Мы рассмотрели много информации в нашем обзоре действий в Photoshop. Мы узнали, что такое действие и что действия хранятся в наборах действий. Мы рассмотрели палитру Actions и меню палитры. Мы изучили стандартные действия, которые Photoshop автоматически загружает для нас, и увидели, как загрузить дополнительные наборы действий, которые устанавливаются вместе с Photoshop. Мы знаем, что Photoshop может выполнять все действие от начала до конца полностью самостоятельно или открывать диалоговые окна, которые дают нам возможность изменять различные параметры и настройки команд, чтобы лучше соответствовать изображению, над которым мы работаем. И мы узнали, как закрутить действие в палитре «Действия», чтобы мы могли просматривать конкретные шаги, вплоть до деталей каждого шага.
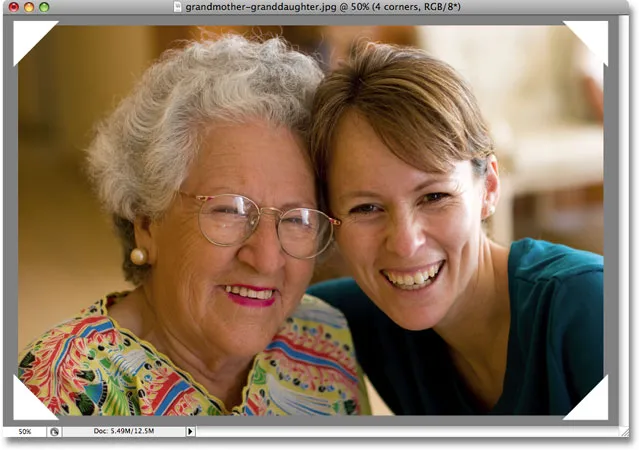
Некоторое время назад мы запустили действие Photo Corners, которое находится в наборе действий Frames, на изображении, и мы получили очень простой эффект фотоуглов. Я не был в восторге от цветов, которые использовал действие, поэтому я хотел бы отредактировать действие и выбрать другие цвета. Для этого мне сначала нужно выяснить, какие шаги в действии отвечают за настройку используемых им цветов.
Мы уже узнали, как просматривать отдельные шаги, а также подробности этих шагов в палитре «Действия», но еще лучший способ точно определить, что происходит с действием, - это выполнить действие на один шаг за время. И когда я говорю «делай это» по одному шагу, я имею в виду «играй» по одному шагу за раз! Вы просто начинаете в начале действия и играете каждый шаг индивидуально, следя за своим изображением и палитрой слоев, чтобы увидеть, что только что произошло!
К сожалению, у Adobe не было очевидного способа пройти через подобное действие. Нет нигде кнопки «Play Single Step», которую можно найти. Чтобы выполнить один шаг в действии, удерживайте нажатой клавишу «Ctrl» («Победа») / «Command» (Mac) на клавиатуре и дважды щелкните по шагу в палитре «Действия». Будет воспроизведен шаг, на котором вы дважды щелкнули, и вы перейдете к следующему шагу в палитре Actions. Если вы будете следить за своим изображением и палитрой слоев, вы сможете точно увидеть, что происходит. Давайте пройдемся по действию Photo Corners по одному шагу за раз, чтобы точно увидеть, как Photoshop создает эффект рамки, и узнать, какие шаги нам нужно отредактировать, чтобы изменить используемые им цвета. Это также дает нам возможность увидеть, какие вещи мы можем записать как часть действия, хотя мы можем сделать гораздо больше, чем то, что мы найдем здесь.
Прежде чем я начну, я верну свое изображение обратно в исходное состояние, зайдя в меню «Файл» в верхней части экрана и выбрав «Восстановить»:
 Выберите команду «Вернуть» в меню «Файл», чтобы вернуть изображение в исходное или ранее сохраненное состояние.
Выберите команду «Вернуть» в меню «Файл», чтобы вернуть изображение в исходное или ранее сохраненное состояние.
