В этом уроке мы узнаем, как добавить тип по пути в Photoshop! Я буду использовать Photoshop CS6 здесь, но это руководство также полностью совместимо с Photoshop CC . Если вы используете Photoshop CS5 или более раннюю версию, вам нужно проверить предыдущую версию этого руководства.
Чтобы добавить тип к пути, нам сначала понадобится путь, и Photoshop дает нам несколько способов его нарисовать.
Мы можем использовать базовый инструмент формы, такой как инструмент «Прямоугольник» или инструмент «Эллипс», мы можем создать путь из пользовательских фигур и нарисовать путь произвольной формы с помощью инструмента «Перо».
То, как вы рисуете свой путь, не имеет значения, насколько мы добавляем к нему текст, потому что путь - это путь, независимо от того, как он был создан, и шаги для добавления типа к пути всегда одинаковы. Посмотрим, как это работает!
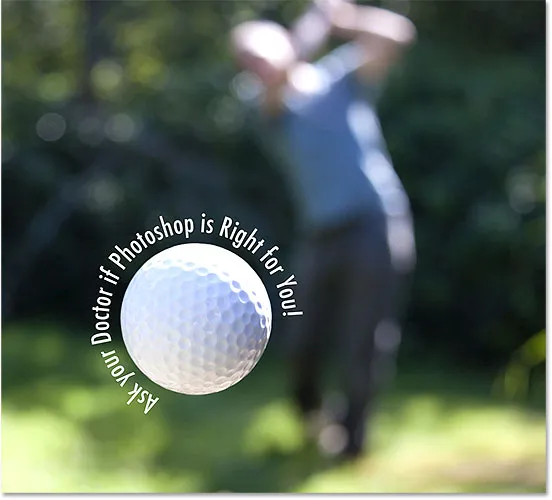
Вот изображение, которое я буду использовать для этого урока, который был загружен с Adobe Stock. Я собираюсь использовать путь, чтобы добавить текст вокруг мяча для гольфа:
 Исходное изображение.
Исходное изображение.
Давайте начнем!
Как добавить тип на пути в фотошопе
Шаг 1: выберите инструмент Ellipse
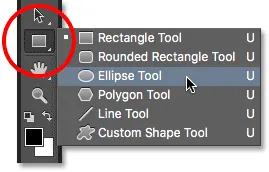
Как я уже говорил, шаги для добавления типа вдоль пути одинаковы независимо от того, какой инструмент вы использовали для создания пути. Так что для этого урока мы будем просты. Чтобы нарисовать путь вокруг мяча для гольфа, я буду использовать Ellipse Tool, один из основных инструментов Photoshop для создания форм. Вы можете узнать больше о рисовании фигур в нашем уроке Как рисовать векторные фигуры в Photoshop.
По умолчанию инструмент Ellipse вложен за инструментом Rectangle на панели «Инструменты». Чтобы выбрать его, я щелкну правой кнопкой мыши (Win) / Control-click (Mac) на инструменте Rectangle Tool, затем выберу инструмент Ellipse Tool из всплывающего меню:
 Выбор Ellipse Tool на панели инструментов.
Выбор Ellipse Tool на панели инструментов.
Шаг 2: измени режим инструмента на «путь»
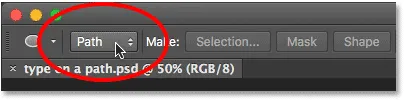
При выбранном инструменте эллипса панель параметров в верхней части экрана изменится, чтобы показать нам различные варианты работы с инструментом. В дальнем левом углу панели параметров находится опция « Режим инструмента» . По умолчанию установлено значение Shape . Фотошоп фактически дает нам три различных типа фигур, которые мы можем нарисовать: векторные фигуры, контуры и фигуры на основе пикселей . Мы хотим нарисовать путь, поэтому я изменю опцию «Режим инструмента» с Shape на Path :
 Изменение режима для Ellipse Tool на Path.
Изменение режима для Ellipse Tool на Path.
