В этом уроке по Photoshop мы узнаем, как создать забавный 3D-всплывающий эффект, похожий на детскую всплывающую книгу, где основной предмет вашей фотографии, кажется, стоит и высовывается прямо из плоского изображения.
Чтобы добавить еще больше трехмерного вида, мы будем скручивать края фотографии, используя команду «Деформация» в Photoshop, и добавляем собственную тень под ним. Для создания эффекта достаточно много шагов, но все они очень просты и легки. Я буду использовать Photoshop CS6 здесь, но любая последняя версия Photoshop будет работать.
Вот фото, с которого я начну:
 Исходное изображение.
Исходное изображение.
Вот как будет выглядеть окончательный результат:
 Конечный эффект.
Конечный эффект.
Как создать 3D всплывающий эффект
Шаг 1: сделайте две копии фонового слоя
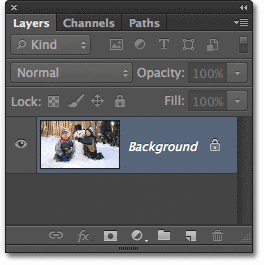
С нашей новой фотографией, открытой в Photoshop, если мы посмотрим на панель «Слои», то увидим, что наше изображение само по себе расположено на фоновом слое :
 Фоновый слой содержит наше исходное изображение.
Фоновый слой содержит наше исходное изображение.
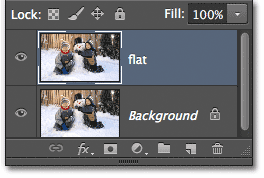
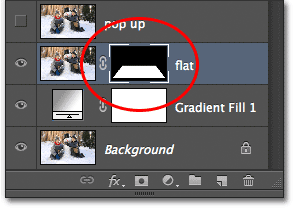
Давайте начнем с создания нескольких копий слоя. Нажмите Ctrl + J (Победа) / Command + J (Mac) на клавиатуре, чтобы быстро сделать первую копию. Вы увидите копию, которую Photoshop автоматически называет «Слой 1», и которая появится над фоновым слоем на панели «Слои». Эти имена по умолчанию, которые Photoshop дает новым слоям, не очень полезны, поэтому, поскольку эта первая копия будет использоваться в качестве «плоской» версии нашего изображения, дважды щелкните непосредственно по имени слоя и переименуйте его в плоский . Нажмите Enter (Win) / Return (Mac) на клавиатуре, когда вы закончите, чтобы принять изменение имени:
 Измените имя нового слоя с «Слой 1» на «плоский».
Измените имя нового слоя с «Слой 1» на «плоский».
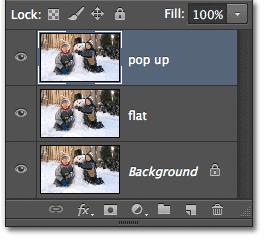
Теперь мы сделаем вторую копию слоя. Снова нажмите Ctrl + J (Победа) / Command + J (Mac) на клавиатуре. Другой новый слой, на этот раз называемый «плоская копия», появится над двумя другими слоями на панели «Слои». Мы будем использовать этот слой для создания нашего всплывающего эффекта, поэтому дважды щелкните имя слоя и переименуйте его во всплывающем окне. Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять изменение имени. Теперь у вас должно быть всего три слоя:
 Измените имя второй копии с «плоской копии» на «всплывающее».
Измените имя второй копии с «плоской копии» на «всплывающее».
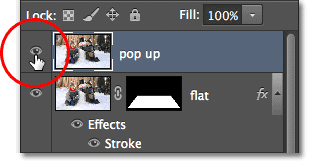
Шаг 2: отключите видимость новых слоев
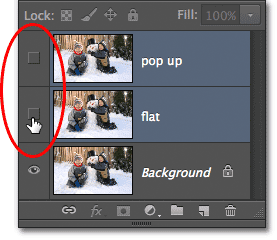
Нам пока не нужно видеть эти два новых слоя в документе, поэтому щелкните значок видимости «плоского» и «всплывающего» слоя (глазное яблоко) в дальнем левом углу каждого слоя, чтобы временно отключить их и скрыть их из поля зрения (хотя в окне документа, похоже, ничего не произошло, поскольку все три слоя содержат одно и то же изображение):
 Когда глазное яблоко исчезает, это означает, что слои выключены.
Когда глазное яблоко исчезает, это означает, что слои выключены.
Шаг 3: выберите фоновый слой
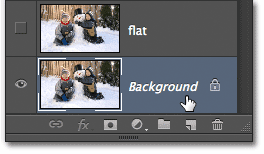
Нажмите на исходный фоновый слой, чтобы выбрать его (выделенные слои выделены синим цветом):
 Выбор фонового слоя.
Выбор фонового слоя.