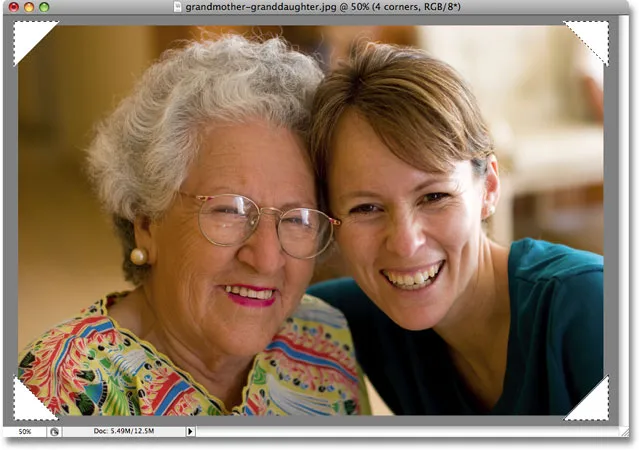
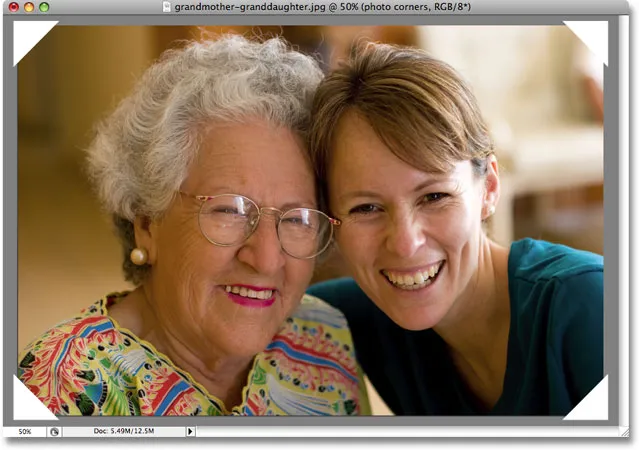
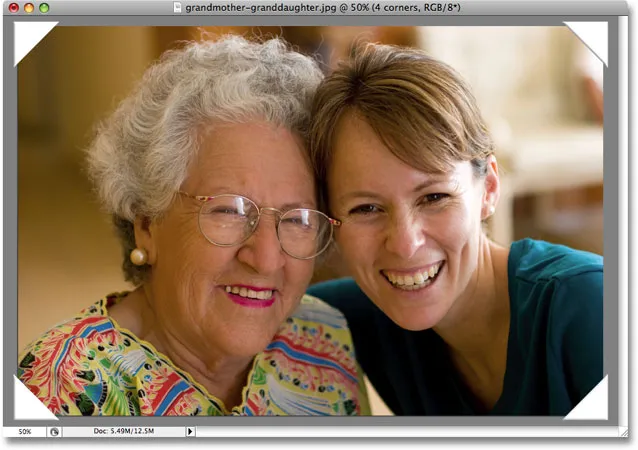
Это возвращает мое фото обратно к тому, как оно выглядело до запуска действия:
 Фотография вернулась в исходное состояние.
Фотография вернулась в исходное состояние.
Если я посмотрю в своей палитре слоев, то увижу, что вернулась к тому, что у меня есть только один слой, слой фона, который содержит мое изображение:
 Палитра «Слои» показывает исходное изображение на фоновом слое.
Палитра «Слои» показывает исходное изображение на фоновом слое.
Шаг 1: Сделайте снимок
Давайте начнем прорабатывать действие Photo Corners по одному шагу за раз, чтобы мы могли точно видеть, что делает Photoshop. Когда действие «Углы фото» развернуто в палитре «Действия», я буду удерживать нажатой клавишу «Ctrl» («Победа») / «Command» (Mac) на клавиатуре и дважды щелкну по самому первому шагу «Сделать снимок»:
 Удерживайте нажатой клавишу «Ctrl» («Победа») / «Command» (Mac) и дважды щелкните первый шаг в действии, чтобы воспроизвести его.
Удерживайте нажатой клавишу «Ctrl» («Победа») / «Command» (Mac) и дважды щелкните первый шаг в действии, чтобы воспроизвести его.
Шаг «Сделать снимок» делает снимок текущего состояния изображения и помещает его в палитру «История» . Таким образом, если мы хотим вернуться к тому, как изображение выглядело непосредственно перед запуском действия, мы можем просто переключиться на палитру истории и щелкнуть на снимке. После выполнения этого шага переключитесь на свою палитру истории на мгновение. Вы увидите снимок с именем «Снимок 1» в верхней части палитры:
 Снимок текущего состояния изображения теперь отображается в палитре «История».
Снимок текущего состояния изображения теперь отображается в палитре «История».
Шаг 2: Режим конвертации
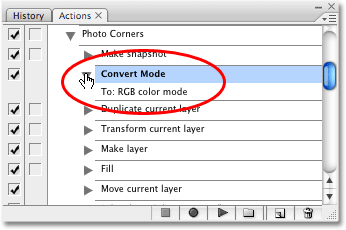
Вернитесь к палитре «Действия», когда закончите. Давайте перейдем ко второму этапу действия, режиму конвертации. Я не могу точно сказать по названию этого шага, что он собирается делать, поэтому открою его, чтобы просмотреть детали:
 Просмотр подробностей второго шага в действии Photo Corners.
Просмотр подробностей второго шага в действии Photo Corners.
С деталями этого шага видно, что все, что делает этот второй шаг - это преобразование изображения в цветовой режим RGB . Ну, мое изображение уже в цветном режиме RGB, и ваше, вероятно, тоже, так что этот второй шаг не является действительно необходимым. Я собираюсь пропустить это сейчас, но позже, когда мы перейдем к редактированию действия, мы узнаем, как включать и выключать отдельные шаги.
