
Разница между ReactJS и Angular2
В этой статье ReactJS vs Angular2 мы сравниваем две технологии, которые лучше называть библиотеками и средами для фронт-энда. Двумя очень популярными и широко используемыми подобными платформами являются Angular2 и ReactJS, оба ReactJS против Angular2, основанные на JavaScript и TypeScript соответственно.
Самое важное отличие Angular2 от ReactJS заключается в том, что React - это библиотека, а Angular - это фреймворк.
- ReactJS
React - это сборка библиотеки JavaScript для разработки пользовательского интерфейса. Он поддерживается Facebook и поддерживается сообществом отдельных разработчиков. Это с открытым исходным кодом. React используется как платформа для разработки одностраничных приложений или мобильных приложений. ReactJS также называется React.
- Angular2
Angular основан на TypeScript и является фреймворком с открытым исходным кодом для веб-разработки. Он разработан командой Angular в Google, а также поддерживается отдельными участниками. Самая первая версия Angular называлась AngularJS, а ее последующие версии, такие как Angular 2, 3 и т. Д., Переименовываются в Angular, что полностью переписано AngularJS той же командой.
В этой статье ReactJS против Angular2 мы будем иметь в виду одно и то же, будем ли мы использовать термин React или ReactJS, а также будем ли мы говорить Angular или Angular 2. Это одно и то же.
Сравнение лицом к лицу между ReactJS и Angular2
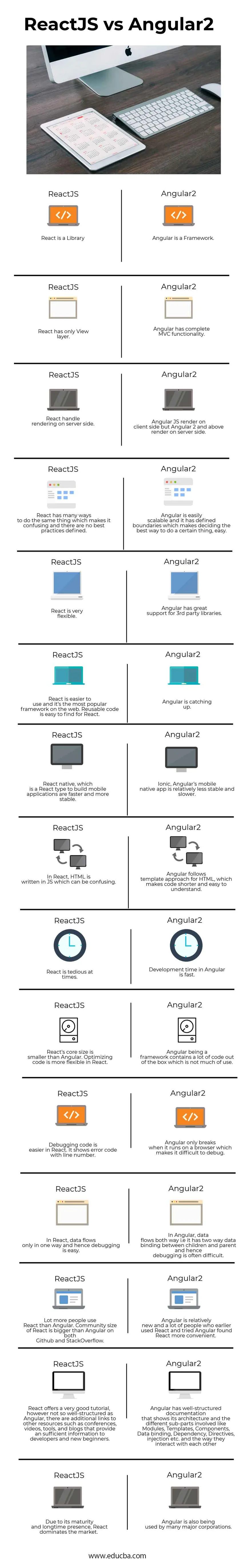
Белос - 15 лучших отличий между ReactJS и Angular2 
Ключевая разница между ReactJS и Angular2
Ниже приведен список моментов, описывающих ключевое отличие ReactJS от Angular2.
В таблице выше приведены основные различия между ReactJS и Angular2. Здесь мы рассмотрим некоторые особенности каждого из них, а затем разберемся с уважением к каждому из них.
React меняет подход к созданию веб-приложения. Его компоненты несут ответственность за это. Принцип единой ответственности разработки программного обеспечения говорит о том, что в идеальном случае компонент должен выполнять только одно, а если он растет и принимает на себя дополнительные обязанности, его следует разделить на более мелкие подкомпоненты и реагировать так же.
Другие принципы, реализованные в React для его создания были удобочитаемость кода и удобство сопровождения кода , то есть код должен быть понят и поддержан не только его создателем, но и другими разработчиками. Эти функции играют важную роль при построении крупных проектов и становятся очень полезными при росте сложности системы.
В Angular также есть несколько замечательных функций, таких как Улучшенная производительность, улучшенное внедрение зависимостей, дружественный дизайн веб-компонентов, поддержка рендеринга на стороне сервера и улучшенная совместимость с мобильными устройствами. Он структурирован как дерево компонентов, к нему добавляются неизменяемые и наблюдаемые объекты, что еще больше увеличивает его мощность.
Оба Angular2 против ReactJS поддерживают код, который можно использовать повторно.