Шаг 4: добавь слой градиентной заливки
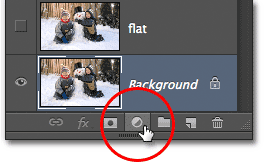
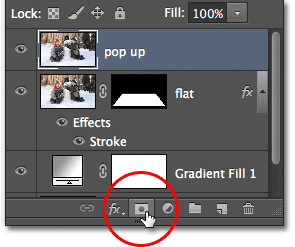
Давайте добавим слой для использования в качестве фона для нашего эффекта. Мы будем использовать слой Gradient Fill, поскольку градиенты немного интереснее, чем сплошные цвета. Нажмите на значок « Новый заливочный или корректирующий слой» в нижней части панели «Слои»:
 Нажав на значок «Новый заливочный слой» или «Корректирующий слой».
Нажав на значок «Новый заливочный слой» или «Корректирующий слой».
Затем выберите градиент из появившегося списка:
 Выбор слоя градиентной заливки.
Выбор слоя градиентной заливки.
Шаг 5: выбери черный, белый градиент
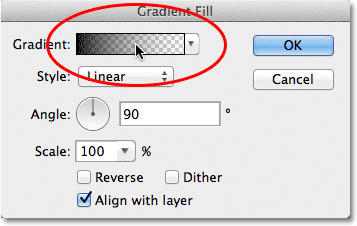
Откроется диалоговое окно «Градиентная заливка». Нажмите на панель предварительного просмотра градиента в верхней части диалогового окна, чтобы изменить градиент:
 Нажав на панель предварительного просмотра градиента.
Нажав на панель предварительного просмотра градиента.
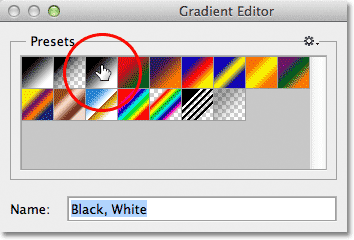
Откроется диалоговое окно « Редактор градиентов большего размера» с выбором предустановленных градиентов, которые мы можем выбрать в верхней части. Выберите черный, белый градиент, нажав на его миниатюру (третий слева, верхний ряд):
 Нажав на черный, белый эскиз градиента, чтобы выбрать его.
Нажав на черный, белый эскиз градиента, чтобы выбрать его.
Шаг 6: замени черный на светло-серый
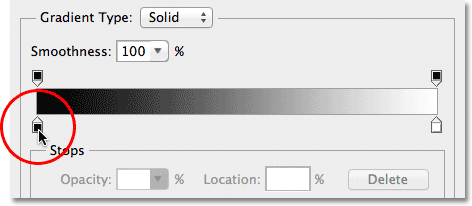
Выбрав черный, белый градиент, давайте отредактируем его и внесем небольшие изменения. Мы можем редактировать градиенты в нижней половине редактора градиентов. Дважды щелкните на черном цветном ограничителе ниже и в крайнем левом углу панели предварительного просмотра градиента:
 Двойной щелчок на черном цвете остановит.
Двойной щелчок на черном цвете остановит.
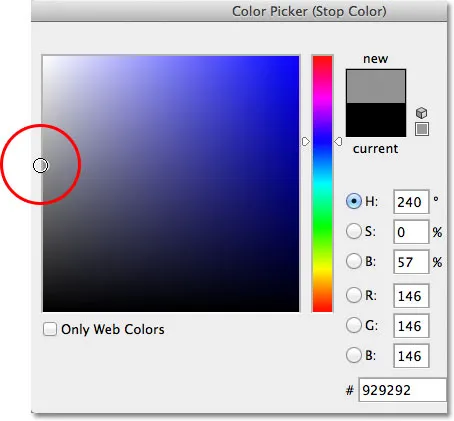
Это открывает палитру цветов Photoshop, позволяя нам изменить черный цвет в градиенте на другой цвет. Черный цвет слишком темный для нашего фона, поэтому выберите более светлый серый, чтобы заменить его, по крайней мере, сейчас. Мы узнаем, как вернуться и изменить цвета градиента, если это необходимо, в конце урока:
 Выбор более светло-серого с помощью палитры цветов.
Выбор более светло-серого с помощью палитры цветов.
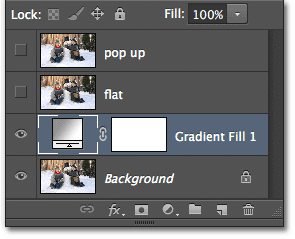
Нажмите кнопку «ОК», чтобы закрыть палитру цветов, затем нажмите кнопку «ОК», чтобы закрыть редактор градиентов. Наконец, нажмите кнопку ОК, чтобы закрыть диалоговое окно Градиентная заливка. Если мы посмотрим на панель «Слои», то увидим наш новый слой «Градиентная заливка», расположенный прямо над фоновым слоем (но под двумя другими слоями):
 Панель «Слои», показывающая слой «Градиентная заливка» над фоновым слоем.
Панель «Слои», показывающая слой «Градиентная заливка» над фоновым слоем.
