В этом руководстве мы узнаем, как использовать опцию « Новый макет гида» в Photoshop CC, чтобы легко создавать собственные макеты гида.
В одном простом диалоговом окне функция «Новый макет гида» позволяет нам создавать любое количество строк и столбцов, добавлять желоба, поля и даже сохранять макеты гида в качестве предустановок!
Опция New Guide Layout доступна только в Photoshop CC и впервые была представлена в обновлениях Creative Cloud 2014 года . Чтобы использовать эту функцию, вы должны быть подписчиком Adobe Creative Cloud и убедиться, что ваша копия Photoshop CC обновлена.
Чтобы следовать этому уроку, вам не нужно ничего особенного. Вы можете использовать любое изображение, которое вы уже открыли в Photoshop, или просто создать новый документ Photoshop. Вот изображение, которое я открыл на своем экране. Я выбрал этот просто потому, что это интересная текстура, она приятная и темная, что позволит нам легко увидеть направляющие (гранжевая текстура стены от Shutterstock):

Исходное изображение.
Старый способ добавления руководств в фотошопе
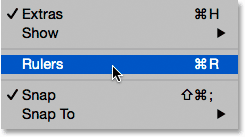
Прежде чем мы узнаем все о функции New Layout, давайте быстро рассмотрим «старый способ» добавления направляющих. Традиционно, мы должны начать с линейки Photoshop, перейдя в меню « Вид» в строке меню в верхней части экрана и выбрав « Линейки» :

Идем в Вид> Линейки.
Это размещает линейки вдоль верхней и левой сторон документа:

Правители теперь видны сверху и слева.
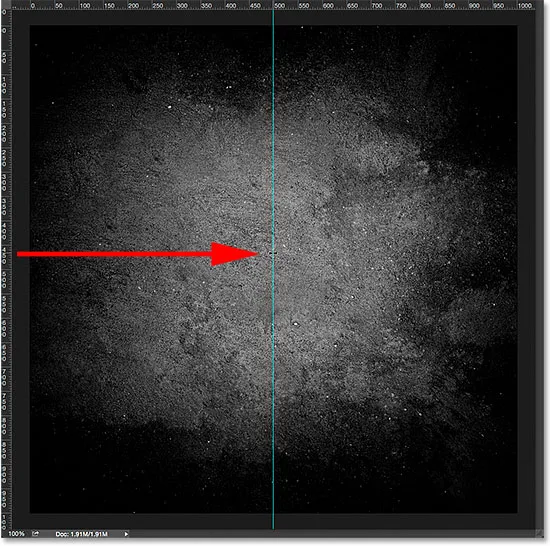
Чтобы добавить вертикальную направляющую, нужно щелкнуть внутри линейки слева и, удерживая нажатой кнопку мыши, перетащить направляющую из линейки в документ:

Вытаскивая вертикальную направляющую из линейки слева.
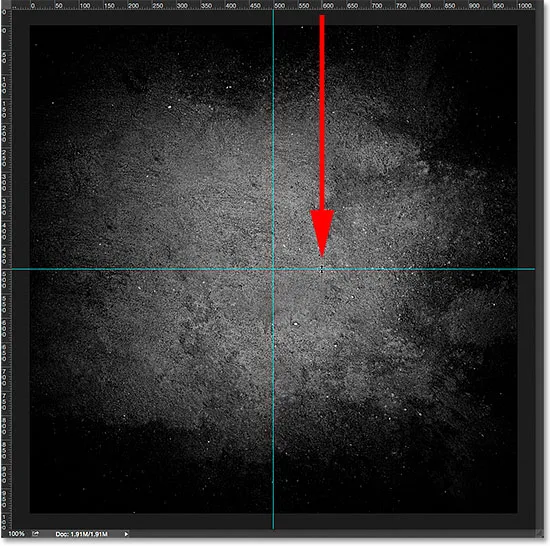
Чтобы добавить горизонтальную направляющую, мы щелкаем внутри линейки вдоль верхней части и, снова удерживая нажатой кнопку мыши, перетаскиваем направляющую вниз от линейки в документ:

Вытаскиваем горизонтальную направляющую из линейки по верху.
Этот способ добавления направляющих путем перетаскивания их из линейки по-прежнему работает, даже в последних версиях Photoshop, но в Photoshop CC есть более удобный способ, использующий опцию New Guide Layout. Посмотрим, как это работает.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде (ads-basics-middle)
Новый вариант компоновки гида
Чтобы получить доступ к опции New Guide Layout, перейдите в меню View в верхней части экрана и выберите New Guide Layout . Опять же, это доступно только в Photoshop CC:

Идем в View> New Guide Layout.
Это открывает диалоговое окно New Guide Layout. Из этого единственного диалогового окна мы можем легко добавить любое количество строк и столбцов в наш макет. Мы можем указать точную ширину для столбцов или точную высоту для строк, или позволить Photoshop распределить их одинаково для нас! Мы можем добавить желоб между направляющими и добавить поля вдоль верхней, левой, нижней и правой частей нашего документа. Мы даже можем сохранить наш пользовательский макет в качестве предустановки, чтобы мы могли быстро загрузить его снова в следующий раз, когда он нам понадобится!
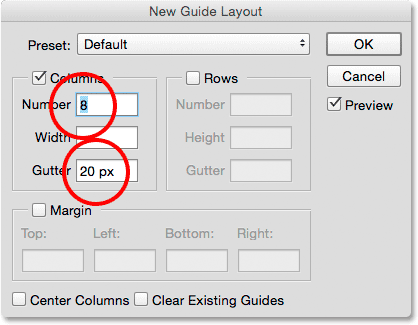
Если вы ранее не использовали функцию «Новый макет гида», появится диалоговое окно с его настройками по умолчанию, которое добавляет в документ восемь столбцов, каждый из которых разделен желобом размером 20 пикселей. Строки не добавляются с настройками по умолчанию, но мы увидим, как легко добавить строки позже:

Диалоговое окно New Guide Layout.
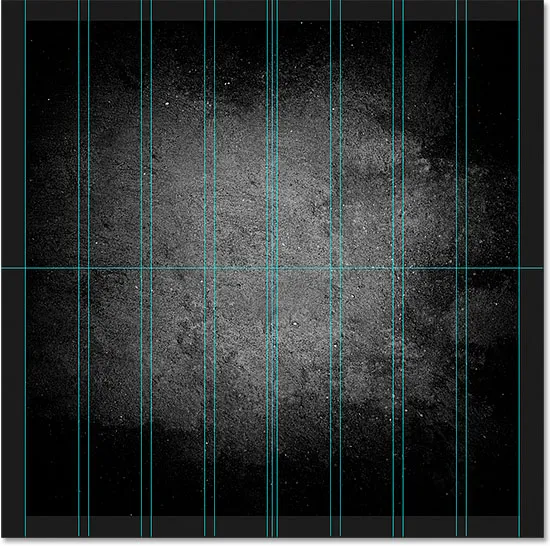
Вот как выглядит макет руководства по умолчанию. Заметьте, однако, что мои два оригинальных направляющих (вертикальное и горизонтальное, которые я вытащил из линейки) все еще там, прорезая центр документа:

Расположение направляющих по умолчанию, а также два исходных руководства.
Очистить существующие руководства
Чтобы убрать все предыдущие направляющие и сохранить только новый макет, выберите параметр « Очистить существующие направляющие» в нижней части диалогового окна:

Выберите «Очистить существующие направляющие».
И теперь, эти предыдущие руководства ушли, оставив мне только мой новый макет из восьми столбцов:

Предыдущие руководства были удалены.
Изменение количества столбцов
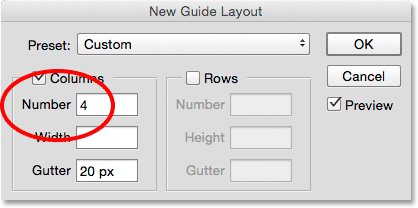
Чтобы изменить количество столбцов в макете, просто измените значение в поле « Число» . Я уменьшу значение с 8 до 4 :

Сокращение количества столбцов с 8 до 4.
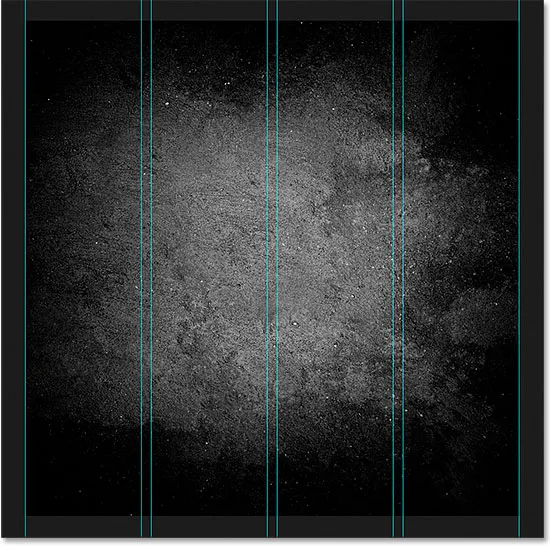
Photoshop мгновенно обновляет макет, изменяя количество столбцов и располагая их одинаково слева направо:

Макет теперь содержит четыре столбца с одинаковыми интервалами вместо восьми, с промежутком в 20 пикселей между каждым.
Опция предварительного просмотра
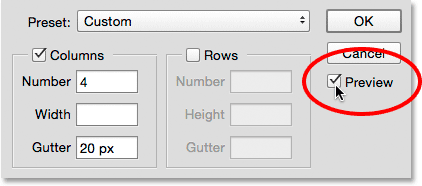
Если вы не видите предварительный просмотр ваших изменений, убедитесь, что опция « Предварительный просмотр» в диалоговом окне включена (отмечено):

Предварительный просмотр должен быть отмечен.
Изменение желоба
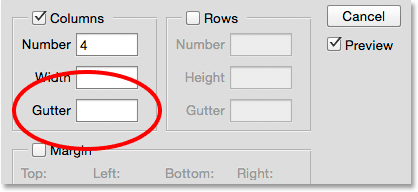
Пространство между столбцами (и строками) называется желобом . Чтобы увеличить или уменьшить желоб, измените значение в поле « Желоб» . Размер желоба по умолчанию составляет 20 пикселей, что добавляет 20 пикселей между каждым столбцом. На самом деле я собираюсь полностью удалить желоб, выделив мышью значение Gutter и нажав клавишу Backspace (Win) / Delete (Mac) на клавиатуре. Это очищает значение Gutter и оставляет поле пустым:

Удаление пробела между столбцами путем очистки значения Gutter.
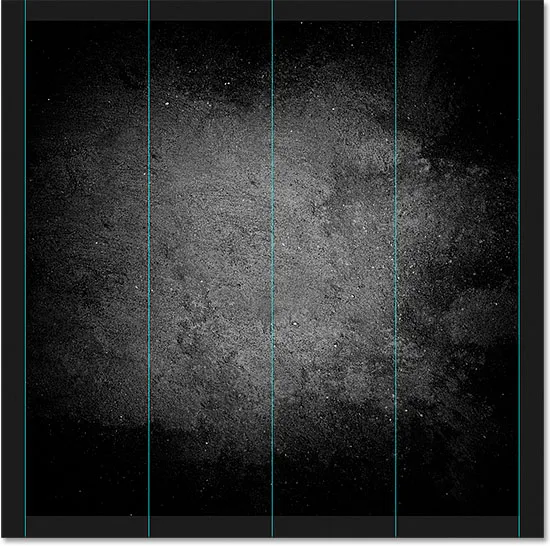
С пустым полем Gutter больше нет пробелов, разделяющих столбцы:

Пространство между столбцами было удалено.
Указание ширины столбца
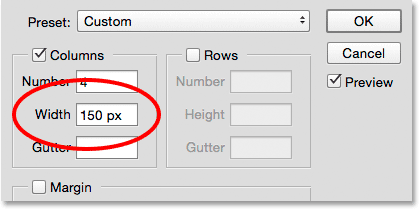
По умолчанию Photoshop автоматически изменяет размер столбцов таким образом, чтобы они были равномерно распределены по документу слева направо, но мы можем сами установить ширину, введя значение в поле « Ширина» . Например, я введу ширину для моих столбцов 150 пикселей :

Ввод определенной ширины для столбцов.
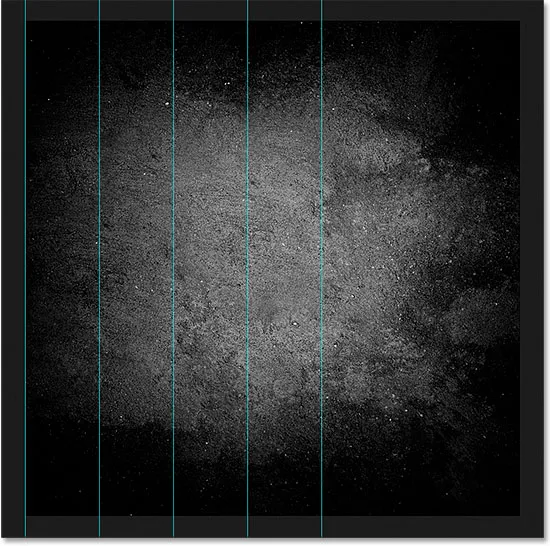
Photoshop снова обновляет макет, на этот раз устанавливая ширину каждого столбца точно на 150 пикселей:

Макет после указания ширины столбцов.
Центрирование столбцов
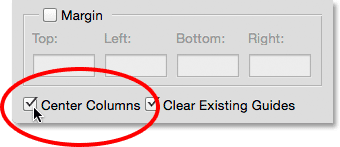
Обратите внимание, что столбцы больше не центрированы в документе. Вместо этого они отодвинуты налево. Чтобы отцентрировать их после ввода определенной ширины, выберите параметр « Центрировать столбцы» в нижней части диалогового окна:

Включение опции «Центрировать столбцы».
С установленным Центром Столбцов столбцы снова центрированы в макете:

Макет после центрирования столбцов.
Добавление строк
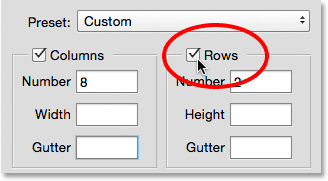
Чтобы добавить строки в макет, сначала выберите параметр « Строки» (по умолчанию он отключен):

Включаю ряды.
Затем просто введите нужное количество строк в поле Number . Вы можете ввести определенную высоту для каждой строки в поле « Высота» или оставить его пустым и позволить Photoshop распределить их одинаково. Вы также можете ввести значение Gutter, чтобы добавить пробел между каждой строкой.
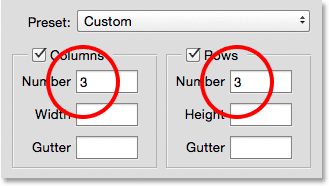
В моем случае я собираюсь установить количество строк в 3, а также я изменю количество столбцов на 3 . Я оставлю поле «Ширина» для столбцов и поле «Высота» для строк пустыми, чтобы позволить Photoshop распределить их одинаково, а также оставлю поля Gutter пустыми:

Установка столбцов и строк в 3.
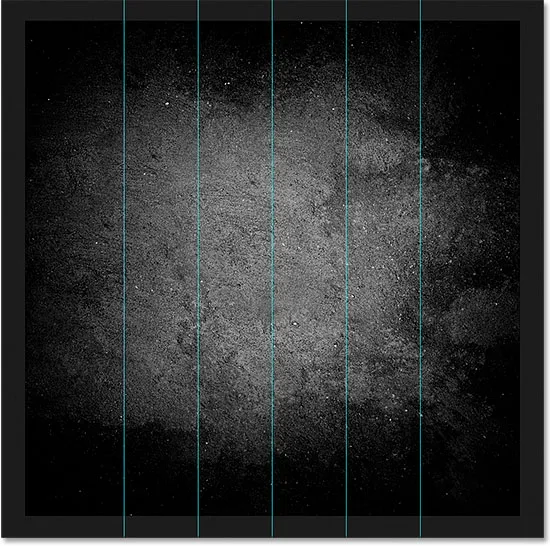
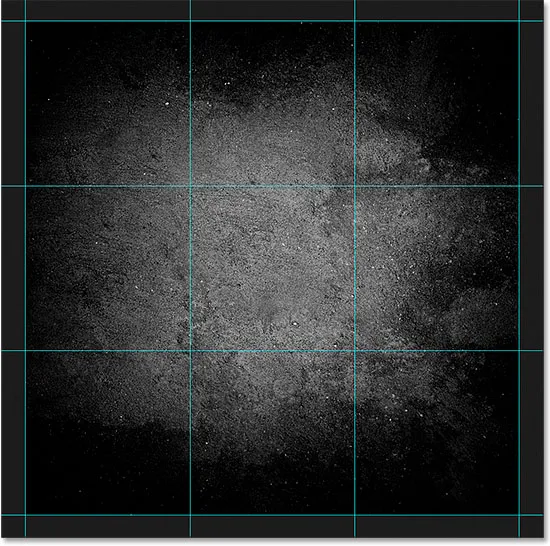
Это быстрый и простой способ создания стандартной сетки 3 на 3, которую я мог бы использовать для упорядочения и компоновки различных элементов в моем документе, используя «правило третей»:

Стандартная сетка 3 на 3 легко создается с помощью функции New Guide Layout.
Добавление полей
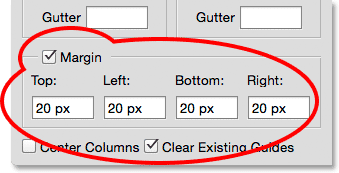
Чтобы добавить поля по краям документа, сначала выберите параметр «Поля», чтобы включить его, а затем введите объем пространства, которое вы хотите добавить, в поля « Вверх», « Влево», « Вниз» и « Вправо» . В моем случае я установлю все четыре значения на 20 пикселей :

Добавление полей к макету.
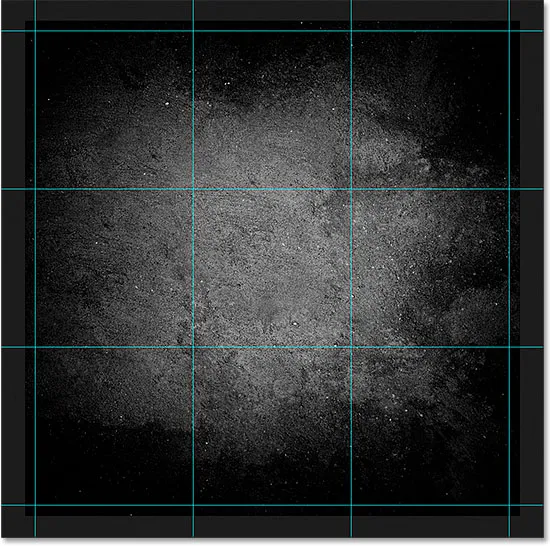
Это добавляет 20 пикселей пространства вокруг внутренних краев моего документа. Photoshop автоматически изменяет размеры столбцов и строк соответственно:

Добавлен тот же макет 3 на 3 с полями.
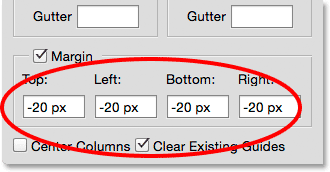
Мы даже можем добавить отрицательные поля, просто введя отрицательные значения. Отрицательные поля могут быть полезны при добавлении элементов в документ или при выборе элементов, которые больше видимой области документа (холста). Я изменю каждое из четырех значений (сверху, слева, снизу и справа) на -20 пикселей :

Добавление отрицательных полей к макету.
Это дает мне те же поля шириной 20 пикселей, но перемещает их за пределы видимой области документа. Еще раз, Photoshop изменяет размеры столбцов и строк автоматически:

Поля теперь находятся за пределами области документа, а не внутри.
Сохранение пользовательского макета в качестве предустановки
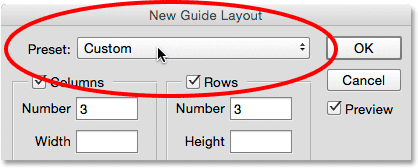
Если вы знаете, что в будущем вам понадобится снова создать этот же макет, вы можете сэкономить время, сохранив макет в качестве предустановки. Нажмите на поле « Preset» в верхней части диалогового окна (где написано «Custom»):

Нажав на поле выбора пресетов.
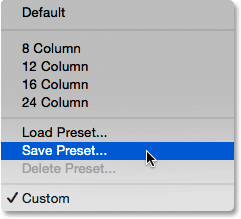
Это открывает меню с несколькими встроенными предустановленными макетами на выбор (8 столбцов, 12 столбцов, 18 столбцов и 24 столбца), но мы хотим выбрать опцию Сохранить стиль :

Выбор опции Сохранить предустановку.
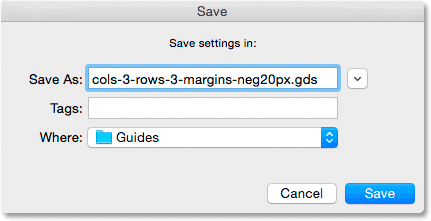
Когда появится диалоговое окно «Сохранить», введите описательное имя для нового стиля в поле « Сохранить как» . Я назову мой "cols-3-row-3-margins-neg20px". Затем нажмите кнопку Сохранить :

Наименование и сохранение нового пресета.
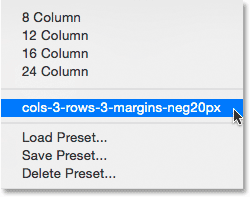
Теперь, когда макет сохранен в качестве предустановки, в следующий раз вы сможете быстро выбрать его из списка предустановок:

Пользовательская предустановка теперь появляется в списке.
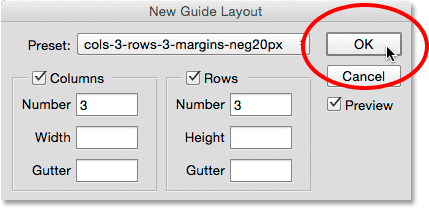
После того как вы создали нужный макет, нажмите кнопку ОК, чтобы закрыть диалоговое окно «Новый макет руководства»:

Нажмите кнопку ОК, чтобы принять новый макет.
Сокрытие и очистка направляющих
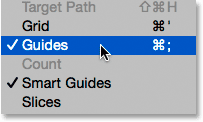
Чтобы временно скрыть макет направляющих от просмотра в документе, перейдите в меню « Вид», выберите « Показать», затем выберите « Направляющие» . Сделайте то же самое снова, чтобы снова включить его. Или просто нажмите Ctrl +; (Победа) / Command +; (Mac) на клавиатуре для включения и выключения направляющих:

Переход к View> Show> Guides для включения и выключения макета.
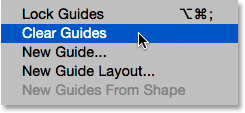
Чтобы полностью очистить макет, перейдите в меню « Вид» и выберите « Очистить направляющие» :

Идем в Вид> Очистить направляющие.