* ПРИМЕЧАНИЕ ОБНОВЛЕНИЯ: Adobe внесла изменения в Free Transform начиная с Photoshop CC 2019. Для получения самой последней версии этого руководства, пожалуйста, смотрите мою новую Free Transform в CC 2019 - Полное руководство.
В этом уроке мы узнаем, как использовать команду «Свободное преобразование» в Photoshop для простого изменения размера и изменения формы объектов и изображений.
Как мы увидим, что делает команду Free Transform настолько полезной, это то, что она не только позволяет нам свободно перемещать, изменять размер и изменять форму объектов, но также позволяет легко переключаться между другими командами преобразования Photoshop, такими как Skew, Distort, Perspective. и Деформация. И мы можем применить столько этих команд, сколько необходимо, за один шаг, что помогает минимизировать любые потери качества изображения, которые могут возникнуть в результате наших изменений.
Мы можем применить Free Transform к слоям, выделениям, фигурам, типам и многому другому. Мы даже можем применить его к слоям масок и векторных масок. И в сочетании с мощью Smart Objects все, что мы делаем со Free Transform, становится полностью неразрушающим! Все это делает умение использовать Free Transform одним из самых важных навыков в Photoshop. Посмотрим, как это работает.
В этом уроке я буду использовать Photoshop CC, но все, что мы расскажем, относится и к Photoshop CS6. Просто быстрое, но важное замечание, прежде чем мы начнем. В обновлениях Creative Cloud от ноября 2015 года Adobe внесла некоторые изменения в внешний вид интерфейса Photoshop. Это означает, что если вы используете Photoshop CS6 или еще не обновили свою копию Photoshop CC до последней версии, некоторые из моих снимков экрана будут немного отличаться от того, что вы увидите на экране. Различия носят чисто косметический характер, поскольку основы использования команды «Свободное преобразование» не изменились. Поэтому, пока вы используете CS6 или CC (Creative Cloud), это руководство полностью совместимо с вашей версией Photoshop. Сказав это, давайте начнем!
Как использовать бесплатное преобразование в фотошопе
Создание нового документа
Если вы просто хотите прочитать о том, как работает Free Transform, не стесняйтесь пропустить эти первые несколько шагов и прокрутите вниз до раздела « Масштабирование объекта ». Если вы хотите следовать за мной, мы начнем с создания нового документа, а затем добавим пользовательскую фигуру, которую мы сможем использовать для отработки наших навыков свободного преобразования.
Давайте начнем с создания нового документа Photoshop. Для этого я зайду в меню « Файл» в строке меню в верхней части экрана и выберу « Новый» . Я также мог бы просто нажать сочетание клавиш Ctrl + N (Победа) / Command + N (Mac). В любом случае работает:

Идем в Файл> Новый.
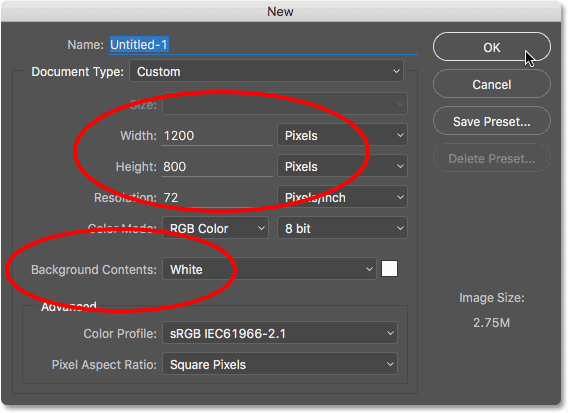
Откроется диалоговое окно Photoshop New. Для этого урока я установлю ширину моего нового документа на 1200 пикселей и высоту на 800 пикселей . Вы можете оставить для других параметров значения по умолчанию, но убедитесь, что для параметра Background Contents установлено значение White, поскольку белый фон облегчит нам наблюдение за тем, что мы делаем.
Опять же, не беспокойтесь, если вы используете более раннюю версию Photoshop, и ваше диалоговое окно New выглядит немного иначе, чем у меня. Варианты точно такие же. Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно. Новый документ, заполненный белым цветом, появится на вашем экране:

Создание нового документа 1200 на 800 пикселей с белым фоном.
Рисование пользовательской фигуры
Далее, давайте добавим объект в наш документ, который мы можем преобразовать. Мы будем использовать одну из пользовательских форм Photoshop. Чтобы добавить пользовательскую фигуру, нам нужен инструмент Custom Shape Tool . По умолчанию он вложен за инструментом «Прямоугольник» на панели «Инструменты», поэтому чтобы выбрать его, я щелкну правой кнопкой мыши (Win) или удерживая нажатой клавишу « Control» (Mac) на значке инструмента «Прямоугольник» и выберу «Инструмент пользовательской фигуры» в нижней части окна. всплывающее меню:

Выбор инструмента Custom Shape Tool.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде (ads-basics-middle-float)
С выбранным инструментом Custom Shape Tool панель параметров в верхней части экрана (непосредственно под строкой меню) изменяется, чтобы показать параметры, специально предназначенные для инструмента Custom Shape. Одним из наиболее важных параметров, которые мы имеем при использовании Custom Shape Tool (или любого другого инструмента Shape в Photoshop), является параметр Tool Mode, который позволяет нам выбирать, хотим ли мы нарисовать векторную фигуру, траекторию или фигуру из пикселей .
Вы можете узнать больше о различиях между векторными фигурами и пиксельными формами в нашем учебнике Vector Shapes vs Pixel Shapes, но причина, по которой это важно при изучении Free Transform, заключается в том, что команда Free Transform фактически имеет разные имена в зависимости от типа объекта выбран.
Чтобы показать вам, что я имею в виду, я начну с рисования векторной фигуры. Для этого я должен убедиться, что для параметра «Режим инструмента» в крайнем левом углу панели параметров установлено значение « Форма» (сокращение от «Векторная форма»):

Настройка параметра «Режим инструмента» на «Форма» на панели параметров.
Далее нам нужно выбрать, какую именно форму мы хотим нарисовать. Миниатюра предварительного просмотра формы на панели параметров показывает нам выбранную форму. Нажмите на миниатюру, чтобы выбрать другую форму:

Нажав на эскиз предварительного просмотра формы.
При нажатии на миниатюру открывается окно выбора формы . Форма, которую мы хотим использовать в этом уроке, выглядит как сетка алмазов 3х3 . Нажмите на его миниатюру, чтобы выбрать его, затем нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы закрыть окно Custom Shape Picker:

Выбор сетки алмазов 3х3.
Чтобы выбрать цвет для формы, щелкните образец цвета «Заливка» на панели параметров:

Нажав образец цвета «Заполнить».
Это открывает диалоговое окно Fill Type . Во-первых, убедитесь, что значок « Сплошной цвет» выбран вверху (второй значок слева), чтобы мы заполняли форму сплошным цветом (в отличие от градиента, рисунка или вообще никакого цвета). Затем выберите цвет из списка образцов. Вам понадобится цвет, который будет легко увидеть на белом фоне документа. Я выберу темно-красный, нажав на его образец. Как только вы выбрали цвет, нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы закрыть образцы:

Выбор темно-красный.
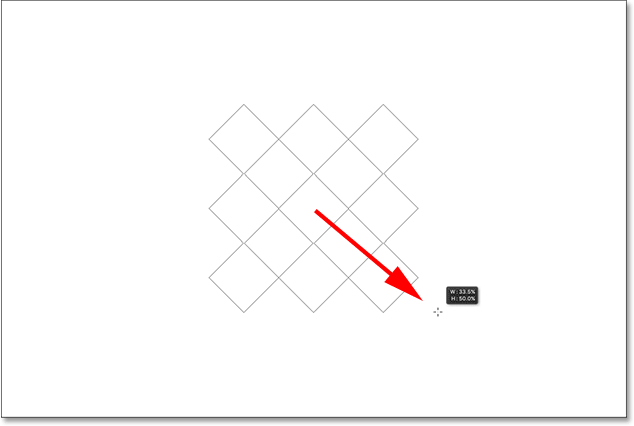
Чтобы нарисовать фигуру, щелкните в центре документа, затем, удерживая нажатой кнопку мыши, начните перетаскивание из того места, на котором вы щелкнули. Как только вы начали перетаскивать, нажмите и удерживайте клавишу Shift и Alt (Win) / Option (Mac) на клавиатуре, затем продолжайте перетаскивание. Удерживая клавишу Shift, вы зафиксируете фигуру в ее исходном соотношении при рисовании, в то время как клавиша Alt (победа) / опция (Mac) позволяет рисовать фигуру наружу от ее центра, а не из угла, делая легче центрировать форму в документе.
Когда вы перетаскиваете фигуру, вы увидите только тонкий контур ее формы. Не делайте фигуру слишком большой, так как нам понадобится пространство вокруг нее, чтобы попрактиковаться в ее изменении и изменении размера:

Перетаскивание пользовательской фигуры из центра документа.
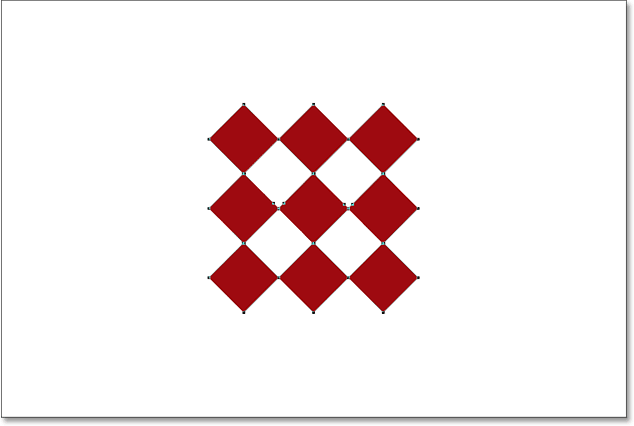
Когда вы довольны размером фигуры, отпустите кнопку мыши, затем отпустите клавиши Shift и Alt (Win) / Option (Mac). Убедитесь, что вы делаете это в таком порядке (сначала кнопка мыши, затем клавиши), иначе вы получите неожиданный результат. Фотошоп заполняет форму выбранным вами цветом, и теперь у нас есть наш объект, который мы можем преобразовать:

Photoshop заполняет форму цветом, когда вы отпускаете кнопку мыши.
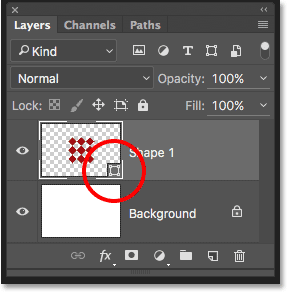
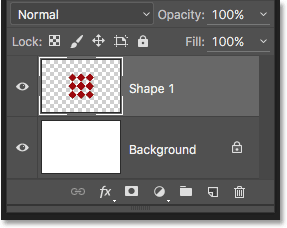
Если мы посмотрим на панель «Слои», то увидим, что Photoshop поместил нашу фигуру на отдельный слой Shape над фоновым слоем. Мы можем сказать, что это слой Shape, а не обычный слой пикселей, по маленькому значку формы в правом нижнем углу миниатюры предварительного просмотра слоя:

Панель «Слои» показывает новый слой «Форма».
Свободное преобразование, свободный путь преобразования и бесплатные точки преобразования
Ранее я упоминал, что команда Free Transform имеет разные имена в зависимости от того, какой тип объекта выбран. Независимо от того, как он называется, вы всегда найдете его в списке « Правка» в верхней части экрана, но в этом случае, потому что я нарисовал векторную фигуру, если я подхожу к меню «Правка» и ищу «Свободно». Transform, мы видим, что он на самом деле называется Free Transform Path . Это потому, что в Photoshop векторная форма - это просто контур (тонкий контур фигуры), заполненный цветом. Поскольку векторные фигуры выходят за рамки этого учебного пособия, мы не будем здесь подробно останавливаться на них, но просто учтите, что всякий раз, когда вы работаете с векторной фигурой, команда «Свободное преобразование» будет отображаться в меню «Правка» как Свободное преобразование. Путь:

При преобразовании векторных фигур команда называется Free Transform Path.
Я не собираюсь выбирать команду Free Transform Path. Вместо этого давайте посмотрим, что произойдет, если вместо всей фигуры выбрана только часть фигуры. Чтобы выбрать только один участок фигуры, мне понадобится инструмент прямого выделения в Photoshop (также известный как инструмент «белая стрелка»).
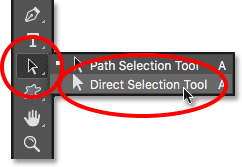
По умолчанию он вложен за инструментом «Выбор пути» («черная стрелка») на панели «Инструменты», поэтому чтобы добраться до него, я щелкну правой кнопкой мыши (Win) или удерживая нажатой клавишу « Control» (Mac) в инструменте выбора пути. и выберите инструмент прямого выбора из всплывающего меню:

Выбор инструмента прямого выбора.
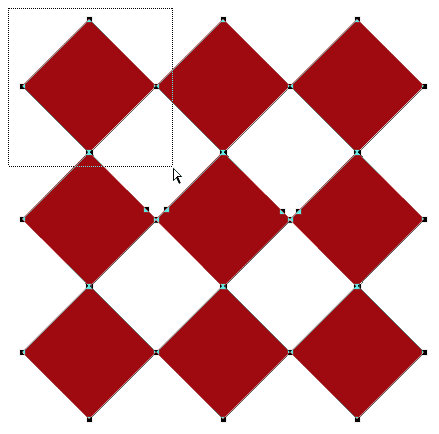
Разница между этими двумя инструментами заключается в том, что, как следует из названия, инструмент выбора пути выбирает целые пути, а инструмент прямого выбора может выбирать отдельные точки вдоль пути («точки» - это маленькие квадраты, которые вы видите вокруг ромбовидных фигур). Опять же, здесь мы не будем вдаваться в подробности о том, как работают пути, но просто в качестве быстрого примера, я нажму и перетащу с помощью инструмента прямого выделения вокруг одного ромба в форме (тот, что в левом верхнем углу):