И если мы посмотрим в окно нашего документа, то увидим только что добавленный градиентный фон:
 Наш градиентный фон.
Наш градиентный фон.
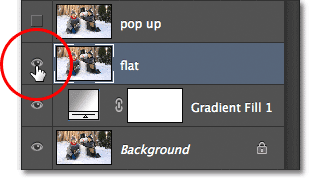
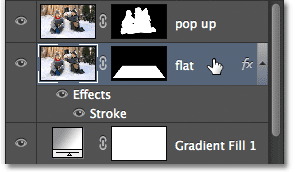
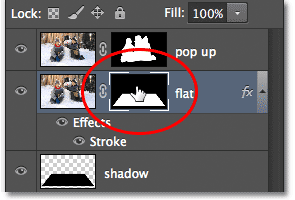
Шаг 7: выберите и включите «плоский» слой
Далее мы создадим «плоскую» версию нашей фотографии. Нажмите «плоский» слой на панели «Слои», чтобы выбрать его (чтобы он выделен синим цветом), затем нажмите значок видимости слоя, чтобы снова включить слой в окне документа:
 Выбор и включение «плоского» слоя.
Выбор и включение «плоского» слоя.
Ваша фотография снова появится в окне документа, так как «плоский» слой находится над слоем градиентной заливки и теперь блокирует слой градиентной заливки из вида:
 Фотография снова видна в окне документа.
Фотография снова видна в окне документа.
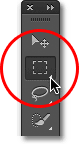
Шаг 8: выбери Прямоугольный Marquee Tool
Возьмите инструмент Rectangular Marquee Tool с панели «Инструменты» или нажмите букву M на клавиатуре, чтобы быстро выбрать его с помощью ярлыка:
 Выбор инструмента «Прямоугольная область» на панели «Инструменты».
Выбор инструмента «Прямоугольная область» на панели «Инструменты».
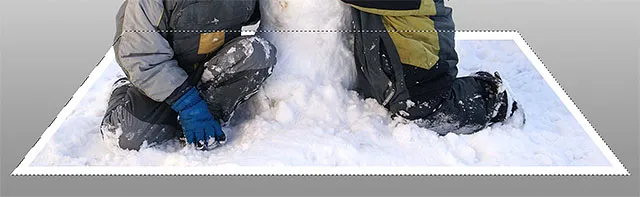
Шаг 9: перетащить прямоугольное выделение внутри изображения
Выбрав Rectangular Marquee Tool, щелкните и перетащите прямоугольное выделение внутри изображения вокруг области, которая станет плоской версией фотографии. Не волнуйтесь о том, чтобы получить что-то точно прямо сейчас Первоначальный выбор вокруг общей области - все, что нам нужно:
 Перетаскивание прямоугольного выделения внутри изображения.
Перетаскивание прямоугольного выделения внутри изображения.
Шаг 10: выберите команду Transform Selection
Давайте изменим наш контур выбора, чтобы придать ему больше трехмерной перспективы. Для этого мы будем использовать команду Photoshop Transform Selection . Поднимитесь в меню Select в строке меню вдоль верхней части экрана и выберите Transform Selection :
 Перейти к Select> Transform Selection.
Перейти к Select> Transform Selection.
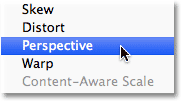
Шаг 11: переключитесь в режим перспективы
Как только вы выберете Transform Selection, вы увидите, что вокруг контура выделения появятся маркеры преобразования (маленькие квадраты) (по одному в каждом углу и по одному сверху, снизу, слева и справа). Мы будем использовать эти дескрипторы, чтобы изменить форму выделения, но перед этим нам нужно переключить команду «Преобразовать выделение» в режим «Перспектива». Для этого щелкните правой кнопкой мыши (Win) или удерживая нажатой клавишу « Control» (Mac) в любом месте внутри контура выбора и выберите « Перспектива» в появившемся меню:
 Выбрав «Перспектива» из меню.
Выбрав «Перспектива» из меню.
Шаг 12: перетащите угловые маркеры, чтобы создать трехмерную перспективу
Теперь, когда мы находимся в режиме перспективы, нажмите на маркер в верхнем левом углу контура выделения и, удерживая нажатой кнопку мыши, перетащите маркер вправо. Противоположная ручка в верхнем правом углу будет двигаться вместе с ней:
 Перетащите верхнюю левую ручку вправо. Верхняя правая ручка будет двигаться влево.
Перетащите верхнюю левую ручку вправо. Верхняя правая ручка будет двигаться влево.
Затем нажмите на ручку в нижнем левом углу контура выделения и, снова, удерживая нажатой кнопку мыши, перетащите эту ручку наружу влево. Поскольку мы все еще в режиме перспективы, противоположная ручка в нижнем правом углу будет двигаться вместе с ней:
 Перетащите нижнюю левую ручку влево. Нижняя правая ручка будет двигаться вправо.
