В этом уроке по фотоэффектам мы узнаем, как создать диптих с помощью Photoshop CS6. Что такое диптих? То, как этот термин обычно используется сегодня, диптих просто означает два изображения, отображаемые вместе, обычно рядом. Изображения часто имеют что-то общее, например, общую тему или общую тему, поэтому при просмотре в целом они передают более крупное сообщение или художественное утверждение.
Правда, диптихом могут быть любые два изображения на ваш выбор. Возможно, вы захотите отобразить фотографию свадьбы и помолвки рядом, или две фотографии, на которых изображен один и тот же человек в разном возрасте, или, может быть, две фотографии из недавней поездки или отпуска. Полноцветная и черно-белая версия одного и того же изображения могут отлично смотреться бок о бок или фотографии одного и того же объекта, сделанные с двух разных углов или в разное время дня. Это всего лишь несколько предложений, но в конечном итоге диптихи предлагают бесконечные творческие возможности. Даже два изображения, которые сами по себе могут показаться не такими интересными, могут показаться поразительными при просмотре вместе.
Как мы увидим, выбранные вами изображения даже не должны иметь одинаковую ориентацию. Один может быть в портрете, другой пейзаж. Единственная реальная хитрость в их отображении бок о бок заключается в том, что нам нужно убедиться, что они имеют одинаковую высоту в пикселях, чтобы верх и низ изображений совпали. Для этого нам может потребоваться быстрое изменение размера изображения, но общий процесс создания диптиха в Photoshop действительно очень прост, и, конечно, я рассмотрю каждый шаг на этом пути.
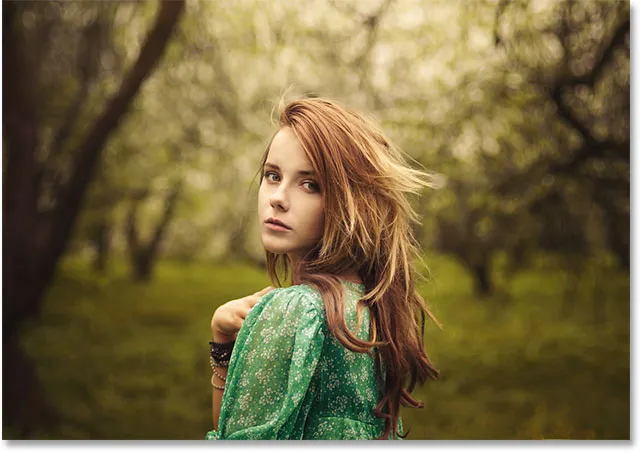
Вот первое изображение, которое я буду использовать для своего диптиха (фото девушки в саду из Shutterstock). Это в ландшафтном режиме:

Первое изображение.
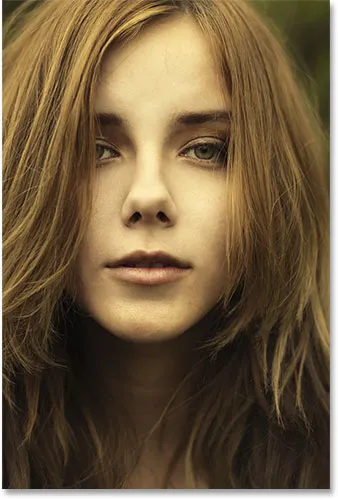
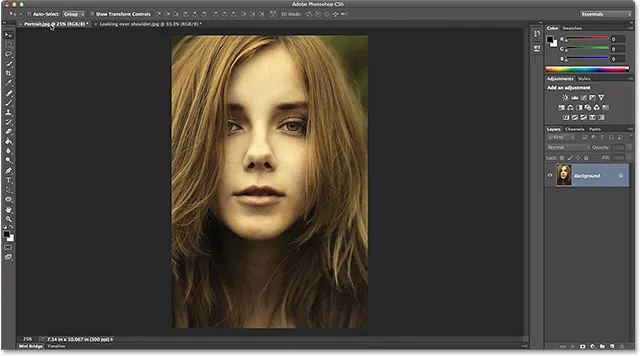
Вот мое второе изображение (улыбающееся фото девушки крупным планом от Shutterstock). Это в портретном режиме:

Второе изображение.
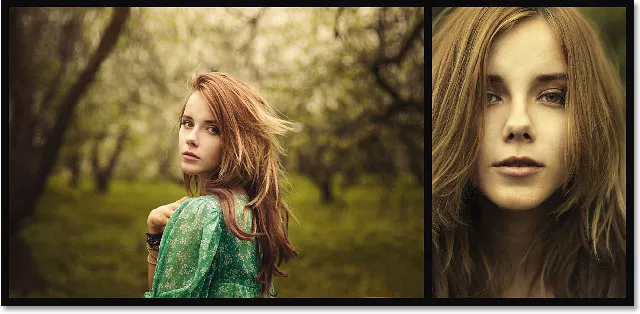
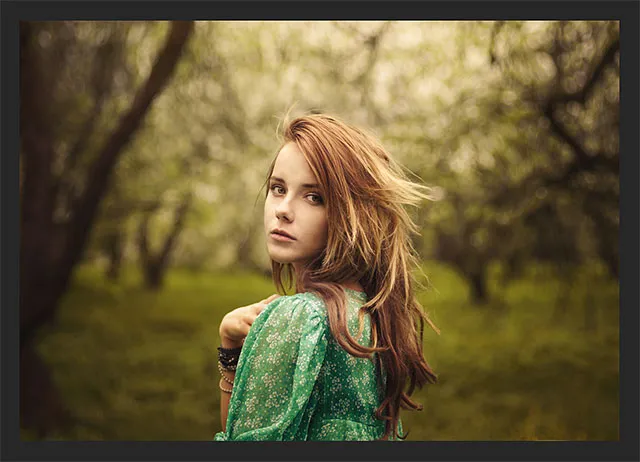
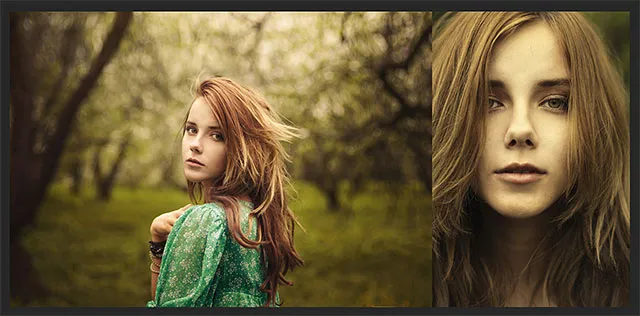
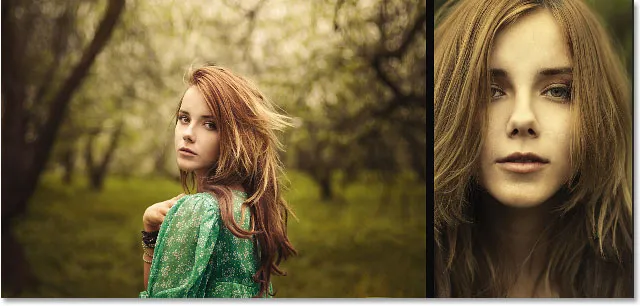
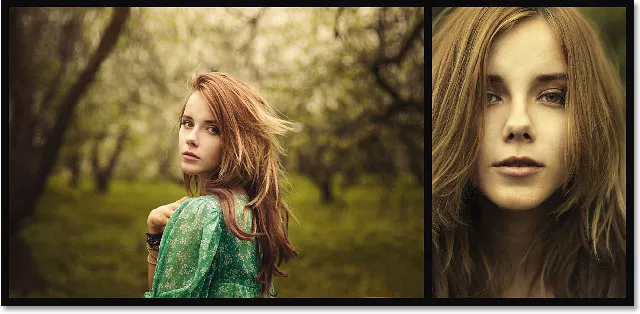
И вот как будет выглядеть окончательный диптих с изображениями, объединенными в одно большее изображение и с добавленной рамкой вокруг них. Я использовал черную рамку, но вы также можете легко выбрать белый:

Конечный результат.
Существует много разных способов создания диптиха в Photoshop, но чтобы извлечь максимальную пользу из этого урока и использовать метод, который мы изучим здесь, вам понадобится Photoshop CS6 или CC.
Как создать диптих
Шаг 1: Откройте ваши два изображения в фотошопе
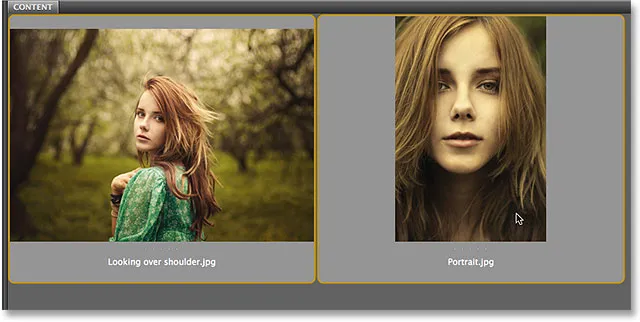
Первое, что нам нужно сделать, это открыть оба наших изображения в Photoshop. Если у вас уже открыты ваши изображения, вы можете пропустить этот первый шаг, но я собираюсь начать с Adobe Bridge CS6, где я перешел к папке на рабочем столе, содержащей мои два изображения. Чтобы выбрать их обоих, я нажму на первый эскиз изображения слева, чтобы выделить его, затем удержу нажатой клавишу Ctrl (Win) / Command (Mac) на моей клавиатуре и нажму на второй эскиз. Это выбирает и выделяет оба изображения одновременно:

Выбор обоих изображений в Adobe Bridge CS6.
Чтобы открыть их в Photoshop, все, что мне нужно сделать, - это дважды щелкнуть мышью на любом из изображений. Каждая фотография откроется в Photoshop в отдельном документе. По умолчанию одновременно видно только одно из изображений, но мы можем легко переключаться между ними, нажимая на их вкладки чуть ниже панели параметров в левом верхнем углу экрана:

Каждая фотография открывается в своем собственном документе с вкладками. Переключайтесь между ними, нажимая на их вкладки.
Шаг 2: измени размер изображения на ту же высоту
Перед тем, как объединить изображения в диптих, мы должны сначала убедиться, что обе фотографии имеют одинаковую высоту, чтобы они выстраивались в линию при отображении рядом. Если это не так, нам нужно изменить размер одного из них, чтобы он соответствовал другому. Мы можем проверить текущие размеры каждого изображения, используя диалоговое окно « Размер изображения» в Photoshop.
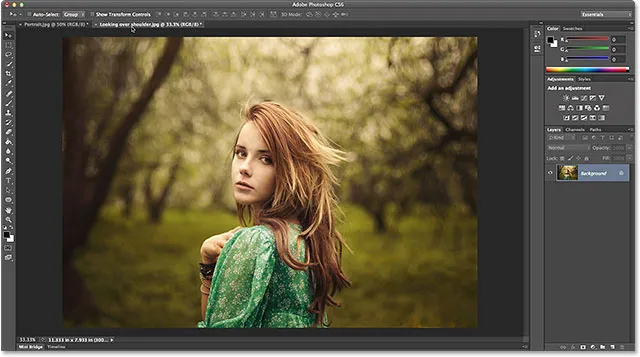
Сначала я переключусь на свою фотографию, которая находится в альбомной ориентации (фотография девушки, стоящей в лесу), нажав на ее вкладку:

Активизация пейзажно-ориентированной фотографии.
Чтобы проверить высоту фотографии, я зайду в меню Изображение в строке меню в верхней части экрана и выберу Размер изображения :

Идем в Изображение> Размер изображения.
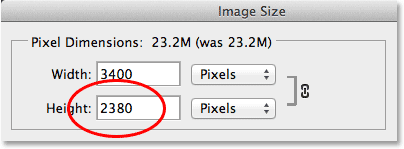
Откроется диалоговое окно «Размер изображения». В разделе « Размеры в пикселях» вверху показано, что высота этой фотографии составляет 2380 пикселей :

