В этом уроке по Photoshop Effects мы узнаем, как создать цветной дизайн сетки ! Мы будем использовать направляющие и линейки Photoshop, чтобы установить начальный интервал, а затем пару редко используемых инструментов выбора для преобразования направляющих в фактическую сетку. Мы узнаем, как легко выбирать случайные квадраты в сетке и раскрасить их с помощью корректирующих слоев и режимов наложения, и, наконец, как раскрасить и настроить внешний вид самой сетки!
Я буду использовать Photoshop CS5 на протяжении всего урока, но любая последняя версия будет работать.
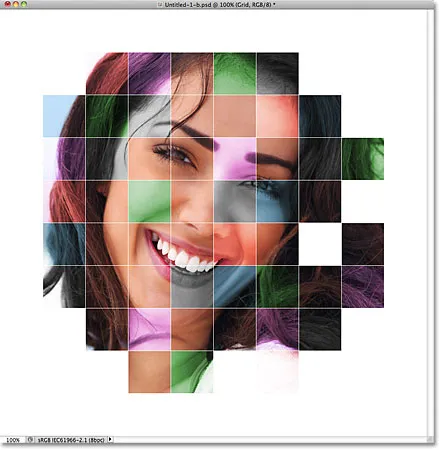
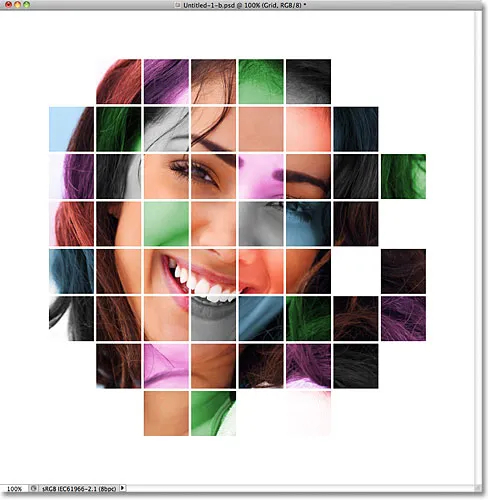
Вот последний эффект, к которому мы будем стремиться:

Окончательный дизайн цветовой сетки.
Как создать цветную сетку
Шаг 1: создайте новый документ Photoshop
Давайте начнем с создания нового документа для сетки. Перейдите в меню « Файл» в строке меню в верхней части экрана и выберите « Создать» :

Перейдите в Файл> Создать.
Откроется диалоговое окно « Новый документ» в Photoshop. Я собираюсь создать квадратный документ, введя 1000 пикселей для ширины и высоты . Конечно, вы можете ввести любые размеры, которые вам нужны, но эффект будет работать лучше всего, если вы будете придерживаться квадратной формы. Для этого урока я оставлю значение Разрешения равным 72 пикселя / дюйм, что хорошо, если вы создаете этот эффект для Интернета. Если вы планируете напечатать окончательный результат, вам нужно создать документ большего размера и установить разрешение 240 пикселей / дюйм или выше. Нажмите OK, когда вы закончите, чтобы закрыть из диалогового окна. Новый документ появится на вашем экране:

Диалоговое окно «Новый документ».
Шаг 2: Показать линейки
Перейдите в меню « Вид» в верхней части экрана и выберите « Линейки» или нажмите Ctrl + R (Победа) / Command + R (Mac), чтобы быстро включить линейки с помощью сочетания клавиш:

Перейдите в «Просмотр»> «Линейки».
Шаг 3: Измените тип измерения линейки на проценты
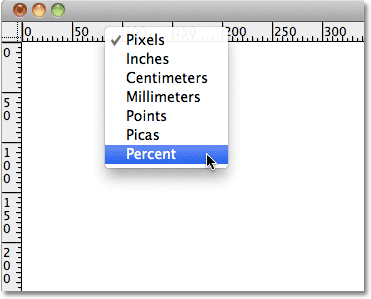
Это отображает линейки Photoshop вдоль верхней и левой части документа. В зависимости от того, какой тип измерения установлены в линейках в настройках Photoshop, они могут отображать пиксели или дюймы. Переместите курсор мыши в линейки вдоль верхней или левой стороны, затем щелкните правой кнопкой мыши (Win) или удерживая нажатой клавишу « Control» (Mac) внутри линейки и выберите « Процент» из списка. Вы увидите изменение линейки в процентах:

Щелкните правой кнопкой мыши (Win) или удерживайте нажатой клавишу «Control» (Mac) внутри линейки и выберите «%» из списка.
Шаг 4: перетащите горизонтальные и вертикальные направляющие с шагом 10 процентов
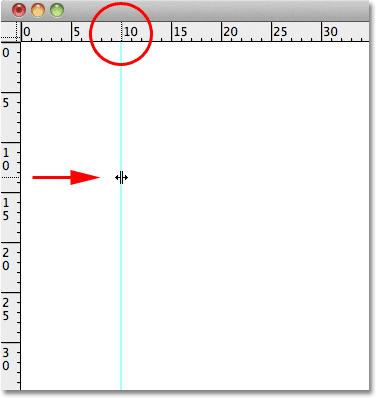
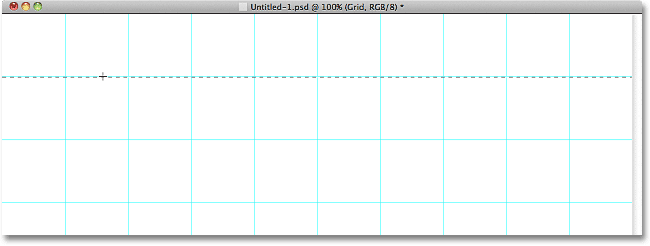
Причина, по которой мы включили линейки, заключалась в том, что мы могли легко добавлять одинаково расположенные направляющие в наш документ, которые затем стали бы нашими линиями сетки. Давайте сначала добавим вертикальные направляющие. Щелкните внутри линейки слева от документа и, удерживая нажатой кнопку мыши, вытащите первую направляющую. Используйте верхнюю линейку, чтобы установить направляющую на отметке 10% (отпустите кнопку мыши, чтобы разместить направляющую):

Нажмите внутри левой линейки и вытяните вертикальную направляющую до отметки 10%.
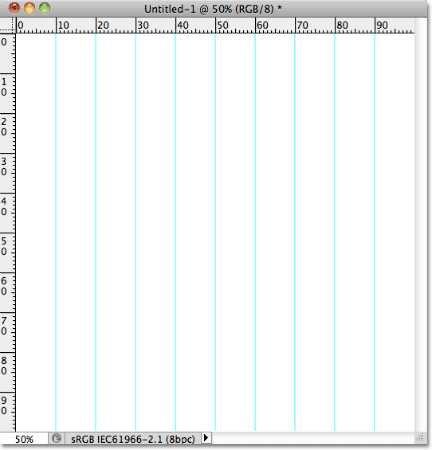
Сделайте то же самое, чтобы добавить направляющую с каждым шагом 10% (20%, 30%, 40% и т. Д.), Вплоть до отметки 90%. Ваш документ должен теперь появиться разделенным на 10 равноотстоящих вертикальных столбцов:

Направляющие делят документ на 10 вертикальных столбцов.
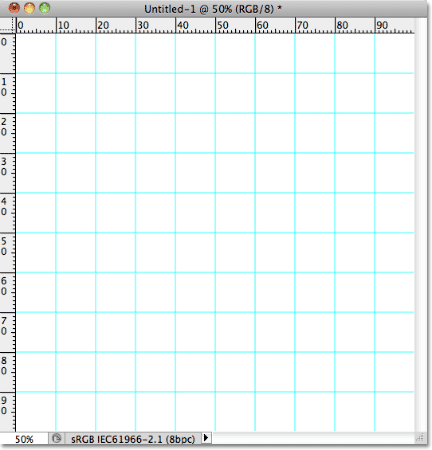
Затем выполните те же действия, чтобы добавить горизонтальные направляющие. Нажмите внутри верхней линейки и, удерживая нажатой кнопку мыши, вытяните горизонтальную направляющую. Используйте левую линейку, чтобы разместить направляющую на отметке 10%. Продолжайте перетаскивать горизонтальные направляющие с шагом 10% (20%, 30%, 40%, как и прежде) до отметки 90%. Когда вы закончите, у вас должно быть одинаковое количество горизонтальных и вертикальных направляющих, разделяющих документ на сетку квадратов:

Направляющие делят документ на сетку квадратов.
Установив направляющие, нажмите клавиши Ctrl + R (Победа) / Command + R (Mac) на клавиатуре, чтобы скрыть линейки, поскольку они нам больше не нужны.
Шаг 5: добавь новый пустой слой и назови его "Grid"
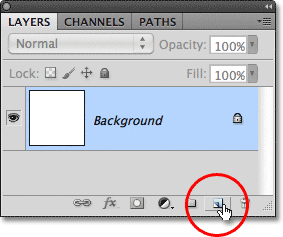
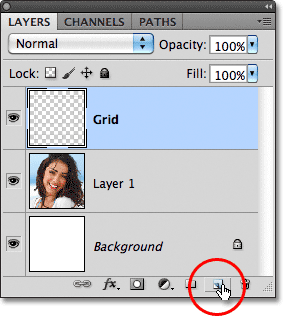
Удерживая нажатой клавишу «Alt» (Win) / « Option» (Mac), щелкните значок « Новый слой» в нижней части панели «Слои»:

Удерживая нажатой клавишу «Alt» (Победа) / «Option» (Mac), щелкните значок «Новый слой».
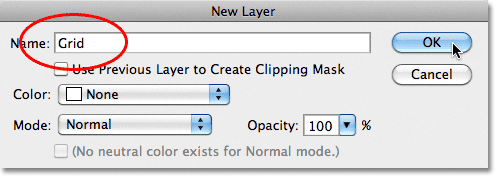
Обычно Photoshop просто добавит новый пустой слой, но, удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac) при нажатии значка «Новый слой», мы сообщаем ему сначала открыть диалоговое окно « Новый слой », которое дает нам шанс назвать новый слой, прежде чем он будет добавлен. Назовите слой «Сетка», затем нажмите «ОК»:

Назовите новый слой "Сетка".
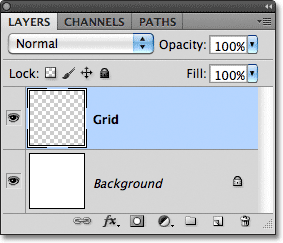
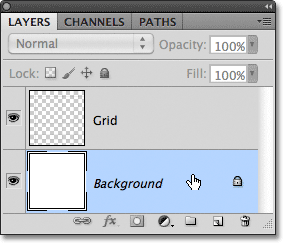
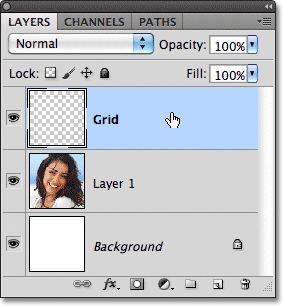
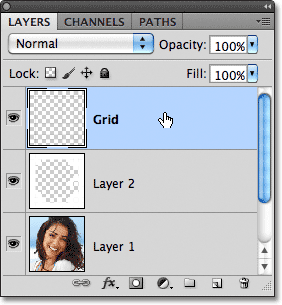
Новый пустой слой появляется на панели «Слои» над фоновым слоем:

Photoshop добавляет новый слой и называет его «Сетка».
Шаг 6: создай выбор из руководств
Мы разделили наш документ на сетку, используя руководства Photoshop, но эти руководства предназначены только для наглядности. Они не принесут нам никакой реальной пользы, если мы каким-то образом не преобразуем их в фактическую сетку на основе пикселей, и мы можем легко это сделать, используя пару редко используемых инструментов выделения в Photoshop - инструменты выделения одной строки и выделения одной колонки.
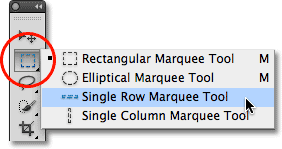
Нажмите на инструмент « Прямоугольная область» в верхней части панели «Инструменты» и удерживайте кнопку мыши нажатой в течение секунды или двух, пока не появится маленькое всплывающее меню, показывающее другие инструменты, вложенные сзади, затем выберите « Инструмент с одной строкой» из список:

Нажмите и удерживайте значок Rectangular Marquee Tool, затем выберите инструмент Single Row Marquee.
Как следует из названия, инструмент выделения одной строки выделит одну горизонтальную строку пикселей в документе. Чтобы использовать инструмент, нам просто нужно щелкнуть мышью в любом месте документа, и Photoshop автоматически выберет пиксель, на который мы нажали, а также все остальные пиксели в этой строке слева направо. Мы собираемся использовать инструмент для преобразования горизонтальных линий сетки в серию контуров выделения. Сначала наведите курсор прямо на верхнюю горизонтальную линию сетки (ту, которую вы поместили на отметке 10%) и нажмите. Вы увидите контур выделения толщиной в 1 пиксель, который появится вдоль руководства:

Щелкните в любом месте на первой горизонтальной направляющей, чтобы добавить контур выделения вокруг него.
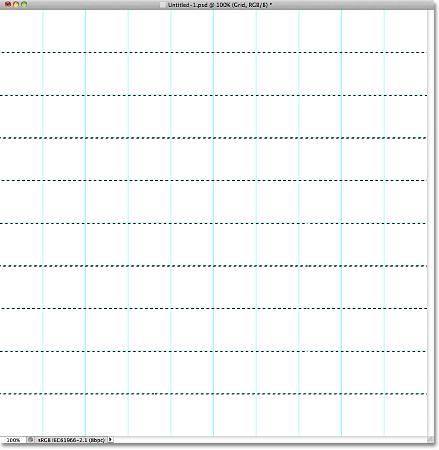
Удерживая клавишу Shift, нажмите на следующую горизонтальную направляющую под ней. Это добавит второй набросок выбора к документу. Продолжайте удерживать клавишу Shift и нажимать на все горизонтальные направляющие, пока вдоль каждого из них не появится контур выделения. Всего должно появиться 9 строк контура выделения. Убедитесь, что вы удерживаете нажатой клавишу Shift при нажатии на каждое новое руководство, в противном случае вы просто замените предыдущий контур выбора новым:

Удерживайте Shift и нажмите на каждую горизонтальную направляющую, чтобы добавить контур выделения вокруг каждого.
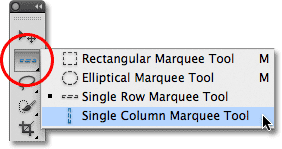
Теперь нам нужно сделать то же самое с вертикальными направляющими, а это значит, что нам нужно переключиться на одностолбцовый инструмент выделения. Нажмите « Инструмент выделения одной строки» на панели «Инструменты» (он появится там, где раньше был значок «Прямоугольная область») и удерживайте кнопку мыши нажатой до появления всплывающего меню, затем выберите « Инструмент выделения одной колонки» из списка:

Нажмите и удерживайте значок инструмента выделения одной строки, затем выберите инструмент выделения одной строки.
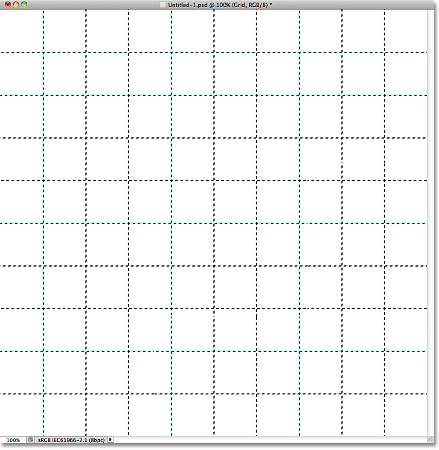
Мы хотим, чтобы наши вертикальные контуры выделения были добавлены к уже имеющимся горизонтальным контурам выделения, поэтому еще раз удерживайте нажатой клавишу Shift, затем нажимайте на каждую из вертикальных направляющих в документе, пока они не будут выделены. Когда вы закончите, у вас должны быть выделенные контуры вдоль каждого гида, по горизонтали и вертикали:

Сетка горизонтальных и вертикальных контуров выделения.
Шаг 7: заполните выделение черным
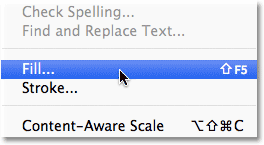
Перейдите в меню « Правка» в верхней части экрана и выберите « Заполнить» :