Перетаскивание выделенной части фигуры с помощью инструмента «Прямое выделение».
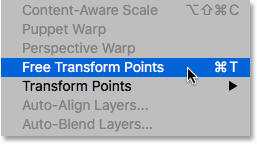
Теперь, когда выбрана только одна часть фигуры, если я поищу Free Transform в меню Edit, мы увидим, что хотя она и называлась Free Transform Path мгновение назад, теперь она называется Free Transform Points . Точно такая же команда, но два немного разных имени в зависимости от того, что выбрано в данный момент:

Когда выбрана только часть векторной фигуры, команда называется Free Transform Points.
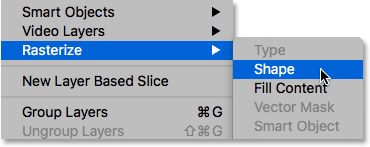
Наконец, давайте посмотрим, что произойдет, если мы преобразуем нашу векторную форму в форму пикселя. Вместо того, чтобы изменить параметр «Режим инструмента» на панели параметров с «Форма» на «Пиксели» и перерисовать фигуру с нуля, все, что мне нужно сделать, - это перейти в меню « Слой» в верхней части экрана, выбрать « Растеризация», а затем выбрать « Форма» :

Идем в Layer> Rasterize> Shape.
Термин растеризовать форму просто означает «преобразовать форму в пиксели». Он может выглядеть как та же самая фигура в документе, но если мы снова посмотрим на панель «Слои», мы больше не увидим маленький значок фигуры в правом нижнем углу миниатюры предварительного просмотра слоя, что означает, что наша фигура больше не является векторной формой. ; теперь он состоит из пикселей:

Слой Shape теперь является слоем на основе пикселей.
Если я вернусь в меню « Правка», то увидим, что поскольку я сейчас работаю с пиксельным объектом, команда «Свободное преобразование» называется просто « Свободное преобразование» . Опять же, не позволяйте этим вариациям названия обмануть вас. Будь то «Свободное преобразование», «Свободный путь преобразования» или «Свободные точки преобразования» (в зависимости от того, что выбрано), все они являются одной и той же командой и ведут себя одинаково:

При преобразовании пикселей команда называется Free Transform.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде (ads-basics-middle-2)
Масштабирование объекта
Давайте посмотрим, как на самом деле работает Free Transform. Я выберу его, зайдя в меню « Правка» и выбрав « Свободное преобразование» . Или, более быстрый способ выбрать Free Transform - нажать Ctrl + T (Win) / Command + T (Mac) на клавиатуре. Это сочетание клавиш работает независимо от того, выбираете ли вы «Свободное преобразование», «Свободный путь преобразования» или «Свободные точки преобразования» (о чем мы говорили в предыдущем разделе). Даже если вы не из тех, кому нравятся сочетания клавиш, я настоятельно рекомендую сделать исключение, кроме этого, потому что вы, скорее всего, будете часто использовать Free Transform в своей работе в Photoshop.
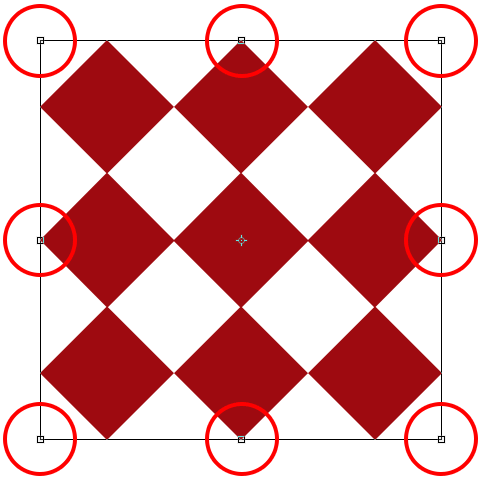
Как только вы выберете Free Transform, вы увидите рамку вокруг объекта. Это поле трансформации . Обратите внимание, что коробка включает в себя ряд квадратов вокруг него. Есть один сверху, снизу, слева и справа, а также по одному в каждом из четырех углов. Эти квадраты известны как дескрипторы преобразования или просто для краткости, и мы используем их для изменения размера и формы всего, что находится внутри блока:

Ручки вокруг поля Free Transform.
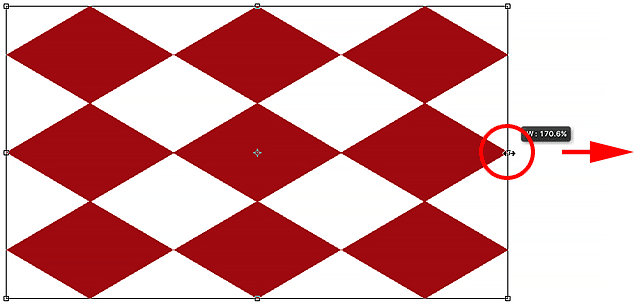
Благодаря поведению по умолчанию Free Transform позволяет нам перемещать, масштабировать и вращать объекты. Чтобы отрегулировать ширину объекта, не влияя на высоту, нажмите левую или правую ручку и, удерживая нажатой кнопку мыши, перетащите ручку горизонтально. Если при перетаскивании нажать и удерживать клавишу Alt (Победа) / Option (Mac), вы отрегулируете ширину от центра объекта, а не с противоположной стороны, и в этом случае обе стороны будут двигаться одновременно но в противоположных направлениях. Здесь я перетаскиваю правую ручку наружу. Обратите внимание, что ромбовидные формы растягиваются шире:

Перетащите левую или правую ручку, чтобы масштабировать ширину.
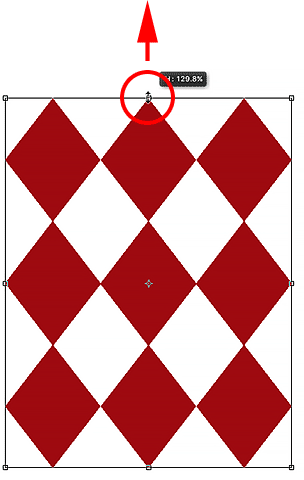
Чтобы отрегулировать высоту, не влияя на ширину, нажмите на верхнюю или нижнюю ручку и снова, удерживая нажатой кнопку мыши, перетащите ручку вертикально. Нажатие и удерживание Alt (Win) / Option (Mac) при перетаскивании будет масштабировать высоту от центра объекта, заставляя противоположную сторону двигаться вместе с вами в противоположном направлении. Здесь я перетаскиваю верхнюю ручку вверх, и по мере перетаскивания ромбовидные формы растягиваются выше:

Перетащите верхнюю или нижнюю ручку, чтобы масштабировать высоту.
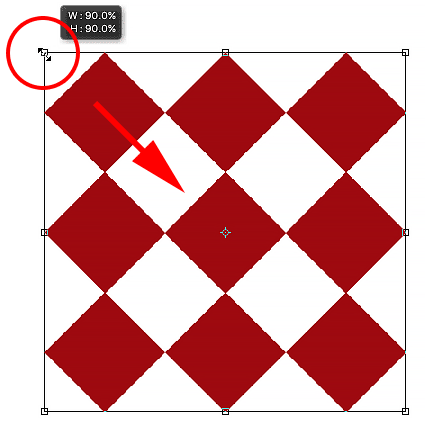
Чтобы одновременно масштабировать ширину и высоту, щелкните и перетащите любой из четырех угловых маркеров . По умолчанию вы можете свободно перемещать угловые маркеры, но это может легко привести к искажению исходной формы объекта. Чтобы зафиксировать исходное соотношение сторон объекта при перемещении, нажмите и удерживайте клавишу Shift . Нажатие и удерживание Shift + Alt (Победа) / Shift + Option (Mac) при перетаскивании угловой ручки одновременно блокирует соотношение сторон и масштабирует ширину и высоту от центра объекта, а не от противоположного угла. Здесь я уменьшаю форму, перетаскивая верхний левый угол внутрь:

Перетащите угловой маркер, чтобы масштабировать ширину и высоту одновременно.
Краткое примечание об использовании клавиш-модификаторов
Важно отметить, что всякий раз, когда вы используете клавишу-модификатор, такую как Shift или Alt (Win) / Option (Mac), при перетаскивании ручки, вы всегда должны быть уверены, что когда вы закончите, вы отпустите кнопку мыши. Сначала нажмите кнопку, а затем клавишу модификатора . Это может звучать непривлекательно, но если вы отпустите клавишу (-и) модификатора, прежде чем отпустить кнопку мыши, вы потеряете эффект, и поле «Свободное преобразование» внезапно перейдет к тому, как выглядело бы без модификатора (-ов). Поэтому не забывайте всегда сначала отпускать кнопку мыши, а затем клавишу (-и) модификатора, и вы избежите неожиданных результатов.
Регулировка ширины и высоты из панели параметров
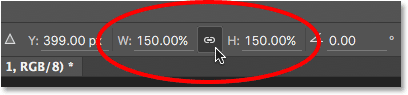
На самом деле вам не нужно перетаскивать маркеры Free Transform, чтобы масштабировать ширину и высоту объекта. Если вы знаете точные значения, которые вам нужны, вы можете ввести их непосредственно в поля Ширина ( W ) и Высота ( H ) на панели параметров. Щелкнув по значку ссылки между значениями, вы заблокируете соотношение сторон объекта на месте, поэтому при изменении ширины или высоты Photoshop автоматически изменит другой для вас. Здесь я ввел значение ширины 150%, и поскольку я выбрал значок ссылки, Photoshop также изменил высоту до 150%:

Ввод значений непосредственно в поля «Ширина» и «Высота» является еще одним способом масштабирования объекта с помощью функции «Свободное преобразование».
Вращение объекта
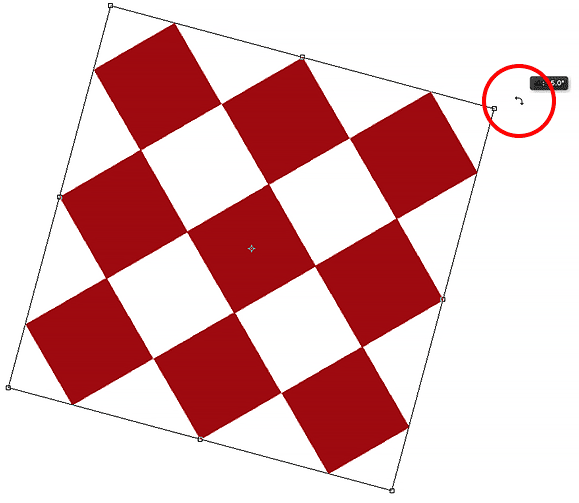
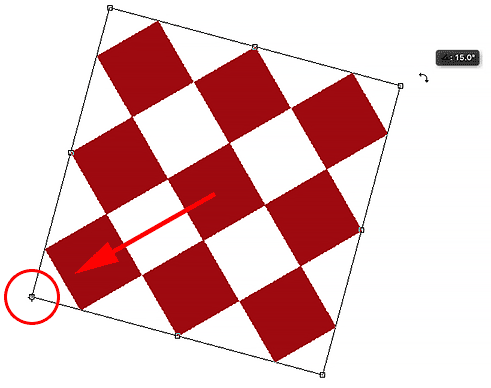
Чтобы повернуть объект, переместите курсор мыши за пределы поля «Свободное преобразование». Когда вы увидите, как курсор изменится на изогнутую двустороннюю стрелку, просто щелкните и перетащите, чтобы повернуть его. Нажатие и удерживание Shift при перетаскивании повернет объект с шагом 15 ° (вы увидите, как он защелкивается при вращении):

Переместите курсор мыши за пределы поля преобразования, затем щелкните и перетащите, чтобы повернуть его.
Вращение из панели параметров
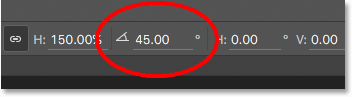
Вы также можете ввести точное значение поворота в градусах в поле « Поворот» на панели параметров. Вы найдете его прямо справа от поля Высота (H):

Ввод значения в поле Вращение.
Изменение точки вращения
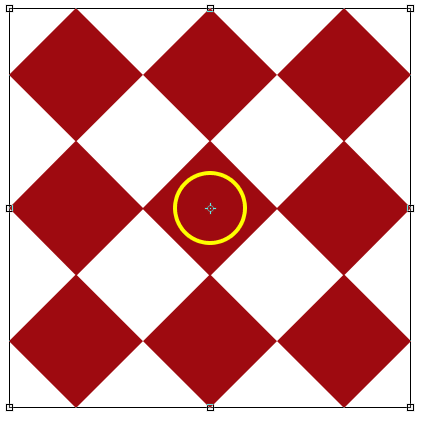
Если вы посмотрите в центр поля «Свободное преобразование», то увидите маленький значок цели. Этот значок представляет контрольную точку преобразования . Другими словами, это точка, вокруг которой все вращается:

Значок контрольной точки преобразования.
По умолчанию он находится в центре, но это не обязательно. Вы можете нажать на значок и перетащить его туда, где вам нужно, и это новое место станет новой точкой вращения. Вы даже можете перетащить его за пределы поля «Свободное преобразование». Если вы перетащите значок рядом с одним из маркеров, он будет привязан к этому маркеру. Здесь я перетащил его на ручку в левом нижнем углу, и теперь, когда я вращаю объект, он вращается вокруг этого угла:

Когда контрольная точка перемещена в нижнюю левую ручку, все вращается вокруг этой ручки.
Опорная точка Локатор
Вы также можете изменить положение контрольной точки, используя локатор контрольных точек на панели параметров. Это немного маленький, поэтому я увеличил его здесь, чтобы было легче увидеть. Локатор контрольной точки может выглядеть как обычный значок, но на самом деле он интерактивный. Обратите внимание, что локатор разделен на сетку 3х3. Каждый квадрат вокруг сетки представляет соответствующий дескриптор в поле Free Transform. Просто нажмите на квадрат, чтобы переместить контрольную точку к этой ручке. Чтобы переместить его обратно в центр (как я собираюсь сделать), нажмите на центральную клетку:

Локатор контрольной точки.
Перемещение объекта
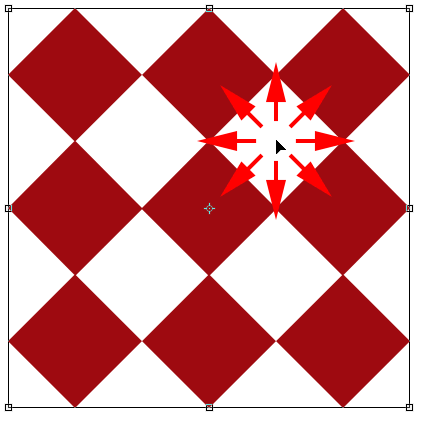
Мы можем использовать Free Transform для перемещения выбранного объекта из одного места в другое в документе. Один из способов сделать это - щелкнуть в любом месте внутри поля «Свободное преобразование» (в любом месте, кроме значка контрольной точки в центре) и свободно перемещать объект с помощью мыши:

Нажмите и перетащите в поле «Свободное преобразование», чтобы изменить положение объекта внутри документа.
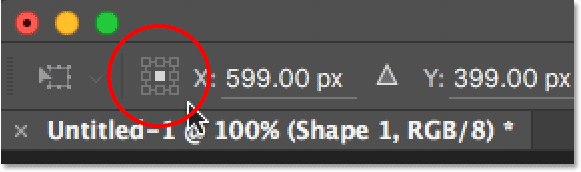
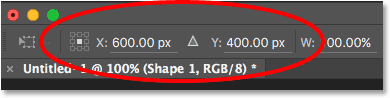
Вы также можете установить новое местоположение для объекта, введя определенные пиксельные координаты в поля X (горизонтальное положение) и Y (вертикальное положение) на панели параметров. Обратите внимание, что эти значения основаны не на самом объекте, а на местоположении его контрольной точки, на которую мы смотрели в предыдущем разделе. Например, если контрольная точка находится в центре объекта, объект будет центрирован по этим координатам X и Y. Если он находится в верхнем левом углу, то верхний левый угол переместится к этим координатам и так далее. Если что-то выглядит неправильно, проверьте локатор опорных точек, чтобы убедиться, что опорная точка находится в правильном месте.
Если щелкнуть небольшой треугольник между полями X и Y, вместо того, чтобы служить действительными координатами, введенные вами значения пикселей будут перемещать объект на определенное расстояние по отношению к его текущей позиции . Другими словами, ввод 50 пикселей для значения X сместит объект на 50 пикселей вправо, а ввод 100 пикселей для значения Y сместит его на 100 пикселей вниз. Введите отрицательные значения, чтобы переместить объект в противоположных направлениях:

Используйте поля X и Y, чтобы переместить объект в точные пиксельные координаты, или щелкните треугольник, чтобы переместить его относительно его текущего положения.
Отменить или отменить трансформацию
Прежде чем мы продолжим и рассмотрим другие способы преобразования объекта, мы должны сначала узнать, как отменить или отменить преобразование, что облегчит следовать. Photoshop дает нам один уровень отмены при работе со Free Transform. Чтобы отменить последний шаг, вы можете либо перейти в меню « Правка» в верхней части экрана и выбрать « Отменить», либо нажать клавиши Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре:

Собираюсь Правка> Отменить.
Чтобы полностью отменить преобразование и выйти из режима «Свободное преобразование», при котором ваш объект вернется к исходной форме и размеру, нажмите кнопку « Отмена» на панели параметров или нажмите клавишу Esc на клавиатуре:

Нажмите кнопку Отмена на панели параметров.
Поскольку вы следуете вместе с остальной частью этого урока, вам может быть полезно время от времени сбрасывать форму, отменяя Free Transform. Затем вы можете повторно выбрать «Свободное преобразование» и начать заново, либо зайдя в меню « Правка» и выбрав « Свободное преобразование», либо нажав клавиши Ctrl + T (Победа) / Command + T (Mac) на клавиатуре.
скос
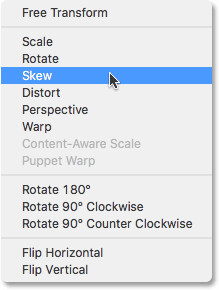
Помимо перемещения, масштабирования и поворота элемента, Free Transform также дает нам быстрый и легкий доступ к другим командам преобразования Photoshop (Skew, Distort, Perspective и Warp). Чтобы выбрать любой из них, все, что нам нужно сделать, это щелкнуть правой кнопкой мыши (Win) / Control-click (Mac) в любом месте внутри документа, а затем выбрать нужный из меню. Давайте начнем с Skew . Я выберу его из списка, но вы также можете временно переключиться на Skew в любое время, фактически не выбирая его из меню, нажав и удерживая Shift + Ctrl (Win) / Shift + Command (Mac) на клавиатуре. Пока вы удерживаете клавиши, вы будете в режиме Skew. Отпустите клавиши, чтобы выйти из режима Skew:

Выбор Skew из списка команд преобразования.
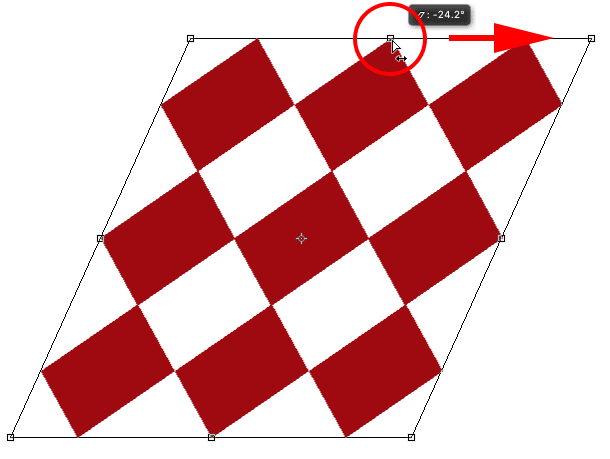
Если выбрано Skew, при наведении курсора мыши на любую из боковых ручек (вверху, внизу, влево или вправо) вы увидите, как курсор изменится на белую стрелку с двухсторонней стрелкой . Нажатие на верхнюю или нижнюю ручку и перетаскивание влево или вправо приведет к наклону объекта по горизонтали. Нажмите и удерживайте Alt (Win) / Option (Mac) при перетаскивании, чтобы наклонить объект из его центра:

Наклоняя объект по горизонтали, перетаскивая верхнюю ручку вправо.
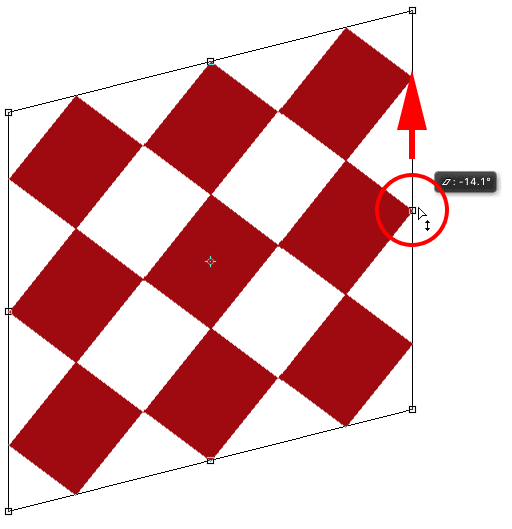
Щелчок левой или правой ручки и перетаскивание вверх или вниз приведет к перекосу объекта по вертикали. Опять же, нажатие и удерживание Alt (Win) / Option (Mac) при перетаскивании переместит его из центра:

Наклоняя объект вертикально, перетаскивая правую ручку вверх.
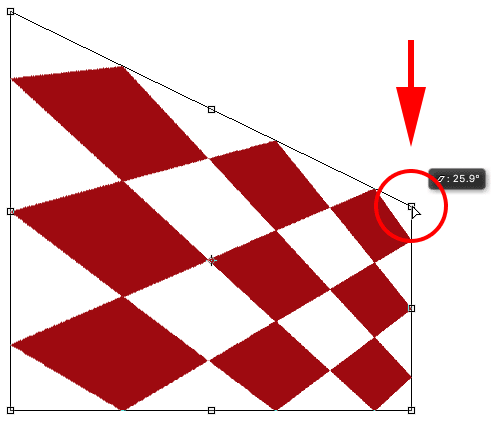
Если вы щелкнете и перетащите угловой маркер в режиме наклона, вы масштабируете две стороны, которые встречаются в этом углу. Нажатие и удерживание Alt (Победа) / Option (Mac) при перетаскивании угла будет одновременно перемещать противоположный по диагонали угол в противоположном направлении:

Перетаскивание угловой ручки с выбранным Skew масштабирует две связанные с ней стороны.
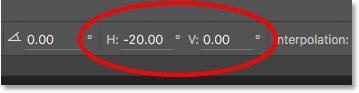
Вы также можете ввести конкретные значения в градусах в поля горизонтального ( H ) и вертикального ( V ) на панели параметров. Значения могут быть как положительными, так и отрицательными в зависимости от направления перекоса:

Горизонтальные (H) и вертикальные (V) наклонные поля на панели параметров.
Искажение
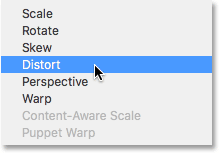
Далее давайте посмотрим на Distort . Чтобы выбрать его, я щелкну правой кнопкой мыши (Win) / Control-click (Mac) внутри моего документа и выберу «Искажать» в меню. Вы также можете временно переключиться в режим искажения, не выбирая его из меню, нажав и удерживая клавишу Ctrl (Win) / Command (Mac) на клавиатуре. Пока вы удерживаете клавишу нажатой, вы будете в режиме искажения. Отпустите кнопку, чтобы выйти из режима искажения:

Выбор команды Distort из меню.
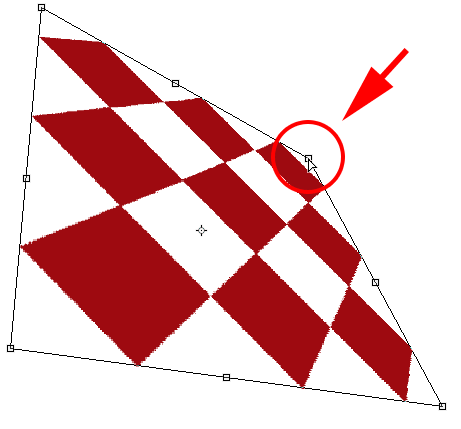
В режиме искажения у вас есть полная свобода передвижения. Просто нажмите на любую ручку и перетащите ее в любом направлении, чтобы изменить форму объекта. При этом вы потеряете исходное соотношение сторон, но, конечно, именно поэтому оно называется Distort. Нажатие и удерживание Alt (Win) / Option (Mac) при перетаскивании приведет к искажению объекта из его центра:

В режиме искажения вы можете свободно перетаскивать любой маркер в любом направлении.
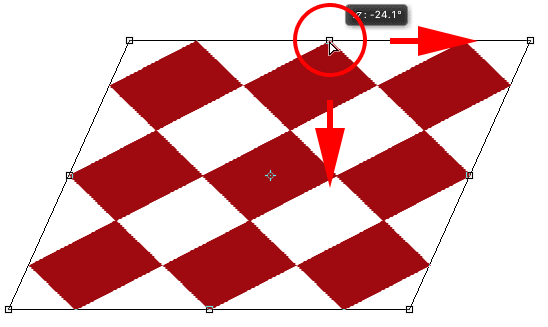
Перетаскивание бокового маркера (вверху, внизу, влево или вправо) в режиме искажения дает результат, похожий на наклон, в том, что он наклоняет объект в перетаскиваемом направлении. Но так как у вас есть полная свобода движения в режиме искажения, вы также можете одновременно масштабировать объект. Здесь я перетаскиваю верхнюю ручку, чтобы наклонить объект вправо и уменьшить его высоту:

Перетащите верхнюю ручку, чтобы наклонить и масштабировать объект в режиме искажения.
перспективы
Далее мы рассмотрим команду « Перспектива» . Я еще раз щелкните правой кнопкой мыши (Win) / Control-click (Mac) внутри моего документа, затем я выберу «Перспектива» из меню. Чтобы временно переключиться в режим перспективы с клавиатуры, нажмите и удерживайте Shift + Ctrl + Alt (Win) / Shift + Command + Option (Mac):

Выбор перспективы из меню.
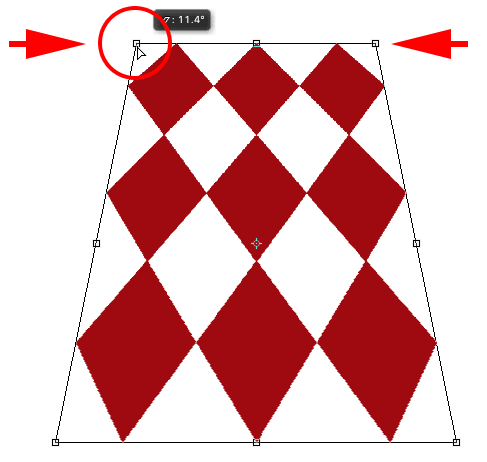
В режиме «Перспектива» перетаскивание угловой ручки по горизонтали или вертикали приводит к тому, что ручка в противоположном углу движется вместе с ней, но в противоположном направлении, создавая псевдо-3D-эффект. Здесь я перетаскиваю верхний левый угол внутрь вправо. Когда я перетаскиваю, верхний правый угол движется внутрь влево:

Перетаскивание угловой ручки внутрь заставляет противоположный угол также двигаться внутрь.
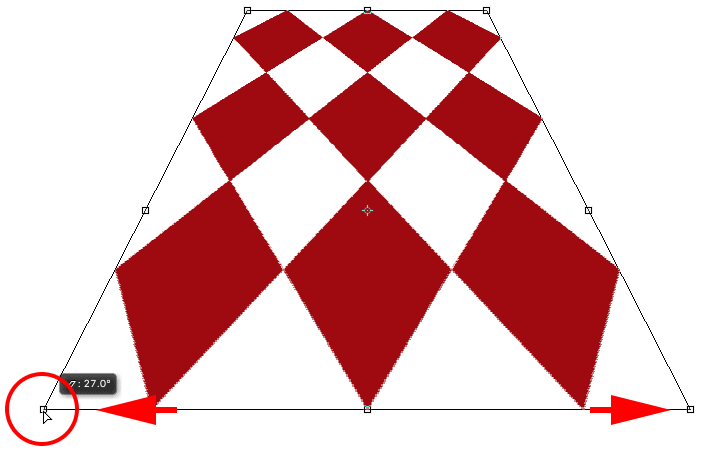
Затем, оставаясь в режиме перспективы, я перетаскиваю нижний левый угол наружу влево, который перемещает нижний правый угол наружу вправо. Вы можете сделать то же самое по вертикали, перетаскивая угловые ручки вверх или вниз:

При перетаскивании угловой ручки наружу противоположный угол также перемещается наружу.
деформироваться
До сих пор мы узнали, что можем перемещать, масштабировать и вращать объект, используя поведение Free Transform по умолчанию, и мы увидели, как легко переключаться между другими командами, такими как Skew, Distort и Perspective, когда нам нужно выполнить другие типы преобразований., Но, безусловно, режим, который дает нам наибольшую мощность и контроль, когда дело доходит до изменения формы объекта - это Деформация . На самом деле Warp больше похож на продвинутую версию Free Transform, но его так же легко использовать. Посмотрим, как это работает.
Есть несколько способов выбрать Деформацию. Одним из них является щелчок правой кнопкой мыши на (Win) / Control -click (Mac) внутри вашего документа и выбор Warp из меню, точно так же, как мы выбираем любой из других режимов преобразования:

Выбор Деформации из меню режима трансформации.
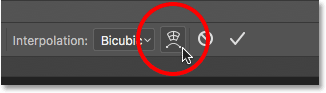
Другой - нажав кнопку « Деформация» на панели параметров. Эта кнопка служит для переключения между режимом «Свободное преобразование» и режимом «Деформация», поэтому повторное нажатие на нее вернет вас в режим «Свободное преобразование»:

Нажав кнопку переключения Деформация / Свободное преобразование на панели параметров.
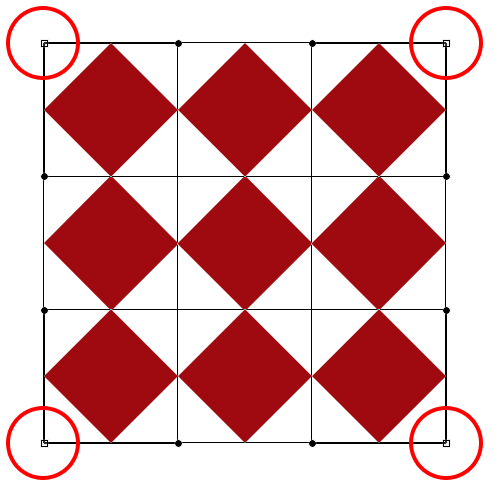
При активном режиме деформации первое, что вы заметите, это то, что стандартное поле «Свободное преобразование» вокруг объекта было заменено более подробной сеткой 3х3 . Если вы посмотрите внимательно, вы заметите, что теперь нам не хватает маркеров, которые были сверху, снизу, слева и справа от поля «Свободное преобразование», но у нас все еще есть маркеры в каждом из четырех углов:

В режиме деформации остаются только угловые ручки.
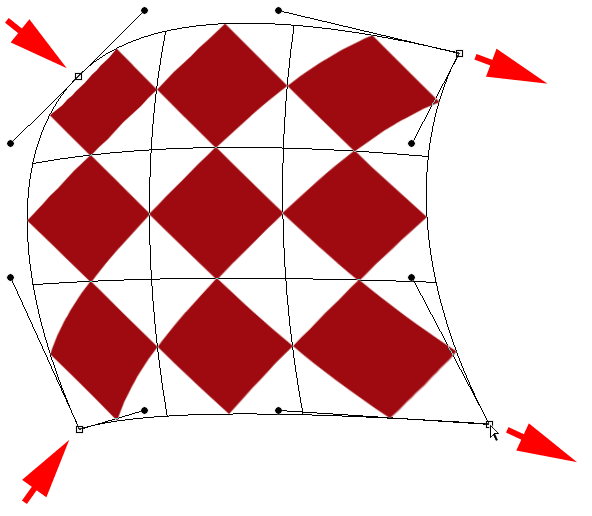
Чтобы изменить или «деформировать» объект, начните с нажатия и перетаскивания любого из угловых маркеров. Как и в режиме Distort, Warp дает нам полную свободу передвижения, позволяя свободно перемещать ручки. Перетаскивая маркеры, вы заметите, что сама сетка изменяется вместе с объектом внутри нее:

Перетаскивание угловых ручек изменяет форму как объекта, так и сетки.
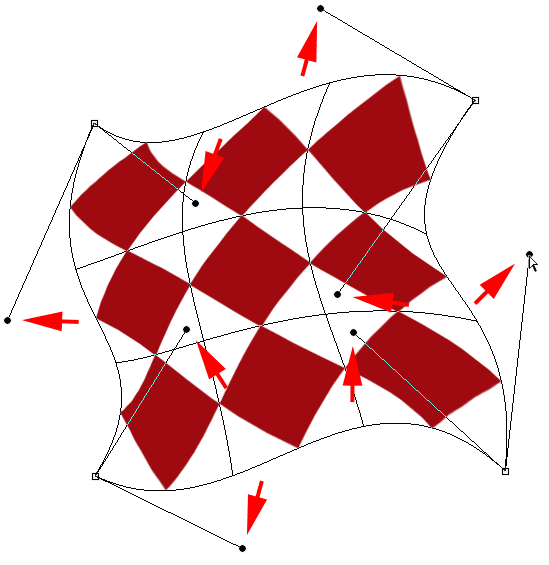
Видите те линии с маленькими круглыми точками на конце, которые выходят из углов? Это ручки направления, и у каждого угла есть два из них. Вы можете дополнительно изменить форму объекта (и сетки), щелкнув на круглых концах указателей направления и перетащив их вокруг. Это добавит более или менее кривизну в зависимости от того, в каком направлении вы перетащите. Чтобы отрегулировать длину ручки направления (и длину ее кривой), перетащите ее внутрь или наружу из угла:

Перетащите ручки направления, чтобы добавить немного сумасшедшей кривизны к форме.
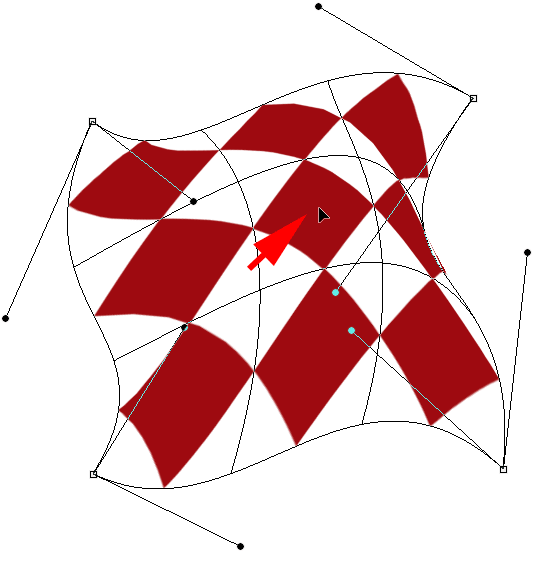
Если угловых маркеров и указателей направления недостаточно, вы можете выполнить более точную настройку, щелкнув и перетащив в любую точку сетки, чтобы изменить ее. Здесь я щелкнул ромб в центре моей фигуры и перетащил его в верхний правый угол, что добавило больше округлости этой средней части:

Вы можете щелкнуть в любом месте сетки и переместить ее.
Деформация стилей
Еще одной особенностью режима деформации в Photoshop является то, что он включает несколько предустановок стиля деформации, которые доступны в меню « Стиль деформации» на панели параметров. Стиль деформации мгновенно превращает предмет в заданную форму. Они чаще всего применяются к тексту, но они могут применяться к любому виду объекта или выделения.
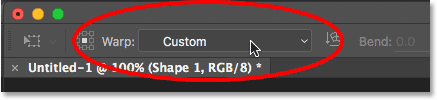
По умолчанию для Warp Style установлено значение Custom, что позволяет нам свободно изменять сетку:

Вариант "Стиль деформации".
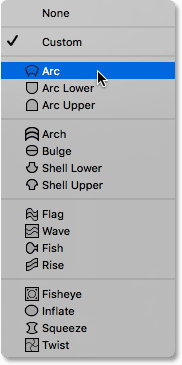
Нажмите на слово «Пользовательский», чтобы открыть меню с различными стилями деформации, а затем выберите нужный из списка. Я выберу первый, Арк :

Выбор дуги в меню «Стили деформации».
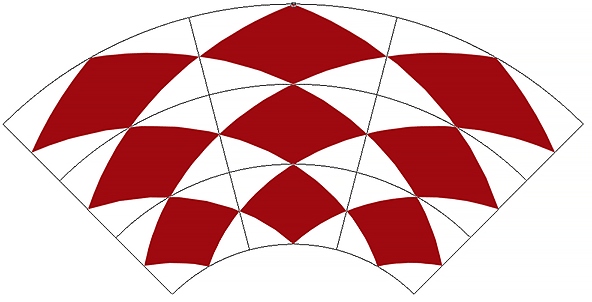
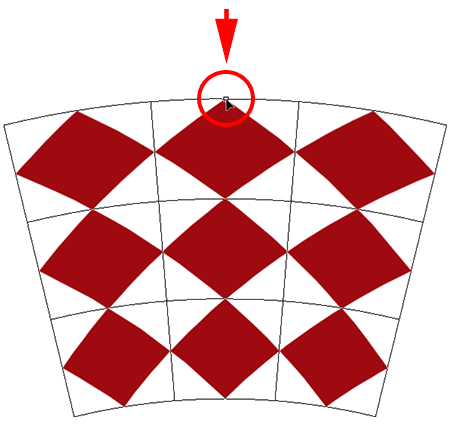
Это мгновенно превращает мой объект в форму дуги:

Стиль арки
Обратите внимание, что теперь у нас есть только одна ручка. Если выбран стиль «Дуга», ручка появляется в центре верхней части сетки, но она может появляться и в других местах в зависимости от выбранного стиля деформации. Эта единственная ручка управляет количеством изгиба в форме. Я нажму на ручку и перетащу ее вниз, что уменьшит изгиб. Перетаскивание ручки вверх увеличит ее:

Выбрав стиль деформации, перетащите ручку, чтобы настроить величину изгиба.
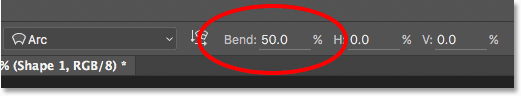
Вы также можете ввести определенное значение изгиба в процентах в поле « Изгиб» на панели параметров:

Опция Bend для выбранного стиля деформации.
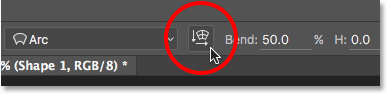
Чтобы изменить ориентацию стиля деформации с горизонтальной на вертикальную и наоборот, нажмите кнопку « Ориентация стиля деформации» непосредственно слева от поля «Изгиб»:

Кнопка «Ориентация стиля деформации».
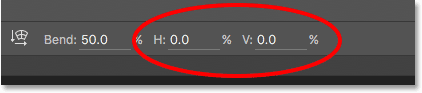
Вы можете контролировать величину горизонтального и вертикального искажения независимо друг от друга, вводя значения в процентах в поля H (горизонтальное искажение) и V (вертикальное искажение) на панели параметров:

Варианты искажений по горизонтали и вертикали.
Чтобы получить больше контроля после применения стиля деформации, измените параметр « Стиль деформации» обратно на « Пользовательский» :

Переключение опции Warp Style обратно на Custom.
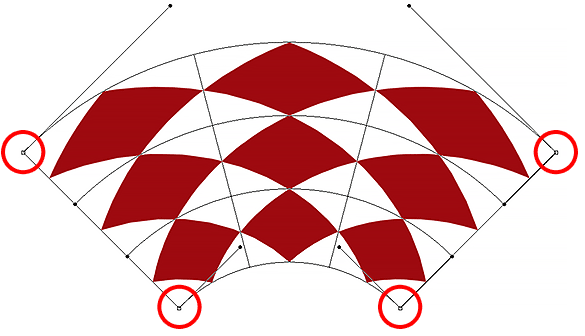
Это возвращает четыре угловые ручки, а также их ручки направления, что позволяет полностью настроить внешний вид выбранного вами стиля:

Рукоятки угла и направления снова появляются после изменения стиля деформации с Arc на Custom.
Другие варианты трансформации
В дополнение к Skew, Distort, Perspective и Warp, команда Photoshop Free Transform также дает нам доступ к более стандартным параметрам преобразования, таким как Поворот на 180 ° и Поворот на 90 ° по часовой стрелке или против часовой стрелки, а также Отразить по горизонтали и Отразить по вертикали . Эти параметры находятся в нижней части меню, если щелкнуть правой кнопкой мыши (Win) / Control-click (Mac) внутри документа:

Варианты преобразования Повернуть и Отразить.
Зафиксировать или отменить преобразование
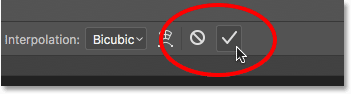
Когда вы закончите преобразование объекта и будете готовы к внесению изменений, вы можете сделать это либо щелкнув галочку на панели параметров, либо нажав Enter (Win) / Return (Mac) на клавиатуре. Если вы решили, что не хотите сохранять изменения, нажмите кнопку « Отмена» на панели параметров (прямо слева от флажка) или нажмите клавишу «Esc» на клавиатуре. Это выведет вас из Free Transform и вернет объект к его первоначальной форме и размеру:

Кнопки «Подтвердить» (галочка) и «Отмена» на панели параметров.
Куда пойти дальше …
И там у нас это есть! Это наш полный взгляд на многие способы преобразования объектов и выделений, от простого масштабирования и поворота до более продвинутых опций, таких как Skew, Distort и Perspective, вплоть до полной мощности режима Warp, используя команду Free Transform в Photoshop! Подробнее об инструментах выделения в Photoshop см. В разделе «Как сделать выбор в серии Photoshop». Или посетите наш раздел Основы Photoshop для большего количества тем Photoshop!