В этом уроке, втором в нашей серии по созданию рамок и рамок для фотографий в Photoshop, мы узнаем, как добавить матовую рамку вокруг изображения, и создадим большую часть эффекта, используя всего лишь несколько простых слоев. стили! Попутно мы узнаем, как объединять стили слоя в слой и как мы можем использовать режимы наложения, такие как «Экран» и «Умножение», чтобы легко превращать тени в блики и наоборот!
Я буду использовать Photoshop CS6 здесь, но это руководство также полностью совместимо с Photoshop CC (Creative Cloud).
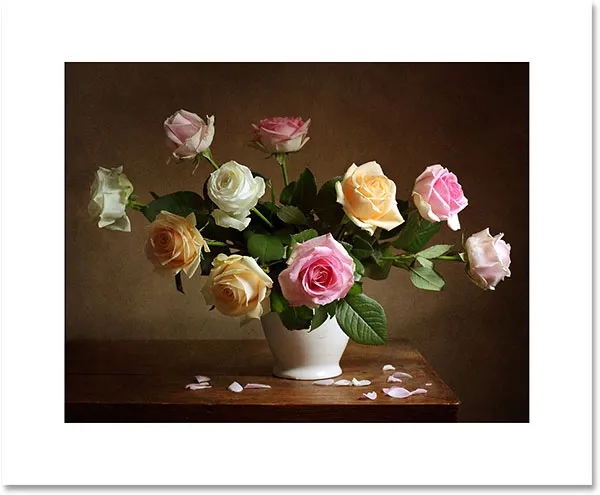
Вот изображение, с которым я буду работать (фото натюрморта с Shutterstock):

Исходное изображение.
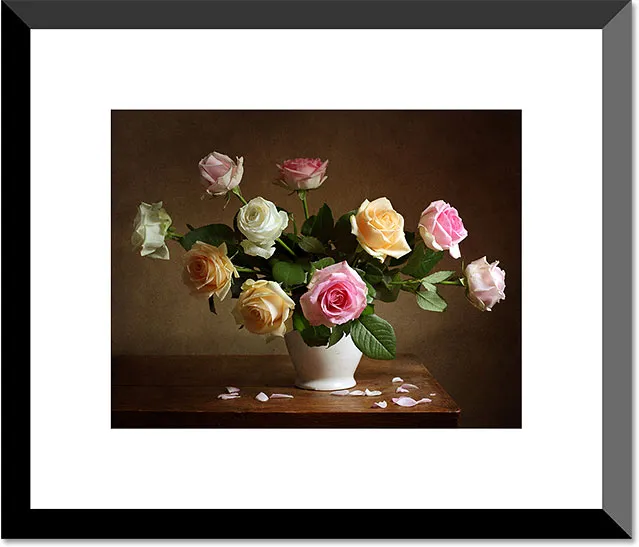
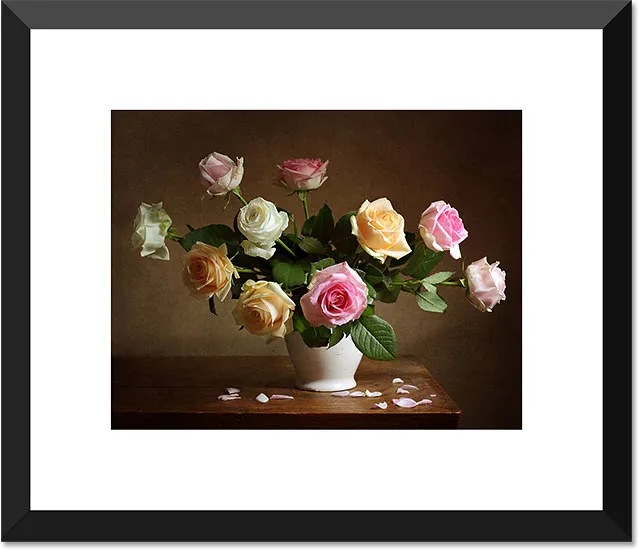
А вот как будет выглядеть матовая рамка, когда мы закончим:

Конечный эффект.
Как создать матовую фоторамку
Шаг 1: дублируем фоновый слой
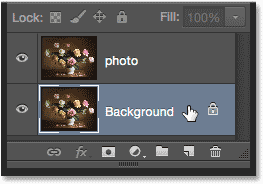
Первое, что нам нужно сделать, чтобы создать нашу матовую рамку, это дублировать фоновый слой. Если вы недавно открыли свое изображение в Photoshop, как я, вы увидите на панели «Слои», что фоновый слой в настоящее время является единственным слоем в документе:

Исходное изображение сидит на фоновом слое.
Чтобы дублировать его и одновременно присвоить имя новому слою, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре, нажимая на фоновый слой, и перетащите его вниз на значок « Новый слой» внизу. панели «Слои»:

Нажмите и удерживайте Alt (Win) / Option (Mac) и перетащите фоновый слой на значок «Новый слой».
Когда вы отпустите кнопку мыши, Photoshop откроет диалоговое окно Duplicate Layer, что даст нам возможность назвать новый слой перед его добавлением. Назовите слой «фотография» (так как это будет слой, на котором находится наша фотография), затем нажмите OK:

Называя новый слой в диалоговом окне Duplicate Layer.
Копия фонового слоя теперь появляется на новом слое с именем «photo» над оригиналом:

Панель «Слои», показывающая новый «фото» слой.
Шаг 2: выберите фоновый слой
Нажмите на фоновый слой на панели «Слои», чтобы он снова был выбран и активен:

Выбор фонового слоя.
Шаг 3: добавь больше холста вокруг изображения
Давайте добавим белую рамку вокруг изображения, чтобы он служил матом между рамкой и фотографией, и мы сделаем это с помощью команды Photoshop Canvas Size. Перейдите в меню « Изображение» в строке меню в верхней части экрана и выберите « Размер холста» :

Идем в Изображение> Размер холста.
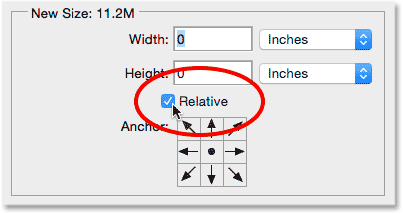
Откроется диалоговое окно «Размер холста». Сначала убедитесь, что опция Относительный отмечена . Это позволит нам начать с нашего текущего размера холста и добавить к нему дополнительное пространство:

Относительный параметр в диалоговом окне «Размер холста».
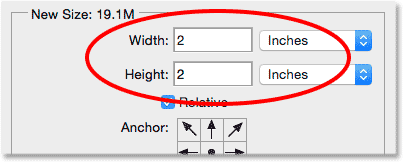
С установленным флажком Относительный введите количество пространства холста, которое вы хотите добавить для своего мата, в поля Ширина и Высота, используя тот тип измерения, который проще (обычно это пиксели или дюймы ). Решая, сколько места добавить, помните, что любое значение, которое вы вводите для ширины, будет разделено между левой и правой сторонами . Так, например, ввод значения в 2 дюйма, как я собираюсь сделать, добавит 1 дюйм пространства слева и 1 дюйм справа. То же самое относится и к значению высоты. Он делится между верхом и низом, поэтому при вводе 2 дюйма для высоты будет добавлено 1 дюйм пространства сверху и 1 дюйм снизу. Фактические значения, которые вы вводите, будут во многом зависеть от размера вашего изображения, поэтому, даже если я установил значения ширины и высоты в 2 дюйма, вы можете обнаружить, что меньшие или большие значения работают лучше:

Введите количество дополнительного места на холсте, которое вам нужно.
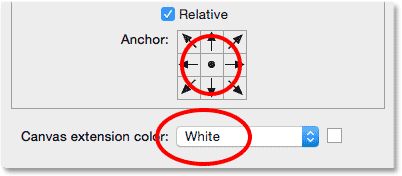
Затем убедитесь, что центральный квадрат выбран в сетке привязки непосредственно под опцией Относительный. Выбор центрального квадрата говорит Photoshop, чтобы добавить дополнительное пространство равномерно вокруг холста. Наконец, поскольку мы хотим, чтобы наш мат был белым, установите для цвета расширения Canvas значение White :

Выберите центральный квадрат сетки Anchor и установите цвет расширения Canvas на белый.
Нажмите OK, когда закончите, чтобы закрыть диалоговое окно «Размер холста», после чего Photoshop добавляет дополнительное пространство вокруг изображения, создавая наш белый мат. Если вы обнаружили, что добавили слишком много или слишком мало места, просто нажмите Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить его, затем вернитесь в Image > Canvas Size и попробуйте снова с другим Значения ширины и высоты:

Изображение после добавления белого холста вокруг него.
Шаг 4: переименуйте фоновый слой
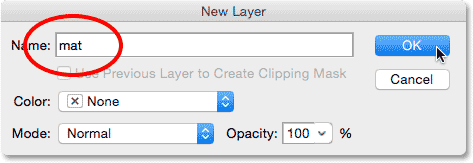
Поскольку мы используем фоновый слой в качестве мата, давайте дадим слою более информативное имя. Дважды щелкните по имени «Фон» на панели «Слои». Откроется диалоговое окно « Новый слой ». Введите «mat» в качестве нового имени для слоя, затем нажмите OK:

Диалоговое окно Новый слой.
Фотошоп меняет название слоя с «Фон» на «Мат»:

Недавно переименованный «матовый» слой.
Шаг 5: добавь новый слой
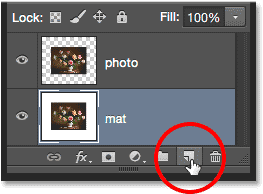
Далее мы добавим еще один новый слой, на этот раз для удержания фрейма. Выбрав слой «мат», нажмите и удерживайте клавишу « Alt» (Win) / « Option» (Mac) на клавиатуре и нажмите значок « Новый слой» в нижней части панели «Слои»:

Нажав на иконку «Новый слой», нажимая Alt (Win) / Option (Mac).
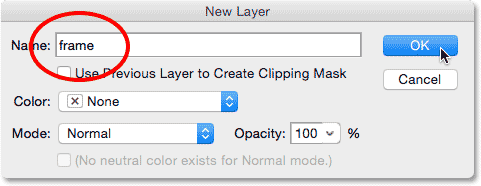
Это еще раз открывает диалоговое окно New Layer. Назовите новый слой "frame", затем нажмите OK:

Называя новый слой.
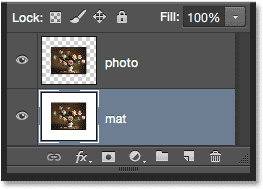
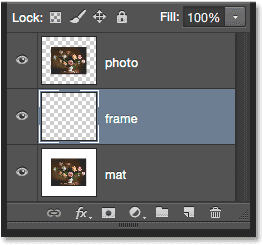
Новый пустой слой с именем "frame" появляется между слоями "photo" и "mat":

Слой "рамка" добавляется между двумя предыдущими слоями.
Шаг 6: залей новый слой белым
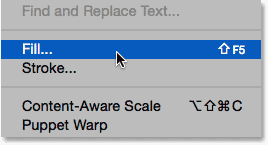
Перейдите в меню « Правка» в верхней части экрана и выберите « Заполнить» :

Собираюсь Правка> Заполнить.
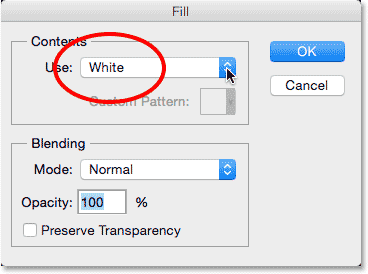
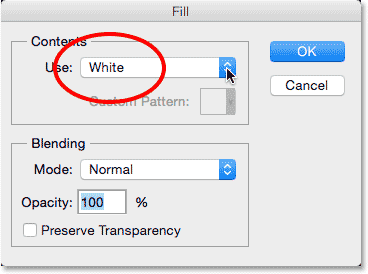
Это открывает диалоговое окно Fill. Мы собираемся временно заполнить слой «рамка» белым, поэтому установите параметр « Использовать» в верхней части диалогового окна на « Белый» . Убедитесь, что для двух других параметров установлены значения по умолчанию (для параметра « Режим» установлено значение « Нормальный», а для « Непрозрачность» - 100% ), затем нажмите кнопку «ОК».

Установите для параметра «Использовать» значение «Белый» в диалоговом окне «Заливка».
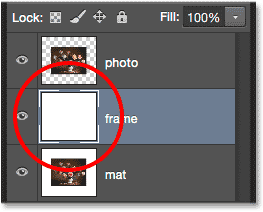
Похоже, в документе ничего не произошло, но если мы посмотрим на миниатюру предварительного просмотра слоя «frame» на панели «Слои», мы увидим, что слой на самом деле был заполнен белым:

Предварительный просмотр слоя «frame».
Шаг 7: применить стиль слоя обводки
Далее, чтобы нарисовать рамку, мы будем использовать несколько стилей слоя (эффектов) в Photoshop. Щелкните значок « Стили слоев» (значок «fx») внизу панели «Слои»:

Нажав на значок Стили слоя.
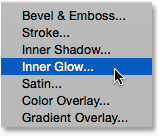
Выберите Stroke из появившегося списка стилей слоя:

Выбор стиля слоя Stroke.
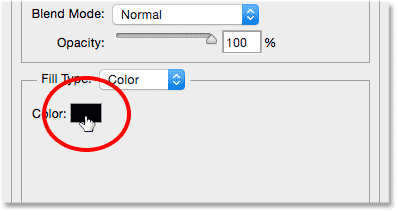
Откроется диалоговое окно «Стиль слоя» в Photoshop с параметрами обводки в средней колонке. Мы хотим, чтобы наш кадр был черным, а это значит, что нам нужен черный ход. Если ваш штрих уже не установлен черным, щелкните образец цвета справа от слова Цвет:

Нажмите образец цвета обводки, если он еще не установлен на черный цвет.
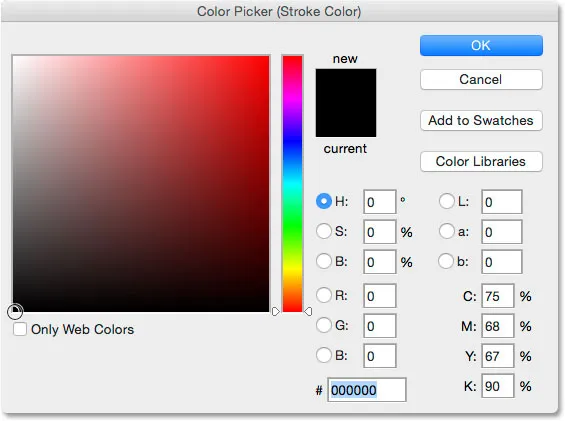
Это откроет палитру цветов . Выберите черный для цвета обводки, затем нажмите OK:

Выбор черного цвета из палитры цветов.
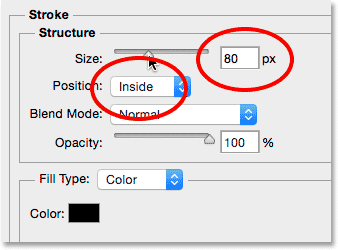
Затем, чтобы придать обводке острые углы, измените параметр « Положение» на « Внутри» . Затем следите за документом, перетаскивая ползунок « Размер» вправо, чтобы увеличить толщину обводки и создать начальный кадр. Здесь не нужно использовать значение «один размер подходит всем», потому что размер, который вам нужен для вашей рамки, будет во многом зависеть от размера вашего изображения, а также от вашего личного вкуса. Я работаю с довольно большим изображением, поэтому мне кажется, что размер обводки 80 пикселей выглядит хорошо. Ваша ценность может отличаться, но какую бы ценность вы ни выбрали, запомните ее, потому что она нам понадобится снова:

Установка положения на Inside и увеличение значения размера.
Вот как выглядит мой документ с обводкой вокруг внешних краев. Пока не закрывайте диалоговое окно «Стиль слоя». У нас есть еще один стиль:

Штрих создает базовую рамку.
Шаг 8: примени стиль фаски и тиснения
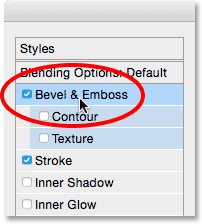
Давайте придадим нашему фрейму некоторую глубину, используя другой из стилей слоя Photoshop - Bevel & Emboss. Открыв диалоговое окно «Стиль слоя», нажмите непосредственно на слова « Скос и тиснение» в верхней части списка стилей слева. Убедитесь, что вы нажимаете на сами слова, а не только внутри флажка, иначе параметры Bevel & Emboss не появятся:

Нажав прямо на слова Bevel & Emboss.
Средний столбец диалогового окна «Стиль слоя» изменится на параметры «Скос и тиснение». Нам нужно применить этот эффект непосредственно к обводке, которую мы добавили на предыдущем шаге, и мы можем сделать это, изменив опцию « Стиль» вверху с «Внутренний скос» (настройка по умолчанию) на « Штрих-тиснение» :

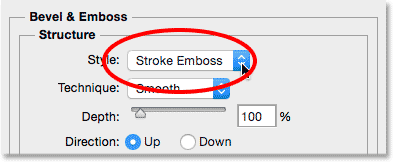
Меняем стиль на Stroke Emboss.
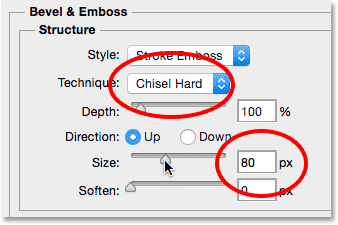
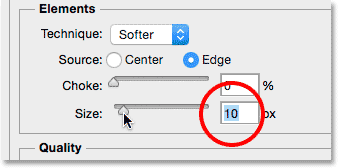
Затем, измените опцию Technique прямо под ней с Smooth на Chisel Hard . Затем установите значение « Размер» на то же значение, которое вы использовали для размера штриха на предыдущем шаге. Для меня это было 80 px . Если вы не помните, какое именно значение вы использовали, ничего страшного. Просто следите за документом, перетаскивая ползунок «Размер» вправо, и убедитесь, что вы установили его достаточно высоко, чтобы эффект тиснения охватывал всю толщину обводки:

Изменив Технику на Chisel Hard и установив Размер на размер штриха.
Вот как должен выглядеть кадр, но мы еще не закончили:

Рамка после применения первой из настроек Bevel & Emboss.
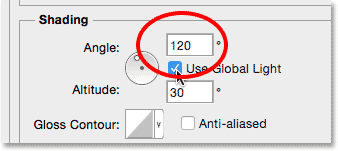
Вернувшись в параметры «Скос и тиснение», измените значение « Угол» в разделе «Затенение» на 120 °, чтобы свет в левой части кадра казался сияющим:

Изменение угла до 120 °.
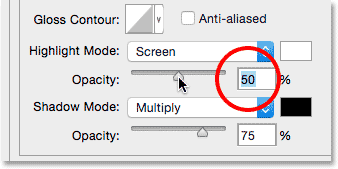
Давайте сделаем еще пару настроек освещения. Внизу внизу есть несколько вариантов настройки подсветки и тени эффекта. Уменьшите значение « Непрозрачность подсветки» с 75% (настройка по умолчанию) до 50% . Вы можете даже хотеть пойти немного ниже этого. Это затемнит самые яркие участки кадра:

Понижение непрозрачности подсветки до 50%.
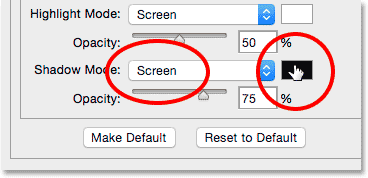
Затем, чтобы осветлить более темные области (которые на данный момент являются чисто черными), сначала измените режим теней с «Умножение» на «Экран», затем щелкните образец цвета рядом с ним, чтобы изменить цвет тени:

Меняем режим Shadow Mode на Screen и нажимаем образец цвета.
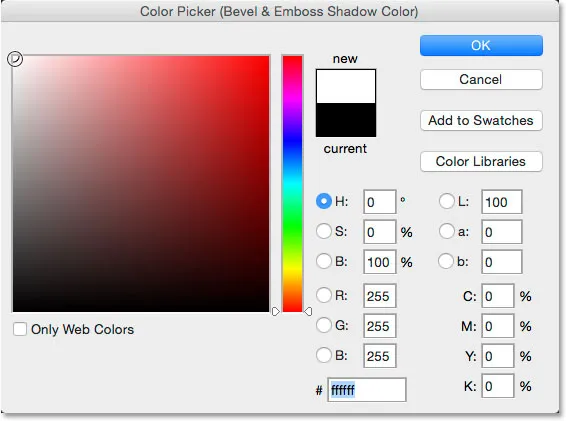
Когда палитра цветов откроется, выберите белый цвет для нового цвета тени (я знаю, я знаю … белый для тени ?? Просто поверьте мне в этом), затем нажмите OK:

Выбор белого цвета из палитры цветов для нового цвета тени.
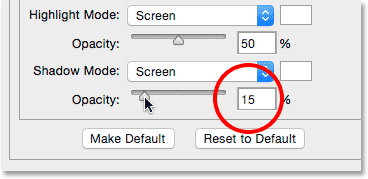
Почему мы выбрали белый цвет для тени? Это потому, что нам на самом деле здесь не нужна тень, поскольку наша рамка уже чисто черная. Вместо этого нам нужен второй блик, и, изменив режим тени с Умножение на экран, затем изменив его цвет с черного на белый, мы фактически превратили тень в блик! Теперь, когда новым цветом стал белый, уменьшите значение непрозрачности тени с 75% до 10-20% . Я разделю разницу и установлю мой на 15%. Части кадра, которые раньше были чисто черными, теперь будут казаться немного ярче, показывая некоторые детали в углах, где встречаются участки кадра:

Понижение значения непрозрачности тени.
Нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Стиль слоя». Вот как должна выглядеть рамка:

Рамка со всеми настройками Bevel & Emboss.
Узнайте больше о пяти основных режимах наложения, которые должен знать каждый пользователь Photoshop!
Шаг 9: Растеризация стилей слоя
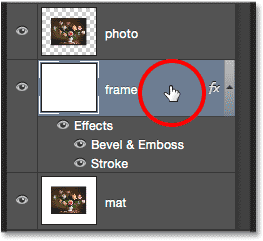
Далее мы добавим тень на кадр. Для этого нам сначала нужно удалить все на слое, кроме самого фрейма. И чтобы сделать это, нам нужно растеризовать два стиля наших слоев, по существу сгладив (объединив) их в слой как обычные пиксели. Щелкните правой кнопкой мыши (Win) / удерживайте нажатой клавишу « Control» (Mac) на слое «frame»:

Щелкните правой кнопкой мыши (Win) или удерживайте нажатой клавишу «Control» в любом месте, кроме эскиза предварительного просмотра.
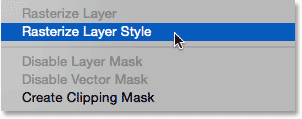
Выберите Rasterize Layer Style из меню, которое появляется:

Выбор «Растеризация стиля слоя».
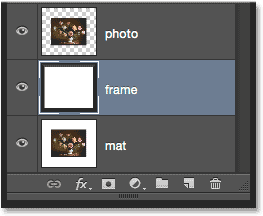
Рамка будет выглядеть так же, как и раньше, но два стиля слоя больше не будут перечислены отдельно под слоем «рамка» на панели «Слои». Теперь они были объединены в слой. Это означает, что мы потеряли возможность вернуться и редактировать их позже, но это нормально, потому что мы уже сделали все, что нам нужно было с ними сделать:

Панель «Слои» после растеризации слоев.
Шаг 10: выбери волшебную палочку
Выберите инструмент « Волшебная палочка» на панели «Инструменты». По умолчанию он вложен в инструмент быстрого выбора, поэтому для доступа к нему нажмите и удерживайте инструмент быстрого выбора, пока не появится всплывающее меню, затем выберите инструмент «Волшебная палочка» из меню:

Выбор Волшебной палочки.
Шаг 11. Отключите «Образец всех слоев».
Вверху на панели параметров, убедитесь, что опции Sample All Layers не отмечены (выключены). Это ограничит наш выбор только содержимым слоя «frame»:

Опция Sample All Layers. Убедитесь, что он выключен.
Шаг 12: выбери белую область и удали ее
Чтобы было проще увидеть, что мы собираемся сделать, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и нажмите значок видимости («глазное яблоко») в крайнем левом углу « Рамка »слоя на панели« Слои ». Это временно скрывает все слои в документе, кроме слоя «рамка»:

Нажав на значок видимости для слоя «рамка».
Затем кликните с помощью Magic Wand Tool где-нибудь внутри белой области, чтобы выбрать его. Вы увидите контур выделения вокруг внешних краев. Все, кроме рамки, теперь выбрано:

Нажатие с помощью Волшебной палочки внутри белой области.
Выделив белую область, нажмите клавишу Backspace (Win) / Delete (Mac) на клавиатуре, чтобы удалить ее. Та же самая область теперь будет заполнена прозрачностью, обозначенной шаблоном шахматной доски. Остается только сама рамка:

Белая область исчезла.
Нам больше не нужен контур выделения, поэтому, чтобы удалить его, перейдите в меню « Выбор» в верхней части экрана и выберите « Отменить выбор». Или просто нажмите Ctrl + D (Победа) / Command + D (Mac) на клавиатуре:

Собираюсь Выбрать> Отменить выбор.
Затем, чтобы снова включить другие слои в документе, возвращая фотографию и белый мат, еще раз нажмите и удерживайте Alt (Win) / Option (Mac) на клавиатуре и нажмите значок видимости слоя «frame»:

Нажмите и удерживайте Alt (Победа) / Option (Mac) и щелкните тот же значок видимости.
Шаг 13: добавь тень
Нажмите еще раз на иконку Layer Styles в нижней части панели Layers:

Нажав на значок Стили слоя.
Выберите Drop Shadow в нижней части списка:

Выбор эффекта слоя Drop Shadow.
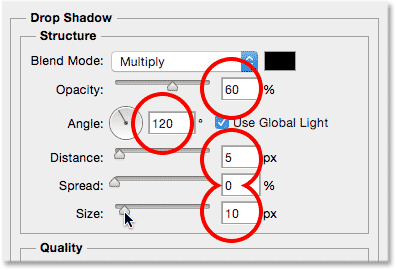
Откроется диалоговое окно «Стиль слоя» с параметрами «Тень». Сначала уменьшите непрозрачность тени от 75% (значение по умолчанию) до 50-60%, чтобы она не была такой интенсивной. Оставьте угол наклона 120 °, чтобы направление освещения оставалось таким же, каким оно было при создании рамки. Затем отрегулируйте значения расстояния и размера, необходимые для вашего изображения. Расстояние определяет, как далеко тень появляется от ее источника (рамки), а Размер - мягкости тени. Я оставлю значение по умолчанию равным 5 пикселей, но увеличу размер до 10 пикселей :