ReactJS против Angular2 Сравнительная таблица
Ниже приведено самое лучшее сравнение между ReactJS и Angular2.
|
ReactJS |
угловатый |
| Реагировать это библиотека | Угловой это каркас |
| У React есть только слой View. | Angular обладает полной функциональностью MVC. |
| Реагируйте на визуализацию дескриптора на стороне сервера. | Angular JS рендерит на стороне клиента, а Angular 2 и выше - на стороне сервера. |
| У React есть много способов сделать то же самое, что вводит в заблуждение, и не определены лучшие практики. | Angular легко масштабируется и имеет определенные границы, что облегчает принятие решения о наилучшем способе выполнения определенной вещи. |
| Реагировать очень гибко. | Angular прекрасно поддерживает сторонние библиотеки. |
| React проще в использовании, и это самый популярный фреймворк в сети. Повторно используемый код легко найти для React. | Угловой догоняет. |
| React native, тип React для создания мобильных приложений, работает быстрее и стабильнее. | Ионическое мобильное приложение Angular относительно менее стабильно и медленнее. |
| В React HTML написан на JS, что может сбивать с толку. | Angular следует шаблонному подходу для HTML, что делает код короче и проще для понимания. |
| Реакция иногда утомительна. | Время разработки в Angular быстро. |
| Размер ядра React меньше, чем у Angular. Оптимизация кода более гибкая в React. | Angular, являющийся фреймворком, содержит много готового кода, который не очень полезен. |
| Отладка кода проще в React. Он показывает код ошибки с номером строки, | Angular ломается только тогда, когда работает в браузере, что затрудняет отладку. |
| В React данные передаются только одним способом и, следовательно, отладка проста. | В Angular данные передаются в обоих направлениях, т. Е. Они имеют двустороннюю привязку данных между дочерними и родительскими элементами, и, следовательно, отладка часто затруднена. |
| Гораздо больше людей используют React, чем Angular. Размер сообщества React больше, чем Angular на Github и StackOverflow. | Angular является относительно новым, и многие люди, которые ранее использовали React и пробовали Angular, нашли React более удобным. |
| React предлагает очень хороший учебник, хотя и не так хорошо структурированный, как Angular, есть дополнительные ссылки на другие ресурсы, такие как конференции, видео, инструменты и блоги, которые предоставляют достаточную информацию для разработчиков и начинающих. | Angular имеет хорошо структурированную документацию, которая показывает его архитектуру и различные вовлеченные части, такие как Модули, Шаблоны, Компоненты, Привязка данных, Зависимости, Директивы, внедрение и т. Д., А также способ их взаимодействия друг с другом. |
| Благодаря своей зрелости и долгосрочному присутствию, React доминирует на рынке. | Angular также используется многими крупными корпорациями. |
Вывод - ReactJS против Angular2
Эта статья о ReactJS против Angular2 проливает свет на важные функции как React, так и Angular. Обе платформы Angular2 и ReactJS обладают отличной функциональностью и поддержкой. Трудно сделать вывод, какой из них лучше. У обоих ReactJS против Angular2 есть свой вкус, и есть много людей, которые могут выдвинуть веские аргументы в поддержку каждой из этих технологий. Тем не менее, может быть несколько основных правил, которые можно установить, чтобы решить, какой из Angular2 против ReactJS следует использовать, где и когда. Большинство людей клянутся за React, поскольку он существует на рынке в течение длительного времени, почти все разработчики Angular могли бы использовать React когда-нибудь, и почти все рекомендуют начинать с React хотя бы. То есть для новичков React больше подходит. Angular усложняется и, следовательно, его следует оставить более продвинутым пользователям, или, как только кто-то станет достаточно знаком с React. И ReactJS, и Angular2 сложно установить и настроить в первый раз, поскольку они требуют множества настроек и трюков, но в остальном путь разработчика в основном одинаков, независимо от того, использует он или она React или Angular. Организация также в основном оставляет за разработчиками право решать, какой из них он / она хочет выбрать, и поэтому сравнение иногда также основывается на индивидуальных предпочтениях.
Рекомендуемая статья
Это было руководство к основным различиям между ReactJS против Angular2. Здесь мы также обсудим ключевые отличия ReactJS от Angular2 с помощью инфографики и таблицы сравнения. Вы также можете взглянуть на следующие статьи Angular2 против ReactJS, чтобы узнать больше -
- Удивительный гид по Angular JS против Angular
- Различия между ReactJs и AngularJs
- Угловой JS против Угловой 2
- ReactJs против AngularJs - какой из них полезен
- Угловой JS против Node JS
- ReactJS против Angular 4 Отличия
- MongoDB против PostgreSQL: какой из них лучший
- Руководство по MongoDB против Hadoop
- Angular 2 против Vue JS: различия
- MongoDB против Кассандры: удивительный гид, который нужно знать