Узнайте больше: рисование векторных фигур против пиксельных фигур в Photoshop
Шаг 3: Нарисуй свой путь
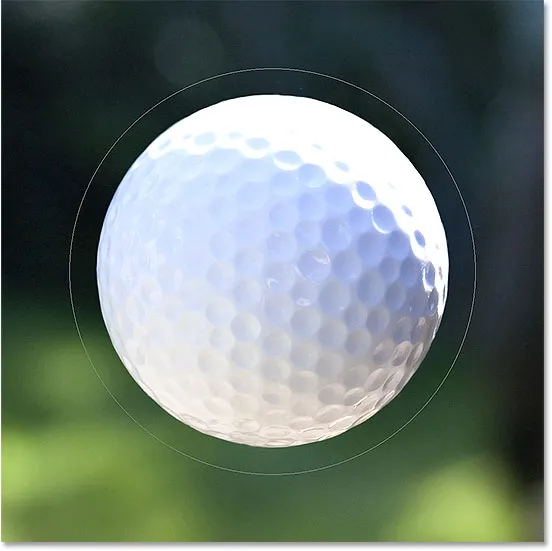
Чтобы нарисовать путь, я нажму и удерживаю кнопку мыши в центре мяча для гольфа. Затем я нажимаю и удерживаю клавиши Shift + Alt (Win) / Shift + Option (Mac) на клавиатуре и начинаю перетаскивать из центра наружу. Удерживая нажатой клавишу Shift при перетаскивании с помощью инструмента Ellipse Tool, форма пути превращается в идеальный круг, а клавиша Alt (Победа) / Option (Mac) позволяет мне нарисовать путь наружу от места, где я щелкнул.
Я буду продолжать тянуть за пределы центра, пока путь не станет достаточно большим, чтобы окружить мяч. Если вам нужно изменить положение пути при его рисовании, нажмите и удерживайте клавишу пробела на клавиатуре, перетащите ее мышью, чтобы переместить путь в нужное положение, а затем отпустите клавишу пробела и продолжайте рисовать.
Когда я доволен тем, как выглядит путь, я отпущу свою клавишу Shift и клавишу Alt (Win) / Option (Mac), затем отпущу кнопку мыши (важно сначала отпустить клавиши, затем кнопка мыши, или вы получите неожиданные результаты). Здесь мы видим, что путь выглядит как тонкий контур вокруг шара:
 Вокруг мяча для гольфа была добавлена дорожка.
Вокруг мяча для гольфа была добавлена дорожка.
Шаг 4: Выберите инструмент Type
С нашим нарисованным путем мы готовы добавить наш текст. Выберите инструмент «Текст» на панели «Инструменты»:
 Выбор инструмента «Текст».
Выбор инструмента «Текст».
Шаг 5: выбери свой шрифт
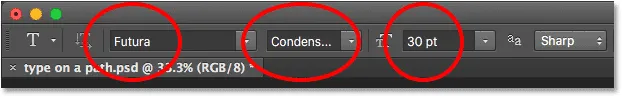
Выберите настройки шрифта на панели параметров. Для своего изображения я буду использовать Futura Condensed Medium, настроенный на 30 пунктов, но вы можете использовать все, что лучше для вас:
 Настройка параметров шрифта на панели параметров.
Настройка параметров шрифта на панели параметров.
У меня также для параметра « Выравнивание текста» установлено значение «По левому краю», а для цвета шрифта - белый :
 Параметры выравнивания текста и цвета.
Параметры выравнивания текста и цвета.
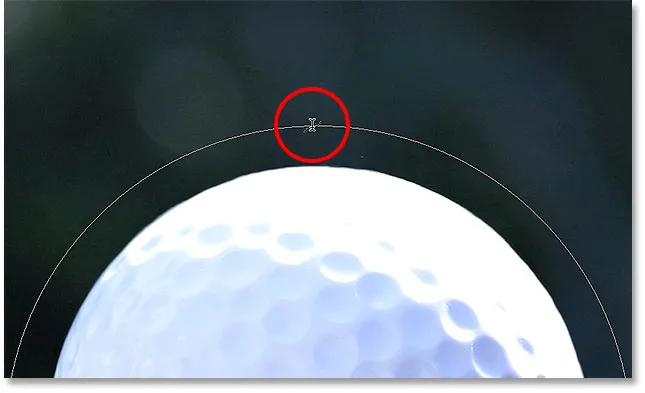
Шаг 6: переместите курсор на путь
Переместите инструмент ввода текста непосредственно по пути. Курсор изменится на двутавровую балку с пунктирной волнистой линией . Это говорит нам о том, что мы собираемся добавить текст непосредственно к самому пути:
 Пунктирная волнистая линия говорит нам, что мы добавляем текст к пути.
Пунктирная волнистая линия говорит нам, что мы добавляем текст к пути.