Перетащите нижнюю левую ручку влево. Нижняя правая ручка будет двигаться вправо.
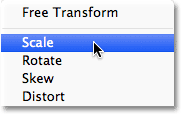
Шаг 13: переключитесь в режим масштабирования
Далее нам нужно переключить команду Transform Selection из режима перспективы в более распространенный режим Scale. Щелкните правой кнопкой мыши (Win) / Control-click (Mac) еще раз внутри контура выбора, и на этот раз выберите Scale из меню:
 Выбор «Масштаб» из меню.
Выбор «Масштаб» из меню.
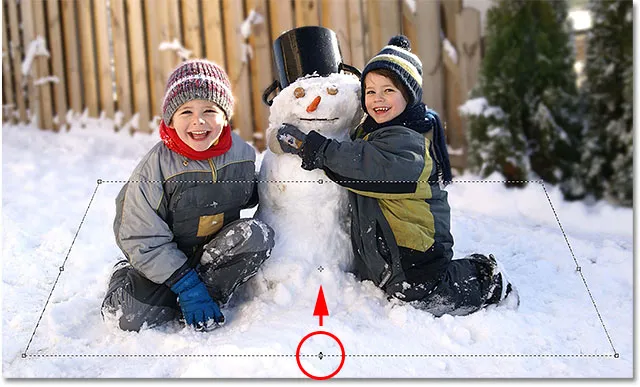
Теперь, когда мы находимся в режиме «Масштаб», нажмите на маркер в верхней части контура выделения и, удерживая нажатой кнопку мыши, перетащите маркер вниз:
 Перетащите верхнюю часть контура выделения вниз к центру.
Перетащите верхнюю часть контура выделения вниз к центру.
Наконец, нажмите на ручку в нижней части контура выделения, удерживайте мышь нажатой и перетащите эту ручку вверх:
 Перетащите нижнюю часть контура выделения вверх к центру.
Перетащите нижнюю часть контура выделения вверх к центру.
Продолжайте перетаскивать маркеры, чтобы изменить форму контура выделения, переключаясь между режимами «Перспектива» и «Масштаб» по мере необходимости, пока контур выделения не станет больше похож на исчезновение на расстоянии. Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять его и выйти из команды Transform Selection:
 Схема выбора теперь выглядит более «3D-иш» (технический термин).
Схема выбора теперь выглядит более «3D-иш» (технический термин).
Шаг 14: добавь маску слоя
С нашим выбором на месте, нажмите на иконку Layer Mask внизу панели Layers:
 Нажав на значок маски слоя.
Нажав на значок маски слоя.
Это преобразует наш выбор в маску слоя. Мы можем видеть новый эскиз маски слоя, который был добавлен к «плоскому» слою на панели «Слои». Черная область на миниатюре представляет часть слоя, которая скрыта от просмотра в документе, в то время как белая область представляет часть, которая остается видимой в документе:
 На «плоском» слое появляется миниатюра маски слоя.
На «плоском» слое появляется миниатюра маски слоя.
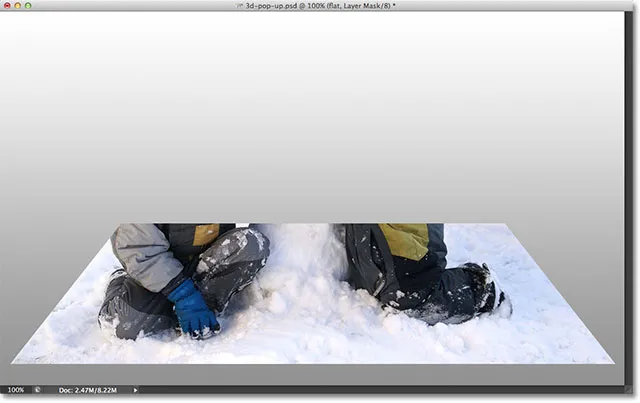
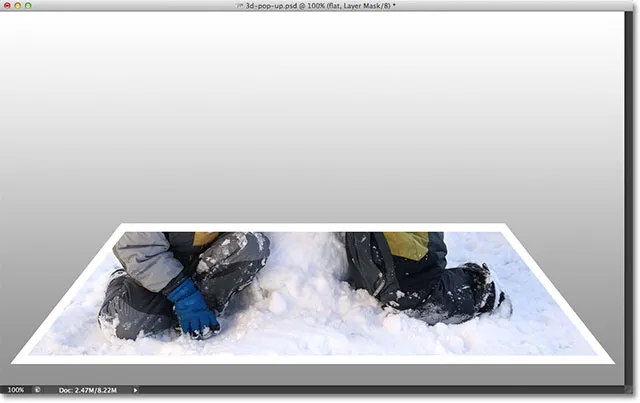
И если мы посмотрим в наше фактическое окно документа, мы увидим, что все на слое, который выпал из нашего выделения, исчезло, оставив только область, которая была внутри выделения:
 Изображение после преобразования выделения в маску слоя.
