
Изучите все, что вам нужно знать, чтобы начать использовать эффекты слоев и стили слоев в Photoshop CC 2020, в том числе посмотрите на новые пресеты стилей слоя CC 2020, градиенты, шаблоны и многое другое!
В этом первом уроке из моей серии об эффектах слоев Photoshop я расскажу обо всем, что вам нужно знать, чтобы добавить эффекты слоев и стили слоев в Photoshop CC 2020! Мы начнем с изучения различий между эффектом слоя и стилем слоя, а также с тем, как использовать предустановки стиля слоя Photoshop для добавления мгновенных эффектов одним щелчком к вашим изображениям. Мы рассмотрим новые стили слоев, включенные в Photoshop CC 2020, и покажу вам, где найти недостающие стили из более ранних версий Photoshop.
Оттуда вы узнаете, как добавлять и редактировать свои собственные эффекты слоя и как в полной мере использовать удивительные новые градиенты и шаблоны Photoshop CC 2020. Я даже покажу вам, как добавить несколько копий эффекта в один слой, как масштабировать эффекты слоя, чтобы они соответствовали вашему изображению, как сохранить ваши эффекты в качестве пользовательских настроек стиля слоя и многое другое!
Это руководство предназначено исключительно для Photoshop CC 2020. Поэтому, прежде чем начать, вы должны убедиться, что ваша копия Photoshop CC обновлена.
Нам есть что рассказать, так что давайте начнем!
Настройка документа
Если вы хотите следовать, откройте любое изображение для использования в качестве фона, а затем добавьте текст над ним. Здесь я использую текстуру фона, которую я скачал с Adobe Stock, и добавил слова «LAYER» и «EFFECTS». В этом учебном пособии я буду работать со слоями типов, но эффекты слоев также можно применять к слоям пикселей и слоям фигур:

Оригинальный документ с текстом перед фоновым изображением.
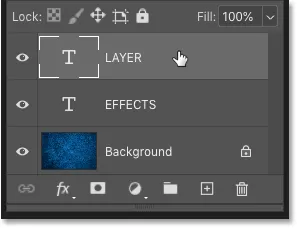
На панели «Слои» мы видим текстуру на фоновом слое, а каждое слово находится на собственном слое типа:

Панель «Слои», показывающая три слоя в документе.
Каковы эффекты слоя в Photoshop?
Эффекты слоя - это набор неразрушающих, редактируемых эффектов, которые можно применить практически к любому слою в Photoshop. На выбор доступно 10 различных эффектов слоя, но их можно сгруппировать в три основные категории: тени и сияния, наложения и мазки . Эффекты слоя - это живые эффекты, которые связаны непосредственно со слоем. Поэтому, если вы внесете изменения в содержимое слоя, любые эффекты, примененные к этому слою, будут немедленно обновлены.
Каковы стили слоя?
Хотя вы часто слышите термины «эффекты слоя» и «стили слоя», используемые взаимозаменяемо, эффекты слоя - это сами отдельные эффекты, такие как Drop Shadow, Stroke, Outer Glow и так далее. Стиль слоя - это совокупность двух или более эффектов слоя, работающих вместе, чтобы создать более крупный общий вид. Стили слоя также включают в себя любые параметры наложения, примененные к слою, включая режим наложения слоя, а также его текущие настройки непрозрачности и непрозрачности заливки.
Каковы преимущества использования эффектов слоя?
Эффекты слоя просты в использовании, полностью редактируемы и полностью неразрушающие . И они практически ничего не добавляют к общему размеру вашего документа Photoshop. Хотя эффекты слоя чаще всего используются с типом, они также могут использоваться с изображениями и векторными фигурами, чтобы добавить реализма или креативности способами, которые были бы трудными, если не невозможными, без эффектов слоя.
Вы можете добавить несколько эффектов в один слой, включать и выключать эффекты слоя, редактировать их настройки и удалять эффекты слоя, не внося постоянных изменений в изображение. Вы даже можете добавить эффекты слоя ко всей группе слоев, чтобы применить одинаковые эффекты к нескольким слоям одновременно. И вы можете комбинировать эффекты слоя с типом, чтобы создавать удивительные текстовые эффекты, сохраняя текст полностью редактируемым!
Где я могу найти эффекты слоя Photoshop?
Есть два основных места, где вы найдете список эффектов слоя.
Меню Layer
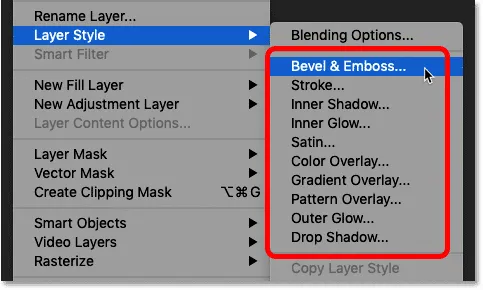
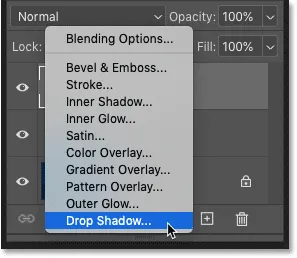
Один из них - перейти в меню «Слой» в строке меню и выбрать « Стиль слоя» . Оттуда вы увидите список всех эффектов слоя, которые вы можете выбрать, включая Bevel & Emboss, Stroke, Inner Shadow и другие. Чтобы добавить эффект, выберите его из списка:

Идем в Layer> Layer Style, чтобы выбрать эффект слоя.
Панель «Слои»
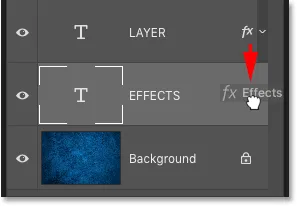
Другой и более быстрый способ добавить эффекты слоя - щелкнуть значок fx внизу панели «Слои» :

Нажав на значок FX.
И затем выбираем из того же списка эффектов слоя, которые мы видели в строке меню:

Добавление эффекта слоя с панели «Слои».
Почему эффекты моего слоя недоступны?
Если эффекты в меню «Стиль слоя» в строке меню затенены или значок «fx» на панели «Слои» неактивен, это скорее всего потому, что на панели «Слои» выбран фоновый слой . Photoshop не позволяет нам добавлять эффекты слоя к фоновому слою, главным образом потому, что эффекты слоя лучше всего работают на слоях, которые включают области прозрачности, которые не поддерживается фоновым слоем:

Эффекты слоя недоступны, когда фоновый слой активен.
Поэтому перед добавлением эффектов слоя сначала убедитесь, что выбран правильный слой:

Выбор слоя перед добавлением эффектов слоя.
Узнайте все о слоях с нашим руководством по изучению слоев!
Как использовать предустановки стиля слоя Photoshop
Прежде чем мы начнем добавлять свои собственные эффекты слоя, давайте посмотрим, как использовать предустановки стиля слоя Photoshop. Предустановка стиля слоя похожа на готовый эффект одним щелчком мыши. Вы просто нажимаете на стиль слоя, чтобы выбрать его, и эффект немедленно применяется к вашему слою. Существует множество предустановленных стилей на выбор, а Photoshop CC 2020 добавляет еще больше! И все они находятся на панели « Стили» в Photoshop.
Если вы не видите панель «Стили» на своем экране, вы можете открыть ее, зайдя в меню « Окно» в строке меню и выбрав « Стили» :