Шаг 3: дублировать текущий слой
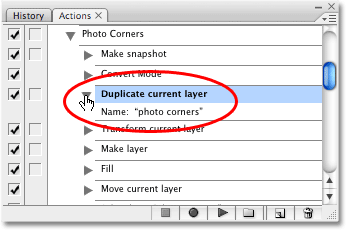
Третий шаг в действии Photo Corners - дублирование текущего слоя. Я выберу шаг, затем откручу его, чтобы мы могли просмотреть детали:
 Подробности шага «Дублировать текущий слой».
Подробности шага «Дублировать текущий слой».
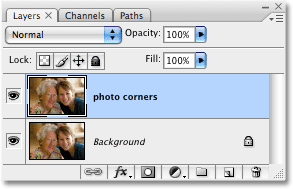
Похоже, что этот третий шаг в действии создаст дубликат фонового слоя (так как фоновый слой является нашим единственным слоем на данный момент), и он назовет новый слой «фотоуголками». Давай посмотрим что происходит. Я буду удерживать Ctrl (Win) / Command (Mac) и дважды щелкните по шагу, чтобы воспроизвести его. Если я посмотрю в палитре слоев после воспроизведения шага, то у меня будет два слоя. Новый слой (верхний) является дубликатом фонового слоя, и Photoshop назвал его «фотоуголками», как мы и ожидали:
 Копия фонового слоя с именем «фотоуглы» теперь отображается в палитре «Слои».
Копия фонового слоя с именем «фотоуглы» теперь отображается в палитре «Слои».
Шаг 4: Преобразование текущего слоя
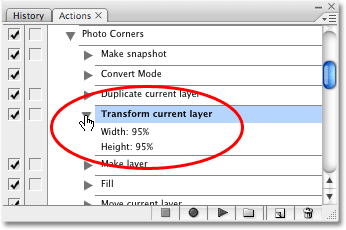
Проходя через отдельные этапы действия Photo Corners, мы переходим к четвертому этапу - Transform current layer. Я закрою шаг в палитре «Действия», и теперь, когда детали видны, похоже, что на этом шаге будет использоваться команда «Преобразование» в Photoshop для масштабирования изображения в слое «фотоуглы» до 95% от исходного размера:
 Просмотр подробностей четвертого шага в действии Photo Corners.
Просмотр подробностей четвертого шага в действии Photo Corners.
Я выполню этот шаг, щелкнув по нему Ctrl + двойной щелчок (Win) / Command + двойной щелчок (Mac), и хотя в палитре Layers, похоже, ничего не произошло, я могу видеть, смотрю ли я на окно моего документа, которое изображение в слое «фотоуголки» фактически стало меньше, а исходное изображение под ним в слое фона остается в полном размере:
 Изображение на слое «фотоуглы» было уменьшено до 95% от исходного размера.
Изображение на слое «фотоуглы» было уменьшено до 95% от исходного размера.
Пока что нет никаких признаков того шага, который контролирует цвета в эффекте рамки, но мы хорошо понимаем, как было создано действие. Давайте продолжим.
Шаг 5: сделать слой
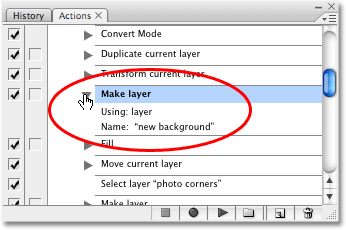
Мы прорабатываем действие Photo Corners в Photoshop, выполняя каждый шаг в отдельности от начала до конца, ища шаги, управляющие цветами, используемыми в действии, чтобы мы могли их редактировать, и мы получаем хорошее представление о том, как действия работают. Пятый шаг в действии - Создать слой, и если я открою его, чтобы просмотреть детали, мы увидим, что будет создан новый пустой слой с именем «новый фон»:
 Пятый шаг должен создать новый пустой слой с именем «новый фон».
Пятый шаг должен создать новый пустой слой с именем «новый фон».
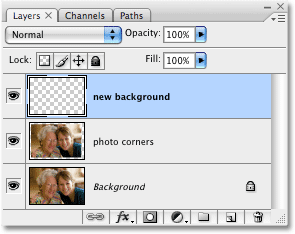
Я проиграю шаг, еще раз удерживая нажатой клавишу Ctrl (Win) / Command (Mac) и дважды щелкнув по шагу в палитре Actions, и быстрый взгляд на палитру Layers покажет нам, что мы действительно имеем теперь новый пустой слой выше двух других, и этот новый слой получил название «новый фон»:
 Новый пустой слой с именем «новый фон» появляется вверху стека слоев.
Новый пустой слой с именем «новый фон» появляется вверху стека слоев.
