PhoneGap - это тип программного обеспечения, который в основном используется для создания мобильных приложений. Система Adobe разработала это программное обеспечение. Одним из преимуществ этого программного обеспечения является то, что разработчик приложения не требует каких-либо знаний мобильного языка программирования. Вам нужно знать только о различных языках веб-разработки, таких как HTML, CSS и JavaScript. На самом деле, это также предлагает еще одно преимущество. Вы можете разработать мобильное приложение, используя PhoneGap для всех широко используемых мобильных операционных систем, включая Windows, Android, iOS и Blackberry. В следующей статье представлен простой и всесторонний метод разработки мобильного приложения с помощью Phonegap.
Все разработчики программ, которые хотят получить доступ к своему веб-сайту как онлайн, так и оффлайн, могут пройти это полезное руководство. Он предоставляет вам простой процесс создания приложения с помощью PhoneGap. Так что, если вы хотите разработать новое удобное мобильное приложение, тогда читайте дальше.
Какие вещи требуются?
Для разработки приложения с использованием Phonegap первым и главным требованием является знание HTML, CSS и JScript. Это поможет в разработке веб-сайта, на котором вы можете установить приложение. Кроме этого, для использования PhoneGap не требуется никакого программирования.

С бумом в индустрии разработки программного обеспечения программисты стремятся создавать эффективные приложения, которые могут эффективно работать с помощью передовых языков программирования. Эти мобильные приложения удобны и удобны для пользователя. Их можно использовать где угодно и когда угодно. На этом этапе важно помнить, что архитектурное применение мобильных телефонов и персональных компьютеров практически одинаково. Оба настроили аппаратное обеспечение, прошивку и работают с помощью операционной системы.
Начиная с процедуры
Phonegap является жизненно важным и широко используемым программным обеспечением для разработки прикладного программного обеспечения. Программы в основном получают структуру, которая помогает в их задачах, используя стандартные веб-API. Вы можете создать приложение во всех операционных системах. Кроме того, вы можете скачать программное обеспечение бесплатно. Вам необходимо применить свои знания о HTML, CSS и JavaScript, а остальное оставить Phonegap. Это поможет придать приложению изысканный вид, а также будет следить за мобильностью различных операционных систем.

С помощью PhoneGap вы можете разрабатывать мобильные приложения для всех основных операционных систем, будь то для Android, Apple iOS, Windows или Blackberry. Вам не нужно быть экспертом или иметь глубокие знания обо всех этих ОС. Также вам не нужно ничего знать о программировании для кодирования приложения с самого начала. На самом деле, задача становится намного проще здесь. Вам просто нужно загрузить данные на веб-сайт, который автоматически преобразуется в различные файлы приложения.
Однако для того, чтобы создать приложение для любой операционной системы в Интернете, сначала необходимо создать базовую настройку, чтобы разработка приложения стала проще. Хотя вы можете создать приложение с помощью автономных инструментов, таких как интерфейс командной строки Cordova и процедура GitHub, лучше выбрать простой процесс. Поскольку PhoneGap поддерживает HTML, CSS и JavaScript, вы должны выбрать эти технологии.
Сборка приложения для операционной системы Android
Если вы хотите создать приложение для операционной системы Android, необходимо убедиться, что устройство будет поддерживать приложения, установленные за пределами Google Play Store. Просто следуйте следующей процедуре
- Зайдите в настройки.
- Откройте страницу безопасности телефонного промежутка и разрешите приложения из неизвестных источников.
Если вы хотите продать созданное мобильное приложение в магазине Google Play, вам нужно будет подписать сертификат, который будет отправлен в Android Market. Однако процесс тестирования не так прост.

Apple iOS
Если вы пытаетесь разработать приложение с помощью PhoneGap для Apple iOS mobile, то первое требование - учетная запись разработчика. Вам придется купить его, и это будет стоить около 99 долларов в год. Тем не менее, вам нужно подождать день или пару, потому что учетная запись сначала будет проверена, прежде чем одобрена Apple. Но если у вас нет учетной записи, это приведет к задержке процесса тестирования. Как только вы получите учетную запись, вам нужно создать профиль на временной основе, а затем подписать сертификат. Это довольно просто. Вам просто нужно следовать инструкциям.
PhoneGap для Windows
Если вы пытаетесь разработать приложение для операционной системы Windows, процесс довольно сложный по сравнению с Android и Apple iOS. Здесь вы должны использовать последний установщик Windows. Тогда сталкивайтесь с Мастером установки PhoneGap Desktop. Завершите процесс и перейдите к установке приложения PhoneGap Developer.
