В этом учебном пособии по эффектам Photoshop мы узнаем, как создать классический фон «звездного взрыва», тот же эффект, который вы, несомненно, видели сотни раз в продуктовых магазинах, универмагах и на тех еженедельных листовках, которые заполняют ваш почтовый ящик. Создать эффект легко. Мы будем использовать инструмент Polygon для Photoshop, слой заливки «Сплошной цвет», команду «Свободное преобразование» и одну из малоизвестных, но очень полезных функций Photoshop - «Transform Again». Попутно мы узнаем, как найти точный центр документа Photoshop, используя линейки и направляющие, и как привязать объекты к направляющим!
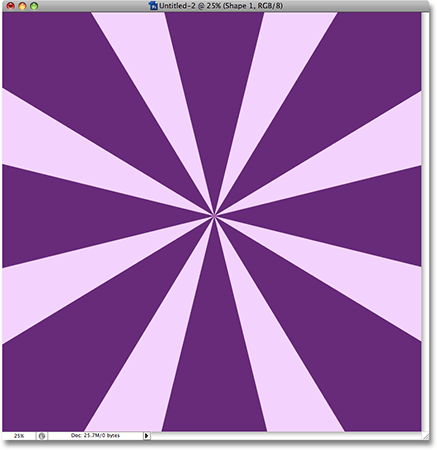
Вот пример фона "starburst", который мы будем создавать:

Фон звездообразования, созданный в Photoshop.
После того, как мы создали фон, мы узнаем, как легко изменить цвета, используемые в эффекте, и даже увидим, как сохранить его как пользовательскую форму, чтобы вы могли использовать его снова в любое время, когда вы хочу!
Шаг 1: создайте новый документ Photoshop
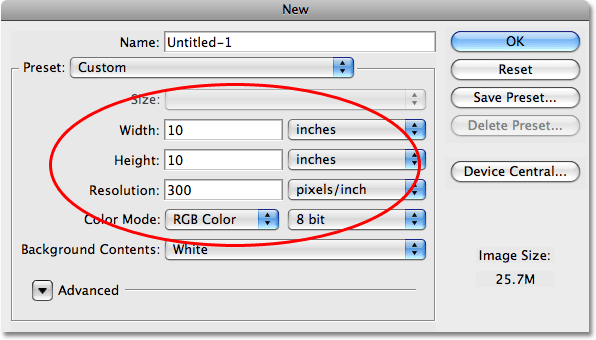
Первое, что нам нужно сделать, это создать новый документ Photoshop. Перейдите в меню «Файл» в верхней части экрана и выберите «Создать» … или используйте сочетание клавиш Ctrl + N (Победа) / Command + N (Mac). В любом случае открывается диалоговое окно Photoshop New. В этом уроке я создам документ размером 10 на 10 дюймов с разрешением 300 пикселей на дюйм, хотя нет особой причины, по которой я выбираю эти размеры. Вы можете создать документ того же размера, если хотите, или можете создать документ любого размера:

Создайте новый документ Photoshop.
Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна. Ваш новый документ появится в окне документа:

Новый документ Photoshop появляется.
Шаг 2: Показать линейки
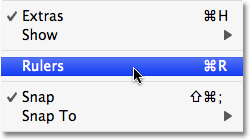
Чтобы эффект вырвался из центра изображения, нам нужно знать, где находится центр нашего изображения. Самый простой способ найти точный центр изображения - использовать линейки и руководства Photoshop. Давайте сначала включим правителей. Для этого перейдите в меню «Вид» в верхней части экрана и выберите «Линейки»:

Перейдите в «Просмотр»> «Линейки».
По умолчанию линейки отключены в Photoshop. Помимо просмотра в окне документа, вы можете определить, включены они или нет, с помощью галочки слева от слова «Линейки» в меню «Вид». Если вы видите галочку рядом со словом, это означает, что линейки уже включены, и в этом случае нет необходимости выбирать их здесь. Если вы не видите галочки, это означает, что линейки в настоящее время отключены, поэтому вам нужно нажать на опцию Линейки, чтобы включить их.
Вы также можете включать и выключать линейки, нажимая Ctrl + R (Победа) / Command + R (Mac). Теперь, когда линейки включены, они будут отображаться в верхней и левой частях окна документа:

Линейки теперь видны вдоль верхней и левой части окна документа.
В зависимости от того, как вы настроили свои линейки в настройках Photoshop, ваши линейки могут показывать дюймы, пиксели, сантиметры или какую-либо другую форму измерения. Не имеет значения, какой тип измерения вы используете для этого эффекта.
Шаг 3: убедитесь, что опция «Snap» включена
Причина, по которой мы включили линейки, заключалась в том, чтобы мы могли вытаскивать направляющие из них, и через минуту мы собираемся вытянуть пару направляющих, одну горизонтальную и одну вертикальную. Однако прежде чем сделать это, нам нужно убедиться, что опция Snap включена. При включенной «привязке» наши направляющие автоматически привязываются к горизонтальным и вертикальным центрам документа для нас. Место, где пересекаются две направляющие, является точным центром изображения!
Чтобы включить функцию привязки, вернитесь в меню «Вид» в верхней части экрана. Вы увидите опцию Snap прямо под опцией Rulers. По умолчанию опция Snap включена, поэтому вы должны увидеть галочку слева от опции. Если вы видите галочку, это означает, что Snap уже включен, и нет необходимости нажимать на него. Если вы не видите галочку, это означает, что опция Snap в настоящее время отключена, поэтому нажмите на эту опцию, чтобы включить ее. В моем случае (и, скорее всего, также и у вас) Snap уже включен:

Галочка рядом со словом «Snap» говорит о том, что опция уже включена.
Шаг 4. Убедитесь, что «Привязка к направляющим» включена
Пока мы здесь, мы должны убедиться, что включена еще одна опция, Snap To Guides. Это приведет к тому, что все, что мы перетащим рядом с направляющей, будет привязано непосредственно к нему, что облегчит нам размещение чего-либо непосредственно в центре нашего документа, как мы увидим чуть позже. Чтобы включить функцию привязки к направляющим, вернитесь в меню «Вид». Вы увидите опцию «Привязать к» прямо под опцией «Привязка», которую мы только что рассмотрели на предыдущем шаге. Наведите указатель мыши на параметр «Привязать к» на секунду или две, и появится подменю. В верхней части подменю вы увидите опцию Guides. Если вы видите галочку слева от слова «Направляющие», это означает, что опция уже включена, и вам не нужно нажимать на нее. Если флажок отсутствует, нажмите «Направляющие», чтобы включить параметр:

Убедитесь, что опция «Привязка к направляющим» включена в меню «Вид».
Шаг 5: перетащите горизонтальную направляющую в середину документа
Мы готовы найти точный центр нашего документа. Как я упоминал ранее, нам нужно вытянуть две направляющие, одну вертикальную и одну горизонтальную. Опция «Привязка», которую мы включили в шаге 3, заставит направляющие автоматически защелкнуться на месте, как только мы окажемся достаточно близко к середине документа, и точка, где эти две направляющие пересекаются, будет точным центром. Давайте вытянем наш первый гид. Начнем с горизонтальной направляющей.
Щелкните в любом месте внутри линейки, которая проходит вдоль верхней части документа, затем перетащите вниз к середине документа. При перетаскивании вы увидите, что перетаскиваете горизонтальную направляющую, которая будет отображаться в виде черной пунктирной линии, пока вы удерживаете кнопку мыши нажатой. Продолжайте тянуть вниз, пока не приблизитесь к середине документа, и как только вы приблизитесь к середине, Photoshop автоматически зафиксирует направляющую на месте. Отпустите кнопку мыши в этой точке, и вы увидите, как ваше первое руководство проходит слева направо вдоль точной середины документа. По умолчанию направляющие отображаются синим цветом, если вы не изменили цвет в настройках Photoshop:

Перетащите горизонтальную направляющую в середину документа. Фотошоп зафиксирует направляющую на месте, как только вы приблизитесь к середине.
Шаг 6: перетащите вертикальное руководство в середину документа
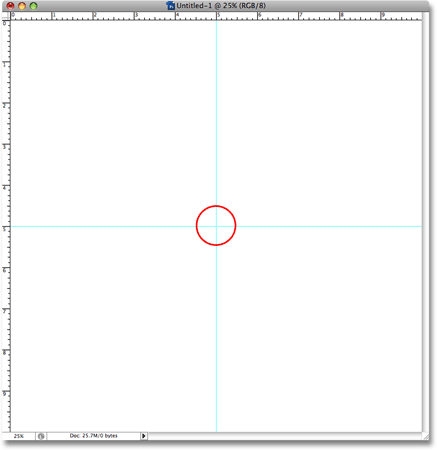
У нас есть горизонтальная направляющая. Теперь давайте добавим нашу вертикальную направляющую. Щелкните в любом месте внутри линейки, которая проходит вдоль левой стороны документа, затем перетащите вправо в середину документа. Вы увидите, что перетаскиваете вертикальную направляющую, которая сначала будет отображаться в виде черной пунктирной линии. Продолжайте перетаскивать направляющую к середине документа, и как только вы приблизитесь к середине, Photoshop зафиксирует направляющую на месте. Отпустите кнопку мыши, и теперь у вас будет вертикальная направляющая, бегущая вверх и вниз по середине документа. Точка пересечения двух направляющих - это точный центр (обведено красным):

Вертикальная и горизонтальная направляющая теперь обозначают точный центр документа.
Теперь, когда мы вытащили два наших гида, нам больше не нужно включать линейки. Вы можете оставить их включенными, если хотите, но я собираюсь выключить их, нажав сочетание клавиш Ctrl + R (Победа) / Command + R (Mac).
Шаг 7: добавь сплошной цвет заливки
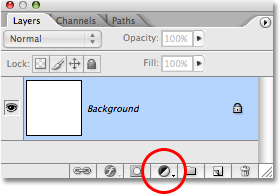
Теперь, когда наши направляющие готовы, давайте начнем создавать фоновый эффект "звездного взрыва". Мы собираемся создать эффект таким образом, чтобы нам было легко менять цвета в любое время, когда мы захотим, поэтому давайте добавим слой Solid Color Fill, который будет служить фоновым цветом для эффекта. Нажмите на значок « Новый заливочный или корректирующий слой» в нижней части палитры слоев:

Нажмите на значок «Новый слой заливки или корректировки».
Затем выберите Сплошной цвет в верхней части появившегося списка:

Выберите «Сплошной цвет» в верхней части списка.
Шаг 8: выбери цвет для фона
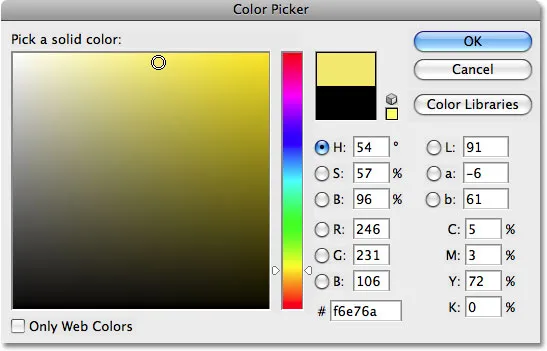
Это поднимет палитру цветов Photoshop. Выберите цвет для использования в качестве фона эффекта. Я думаю, что я выберу светло-желтый. Неважно, какой цвет вы выберете здесь, так как вы можете легко изменить его позже, поэтому выберите тот цвет, который вы хотите сейчас:

Используйте палитру цветов, чтобы выбрать цвет для фона.
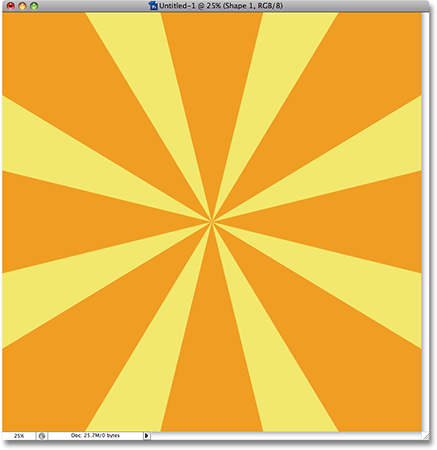
Нажмите OK, когда вы закончите, чтобы выйти из палитры цветов. Вы увидите выбранный цвет, заполняющий весь документ:

Документ теперь заполнен выбранным цветом.
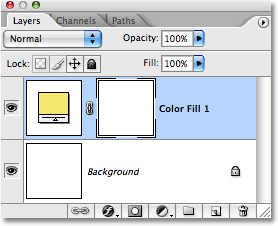
Если мы посмотрим на нашу палитру слоев, то увидим, что теперь у нас есть два слоя - фоновый слой внизу и наш недавно добавленный слой заливки сплошным цветом с именем «Цвет заливки 1», расположенный над ним:

Палитра «Слои», показывающая заливку «Сплошной цвет» над фоновым слоем
Шаг 9: выбери инструмент многоугольника
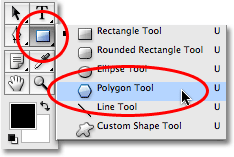
Далее нам нужно нарисовать простой треугольник, и самый простой способ нарисовать треугольник в Photoshop - использовать инструмент Polygon Tool. По умолчанию инструмент «Многоугольник» прячется за инструментом «Прямоугольник» в палитре «Инструменты», поэтому щелкните инструмент «Прямоугольник», а затем удерживайте кнопку мыши нажатой в течение секунды или двух. Появится всплывающее меню, показывающее другие доступные инструменты. Нажмите на инструмент Polygon Tool, чтобы выбрать его:

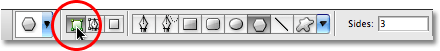
Нажмите на инструмент «Прямоугольник» в палитре «Инструменты», затем выберите инструмент «Многоугольник» из всплывающего меню.
Шаг 10: установите количество сторон для инструмента «Многоугольник» на 3
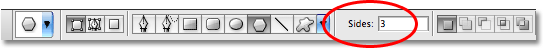
Треугольник, как все знают, имеет 3 стороны, поэтому мы должны сказать Photoshop, что мы хотим нарисовать 3-сторонний многоугольник. Выбрав Polygon Tool, посмотрите вверх на панели параметров в верхней части экрана. Вы увидите опцию Sides, которая по умолчанию установлена на 5. Измените количество сторон на 3:

Измените параметр «Стороны» на панели параметров на 3.
Шаг 11: Убедитесь, что инструмент Polygon настроен для рисования фигур
Как и все инструменты для работы с фигурами в Photoshop, инструмент Polygon дает нам три различных варианта использования. Мы можем нарисовать векторную фигуру, мы можем нарисовать контур и нарисовать пиксельную форму. Мы хотим нарисовать векторную форму, которая позволит нам сделать наш треугольник любого размера без потери качества изображения. Чтобы нарисовать векторную фигуру, убедитесь, что на панели параметров выбран параметр «Форма»:

Выберите параметр «Форма» на панели параметров.
Шаг 12: нарисуй треугольник
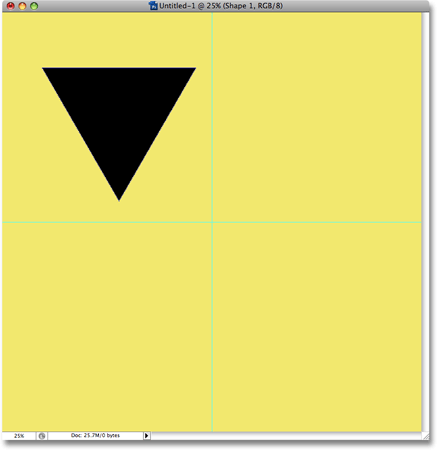
Мы готовы нарисовать наш треугольник. С выбранным Polygon Tool, количеством сторон, установленным на 3, и параметром Shapes, выбранным на панели параметров, щелкните где-нибудь в верхнем левом углу документа и вытяните треугольник. Любой размер пока подойдет. Неважно, где вы рисуете свой треугольник, я просто пытаюсь держать нас обоих на одной странице, так как рисую мой в левом верхнем углу. Вы хотите убедиться, что ваш треугольник направлен вниз. Под этим я подразумеваю, что верхняя сторона выглядит совершенно горизонтальной. Самый простой способ сделать это - удерживать клавишу Shift, когда вы вытаскиваете треугольник. Это заставит треугольник привязываться к определенным углам. Перемещайте указатель мыши влево или вправо при перетаскивании (удерживая клавишу Shift), пока треугольник не защелкнется в положение «направлено вниз».
Когда вы вытаскиваете фигуру, ваш треугольник будет выглядеть просто как контур (также известный как «путь»). Когда вы отпустите кнопку мыши, появится треугольник, заполненный цветом. В моем случае это заполнено черным:

Вытяните треугольник с помощью Polygon Tool. Удерживайте «Shift», чтобы ограничить угол треугольника при перетаскивании.
Пока не беспокойтесь о цвете вашего треугольника. Мы можем легко изменить это позже.
Шаг 13: выбери инструмент перемещения
Теперь, когда у нас есть наш треугольник, нам нужно переместить его в такое положение, чтобы нижняя точка находилась точно в центре документа. Чтобы переместить его, выберите инструмент «Перемещение» из палитры «Инструменты» или нажмите букву V на клавиатуре, чтобы получить к нему доступ с помощью ярлыка:

Выберите инструмент «Перемещение».
Шаг 14: перемести треугольник в центр документа
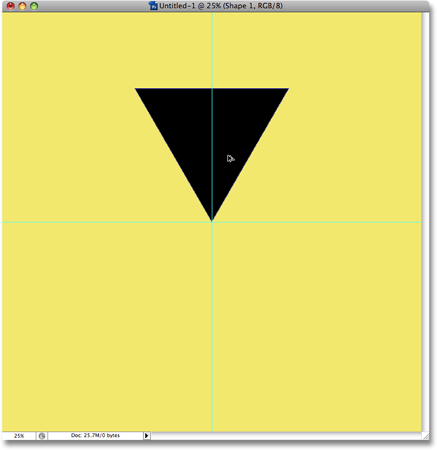
Выбрав инструмент «Перемещение», щелкните треугольник в окне документа и перетащите его в центр документа, чтобы нижняя точка касалась точного центра (точки, где пересекаются две направляющие). Как только вы приблизитесь к центру, треугольник зафиксируется на месте, и это потому, что мы снова включили функцию «Привязать к направляющим» на шаге 4:

Перетащите треугольник на место с нижней точкой в точном центре документа.
Шаг 15: переключись на «полноэкранный режим с панелью меню»
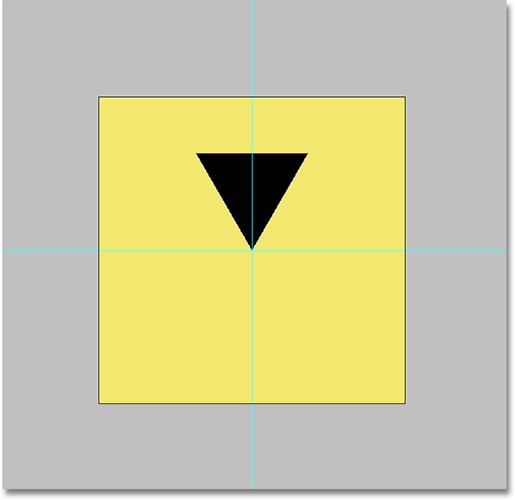
Через мгновение мы собираемся растянуть треугольник вверх за пределы нашего холста, что означает, что нам понадобится немного больше места для работы, если мы хотим видеть, что мы делаем. Если вы работаете со своим документом в окне документа, которое является стандартным способом работы в Photoshop, нажмите букву F на клавиатуре, чтобы переключить режим просмотра в полноэкранный режим с помощью строки меню . Как видно из названия, это переключает вас в полноэкранный режим в Photoshop, оставляя панель меню на месте в верхней части экрана. Затем, чтобы освободить себе место для работы, пару раз нажмите Ctrl + - (Win) / Command + - (Mac), чтобы уменьшить масштаб. Теперь у вас должно появиться немного пустого серого пространства вокруг документа:

Переключитесь в полноэкранный режим с помощью строки меню, затем несколько раз уменьшите масштаб, чтобы создать много места для работы с документом.
Шаг 16: Очистить направляющие
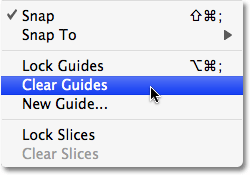
Поскольку мы уже разместили наш треугольник там, где мы хотим, чтобы он находился точно в центре документа, наши руководства выполнили свою задачу, и мы можем их безопасно удалить. Поднимитесь в меню View в верхней части экрана и выберите Clear Guides. Это очистит направляющие из документа:

Выберите «Очистить направляющие» в меню «Вид», чтобы удалить направляющие.
Шаг 17: растяните треугольник за верхнюю часть холста со свободным преобразованием
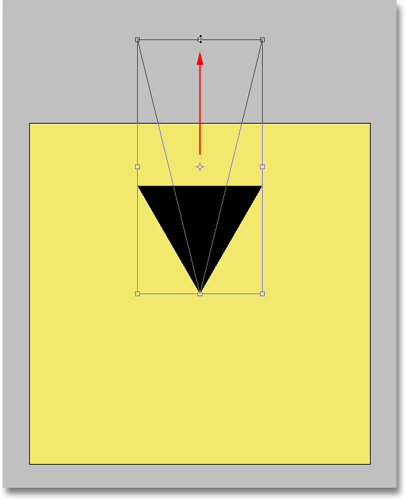
Нажмите Ctrl + T (Победа) / Command + T (Mac) на клавиатуре, чтобы открыть окно «Свободное преобразование» в Photoshop и обвести треугольник. Нажмите на ручку (маленький квадрат) в центре верхней части поля «Свободное преобразование» и перетащите вверх, чтобы растянуть треугольник, делая его длиннее и более узким. Продолжайте перетаскивать, пока треугольник не выйдет далеко за верхнюю часть холста, вот так:

Перетащите верхнюю часть поля «Свободное преобразование» за верхнюю часть холста, чтобы растянуть треугольник.
Причина, по которой мы растягиваем треугольник за верхнюю часть холста, станет понятна через мгновение. Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять преобразование и выйти из команды Free Transform. Вы заметите, что, хотя мы растянули треугольник за верхнюю часть холста, в документе остается видимой только часть, которая попадает в границы области холста. Остальная часть треугольника над холстом в настоящее время видна только как контур.
Шаг 18: снова подними коробку свободного преобразования вокруг треугольника
Нажмите Ctrl + T (Победа) / Command + T (Mac), чтобы еще раз открыть окно «Свободное преобразование» и обвести треугольник. Я знаю, мы только что открыли Free Transform минуту назад, и я сказал вам, чтобы закрыть его, а теперь я говорю вам, чтобы открыть его снова. Что дает? Ну, причина в том, что на этот раз мы будем использовать Free Transform, чтобы вращать треугольник, и когда мы закончим, мы будем использовать малоизвестную команду Transform Again, чтобы Photoshop повторил вращение снова и снова и снова все вокруг документа для нас, который создаст наш эффект звездообразования!
Шаг 19: перетащите центральную точку поля свободной трансформации вниз к нижней центральной ручке
Если вы внимательно посмотрите в центре поля «Свободное преобразование», то увидите небольшую иконку, похожую на маленький целевой символ. Этот значок представляет центральную точку вращения для команды «Свободное преобразование». Все вращается вокруг этой иконки, где бы она ни находилась. Если бы мы вращали треугольник с этим значком в центре поля «Свободное преобразование», треугольник вращался бы вокруг своего центра. Обычно это то, что мы хотим, но это не то, что мы хотим здесь. Мы хотим, чтобы наш треугольник вращался вокруг центра документа, а это означает, что нам нужно переместить целевой значок в центр документа.
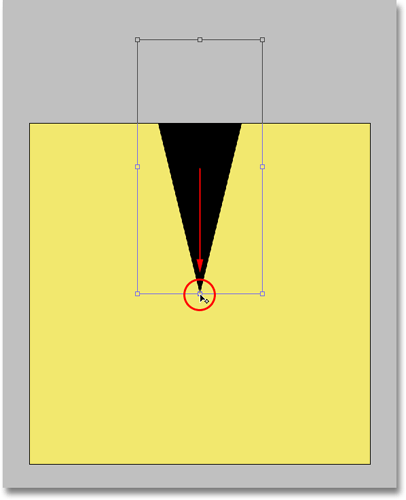
Чтобы сделать это, нажмите на целевой значок, затем перетащите его вниз на маркер (маленький квадрат) в нижнем центре поля «Свободное преобразование», который поместит его в точный центр документа непосредственно над нижней точкой треугольник Как только вы подойдете достаточно близко к ручке, значок зафиксируется на месте:

Перетащите значок цели из центра поля «Свободное преобразование» вниз на нижнюю центральную ручку.
Шаг 20: вращай треугольник
Теперь, когда значок цели расположен в центре документа, мы готовы повернуть треугольник. Наведите указатель мыши за верхний правый угол поля «Свободное преобразование». Вы увидите, как курсор мыши изменится на маленький значок поворота (изогнутая линия со стрелкой на обоих концах). Удерживайте нажатой клавишу Shift, которая заставит треугольник поворачиваться с шагом 15 градусов, что значительно упростит нам задачу. Затем, удерживая нажатой клавишу Shift, нажмите и перетащите мышь вниз и вправо, чтобы повернуть треугольник по часовой стрелке. Вы заметите две вещи при перетаскивании. Во-первых, треугольник вращается вокруг центра изображения, а во-вторых, он вращается с шагом 15 градусов, а не вращается плавно.
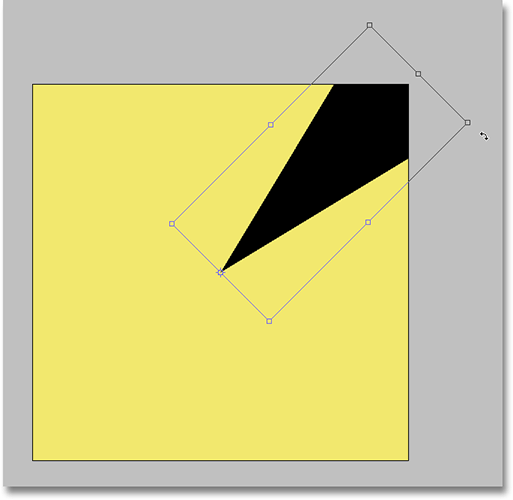
Поверните свой треугольник в общей сложности на 45 градусов по часовой стрелке (три шага по 15 градусов), после чего он будет вытянут за верхний правый угол холста:

Удерживая клавишу Shift, поверните треугольник на 45 градусов по часовой стрелке.
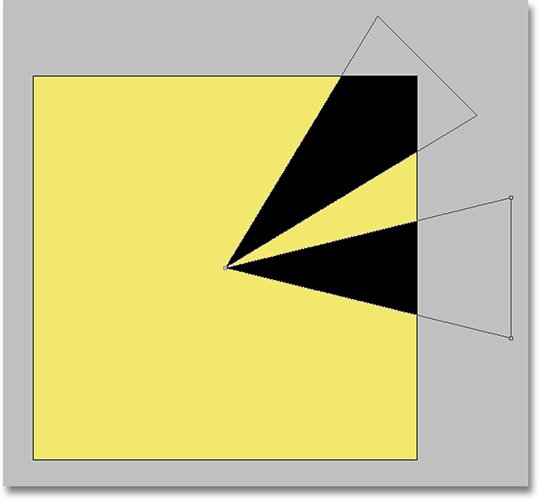
Причина, по которой мы растянули треугольник так далеко за верхнюю часть холста обратно на шаге 17, заключалась в том, что он был достаточно большим, чтобы по-прежнему выходить за границы холста даже в этих угловых секциях. Нажмите Enter (Win) / Return (Mac), когда ваш треугольник повернут, чтобы принять преобразование и выйти из команды Free Transform.
Теперь, когда мы использовали Free Transform, чтобы повернуть треугольник один раз, мы позволим Photoshop сделать всю остальную работу за нас, повторяя вращение вокруг документа, чтобы создать эффект звездообразования!
Шаг 21: Используйте «Transform Again», чтобы повторить вращение вокруг документа
Малоизвестной и поэтому редко используемой функцией в Photoshop является Transform Again, которая позволяет Photoshop повторить последнее преобразование, которое мы сделали. Мы собираемся использовать его для создания остальной части нашего фонового эффекта звездообразования.
Каждый раз, когда вы использовали команду «Свободное преобразование», у вас есть возможность повторить преобразование с «Преобразовать снова». Если вы зайдете в меню «Редактировать» в верхней части экрана и выберите «Преобразовать», в верхней части следующего подменю вы увидите опцию «Снова». Обратите внимание, что сочетание клавиш для команды «Преобразовать снова» - это Shift + Ctrl + T (победа) / Shift + Command + T (Mac). Мы собираемся использовать сочетание клавиш, потому что нам нужно получить доступ к команде несколько раз подряд, чтобы создать наш звездный взрыв. Однако нам также нужно создавать копию нашего треугольника каждый раз, когда мы его поворачиваем. Чтобы создать копию, нам нужно добавить клавишу Alt (Win) / Option (Mac) в комбинацию клавиш. Итак, чтобы создать копию треугольника и одновременно повернуть ее, используя Transform Again, нажмите Shift + Ctrl + Alt + T (Победа) / Shift + Command + Option + T (Mac). Копия треугольника появится в документе и будет повернута еще на 45 градусов:

Копия треугольника, повернутая еще на 45 градусов, появляется в документе.
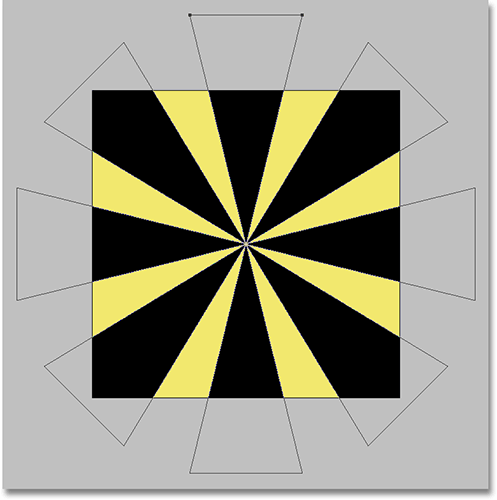
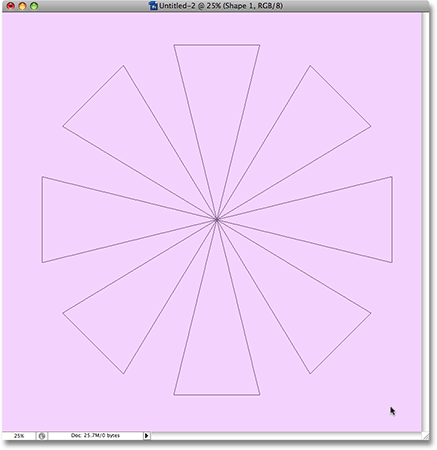
Продолжайте нажимать Shift + Ctrl + Alt + T (Победа) / Shift + Command + Option + T (Mac), добавляя еще одну повернутую копию треугольника каждый раз, пока не создадите эффект звездообразования вокруг документа:

Продолжайте добавлять повернутые копии треугольника, чтобы завершить эффект.
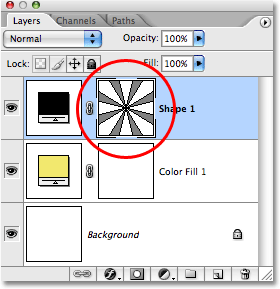
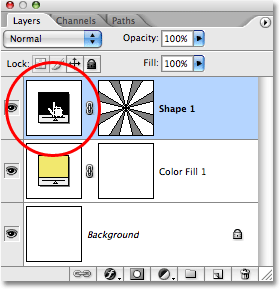
Если мы посмотрим на нашу палитру слоев, то увидим, что теперь у нас есть слой Shape с именем «Shape 1» над слоем «Color Fill 1», и мы можем видеть нашу звездную форму внутри миниатюры предварительного просмотра слоя:

Форма звездного взрыва появляется на собственном слое Shape в палитре Layers. Форма видна в миниатюре предварительного просмотра слоя.
Шаг 22: скрой контуры фигуры
Заметьте, как каждый из треугольников, составляющих форму звездного взрыва, имеет контур, появляющийся вокруг него? Это потому, что форма в настоящее время активна. Чтобы деактивировать форму и скрыть контуры, просто щелкните непосредственно на миниатюре предварительного просмотра слоя «Форма» (обведено красным на предыдущем шаге). Когда форма активна, вы увидите белую рамку выделения вокруг миниатюры предварительного просмотра слоя формы, как вы можете видеть на скриншоте выше. Когда вы нажимаете на миниатюру предварительного просмотра, верхняя граница исчезает, а контуры также исчезают, оставляя нам эффект более чистого вида звездообразования.
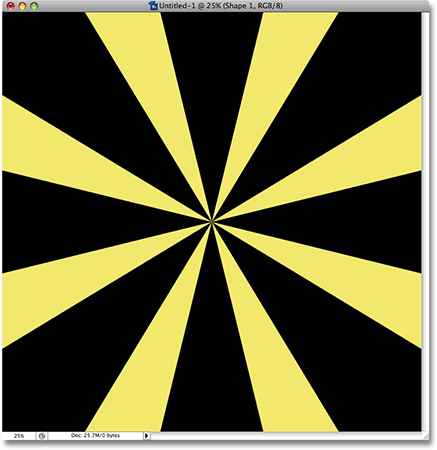
Я собираюсь переключить Photoshop обратно в стандартный режим просмотра, который поместит мое изображение обратно в плавающее окно документа, дважды нажав клавишу F на моей клавиатуре. Если вы используете Photoshop CS3, вам нужно будет нажать F три раза, чтобы вернуться в стандартный режим просмотра, поскольку CS3 включает дополнительный режим просмотра, который вам нужно будет циклически проходить. Я также собираюсь нажать Ctrl ++ (Win) / Command ++ (Mac) пару раз, чтобы увеличить мое изображение и заполнить окно документа, удалив все лишние серые области вокруг холста:

Форма звездного взрыва появляется на собственном слое Shape в палитре Layers. Форма видна в миниатюре предварительного просмотра слоя.
Шаг 23: измени цвет слоя формы
На данный момент сам эффект звездообразования завершен, но я не слишком доволен цветом. Я хотел бы изменить черный цвет на что-то более захватывающее, например, ярко-оранжевый. К счастью, изменение цвета в эффекте легко. Чтобы изменить цвет формы звездообразного объекта, просто дважды щелкните непосредственно на образце цвета слоя «Форма»:

Дважды щелкните образец цвета слоя «Форма», чтобы изменить его цвет.
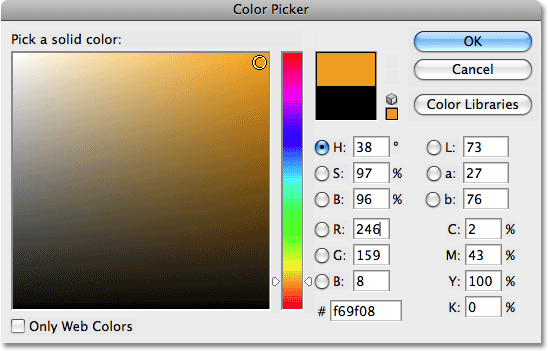
Это приводит к выбору цвета в Photoshop. Выберите другой цвет для вашей формы звездообразования. Если вы будете следить за своим изображением в окне документа, вы увидите предварительный просмотр того, как будут выглядеть цвета при их выборе. Я собираюсь выбрать ярко-оранжевый:

Используйте палитру цветов, чтобы выбрать новый цвет для эффекта звездообразования.
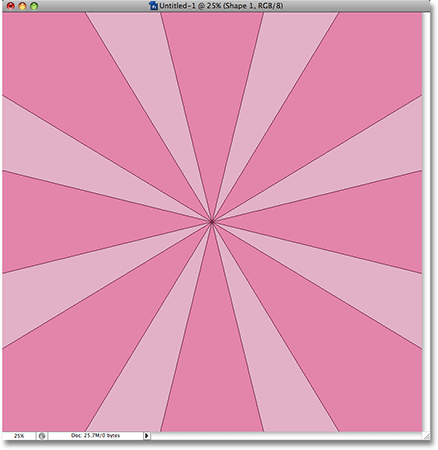
Нажмите OK, как только вы выбрали новый цвет, чтобы выйти из палитры цветов. Вот мой эффект звездообразования после замены черного на оранжевый:

Тот же эффект с новым цветом для формы звездообразования.
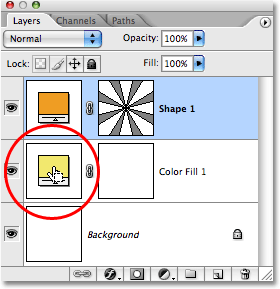
Вы можете изменить цвет фона для эффекта так же легко. Просто дважды щелкните непосредственно на образце цвета «Цветная заливка 1» в палитре слоев:

Дважды щелкните образец цвета для «Color Fill 1», чтобы изменить цвет фона эффекта.
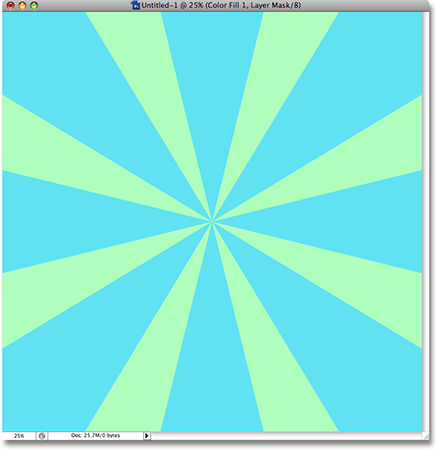
Это снова вызовет палитру цветов, позволяющую выбрать новый цвет для фона. Мой фон в настоящее время желтый, но я думаю, что я собираюсь изменить его на зеленый. На самом деле, я также собираюсь вернуться и изменить цвет формы звездного взрыва, дважды щелкнув его образец цвета и выбрав новый цвет в палитре цветов. Я выберу синий на этот раз. Вот снова тот же эффект фона звездного взрыва, на этот раз с зеленым цветом фона и синим цветом формы звездочки:

Измените цвета для эффекта в любое время, дважды щелкнув два образца цвета в палитре слоев и выбрав разные цвета.
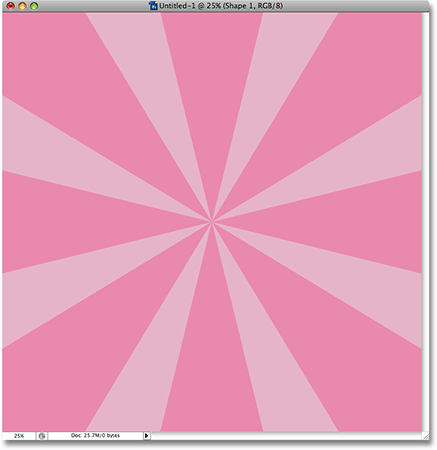
Вы также можете попробовать использовать два оттенка одного цвета, а не два разных цвета:

Попробуйте использовать два оттенка одного цвета, а не два разных цвета для другого вида.
Как видите, вы можете легко изменить внешний вид фона в любое время, выбрав тот цвет, который лучше всего подходит для проекта, над которым вы работаете.
Так как мы создали наш фоновый эффект звездообразования в виде фигуры в Photoshop, почему бы не упростить для себя задачу и сохранить его как пользовательскую фигуру ! Таким образом, мы сможем повторно использовать форму в любое время, когда нам это нужно, без необходимости повторять все шаги! Мы посмотрим, как это сделать дальше.
Шаг 24: убедитесь, что форма звездообразования активна
Чтобы сохранить фигуру как пользовательскую фигуру в Photoshop, сначала нужно убедиться, что фигура активна в данный момент. Как я уже упоминал, когда форма активна, вокруг формы в окне документа появляются контуры, а вокруг миниатюры предварительного просмотра слоя «Форма» в палитре «Слои» появляется белая рамка выделения. На данный момент наша форма звездообразования не активна. Мы намеренно отключили его на шаге 22, чтобы скрыть контуры фигуры. Нам нужно активировать его снова. Чтобы сделать это, просто нажмите на эскиз предварительного просмотра формы в палитре слоев:

Нажмите на эскиз предварительного просмотра слоя Shape, чтобы активировать фигуру.
Вы увидите выделенную рамку вокруг эскиза предварительного просмотра, а контуры снова появятся вокруг фигуры в окне документа:

Контуры теперь видны вокруг фигуры.
Шаг 25: Определите пользовательскую форму
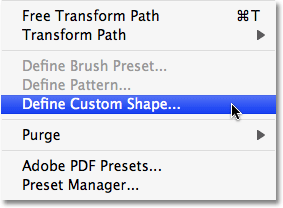
Теперь, когда фигура активна, перейдите в меню «Правка» в верхней части экрана и выберите «Определить пользовательскую фигуру»:

Перейдите в Edit> Define Custom Shape.
Примечание. Если вы забыли сначала сделать активную форму, вы обнаружите, что параметр «Определить пользовательскую форму» выделен серым цветом и недоступен. Вам нужно будет активировать фигуру, а затем повторите попытку.
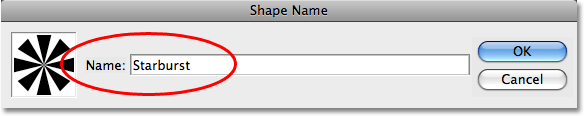
После того, как вы выбрали опцию «Определить пользовательскую форму», в Photoshop появится маленькое диалоговое окно с просьбой ввести имя для новой пользовательской формы. Я собираюсь назвать мой "Starburst":

Введите имя для вашей новой пользовательской фигуры.
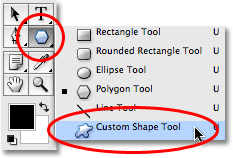
Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна и сохранить пользовательскую форму. Теперь мы можем использовать нашу форму «Starburst» в любое время, когда нам это нужно! Просто выберите Custom Shape Tool из палитры инструментов. Он сгруппирован со всеми другими инструментами Shape в том же месте, где мы нашли инструмент Polygon:

Выберите инструмент Custom Shape Tool.
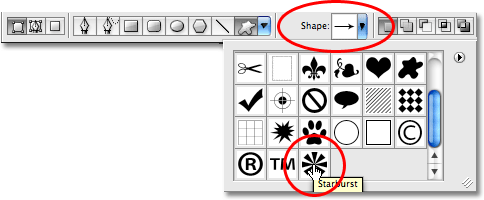
Затем, выбрав инструмент Custom Shape Tool, перейдите на панель параметров в верхней части экрана, щелкните область предварительного просмотра Shape, чтобы открыть окно выбора Custom Shape, и выберите фигуру «Starburst» из списка. Если в настройках Photoshop включен параметр «Показывать подсказки для инструментов», при наведении на него имени появится имя фигуры:

Выберите свою форму на панели параметров.
С выбранной формой "Starburst" просто щелкните в любом месте около центра вашего документа и начните перетаскивать форму! Как только вы начали перетаскивать, удерживайте клавишу Shift, чтобы ограничить пропорции фигуры, чтобы не искажать ее внешний вид, и удерживайте нажатой клавишу Alt (Победа) / Option (Mac), чтобы перетащить фигуру из его центр, а не из угла. Здесь я создал новый документ того же размера, что и в прошлый раз, и уже добавил слой «Сплошная заливка» (см. Шаги 7 и 8), чтобы использовать его в качестве цвета фона для своего эффекта. Я перетаскиваю фигуру «Звездный взрыв» откуда-то рядом с центром документа:

Нажмите рядом с центром документа и перетащите фигуру, удерживая нажатой клавишу «Shift», а также клавишу «Alt» (Win) / «Option» (Mac) при перетаскивании.
Продолжайте перетаскивать фигуру до тех пор, пока она не заполнит весь документ, затем отпустите кнопку мыши, после чего фигура окажется заполненной сплошным цветом. Чтобы изменить цвет, дважды щелкните образец цвета слоя «Форма» в палитре «Слои», как мы делали в шаге 23, и выберите новый цвет в палитре цветов. Вот мой эффект после перетаскивания моей формы и изменения ее цвета:

Эффект после перетаскивания «Starburst» пользовательской формы и изменения ее цвета.
Если вы хотите убедиться, что звездная вспышка идеально выровнена по точному центру документа, перейдите в меню «Выбор» в верхней части экрана и выберите «Все» или используйте сочетание клавиш Ctrl + A (Победа) / Command + A (Mac). Это поместит выделенную область вокруг всего документа:

Выберите «Выделение»> «Все», чтобы разместить выделение вокруг всего документа.
Выбрав весь документ, выберите инструмент «Перемещение» из палитры «Инструменты» или нажмите V на клавиатуре, чтобы выбрать его с помощью ярлыка:

Выберите инструмент «Перемещение».
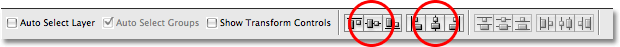
Затем, выбрав инструмент «Перемещение», перейдите на панель параметров в верхней части экрана и нажмите значки «Выровнять вертикальные центры» и «Выровнять горизонтальные центры». Фотошоп автоматически выровняет центр формы звездообразования с центром документа:

Нажмите значки «Выровнять вертикальные центры» (слева) и «Выровнять горизонтальные центры» (справа) на панели параметров, чтобы отцентрировать фигуру.
Вернитесь в меню «Выбор» и выберите «Отменить выделение», чтобы удалить выделение из документа, или используйте сочетание клавиш Ctrl + D (Победа) / Command + D (Mac). Контур выделения исчезнет, и ваша форма звездного взрыва будет идеально выровнена по центру документа:

Форма звездообразования теперь выровнена по центру документа.
И там у нас это есть! Вот так можно создать классический фон звездообразования в фотошопе! Посетите наш раздел «Фотоэффекты», чтобы узнать больше об эффектах Photoshop!