
Введение в JavaFX Button
Для управления поведением приложения JavaFX использует Button, который представлен пакетом javafx.scene.control и классом Button.
Когда пользователь нажимает кнопку, соответствующее действие будет выполнено. Это соответствующее событие обрабатывается обработчиком события. Кнопки могут быть изображения, текста, графики или все вышеперечисленное. Класс Button является расширением класса Labeled. В JavaFX есть разные типы кнопок. Они есть:
- Кнопка отмены: эта кнопка отмены будет получать нажатие на клавиатуру VK_ENTER.
- Обычная кнопка: обычная кнопка.
- Кнопка по умолчанию: Нажатие кнопки VK_ENTER на клавиатуре будет получено этой кнопкой по умолчанию.
Конструкторы JavaFX Button
Есть три конструктора для кнопки JavaFX.
1. Кнопка (): кнопка будет создана с пустой строкой для ее метки.
// create a button
Button b = new Button();
2. Кнопка ( строка s ): кнопка будет создана со строкой s в качестве метки.
// create a button
Button b = new Button(st(a));
3. Кнопка ( строка s, значок i ): кнопка будет создана со строкой s и значком i в качестве метки.
// create a button
Button b = new Button(“Sam”, a);
Методы JavaFX Button
Ниже приведены некоторые из наиболее часто используемых методов в кнопке JavaFX.
- isDefaultButton (): будет возвращено значение свойства defaultButton.
- isCancelButton (): будет возвращено значение свойства cancelButton.
- createDefaultSkin (): будет создан новый экземпляр кнопки по умолчанию.
- setCancelButton (boolean b): будет установлено значение свойства cancelButton.
- setDefaultButton (boolean b): будет установлено значение свойства defaultButton.
- selectedProperty (): Возвращает, установлен флажок CheckBox или нет.
- cancelButtonProperty (): при нажатии этой кнопки отмены будет получено нажатие VK_ENTER на клавиатуре.
- defaultButtonProperty (): эта кнопка по умолчанию будет получать нажатие VK_ENTER на клавиатуре.
Примеры реализации кнопки JavaFX
Теперь давайте рассмотрим некоторые из программ JavaFX, которые реализуют кнопку JavaFX.
Пример № 1
Java программа для демонстрации отображения одной кнопки.
Код:
//Java program to display 1 button
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
//sample class
public class JavaFXButtonExample extends Application (
//application starts at this point
@Override
public void start(Stage s) (
//create a stackpane
StackPane sp = new StackPane();
//create a button
Button b=new Button("This is an example of a button…Please click me !!!");
//create a scene
Scene sc=new Scene(sp, 200, 200);
//add the button
sp.getChildren().add(b);
//set the scene
s.setScene(sc);
//set the title
s.setTitle("JavaFX Button Example");
//display the results
s.show();
)
//main method
public static void main(String() args) (
launch(args);
)
)
Выход:

объяснение
- Сначала создайте панель стека, а затем создайте кнопку
- Как только кнопка создана, создайте сцену и добавьте ее в граф сцены
- Наконец, отобразите результаты.
- Здесь будет отображаться только одна кнопка.
Пример № 2
Java программа для отображения кнопки с изображением.
Код:
//Java program to display 1 button with an image
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
import javafx.scene.image.ImageView;
import java.io.FileInputStream;
import javafx.scene.image.Image;
//sample class
public class JavaFXButtonExample extends Application (
//application starts at this point
@Override
public void start(Stage s) throws Exception (
//set the title
s.setTitle("JavaFX Button Example");
// Image Source
//Make sure you have a source image in the specified path
FileInputStream input = new FileInputStream("D:\\EduCBA\\nov\\dndd.png.webp");
//image creation
Image i = new Image(input);
//image view creation
ImageView iv = new ImageView(i);
//create a button
Button b=new Button("This is an example of a button…Please click me !!!", iv);
//create a scene
Scene sc=new Scene(b, 200, 200);
//set the scene
s.setScene(sc);
//display the results
s.show();
)
//main method
public static void main(String() args) (
launch(args);
)
)
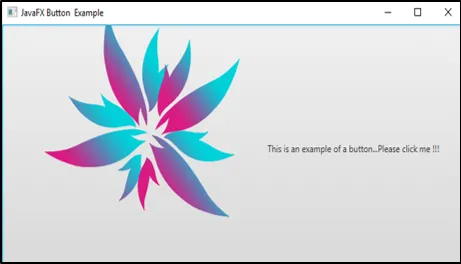
Выход:

объяснение
- Сначала введите изображение из локальной папки или любого другого источника.
- Затем создайте кнопку.
- Как только кнопка создана, создайте сцену и добавьте ее в граф сцены
- Наконец, отобразите результаты.
- Здесь будет отображаться кнопка с изображением.
Пример № 3:
Java программа для отображения нескольких кнопок с обработчиком событий.
Код:
//Java program to display multiple buttons with an event handler
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.layout.*;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.scene.control.*;
import javafx.scene.control.Button;
//sample class
public class JavaFXButtonExample extends Application (
// application launches here
public void start(Stage s) throws Exception
(
// Title for the stage is set
s.setTitle(" JavaFX Button Sample ");
//create a cancel button and set it
Button cb=new Button("This is an example of a cancel button…Please click me !!!");
cb.setCancelButton(true);
//create a default button and set it
Button db = new Button("This is an example of a default button…Please click me !!!");
// set default button
db.setDefaultButton(true);
// tile pane is created
TilePane tp = new TilePane();
// label is created
Label lb = new Label(" Click any one button ");
// an event handler creation
EventHandler ev = new EventHandler() (
public void handle(ActionEvent e)
(
lb.setText(" You have selected cancel button ");
)
);
// an event handler creation
EventHandler evn = new EventHandler() (
public void handle(ActionEvent e)
(
lb.setText(" You have selected default button ");
)
);
// In button, event is set
cb.setOnAction(ev);
db.setOnAction(evn);
tp.getChildren().add(cb);
tp.getChildren().add(db);
tp.getChildren().add(lb);
// Scene creation and adding it to the scene graph
//create a scene
Scene sc=new Scene(tp, 200, 200);
//set the scene
s.setScene(sc);
//display the results
s.show();
)
public static void main(String args())
(
// launch the application
launch(args);
)
)
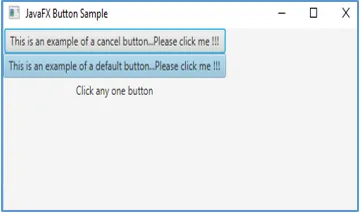
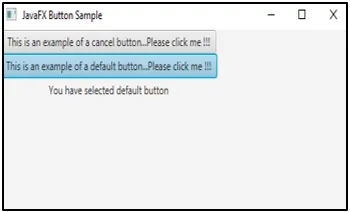
Выход:

Если нажата какая-либо из кнопок, вывод будет таким, как показано ниже.

То есть будет отображаться текст, в котором будет указано, на какую кнопку нажал пользователь.
объяснение
- Сначала создайте кнопки
- После того, как кнопка создана, укажите действие, которое должно быть выполнено при нажатии.
- Затем создайте сцену и добавьте ее в граф сцены.
- Наконец, отобразите результаты.
Вывод
JavaFX использует Button для управления поведением приложения, в котором действие будет инициировано после нажатия на него. Кнопки могут быть разных типов, таких как изображение, текст, графика или все вышеперечисленное одновременно. Конструкторы, методы и примеры Button подробно описаны в вышеприведенных разделах.
Рекомендуемые статьи
Это руководство по кнопке JavaFX. Здесь мы обсуждаем конструкторы и методы кнопки javafx, а также различные примеры и реализацию кода. Вы также можете просмотреть наши другие предлагаемые статьи, чтобы узнать больше -
- JavaFX против Swing
- Конструктор JFrame
- Java Swing против Java FX
- Синтаксис для переменных в JavaScript
- JavaFX Label
- Программы для реализации JavaFX Slider
- Как вводить текст в JavaFX TextField?
- Программа для реализации JavaFX FileChooser
- Что такое JavaFX? | Как работает JavaFX?
- 3 метода jQuery Slide с программированием
- Свойства с программой для реализации текста JavaFX
- Как создать флажок в JavaFX с примерами?
- Методы JavaFX VBox с примером кода