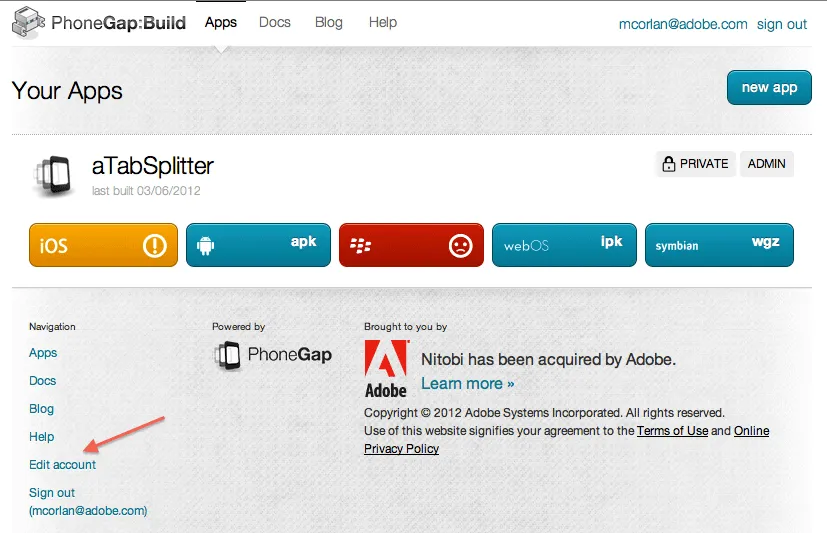
Следующим шагом после получения предварительного профиля и сертификата будет ваша загрузка их в PhoneGap Build. Это необходимо сделать после нажатия на ваш профиль. Вы можете найти это к верхней стороне на правой руке. Теперь перейдите на страницу «Изменить учетную запись» и выберите «Подписывающие ключи». При загрузке профиля вы должны указать пароль. Согласно новому набору правил, вы должны вводить пароль каждый раз, когда хотите разблокировать ключ.
Следует иметь в виду, что любое мобильное приложение должно иметь следующие функции, которые включают в себя:
-
- Конфигурационные файлы
- Иконки для приложения и
- содержание
Рекомендуемые курсы
- Программа на Xcode 7
- Учебный курс по iOS 9
- Пакет учебных материалов по основам Android
- Обучение основам iOS 8
конфигурация
Веб-приложению нужен только один файл конфигурации, которого достаточно для настройки параметров. Он содержит всю необходимую информацию, необходимую для сборки приложения. Это можно проиллюстрировать с помощью данных виджетов.
Виджеты
Все содержимое конфигурации заключено в тег. Давайте обсудим это вкратце
Идентификатор сохраняется в разных магазинах приложений.
Это известно как номер версии приложения. Здесь xyz - это формат, а также положительные целые числа, такие как 1.0.0. Это указывает на версию системы Major-minor-patch.
Название приложения
Это указывает на название развивающегося приложения, которое находится под значком приложения на экране вашего мобильного устройства. Любой, кто пользуется мобильным телефоном, может найти приложение, введя это имя.
Мое первое веб-приложение
Он предоставляет описание приложения и сообщает, о чем приложение.
Имя автора
Как видно, он рассказывает о создателе или разработчике приложения. В большинстве случаев пользователь обычно находит название компании или организации, которая запустила это приложение.
Тег предпочтения полезен несколькими способами. Он используется для настройки функций, включая полноэкранный режим, цвет фона, а также ориентацию приложения. Вы найдете эти варианты в паре имя и значение. Здесь вам также не нужны никакие дополнительные настройки как таковые.
Добавление значков в приложения очень важно. Вы можете закодировать это несколькими способами. Путь .src информирует об изображении значка. С другой стороны, пробел: платформа указывает платформу операционной системы. Квалификатор разрыв: определяет плотность мобильных телефонов на базе Android, тогда как iOS использует ширину и высоту.
Иконки
Вы уже знаете, что размеры различных мобильных телефонов отличаются друг от друга, даже если они используют одну и ту же операционную систему. Различные пользователи мобильных телефонов имеют разные варианты выбора приложений, поэтому вам нужно предложить все значки различных мобильных телефонов. Другим важным фактором является создание формы и размера значков в соответствии с операционной системой. Чтобы объяснить это лучше, давайте проиллюстрируем пример:
res / icon / ios andres / icon / android / drawable-xxxx ..