Перейдите в Edit> Fill.
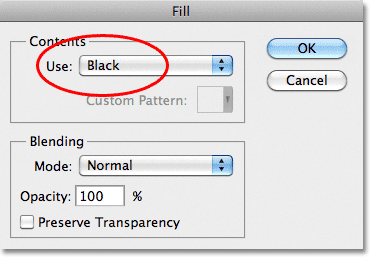
Когда появится диалоговое окно «Заливка», установите для параметра « Использовать» в верхней части значение « Черный», затем нажмите кнопку «ОК», чтобы закрыть диалоговое окно:

Измените параметр «Использовать» на «Черный», затем нажмите «ОК».
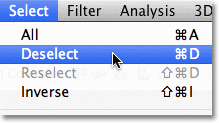
Это заполняет выделение черным, хотя это может быть трудно увидеть с помощью направляющих и контуров выделения в пути, поэтому перейдите в меню « Выбор» в верхней части экрана и выберите « Отменить выбор», который удалит контуры выделения:

Перейти к Select> Отменить выбор.
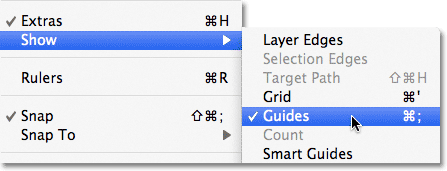
Затем, чтобы отключить направляющие, перейдите в меню « Вид», выберите « Показать», а затем выберите « Направляющие» . Сначала вы увидите галочку слева от слова «Направляющие», которая говорит нам, что направляющие в настоящее время видны. Нажатие направляющих снимет флажок и отключит направляющие:

Перейдите в «Просмотр»> «Показать»> «Направляющие».
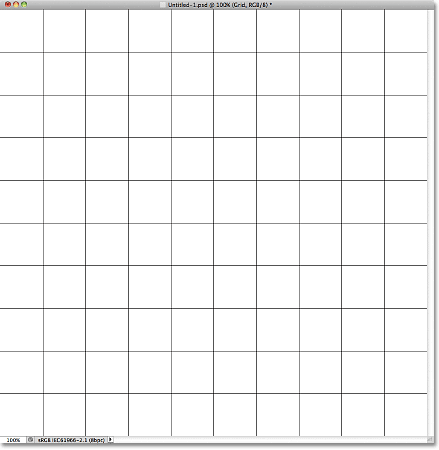
После удаления контуров выделения и направляющих мы можем видеть нашу черную сетку на слое сетки:

Черные линии сетки теперь появляются.
Шаг 8. Откройте фотографию, которую хотите использовать с эффектом.
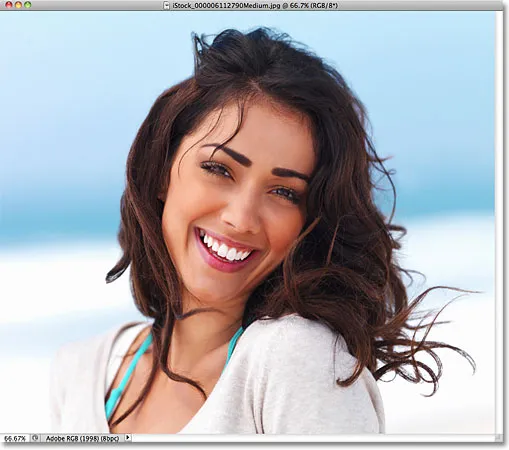
Откройте фотографию, которую вы будете использовать с эффектом сетки. Вот мое изображение:

Откройте фото.
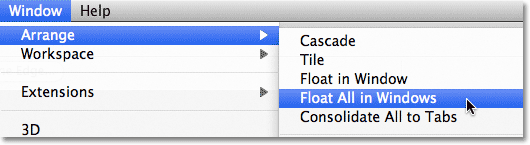
Если вы используете Photoshop CS3 или более раннюю версию, фотография автоматически откроется в собственном плавающем окне документа. Если вы используете Photoshop CS4 или CS5, в зависимости от того, как у вас настроены параметры в настройках Photoshop, фотография может открываться в документе с вкладками. В этом случае, чтобы упростить следующий шаг, перейдите в меню « Окно» в верхней части экрана, выберите « Упорядочить», а затем выберите « Плавающее все» в Windows (только для CS4 и CS5):

