В этом учебном пособии по текстовым эффектам мы узнаем, как поглощать текст лучами света и цвета, которые излучают его и вокруг него. Эта версия учебника была полностью переписана и обновлена для Photoshop CS6 . Если вы используете более раннюю версию Photoshop, вам нужно следовать исходному учебному пособию «Цветной всплеск света».
Здесь эффект мы будем создавать. Конечно, это только один пример эффекта. Вы можете выбрать любой текст и цвета, которые вам нравятся:

Красочный световой эффект взрыва.
Есть несколько шагов, связанных с созданием этого текстового эффекта, но все они полностью объяснены и просты для понимания, даже если вы новичок в Photoshop. Еще раз, эта версия учебника специально для пользователей Photoshop CS6. Для более ранних версий Photoshop обязательно ознакомьтесь с оригинальным руководством. Давайте начнем!
Шаг 1: создайте новый документ Photoshop
Давайте начнем с нуля, создав новый документ для эффекта. Перейдите в меню « Файл» в строке меню в верхней части экрана и выберите « Создать» :

Идем в Файл> Новый.
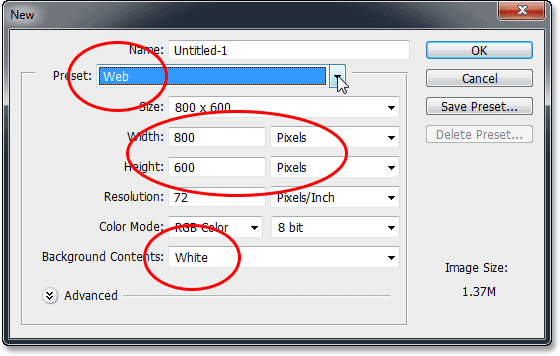
Откроется диалоговое окно «Новый документ», где мы можем установить различные параметры для нашего нового документа, включая его размеры. В этом уроке я сделаю все просто, выбрав « Web» для параметра « Preset» в верхней части диалогового окна, который автоматически устанавливает ширину 800 пикселей и высоту 600 пикселей . Он также устанавливает значение разрешения на 72 пикселя на дюйм, но если вы не создаете этот эффект для печати, вам не нужно беспокоиться о разрешении. Опция Background Contents внизу должна быть установлена на White . Нажмите OK, когда вы закончите, чтобы закрыть диалоговое окно, и на вашем экране откроется новый заполненный белым документ Photoshop:

Диалоговое окно «Новый документ».
Шаг 2: добавь свой текст
Теперь, когда у нас есть наш новый документ, давайте добавим немного текста. Выберите инструмент «Текст» на панели «Инструменты» в левой части экрана.

Выбор инструмента «Текст».
Нажмите букву D на клавиатуре, чтобы быстро сбросить значения цветов переднего плана и фона на значения по умолчанию, при этом цвет переднего плана станет черным (а цвет фона - белым). Photoshop использует текущий цвет переднего плана в качестве цвета текста, что означает, что ваш цвет текста теперь также будет черным.
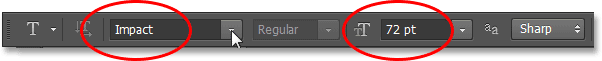
Затем выберите ваш шрифт на панели параметров в верхней части экрана. Этот эффект лучше всего будет работать с толстыми буквами, поэтому я выберу « Impact» и установлю начальный размер шрифта на 72 пункта . Мы увидим, как легко изменить размер текста, как только мы добавим его. Чтобы узнать больше о работе с шрифтом в Photoshop, обязательно ознакомьтесь с нашим полным руководством по Photoshop Type Essentials:

Настройка параметров шрифта на панели параметров.
Имея в своем распоряжении инструмент «Текст», параметры шрифта и цвет текста станут черными, щелкните внутри документа и добавьте свой текст. Я напишу слова "СВЕТОВОЙ ВСПЫШКИ":

Добавляю мой текст.
Когда вы закончите, нажмите на галочку на панели параметров, чтобы принять его и выйти из режима редактирования текста:

Нажав на галочку в панели параметров.
Если мы быстро взглянем на панель «Слои», то увидим, что текст появляется на слое «Тип» над белым фоновым слоем:

Панель «Слои», показывающая добавленный слой «Тип»
Шаг 3: измените размер текста с помощью бесплатной трансформации
Если ваш текст кажется слишком маленьким, как у меня, мы можем легко изменить его размер, используя команду «Свободное преобразование» в Photoshop. Перейдите в меню « Правка» в верхней части экрана и выберите « Свободное преобразование» :