Шаг 6: Заполнить
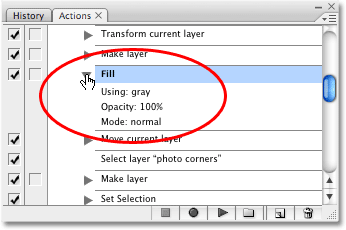
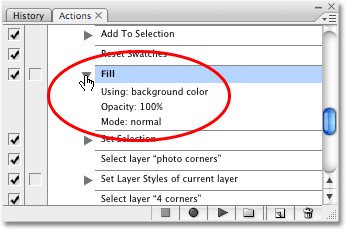
Продвигаясь через действие Photo Corners, мы подходим к шестому шагу, Fill. Это выглядит интересно. Я знаю, что команда «Заливка» в Photoshop используется для заливки слоев или выделений цветом, и если я откручиваю действие, чтобы просмотреть детали, похоже, что этот шаг заполнит наш новый слой серым. Я думаю, что мы нашли первый шаг, который контролирует цвет в действии!
 Шестой шаг в действии, чтобы заполнить новый слой серым цветом.
Шестой шаг в действии, чтобы заполнить новый слой серым цветом.
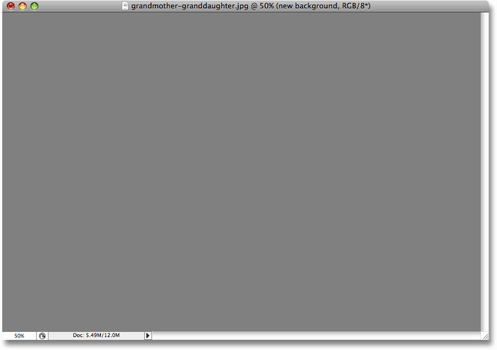
Давайте сыграем шаг, удерживая Ctrl (Win) / Command (Mac) и дважды щелкнув по нему, чтобы увидеть, что происходит. Конечно же, слой «новый фон» становится серым. Поскольку слой «новый фон» в настоящее время находится над двумя другими слоями в палитре «Слои», он блокирует два слоя под ним из поля зрения, и все окно нашего документа выглядит сплошным серым:
 Слой «новый фон» теперь заполнен сплошным серым цветом.
Слой «новый фон» теперь заполнен сплошным серым цветом.
Теперь мы знаем, что это шаг, который нам нужно отредактировать, чтобы изменить цвет, используемый для фона в эффекте рамки Photo Corners! Давайте продолжим.
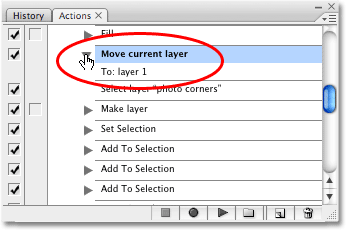
Шаг 7: переместить текущий слой
Седьмой шаг в нашем действии - Переместить текущий слой . «Текущий слой» относится к текущему выбранному слою, и поскольку наш текущий выбранный слой является слоем «новый фон», который был заполнен серым только что, название этого шага делает довольно очевидным, что слой «новый фон» собирается переместиться на новое место в палитре слоев. Если мы откроем шаг, чтобы просмотреть детали, мы увидим, что он будет перемещен в положение «слой 1», который поместит его непосредственно над фоновым слоем:
 Седьмой шаг в действии выглядит так, как будто он переместит слой «новый фон» прямо над фоновым слоем в палитре слоев.
Седьмой шаг в действии выглядит так, как будто он переместит слой «новый фон» прямо над фоновым слоем в палитре слоев.
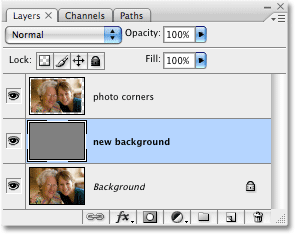
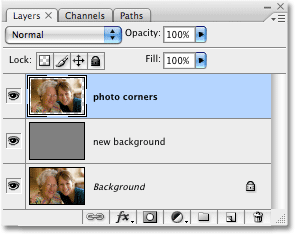
Я выполню этот шаг, нажав Ctrl + двойной щелчок (Win) / Command + двойной щелчок (Mac), и теперь мы можем видеть в палитре слоев, что слой «новый фон» поменялся местами с «фотографиями». слой "Углы", теперь слой "фотоуглы" является самым верхним слоем в стеке слоев:
 Слои «новый фон» и «фотоуглы» теперь поменялись местами в палитре слоев.
Слои «новый фон» и «фотоуглы» теперь поменялись местами в палитре слоев.
