В этом уроке по эффектам Photoshop мы узнаем, как легко превратить любую фотографию в интересный фон, используя несколько базовых инструментов выделения в Photoshop, которые, честно говоря, не служат никакой другой цели, кроме как помогать нам создавать этот эффект. Я говорю об инструменте «Однорядная область» и «Средство с одной колонкой», которые по умолчанию скрываются за инструментом «Прямоугольная область» в палитре «Инструменты». Даже Adobe, похоже, не считает их очень полезными, поскольку они представляют собой лишь два из нескольких инструментов в палитре «Инструменты», с которыми не связаны сочетания клавиш. Тем не менее, как мы увидим в этом уроке, когда дело доходит до создания простых фонов или обоев в Photoshop, эти два инструмента выбора трудно победить.
В конце урока мы увидим, как мы можем легко комбинировать наш вновь созданный фон с той же фотографией, из которой мы его создали, что дает нам хороший эффект, поскольку фон и фотография имеют одинаковые цвета.
Вы можете использовать эту технику, чтобы превратить любую фотографию в фон или обои. Само фото будет неузнаваемо, когда вы закончите, поэтому не имеет значения, какую фотографию вы используете. Единственное, что вы можете принять во внимание, - насколько красочным вы хотите, чтобы ваш фон был. Чем красочнее фотография, тем ярче фон.
Вот фотография, которую я буду использовать:

Оригинальное фото.
Шаг 1: дублируем фоновый слой
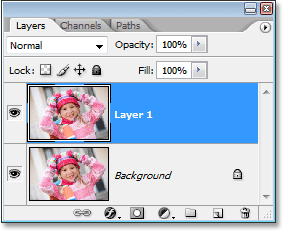
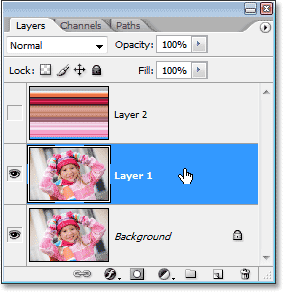
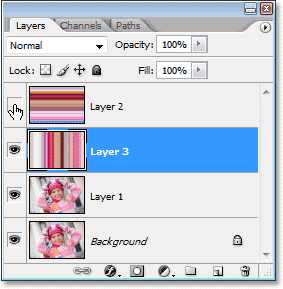
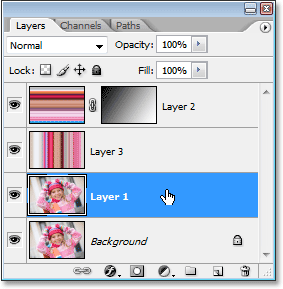
Как всегда, мы хотим избежать какой-либо работы с нашим исходным изображением, поэтому, прежде чем делать что-то еще, нам нужно продублировать наш фоновый слой. Для этого используйте сочетание клавиш Ctrl + J (Win) / Command + J (Mac). Если я посмотрю в палитре слоев, то у меня будет два слоя: фоновый слой внизу, в котором находится моя исходная фотография, и слой 1, который является копией фонового слоя, над ним:

Нажмите «Ctrl + J» (Победа) / «Command + J» (Mac), чтобы дублировать фоновый слой.
Шаг 2. Выберите инструмент выделения одной колонки
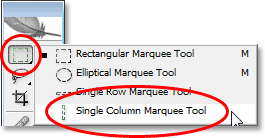
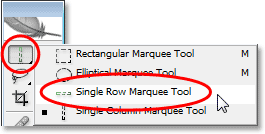
В палитре «Инструменты» нажмите и удерживайте кнопку мыши на инструменте «Прямоугольная область». Через секунду или две появится всплывающее меню, показывающее вам все инструменты, которые скрываются за ним. Выберите одностолбцовый инструмент выделения внизу списка:

Нажмите и удерживайте кнопку мыши на инструменте «Прямоугольная область» в палитре «Инструменты», затем выберите инструмент «Выделить одну колонку» в раскрывающемся меню.
Шаг 3: Нажмите внутри изображения, чтобы выбрать один столбец пикселей
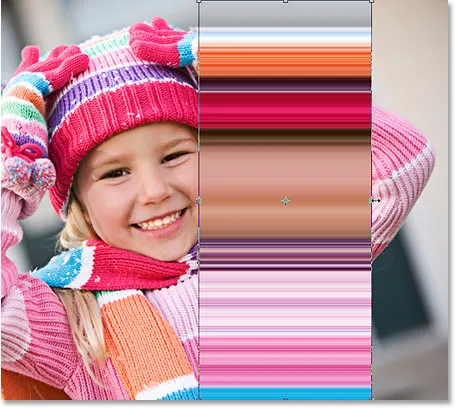
Одиночный столбец Marquee Tool получил свое название из-за того, что он выполняет одно и только одно - он выбирает один столбец пикселей. Щелкните в любом месте вашего изображения, и Photoshop выберет определенный пиксель, на который вы щелкнули, а также все остальные пиксели сверху и снизу сверху вниз. Помните, что ваш выбор будет иметь ширину всего в один пиксель, поэтому, если вы хотите, чтобы ваш фон содержал как можно больше разных цветов на фотографии, вам нужно будет щелкнуть область, которая имеет хороший ассортимент цветов сверху и снизу. Это. Я собираюсь щелкнуть по правой стороне лица девушки (слева, справа), чтобы выбрать несколько разных цветов сверху вниз:

Щелкните внутри изображения с помощью инструмента «Одиночный столбец», чтобы выделить весь столбец пикселей.
Шаг 4: скопировать выделение на новый слой
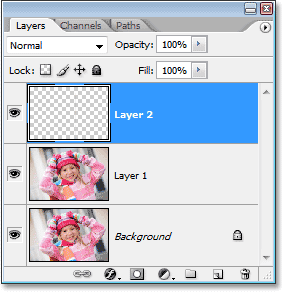
Теперь, когда у нас выбран отдельный столбец пикселей, нам нужно скопировать его на новый слой. Мы можем использовать тот же ярлык клавиатуры, который мы использовали минуту назад, когда дублировали фоновый слой. Просто нажмите Ctrl + J (Победа) / Command + J (Mac), и Photoshop скопирует столбец пикселей на новый слой выше «Слоя 1»:

Нажмите «Ctrl + J» (Победа) / «Command + J» (Mac), чтобы скопировать выбранный столбец пикселей на новый слой.
Шаг 5: растяните столбец по всему изображению с помощью бесплатной трансформации
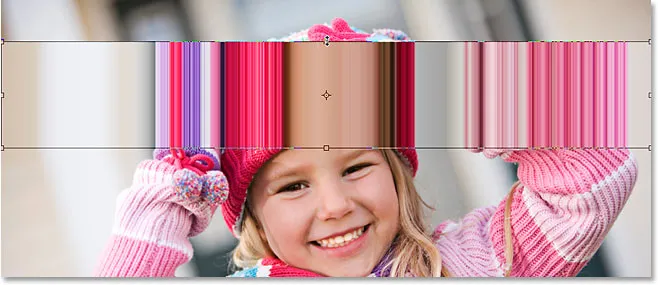
Вот где мы делаем первую часть нашего фона. Мы собираемся взять этот единственный столбец пикселей и растянуть его, чтобы заполнить все изображение. Для этого мы будем использовать команду Photoshop Free Transform. Используйте сочетание клавиш Ctrl + T (Победа) / Command + T (Mac), чтобы открыть окно «Свободное преобразование» и обвести столбец пикселей. Затем просто подведите курсор мыши к столбцу, пока он не превратится в две маленькие стрелки, одна указывает влево, а другая - вправо. Щелкните мышью и перетащите столбец вправо. При перетаскивании столбец станет повторяющимся узором цвета:

Нажмите и перетащите столбец пикселей вправо, чтобы создать повторяющийся узор.
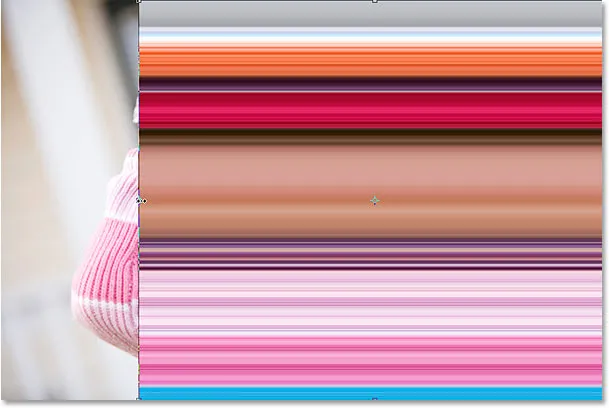
Продолжайте перетаскивать рисунок, пока не достигнете правой стороны фотографии. Затем переместите курсор мыши в левую часть поля «Свободное преобразование», а затем щелкните и перетащите шаблон по левой стороне изображения:

Нажмите и перетащите столбец влево, пока все изображение не будет покрыто повторяющимся узором.
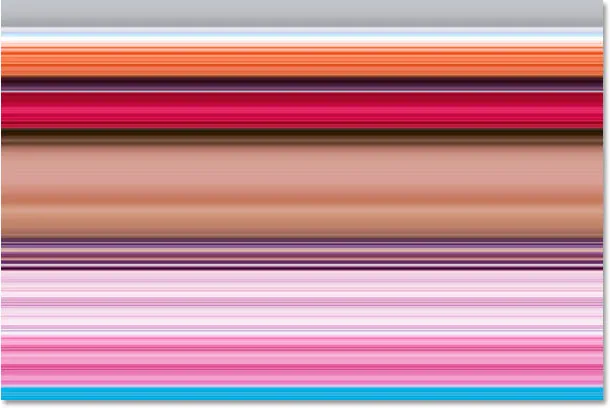
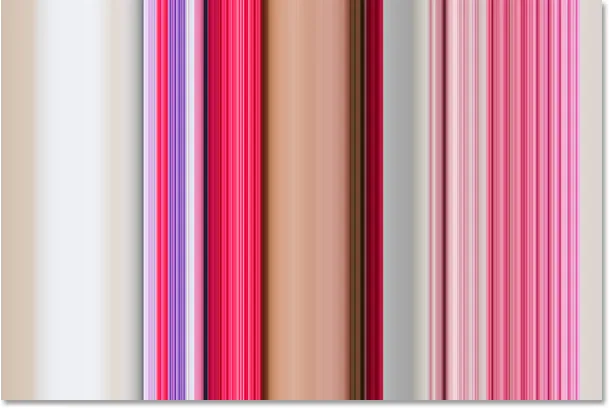
Как только вы покроете всю фотографию шаблоном слева направо, нажмите Enter (Win) / Return (Mac), чтобы принять преобразование и выйти из команды Free Transform. Ваше изображение теперь должно выглядеть примерно так:

Фотография теперь скрыта горизонтальным узором.
Первая часть нашей истории закончена, и вы можете остановиться здесь, если хотите, но на следующей странице мы продолжим, чтобы сделать нашу историю еще более интересной.
Шаг 6: скройте горизонтальный слой образца
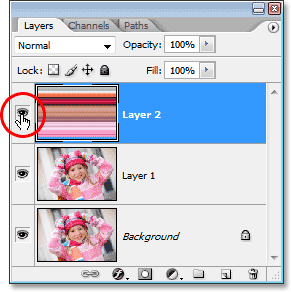
Мы собираемся повторить то, что мы только что сделали с Инструментом выделения одной колонки, но на этот раз мы будем использовать Инструмент выделения одной строки, чтобы создать вертикальный рисунок. Однако прежде чем мы сможем это сделать, нам нужно спрятать наш горизонтальный шаблон, чтобы мы могли видеть, что мы делаем. Нажмите на значок «Видимость слоя» (глазное яблоко) слева от «Слоя 2» в палитре слоев, чтобы временно скрыть горизонтальный рисунок из вида:

Нажмите на значок видимости слоя (глазное яблоко) слева от «Слоя 2» в палитре слоев, чтобы скрыть слой.
Глазное яблоко исчезнет, оставив на своем месте пустой квадрат, а горизонтальный рисунок исчезнет в окне документа, что позволит нам снова увидеть нашу фотографию.
Шаг 7: выбери инструмент выделения одной строки
Нажмите «Инструмент выделения одной колонки» на палитре «Инструменты» и удерживайте кнопку мыши нажатой до появления всплывающего меню, затем выберите «Инструмент выделения одной строки» из списка:

Нажмите и удерживайте кнопку мыши на инструменте выделения одной колонки в палитре «Инструменты», затем выберите инструмент выделения одной строки в раскрывающемся меню.
Шаг 8: выберите «Слой 1»
Мы собираемся использовать инструмент выделения одной строки для выделения целого ряда пикселей, но прежде чем мы сможем это сделать, нам нужно выбрать нашу фотографию. В настоящее время мы выбрали горизонтальный шаблон (хотя мы скрыли его из поля зрения). Наша фотография находится на «Слой 1», поэтому нажмите «Слой 1» в палитре слоев, чтобы выбрать его:

Нажмите «Слой 1» в палитре слоев, чтобы выбрать фотографию.
Шаг 9: щелкните внутри изображения, чтобы выбрать одну строку пикселей
Точно так же, как мы это делали с помощью инструмента Single Column Marquee Tool, щелкните в любом месте изображения, чтобы выбрать один ряд пикселей.
Photoshop выберет определенный пиксель, на который вы щелкнули, а также все остальные пиксели в этом ряду слева направо. Опять же, имейте в виду, что ваш выбор будет иметь высоту всего 1 пиксель, поэтому, если вы хотите, чтобы ваш фон был как можно более красочным, вам нужно будет щелкнуть область, которая даст вам хороший ассортимент цветов слева направо. право. Я собираюсь щелкнуть по лбу девушки:

Кликните внутри изображения с помощью инструмента Single Row Marquee Tool, чтобы выделить целый ряд пикселей.
Шаг 10: скопируй выделение на новый слой
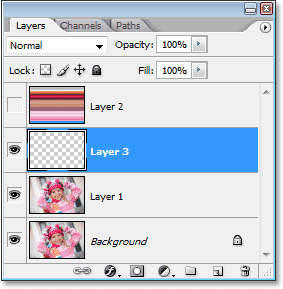
Выбрав наш ряд пикселей, нажмите Ctrl + J (Победа) / Command + J (Mac), чтобы скопировать выделение на новый слой, который появится между «Слоем 1» и горизонтальным слоем рисунка в палитре Слоев:

Нажмите «Ctrl + J» (Победа) / «Command + J» (Mac), чтобы скопировать выделение на новый слой.
Шаг 11: растяните строку по всему изображению со свободным преобразованием
Нажмите Ctrl + T (Победа) / Command + T (Mac), чтобы снова вызвать окно «Свободное преобразование» и маркеры, затем перемещайте указатель мыши над строкой, пока не увидите, как курсор изменится на две стрелки, одна направленная вверх, а другая указывая вниз Щелкните мышью и перетащите столбец вверх к верхней части изображения. Как и раньше, строка будет повторять рисунок при перетаскивании:

Нажмите и перетащите ряд пикселей вверх, чтобы создать повторяющийся узор.
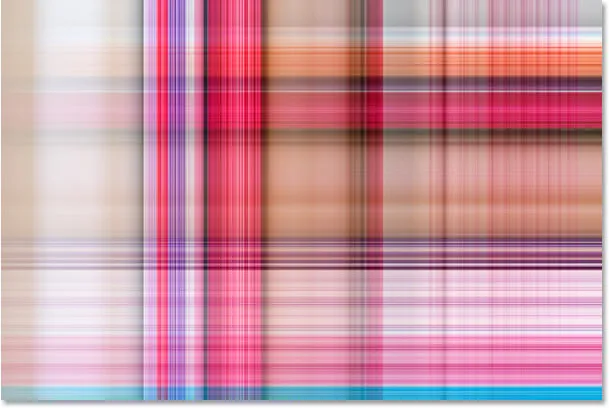
Продолжайте перетаскивать рисунок, пока не достигнете верхней части фотографии. Затем перетаскивайте нижнюю часть ряда пикселей вниз к нижней части фотографии, пока рисунок не покроет всю фотографию. Нажмите Enter (Win) / Return (Mac), чтобы принять преобразование и выйти из команды Free Transform. Ваше изображение должно выглядеть примерно так:

Фотография теперь скрыта за повторяющимся вертикальным рисунком.
На данный момент, похоже, что все, что мы сделали, заменили наш исходный горизонтальный шаблон вертикальным, но в дальнейшем мы рассмотрим несколько разных способов смешать два шаблона!
Шаг 12: верни горизонтальный слой образца
Теперь, когда у нас есть два шаблона, давайте рассмотрим несколько простых способов их объединения, чтобы создать интересный фон. Во-первых, нам нужно снова включить наш горизонтальный слой рисунка, поэтому щелкните внутри небольшого пустого квадрата слева от «Слоя 2» в палитре слоев, чтобы вернуть значок глазного яблока и сделать слой видимым внутри документа. окно еще раз:

Щелкните значок «Видимость слоя» для «Слоя 2», чтобы снова включить слой в окне документа.
Шаг 13: выбери горизонтальный слой образца
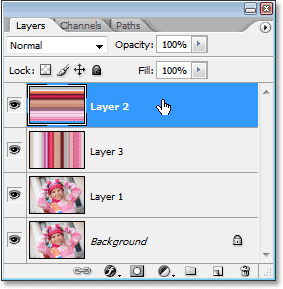
Нам также нужно выбрать горизонтальный слой шаблона, и просто сделать слой видимым снова, на самом деле, не выбрав его. Нам нужно нажать на слой в палитре слоев, чтобы выбрать его:

Нажмите «Слой 2» в палитре слоев, чтобы выбрать его.
Теперь, когда мы видим оба наших паттерна, давайте посмотрим, как мы можем легко смешать их вместе.
Вариант 1: понизить непрозрачность «слоя 2»
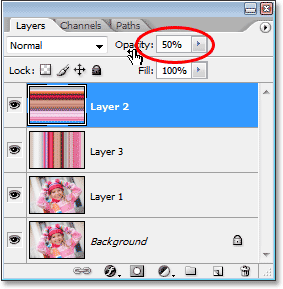
Один из способов быстро и легко смешать два рисунка - просто уменьшить непрозрачность горизонтального слоя рисунка. Выбрав «Слой 2», перейдите к опции «Непрозрачность» в верхнем правом углу палитры «Слои» и уменьшите непрозрачность слоя до 50%:

Уменьшите непрозрачность слоя 2 до 50%, чтобы смешать два шаблона.
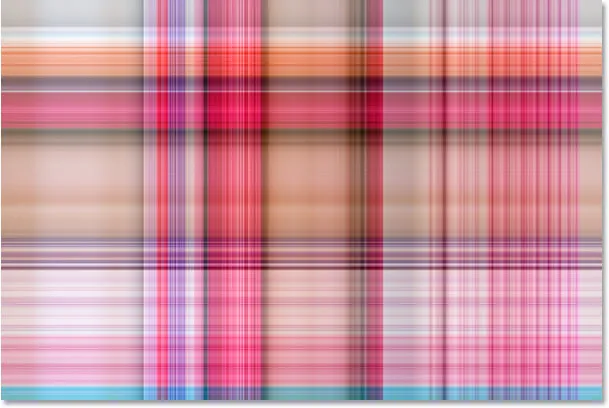
Вы можете отрегулировать значение непрозрачности по своему вкусу, чтобы точно настроить эффект, но вот мой фон после смешивания двух паттернов, уменьшив непрозрачность верхнего слоя:

Уменьшите непрозрачность слоя 2 до 50%, чтобы смешать два шаблона.
Вариант 2: изменить режим наложения «Слой 2»
Другой способ легко смешать два шаблона - использовать режимы наложения слоев. Во-первых, я собираюсь вернуть непрозрачность слоя 2 на 100%. Затем я изменим режим наложения слоя, перейдя к параметру «Режим наложения» в верхнем левом углу палитры «Слои» (прямо напротив параметра «Непрозрачность»), щелкнув стрелку, направленную вниз, справа от слова. «Нормальный» и выбор другого режима наложения из раскрывающегося списка. Попробуйте каждый из них, чтобы увидеть, какой эффект вы получите. Здесь я изменил свой режим наложения для "Layer 2" на Multiply:

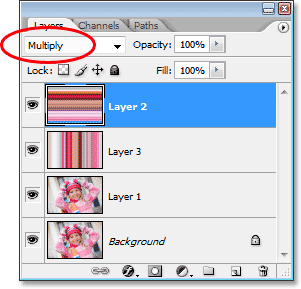
Изменение режима наложения «Layer 2» с «Normal» на «Multiply».
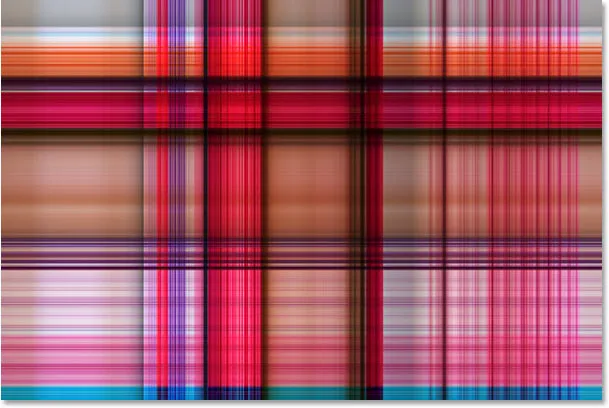
Режим наложения «Умножение» является одним из наиболее часто используемых режимов наложения при работе в Photoshop, и вот фоновый эффект, который я получаю с ним. Фон теперь выглядит темнее, чем раньше, с более насыщенными цветами:

Фоновый эффект, созданный в режиме наложения «Умножение».
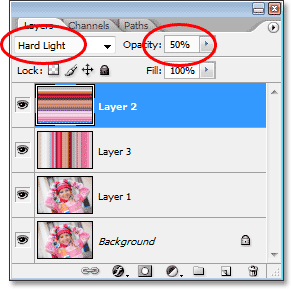
Вот еще один вариант эффекта фона, на этот раз с использованием комбинации режимов наложения и непрозрачности. Я изменил режим наложения на Hard Light и уменьшил непрозрачность до 50%:

Комбинируйте режим смешивания и параметры непрозрачности, чтобы получить еще больше возможностей.
Вот мой новый фоновый эффект:

Эффект фона создается изменением режима наложения «Слой 2» на «Жесткий свет» и снижением непрозрачности до 50%.
Опять же, попробуйте каждый из режимов наложения и следите за своим изображением в окне документа, чтобы увидеть, какой эффект дает вам каждый режим наложения.
Вариант 3: использовать маску слоя
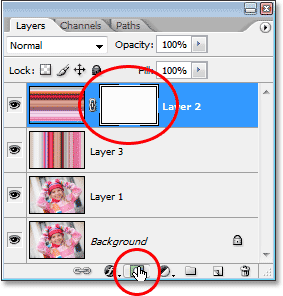
Давайте посмотрим на третий способ смешать два шаблона вместе. На этот раз мы будем использовать маску слоя. Во-первых, я установлю режим смешивания слоя «Layer 2» обратно на «Normal» и увеличу непрозрачность до 100%. Затем, чтобы добавить маску слоя в «Слой 2», я нажму на иконку Маска слоя в нижней части палитры Слои. Кажется, ничего не произошло в окне документа, но если мы посмотрим на палитру слоев, мы увидим миниатюру маски слоя справа от миниатюры предварительного просмотра для «Слоя 2»:

Щелчок по значку маски слоя в нижней части палитры «Слои» добавляет миниатюру маски слоя справа от миниатюры предварительного просмотра слоя 2.
Добавив маску слоя, выберите инструмент «Градиент» на палитре «Инструменты» или нажмите букву G, чтобы быстро выбрать ее с помощью сочетания клавиш:

Выберите инструмент Градиент.
Выбрав Gradient Tool, щелкните правой кнопкой мыши (Win) / Control-click (Mac) в любом месте вашего изображения и выберите градиент от черного к белому в появившемся окне выбора градиента:

«Щелкните правой кнопкой мыши» (Win) / «Щелкните правой кнопкой мыши» (Mac) внутри документа и выберите градиент «черный к белому».
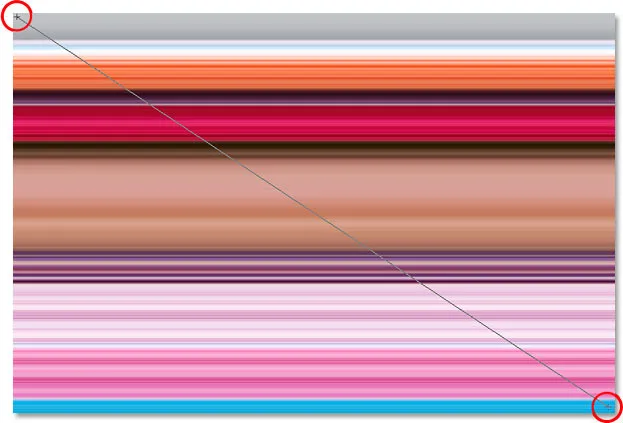
Давайте используем маску слоя, чтобы выровнять узоры по диагонали. Щелкните с помощью инструмента «Градиент» где-то вверху в верхнем левом углу изображения, затем перетащите указатель мыши в нижний правый угол:

Щелкните в верхнем левом углу изображения с помощью инструмента «Градиент» и перетащите вниз в правый нижний угол.
Отпустите кнопку мыши, и Photoshop добавит маску слоя, смешав два рисунка сверху вниз и справа внизу:

Два шаблона теперь постепенно смешиваются друг с другом сверху вниз и справа внизу.
Теперь, когда мы создали наш фоновый эффект, давайте добавим его к той же фотографии, на которой мы его создали! Эта часть не является обязательной, конечно, но если вы хотите следовать, вот как это сделать.
Шаг 1: переместите слой фотографий в верхнюю часть палитры слоев
В настоящее время наш фон находится перед нашей фотографией, что на самом деле не там, где вы ожидаете фон . Нам нужно переместить нашу фотографию перед фоном, что означает, что нам нужно переместить слой фотографии над нашими двумя слоями рисунка в палитре слоев. Наша фотография находится на «Слой 1», поэтому нажмите «Слой 1» в палитре слоев, чтобы выбрать его:

Выберите фотографию, нажав «Слой 1» в палитре слоев.
Вот быстрое сочетание клавиш для перемещения слоя прямо на вершину стека слоев. С выделенным слоем просто нажмите Shift + Ctrl +) (Win) / Shift + Command +) (Mac).
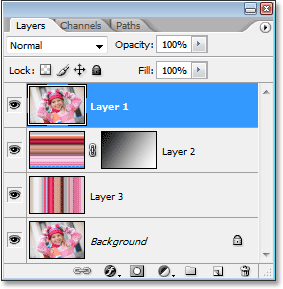
Фотошоп переместит слой выше всех остальных и переместит его прямо в верхнюю часть палитры слоев:

Нажмите «Shift + Ctrl +)» (Win) / «Shift + Command +)» (Mac), чтобы перейти «Слой 1» непосредственно к верхней части палитры слоев.
Фотография снова становится видимой в окне документа.
Шаг 2. Изменение размера фотографии с помощью Free Transform
Нажмите Ctrl + T (Победа) / Command + T (Mac), чтобы еще раз вызвать команду Photoshop Free Transform, на этот раз вокруг фотографии. Удерживая нажатой клавишу «Shift» + «Alt» (победа) / «Shift» + «Option» (Mac), перетащите любую из четырех угловых ручек внутрь, чтобы сделать фотографию меньше, обнажая фон за ней. Удерживание клавиши «Shift» ограничивает пропорции ширины и высоты фотографии при ее перетаскивании, а нажатие «Alt / Option» указывает Photoshop изменить размер фотографии от ее центра:

Удерживая нажатой клавишу «Shift + Alt» (Победа) / «Shift + Option» (Mac), перетащите любую из угловых ручек «Свободное преобразование» по направлению к центру, чтобы сделать фотографию меньше.
Нажмите Enter (Win) / Return (Mac), когда вы будете довольны размером вашей фотографии, чтобы принять преобразование и выйти из команды «Свободное преобразование».
Вариант 3: Добавить тень
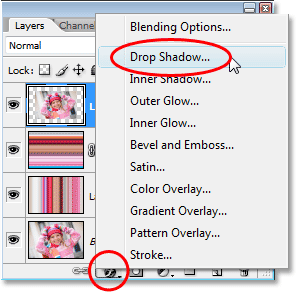
Чтобы завершить эффект, я добавлю тень к моей фотографии, чтобы она немного выделялась на фоне. Нажмите на значок «Стили слоев» в нижней части палитры «Слои» и выберите «Тень» в появившемся списке стилей слоев:

Выберите «Drop Shadow» из списка стилей слоя в палитре Layers.
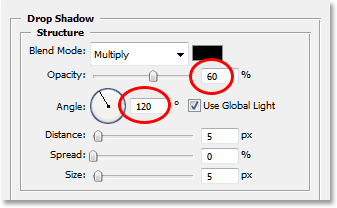
Откроется диалоговое окно «Стиль слоя» в Photoshop с параметрами «Тень» в средней колонке. Измените угол тени на 120 ° и уменьшите непрозрачность до 60%:

Уменьшите непрозрачность тени до 60% и измените угол до 120 °.
Нажмите OK в верхнем правом углу диалогового окна Layer Style, чтобы выйти из него, и с этим мы закончили! Здесь, после добавления тени к моей фотографии, это конечный результат:

Конечный результат.
И там у нас это есть! Вот так можно превратить любое фото в интересный фон с помощью Photoshop! Посетите наш раздел «Фотоэффекты», чтобы узнать больше об эффектах Photoshop!