Зачем ограничивать себя одним цветом глаз, если вы можете выбрать каждый цвет глаз одновременно! В этом уроке о фотоэффектах вы узнаете, как с помощью Photoshop легко дать кому-то радужные глаза полного спектра!
Я думал об этой идее, работая над нашим предыдущим учебным пособием по фотоэффектам «Добавить радугу к фотографии». Я видел, как другие люди создавали эффект радужных глаз, вручную рисуя различные цвета в глазах с помощью инструмента «Кисти» в Photoshop, а затем размывая их вместе. Но есть лучший способ сделать это, такой, который требует меньше работы, намного более гибок и просто веселее!
Почему это веселее? Как мы увидим, метод, который мы будем использовать для создания радужных глаз, дает нам много возможностей для игры. Наряду с базовым эффектом радуги мы научимся легко создавать различные его вариации, такие как изменение порядка цветов, вращение цветов вокруг глаз и даже выбор разных стилей и дизайнов. И мы можем сделать это для каждого глаза независимо, и все без единого постоянного изменения исходного изображения.
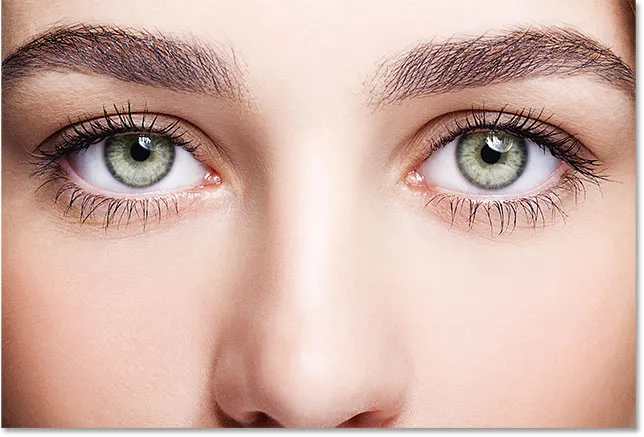
Вот фотография, которую я буду использовать для этого урока. Я скачал этот с Adobe Stock:

Оригинальное фото. Предоставлено: Adobe Stock.
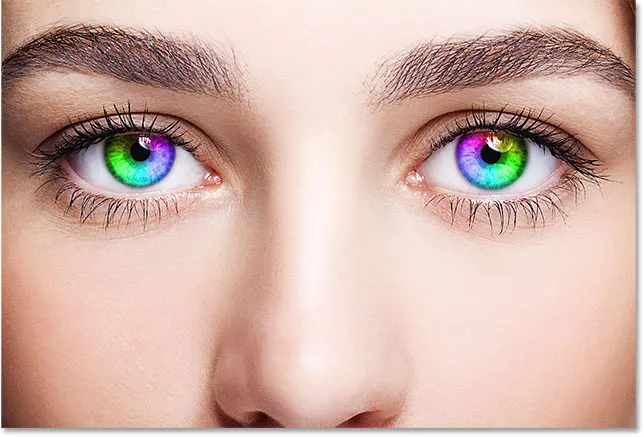
И вот как это будет выглядеть, когда мы закончим. Это просто базовый эффект радужных глаз. Как я уже говорил, мы также научимся создавать различные варианты:

Конечный эффект.
Давайте начнем!
Как создать глаза цвета радуги
Для этого урока я использую Photoshop CC, но каждый шаг совместим с Photoshop CS6.
Шаг 1: выберите инструмент Ellipse
Я начинаю здесь с моего изображения, недавно открытого в Photoshop. Если мы посмотрим на мою панель «Слои», то увидим исходное изображение в фоновом слое, в настоящее время единственный слой в документе:

Панель «Слои», показывающая фотографию на фоновом слое.
Как мы скоро увидим, мы можем создать большую часть эффекта радужных глаз, используя один инструмент, Ellipse Tool, который является одним из основных инструментов Photoshop для Photoshop. Выберите инструмент Ellipse на панели инструментов.
По умолчанию Ellipse Tool прячется за Rectangle Tool . Чтобы перейти к Ellipse Tool, щелкните правой кнопкой мыши (Win) / Control-click (Mac) на инструменте Rectangle Tool, затем выберите Ellipse Tool из всплывающего меню:

Выбор инструмента Ellipse из-за инструмента Rectangle.
Посмотрите видеоурок «Радужные глаза» на нашем канале YouTube!
Шаг 2: Установите режим инструмента на «Shape»
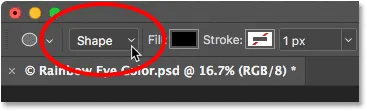
Выбрав Ellipse Tool, установите для параметра « Режим инструмента» на панели параметров в верхней части экрана значение « Форма» . Это позволит нам рисовать векторные фигуры (в отличие от контуров или фигур на основе пикселей, другие доступные нам опции):

Установите для параметра «Режим инструмента» значение «Форма».
Узнать больше: векторные и пиксельные фигуры в фотошопе
Шаг 3: измени тип заливки на «Градиент»
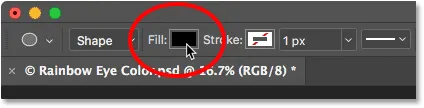
Далее нам нужно сообщить Photoshop, как мы хотим заполнить форму. Нажмите на миниатюру Fill Type (образец цвета) на панели параметров:

Нажав на миниатюру Заполнить.
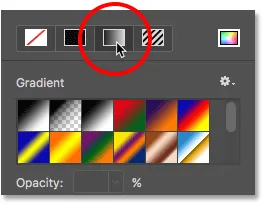
Вверху диалогового окна Fill Type, которое появляется, вы найдете ряд из четырех миниатюр. Каждый эскиз выбирает свой способ заполнения фигуры. Слева направо у нас нет цвета, сплошной цвет, градиент и узор. В дальнем правом углу также находится пятая миниатюра, открывающая палитру цветов в Photoshop, где вы можете выбрать собственный цвет.
Для эффекта «Радужные глаза» мы хотим заполнить фигуру градиентом, поэтому нажмите на миниатюру « Градиент» (третий слева), чтобы выбрать ее:

Выбор типа градиентной заливки.
Шаг 4: Выберите градиент "Спектр"
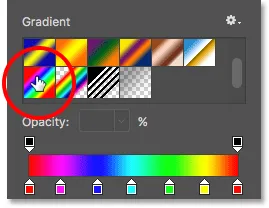
Выбрав градиент в качестве типа заливки, прокрутите градиенты вниз, пока не найдете градиент спектра . Если в настройках Photoshop включены подсказки (они включены по умолчанию), имя градиента будет отображаться при наведении курсора мыши на его эскиз. Нажмите на эскиз градиента спектра, чтобы выбрать его:

Выбор спектра градиента.
Шаг 5: Измени стиль градиента на «Угол»
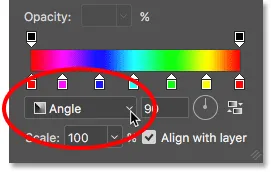
Выбрав градиент спектра, спуститесь в нижнюю часть диалогового окна и измените параметр « Стиль градиента» с «Линейный» (по умолчанию) на « Угол» . Когда вы закончите, нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы закрыть диалоговое окно:

Изменение стиля градиента на Угол.
Шаг 6: нарисуй эллиптическую форму над первым глазом
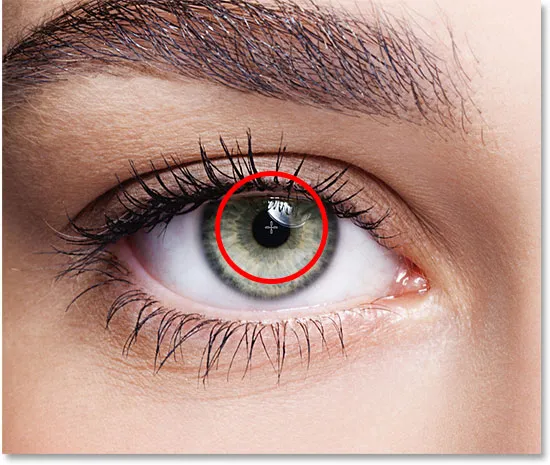
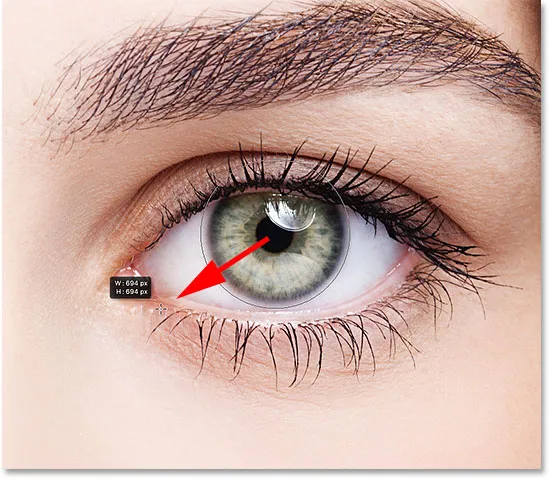
Мы готовы нарисовать нашу первую форму. Выберите один из глаз (не имеет значения, какой именно) и поместите курсор мыши прямо в центр зрачка (темная область посередине). Мы собираемся нарисовать форму из этой точки. Я начну с глаза слева. Нажмите в центре глаза, чтобы установить начальную точку для фигуры:

Расположение курсора мыши в центре глаза.
Затем, удерживая нажатой кнопку мыши, начинайте перетаскивать из этой точки в любом направлении. Как только вы начнете перетаскивать, нажмите и удерживайте клавишу Shift на клавиатуре и клавишу Alt (Win) / Option (Mac). Клавиша Shift заблокирует фигуру в идеальный круг, а клавиша Alt (Победа) / Option (Mac) говорит Photoshop перетащить фигуру из центра (места, где вы впервые щелкнули).
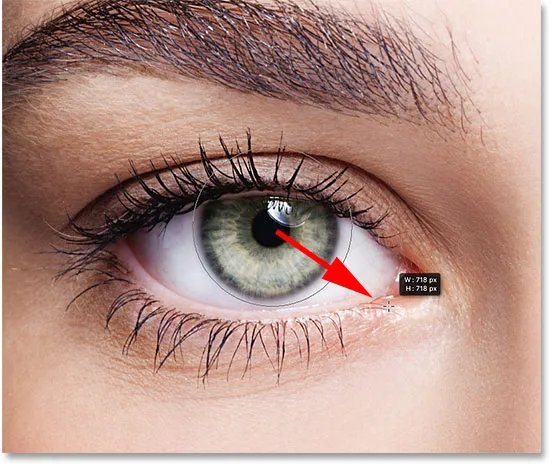
Продолжайте перетаскивать, пока контур фигуры не охватит всю радужную оболочку (цветную область). Не волнуйтесь, если часть формы распространяется на белую область глаза или на веки. Мы очистим эти районы через несколько минут. Пока просто убедитесь, что весь ирис вписывается в контур фигуры:

Вытягивая фигуру из центра, пока она не окружит всю радужную оболочку.
Отпустите кнопку мыши, затем отпустите клавиши Shift и Alt (Win) / Option (Mac). Удостоверьтесь, что вы отпускаете клавиши только после того, как отпустите кнопку мыши, иначе вы потеряете эффект, который имели эти клавиши.
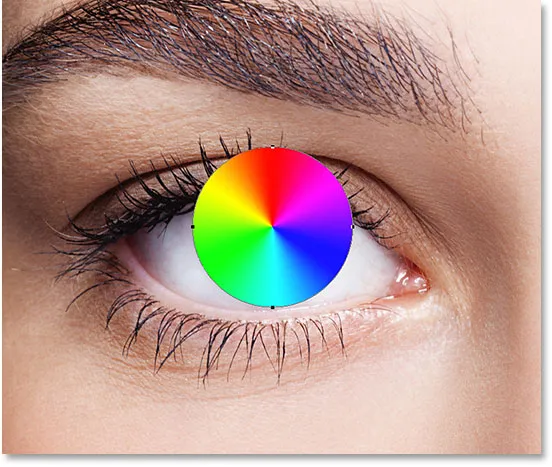
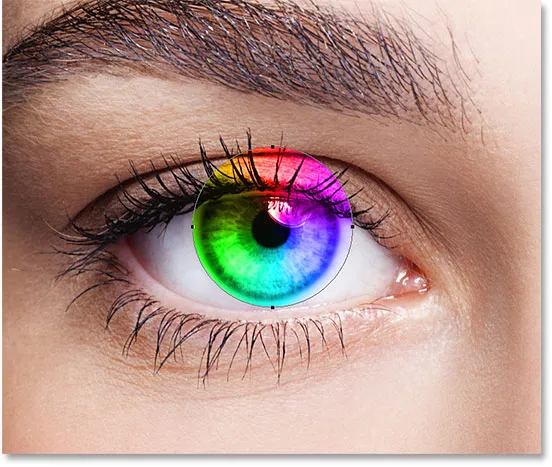
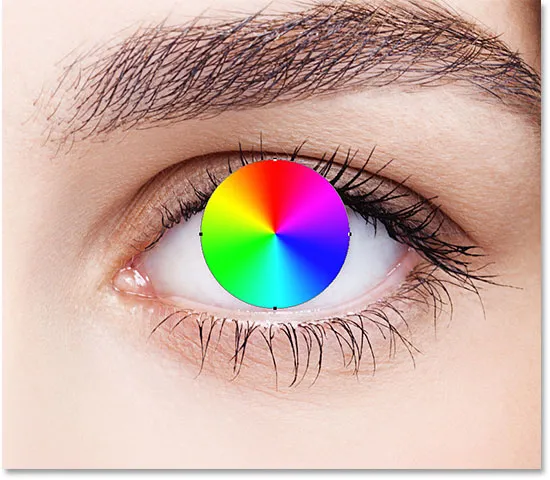
Как только вы отпустите кнопку мыши, Photoshop нарисует фигуру и заполнит ее нашим градиентом спектра:

Форма охватывает то, что мы хотим раскрасить.
Шаг 7: измени режим смешивания слоя формы на «Color»
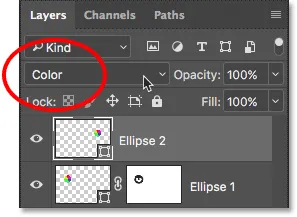
Photoshop рисует фигуры на своих отдельных слоях Shape . Если мы посмотрим на панель «Слои», то увидим наш новый слой «Форма» с именем «Эллипс 1», расположенный над изображением:

Панель «Слои» показывает новый слой «Форма».
На данный момент градиентная заливка фигуры полностью закрывает глаза. Чтобы смешать цвета градиента с глазом, измените режим наложения слоя «Форма» с «Обычный» (режим наложения по умолчанию) на « Цвет» :

Изменение режима наложения формы на «Цвет».
Это окрашивает глаза цветами градиента. Не беспокойтесь о контуре, который мы видим вокруг формы. Он исчезнет, как только мы выберем другой инструмент:

Результат после изменения режима наложения фигуры на «Цвет».
Шаг 8: добавь маску слоя
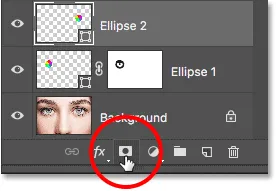
Чтобы очистить области вокруг радужной оболочки, где мы не хотим, чтобы цвета градиента появлялись, мы будем использовать маску слоя. С выделенным слоем Shape щелкните значок Layer Mask внизу панели Layers:

Нажав на значок маски слоя.
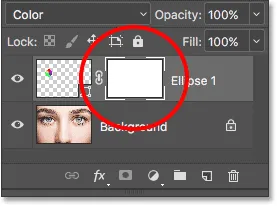
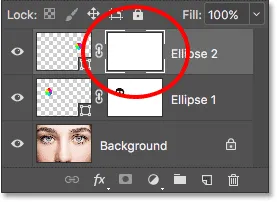
На слое Shape появится миниатюра маски с белым слоем. Обратите внимание на выделенную границу вокруг миниатюры. Граница говорит о том, что теперь у нас выбрана маска слоя, а не сама фигура, что означает, что все, что мы сделаем дальше, будет сделано с маской, а не с формой:

На слое «Эллипс 1» появляется миниатюра маски слоя.
Шаг 9: выбери инструмент Brush Tool
Мы уберем ненужные области, закрасив черным цветом маску слоя. Для этого нам понадобится кисть в Photoshop. Выберите его на панели инструментов:

Выбор инструмента «Кисть».
Шаг 10: установите цвет переднего плана на черный
Photoshop использует текущий цвет переднего плана в качестве цвета кисти, а это означает, что для рисования черным цветом нам нужно установить наш цвет переднего плана на черный . Мы можем видеть текущие цвета переднего плана и фона в двух цветовых образцах в нижней части панели инструментов. Цвет переднего плана - это цвет в левом верхнем углу.
Если ваш цвет переднего плана не установлен на черный, нажмите букву D на клавиатуре, чтобы быстро сбросить значения цветов переднего плана и фона на значения по умолчанию, при этом цвет переднего плана станет белым, а цвет фона - черным. Затем нажмите букву X на клавиатуре, чтобы поменять цвета, сделав цвет переднего плана черным:

Образец цвета переднего плана (вверху слева) должен быть черного цвета.
Шаг 11: Нарисуй вокруг ириса
С кистью в руке, черным как ваш цвет переднего плана и выбранная маска слоя, просто нарисуйте вокруг радужной оболочки, чтобы скрыть нежелательные цвета от градиента.
Вы захотите использовать маленькую кисть с мягким краем. Чтобы изменить размер кисти с клавиатуры, несколько раз нажмите левую клавишу скобки ( ( ), чтобы уменьшить размер кисти, или правую клавишу скобки ( ) ), чтобы увеличить ее . Чтобы отрегулировать твердость краев кисти, нажмите и удерживайте клавишу Shift, одновременно нажимая левую клавишу скобки, чтобы сделать кисть более мягкой, или правую клавишу скобки, чтобы сделать щетку жестче .
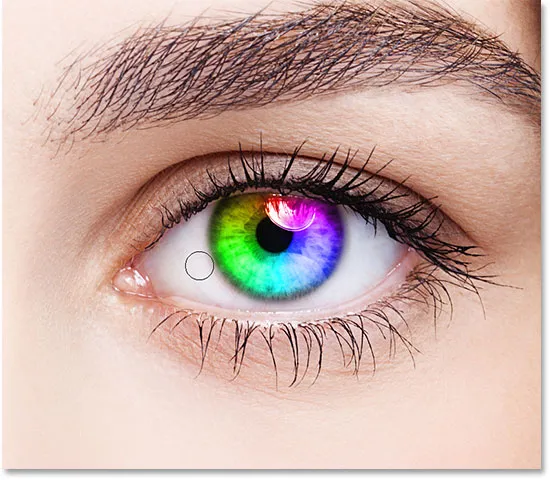
Здесь я рисую градиент, который распространяется на белые области глаза. Так как мы рисуем маску слоя, мы не видим цвет кисти при рисовании. Вместо этого цвета градиента исчезают в областях, которые мы закрашиваем:

Скрытие градиента в белых областях глаза.
Я также нарисую веко сверху, чтобы удалить градиентные цвета из этой области:

Скрытие градиента в веках.
Если вы ошиблись и случайно закрасили некоторые цвета радужной оболочки, нажмите букву X на клавиатуре, чтобы поменять местами цвета переднего плана и фона. Это установит ваш цвет переднего плана на белый . Закрасьте область белым, чтобы восстановить цвета. Затем нажмите X, чтобы поменять цвета, снова установите цвет переднего плана на черный и продолжайте рисовать.
Наконец, я буду рисовать внутри зрачка в центре глаза, чтобы удалить любой нежелательный цвет из этой области:

Скрытие градиента в зрачке.
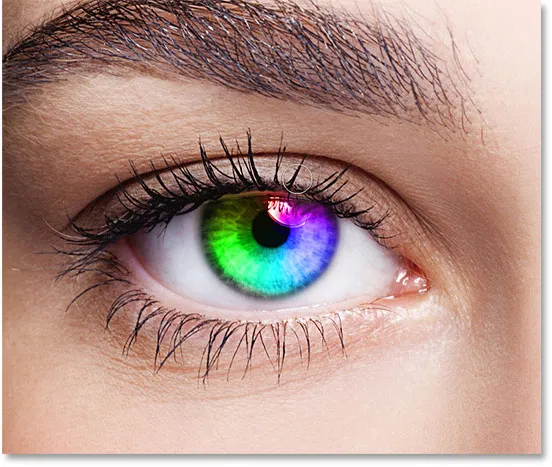
Все идет нормально. Теперь наш первый глаз раскрашен нашими цветами радуги:

Пока радужные глаза действуют.
Шаг 12: снова выбери инструмент Эллипс
Давайте быстро сделаем то же самое с другим глазом. Сначала выберите Ellipse Tool с панели инструментов:

Повторный выбор Ellipse Tool.
Шаг 13: нарисуй фигуру над вторым глазом
Все опции, которые мы выбрали в прошлый раз для Ellipse Tool, все еще активны, поэтому нет необходимости выбирать какие-либо из них снова. Все, что нам нужно сделать, это поместить курсор мыши в центр другого глаза:

Расположение курсора в центре.
Щелкните мышью, чтобы установить начальную точку для градиента, затем, удерживая нажатой кнопку мыши, начните перетаскивать из этого места в любом направлении. Как только вы начали перетаскивать, нажмите и удерживайте Shift + Alt (Победа) / Shift + Option (Mac) на клавиатуре, чтобы зафиксировать фигуру в идеальный круг и вытянуть ее из центра.
Продолжайте перетаскивать, пока вся радужная оболочка не будет окружена контуром фигуры:

Рисование второй фигуры вокруг радужной оболочки.
Отпустите кнопку мыши, затем отпустите клавишу Shift и клавишу Alt (Win) / Option (Mac). Фотошоп рисует вторую фигуру и заполняет ее тем же градиентом спектра:

Вторая форма теперь покрывает радужную оболочку.
Шаг 14: измени режим смешивания формы на «цвет»
Если мы посмотрим на панель «Слои», то увидим, что Photoshop добавил нашу вторую фигуру в свой собственный слой Shape с именем «Ellipse 2». Чтобы смешать цвета градиента с глазом, измените режим наложения слоя «Эллипс 2» с Normal на Color :

Изменение режима наложения второй фигуры на «Цвет».
Это окрашивает второй глаз:

Второй глаз теперь раскрашен, как и первый.
Шаг 15: добавь маску слоя
Все, что нам нужно сделать сейчас, это очистить области вокруг радужной оболочки. Щелкните значок « Маска слоя» в нижней части панели «Слои», чтобы добавить маску слоя ко второму слою формы:

Нажав на значок маски слоя.
На слое появится миниатюрная маска слоя, заполненная белым цветом. Еще раз, мы видим выделенную границу вокруг миниатюры, говорящую нам, что выбрана сама маска:

Добавлена маска второго слоя.
Шаг 16: выбери инструмент кисти
Выберите Brush Tool еще раз на панели инструментов:

Повторный выбор Brush Tool.
Шаг 17: зарисуй нежелательный цвет
Наш цвет переднего плана по-прежнему должен быть черным, поэтому все, что нам нужно сделать, это закрасить белые части глаза, веко и зрачок в центре, чтобы скрыть градиентные цвета от этих областей:

Очистка областей вокруг глаз и зрачка.
И на этом основная часть нашего эффекта завершена! Мы раскрасили оба глаза нашими цветами радуги:

Результат после окраски и очистки второго глаза.
Шаг 18: понизь непрозрачность (необязательно)
Если вы обнаружите, что цвет слишком яркий, что приводит к потере некоторых деталей в глазах, вы можете уменьшить его интенсивность, уменьшив непрозрачность слоев Shape. Мы можем уменьшить непрозрачность для обоих слоев Shape одновременно.
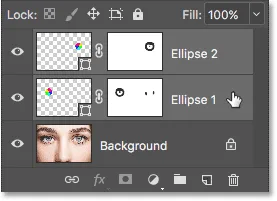
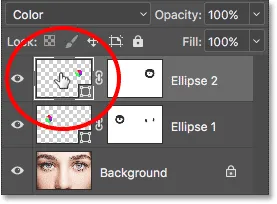
В настоящее время на панели «Слои» выбран верхний слой «Форма» («Эллипс 2»). Чтобы выбрать другой слой Shape, я нажму и удерживаю клавишу Shift и нажимаю на слой «Ellipse 1». Теперь оба слоя Shape выделены:

Выбор обоих слоев Shape одновременно.
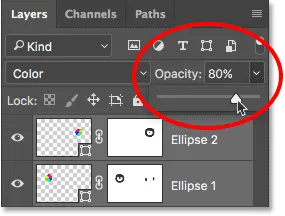
Выбрав оба слоя, я уменьшу значение непрозрачности в правом верхнем углу панели «Слои» со 100% до 80% :

Понижение непрозрачности слоев Shape.
С уменьшенной непрозрачностью цвета кажутся немного менее интенсивными, и в глазах видно больше исходных деталей:

Результат после понижения непрозрачности.
Настройка эффекта
Теперь, когда мы создали первоначальный эффект радужных глаз, давайте узнаем, как мы можем легко настроить его и создавать различные варианты. Мы делаем это, редактируя настройки градиента.
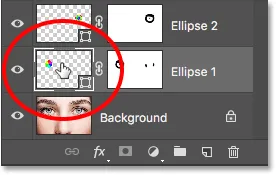
Чтобы изменить параметры градиента для одного из глаз, дважды щелкните его миниатюру «Форма» на панели «Слои». Миниатюра Shape находится слева от миниатюры маски слоя. Я выберу правый глаз (справа, слева), дважды щелкнув по миниатюре фигуры для слоя «Эллипс 2»:

Двойной щелчок по миниатюре фигуры для правого глаза.
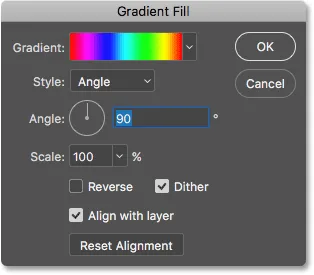
Откроется диалоговое окно « Градиентная заливка » с различными параметрами, которые мы можем изменить:

Диалоговое окно Градиентная заливка.
Задний ход
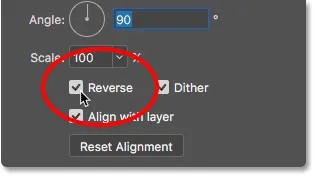
Одна вещь, которую мы можем сделать, это изменить порядок цветов в градиенте. Мы делаем это, выбирая опцию Reverse :

Выбор «Реверс» в диалоговом окне «Градиентная заливка».
Photoshop показывает нам предварительный просмотр эффекта, чтобы мы могли держать диалоговое окно «Градиентная заливка» открытым, пока мы экспериментируем с настройками. Имейте в виду, что мы меняем эффект только для одного глаза за раз. Чтобы сделать то же самое изменение и для другого глаза, вам нужно будет дважды щелкнуть его миниатюру «Форма» на панели «Слои» и использовать те же настройки.
Вот как выглядит эффект после изменения цвета правого глаза. Теперь глаза, кажется, отражают друг друга своими цветами:

Создание зеркального эффекта путем изменения цвета в одном из глаз.
Угол
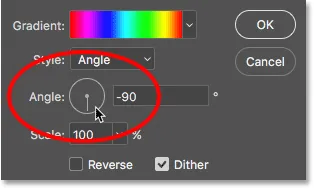
Мы также можем вращать цвета вокруг глаза, используя опцию Angle . Вы можете щелкнуть внутри циферблата и перетащить его, чтобы изменить значение угла, или вы можете ввести определенное значение.
Угол по умолчанию составляет 90 °. Под этим углом красный цвет в настоящее время находится в верхней части глаза. Я изменю угол на -90 ° :