Варианты Drop Shadow.
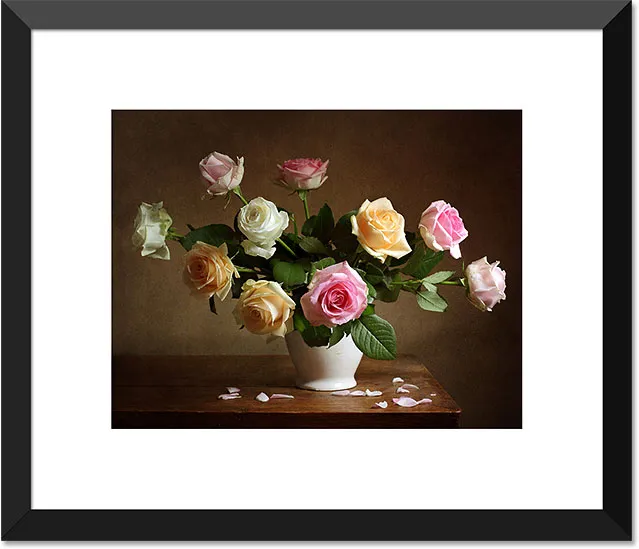
Нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Стиль слоя». Теперь вы должны увидеть довольно мягкую, тонкую тень вдоль верхнего и левого внутренних краев рамки:

Рамка с примененной тенью.
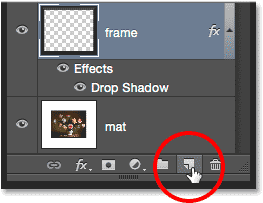
Шаг 14: добавь новый слой
Мы закончим нашу рамку рисунка, добавив вторую, меньшую рамку вокруг фотографии, создав эффект двойного мата. Еще раз нажмите и удерживайте Alt (Win) / Option (Mac) на клавиатуре и щелкните значок « Новый слой» в нижней части панели «Слои»:

Нажмите и удерживайте Alt (Win) / Option (Mac) и щелкните значок «Новый слой».
Когда появится диалоговое окно «Новый слой», назовите слой «Внутренняя тень» и нажмите «ОК»:

Называя новый слой "внутренняя тень".
Новый пустой слой с именем «внутренняя тень» появляется между слоями «рамка» и «фото»:

Photoshop добавляет слой «внутренняя тень» над слоем «рамка».
Шаг 15: выбери Прямоугольный Marquee Tool
Возьмите инструмент Rectangular Marquee Tool с панели «Инструменты»:

Выбор Прямоугольного Marquee Tool.
Шаг 16: нарисуй выделение вокруг фотографии
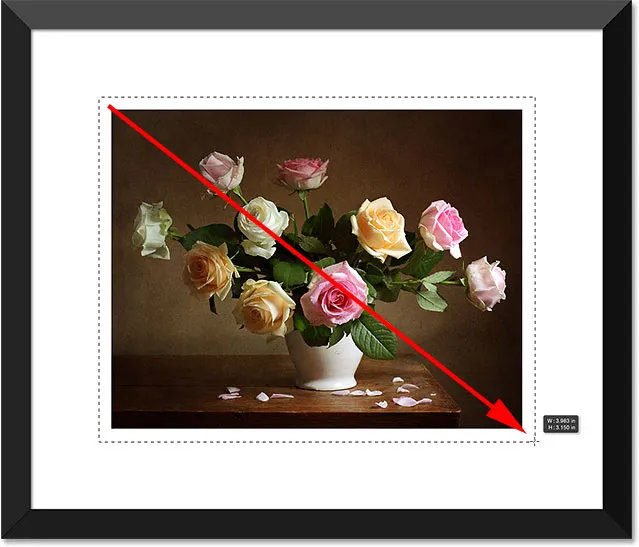
С помощью инструмента Rectangular Marquee Tool перетащите прямоугольник вокруг фотографии, сделав его немного больше, чем сама фотография. Начните с нажатия выше и слева от верхнего левого угла фотографии, затем, удерживая нажатой кнопку мыши, перетащите по диагонали чуть ниже и правее нижнего правого угла, оставив одинаковое количество пространства вокруг всех четырех сторон., Если вам необходимо изменить положение контура выделения при его рисовании, нажмите и удерживайте клавишу пробела, переместите выделение с помощью мыши, затем отпустите клавишу пробела и продолжайте перетаскивать:

Держите равное пространство вокруг фотографии, пока вы рисуете выделение.
Шаг 17: заполните выделение белым
Перейдите в меню « Правка» в верхней части экрана и выберите « Заполнить» :

Собираюсь Правка> Заполнить.
Когда откроется диалоговое окно «Заливка», установите для параметра « Использовать» значение « Белый», если его еще нет, и нажмите кнопку «ОК».