Шаг 7: Нажмите на путь и добавьте свой тип
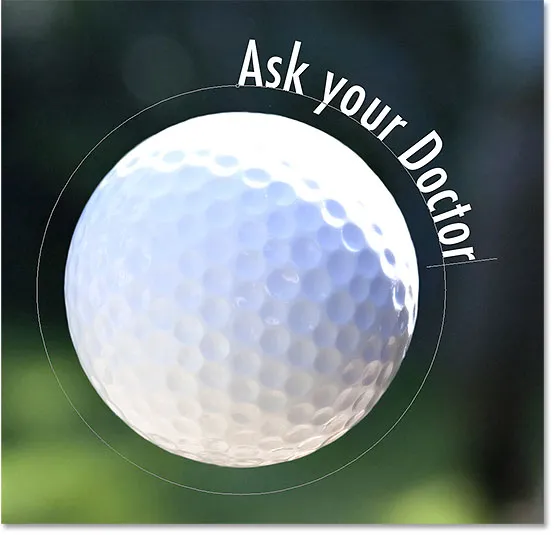
Нажмите где-нибудь вдоль пути и начните добавлять свой текст. Место, на котором вы щелкнете, - это место, где начнется текст, и когда вы продолжите печатать, текст следует направлению пути. Не беспокойтесь, если вы нажали не на то место. Как мы увидим через мгновение, мы можем легко переместить текст по пути, когда мы закончим:
 Текст течет по форме круга.
Текст течет по форме круга.
Когда вы закончите добавление текста, нажмите галочку на панели параметров, чтобы принять его:
 Нажав на галочку.
Нажав на галочку.
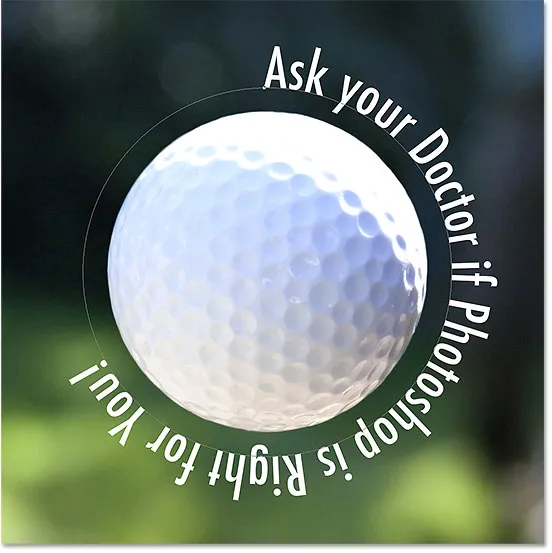
Текст теперь добавляется к пути, хотя в моем случае он немного странный, но мы исправим это дальше. Если ваш путь исчез при вас, когда вы щелкнули галочку, и теперь вы видите только текст, не волнуйтесь. Путь появится снова, когда мы перейдем к следующему шагу:
 Текст идет по пути, но его необходимо переместить.
Текст идет по пути, но его необходимо переместить.
Шаг 8: Выберите инструмент выбора пути
Чтобы переместить текст вдоль пути, выберите инструмент «Выбор пути» на панели «Инструменты»:
 Переключение на инструмент выбора пути.
Переключение на инструмент выбора пути.
Шаг 9: измени текст
Переместите курсор инструмента выделения пути в любом месте поверх текста. Вы увидите изменение курсора с черной стрелки на двутавровую балку с маленькой стрелкой на боковой стороне, указывающей влево или вправо. Просто нажмите на ваш текст и перетащите его вперед и назад по пути с помощью мыши. Здесь я перетаскиваю текст по часовой стрелке по кругу:
 Переместите инструмент выбора пути над текстом, затем щелкните и перетащите его вдоль пути.
Переместите инструмент выбора пути над текстом, затем щелкните и перетащите его вдоль пути.
Посмотрите, что произойдет, если я перетащу свой текст слишком далеко. Некоторые из них отключаются в конце:
 При перетаскивании текста конец обрезается.
При перетаскивании текста конец обрезается.
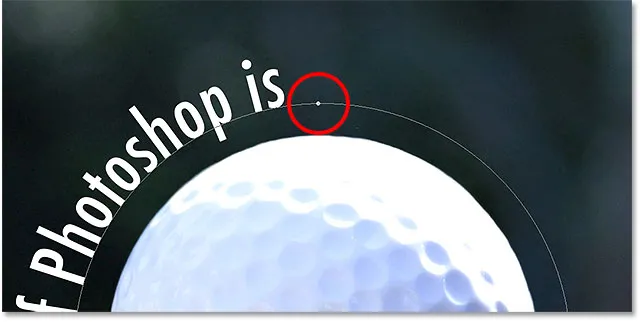
Конец обрезан, потому что я переместил текст за видимую текстовую область на пути. Чтобы решить эту проблему, найдите маленький круг на пути в месте, где обрезается текст. Круг отмечает конец видимой области:
 Ищите маленький круг, где текст обрезается.