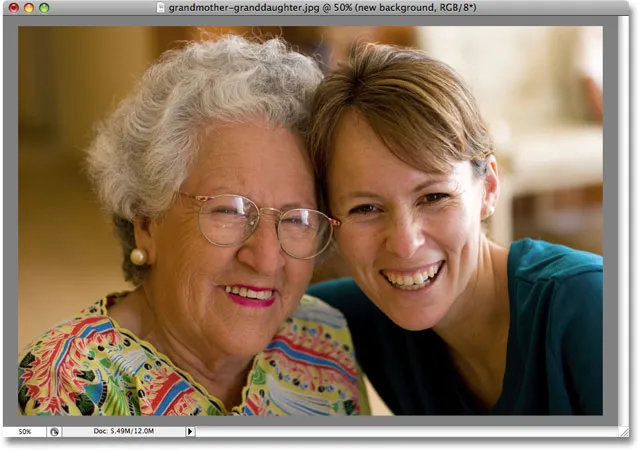
Поскольку слой «фотоуглы» теперь находится в верхней части стека слоев, изображение на слое теперь видно перед серым фоном в окне документа:
 Изображение на слое «фотоуглы» теперь видно на сером фоне.
Изображение на слое «фотоуглы» теперь видно на сером фоне.
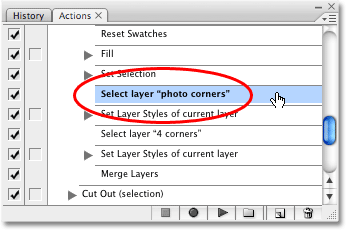
Шаг 8: Выберите слой "фотоуглы"
Эффект «Фотоуголки» начинает обретать форму. Шаг 8 в действии простой, выберите слой «фотоуглы» . Этот шаг настолько прост, на самом деле, что мы не видим дополнительных подробностей, поэтому шаг не имеет закрученного треугольника рядом с его именем. Этот шаг должен просто выбрать слой «фотоуглы» в палитре слоев:
 Шаг 8 в действии Photo Corners прост.
Шаг 8 в действии Photo Corners прост.
Я буду удерживать Ctrl (Win) / Command (Mac) и дважды щелкните по нему, чтобы воспроизвести его, и мы увидим в палитре слоев, что теперь выбран слой «фотоуглы»:
 Слой «фотоуглы» теперь выбирается после воспроизведения шага.
Слой «фотоуглы» теперь выбирается после воспроизведения шага.
Шаг 9: сделать слой
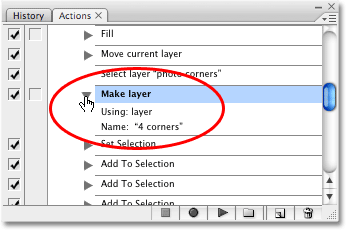
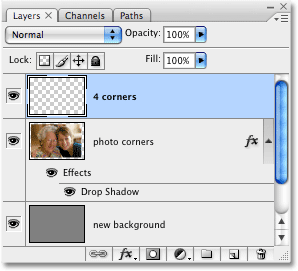
Девятый шаг в действии - Сделать слой . Поскольку пятый шаг в нашем действии Photo Corners также назывался «Создать слой», из того, что мы видели в шаге 5, мы знаем, что этот шаг создаст для нас новый пустой слой. По умолчанию новые слои добавляются непосредственно над текущим выбранным слоем, и поскольку слой «фотоуглы» был выбран на предыдущем шаге, этот новый слой будет помещен непосредственно над ним, что позволит расположить его в самой верхней части слоя. стек. Если мы откроем шаг, чтобы просмотреть детали, мы увидим, что новый слой будет называться «4 угла»:
 Девятый шаг в действии должен создать новый пустой слой с именем «4 угла» прямо над слоем «фото углов».
Девятый шаг в действии должен создать новый пустой слой с именем «4 угла» прямо над слоем «фото углов».
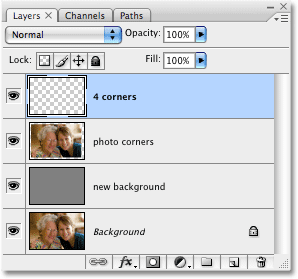
Я нажму Ctrl + двойной щелчок (Победа) / Command + двойной щелчок (Mac) на шаге, чтобы воспроизвести его, и палитра Слои теперь показывает нам новый пустой слой с именем «4 угла» прямо над «фото-углами» слой:
 Новый пустой слой под названием «4 угла» появляется над слоем «фотоуглы» в палитре слоев.
Новый пустой слой под названием «4 угла» появляется над слоем «фотоуглы» в палитре слоев.