Изображение после преобразования выделения в маску слоя.
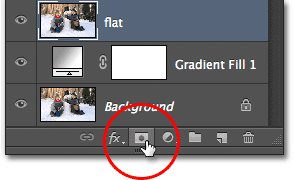
Шаг 15: добавь стиль слоя белого удара
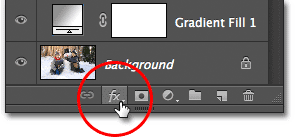
Давайте используем белый штрих, чтобы добавить рамку к фотографии. Нажмите на значок « Стиль слоя» (значок «fx») внизу панели «Слои»:
 Нажав на значок стиля слоя.
Нажав на значок стиля слоя.
Затем выберите Stroke из появившегося списка стилей слоя:
 Выбор стиля слоя обводки.
Выбор стиля слоя обводки.
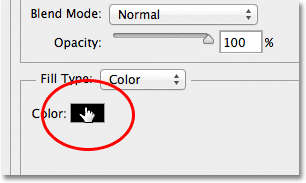
Откроется диалоговое окно «Стиль слоя» в Photoshop. Во-первых, нам нужно изменить цвет обводки, поэтому нажмите на образец цвета :
 Нажав на образец цвета.
Нажав на образец цвета.
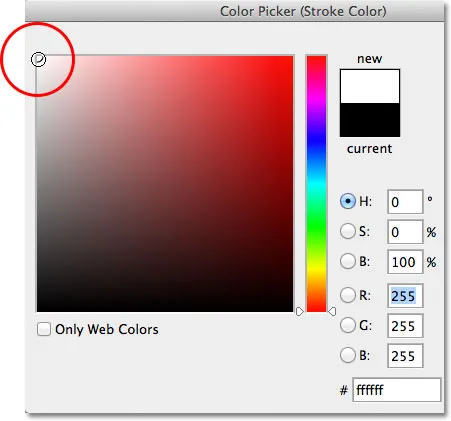
Выберите белый цвет в палитре цветов, когда он появится, затем нажмите кнопку «ОК», чтобы закрыть палитру цветов:
 Измените цвет обводки на белый с помощью палитры цветов.
Измените цвет обводки на белый с помощью палитры цветов.
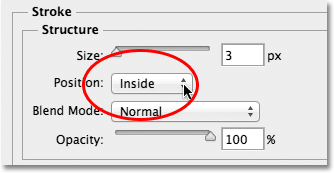
Вернитесь в диалоговое окно «Стиль слоя» и измените положение обводки с внешней на внутреннюю :
 Изменение параметра «Положение» на «Внутри».
Изменение параметра «Положение» на «Внутри».
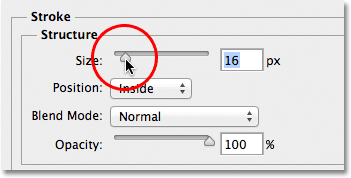
Наконец, нажмите на ползунок « Размер» и начните перетаскивать его вправо, чтобы увеличить размер рамки вокруг фотографии (следите за окном документа при перетаскивании ползунка). Я собираюсь установить свой размер обводки на 16 пикселей, но в зависимости от разрешения вашего изображения вам может потребоваться установить еще больший размер, чтобы получить аналогичный результат:
 Увеличьте размер обводки с помощью ползунка.
Увеличьте размер обводки с помощью ползунка.
Когда вы закончите, нажмите кнопку ОК, чтобы закрыть диалоговое окно Стиль слоя. Теперь у нас есть фото границы:
 Изображение после добавления белого обводки вокруг фотографии.
Изображение после добавления белого обводки вокруг фотографии.
Шаг 16: выберите и включите всплывающий слой
Мы готовы добавить наш всплывающий эффект. Нажмите «всплывающий» слой на панели «Слои», чтобы выбрать его, затем щелкните его значок видимости, чтобы снова включить слой в окне документа:
 Выберите верхний слой и щелкните его значок видимости.
Выберите верхний слой и щелкните его значок видимости.
Шаг 17: выбери свой основной предмет
Используя выбранный инструмент выделения (инструмент Лассо, инструмент быстрого выбора, инструмент «Перо» и т. Д.), Нарисуйте выделение вокруг основного объекта на фотографии. Здесь я выбрал двух мальчиков и снеговика. Постарайтесь сделать свой выбор как можно более точным вокруг областей, которые будут фактически появляться на фотографии (другими словами, области, которые в конечном итоге будут появляться перед градиентным фоном), но можно нарисовать свободный выбор. вокруг нижних областей, которые появятся перед плоской версией фотографии:
 Выбор основных объектов, которые появятся на изображении.
Выбор основных объектов, которые появятся на изображении.
Шаг 18: добавь маску слоя
Выбрав наш основной предмет, нажмите еще раз на значок « Маска слоя» в нижней части панели «Слои»:
 Нажав на значок маски слоя.