Ищите маленький круг, где текст обрезается.
Просто щелкните по кругу с помощью инструмента выбора пути и перетащите его дальше вниз по пути, пока не появится остальной текст:
 Перетащите круг по часовой стрелке вдоль пути, чтобы показать конец обрезанного текста.
Перетащите круг по часовой стрелке вдоль пути, чтобы показать конец обрезанного текста.
Перелистывание текста по пути
При перетаскивании текста вдоль пути будьте осторожны, чтобы случайно не перетащить его по пути. Если вы это сделаете, текст перевернется на другую сторону и обратное направление:
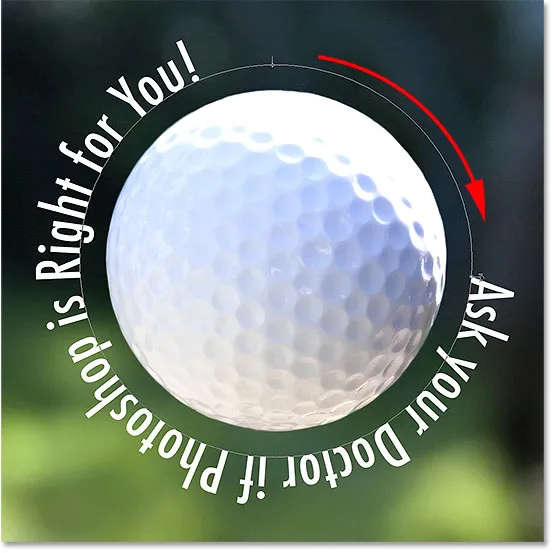
 Перетаскивание по пути переворачивает и переворачивает текст.
Перетаскивание по пути переворачивает и переворачивает текст.
В зависимости от того, к какому эффекту вы стремитесь, переворачивание и изменение текста таким образом может быть тем, что вы хотели сделать (на самом деле это функция, а не сбой). Но если вы не сделали это нарочно, просто перетащите обратно по пути с помощью инструмента выбора пути. Ваш текст перевернется обратно на исходную сторону и вернется в исходное направление.
Сокрытие Пути
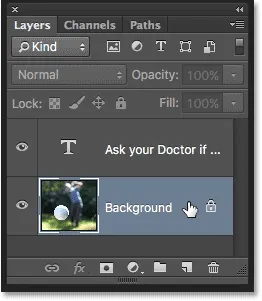
Когда вы закончите позиционирование текста и будете довольны результатами, скройте путь в документе, выбрав любой слой, кроме вашего типа, на панели «Слои». В моем случае мой документ имеет только два слоя - слой типа и фоновый слой, в котором хранится мое изображение, поэтому я щелкну на фоновом слое, чтобы выбрать его:
 Выберите любой слой, кроме слоя «Тип», чтобы скрыть путь в документе.
Выберите любой слой, кроме слоя «Тип», чтобы скрыть путь в документе.
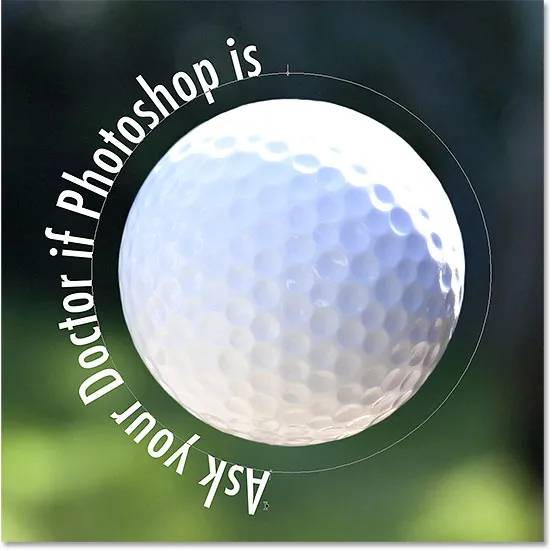
Теперь, когда мой путь скрыт, а текст перевернут на прежнюю сторону, вот мой окончательный результат:
 Конечный результат.
Конечный результат.
Имейте в виду, что даже несмотря на то, что мы добавили тип к пути, Photoshop не сделал ничего особенного с самим текстом. Это по-прежнему просто текст, что означает, что вы можете вернуться в любое время и отредактировать его, или полностью изменить его, если вам нужно. Вы можете выбрать другой шрифт, изменить его размер или цвет, настроить ведение, кернинг или трекинг, смещение базовой линии и все, что вы можете сделать обычным шрифтом!