.
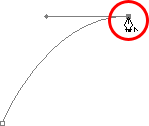
Чтобы удалить ручку, оставив только ручку слева от точки привязки, все, что мне нужно сделать, это удерживать нажатой клавишу Alt (Win) / Option (Mac), что снова временно переключит меня на инструмент «Преобразовать точку», а затем я просто нажмите непосредственно на точку привязки. Когда я это сделаю, указатель направления справа исчезнет, оставив только один слева:

Удерживая нажатой клавишу «Alt» (Победа) / «Опция» (Mac), нажмите непосредственно на точку привязки, чтобы удалить указатель направления справа, оставив только ту, которая слева.
Теперь, когда ручка направления исчезла, если я щелкну, чтобы добавить новую опорную точку, я получу прямой отрезок пути между двумя точками:

Теперь, когда указатель направления справа исчез, нажатие, чтобы добавить новую опорную точку, добавляет прямой отрезок пути между двумя точками.
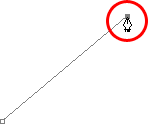
Теперь у меня есть изогнутый участок пути слева и прямой справа! Что если я хотел с точностью до наоборот? Предположим, мне нужно начать с отрезка прямой траектории, а затем следовать по кривой? Чтобы сделать это, сначала я начну с щелчка, чтобы добавить начальную опорную точку. Затем, поскольку я хочу отрезок прямой траектории, все, что мне нужно сделать, это щелкнуть где-нибудь еще, чтобы добавить вторую опорную точку, и я автоматически получу прямую траекторию, соединяющую две точки:

Щелкните с помощью инструмента «Перо», чтобы добавить начальную точку привязки, затем щелкните еще раз где-нибудь еще, чтобы добавить вторую точку привязки и создать отрезок прямой линии между ними.
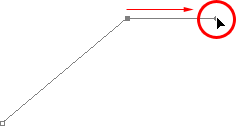
Я буду удерживать мою кнопку мыши нажатой после нажатия, чтобы добавить свою вторую опорную точку, потому что я хочу, чтобы мой следующий сегмент пути был изогнут, и мы знаем, что для создания кривой нам нужен указатель направления. Чтобы добавить маркер, выходящий справа от моей точки привязки, я буду удерживать нажатой клавишу «Alt» («Победа» / «Option» (Mac)), и, удерживая кнопку мыши нажатой, я просто буду перетаскивать вправо. от узловой точки. Как и я, указатель направления будет вытягиваться вместе с ним:

Удерживая нажатой клавишу «Alt» (победа) / «Option» (Mac), перетащите указатель направления справа от точки привязки.
Обратите внимание, что указатель направления вытянут только справа от точки привязки, а не с обеих сторон, оставляя мой участок прямой траектории слева на месте. И теперь, когда у меня есть ручка направления справа, все, что мне нужно сделать, чтобы создать кривую, это щелкнуть, чтобы добавить третью точку:

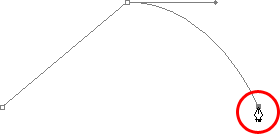
Нажмите, чтобы добавить третью опорную точку, которая создает изогнутый отрезок пути между предыдущей узловой точкой и новым.
И там мы идем! Теперь у меня есть прямой отрезок пути слева, за которым следует изогнутый отрезок справа. Конечно, большинство путей, которые вы рисуете, будут состоять из более чем трех опорных точек. Допустим, я хотел продолжить этот путь, двигаясь в том же общем направлении вправо, и я хочу, чтобы мой следующий отрезок пути также был изогнут. Как и несколько минут назад, после нажатия на кнопку мыши, чтобы добавить третью точку, я удерживал ее нажатой. Я бы удерживал Alt (Победа) / Option (Mac) и вытаскивал другой указатель направления. До сих пор мы только перетаскивали маркеры вправо, но то, что вы действительно хотите сделать, это перетаскивать маркеры в общем направлении, по которому должна следовать кривая. Я хочу создать кривую, которая идет вверх и вправо, поэтому я собираюсь вытянуть небольшую ручку в том же общем направлении:

Вытяните ручки направления в общем направлении кривой.
Чаевые! Хорошей практикой является сохранение небольших указателей направления при первом их перетаскивании, поскольку вы действительно никогда не знаете, как долго или под каким точным углом они должны быть, пока не появится фактическая кривая, а кривая не появится, пока вы Я добавил обе свои опорные точки. После того, как вы добавили обе точки и появилась кривая, вы можете легко вернуться и внести любые необходимые корректировки в маркеры. Вы можете даже подождать, пока вы не нарисуете весь путь, прежде чем беспокоиться о регулировке ручек.
Создав указатель направления, я собираюсь щелкнуть, чтобы добавить четвертую опорную точку, и также вытянуть указатели направления из нее:

Добавление четвертой точки привязки наряду с направлением ручки, проходящей от нее.
Теперь у меня есть третий отрезок, добавленный к моему пути, этот - кривая. Обратите внимание, что эта кривая на самом деле имеет две ручки направления, управляющие ею: одна простирается справа от моей третьей точки привязки, а другая - слева от моей четвертой точки:

Третий сегмент пути теперь имеет две ручки направления, по одному на каждом конце, которые работают вместе для управления кривой.
Общая форма этой кривой теперь контролируется длиной и направлением обеих этих ручек. Посмотрите, что происходит с кривой, когда я двигаю ручки. Я перетаскиваю нижнюю ручку вниз и вправо, а я перетаскиваю верхнюю ручку вверх и влево. Я также потяну обе эти ручки дольше. Слабая кривая является оригиналом для сравнения:

Изменение направления и / или длины любой ручки меняет общую форму кривой. После поворота и удлинения обеих ручек кривая теперь отображается в форме буквы «S».
Кривая теперь немного «S» формы, и это потому, что нижняя рукоятка управления углом и длины кривой, как это вытекает из третьей точки привязки, в то время как верхняя рукоятка управления углом и длины кривой, как оно впадает в четвертую точку. Изменение длины и / или направления любой ручки изменит общую форму кривой.
Я собираюсь нажать Ctrl + Alt + Z (Победа) / Command + Option + Z (Mac) пару раз, чтобы отменить сделанные мной изменения, чтобы кривая снова была в простой форме дуги, как это было на мгновение. назад, и я думаю, что я закончу этот путь с другим прямым сегментом, что означает, что мне нужно будет удалить эту ручку направления, выходящую из правой стороны четвертой точки привязки. Мы уже узнали, как это сделать, удерживая Alt (Win) / Option (Mac) и нажимая непосредственно на точку привязки:

Удерживая нажатой клавишу «Alt» (Победа) / «Option» (Mac), щелкните непосредственно на точке привязки, чтобы удалить указатель направления справа.
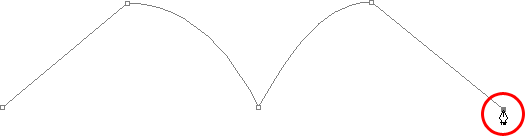
После того, как дескриптор направления исчез, все, что мне нужно сделать сейчас, чтобы добавить отрезок прямой траектории, это щелкнуть, чтобы добавить еще одну опорную точку:

Указатель направления справа теперь пропал, поэтому мы можем добавить отрезок прямой траектории, просто щелкнув, чтобы добавить еще одну опорную точку.
Мы могли бы продолжать этот путь так долго, как хотели, добавив больше прямых сегментов и кривых, но я думаю, что на этом мы остановимся, потому что мы в значительной степени рассмотрели все, что нам нужно знать о рисовании контуров с помощью инструмента Pen Tool на данный момент. Это было много информации, особенно если вы впервые узнаете о путях. Как я уже упоминал в начале, вы не станете мастером пера, просто прочитав этот учебник, точно так же, как вы не научитесь ездить на велосипеде, водить машину, учиться плавать или играть на пианино, просто читать об этом. Но, надеюсь, у вас есть какой-то смысл в том, как рисовать контуры с помощью инструмента «Перо», как рисовать прямые отрезки, как рисовать кривые, перетаскивая маркеры направления, как изменять длину и угол кривой, вращая и изменяя размер ручки, и как объединить прямые и изогнутые сегменты в пути.
Чтобы завершить наш взгляд на выбор с помощью инструмента «Перо», давайте посмотрим на практический пример выбора объекта с кривыми.
Здесь у нас есть фотография пары дельфинов, выпрыгивающих из воды. Определенно пара очень пышных существ:

Фото двух дельфинов, выпрыгивающих из воды.
Допустим, мы хотим выбрать этих дельфинов, чтобы мы могли использовать их для дизайна или коллажа, или в любом другом случае. Если бы вы попытались выбрать их с помощью инструмента Lasso Tool, который, скорее всего, вы бы использовали, если бы вы не знали, как использовать инструмент Pen Tool, не только у вас были бы трудные времена, вы бы даже труднее пытаться убедить себя, что вы были довольны результатами, когда закончили. Причина в том, что инструмент Лассо просто не способен делать изогнутые выделения очень хорошо. Самая большая проблема с ним, помимо того, что он является инструментом выбора на основе пикселей, заключается в том, что он опирается на то, что у вас достаточно устойчивая рука, чтобы плавно перемещать ее по кривым. Даже если вы не страдаете от кофеиновой зависимости, вы можете свести себя с ума, пытаясь нарисовать идеально гладкую кривую с помощью мыши или даже планшета, и когда вы, наконец, сдадитесь, вы все равно останетесь с выбором, полным грубых, неровных краев, которые просто кричат "любитель!" Никто не любит, когда его называют любителем, особенно когда в этом нет необходимости благодаря Pen Tool!
Изучите объект первым
Всякий раз, когда вы собираетесь что-то выбрать с помощью инструмента «Перо», прежде чем начать, уделите время тщательному осмотру объекта, чтобы понять, где вам нужно разместить точки привязки. Забудьте обо всех деталях объекта и сосредоточьтесь только на его форме. Где области, где форма меняет направление? Какие части фигуры прямые? Какие части изогнуты? Если есть кривая, это плавная непрерывная дуга или угол изменяется в точке вдоль кривой? Визуализируйте в своем уме, где вам нужно будет разместить свои опорные точки, потому что, когда вы размещаете одну, вы всегда хотите думать о следующей и о том, как должен выглядеть отрезок пути между двумя точками.
Инструмент элегантности
Еще одна вещь, которую нужно иметь в виду, заключается в том, что Pen Tool призван стать инструментом элегантности. Это не гвоздодер или степлер. Вы не хотите просто щелкать мышью по своей фигуре, добавляя опорные точки все "волей-неволей" (это технический термин). Используя его для рисования кривых, вы хотите, чтобы эти кривые были красивыми и плавными, в противном случае мы могли бы просто придерживаться инструмента Лассо. Чтобы кривые текли плавно, нам нужно ограничить количество опорных точек, которые мы используем для их создания. Вот почему вы хотите вначале изучить объект и визуализировать, где должны быть точки привязки. Если вы можете выделить большую часть формы, используя только один изгиб с узловой точкой на обоих концах, это то, что вы хотите сделать, потому что это то, что собирается дать вам вид результатов, которые вы ищете. Результаты, которые кричат "определенно не любитель!"
Давайте выберем этих дельфинов. Я собираюсь начать свой путь в середине фотографии, с того места, где сторона дельфина слева перекрывает задний плавник дельфина справа. Там нет правильного или неправильного места, чтобы начать путь. Именно с этого я и решил начать. Первая часть этого заднего плавника прямая, поэтому, поскольку мне не нужен указатель направления для создания отрезка прямой траектории, я просто собираюсь один раз щелкнуть с помощью инструмента «Перо», чтобы добавить свою первую точку привязки, которая будет служить отправная точка для моего пути:

Добавление первой точки привязки.
Как я упоминал ранее, вам, вероятно, будет полезно увеличивать изображение по мере того, как вы рисуете свой путь. Чтобы прокрутить изображение на экране по мере увеличения, удерживайте нажатой клавишу пробела, которая временно переключит вас на ручной инструмент и позволит вам перемещать изображение по экрану, щелкая и перетаскивая его.
Верхняя часть этого плавника имеет небольшую кривую, когда он приближается к хвостовой части дельфина, поэтому для моей второй точки привязки я собираюсь щелкнуть в точке, где встречаются плавник и хвостовая часть, и я собираюсь вытащите ручки короткого направления, перетаскивая их вверх и вправо в направлении движения хвостовой части. Обратите внимание, что я теперь создал небольшую кривую вдоль флиппера:

Добавляем вторую опорную точку и перетаскиваем маленькие ручки направления, чтобы добавить небольшую кривую к первому сегменту пути.
Продолжая подниматься вдоль хвоста, я вижу, что он остается прямым на коротком расстоянии, за которым следует кривая вправо, поэтому я собираюсь щелкнуть, чтобы добавить третью опорную точку в том месте, где начинается кривая. Это дает мне прямой отрезок пути между предыдущей точкой и новой. Я знаю, что есть ручка с коротким направлением, выходящая из предыдущей точки привязки, что обычно означает, что мой новый сегмент пути будет кривой, а не прямым участком, а потому что ручка такая короткая и также движется в том же направлении, что и отрезок пути, к нему нет заметной кривой. Считайте, что это «в основном прямой» отрезок пути:

Нажмите, чтобы добавить третью опорную точку, создавая (в основном) сегмент прямой линии.
Продолжая, мы приходим к первой реальной кривой на нашем пути. Для этого мне нужно будет перетащить указатель направления из только что добавленной точки привязки, поэтому я буду удерживать нажатой клавишу «Alt» (Win) / «Option» (Mac), а затем перетаскивать указатель в общем направлении. где я хочу, чтобы кривая текла, как она начинается. Обратите внимание, что я перетаскиваю маркер только с одной стороны точки привязки, а не с обеих:

Удерживайте «Alt» (Победа) / «Option» (Mac), чтобы перетащить указатель направления с одной стороны точки привязки.
Чтобы добавить кривую, я нажму и перетащу в точку, где кривая заканчивается, формируя кривую, когда я вытаскиваю ручки, пока она не совпадает с кривой хвоста дельфина. Если бы мне было нужно, я мог бы также вернуться и изменить длину и направление маркера в начале кривой, чтобы настроить его, но в этом случае мне не нужно этого делать:

Добавляем опорную точку на противоположном конце кривой и перетаскиваем из нее указатели направления, поворачивая и изменяя их размеры по мере необходимости, пока кривая не будет соответствовать кривой объекта.
Следующая область дельфина довольно прямая, вплоть до тех пор, пока ее спина не начнет сливаться с спинным плавником, в этой точке есть другая кривая, поэтому я собираюсь щелкнуть, чтобы добавить опорную точку непосредственно перед кривой вверх по спинному плавнику. начинается, что даст мне еще один «в основном прямой» отрезок пути между предыдущей точкой и новой точкой. Затем я снова буду удерживать Alt (Win) / Option (Mac) и перетаскивать указатель направления, пока я готовлюсь к следующему сегменту пути, который будет изогнут:

Нажмите, чтобы добавить точку привязки, затем удерживайте «Alt» (Win) / «Option» (Mac) и перетащите указатель направления, чтобы подготовиться к следующему сегменту пути.
Левая сторона спинного плавника состоит в основном из одной непрерывной кривой вверх, пока она не достигнет самой вершины, и в этот момент форма изменится, поэтому для создания этой кривой я собираюсь щелкнуть и перетащить в точку рядом с вершиной, где кривая изменит направление. Как мы можем видеть на скриншоте, это добавляет изогнутый отрезок пути между предыдущей узловой точкой и новым, но кривой еще не следуя по форме плавника. Это потребует некоторой доработки:

Добавление кривой вдоль левой стороны спинного плавника. Кривая все еще нуждается в некоторой корректировке.
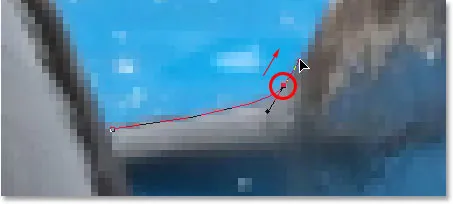
Чтобы настроить кривую, я просто буду удерживать нажатой клавишу Ctrl (Win) / Command (Mac), которая дает мне временный доступ к инструменту прямого выбора, и я буду перетаскивать ручку, выступающую снизу. закрепите точку вправо, чтобы удлинить ее, что приведет к вытягиванию угла кривой в направлении вправо вместе с ним, аккуратно выровняв его с кривой плавника. Я также немного повернул верхние ручки направления по часовой стрелке, чтобы быть придирчивыми, но большая часть регулировки была сделана с использованием нижней ручки направления:

Отрегулируйте кривую, отрегулировав ее ручки направления.
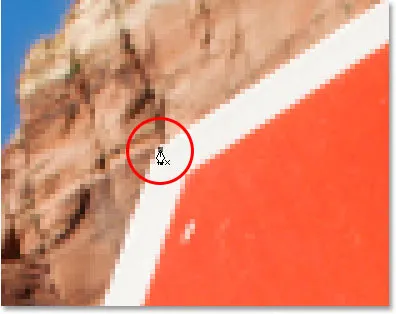
Чтобы добавить кривую вокруг вершины плавника, я нажму и перетащу на противоположную сторону, чтобы добавить другую опорную точку с короткими ручками направления. Обратите внимание, что мы столкнулись с небольшой проблемой. Ручка направления на левой стороне кривой слишком длинная, и она оттягивает кривую от вершины плавника:

Ручка направления слева от кривой слишком длинная, в результате чего кривая не соответствует форме плавника.
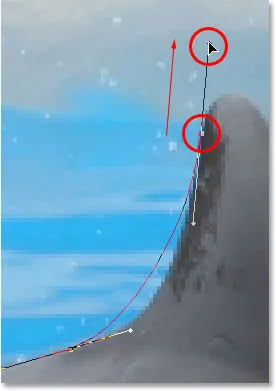
Чтобы это исправить, все, что мне нужно сделать, это снова удерживать нажатой клавишу Ctrl (Win) / Command (Mac), затем щелкнуть по концу маркера, чтобы выбрать его, и перетаскивать его короче, пока кривая не приобретет правильную форму:

Укоротить длину ручки направления, чтобы отрегулировать форму кривой.
Давайте закончим создание нашего пути вокруг спинного плавника. Остальная часть плавника в основном является прямой линией, поэтому я собираюсь щелкнуть у основания плавника, чтобы добавить еще одну опорную точку, которая добавляет отрезок прямой траектории, завершая наш путь вокруг плавника:

Добавляем опорную точку у основания плавника, чтобы закончить рисование пути вокруг него.
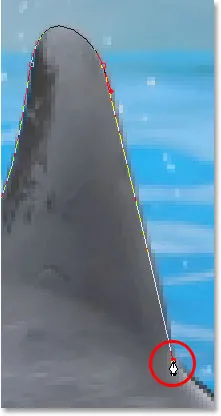
Так как мы с тобой были бы здесь весь день, если бы я продолжал комментировать каждую опорную точку, указатель направления и отрезок пути, пока мы медленно продвигаемся вокруг дельфинов, и так как мы рассмотрели все, что нам нужно знать на данный момент Я собираюсь пойти дальше и нарисовать остаток пути, обрисовав в общих чертах обоих дельфинов:

Оба дельфина теперь обведены тропой.
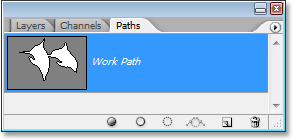
Дельфины теперь обведены контуром пути, и если мы посмотрим на палитру «Пути», то увидим, что достаточно точно, у нас есть путь в форме дельфинов:

Палитра Photoshop's Paths показывает контур дельфинов в уменьшенном изображении предварительного просмотра.
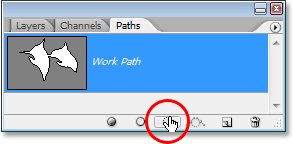
Как мы узнали, Photoshop автоматически называет путь «Рабочий путь», что означает, что он временный и будет заменен, если мы начнем новый путь. Если вы хотите сохранить его, вам нужно будет дважды щелкнуть имя «Рабочий путь» и переименовать его в другое имя, например «Дельфины» в данном случае. Я не буду беспокоиться об этом, так как мне не нужно его сохранять. Все, что я хочу сделать на этом этапе, - преобразовать мой путь в выделение, и, поскольку я уже на палитре «Пути», я сделаю это, щелкнув значок «Загрузить путь как выделение» в нижней части палитры:

Нажмите значок «Загрузить путь как выделение» в нижней части палитры «Контуры».
Я также мог бы использовать сочетание клавиш Ctrl + Enter (Win) / Command + Return (Mac). В любом случае мой путь превращается в выделение, и если я смотрю на свою фотографию, я вижу, что мой путь действительно превратился в выделение вокруг дельфинов:

Путь вокруг дельфинов был теперь преобразован в выбор.
Куда пойти дальше …
И там у нас это есть! Дельфины теперь отобраны и готовы к любым планам, которые у нас есть для них. И с этим мы завершим наш взгляд на пути прорисовки и выбор с помощью Pen Tool в Photoshop! Подробнее об инструментах выделения в Photoshop см. В разделе «Как сделать выбор в серии Photoshop». Посетите наш раздел Основы Фотошопа для большего количества тем Photoshop!