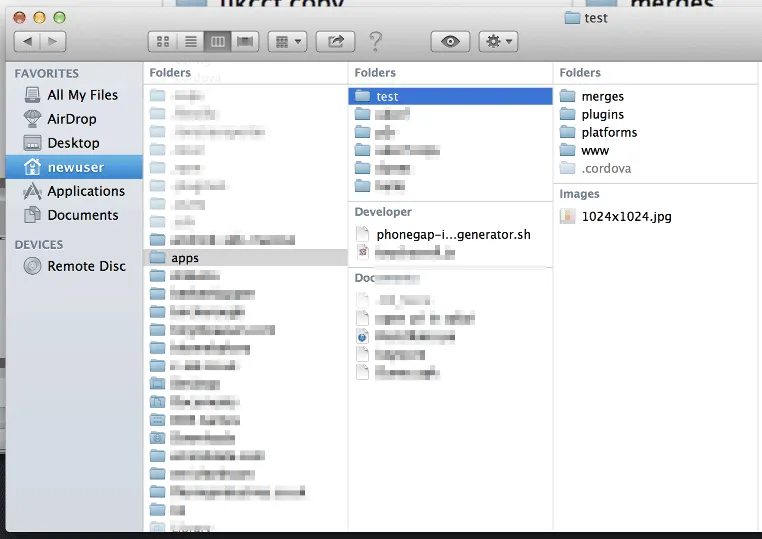
Если вы хотите повысить скорость выполнения своей задачи, то лучше разработайте логотип размером 1024 × 1024, а затем зайдите на сайт makeappicon.com. На этом конкретном веб-сайте вы можете создавать логотипы для операционных систем iOS и Android. Ранее уже упоминалось, что большая часть программного обеспечения для мобильных приложений разрабатывается как ведущими организациями, так и отдельными разработчиками.

Как видно, наиболее популярные и широко используемые мобильные операционные системы включают в себя:
- Windows
- Android
- BlackBerry
- Ios
Кроме того, в настоящее время доступно много других операционных систем. Все эти операционные системы легко доступны на рынке. Однако их использование в мобильном приложении можно объяснить с помощью графического представления.
Каждая операционная система предлагает свой набор инструментов и программного обеспечения, с помощью которого программист может создать приложение и успешно запустить его. Однако есть некоторые мобильные приложения, которые специально созданы для конкретной операционной системы, и их невозможно запустить на других платформах. Например, вы, наверное, видели, что многие приложения для Android не работают на Windows Phone.
Разработка приложения, которое может успешно запускать все типы операционных систем, часто может быть сложной и беспокойной задачей. Еще одна сложная задача - придать приложению изысканный вид. Вы всегда будете в выгодном положении, если у вас есть достаточные знания обо всех типах операционных систем и их конкретных инструментах.
Из всех операционных систем Android является самым популярным. Одним из преимуществ является то, что вы можете отправить все логотипы по электронной почте в формате ZIP.
Вы можете скопировать автономный веб-сайт на локальный жесткий диск и получить к нему доступ позже. Нет подключения к интернету не требуется. Это автономное приложение PhoneGap помогает в разработке приложения, которое также может быть доступно на мобильных телефонах. Он включает в себя приложение с другой коллекцией историй, кратких учебных пособий или любого другого автономного контента. Пользователь может читать все это в автономном режиме.
Оффлайн приложение
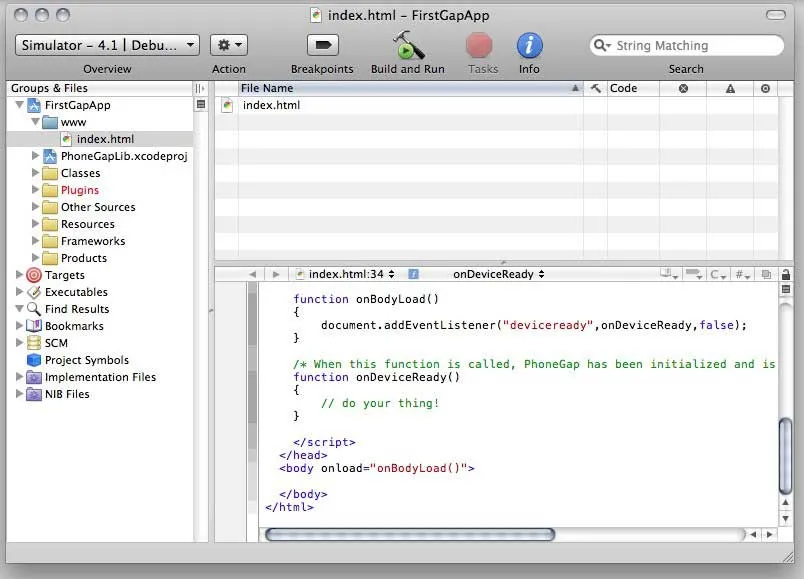
Автономное приложение состоит из структуры папок phoengap. У него есть только два файла в корневом каталоге.