Нажав на значок маски слоя.
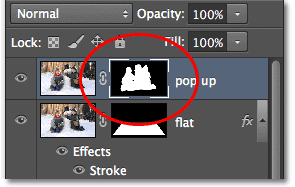
Как мы уже видели ранее, Photoshop преобразует наше выделение в маску слоя, отображая миниатюру маски на всплывающем слое:
 Панель «Слои», показывающая новый эскиз маски слоя для всплывающего слоя.
Панель «Слои», показывающая новый эскиз маски слоя для всплывающего слоя.
И с добавленной маской слоя, область, которую мы выбрали, теперь выскакивает из изображения:
 Изображение после добавления маски второго слоя.
Изображение после добавления маски второго слоя.
Шаг 19: выберите «плоский» слой
Давайте закончим эффект, изогнув углы фотографии и добавив тень. Нажмите на «плоский» слой на панели «Слои», чтобы выбрать его:
 Выбор «плоского» слоя.
Выбор «плоского» слоя.
Шаг 20: перезагрузите маску слоя как выделение
Удерживая нажатой клавишу « Ctrl» («Победа») / « Command» (Mac) на клавиатуре, нажмите непосредственно на миниатюру маски «плоского» слоя:
 Ctrl + щелчок (Win) / Ctrl + щелчок (Mac) на миниатюре маски слоя.
Ctrl + щелчок (Win) / Ctrl + щелчок (Mac) на миниатюре маски слоя.
Это перезагрузит маску слоя как выделение в окне документа. Вы увидите, что контур выбора снова появится вокруг плоской версии фотографии:
 Контур выделения снова виден вокруг фотографии.
Контур выделения снова виден вокруг фотографии.
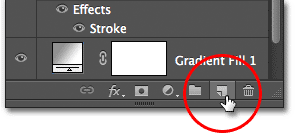
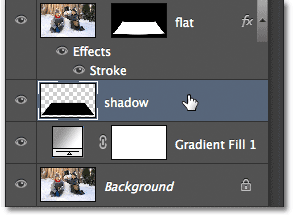
Шаг 21: добавь новый слой ниже «плоского» слоя
Удерживая нажатой клавишу « Ctrl» («Победа») / « Command» (Mac) на клавиатуре, щелкните значок « Новый слой» в нижней части панели «Слои»:
 Удерживая нажатой клавишу «Ctrl» («Победа») / «Command» (Mac), нажмите значок «Новый слой».
Удерживая нажатой клавишу «Ctrl» («Победа») / «Command» (Mac), нажмите значок «Новый слой».
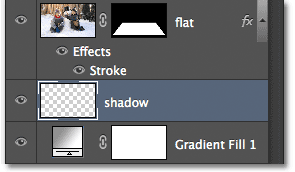
Обычно Photoshop добавляет новые слои непосредственно над текущим выбранным слоем, но, добавив клавишу Ctrl (Win) / Command (Mac), Photoshop помещает новый слой ниже выбранного слоя. В нашем случае он размещается ниже «плоского» слоя. Дважды щелкните имя нового слоя и переименуйте его в «shadow», затем нажмите Enter (Win) / Return (Mac), чтобы принять изменение имени:
 Photoshop добавляет новый слой ниже «плоского» слоя. Переименуйте новый слой в «тень».
Photoshop добавляет новый слой ниже «плоского» слоя. Переименуйте новый слой в «тень».
Шаг 22: заполните выделение на новом слое черным
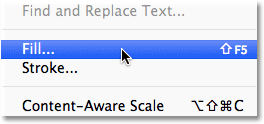
Давайте заполним наш выбор на «теневом» слое черным. Поднимитесь в меню Edit в верхней части экрана и выберите команду Fill :
 Перейдите в Edit> Fill.
Перейдите в Edit> Fill.
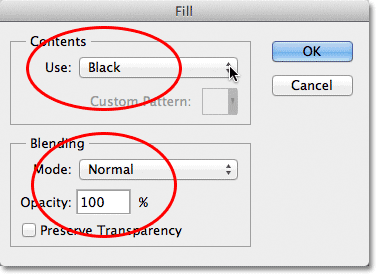
Откроется диалоговое окно «Заполнение» в Photoshop. Измените параметр « Использовать» вверху на «Черный», затем убедитесь, что параметр « Режим» в нижней половине диалогового окна установлен на « Нормальный», а параметр « Непрозрачность» - на 100% :
 Диалоговое окно Fill.
Диалоговое окно Fill.