Собираемся Правка> Свободное Преобразование.
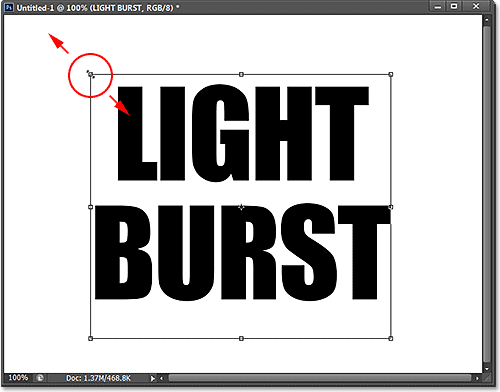
Это помещает поле Free Transform и обрабатывает (маленькие квадраты) вокруг текста. Чтобы изменить размер текста, нажмите и перетащите любой угловой маркер . Нажмите и удерживайте клавишу Shift при перетаскивании маркеров, чтобы ограничить пропорции текста, чтобы не искажать форму букв (сначала отпустите кнопку мыши, прежде чем отпустить клавишу Shift). Вы также можете переместить текст в нужное положение, щелкнув в любом месте внутри ограничительной рамки «Свободное преобразование» и перетащив мышью. Когда вы закончите, нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы принять его и выйти из режима Free Transform:

Нажмите и перетащите угловые маркеры, чтобы изменить размер текста.
Шаг 4: Растеризация слоя типа
Далее нам нужно преобразовать наш текст из слоя Type в пиксели, процесс, известный как растеризация . Перейдите в меню « Тип» (новое в CS6) в верхней части экрана и выберите « Растеризовать слой типа» :

Идем в Тип> Растеризация Слоя Типа.
Похоже, ничего не произошло с текстом, но если мы посмотрим на панель «Слои», то увидим, что наш слой «Тип» был преобразован в стандартный слой на основе пикселей:

Слой Type теперь является слоем на основе пикселей.
Шаг 5: сохранить текст как выделение
Нам нужно создать схему выделения из нашего текста, а затем сохранить выделение, чтобы мы могли загрузить его позже. Чтобы создать контур выделения, нажмите и удерживайте клавишу Ctrl (Win) / Command (Mac) на клавиатуре и щелкните непосредственно на миниатюре предварительного просмотра текстового слоя на панели «Слои»:

Нажав на эскиз предварительного просмотра, удерживая нажатой клавишу Ctrl (Win) / Command (Mac).
Фотошоп загружает выделение вокруг букв:

Вокруг текста появится контур выбора.
Чтобы сохранить выделение, переключитесь на панель «Каналы », щелкнув по вкладке с ее именем . Вы найдете панель каналов, сгруппированную рядом с панелью слоев:

Нажмите на вкладку для панели каналов.
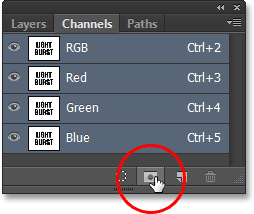
Затем нажмите значок « Сохранить выделенный канал» в нижней части панели «Каналы» (второй значок слева):

Нажав значок Сохранить выделенное как канал.
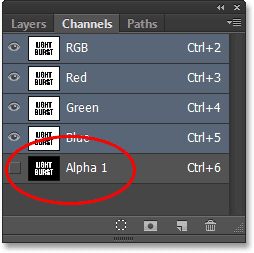
Новый канал с именем Alpha 1 появляется под каналами Red, Green и Blue. Наш выбор теперь сохранен:

Выбор был сохранен как новый канал с именем Альфа 1.
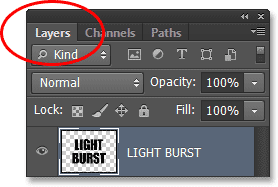
Вернитесь с панели «Каналы» на панель « Слои », щелкнув ее вкладку с именем:

Переключение обратно на панель Layers.
Нам больше не нужен контур выделения вокруг текста, поэтому зайдите в меню « Выбор» в верхней части экрана и выберите « Отменить выделение» . Или просто нажмите Ctrl + D (Победа) / Command + D (Mac) на клавиатуре, чтобы отменить выбор с помощью ярлыка:

Собираюсь Выбрать> Отменить выбор.
Шаг 6: заполните область вокруг текста белым
Нажмите на значок видимости фонового слоя (маленький глаз), чтобы временно скрыть фоновый слой:

Нажав на значок видимости для фонового слоя.
Со скрытым белым фоновым слоем мы видим только текстовый слой в документе. Серо-белый рисунок шахматной доски, окружающий буквы, представляет собой способ представления прозрачности в Photoshop, что означает, что все пространство вокруг текста на слое в настоящее время пусто:

Область, окружающая текст на слое, прозрачна.
Нам нужно заполнить пустое пространство белым, не затрагивая наш черный текст, и мы можем сделать это с помощью команды Fill в Photoshop. Перейдите в меню « Правка» в верхней части экрана и выберите « Заполнить» :