Шаги 10 - 13: создание выборок для фотоуглов
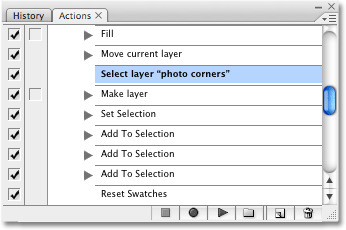
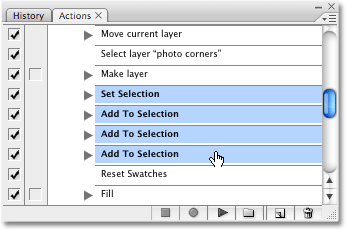
Проходя через действие «Углы фото» в палитре «Действия», мы переходим к шагу 10, «Выбор выделения». Этот шаг, наряду с тремя последующими шагами «Добавить к выделению», создает треугольное выделение в одном из четырех углов фотографии. Чтобы сэкономить нам немного времени и как возможность показать вам небольшую хитрость для выполнения нескольких действий одновременно, я собираюсь выбрать первый шаг, «Установить выделение», затем я удерживаю свою клавишу Shift и нажимаю на третьем шаге «Добавить к выделению» (шаг 13), который выберет сразу все четыре шага в палитре «Действия»:
 Чтобы выбрать несколько шагов подряд, нажмите на верхний, затем нажмите Shift-на нижнем.
Чтобы выбрать несколько шагов подряд, нажмите на верхний, затем нажмите Shift-на нижнем.
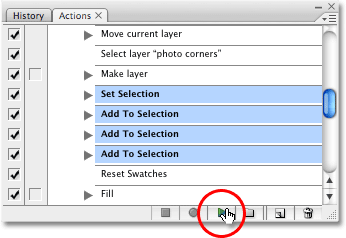
Чтобы Фотошоп проиграл все четыре шага один за другим после того, как вы их выбрали, просто нажмите на значок «Воспроизвести» в нижней части палитры «Действия»:
 Нажмите значок «Воспроизвести», чтобы Photoshop воспроизвел все четыре шага.
Нажмите значок «Воспроизвести», чтобы Photoshop воспроизвел все четыре шага.
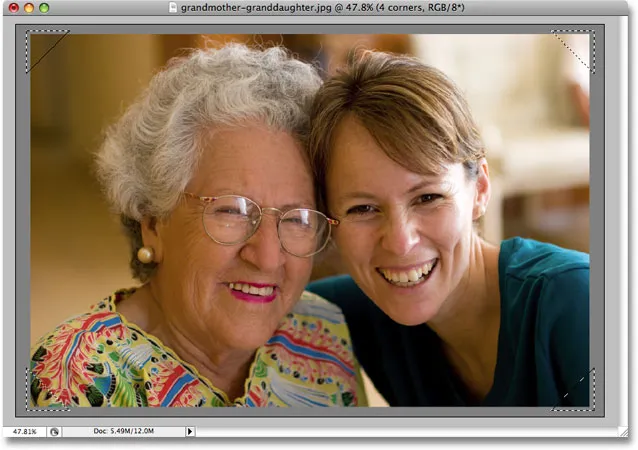
Если мы посмотрим на изображение в окне документа, то увидим выделение треугольной формы в каждом из четырех углов фотографии:
 Треугольный выбор теперь появляется в каждом углу фотографии.
Треугольный выбор теперь появляется в каждом углу фотографии.
Единственный незначительный недостаток одновременного выполнения нескольких шагов, как это, заключается в том, что Photoshop автоматически не продвигает вас к следующему шагу в действии, когда оно выполнено, поэтому вам нужно будет самостоятельно щелкнуть следующий шаг, чтобы выбрать его. Не большое дело, но все равно стоит упомянуть.
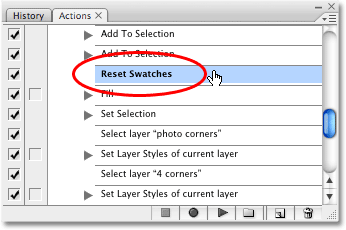
Шаг 14: Сброс образцов
Приступая к шагу 14 « Сброс образцов», мы находим еще один шаг, который, кажется, как-то связан с цветом в действии. Этот шаг, который, опять же, настолько прост, что в палитре «Действия» не требуется никаких дополнительных деталей, сбрасывает цвета « Передний план» и «Фон» к значениям по умолчанию, при этом черный становится цветом переднего плана, а белый - цветом фона:
 Шаг «Сброс образцов» сбрасывает цвета переднего плана и фона на значения по умолчанию.
Шаг «Сброс образцов» сбрасывает цвета переднего плана и фона на значения по умолчанию.
Я удерживаю Ctrl (Win) / Command (Mac) и дважды щелкаю по шагу, чтобы воспроизвести его, и мы увидим, если мы посмотрим на образцы цвета «Передний план» и «Фон» в палитре «Инструменты», что цвет переднего плана (левый) swatch) теперь имеет черный цвет, а цвет фона (правый образец) - белый:
 Образцы цветов переднего плана и фона в палитре «Инструменты».
Образцы цветов переднего плана и фона в палитре «Инструменты».
Ваши цвета переднего плана и фона, возможно, уже были установлены на цвета по умолчанию перед воспроизведением этого шага. На самом деле, нам может даже не понадобиться этот шаг, поэтому он может оказаться тем, который мы можем удалить или, по крайней мере, отключить, когда мы перейдем к редактированию действия позже.