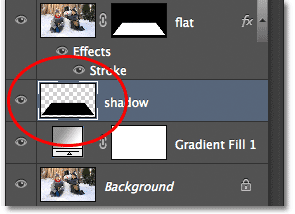
Нажмите OK, когда вы закончите, чтобы закрыть из диалогового окна. Фотошоп заполняет выделение на «теневом» слое черным. На самом деле мы не можем видеть его в данный момент в окне документа, потому что фотография на «плоском» слое над ним закрывает его от просмотра, но мы можем увидеть нашу черную область, если мы посмотрим на предварительный просмотр «теневого» слоя миниатюра на панели «Слои»:
 Миниатюра предварительного просмотра каждого слоя показывает нам, что находится на слое, даже когда мы не видим его в окне документа.
Миниатюра предварительного просмотра каждого слоя показывает нам, что находится на слое, даже когда мы не видим его в окне документа.
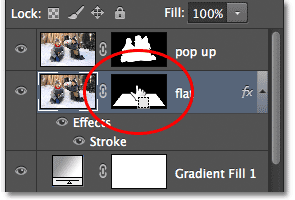
Шаг 23: выбери «плоскую» маску слоя
Мы вернемся к тени после того, как свернули углы нашей фотографии, что мы и будем делать дальше. Нажмите непосредственно на миниатюру маски слоя на «плоском» слое, чтобы выбрать маску:
 Выбирая «плоскую» маску слоя, нажимая на миниатюру маски.
Выбирая «плоскую» маску слоя, нажимая на миниатюру маски.
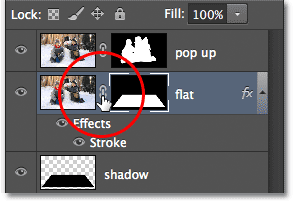
Шаг 24: отсоединить слой от его маски
Если вы присмотритесь, вы увидите маленький значок ссылки между эскизом предварительного просмотра «плоского» слоя и его миниатюрой маски на панели «Слои». Нажмите на значок ссылки, чтобы удалить ее, которая отсоединит маску от содержимого слоя:
 Нажмите на значок ссылки, чтобы отсоединить маску от содержимого слоя (фото).
Нажмите на значок ссылки, чтобы отсоединить маску от содержимого слоя (фото).
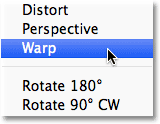
Шаг 25: выбери команду деформации
Выбрав и отсоединив миниатюру маски слоя от самой фотографии, перейдите в меню « Правка» в верхней части экрана, выберите « Преобразование», затем выберите « Деформация» :
 Перейдите в Edit> Transform> Warp.
Перейдите в Edit> Transform> Warp.
Шаг 26: перетащите четыре угловых точки вверх, чтобы свернуть углы
Вы увидите сетку основы вокруг фотографии. Нажмите на каждую из четырех угловых ручек на сетке и перетащите их вверх. Перетаскивая каждую ручку, вы увидите, что угол фотографии закручивается вверх, и вы обнаружите часть черного «теневого» слоя под фотографией. Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять эффект и выйти из команды Warp:
 Перетащите каждый угол сетки вверх, чтобы деформировать фотографию и свернуть углы.
Перетащите каждый угол сетки вверх, чтобы деформировать фотографию и свернуть углы.
Шаг 27: выберите «теневой» слой
Давайте закончим все, смягчив тень под фотографией. Нажмите на «теневой» слой на панели «Слои», чтобы выбрать его:
 Выбор «теневого» слоя.
Выбор «теневого» слоя.
Шаг 28: примени фильтр Gaussian Blur
Поднимитесь в меню Filter в верхней части экрана, выберите Blur, затем Gaussian Blur :
 Перейдите в Filter> Blur> Gaussian Blur.
Перейдите в Filter> Blur> Gaussian Blur.
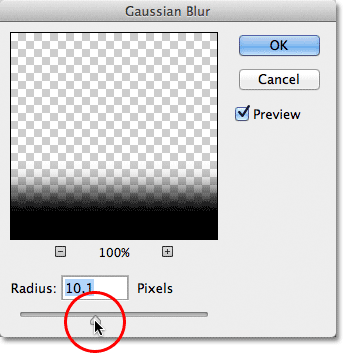
Откроется диалоговое окно «Размытие по Гауссу» в Photoshop. Перетащите ползунок «Радиус» в нижней части диалогового окна вправо, чтобы увеличить степень размытия, применяемого к тени. Чем больше размытия мы применяем, тем мягче будут появляться тени. Я собираюсь увеличить значение радиуса примерно до 10 пикселей, но в зависимости от разрешения вашего изображения, вы можете установить значение радиуса выше, поэтому обязательно следите за изображением в окне документа при перетаскивании слайдер:
 Увеличьте величину радиуса, чтобы размыть и смягчить тени.
Увеличьте величину радиуса, чтобы размыть и смягчить тени.
Нажмите OK, когда вы закончите, чтобы закрыть из диалогового окна. Вот как теперь выглядит моя тень после применения фильтра размытия:
 Тени теперь стали мягче благодаря фильтру Gaussian Blur.
Тени теперь стали мягче благодаря фильтру Gaussian Blur.