Собираюсь Правка> Заполнить.
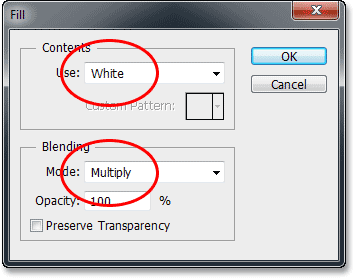
Это открывает диалоговое окно Fill. Установите для параметра « Использовать» в верхней части значение « Белый», затем для параметра « Режим наложения» выберите значение « Умножить» :

Настройка параметров заполнения.
Нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Заливка», и Photoshop заполнит прозрачную область вокруг букв белым цветом. Установив режим смешивания на Умножение, черные буквы не были затронуты:

Только прозрачная область вокруг текста была заполнена белым.
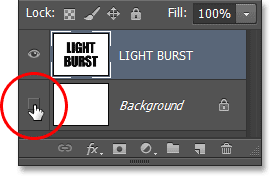
В этот момент вы можете снова включить фоновый слой, снова щелкнув значок видимости слоя. Мы только временно выключили его, чтобы видеть, что происходит с командой Fill на текстовом слое:

Снова нажмите на значок видимости фонового слоя.
Шаг 7: примени фильтр Gaussian Blur
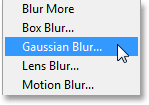
Нам нужно добавить небольшое количество размытия в наш текст, и мы можем сделать это с помощью фильтра Gaussian Blur. Поднимитесь в меню Filter в верхней части экрана, выберите Blur, затем Gaussian Blur :

Идем в Filter> Blur> Gaussian Blur.
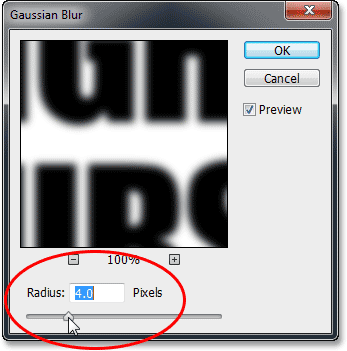
Когда откроется диалоговое окно Gaussian Blur, перетащите ползунок внизу, чтобы установить значение радиуса около 4 пикселей :

Установка значения радиуса до 4 пикселей.
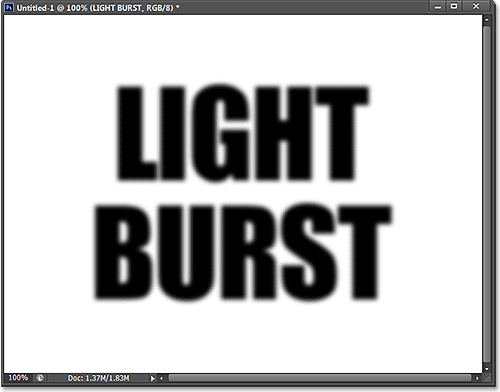
Нажмите кнопку ОК, чтобы закрыть диалоговое окно. Вот мой текст с примененным размытием:

Текст после применения фильтра Gaussian Blur.
Шаг 8: примени фильтр соляризации
Еще раз зайдите в меню Filter в верхней части экрана, но на этот раз выберите Stylize, затем выберите Solarize :

Собираюсь Filter> Stylize> Solarize.
Там нет диалогового окна для фильтра Solarize. Photoshop просто применяет его к текстовому слою, и теперь текст отображается в виде светло-серого контура на черном фоне:

Текст после применения соляризационного фильтра.
Шаг 9: осветлите текст с помощью автоматического тона
Нам нужно украсить текст, и мы можем сделать это очень быстро, используя одну из автоматических настроек изображения в Photoshop. Поднимитесь в меню Image в верхней части экрана и выберите Auto Tone . Для наших целей здесь не имеет значения, выбираете ли вы «Автоцвет», «Автоконтраст» или «Автоцвет», поскольку мы работаем с черно-белым изображением. Я выбрал Auto Tone только потому, что он первый в списке:

Идем в Изображение> Авто Тон.
При применении Auto Tone текст теперь выглядит намного ярче:

Текст после применения настройки Auto Tone.
Шаг 10: продублируйте текстовый слой
Нам нужно сделать копию нашего текстового слоя. Поднимитесь в меню Layer в верхней части экрана, выберите New, затем выберите Layer via Copy . Или, более быстрый способ дублировать слой, просто нажав Ctrl + J (Win) / Command + J (Mac) на клавиатуре:

Переход к Layer> New> Layer via Copy.
Копия текстового слоя появится над оригиналом на панели «Слои»:

Панель «Слои» с копией текстового слоя.
Шаг 11: примени фильтр полярных координат
С выделенной копией текстового слоя (выделенной синим цветом) на панели «Слои» перейдите в меню « Фильтр» в верхней части экрана, выберите « Искажение», затем выберите « Полярные координаты» :