Диалоговое окно «Размер изображения» показывает высоту фотографии 2380 пикселей.
Я нажму кнопку « Отмена», чтобы закрыть диалоговое окно без внесения каких-либо изменений, а затем переключусь на второе фото, щелкнув на его вкладке:

Активизация портретно-ориентированной фотографии.
Теперь, когда моя вторая фотография активна, я снова зайду в меню Изображение в верхней части экрана и выберу Размер изображения :

Снова перейдем в Изображение> Размер изображения.
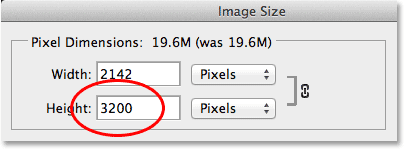
На этот раз диалоговое окно «Размер изображения» сообщает мне, что моя портретно-ориентированная фотография имеет высоту 3200 пикселей, что делает ее больше (с точки зрения высоты) двух изображений:

Вторая фотография имеет большее значение высоты 3200 пикселей.
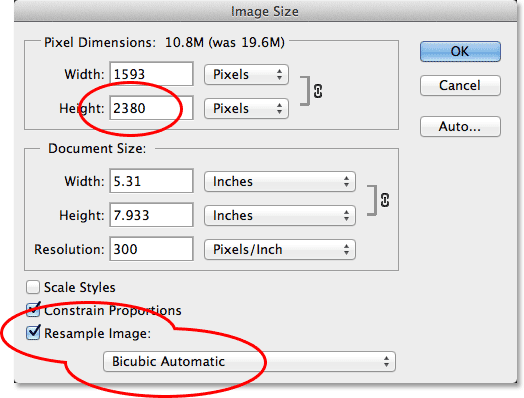
Размер этого большего изображения необходимо изменить, чтобы он соответствовал высоте меньшего изображения, поэтому, оставаясь в диалоговом окне «Размер изображения», я буду следить за тем, чтобы была выбрана ( отмечена) опция Resample Image внизу, и чтобы метод интерполяции на в самом низу выбрано значение Bicubic Automatic, затем я изменю значение высоты в верхней части с его исходных 3200 пикселей на 2380 пикселей, чтобы соответствовать другой фотографии (Photoshop автоматически изменяет значение ширины, чтобы сохранить соотношение сторон фотографии). Нажмите кнопку «ОК», чтобы Photoshop изменил размер изображения и закрыл диалоговое окно «Размер изображения» (быстрое примечание: когда мы меняем фактическое количество пикселей в изображении, как мы находимся здесь, это технически известно как повторная выборка изображения, а не изменение размера, поэтому нам нужно выбрать опцию Resample Image внизу диалогового окна):

Изменение размера (ресэмплирование) большего изображения в соответствии с высотой (в пикселях) меньшего изображения.
Шаг 3: выберите и скопируйте измененное изображение
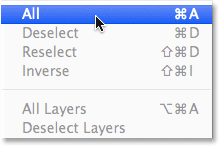
Теперь, когда мы изменили размер изображения, нам нужен способ переместить его в тот же документ, что и другое изображение. Для этого мы можем просто скопировать и вставить его. Чтобы сначала выбрать изображение, перейдите в меню « Выбрать» в верхней части экрана и выберите « Все» . Или нажмите Ctrl + A (Победа) / Command + A (Mac) на клавиатуре, чтобы получить доступ к команде Выбрать все с помощью ярлыка. Вокруг изображения появится контур выделения:

Собираюсь Выбрать> Все.
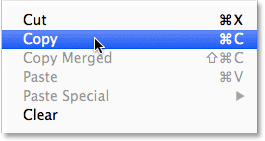
Выбрав изображение, перейдите в меню « Правка» и выберите « Копировать» или нажмите Ctrl + C (Win) / Command + C (Mac) на клавиатуре:

Собираюсь Правка> Копировать.
Шаг 4. Вставьте изображение в документ другой фотографии.
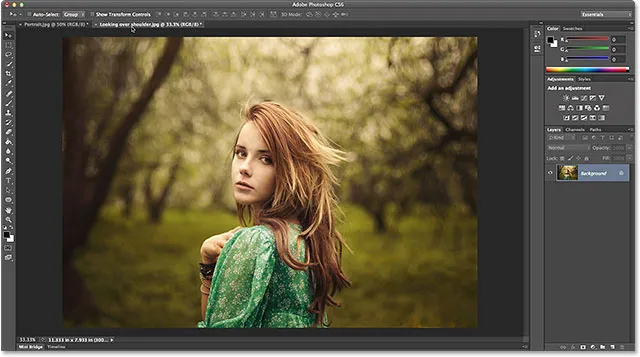
Вернитесь к другому изображению, нажав на его вкладку:

Вернемся к первому изображению.
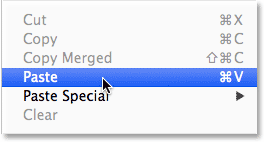
Затем вернитесь в меню Edit и на этот раз выберите Paste . Или нажмите Ctrl + V (Победа) / Command + V (Mac) на клавиатуре:

Собираюсь Правка> Вставить.
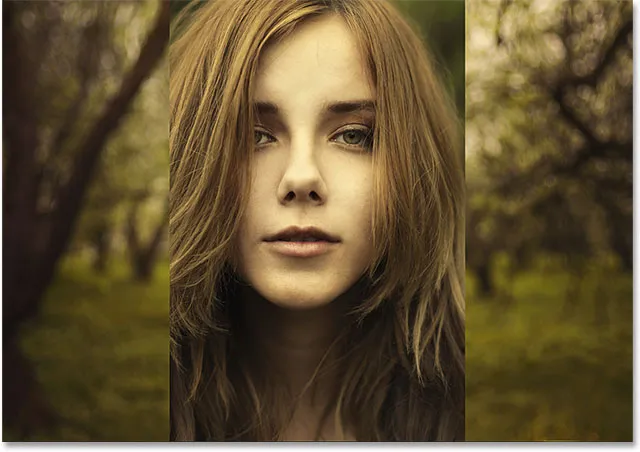
Фотошоп вставляет и центрирует изображение перед другим:

Изображения теперь появляются вместе.
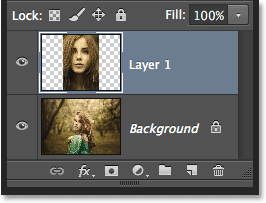
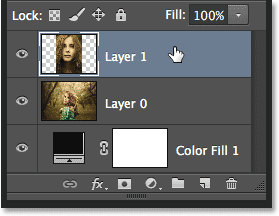
Если мы посмотрим на панель «Слои», то увидим, что каждая фотография теперь находится на собственном слое в том же документе:

Панель «Слои», показывающая каждую фотографию на собственном слое.
Шаг 5: переименуй фоновый слой
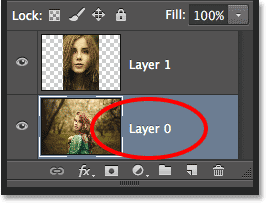
Далее, давайте переименуем фоновый слой, чтобы Photoshop позволил нам добавить еще один слой под ним, чтобы использовать его в качестве цвета фона для нашего диптиха. Все, что нам нужно сделать, это назвать что-то, кроме фона, и самый быстрый и простой способ сделать это - нажать и удерживать клавишу Alt (Win) / Option (Mac) на клавиатуре и дважды щелкнуть слово «Фон». ». Photoshop автоматически переименует его в Layer 0, что достаточно для наших целей:

Изменение имени фонового слоя на «Слой 0».
Шаг 6: добавь сплошной цвет заливки
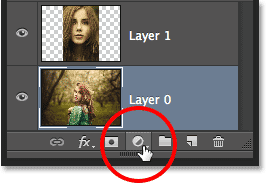
Мы будем использовать один из слоев Photoshop Solid Color Fill для фона, так как они позволяют легко выбрать любой цвет, который мы хотим. Нажмите на значок « Новый заливочный или корректирующий слой» в нижней части панели «Слои»:

Нажав на значок «Новый слой заливки» или «Корректирующий слой».
Выберите Сплошной цвет в верхней части списка, который появляется:

Выбор сплошного цвета заливки.
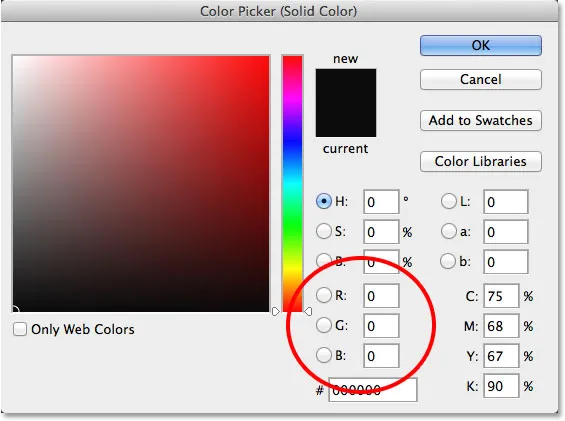
Фотошоп откроет палитру цветов, где мы можем выбрать цвет, которым мы хотим заполнить слой. Я выберу черный, введя значение 0 в поля ввода R, G и B. Если вы предпочитаете использовать белый цвет для фона, введите значение 255 в поля R, G и B :

Выбор черного цвета из палитры цветов.
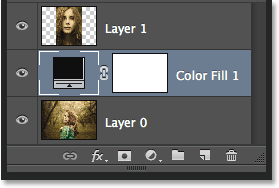
Нажмите кнопку ОК, чтобы принять цвет и закрыть палитру цветов. Photoshop добавляет новый слой Solid Color Fill с именем Color Fill 1 между двумя фотографиями, как мы видим на панели «Слои»:

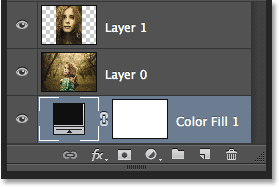
Новый слой Color Fill 1 появляется между двумя слоями изображения.
Шаг 7: перетащите сплошной цвет заливки под слой 0
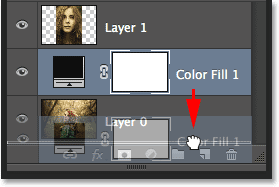
Так как мы собираемся использовать слой Solid Color Fill в качестве фона для нашего диптиха, нам нужно переместить его ниже двух слоев изображения. Чтобы сделать это, нажмите на слой «Цветная заливка 1» на панели «Слои», удерживая кнопку мыши нажатой, и перетащите слой ниже слоя 0. Белая полоса подсветки появится под слоем 0, когда вы приблизитесь достаточно близко:

Перетащите слой «Цветная заливка 1» ниже слоя 0.
Отпустите кнопку мыши, когда на белой полосе выделения появится слой «Сплошная заливка»:

Слой Color Fill 1 теперь отображается под двумя слоями изображения.
Шаг 8: выбери верхний слой изображения
Нажмите на верхний слой на панели «Слои», чтобы выбрать его:

Выбор верхнего слоя изображения.
Шаг 9: выбери инструмент перемещения
Выберите инструмент «Перемещение» в верхней части панели «Инструменты» в левой части экрана.

Выбор инструмента перемещения.
Шаг 10: перетащите фотографию влево или вправо от другой фотографии
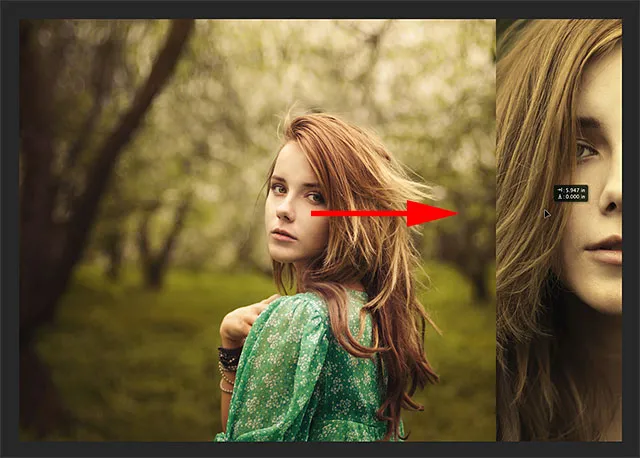
С инструментом «Перемещение» в руке нажмите и удерживайте клавишу Shift на клавиатуре и перетащите фотографию в верхний слой влево или вправо, чтобы переместить ее рядом с другой фотографией. Удерживая клавишу Shift, легко перетаскивать по прямой линии. Я собираюсь перетащить мою верхнюю фотографию справа от другой.
Но вот проблема, с которой мы сталкиваемся (мы исправим ее чуть позже). Чтобы переместить фотографию рядом с другой, нам нужно перетащить ее в серую область картона, которая окружает видимую часть (область холста) документа. Почему это проблема? Это потому, что мы не видим ничего, что находится в области картона. Это означает, что когда мы перетаскиваем фотографию все дальше и дальше в сторону, все меньше и меньше ее остается видимой, так как большая часть ее скрыта картоном:

Перетаскивание фотографии рядом с другими означает перетаскивание в область монтажа.
Не беспокойтесь о потере зрения на данный момент. Просто продолжайте перетаскивать его в сторону, пока он не окажется рядом с другой фотографией (и полностью не будет виден). Если вы перетащите свою фотографию вправо, как я здесь, вы увидите, что ваша фотография встала на место, как только левая сторона окажется достаточно близко к краю видимой области. Если вы перетаскиваете влево, он встанет на место, как только правая сторона окажется достаточно близко. Когда вы закончите, вы должны увидеть только одну фотографию в вашем документе. Другой все еще там, пока он просто скрыт картоном:

С другой фотографией, которая теперь полностью находится в области монтажа, остается только одно изображение.
Шаг 11: покажи все
Чтобы вернуть скрытую фотографию и просмотреть их вместе, перейдите в меню « Изображение» в верхней части экрана и выберите « Показать все» :

Идем в Image> Reveal All.
Photoshop мгновенно расширяет область холста, так что оба изображения теперь видны:

Обе фотографии видны еще раз.
Важный! Мы собираемся добавить небольшое пространство между двумя фотографиями на следующем шаге, но на этом этапе края изображений должны касаться друг друга без промежутков между ними . Они должны быть заподлицо друг с другом бок о бок. Если вы перетащили свою фотографию слишком далеко и создали зазор между ними, а инструмент «Перемещение» по- прежнему активен, удерживайте нажатой клавишу « Shift» и тяните фотографию назад к другой, пока края двух фотографий не соприкоснутся и зазор не закроется.
Шаг 12: Добавьте пространство между фотографиями
Теперь, когда мы убедились, что между нашими двумя фотографиями нет места, давайте добавим немного места! Причина, по которой мы хотим начать без пробелов между ними, заключается в том, что нам нужно точно знать, сколько места мы добавили, и в Photoshop CS6 мы можем использовать новую обратную связь HUD (Heads-Up Display) для инструмента Move. чтобы сказать нам точно, как далеко мы перетащили изображение.
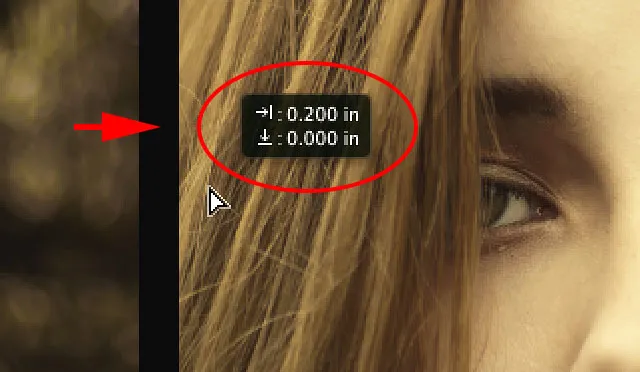
Пока инструмент «Перемещение» активен, еще раз нажмите и удерживайте клавишу « Shift» на клавиатуре и начните перетаскивать фотографию влево или вправо, чтобы увеличить расстояние между двумя изображениями. Пространство будет заполнено тем цветом, который вы выбрали для слоя «Сплошная заливка» еще в шаге 6. В моем случае, он черный. Как только вы начнете перетаскивать, появится небольшое окно HUD, дающее вам живую обратную связь о том, как далеко вы перетащили. Чтение может быть в дюймах (дюймах) или пикселях (пикселях) в зависимости от того, как вы установили линейки в настройках Photoshop. В моем случае это показывает мне дюймы. Здесь, HUD говорит мне, что я перетащил мою фотографию на 0, 2 дюйма вправо (верхнее число - горизонтальное движение, нижнее - вертикальное), и мы можем видеть заполненное черным пространством, появляющееся между ними. Убедитесь, что вы помните точное расстояние, которое вы перетащили, потому что нам понадобится эта информация через мгновение:

Запомните (или запишите) размер зазора между изображениями. В моем случае это 0, 2 дюйма.
Шаг 13: покажи все снова
Поскольку мы немного отодвинули фотографию в сторону, часть ее снова скрывается за монтажным столом. Вернитесь в меню « Изображение» и выберите « Показать все», чтобы вернуть скрытую область:

Возвращаясь к Image> Reveal All.
Обе фотографии теперь полностью видны с границей между ними:

Изображения теперь с добавленной первой частью границы.
Шаг 14: добавь пространство холста, чтобы создать границу вокруг изображений
Наконец, давайте закончим наш диптих, добавив рамку вокруг него. Мы будем использовать информацию, которую дал нам HUD, чтобы создать границу точно такой же толщины, что и пространство между фотографиями. Подойдите к меню Image и выберите Canvas Size :

Going Image> Размер холста.
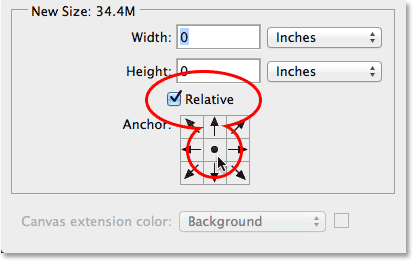
Откроется диалоговое окно «Размер холста». Во-первых, убедитесь, что опция Относительный выбрана (отмечена) и что центральное поле в сетке привязки также выбрано так, чтобы дополнительное пространство холста было равномерно добавлено вокруг внешней стороны фотографий:

Относительная опция и центральное поле сетки привязки выбраны.
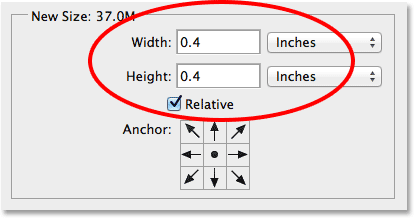
Затем возьмите количество пространства, которое вы добавили между фотографиями на шаге 12, и дважды введите это количество в поля Ширина и Высота . Убедитесь, что у вас также выбран правильный тип измерения (дюймы или пиксели). В моем случае, HUD сказал мне, что я перетащил свое изображение на расстояние 0, 2 дюйма, поэтому я введу вдвое больше этого значения ( 0, 4 ) в поля Ширина и Высота, и я буду следить за тем, чтобы оба параметра были установлены в дюймах . Причина, по которой нам нужно ввести двойную сумму, заключается в том, что половина значения Width будет добавлена слева от холста, а другая половина - справа. Точно так же половина значения высоты будет добавлена вверху, а другая половина - внизу, что даст нам границу вокруг диптиха, которая точно такого же размера, как пространство между фотографиями:

Ввод двойного расстояния между двумя фотографиями для ширины и высоты.
Нажмите кнопку «ОК», когда вы будете готовы принять свои настройки, и закройте диалоговое окно «Размер холста», после чего Photoshop добавляет дополнительное пространство холста вокруг изображений, давая нам нашу границу. Опять же, граница того же цвета, что и цвет, который мы выбрали для слоя «Сплошная заливка» в шаге 6:

Финальный диптих с рамкой добавлен.
И там у нас это есть! Вот как можно изменить размер, объединить и отобразить два отдельных изображения в виде диптиха с помощью Photoshop CS6! Посетите наш раздел «Фотоэффекты», чтобы узнать больше об эффектах Photoshop!