
Разница между React JS и Vue JS
React JS - это библиотека Javascript, в основном используемая для разработки интерфейсов конечного пользователя Font. React JS был разработан Facebook, который используется для обработки слоя представления как для веб-приложений, так и для мобильных приложений. Javascript, HTML5 и CSS должны работать на том же. Это используется для разработки повторно используемых компонентов пользовательского интерфейса. React JS используется как деталь View в модели MVC. Мы можем визуализировать Recat JS на сервере как узел, и он также используется для собственных целей разработки приложений. React JS фактически реализует односторонний поток данных, поэтому React JS намного проще, чем другие обычно используемые JS-инфраструктуры.
Особенности React JS
- JSX : расширение синтаксиса Javascript, которое чаще всего рекомендуется использовать в React JS.
- Компоненты: React JS используется в качестве структуры компонентов, которая используется для работы в большом проекте с другой модульной структурой.
- Однонаправленный поток данных: он реализует однонаправленный поток данных с использованием шаблона Flux для сохранения однонаправленных данных.
- Лицензия: лицензируется под Facebook Inc.
Vue JS - это также среда Javascript с открытым исходным кодом, которая используется для разработки интерфейсов конечного пользователя Font. Vue JS был разработан Эван Ю, бывшим сотрудником Google. Vue JS используется для разработки интерфейса интерактивных веб-приложений.
Особенности Vue JS
- Шаблоны: Vue JS предоставляет шаблоны на основе HTML, которые будут использоваться для создания представлений, т.е. пользовательских интерфейсов. Он поддерживает HTML, CSS и JS отдельно.
- Директивы: Vue JS использует различные встроенные директивы для выполнения различного рода действий.
- Наблюдатели: Наблюдатели привыкли заботиться о любых изменениях, связанных с данными.
- Маршрутизация: Vue-router используется для навигации между разными страницами.
- Vue-CLI: используется для запуска Vue JS в интерфейсе командной строки.
- Привязка данных: v-bind используется для присвоения значения атрибутам HTML, манипулирования CSS, стилем и т. Д.
- Виртуальный DOM: это концепция программирования, которая хранит виртуальную копию пользовательского интерфейса в памяти и синхронизируется с фактическим DOM с помощью связанных библиотек.
- Анимация: Vue JS имеет встроенные плагины, которые помогают анимировать различные элементы HTML.
- Обработка событий: атрибут v-on используется для прослушивания различных событий, которые добавляются в элемент DOM.
Сравнение лицом к лицу между React JS и Vue JS
Ниже приводится топ-3 различий между React JS против Vue JS 
Ключевые различия между React JS и Vue JS
Оба React JS против Vue JS являются популярным выбором на рынке; Давайте обсудим некоторые из основных отличий React JS от Vue JS:
- React JS - это библиотека Javascript, которая используется для разработки различных приложений, а также пользовательских интерфейсов. Vue JS - это Javascript MVC Framework, который используется для разработки уровня пользовательского интерфейса веб-приложений.
- React JS используется для разработки пользовательских интерфейсов веб-приложений и мобильных приложений. Мало того, что это также используется для разработки собственных приложений, а также для рендеринга на сервере в качестве узла. Vue JS используется для разработки пользовательских интерфейсов веб-приложений. Он в основном сфокусирован на слое вида. Его также легко интегрировать с другими проектами и сторонними приложениями.
- React JS - это библиотека javascript, которая использует подход JSX для разработки. HTML, CSS все нужно писать только в Javascript. Vue JS - это инфраструктура Javascript MVC, в которой для разработки используется шаблонный подход. Все HTML, CSS и Javascript можно использовать отдельно в Vue JS, что на самом деле делает разработку намного проще, чем React JS.
- В React JS, если происходит изменение состояния какого-либо компонента, он заново отображает всю иерархию компонентов, рассматривая этот компонент как корневой компонент. Нам нужно использовать PurComponent или реализовать shouldComponentUpdate, чтобы избежать этой ситуации повторного рендеринга при необходимости. В Vue JS shouldComponentUpdate был реализован автоматически, чтобы избежать этих условий повторного рендеринга. Здесь система знает, какой компонент необходимо повторно визуализировать при любых изменениях состояния.
- React JS использует приложение для создания реакции для установки. React JS также нужен веб-пакет для сборки. Vue JS использует Vue-cli / CDN / NPM для установки. Мы можем сделать разработку Vue JS везде.
- React JS использует исключительно основную концепцию разработки Javascript. В то время как Vue JS использует разработку на основе шаблонов. React JS более популярен, чем Vue JS, потому что возможности трудоустройства в React JS значительно выше, чем у Vue JS.
- Библиотека управления состоянием для React называется MobX, которая очень популярна в React Community. Принимая во внимание, что Государственная библиотека управления для Vue известна как VueX.