Шаг 29: понизь непрозрачность тени
Мы смягчили края тени, но она все еще слишком темная и интенсивная. Перейдите к параметру « Непрозрачность» в правом верхнем углу панели «Слои» и уменьшите непрозрачность «теневого» слоя со 100% до 60% :
 Уменьшение непрозрачности слоя до 60%.
Уменьшение непрозрачности слоя до 60%.
С уменьшенной непрозрачностью тень теперь больше отходит на задний план:
 Изображение после снижения непрозрачности тени.
Изображение после снижения непрозрачности тени.
Шаг 30: измени форму тени с помощью команды Free Transform
Последняя вещь. Давайте немного приберем тень, чтобы она выглядела как на самом деле под фотографией. Поднимитесь в меню Edit и выберите Free Transform :
 Перейдите в Edit> Free Transform.
Перейдите в Edit> Free Transform.
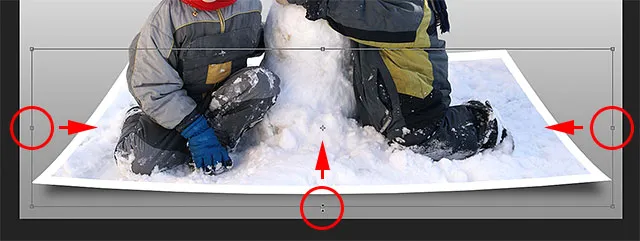
Это помещает поле Free Transform и обрабатывает тень. Я просто собираюсь щелкнуть и перетащить левый, правый и нижний маркеры внутрь, чтобы края тени лучше совпали с краями фотографии:
 Перемещение левого, правого и нижнего края тени внутрь.
Перемещение левого, правого и нижнего края тени внутрь.
Когда вы закончите, нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы принять преобразование и выйти из команды Free Transform. Вот мой эффект после изменения формы тени с помощью Free Transform:
 Края теней теперь лучше совпадают с краями фото.
Края теней теперь лучше совпадают с краями фото.
Изменение цвета градиента фона
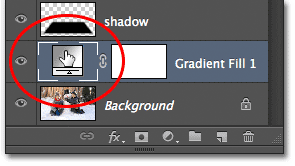
Если вы решили, что вам не нравится цвет градиента фона, вы можете попробовать выбрать цвет непосредственно из изображения, чтобы использовать его для фона. Давайте быстро посмотрим, как это сделать. Сначала дважды щелкните миниатюру слоя «Градиентная заливка» на панели «Слои»:
 Двойной щелчок по миниатюре градиентной заливки.
Двойной щелчок по миниатюре градиентной заливки.
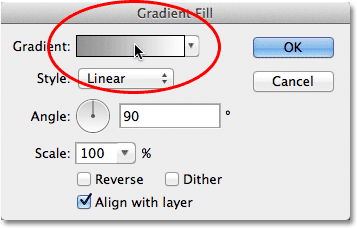
Это вновь открывает диалоговое окно Градиентная заливка, как мы видели в начале урока. Нажмите на панель предварительного просмотра градиента, чтобы заново отредактировать градиент:
 Нажав на панель предварительного просмотра градиента.
Нажав на панель предварительного просмотра градиента.
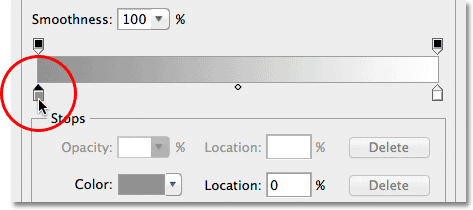
Откроется редактор градиентов . Я хочу изменить серый цвет в градиенте на что-то другое, поэтому я дважды щелкну на сером цвете, расположенном ниже и в крайнем левом углу панели предварительного просмотра градиента:
 Двойной щелчок по серому цвету остановит.
Двойной щелчок по серому цвету остановит.
Photoshop снова откроет палитру цветов, но вместо выбора цвета из палитры цветов я наведу курсор мыши прямо на само изображение, что временно превратит мой курсор мыши в значок пипетки . Чтобы выбрать цвет, просто нажмите на цвет, который вы хотите на изображении. Я нажму на область голубого цвета на снегу. Фотошоп дает мне мгновенный предварительный просмотр того, как новый цвет выглядит в градиенте:
 Выбор цвета из изображения для использования с градиентом.
Выбор цвета из изображения для использования с градиентом.
После того, как вы выбрали понравившийся вам цвет, нажмите кнопку «ОК», чтобы выйти из палитры цветов, затем нажмите кнопку «ОК», чтобы закрыть редактор градиентов, а затем диалоговое окно «Градиентная заливка». И с этим мы закончили! Вот для сравнения мое оригинальное фото еще раз:
 Исходное изображение.
Исходное изображение.
И вот мой окончательный результат после замены серого в градиенте фона цветом, взятым непосредственно из изображения:
 Конечный эффект.
Конечный эффект.