Файл config.xml содержит параметры конфигурации приложения, а файл index.html состоит из домашней страницы веб-содержимого. Однако здесь важно помнить, что все ссылки, связанные с файлами HTML, должны иметь относительный путь. Нет такого абсолютного пути или базового тега.
Онлайн приложение
В случае онлайн-приложения папка с данными отсутствует. Основная причина в том, что все файлы присутствуют на реальном сервере, и вы можете получить к нему доступ через Интернет. Вы уже знаете, что index.html состоит из реальных ссылок, содержащих веб-сервер. После того, как режим приложения определен и его файлы организованы, файлы должны быть заархивированы с использованием стандартного инструмента zip и затем сохранены.
Подписание вашего приложения

Веб-разработчики или заинтересованная организация обязаны подписать приложение и поддерживать порядок. Вот почему вы должны подписать приложение. Важным требованием здесь является ключевой инструмент, часть Java-дистрибутива.
Следующая команда поможет в создании файла хранилища ключей my_keystore-phonegap:
keytool-genkey-v-keystore my_keystore.keystore-alias TutorialsPoint -keyalg RSA -keysize 2048 -действительность 10000
Затем настало время собрать первое приложение для быстрого режима на основе веб-API. Вы также должны знать процесс преобразования веб-содержимого в форматы приложения. Вы можете загрузить его из онлайн-магазинов приложений. Здесь важно отметить, что PhoneGap принимает только логин, разработанный на Github или AdobeID. Github определяется как хранилище, в котором пользователь загружает содержимое, чтобы использовать его со ссылками на URL.
Как сделать Adobe ID
Для того, чтобы создать удостоверение личности, вам просто нужно выполнить простые шаги:
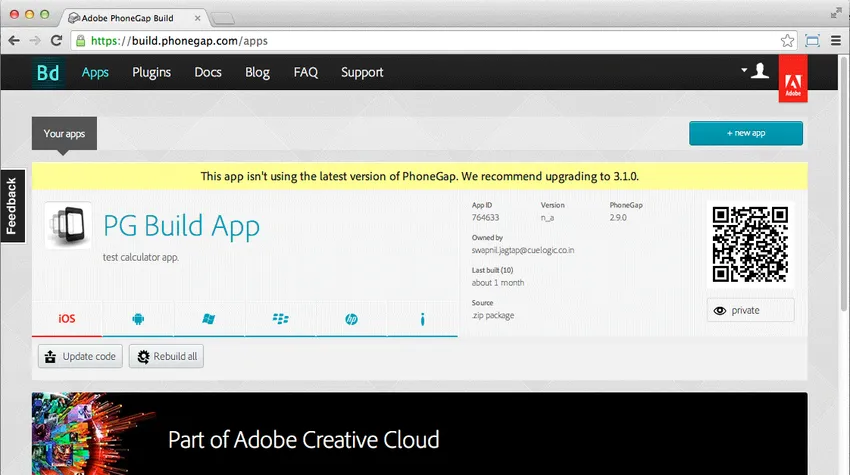
- Войдите на build.phonegap.com и нажмите «Зарегистрировать», чтобы открыть новое окно.
- Укажите все свои данные и нажмите на кнопку регистрации. С тем же идентификатором пользователя вы также можете использовать PhoneGap.
- Теперь нажмите «Загрузить файл .zip» и загрузите файл .zip, который содержит веб-контент и конфигурации.
- Все операционные системы, кроме той, для которой вы разрабатываете приложение, не смогут обрабатываться дальше, поскольку вы не дали подписанный ключ.
- Нажмите на значок операционной системы, а затем добавьте ключ к ней.
Однако перед загрузкой приложения его необходимо тщательно протестировать на виртуальных или реальных устройствах.
Рекомендуемая статья
Итак, вот несколько связанных статей, которые помогут вам получить более подробную информацию о Phonegap, так что просто перейдите по ссылке, приведенной ниже
- 5 полезных советов по iOS 8, которые должен знать каждый поклонник Apple
- HTML5 или Flash - важные отличия
- Комплексная техника для создания мобильного приложения с использованием PhoneGap
- 32 полезных инструмента аналитики мобильных приложений, которые каждый должен использовать в отрасли
- 8 лучших языков программирования для мобильных приложений, которые вы должны знать