React JS против Vue JS Сравнительная таблица
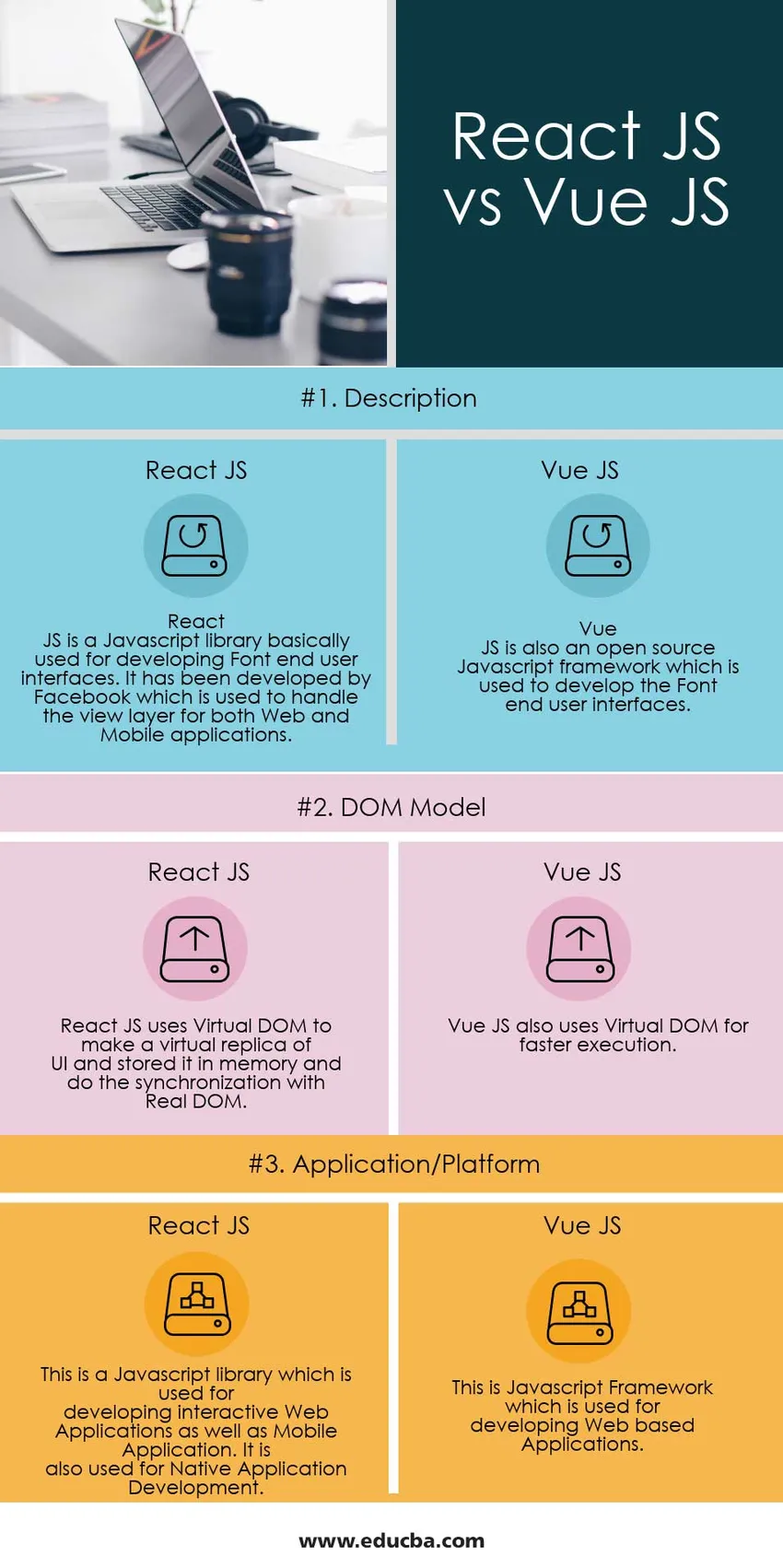
Ниже приведен список точек, описывающих сравнение между React JS и Vue JS.
| Основа сравнения React JS с Vue JS |
Реагировать JS |
Vue JS |
| Описание | React JS - это библиотека Javascript, в основном используемая для разработки интерфейсов конечного пользователя Font. Он был разработан Facebook, который используется для обработки слоя представления как для веб-приложений, так и для мобильных приложений. | Vue JS - это также среда Javascript с открытым исходным кодом, которая используется для разработки интерфейсов конечного пользователя Font. |
| Модель DOM | React JS использует Virtual DOM для создания виртуальной копии пользовательского интерфейса, сохранения его в памяти и синхронизации с Real DOM. | Vue JS также использует Virtual DOM для более быстрого выполнения. |
| Применение / Платформа | Это библиотека Javascript, которая используется для разработки интерактивных веб-приложений, а также мобильных приложений. Он также используется для разработки собственных приложений. | Это Javascript Framework, который используется для разработки веб-приложений. |
Заключение Реакт JS против Vue JS
И React JS, или Vue JS используют Virtual DOM для более быстрого выполнения, который фактически сохраняет представление виртуального пользовательского интерфейса в памяти и синхронизируется с Real DOM. Поскольку React JS - это библиотека Javascript, поэтому весь код, содержащий HTML, CSS, JS, должен записываться в концепции Core Javascript, которая в основном использует подход JSX, тогда как Vue JS - это инфраструктура Javascript MVC, которая фактически следует паттерну Model View Controller, где в основном сосредоточен Vue JS. на слое просмотра. Vue JS следует шаблонному подходу, который предоставляет HTML-шаблоны для разработки View Layer, т.е. для разработки пользовательских интерфейсов. В случае React JS он используется для разработки веб-приложений как пользовательских интерфейсов мобильных приложений. Кроме того, React JS также используется для разработки собственных приложений, и мы также можем отображать React JS на сервере как узел. Принимая во внимание, что Vue JS используется для разработки интерактивных пользовательских интерфейсов веб-приложения. Согласно существующей экосистеме и разнице между React JS или Vue JS, кажется, что React JS гораздо более популярен, чем Vue JS.
Рекомендуемая статья
Это было руководство к основным различиям между React JS против Vue JS. Здесь мы также обсудим ключевые отличия React JS от Vue JS с помощью инфографики и сравнительной таблицы. Вы также можете взглянуть на следующие статьи -
- Удивительный гид по Angular против Bootstrap
- Vue.js против угловой полезной разницы
- Angular против React
- Vue.js против jQuery, который лучше
- Значимые различия Angs JS против Vue JS
- Vue.JS против React.JS: Каковы преимущества
- Bootstrap 4 Шпаргалка: преимущества