Собираюсь Filter> Distort> Polar Coordinates.
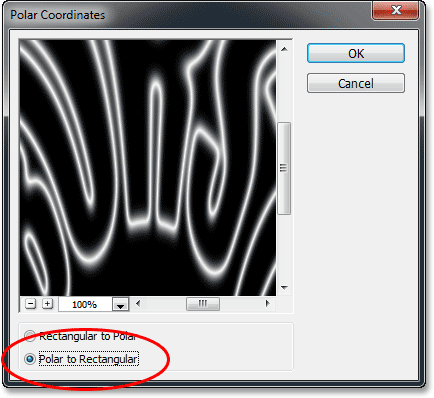
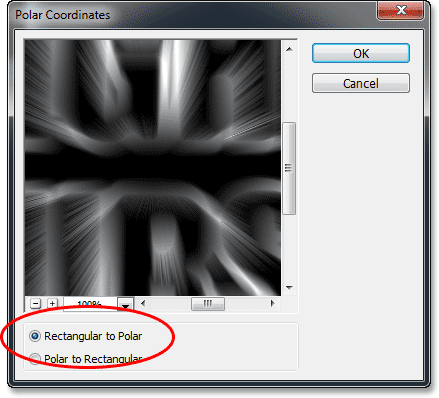
Когда откроется диалоговое окно Polar Coordinates, выберите опцию Polar to Rectangular в самом низу, затем нажмите OK, чтобы закрыть диалоговое окно:

Выбор полярной или прямоугольной опции.
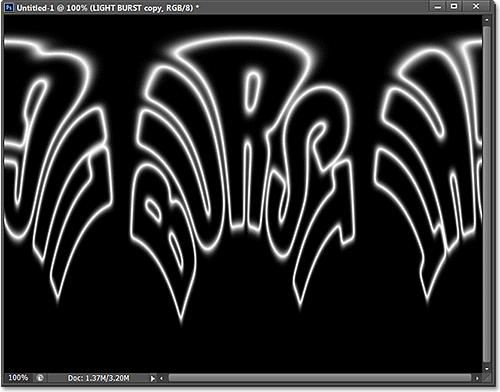
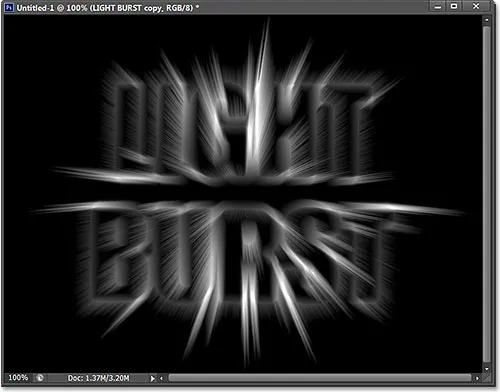
Ваш текст теперь будет выглядеть примерно так:

Текст после применения фильтра Polar Coordinates.
Шаг 12: поверните изображение
Через некоторое время мы собираемся применить к фотографии фильтр ветра Photoshop, но фильтр ветра работает только горизонтально, поэтому, прежде чем запустить его, нам нужно повернуть изображение на бок. Для этого перейдите в меню « Изображение» в верхней части экрана, выберите « Поворот изображения», затем выберите 90 ° по часовой стрелке (по часовой стрелке):

Переход к изображению> Поворот изображения> 90 ° по часовой стрелке.
Изображение должно теперь вращаться по часовой стрелке:

Изображение повернуто на 90 ° по часовой стрелке.
Шаг 13: инвертируй изображение
Затем нам нужно инвертировать изображение, делая черные области белыми, а белые области черными. Подойдите к меню Image, выберите Adjustments, затем выберите Invert . Или нажмите Ctrl + I (Победа) / Command + I (Mac) на клавиатуре:

Идем в Изображение> Настройки> Инвертировать.
Изображение теперь перевернуто:

Изображение после инвертирования значений яркости.
Шаг 14: примени ветер фильтр три раза
Чтобы создать то, что в конечном итоге станет лучами света, мы будем использовать фильтр ветра. Перейдите в меню Filter, выберите Stylize, затем выберите Wind :

Собираюсь Filter> Stylize> Wind.
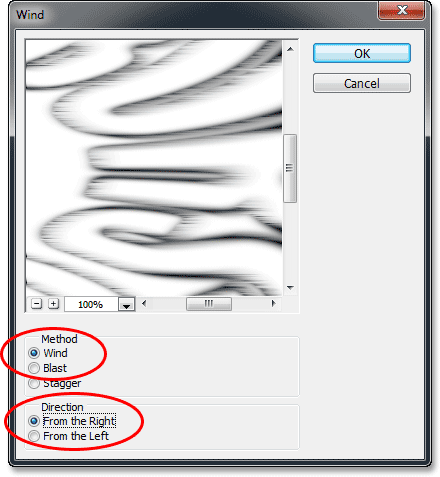
Когда появится диалоговое окно «Ветер», установите для параметра « Способ» значение « Ветер», а затем для параметра « Направление» - значение «Справа» :