Изменение угла наклона.
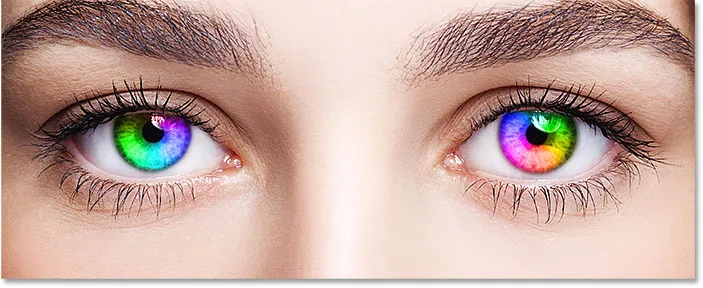
С повернутым углом красный цвет теперь появляется внизу глаза справа:

Эффект после поворота на угол градиента в правом глазу.
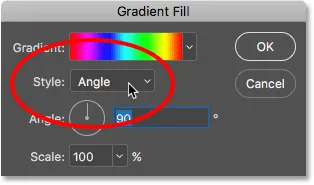
Стиль
Другой вариант, который мы могли бы изменить, это Стиль . В настоящее время он установлен на Angle, потому что это то, что мы выбрали, когда рисовали фигуры:

Параметр «Стиль» в диалоговом окне «Градиентная заливка».
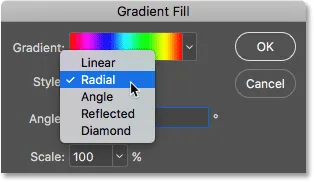
Если вы нажмете на поле, вы увидите другие стили, которые мы можем выбрать. Я выберу один из более интересных, таких как Radial :

Изменение стиля градиента на «Радиальный».
Вот как выглядит стиль Radial. Опять же, на данный момент я воздействую только на глаз справа:

Эффект после смены стиля правого глаза на «Радиальный».
Чтобы изменить другой глаз, я нажму OK, чтобы принять мои изменения и закрыть из текущего диалогового окна Градиентная заливка.

Закрытие диалогового окна нажатием ОК.
Затем, вернувшись на панель «Слои», я дважды щелкну на миниатюре фигуры для левого глаза (слой «Эллипс 1»):

Двойной щелчок по миниатюре фигуры для другого глаза.
Это снова открывает диалоговое окно Градиентная заливка, на этот раз для второго глаза. Просто для забавы, я установлю стиль градиента для левого глаза на что-то другое, например, Diamond . Я также выберу вариант обратного :

Изменив стиль на «Diamond» и выбрав «Reverse».
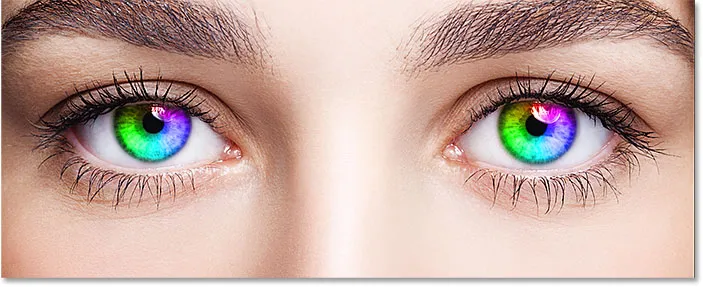
Я нажму OK, чтобы принять мои изменения и закрыть диалоговое окно Градиентная заливка, и теперь оба глаза настроены на что-то совершенно другое:

Каждый глаз теперь настроен на разные вариации эффекта.
И там у нас это есть! Ищете похожие уроки? Узнайте, как создать эффект «Радиальные зум-глаза», или просто измените цвет глаз на изображении. Посетите наш раздел фотоэффектов для получения дополнительных уроков!