Идем в Окно> Стили.
Новые стили слоя по умолчанию в Photoshop CC 2020
В Photoshop CC 2020 представлены совершенно новые стили слоев по умолчанию, а новые стили сгруппированы в один из четырех наборов: « Основы», « Натуральный», « Мех» и « Ткань» . Каждый набор имеет свою собственную папку на панели «Стили», и каждый стиль слоя представлен миниатюрой.
По умолчанию все четыре папки закручены, а размер миниатюры установлен на Большой . Поэтому, чтобы просмотреть все стили, вам нужно прокрутить список вниз:

Макет панели «Стили» по умолчанию в Photoshop CC 2020.
Настройка панели «Стили»
Чтобы просмотреть больше стилей слоя одновременно, вы можете изменить размер миниатюр. Нажмите на значок меню в правом верхнем углу панели «Стили»:

Открытие меню панели «Стили».
И затем выберите Маленькое Миниатюра :

Выбор размера миниатюры.
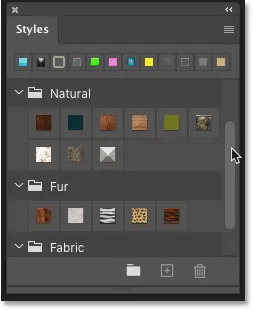
И теперь миниатюры выглядят намного меньше:

Больше стилей слоя теперь видны сразу.
Чаевые! Как закрутить все папки открытые или закрытые одновременно
Каждый набор на панели «Стили» можно открыть или закрыть, щелкнув стрелку слева от значка папки. Или вы можете вращать все папки, открытые или закрытые одновременно, удерживая клавишу Ctrl (Win) / Command (Mac) на клавиатуре, нажимая одну из стрелок.
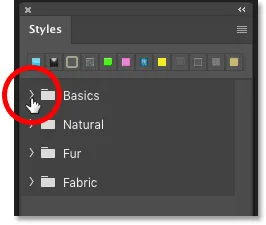
Здесь я закрыл все папки, чтобы было легко увидеть все четыре новых набора по умолчанию:

Удерживая Ctrl (Win) / Command (Mac), чтобы закрыть все папки сразу.
Затем, чтобы открыть только нужную папку, отпустите Ctrl (Win) / Command (Mac) и нажмите на стрелку. Я открою папку Natural :

Открытие одной папки, нажав на ее стрелку.
Как применить стиль стиля слоя
Чтобы применить один из стилей слоя в папке, просто нажмите на его эскиз. Я выберу новый морской стиль:

Нажав на стиль слоя, чтобы применить его.
Стиль мгновенно применяется к выбранному слою, и здесь мы получаем такой темный подводный эффект:

Результат после применения одного из предустановленных стилей слоя Photoshop.
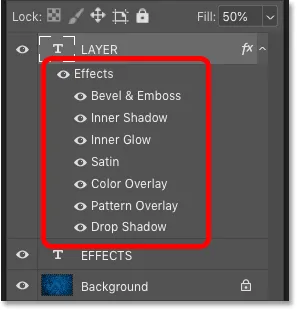
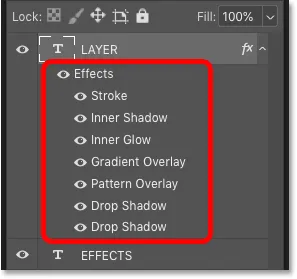
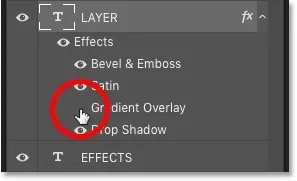
А на панели «Слои» все отдельные эффекты слоя, составляющие стиль, отображаются в списке под слоем. Таким образом, этот стиль одного слоя на самом деле является результатом (в данном случае) семи эффектов слоя, работающих вместе:

Стиль одного слоя может включать в себя несколько эффектов слоя.
Создайте текстовый эффект Spray Paint с помощью эффектов слоя Photoshop!
Выбор другого стиля слоя
Чтобы выбрать другой стиль, просто нажмите на другой эскиз. Я попробую другой стиль из набора Natural, например, Wood :

Выбор другого стиля стиля.
Новый стиль слоя заменяет предыдущий, и теперь мой текст заполнен этим эффектом дерева:

Новые стили слоя мгновенно заменяют предыдущий стиль.
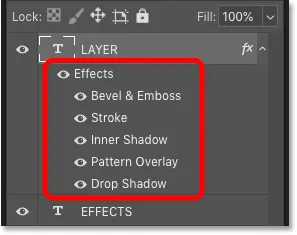
И эффекты, которые составляют новый стиль, появляются под слоем:

Различные стили слоя используют разные эффекты.
Выбор стилей слоя из другого набора
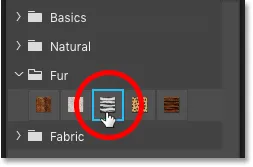
Я закрою набор Natural, нажав стрелку рядом с его папкой. Затем я открою набор Меха и нажму на стиль Зебра :

Выбор другого стиля из другого набора.
И на этот раз мой текст заполнен полосками зебры:

Еще один новый стиль слоя по умолчанию в Photoshop CC 2020.
И снова мы видим список эффектов под слоем:

Эффекты, которые составляют стиль слоя Zebra.
Создать ретро текст 80-х с эффектами слоя!
Расширение и свертывание списка эффектов слоя
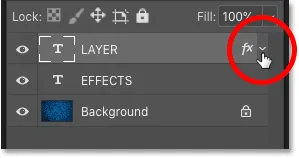
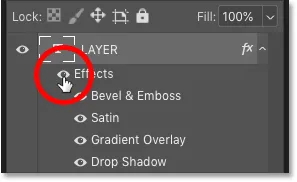
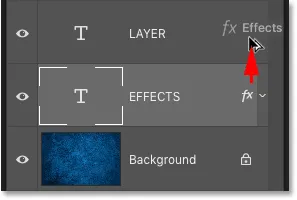
Чтобы освободить место на панели «Слои», вы можете свернуть список эффектов слоя, щелкнув маленькую стрелку рядом со значком « fx» в дальнем правом углу слоя. Нажмите стрелку еще раз, чтобы развернуть список. Это не включает и не отключает сами эффекты. Это просто способ не дать панели «Слои» выглядеть беспорядочно, особенно если у вас есть несколько слоев с примененными эффектами:

Нажмите на стрелку, чтобы развернуть или свернуть список эффектов.
Как загрузить больше стилей слоя в Photoshop CC 2020
На первый взгляд, похоже, что Photoshop CC 2020 не содержит многих предустановок стиля слоя. И если вы обновили предыдущую версию Photoshop, вам может быть интересно, что произошло с оригинальными предустановленными стилями, которые годами были частью Photoshop. Все предустановленные стили из более ранних версий все еще доступны в CC 2020 вместе с еще более новыми стилями. Чтобы получить к ним доступ, нам нужно всего лишь загрузить их на панель «Стили».
Нажмите значок меню панели «Стили»:

Открытие меню панели «Стили».
И выберите Legacy Styles и More :

В меню выберите «Старые стили и многое другое».
Это добавляет папку «Legacy Styles and More» ниже папок по умолчанию:

Появится новая папка «Legacy Styles and More».
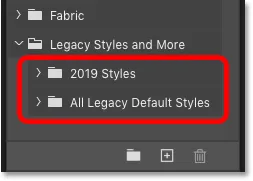
Закрутите папку, и вы найдете еще две папки внутри нее. Папка « Стили 2019 » содержит больше новых стилей слоев, которые можно попробовать. А папка All Legacy Default Styles содержит все исходные стили стилей слоя из более ранних версий Photoshop:

Наборы «Стили 2019» и «Все устаревшие стили по умолчанию».
Стили 2019 года
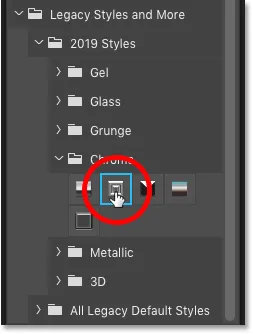
Стили слоев в папке «Стили 2019» разделены на различные наборы, включая гель, стекло, гранж, хром, металлик и 3D. Я открою набор Chrome, а затем выберу стиль Bling :

Выбор одной из новых предустановок стиля слоя в папке «Стили 2019».
И, как и следовало ожидать от чего-то под названием Bling, мы получаем этот блестящий, чрезмерный эффект:

Результат от стиля слоя Bling.
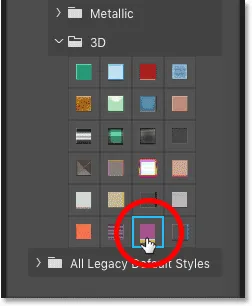
И если я откручиваю папку 3D и выбираю стиль « Дубликаты» внизу:

Выбор стиля из набора 3D.
Мы получаем совершенно другой эффект, дубликаты текста появляются за ним в разных цветах:

Результат от стиля слоя Duplicates.
Устаревшие стили по умолчанию
Чтобы использовать любой из стилей слоев из предыдущих версий Photoshop, откройте папку All Legacy Default Styles, и вы найдете все оригинальные стили, снова разделенные на наборы.
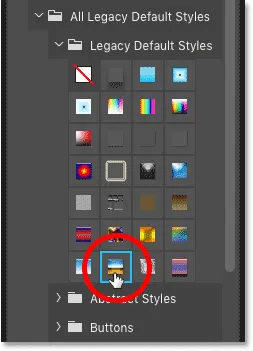
Я выберу стиль Chromed Satin из набора стилей по умолчанию :

Выбор старого стиля слоя.
И теперь мы получаем этот классический эффект Photoshop Chrome:

Унаследованный эффект Chromed Satin.
Как включать и отключать эффекты слоя
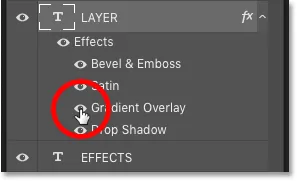
Простой способ увидеть, как каждый эффект слоя влияет на общий вид стиля, состоит в том, чтобы включать и выключать отдельные эффекты, что можно сделать, щелкнув значок видимости (глазное яблоко) слева от их имен.
Например, если я отключу наложение градиента в стиле «Хромированный атлас»:

Отключение одного из эффектов в стиле слоя.
Оранжевый и синий градиент в письмах исчезает, оставляя только эффекты затенения и тени за текстом:

Стиль слоя с отключенным Gradient Overlay.
Чтобы снова включить эффект, щелкните в пустом месте рядом с именем эффекта:

Повторное включение градиентного наложения.
И градиент появляется снова:

Тот же стиль слоя с включенным Gradient Overlay.
Как переключить все эффекты слоя одновременно
Чтобы сразу отключить все эффекты слоя, щелкните основной значок видимости рядом со словом «Эффекты». Нажмите еще раз, чтобы снова включить эффекты:

Включение и выключение всех эффектов слоя.
Как переместить и скопировать стили слоя
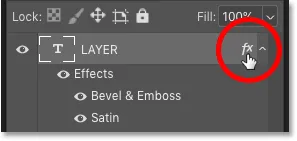
Чтобы скопировать стиль слоя из одного слоя и вставить его на другой слой, щелкните правой кнопкой мыши (Win) / удерживая нажатой клавишу « Control» (Mac) на значке fx на слое, который содержит стиль, который вы хотите скопировать:

Щелчок правой кнопкой мыши (Win) / Control-click (Mac) на значке «fx».
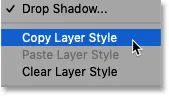
И выберите Copy Layer Style из меню:

Выбрав «Копировать стиль слоя».
Затем щелкните правой кнопкой мыши (Win) / Control-click (Mac) на слое, в который вы хотите вставить стиль:

Правый / Control-щелчок на другом слое.
И выберите Paste Layer Style :

Выбор «Вставить стиль слоя».
И теперь один и тот же стиль слоя применяется к обоим слоям:

Результат после копирования и вставки стиля слоя.
Как очистить стиль слоя
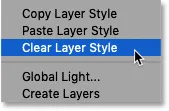
Чтобы удалить стиль слоя, очистите его, щелкнув правой кнопкой мыши (Win) или удерживая нажатой клавишу « Control» (Mac) на значке fx слоя:

Щелчок правой кнопкой мыши (Win) / Control-click (Mac) на значке «fx».
И выбрав Clear Layer Style :

Выбор «Очистить стиль слоя».
А теперь я вернулся к эффектам, применяемым только к верхнему текстовому слою:

Стиль слоя был очищен от нижнего текста.
Как переместить эффекты слоя на другой слой
Если вы просто хотите переместить эффекты на другой слой, щелкните значок fx на слое, содержащем эффекты, перетащите его на другой слой и затем отпустите кнопку мыши:

Перетаскивание значка «fx» из одного слоя в другой.
Эффекты мгновенно перемещаются с исходного слоя на новый:

Эффекты были перемещены с верхнего текстового слоя на нижний.
Узнайте 5 простых способов перемещения изображений между документами Photoshop!
Более быстрый способ скопировать эффекты слоя
А если нажать и удерживать клавишу Alt (Win) / Option (Mac) на клавиатуре при перетаскивании значка fx :

Удерживая Alt (Win) / Option (Mac), перетаскивая значок «fx».
Вы будете копировать, а не перемещать эффекты с одного слоя на другой. Я подробнее расскажу о копировании эффектов слоя в моем уроке Как копировать эффекты слоя:

Эффекты снова применяются к обоим типам слоев.
Как редактировать эффект в стиле слоя
Обратите внимание, что после копирования одного и того же стиля слоя Chrome в оба текстовых слоя градиент выглядит одинаково для обеих букв, начиная от оранжевого цвета снизу и заканчивая синим сверху. Что если я захочу перевернуть градиент внизу текста? Мы рассмотрим, как добавить и редактировать эффекты слоя более подробно в данный момент. Но чтобы отредактировать настройки любого эффекта в стиле слоя, дважды щелкните имя эффекта под слоем.
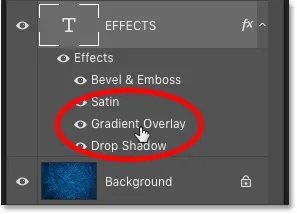
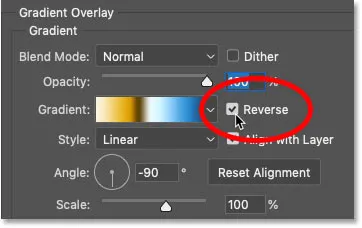
Например, я хочу отредактировать градиент, поэтому я дважды щелкну по эффекту наложения градиента :

