В этом учебном пособии по эффектам Photoshop мы рассмотрим некоторые из более сложных параметров наложения Photoshop, в частности ползунки «Смешать, если». Не позволяйте слову «продвинутый» напугать вас, они действительно очень просты в использовании и доставляют массу удовольствия, и они не только могут дать вам гораздо лучшие результаты смешивания, чем все, что вы можете получить, используя стандартные режимы смешивания слоев, они также дать вам гораздо больше контроля.
Мы собираемся использовать их здесь, чтобы какой-то простой текст выглядел так, как будто он был написан на стене позади него, но вы можете использовать их, чтобы смешать любые два изображения вместе для реалистичных или творческих эффектов, и, как мы увидим, в этом уроке использовать их так же просто, как перетащить пару ползунков влево и вправо.
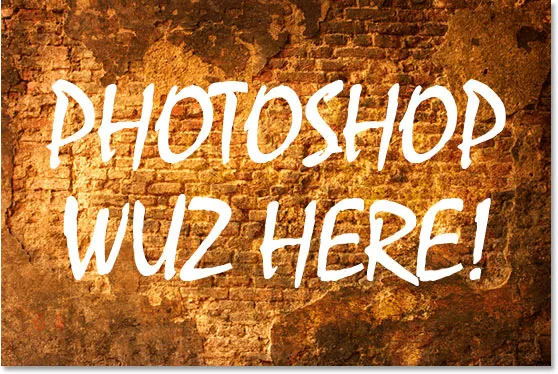
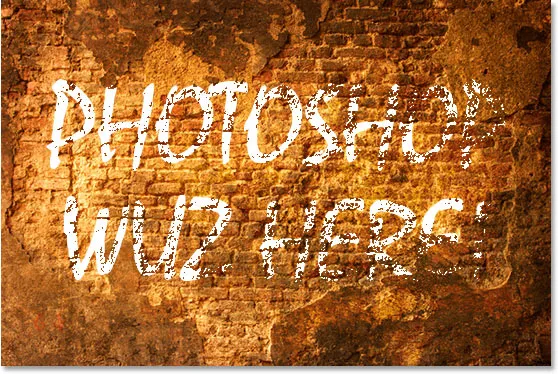
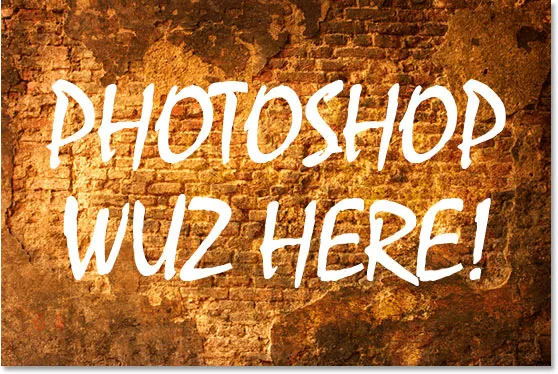
Вот изображение, с которого я собираюсь начать, простая фотография довольно шероховатой кирпичной стены с текстом, который я добавил поверх него:

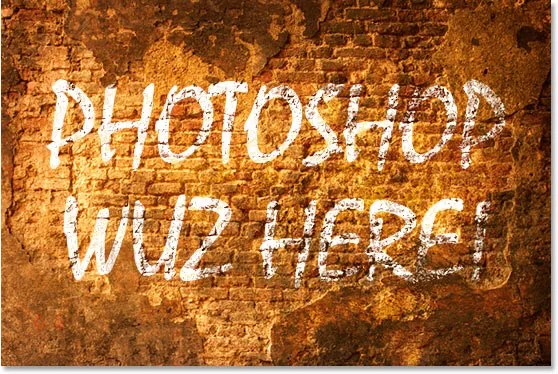
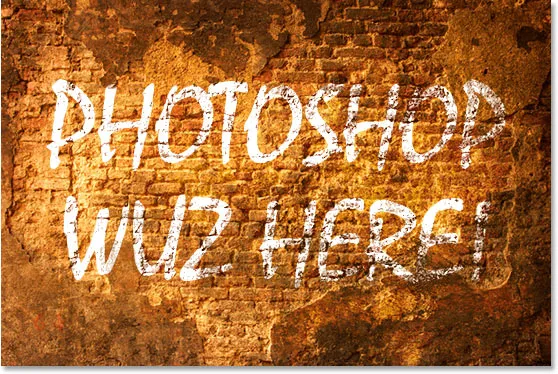
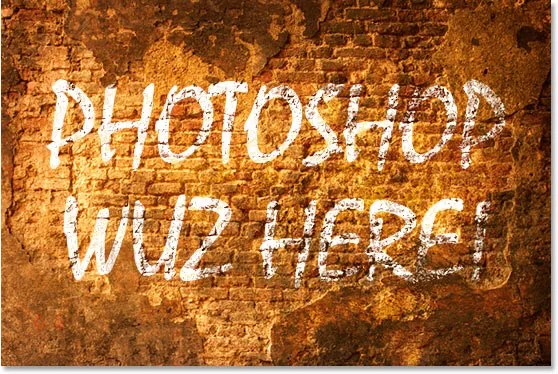
Прямо сейчас это выглядит как текст перед кирпичной стеной. Но с небольшой помощью ползунков «Смешать, если», мы можем сделать так, чтобы это выглядело примерно так:

Этот учебник Advanced Blending из нашей коллекции Photo Effects. Давайте начнем!
Шаг 1: откройте свое изображение в фотошопе и добавьте текст
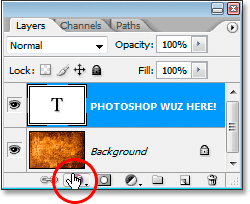
Откройте свое изображение в Photoshop, затем нажмите букву T на клавиатуре, чтобы быстро получить доступ к инструменту « Текст», выберите свой шрифт и размер шрифта на панели параметров в верхней части экрана и добавьте текст над изображением. Я уже пошел вперед и сделал это здесь, как мы можем видеть в моей палитре слоев:

Палитра «Слои» в Photoshop, показывающая исходное изображение на фоновом слое и текстовый слой над ним.
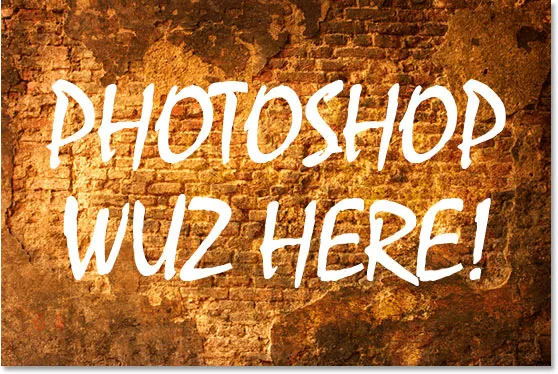
Я добавил "ФОТОШОП WUZ ЗДЕСЬ!" (да, я знаю, я специально написал это неправильно, потому что я сумасшедший), как мы можем видеть на картинке ниже:

Исходное изображение с текстом над ним.
Шаг 2: Доступ к параметрам наложения Photoshop
Далее нам нужно получить доступ к параметрам наложения Photoshop, и есть несколько разных способов сделать это. Мы могли бы перейти в меню «Слой» в верхней части экрана, выбрать « Стиль слоя», а затем « Параметры наложения», но есть более быстрый способ. Выбрав слой типа в палитре «Слои», щелкните значок « Добавить стиль слоя» в нижней части палитры «Слои»:

Нажмите значок «Добавить стиль слоя» в нижней части палитры слоев.
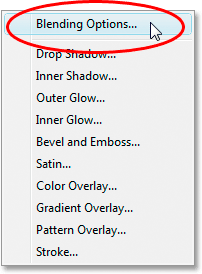
Мы не будем выбирать ни один из стандартных стилей слоя, таких как Drop Shadow или Stroke. Вместо этого мы хотим, чтобы в самом верху списка был параметр «Параметры смешивания» . Нажмите на него, чтобы выбрать его:

Выберите Blending Options от вершины списка стилей слоя.
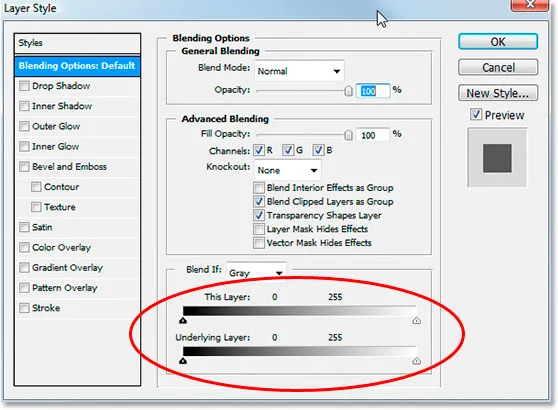
Это вызывает диалоговое окно Layer Style с настройками Blending Options, а ползунки «Blend If», которые мы ищем, находятся в самом низу:

Диалоговое окно «Стиль слоя» с ползунками «Смешать, если» в центре внизу.
Шаг 3: перетащите черно-белые ползунки в центр, чтобы смешать слои
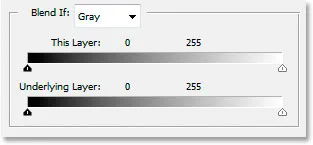
Давайте внимательнее посмотрим на ползунки Blend If:

Photoshop's Blend Если ползунки в настройках смешивания.
Есть две полосы Blend If, и если вы не знакомы с ними, вы, вероятно, думаете, что они выглядят одинаково, и вы были бы правы. У них обоих есть градиент, идущий от черного слева до белого справа, и у них обоих есть маленькие черные и белые ползунки на обоих концах. Но хотя они оба выглядят одинаково, они делают немного разные вещи.
Если вы присмотритесь, вы увидите «Этот слой», написанный над верхней ползунком, и «Подстилающий слой», написанный над нижней. Панель сверху влияет на слой, который вы выбрали в палитре слоев. Тем не менее, нижняя панель немного вводит в заблуждение, потому что, хотя она говорит «Базовый слой», она действительно влияет на каждый слой ниже текущего выбранного слоя. В моем случае здесь у меня есть только один слой, мой фоновый слой, ниже моего слоя с типом, но если бы у меня было более одного слоя под слоем с типом, он бы смотрел на все из них, а не только на один.
Как я уже говорил, оба бара могут выглядеть одинаково, но между ними есть небольшая разница. Перемещение черно-белых ползунков для панели сверху приведет к тому, что области текущего выбранного слоя исчезнут из поля зрения. Перемещение ползунков для панели внизу приведет к тому, что области слоя (-ов) ниже текущего выбранного слоя будут отображаться через выбранный слой, как если бы он пробивал отверстия в слое. Другими словами, так как у меня был выбран слой типа, если я переместу ползунки на верхней панели в направлении центра, я сделаю так, чтобы области моего типа исчезали. Если я переместу ползунки нижней панели по направлению к центру, я сделаю так, чтобы области моего фото на кирпичной стене показывались по моему типу. Перемещение белого ползунка влияет на самые светлые области изображения, а перемещение черного ползунка влияет на самые темные области. Чем дальше я перемещаю ползунки, тем больше тональный диапазон.
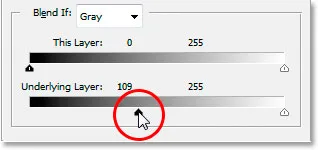
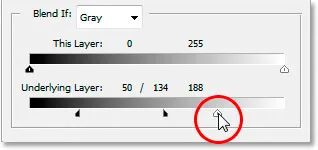
Я хочу, чтобы мой шрифт выглядел так, как будто он был нарисован на кирпичной стене позади него, и чтобы сделать это, мне нужно, чтобы часть стены была видна через мой шрифт. Поскольку в палитре «Слои» выбран типовой слой, а фотография с кирпичной стеной находится под слоем под ним, я собираюсь переместить ползунки на нижней панели «Смешать, если» по направлению к центру, чтобы заставить некоторые стены отображаться. через мой тип. Я начну с перемещения черного ползунка к центру:

Перетаскивание нижнего бленда Если черный ползунок вправо.
Когда я перетаскиваю черный ползунок вправо, темные участки кирпичной стены начинают просвечивать мой текст:

Более темные области на фотографии кирпичной стены теперь просвечивают через мой текст.
Это выглядит довольно хорошо, но есть проблема. Области, где кирпичная стена показывает сквозь тип, слишком резкие. Это либо текст, показывающий 100%, либо стена за ним, показывающая 100%. Мне нужно больше тонкого перехода между двумя, чтобы сгладить вещи и сделать его более реалистичным, и я сделаю это дальше.
Шаг 4: сгладить смешивание, разделив ползунки на две части
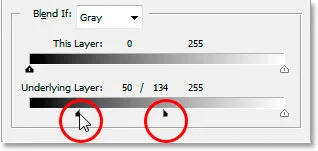
Чтобы сгладить смешивание и создать больше переходов между двумя слоями, я буду удерживать нажатой клавишу Alt (Победа) / Option (Mac) и перетаскивать черный ползунок назад влево. Удерживая нажатой клавишу Alt / Option, слайдер раскололся пополам, как мы можем видеть здесь:

Удерживайте Alt (Win) / Option (Mac), чтобы разделить ползунки пополам и создать плавные переходы при смешивании.
Теперь, когда черный ползунок разделен на две части, половина слева находится там, где начинается смешивание, половина справа - там, где смешивание достигает 100%, а область между ними - область перехода. Теперь я могу перетаскивать обе половины независимо друг от друга, пока я не буду доволен результатами. Вот мое изображение после перетаскивания черного ползунка вправо, чтобы заставить темные части кирпичной стены показывать через тип, затем разделение ползунка на две части и перетаскивание левой половины ползунка назад влево, чтобы сгладить переход:

Изображение после перемещения и регулировки нижнего черного ползунка.
Я собираюсь сделать то же самое с нижним белым ползунком, чтобы некоторые светлые участки фотографии кирпичной стены просвечивали через мой текст. Сначала я буду перетаскивать белый ползунок влево до тех пор, пока не буду доволен тем, сколько сквозь стену просвечивает:

Перетащите нижний белый ползунок, чтобы некоторые светлые области на фотографии кирпичной стены были видны сквозь текст.
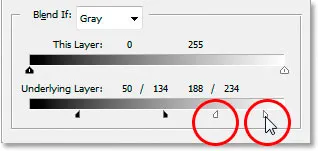
Затем я зажму клавишу Alt (Победа) / Option (Mac), чтобы разделить белый бегунок пополам, и перетащу правую половину назад вправо, чтобы создать еще один приятный переход между двумя слоями:

Удерживая нажатой клавишу «Alt» («Победа») или «Option» (Mac), разделите белый ползунок пополам и перетащите правую половину назад вправо.
И там мы идем, все готово. Я переместил как черный, так и белый ползунки к центру, чтобы заставить некоторую кирпичную стену просвечивать шрифтом, затем разделил ползунки пополам, чтобы сгладить переходы между двумя слоями. Вот еще раз исходное изображение с моим шрифтом над ним до того, как я использовал ползунки Blend If:

Исходное изображение.
И вот, благодаря расширенным параметрам наложения Photoshop и нескольким простым движениям ползунков «Смешать, если», это мой последний, гораздо более реалистичный результат:

Конечный результат.
И там у нас это есть! Вот как можно создать некоторые расширенные эффекты наложения, используя ползунки Blend If в Photoshop! Посетите наш раздел «Фотоэффекты», чтобы узнать больше об эффектах Photoshop!