Шаг 15: заполните
Шаг 15 в действии Photo Corners подводит нас к другому шагу под названием Fill . Если вы помните, шестым шагом в действии был также шаг Fill, и он заполнил слой «новый фон» серым. Давайте откроем этот шаг, чтобы увидеть детали:
 Просмотр деталей шага 16 в действии Photo Corners.
Просмотр деталей шага 16 в действии Photo Corners.
Похоже, на этот раз мы заполним эти четыре треугольных выделения, которые мы только что сделали, с нашим текущим цветом фона, что объясняет, почему мы сбросили цвета переднего плана и фона на предыдущем шаге. Так как наш цвет фона теперь установлен на белый, четыре выделения будут заполнены белым. Я сыграю шаг (я думаю, что мы все знаем, как играть шаг в этот момент, поэтому я не буду объяснять, как), и если мы посмотрим на изображение в окне документа, мы увидим, что четыре выбора теперь залито белым, предоставив нам фото углов:
 Выделения в четырех углах изображения теперь заполнены белым.
Выделения в четырех углах изображения теперь заполнены белым.
Ладно! Мы нашли шаги, которые контролируют цвета, используемые в действии! Теперь мы знаем, какие шаги редактировать. Два шага называются «Заливка», первый из которых управляет цветом фона, а второй - цветом самих углов фото. Мы также нашли пару шагов, которые, вероятно, не нужны: один преобразует наше изображение в цветовой режим RGB, а другой сбрасывает цвета переднего плана и фона. Давайте быстро закончим наш путь через это действие, чтобы увидеть еще несколько примеров того, что вы можете записать с помощью действия, а затем мы приступим к редактированию нашей собственной версии!
Шаг 16: Установить выбор
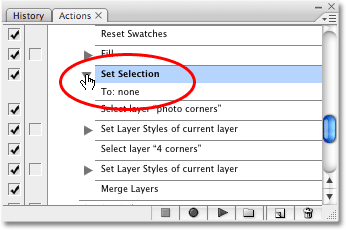
Мы почти завершили наше пошаговое путешествие по действию Photo Corners в Photoshop. Set 16 - Set Selection, и если мы откроем его, чтобы просмотреть детали, мы увидим, что он говорит Photoshop установить выбор на «none»:
 Чтобы выбрать несколько шагов подряд, нажмите на верхний, затем нажмите Shift-на нижнем.
Чтобы выбрать несколько шагов подряд, нажмите на верхний, затем нажмите Shift-на нижнем.
Что, черт возьми, это значит, установив выбор в нет? Ну, как вы, наверное, заметили, язык, который использует Photoshop для описания деталей шагов в палитре Actions, не всегда так прост для понимания. Установка выделения на «none» - это способ, которым Photoshop сообщает, что отменит выделение. Вы будете становиться все лучше и лучше переводить Photoshop-говорящий, поскольку вы приобретаете больше опыта в использовании действий. Я сыграю шаг, и когда я это сделаю, четыре контура выбора исчезнут в окне документа:
 Четыре схемы выбора теперь исчезли.
Четыре схемы выбора теперь исчезли.
Шаг 17: выберите слой "фотоуглы"
Двигаясь дальше, мы переходим к шагу 17, выберите слой «фотоуглы», который является еще одним из тех простых шагов, которые не требуют каких-либо дополнительных деталей. Он просто выберет слой «фотоуглы» в палитре слоев:
 Шаг 17 сделает слой «фотоуглы» активным.
Шаг 17 сделает слой «фотоуглы» активным.
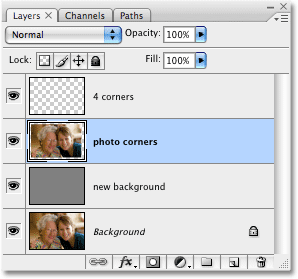
Я сыграю этот шаг, и мы увидим в палитре слоев, что слой «фотоуглы» теперь подсвечен синим цветом, сообщая нам, что он выбран:
 Слой "фотоуглы" теперь выбран в палитре "Слои".
Слой "фотоуглы" теперь выбран в палитре "Слои".
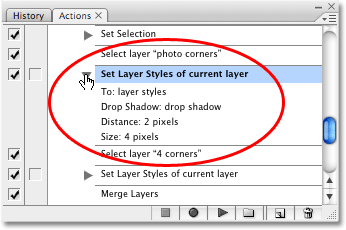
Шаг 18: Установите стили слоя текущего слоя
Осталось всего несколько шагов в действии, и мы переходим к шагу 18 «Задать стили слоя» текущего слоя. Как видно из названия шага, этот добавляет стиль слоя или стили к выбранному в данный момент слою. Стили слоев могут быть легко записаны как часть действий. В этом случае, если мы откроем шаг, чтобы просмотреть детали, мы увидим, что мы собираемся добавить тень к изображению в слое «фотоуглы». Для нас также включены настройки, которые будут использоваться с тенью, с расстоянием 2 пикселя и размером 4 пикселя :
 Стили слоя - это одна из многих вещей, которые можно записать как часть действия.