Параметры фильтра ветра.
Нажмите кнопку ОК, чтобы закрыть диалоговое окно. Photoshop применит фильтр ветра к изображению. Нам на самом деле нужно применить фильтр еще два раза, но вместо того, чтобы выбрать его снова в меню «Фильтр», просто нажмите Ctrl + F (Win) / Command + F (Mac) на клавиатуре. Это удобный ярлык для повторного применения последнего использованного фильтра (вместе с использованными настройками). Снова нажмите Ctrl + F (Победа) / Command + F (Mac), чтобы повторно применить фильтр Wind (теперь он был применен в общей сложности три раза). Ваше изображение должно выглядеть примерно так:

Изображение после применения фильтра ветра три раза.
Шаг 15: инвертируй изображение снова
Затем нам нужно перевернуть изображение, поэтому снова перейдите в меню « Изображение», выберите « Коррекция», затем выберите « Инвертировать» или нажмите Ctrl + I (Win) / Command + I (Mac) на клавиатуре:

Идем в Изображение> Настройки> Инвертировать.
Текст снова выглядит светло-серым на черном фоне:

Изображение после инвертирования снова.
Шаг 16: снова укрась текст с помощью автоматического тона
Давайте снова сделаем текст ярче, вернувшись обратно в меню « Изображение» и выбрав « Авто тон» :

Возвращаясь к Image> Auto Tone.
И снова текст выглядит ярче:

Текст после повторного применения команды Auto Tone.
Шаг 17: повторно примените фильтр ветра еще три раза
Нажмите Ctrl + F (Победа) / Command + F (Mac) на клавиатуре три раза, чтобы повторно применить фильтр ветра еще три раза к изображению:

Изображение после применения фильтра ветра еще три раза.
Шаг 18: поверните изображение
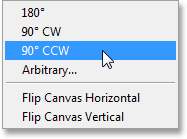
Мы закончили с фильтром Wind, поэтому давайте повернем изображение обратно в исходное положение. Перейдите в меню « Изображение», выберите « Поворот изображения», затем выберите 90 ° против часовой стрелки (против часовой стрелки):

Переход к изображению> Поворот изображения> 90 ° против часовой стрелки.
Изображение вернулось в исходное положение:

Изображение после поворота против часовой стрелки.
Шаг 19: снова примени фильтр полярных координат
Перейдите в меню « Фильтр», выберите « Искажение», затем выберите « Полярные координаты» . На этот раз, когда появится диалоговое окно, выберите опцию « Прямоугольный в полярный» внизу:

Выбор варианта «Прямоугольный в полярный».
Нажмите кнопку ОК, чтобы применить фильтр полярных координат и выйти из диалогового окна. Эффект всплеска света начинает обретать форму:

Изображение после повторного применения фильтра Polar Coordinates.
Шаг 20: измени режим смешивания слоя на экран
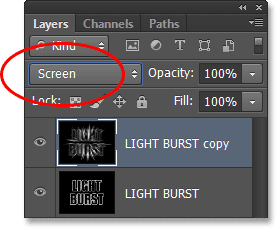
Затем нам нужно разрешить нашему исходному текстовому слою, показанному ниже, проходить через световые лучи, и мы можем сделать это, просто изменив режим наложения верхнего слоя. Вы найдете параметр «Режим наложения» в верхнем левом углу панели «Слои» (по умолчанию для этого поля установлено значение «Нормальный»). Нажмите на поле и выберите « Экран» из появившегося списка режимов наложения:

Изменение режима наложения слоя с Normal на Screen.
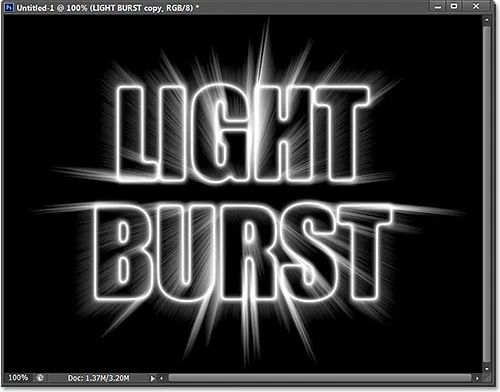
С режимом наложения, установленным на Экран, лучи света теперь, кажется, просвечивают через текст:

Эффект после изменения режима наложения на Экран.
Шаг 21: добавь слой градиентной заливки
Давайте добавим немного необходимого цвета к эффекту, и мы сделаем это, используя слой градиентной заливки. Нажмите на значок « Новый заливочный или корректирующий слой» внизу панели «Слои»:

Нажав на значок «Новый слой заливки» или «Корректирующий слой».
Выберите градиент в верхней части списка:

Добавление градиентного заливочного слоя.
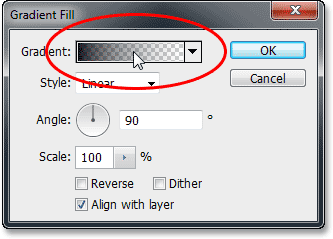
Откроется диалоговое окно «Градиентная заливка». Нажмите на панель предварительного просмотра градиента вверху, чтобы открыть редактор градиентов :

Нажав на панель предварительного просмотра градиента.
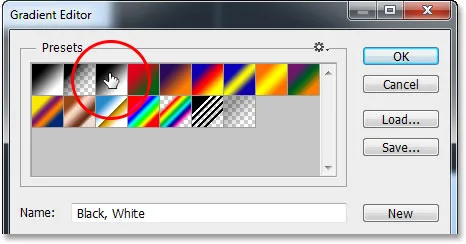
Когда появится редактор градиентов, выберите предустановленный черный, белый градиент, щелкнув его миниатюру в верхней части диалогового окна (третий эскиз слева, в верхнем ряду). Это даст нам начальную основу для градиента и, что наиболее важно, обеспечит 100% непрозрачность обоих цветов:

Нажав на черный, миниатюра белого градиента.
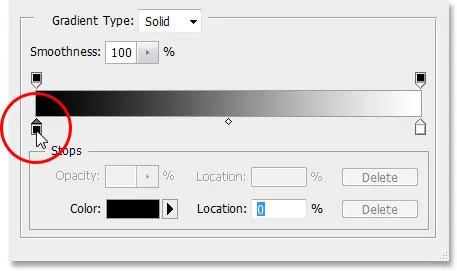
Нижняя половина редактора градиентов - это место, где мы можем редактировать градиент. Дважды щелкните на заполненной черным цветом остановке под левым концом большой панели предварительного просмотра градиента:

Двойной щелчок по заполненной черным цветом остановке слева.
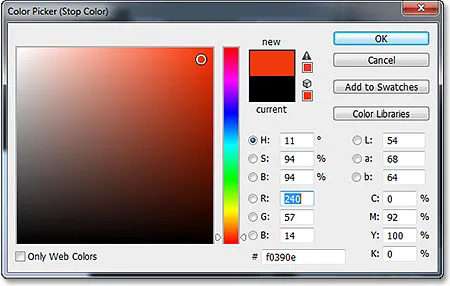
Это откроет палитру цветов в Photoshop, где мы можем заменить черный цвет в градиенте тем цветом, который нам нравится. Я выберу красновато-оранжевый цвет. Нажмите OK, как только вы выбрали новый цвет, чтобы закрыть его из палитры цветов:

Выбор нового цвета для левой стороны градиента.
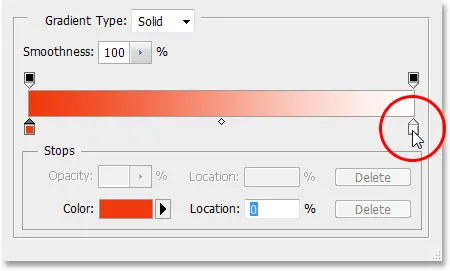
Затем сделайте то же самое с другой стороной градиента в редакторе градиентов. Дважды щелкните на заполненном белым цветом ограничителе под правой стороной панели предварительного просмотра градиента:

Двойной щелчок по заполненной белым цветом остановке справа.
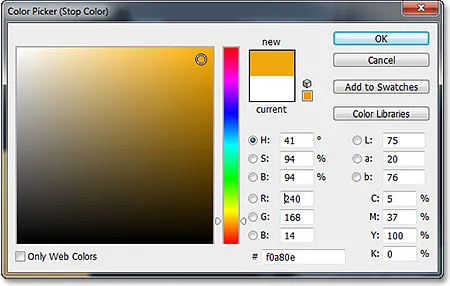
Выберите новый цвет для правой стороны градиента из палитры цветов . Я выберу оранжево-желтый. Нажмите OK, когда вы закончите, чтобы снова закрыть из палитры цветов:

Выбор нового цвета для правой стороны градиента.
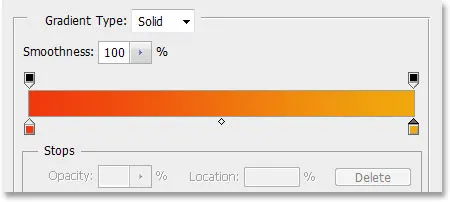
Вот мой отредактированный градиент с его новыми пользовательскими цветами. Если вы довольны выбранными цветами, нажмите кнопку «ОК», чтобы закрыть редактор градиентов, затем нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Градиентная заливка»:

Новый пользовательский градиент.
Шаг 22: измени режим смешивания слоя градиентной заливки на цвет
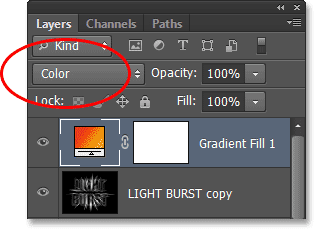
На данный момент градиент будет заполнять весь документ сверху вниз, что явно не то, что мы хотим. Мы просто хотим, чтобы это раскрасило наш текст и лучи света. Чтобы решить эту проблему, все, что нам нужно сделать, это изменить режим наложения слоя заливки градиентом с Normal на Color :

Изменение режима наложения градиентного слоя заливки на Цвет.
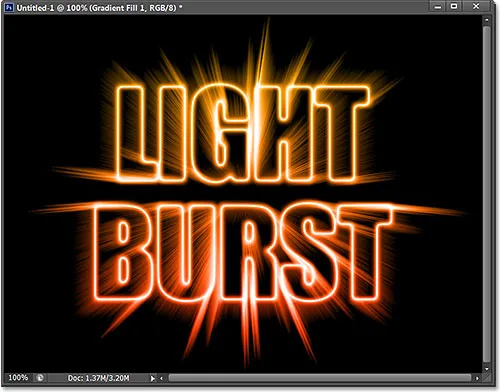
Если для режима смешивания установлено значение «Цвет», эффект теперь окрашивается градиентом:

Эффект после изменения режима наложения на Цвет.
Шаг 23: преобразуй оригинальный текстовый слой в смарт-объект
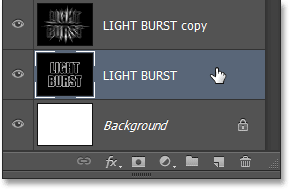
У нас есть последний фильтр, который нужно применить к эффекту, и его нужно применить к исходному текстовому слою, поэтому сначала нажмите на исходный текстовый слой на панели «Слои», чтобы выбрать его и сделать его активным:

Выбор исходного текстового слоя.
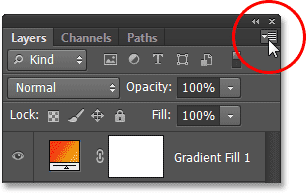
Фильтр, который мы собираемся использовать, это Radial Blur, но проблема с Radial Blur заключается в том, что он не дает нам предварительный просмотр результатов в реальном времени, что означает, что мы не можем видеть эффект размытия, пока мы фактически не применили фильтр, и это паршивый способ работы. К счастью, есть простой способ решить эту проблему - сначала преобразовать слой в смарт-объект . Выбрав исходный текстовый слой, нажмите на маленький значок меню в верхнем правом углу панели «Слои»:

Нажав на значок меню.
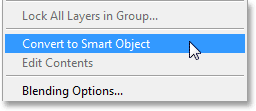
Выберите « Преобразовать в смарт-объект» в появившемся меню:

Выбор команды «Преобразовать в смарт-объект».
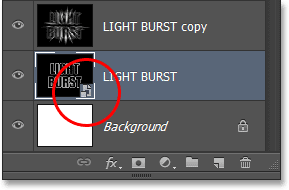
Ничего не произойдет в окне документа, но в правом нижнем углу миниатюры предварительного просмотра слоя на панели «Слои» появится небольшой значок смарт-объекта, который сообщает нам, что слой теперь является смарт-объектом:

Слой теперь является смарт-объектом.
Шаг 24: примени умный фильтр Radial Blur
Любые фильтры, которые мы теперь применяем к нашему смарт-объекту, станут интеллектуальными фильтрами, и отличительной особенностью смарт-фильтров является то, что мы можем возвращаться и изменять настройки фильтра столько раз, сколько захотим, не внося постоянных изменений (или повреждений) в изображение., Давайте применим фильтр Radial Blur. Перейдите в меню Filter, выберите Blur, затем выберите Radial Blur :

Идем в Filter> Blur> Radial Blur.
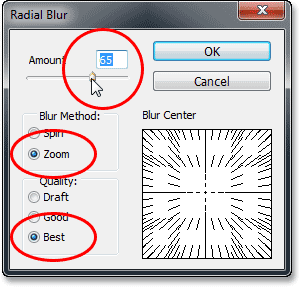
Откроется диалоговое окно Radial Blur. Установите для параметра « Размытие» значение « Масштаб», а для параметра « Качество» - значение « Лучший», затем установите значение « Количество» в верхней части окна примерно на 65, перетаскивая ползунок. Не беспокойтесь о том, чтобы получить значение Amount точно, потому что, поскольку это Smart Filter, мы всегда можем вернуться и изменить его позже:

Диалоговое окно Radial Blur.
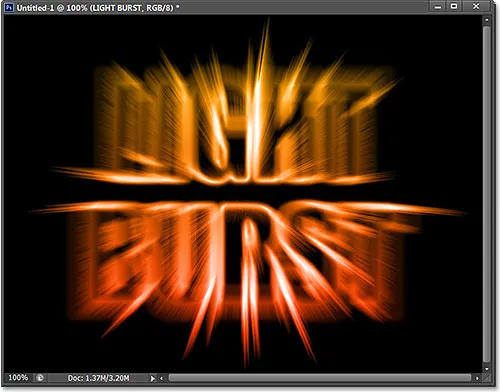
Нажмите кнопку ОК, чтобы закрыть диалоговое окно. Вот эффект с применением Radial Blur:

Эффект после применения фильтра Radial Blur.
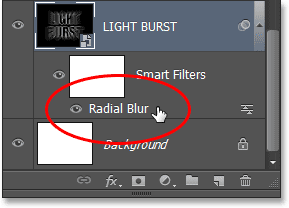
Если вы посмотрите на текстовый слой на панели «Слои», то увидите под ним смарт-фильтр Radial Blur. Если вы хотите попробовать другое значение «Сумма» для размытия, просто дважды щелкните имя фильтра, чтобы снова открыть диалоговое окно «Радиальное размытие», а затем установите новое значение «Сумма». Нажмите «ОК», чтобы закрыть диалоговое окно, и Photoshop обновит результаты в окне документа. Вы можете делать это сколько угодно раз, не повреждая изображение:

Дважды щелкните смарт-фильтр Radial Blur, чтобы повторно открыть его диалоговое окно, если это необходимо.
Шаг 25: добавь новый пустой слой
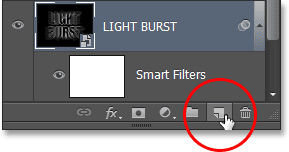
Мы почти закончили. Нажмите на значок « Новый слой» в нижней части панели «Слои»:

Нажав на иконку Новый слой.
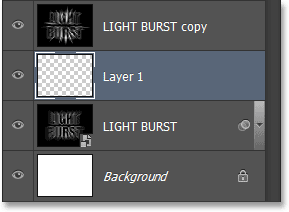
Photoshop добавляет новый пустой слой с именем Layer 1 между двумя текстовыми слоями:

Панель «Слои» показывает новый пустой слой.
Шаг 26: загрузи выбор из панели каналов
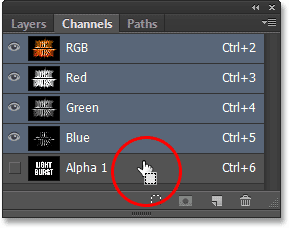
Помните тот выбор, который мы сохранили в шаге 5? Наконец-то пришло время загрузить его. Для этого вернитесь на панель «Каналы» (рядом с панелью «Слои»), щелкнув ее вкладку с именем . Затем нажмите и удерживайте нажатой клавишу Ctrl (Победа) / Command (Mac) на клавиатуре и нажмите канал Альфа 1 под каналами Красный, Зеленый и Синий:

Удерживайте Ctrl (Win) / Command (Mac) и нажмите на Альфа 1.
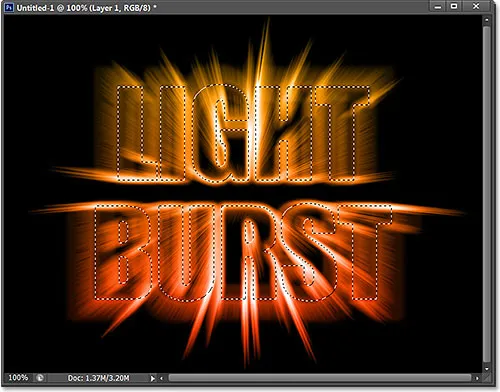
Это загружает выбор, и схема выбора снова появляется в документе:

Схема выбора из исходного текста появится снова.
Шаг 27: заполните выделение черным
Вернитесь на панель «Слои », нажав на вкладку с ее именем, затем перейдите в меню « Правка» и выберите « Заполнить» :

Собираюсь Правка> Заполнить.
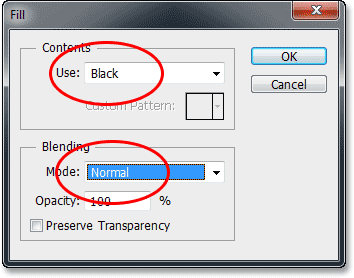
В диалоговом окне «Заливка» установите для параметра « Использовать» значение « Черный», а для режима наложения - « Обычный» :

Убедитесь, что на этот раз режим смешивания установлен на Normal, а не Multiply.
Нажмите OK, чтобы закрыть диалоговое окно Fill. Фотошоп заполняет выделение черным. Чтобы быстро удалить контур выделения, просто нажмите Ctrl + D (Победа) / Command + D (Mac) на клавиатуре. И с этим мы закончили! Вот мой последний эффект:

Конечный результат.
И там у нас это есть! Вот как создать красочный эффект всплеска света в Photoshop CS6. Ознакомьтесь с нашими разделами «Текстовые эффекты» или «Фотоэффекты» для получения дополнительных уроков по Photoshop!