Двойной щелчок по эффекту, который я хочу отредактировать.
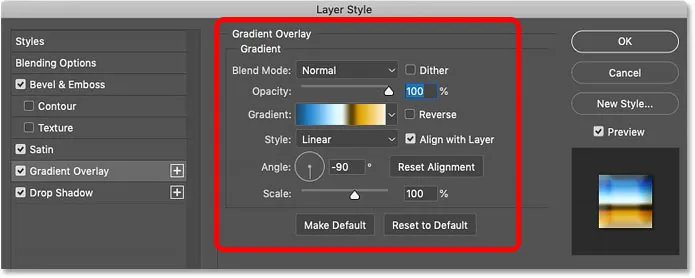
Photoshop открывает диалоговое окно « Стиль слоя», а в центре диалогового окна находятся настройки эффекта:

Откроется диалоговое окно «Стиль слоя» с настройками эффекта слоя.
Чтобы перевернуть цвета в градиенте, все, что мне нужно сделать, это выбрать опцию Reverse . Затем я нажму OK, чтобы закрыть диалоговое окно:

Выбор реверса, чтобы перевернуть цвета градиента.
И теперь цвета градиента в нижнем тексте поменялись местами:

Эффект после изменения цвета в Gradient Overlay.
Как очистить стили слоя от нескольких слоев одновременно
Ранее мы узнали, как очистить стиль слоя от одного слоя. Чтобы очистить стили из двух или более слоев одновременно, нажмите на один слой, выберите его, а затем удерживайте нажатой клавишу Ctrl (Победа) / « Command» (Mac) и нажмите на другой слой (слои), чтобы выбрать их:

Выделение двух слоев одновременно на панели «Слои».
Затем щелкните правой кнопкой мыши (Win) / « Control» (Mac) на любом из выбранных слоев и выберите « Очистить стиль слоя» из меню:

Выбор команды «Очистить стиль слоя».
И теперь я вернулся к своим простым белым буквам на синем фоне:

Результат после очистки стилей слоя от обоих типов слоев.
Как масштабировать эффекты слоя в Photoshop
Иногда вы применяете стиль слоя, и эффект будет выглядеть как слишком большой или слишком маленький для содержимого вашего слоя. Это потому, что результат, который вы получаете от эффектов слоя, во многом зависит от размера вашего изображения. Большие изображения часто нуждаются в настройках, отличных от меньших изображений, чтобы получить одинаковый вид. Но вы можете исправить любые проблемы с размером, масштабируя эффекты до любого нужного вам размера.
Например, на панели «Слои» я выберу свой верхний текстовый слой:

Выбор верхнего слоя на панели «Слои».
А затем на панели « Стили» откручиваю набор стилей KS (находится в папке «Все устаревшие стили по умолчанию») и выбираю стиль Frosted :

Выбор стиля Frosted layer.
Это мгновенно придает тексту ледяной вид. Но хотя это крутой эффект (каламбур), он также выглядит немного ошеломляющим, как будто эффект слишком велик для размера букв:

Результат после применения стиля Frosted layer.
Чтобы это исправить, мы можем масштабировать эффекты. Один из способов масштабирования эффектов слоя - перейти в меню « Слой» в строке меню, выбрать « Стиль слоя», а затем выбрать « Масштабировать эффекты» :

Идем в Layer> Layer Style> Scale Effects.
А другой - щелкнув правой кнопкой мыши (Win) / Control-click (Mac) на значке fx слоя:

Правый / Control-нажатие на иконку "fx".
И выбрав Scale Effects из меню:

Выбор «Scale Effects» из меню «fx».
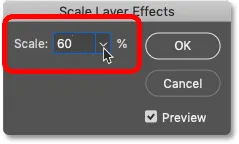
Затем в диалоговом окне «Эффекты слоя масштаба» настройте значение « Масштаб» на необходимое количество. Я опущу шахту со 100% до 60%. Убедитесь, что флажок « Предварительный просмотр» установлен, чтобы вы могли просматривать результаты при настройке значения. Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно:

Регулировка суммы шкалы.
И вот результат с тем же стилем Frosted, масштабированным до 60% от его первоначального размера. Обратите внимание, что размер самого текста не изменился. Изменены только эффекты, примененные к тексту:

Результат после масштабирования эффектов.
Как изменить размер изображения без потери качества с помощью Smart Objects!
Стили слоя могут включать не только эффекты
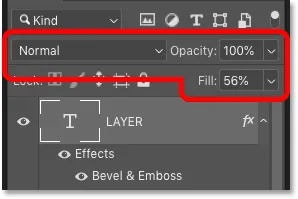
Прежде чем двигаться дальше, обратите внимание на панель «Слои», что наряду с эффектами этот стиль слоя также снизил значение « Заливка» слоя со 100% до 56%:

Стиль слоя также изменил значение Fill слоя.
Мы посмотрим, что значение Fill означает в данный момент. Но стиль слоя может включать не только эффекты, но и параметры наложения слоя, которые включают значения непрозрачности и заливки вместе с режимом наложения слоя:

Значения Blend Mode, Opacity и Fill могут быть частью стиля слоя.
Еще один способ очистить стиль слоя
А вот еще один способ очистить стиль слоя в Photoshop CC 2020. На панели «Слои» убедитесь, что выбран правильный слой. Затем на панели «Стили» откройте папку « Основы » и выберите стиль по умолчанию - « Нет» . Это белый эскиз с красной диагональной линией:

Выберите «Нет» в папке «Основные».
И после очистки стиля я снова возвращаюсь к своему простому белому тексту. И это основы использования стилей стиля слоя в Photoshop!

Результат после установки стиля слоя на «Нет».
Как добавить эффекты слоя в Photoshop
Итак, теперь, когда мы знаем, как использовать предустановки стиля слоя в Фотошопе, давайте узнаем, как добавить наши собственные индивидуальные эффекты слоя. Мы не собираемся охватывать каждый эффект слоя и каждую настройку, но вы получите хорошее представление о том, как работают эффекты слоя. И я расскажу о конкретных эффектах более подробно в других уроках этой серии.
Выбор эффекта слоя
Сначала на панели «Слои» выберите слой, к которому вы хотите применить один или несколько эффектов. Я выберу свой верхний текстовый слой:

Выбор верхнего текстового слоя.
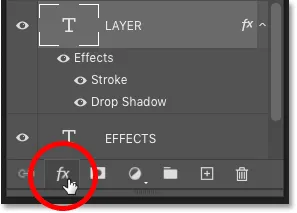
Затем щелкните значок Layer Effects (значок fx ):

Нажав на значок «FX».
И выберите эффект слоя из списка. Я начну с Drop Shadow :

Добавление эффекта слоя Drop Shadow.
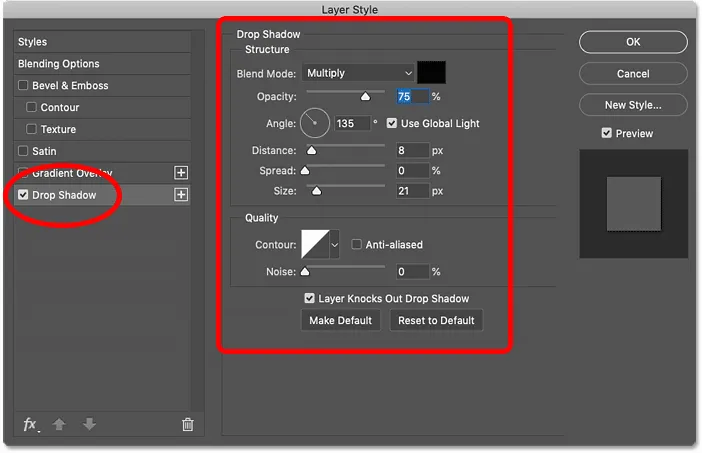
Диалоговое окно "Стиль слоя" в Photoshop
Выбор любого эффекта открывает диалоговое окно Layer Style . И поскольку я выбрал Drop Shadow, откроется диалоговое окно с настройками Drop Shadow, чтобы я мог настроить внешний вид эффекта:

Диалоговое окно «Стиль слоя», в котором отображаются параметры выбранного эффекта слоя.
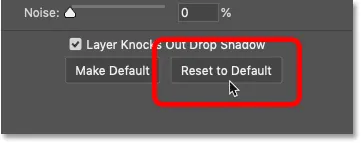
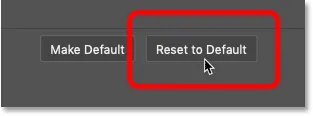
Восстановление настроек слоя по умолчанию
Диалоговое окно Layer Style запоминает последние примененные вами настройки. Поэтому, прежде чем приступить к настройке эффекта, обычно рекомендуется восстановить настройки по умолчанию, нажав кнопку « Сбросить по умолчанию» :

Диалоговое окно «Стиль слоя» в Photoshop.
Как настроить эффект слоя
Затем вы можете настроить параметры эффекта, чтобы создать нужный вам вид. Каждый эффект слоя имеет свои собственные настройки, уникальные для этого конкретного эффекта.
Так, например, с помощью Drop Shadow вы можете перетащить ползунок Opacity, чтобы настроить интенсивность тени. Вы можете изменить режим наложения эффекта (хотя умножение обычно лучше всего подходит для теней). И вы можете нажать на образец цвета, чтобы выбрать другой цвет для тени. Черный - это цвет тени по умолчанию, но иногда другой цвет работает лучше:

Параметры «Непрозрачность», «Режим наложения» и «Цвет».
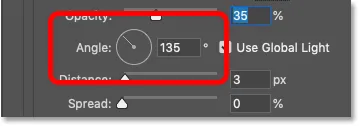
Параметр « Угол» позволяет настроить направление источника света, и тень появится в противоположном направлении. Так что, если свет идет сверху слева, тень появится в правом нижнем углу. Вы можете изменить угол, щелкнув и перетащив его внутрь радиального диска или введя определенное значение:

Используйте параметр «Угол», чтобы настроить источник света тени.
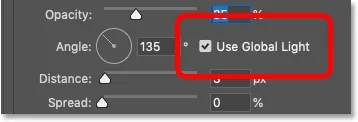
Используйте Global Light
Параметр « Использовать глобальный свет» позволяет всем эффектам слоя, для которых требуется, чтобы источник света использовал один и тот же источник света, освещение будет выглядеть равномерно на протяжении всего эффекта. Вы найдете эту опцию не только в настройках Drop Shadow, но и в настройках Bevel & Emboss и Inner Shadow. В большинстве случаев вы захотите оставить Use Global Light включенным, что по умолчанию:

«Use Global Light» поддерживает источник света в соответствии с различными эффектами.
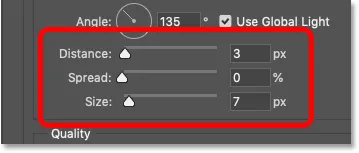
Значение « Расстояние» определяет, насколько далеко тень распространяется от содержимого слоя. Например, при применении тени к слою с типом «Расстояние» определяет, насколько далеко тень отходит от букв.
И значение Размер контролирует общий размер тени. Когда значение Spread установлено на 0%, увеличение значения Size смягчает тени. А увеличение значения Spread заполняет тень и делает ее более непрозрачной:

Параметры «Расстояние», «Разворот» и «Размер».
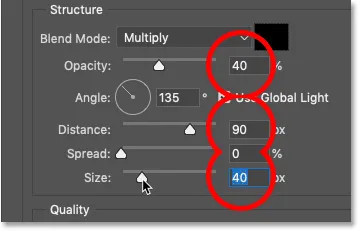
Я увеличу непрозрачность тени до 40%, расстояние до 90 пикселей и размер до 40 пикселей :

Настройка параметров Drop Shadow.
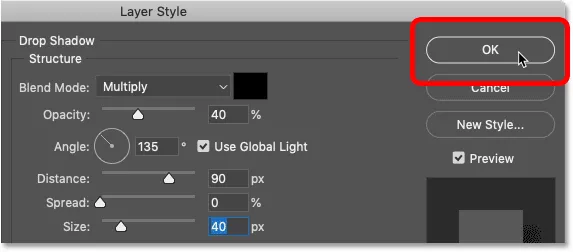
Как принять ваши настройки
Если вы довольны настройками и это единственный эффект слоя, который вам нужно применить, нажмите кнопку ОК, чтобы принять ваши настройки и закрыть диалоговое окно Стиль слоя:

Нажмите кнопку ОК, чтобы закрыть диалоговое окно.
Создайте редактируемый размытый текст с Drop Shadows!
Как редактировать эффект слоя
В документе тень от тени появляется за буквами в слове «СЛОЙ»:

Результат после добавления Drop Shadow к слову «LAYER».
А на панели «Слои» Drop Shadow теперь указывается как эффект под слоем. Чтобы отредактировать эффект слоя, дважды щелкните по названию эффекта:

Двойной щелчок по словам «Drop Shadow».
Photoshop снова открывает диалоговое окно «Стиль слоя» с текущими настройками эффекта, чтобы вы могли вносить любые необходимые изменения. Эффекты слоя полностью неразрушающие, поэтому вы не потеряете качество изображения, сколько бы изменений вы не сделали.
Я увеличу непрозрачность тени до 50% и увеличу расстояние до 100 пикселей . Но я не буду закрывать диалоговое окно Стиль слоя, потому что у меня есть другие эффекты слоя, которые я хочу добавить:

Редактирование настроек Drop Shadow.
После редактирования эффекта тень теперь более заметна за буквами:

Результат после редактирования настроек Drop Shadow.
Добавление дополнительных эффектов в диалоговом окне «Стиль слоя»
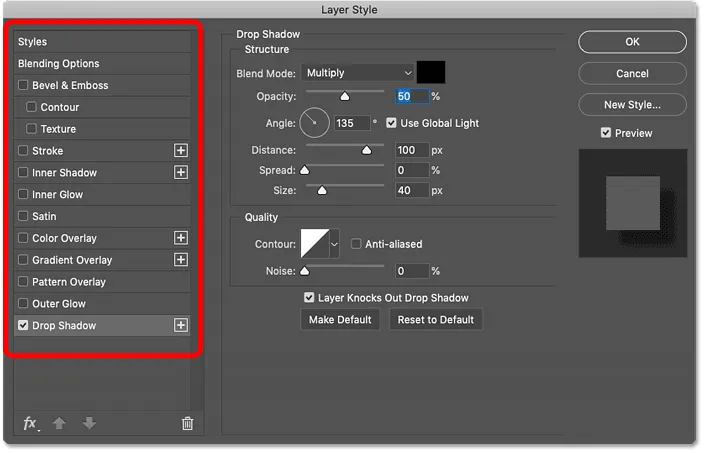
Мы знаем, что мы можем добавить эффекты слоя, щелкнув значок fx на панели «Слои». Но если открыто диалоговое окно Стиль слоя, вы можете добавить больше эффектов, выбрав их в столбце слева:

Список эффектов в диалоговом окне «Стиль слоя».
Как показать отсутствующие эффекты
Если некоторые из ваших эффектов слоя отсутствуют в списке, нажмите кнопку « fx» в левом нижнем углу диалогового окна:

Нажав на кнопку «FX».
И выберите Показать все эффекты :

Выбрав «Показать все эффекты» из меню.
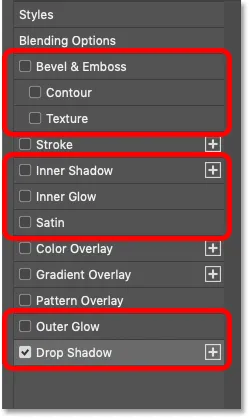
Категории эффектов слоя
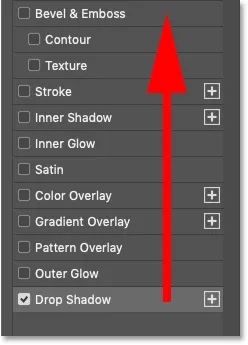
Как я упоминал ранее, эффекты слоя в Photoshop можно разделить на три основные категории. У нас есть эффекты Shadow и Glow, которые включают Bevel & Emboss, Inner Shadow, Inner Glow, Satin, Outer Glow и Drop Shadow. Обратите внимание, что Contour и Texture, перечисленные ниже Bevel & Emboss, являются частью эффекта Bevel & Emboss, поэтому они имеют отступ справа:

Эффекты слоя Тени и свечения.
У нас также есть эффекты наложения (Color Overlay, Gradient Overlay и Pattern Overlay):

Эффекты Overlay layer.
И у нас есть Stroke, который добавляет контур или границу вокруг содержимого слоя:

Эффект обводки слоя.
Порядок расположения слоев в Photoshop
Обратите внимание на порядок, в котором перечислены эффекты слоя. В самых последних версиях Photoshop эффекты слоя теперь перечислены в порядке их применения снизу вверх. Таким образом, в первую очередь всегда применяется тень, а затем поверх нее применяется внешнее свечение. Затем будут эффекты наложения (Pattern, затем Gradient, а затем Color), затем Satin, Inner Glow, Inner Shadow и затем Stroke. Эффект Bevel & Emboss всегда применяется последним, поверх любых других примененных нами эффектов.
Кроме того, Drop Shadow и Outer Glow являются единственными двумя эффектами слоя, которые появляются ниже содержимого слоя. Любой другой эффект появляется над содержимым. Знание порядка размещения эффектов слоя может показаться тривиальным, но это может помочь вам понять, почему ваши эффекты не дают ожидаемых результатов:

Эффекты слоя всегда применяются в порядке снизу вверх.
Добавление эффекта второго слоя
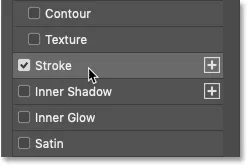
Чтобы добавить еще один эффект слоя, нажмите на его имя в списке. Я добавлю обводку :

Добавление эффекта слоя обводки.
Настройка эффекта обводки
В настройках обводки я начну еще раз, нажав кнопку « Сбросить по умолчанию», чтобы восстановить значения по умолчанию:

Сброс настроек Stroke по умолчанию.
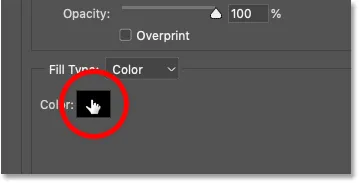
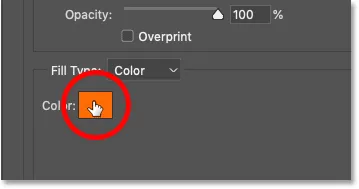
Затем я изменю цвет обводки, щелкнув образец цвета :

Нажав на образец цвета обводки.
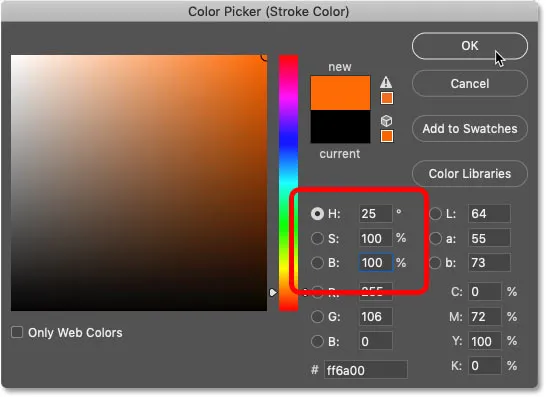
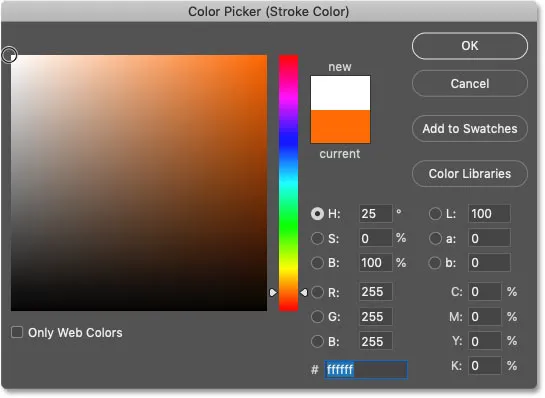
А в палитре цветов я выберу оттенок оранжевого, установив значение Hue ( H ) на 25, значение Saturation ( S ) на 100 и значение Brightness ( B ) также на 100 . Затем я нажму OK, чтобы закрыть палитру цветов:

Выбор нового цвета для обводки.
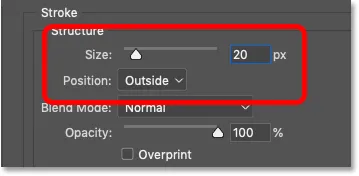
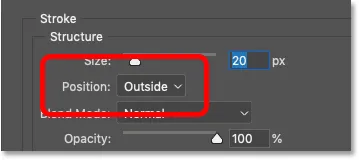
Параметр « Положение» позволяет выровнять обводку по внутреннему или внешнему краю содержимого слоя. Или вы можете центрировать обводку по краю. Я выберу снаружи. А опция Размер - это то, где мы устанавливаем ширину или толщину обводки. Я увеличу размер до 20 пикселей :

Установка размера и положения обводки.
Опять же, я оставлю диалоговое окно Layer Style открытым. А вот эффект с оранжевым штрихом и тенью на верхнем тексте:

Результат с применением обводки и тени.
Как создать Золотой текст с эффектами слоя!
Варианты смешивания
Наряду с выбором и редактированием эффектов, диалоговое окно «Стиль слоя» также дает нам доступ к параметрам наложения слоя. Выберите категорию « Параметры наложения» над эффектами в левом столбце:

Открытие параметров наложения.
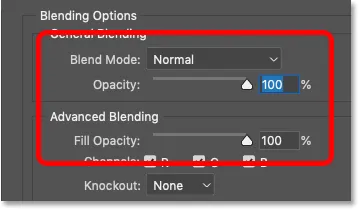
Отсюда мы можем получить доступ к тем же настройкам Blend Mode, Opacity и Fill, которые находятся на панели Layers. У нас также есть несколько опций Advanced Blending, которые мы рассмотрим в других уроках:

Вы можете изменить режим наложения, непрозрачность или заливку из диалогового окна «Стиль слоя».
Как скрыть содержимое слоя и просмотреть только эффекты
Отличный трюк, который мы можем сделать с параметрами наложения, заключается в том, что мы можем скрыть фактическое содержимое слоя и просматривать только сами эффекты слоя. Это можно сделать либо в диалоговом окне «Стиль слоя», либо на панели «Слои».
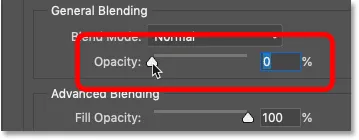
Если я уменьшу значение непрозрачности со 100% до 0% :

Понижение значения непрозрачности до 0 процентов.
И текст, и эффекты слоя, примененные к тексту, исчезают:

Снижение непрозрачности сделало слой и эффекты слоя прозрачными.
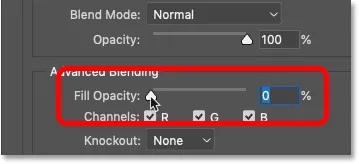
Но если я установлю непрозрачность обратно на 100%, а затем уменьшу значение « Заливка» (или « Непрозрачность заливки» в диалоговом окне «Стиль слоя») до 0% :

Понижение значения непрозрачности заполнения до 0 процентов.
На этот раз сам текст исчезает, но эффекты слоя остаются видимыми, что позволяет нам видеть буквы на синем фоне изображения позади них. Таким образом, значение «Непрозрачность» влияет на прозрачность содержимого слоя и любых эффектов слоя, а значение «Заливка» влияет на прозрачность только содержимого слоя. Посмотрите мой учебник Layer Opacity vs Fill, чтобы узнать больше:

Результат после понижения значения Fill до 0 процентов.
Смешайте текст в облака с помощью расширенных параметров Photoshop!
Закрытие диалогового окна «Стиль слоя»
Сейчас я закрою диалоговое окно Layer Style, нажав OK:

Нажмите кнопку ОК, чтобы закрыть диалоговое окно.
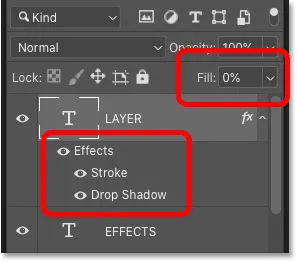
А на панели «Слои» мы видим Stroke и Drop Shadow, перечисленные как эффекты под слоем. Обратите внимание, что значение Fill также установлено на 0%, так как я снизил его в диалоговом окне Layer Style:

Панель «Слои», на которой отображаются два эффекта слоя и новое значение «Заливка».
Новые градиенты и шаблоны в Photoshop CC 2020
Наряду с новыми стилями слоев, Photoshop CC 2020 также включает новые градиенты и шаблоны, которые можно применять в качестве эффектов слоев. Но чтобы получить доступ ко всем градиентам и шаблонам, нам сначала нужно посетить панели « Градиенты и шаблоны», которые также являются новыми в CC 2020.
Как загрузить больше моделей
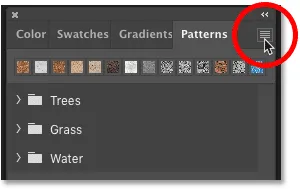
Сначала переключитесь на панель Patterns . Вы найдете его вложенным в панели Color и Swatches. Как и на панели «Стили», новые шаблоны делятся на наборы, которые можно открывать и закрывать. Но по умолчанию есть только несколько наборов шаблонов (Деревья, Трава и Вода).
Чтобы загрузить другие шаблоны, щелкните значок меню панели «Шаблоны»:

Нажав на значок меню панели «Шаблоны».
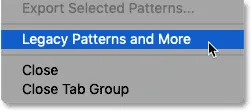
И выберите Legacy Patterns and More :

Выбирая «Унаследованные шаблоны и многое другое».
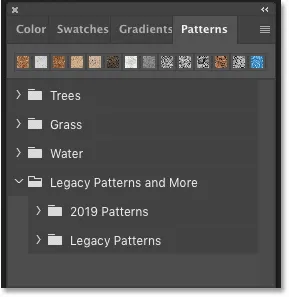
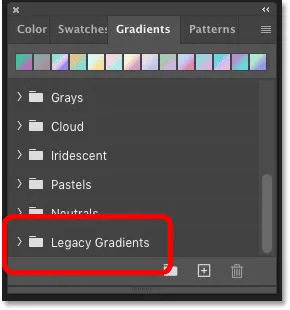
Новая папка с именем «Legacy Patterns and More» появляется под наборами шаблонов по умолчанию. И если вы закрутите папку, вы найдете еще две папки внутри нее. Один содержит больше новых шаблонов с 2019 года, а другой содержит все оригинальные шаблоны из более ранних версий Photoshop. Все эти шаблоны теперь будут доступны в диалоговом окне Стиль слоя:

Все шаблоны Photoshop теперь доступны.
Как загрузить больше градиентов
Затем переключитесь на новую панель « Градиенты», расположенную рядом с панелью «Шаблоны». Здесь вы найдете много и много новых градиентов на выбор в CC 2020, снова разделенных на наборы.
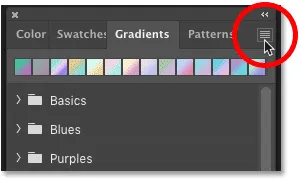
Но если вы также хотите получить доступ к предыдущим градиентам из более ранних версий Photoshop, щелкните значок меню панели «Градиенты»:

Нажав на значок меню панели «Градиенты».
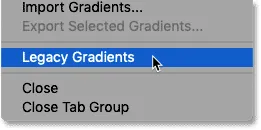
И выберите Legacy Gradients :

Загрузка старых градиентов в Photoshop CC 2020.
A "Legacy Gradients" folder appears below the default gradients, and they will now be available in the Layer Style dialog box:

The Legacy Gradients have been loaded.
Adding a Pattern Overlay effect
Gradients and patterns can both be applied to layers as overlay effects. To add a pattern, click the fx icon at the bottom of the Layers panel:

Clicking the Layer Effects icon.
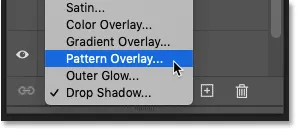
And choose Pattern Overlay :

Adding a Pattern Overlay effect.
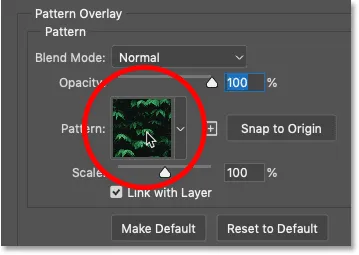
In the Layer Style dialog box, click on the pattern swatch :

Clicking the swatch in the Pattern Overlay settings.
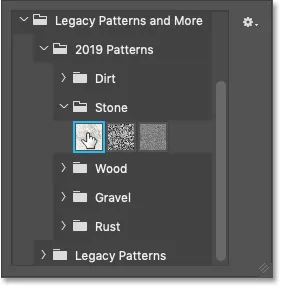
And then scroll through the sets to choose a pattern. I'll twirl open the Legacy Patterns and More folder, then the 2019 Patterns folder, and then the Stone folder, and I'll select the Stone Marble pattern by clicking its thumbnail. Note that you can drag the pattern selection window larger if needed:

Selecting one of the new patterns in Photoshop CC 2020.
And now my text is filled with a marble pattern:

The result after applying a Pattern Overlay to the text.
Adding a Gradient Overlay effect
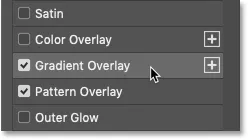
To add a gradient, with the Layer Style dialog box still open, choose Gradient Overlay from the left column:

Adding a Gradient Overlay effect.
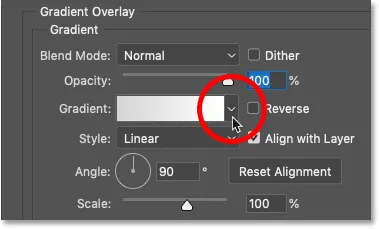
And then click on the small arrow next to the gradient swatch. Don't click on the swatch itself or you'll open Photoshop's Gradient Editor. We just want to choose from the gradient presets, so click the arrow instead:

Clicking the arrow next to the gradient swatch.
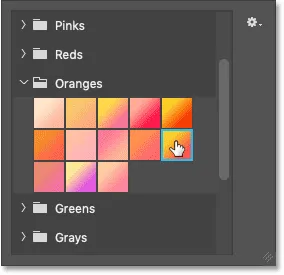
Then scroll through the sets to choose a gradient. I'll twirl open the Oranges folder and I'll select the Orange 10 gradient by clicking its thumbnail:

Selecting one of the new gradients in Photoshop CC 2020.
And here's my text with the gradient applied. But notice that the gradient is blocking the pattern from view. That's because gradients are always applied above patterns, as we learned earlier when we looked at the layer effect stacking order:

The gradient is currently blocking the pattern below it.
Changing a layer effect's blend mode
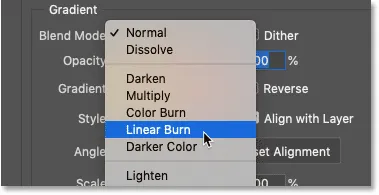
To blend the gradient in with the pattern, go up to the Blend Mode option in the Gradient Overlay settings and choose a new blend mode from the list. I'll choose Linear Burn :

Setting the Gradient Overlay effect to Linear Burn.
And now the colors from the gradient are blending in with the pattern below it:

The Gradient Overlay now blends with the Pattern Overlay effect.
Get my Layer Blend Modes Complete Guide when you download this tutorial as a PDF!
How to add multiple copies of the same layer effect
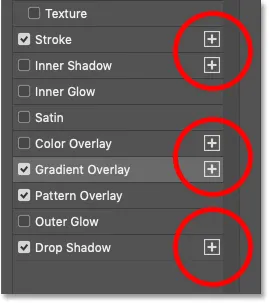
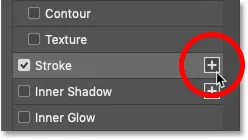
If you look at the effects along the left of the Layer Style dialog box, you'll notice that some effects ( Stroke, Inner Shadow, Color Overlay, Gradient Overlay, and Drop Shadow ) each have a plus sign on the right. The plus sign means that we can add multiple copies of the effect to the same layer:

Photoshop lets us add multiple copies of certain effects.
Editing the first Stroke effect
Let's look at how to add a second stroke. But first, I want to change the color of my existing stroke, so I'll reselect Stroke from the list:

Reselecting the current Stroke layer effect.
Then I'll click on the stroke's color swatch :

Changing the color of the first stroke.
And in the Color Picker, I'll choose white :

Choosing white from the Color Picker.
I'll leave the Position of this stroke set to Outside :

Leaving the stroke's Position set to Outside.
And here we see the text with the stroke color changed to white:

The result after changing the Stroke color.
Adding a second Stroke effect
To add a second stroke to the same layer, click the plus sign :

Clicking the plus sign to add another stroke.
Photoshop adds the new Stroke effect above the first one, which means that it's sitting above the original stroke in the document:

A second stroke is added.
Editing the second stroke
At the moment, both strokes are exactly the same. So for my second stroke, I'll change its color to black by clicking the color swatch :

Clicking the color swatch for the second Stroke.
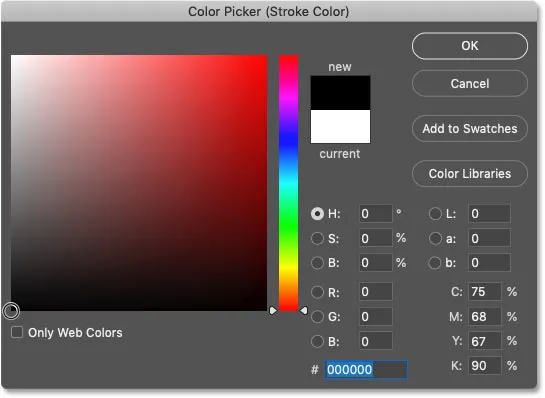
And choosing black from the Color Picker:

Setting the new Stroke to black.
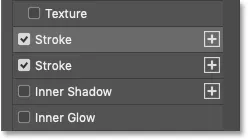
But notice that the new stroke is now blocking the original one from view. Instead of seeing a white stroke and a black stroke around the text, all we're seeing is black:

The black stroke appears, but the white stroke is now missing.
The reason is that both strokes have their Position set to Outside, which means they are both aligned to the outside edges of the letters. And since both strokes are the same size (20px), the second one is blocking the first one from view.
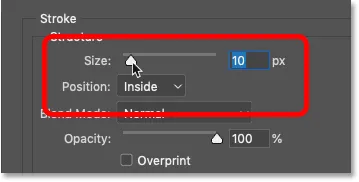
To fix that, I'll change the Position of the second stroke to Inside so that it aligns to the inside edges of the letters. And I'll lower the stroke's Size from 20px down to 10px :

Changing the second stroke's Position to Inside and lowering its size.
And now, we have a white 20px stroke around the outside of the text, and a black 10px stroke along the inside. You can add up to 10 strokes to the same layer:

Both strokes are now visible around the letters.
Saving your effects as a custom layer style preset
Finally, to save your layer effects as a new style preset, click the New Style button on the right of the Layer Style dialog box:

Clicking the "New Style" button.
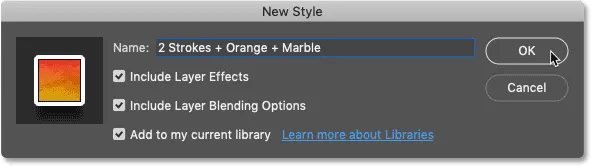
And then give your preset a name. I'll name mine "2 Strokes + Orange + Marble ". Make sure Include Layer Effects is checked, and if you've used any custom blend settings, check Include Layer Blending Options as well. You can also add the new style to your Creative Cloud library:

Saving the new layer style preset.
Click OK to close the New Style dialog box, and then click OK to close the Layer Style dialog box.
Switch over to your Styles panel, and you'll find a thumbnail for your new style below the folders:

The new style appears in the Styles panel.
Creating your own layer styles folder
To keep the Styles panel organized, add your custom styles to a separate folder. Click the Create New Group icon at the bottom of the Styles panel:

Clicking the "Create New Group" icon.
And then give the group a name, like "My Styles". Click OK to accept it:

Naming the new group.
The new folder appears below the others. Click on your layer style's thumbnail and drag it into the folder:

Dragging the custom style into the "My Styles" folder.
How to apply your custom layer style
To apply any of your custom styles to a layer, first select the layer in the Layers panel:

Selecting the layer where the custom style will be applied.
Then in the Styles panel, just click on the style's thumbnail:

Selecting the custom style.
And the entire effect is instantly applied to the layer:

The result after applying the custom style to the second type layer.
И там у нас это есть! That's everything you need to know to start using layer effects and layer styles in Photoshop CC 2020! Посетите наш раздел «Основы фотошопа» для получения дополнительных уроков И не забывайте, что все наши учебники по Photoshop доступны для скачивания в формате PDF!