Установите опцию Использовать еще раз на Белый.
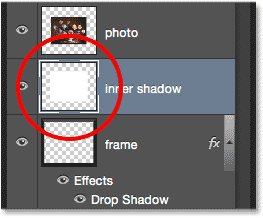
Это заполняет выделение белым цветом на слое «Внутренняя тень». Вы еще не сможете увидеть его в документе, но вы можете увидеть его на миниатюре предварительного просмотра слоя:

Миниатюра предварительного просмотра показывает выделенную область, теперь заполненную белым.
Нам больше не нужен контур выделения, поэтому зайдите в меню « Выбор» и выберите « Отменить выбор» или нажмите Ctrl + D (Win) / Command + D (Mac) на клавиатуре, чтобы быстро удалить его:

Собираюсь Выбрать> Отменить выбор.
Шаг 18: примени эффект внутреннего свечения
Чтобы создать эту вторую границу, все, что нам нужно сделать, это наложить тонкую внутреннюю тень на область, которую мы только что залили белым (именно поэтому мы назвали слой «внутренней тенью»). Photoshop действительно включает стиль слоя Inner Shadow, мы не будем его использовать, потому что он создаст тень только вдоль двух из четырех сторон (аналогично тому, как Drop Shadow выглядит на кадре). Вместо этого мы создадим нашу собственную внутреннюю тень, используя другой стиль слоя - Inner Glow.
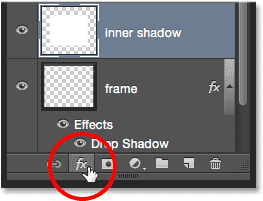
Щелкните значок « Стили слоев» в нижней части панели «Слои».

Нажав на значок Стили слоя.
Выберите Inner Glow из списка:

Выбор стиля слоя Inner Glow.
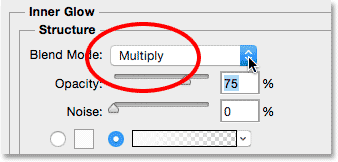
Когда откроется диалоговое окно «Стиль слоя», измените режим наложения в верхней части параметров внутреннего свечения с «Экран» на «Умножение». Это превращает свечение в тень, или, по крайней мере, оно будет, когда мы также изменим его цвет:

Изменение режима наложения на Умножение.
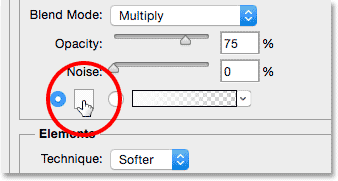
Нажмите на образец цвета, чтобы открыть палитру цветов и изменить цвет Inner Glow:

Нажав на образец цвета.
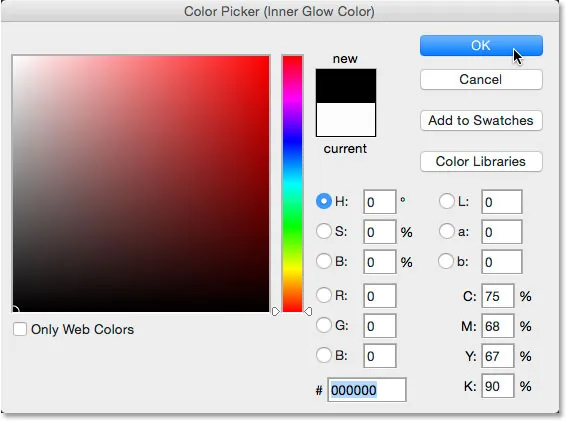
Выберите черный, затем нажмите OK, чтобы закрыть окно выбора цвета:

Изменение цвета Inner Glow на черный.
Это создает тонкую рамку вокруг фотографии:

Тень появляется вокруг области, которую мы залили белым.
Возможно, вы захотите немного увеличить значение размера, чтобы немного смягчить тени. Я увеличу мой до 10 пикселей :

Увеличение значения размера.
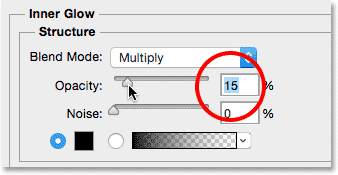
Наконец, уменьшите значение непрозрачности до 15-20%, чтобы тень выглядела очень слабой и неуловимой:

Понижение значения непрозрачности.
Нажмите OK, чтобы закрыть диалоговое окно Layer Style, и все готово! Здесь, после увеличения размера и понижения значений непрозрачности, моя заключительная спутанная рамка рисунка:

Конечный результат.
Куда пойти дальше …
И там у нас это есть! Вот так можно добавить матовую рамку вокруг фотографии, используя стили слоев в Photoshop! Посетите наш раздел «Фотоэффекты», чтобы узнать больше об эффектах Photoshop!