Стили слоя - это одна из многих вещей, которые можно записать как часть действия.
После воспроизведения шага мы можем увидеть небольшой эффект тени, добавленный к изображению в слое «фотоуглы», хотя на скриншоте это немного трудно увидеть, так как это такой тонкий эффект:
 Тонкая тень была добавлена к изображению в слое «фотоуглы».
Тонкая тень была добавлена к изображению в слое «фотоуглы».
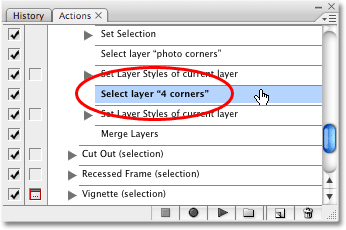
Шаг 19: выберите слой "4 угла"
Осталось всего три шага. Шаг 19 - Выбор слоя «4 угла», еще один простой шаг без дополнительных подробностей:
 Шаг 19 выберет слой «4 угла» в палитре слоев.
Шаг 19 выберет слой «4 угла» в палитре слоев.
Этот шаг выберет слой «4 угла» в палитре слоев, и когда я его воспроизведу, мы увидим, что слой «4 угла» теперь выбран:
 Палитра «Слои» показывает выбранный слой «4 угла».
Палитра «Слои» показывает выбранный слой «4 угла».
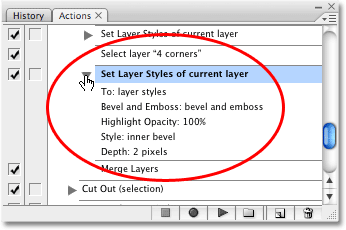
Шаг 20: Установите стили слоя текущего слоя
Осталось всего два шага, и второй последний шаг в действии Photo Corners выглядит очень похоже на шаг 18, который мы рассматривали только что. Он также называется « Задать стили слоя» текущего слоя, что еще раз говорит нам, что к нашему выбранному в данный момент слою (слою «4 угла») будет применен один или несколько стилей слоя. На этот раз это будет стиль Bevel and Emboss с опцией Highlight Opacity, установленной на 100%, Style, установленной на внутренний скос, и Depth, установленной на 2 пикселя:
 Стиль слоя Bevel and Emboss будет применен к слою "4 угла".
Стиль слоя Bevel and Emboss будет применен к слою "4 угла".
Я поиграю в действие, и если мы посмотрим на изображение в окне документа, то увидим, что к четырем белым углам фото, которые расположены на слое «4 угла», теперь применен тонкий эффект внутреннего скоса., придавая эффект немного глубины:
 К четырем углам фото теперь применяется эффект внутреннего скоса.
К четырем углам фото теперь применяется эффект внутреннего скоса.
Шаг 21: объединить слои
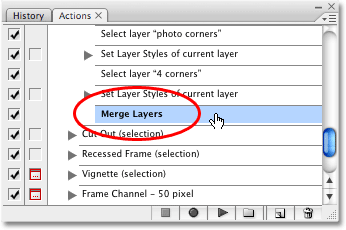
Мы достигли последнего шага в действии. Шаг 21 - это Merge Layers, еще один шаг, который не требует дополнительных подробностей. Он просто объединит слой «4 угла», который является нашим текущим выбранным слоем, со слоем «фотоуглы» непосредственно под ним:
 Последний шаг в действии Photo Corners - «Объединить слои».
Последний шаг в действии Photo Corners - «Объединить слои».
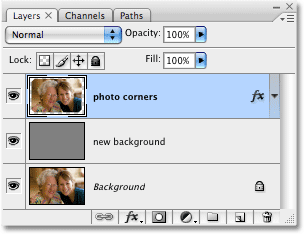
Я выполню этот шаг, чтобы завершить действие, и мы увидим, что слой «4 угла» исчез из палитры слоев теперь, когда он был объединен со слоем «фотоуглы», который теперь является самым верхним слоем в стек слоев:
 Слой "4 угла" теперь объединен со слоем "фотоуглы" в палитре слоев.
Слой "4 угла" теперь объединен со слоем "фотоуглы" в палитре слоев.
Куда пойти дальше …
И там у нас это есть! Мы успешно прошли и проанализировали целое действие от начала до конца! Если вы обнаружите, что используете чьи-то действия, которые вы либо приобрели, заимствовали или загрузили бесплатно с веб-сайта, то пошаговое выполнение действия, подобного этому, является отличным способом узнать, как другие люди делают вещи в Photoshop! Это также удобный способ анализа ваших собственных действий при попытке выяснить, почему они, кажется, не работают так, как вы ожидали (что действительно происходит).
Хорошо, пришло время отредактировать это действие и создать нашу собственную настроенную версию. Мы сделаем это дальше!