Перейдите в Window> Arrange> Float All в Windows (только Photoshop CS4 и CS5).
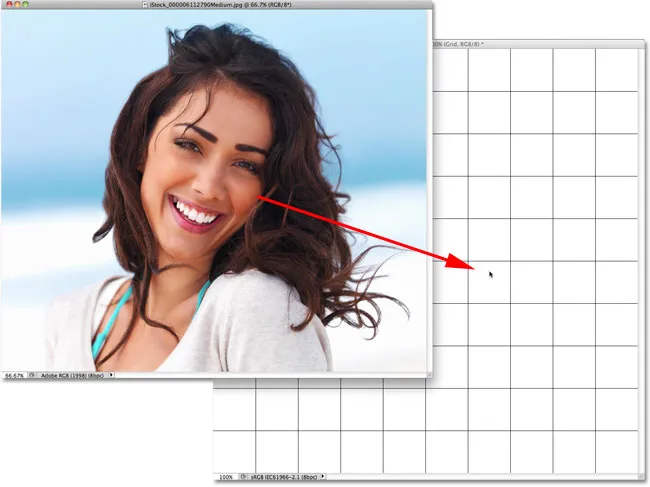
Шаг 9: перетащи фотографию в сетку
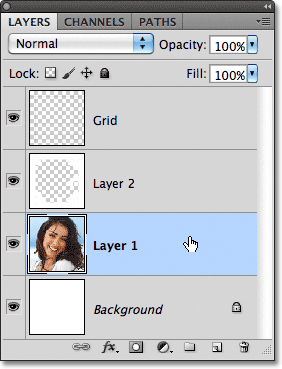
Щелкните в любом месте окна документа сетки, чтобы сделать его активным, затем нажмите на фоновый слой на панели «Слои», чтобы выбрать его. Таким образом, когда мы перетаскиваем фотографию в документ, как мы это сделаем через мгновение, фотография появится в своем собственном слое между слоями Background и Grid:

С выбранным окном документа сетки, нажмите на фоновый слой на панели Layers.
Теперь щелкните в любом месте окна документа фотографии, чтобы сделать его активным, и выберите инструмент «Перемещение» на панели «Инструменты»:

Возьмите инструмент «Перемещение» сверху панели «Инструменты».
Удерживая клавишу « Shift», щелкните инструмент «Перемещение» в окне документа фотографии и перетащите фотографию в окно документа сетки:

Выбрав инструмент «Перемещение», удерживайте клавишу «Shift» и перетащите фотографию в документ сетки.
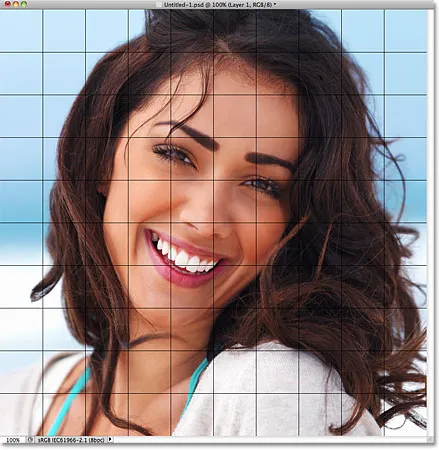
Отпустите кнопку мыши, затем отпустите клавишу Shift, и фотография отобразится по центру в окне документа сетки. На этом этапе вы можете закрыть документ фотографии, поскольку он нам больше не нужен:

Удерживание клавиши Shift - это то, что центрирует фотографию внутри документа при его перетаскивании.
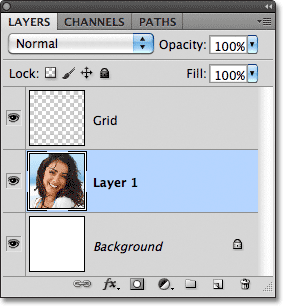
Обратите внимание, что сетка появляется перед фотографией. Это потому, что если мы посмотрим на панель «Слои», то увидим, что фотография была размещена на собственном слое под слоем сетки, как мы и хотели:

Фотошоп поместил фотографию на новый слой непосредственно над активным слоем, поэтому мы сначала выбрали фоновый слой.
Шаг 10: измените размер фотографии, если это необходимо, со свободным преобразованием
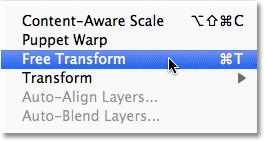
Если вам нужно изменить размер вашей фотографии в документе сетки, перейдите в меню « Правка» в верхней части экрана и выберите « Свободное преобразование» :

Перейдите в Edit> Free Transform.
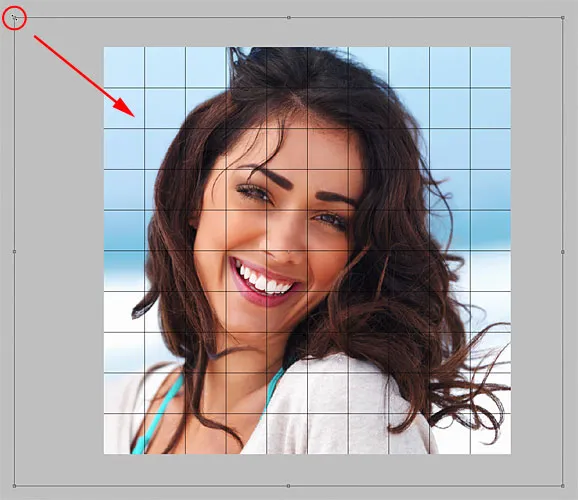
Это помещает ограничивающую рамку Free Transform и обрабатывает изображение. Если вы не видите маркеры, потому что края вашей фотографии выходят за пределы видимой области в окне документа, перейдите в меню « Вид» и выберите «По размеру экрана» :

Перейдите в «Просмотр»> «По размеру экрана».
Photoshop мгновенно уменьшит изображение настолько, чтобы все, включая маркеры Free Transform, помещалось в окне документа. Чтобы изменить размер фотографии, удерживайте нажатой клавишу Shift, затем нажмите на любую из четырех угловых ручек и перетащите их. Удерживая клавишу Shift при перетаскивании, вы сохраните исходное соотношение сторон изображения, чтобы вы случайно не исказили его внешний вид. Если вы хотите изменить размер фотографии не по углу, а по центру, удерживайте Shift + Alt (Победа) / Shift + Option (Mac) при перетаскивании любой из угловых ручек. Если вам нужно переместить изображение внутри документа, просто щелкните в любом месте внутри ограничительной рамки «Свободное преобразование» и перетащите его на место. Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из команды Free Transform:

Перетащите любой угловой маркер, чтобы изменить размер изображения с помощью Free Transform.
Если вы сократили изображение минуту назад с помощью команды «Подогнать на экран» и хотите увеличить масштаб теперь, когда вы закончили с изменением размера изображения, вернитесь в меню « Вид» и выберите « Фактические пиксели» (см. Наш «Масштабирование и панорамирование в Photoshop» учебник для получения дополнительной информации о увеличении и уменьшении документов):

Перейдите в «Просмотр»> «Фактические пиксели».
Шаг 11: выбери слой сетки
На этом этапе вся начальная тяжелая работа выполнена. Мы создали нашу сетку, перетащили нашу фотографию в документ сетки, изменили ее размер и переместили фотографию в нужное положение. Мы готовы немного покрасить сетку! Сначала нам нужно выбрать слой Grid, поэтому щелкните его на панели «Слои», чтобы выбрать его:

Нажмите на слой сетки, чтобы сделать его активным.
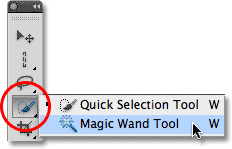
Шаг 12: выбери волшебную палочку
Чтобы раскрасить сетку, нам нужен способ выбрать отдельные квадраты, и мы можем сделать это, используя инструмент Magic Wand от Photoshop. Выберите его на панели инструментов. Если вы используете Photoshop CS2 или более раннюю версию, вы можете просто щелкнуть значок Волшебной палочки. Для Photoshop CS3 и выше, нажмите на инструмент быстрого выбора, затем удерживайте кнопку мыши, пока не появится всплывающее меню, и выберите волшебную палочку из меню:

В Photoshop CS3 и выше, Волшебная палочка скрывается за инструментом быстрого выбора.
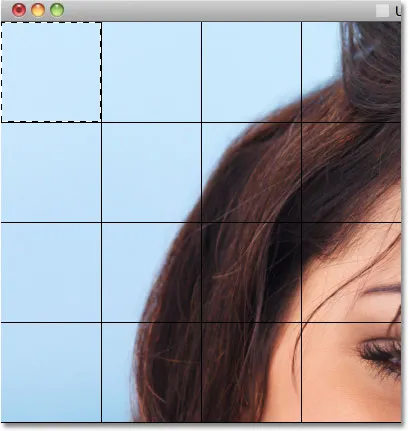
Шаг 13: выбери квадраты внешнего края
Чтобы выбрать квадрат в сетке, убедитесь, что на панели «Слои» выбран слой «Сетка», а затем просто щелкните внутри квадрата Волшебной палочкой. Контур выделения появится вокруг внешних краев квадрата. Затем, чтобы добавить дополнительные квадраты к выделению, удерживайте нажатой клавишу Shift и щелкните внутри квадратов, которые вы хотите. Каждый новый квадрат, по которому вы щелкаете внутри, будет выбран и добавлен к ранее выбранным квадратам. Давайте начнем с выбора всех квадратов вокруг внешнего края сетки. Сначала щелкните внутри квадрата в верхнем левом углу сетки. Вокруг него появится схема выбора:

Нажмите внутри верхнего левого квадрата в сетке с помощью Magic Wand Tool, чтобы выбрать его.
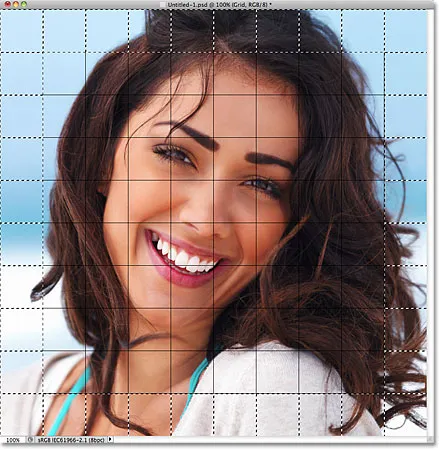
Удерживая клавишу Shift, продолжайте щелкать внутри каждого из квадратов вокруг внешних краев сетки, чтобы добавить их все к выделению:

Все квадраты внешнего края теперь имеют контуры выделения вокруг них.
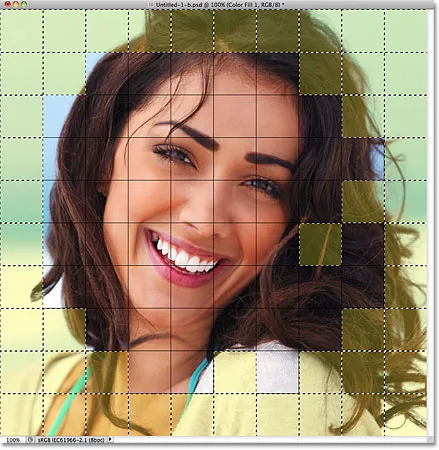
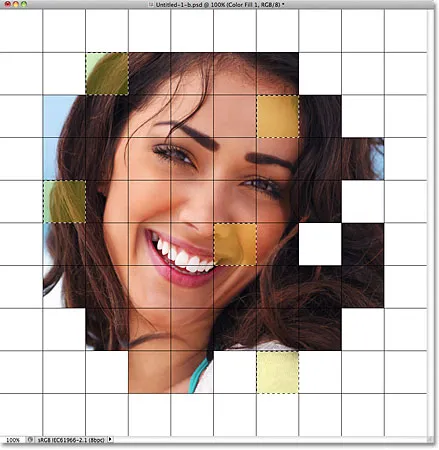
Я собираюсь добавить еще несколько квадратов к своему выбору, снова удерживая мою клавишу Shift и щелкнув внутри них, чтобы добавить их к ранее выбранным квадратам. Чтобы было легче увидеть, какие квадраты я выбрал, я выделил их желтым цветом (это не является частью эффекта, просто чтобы было проще увидеть квадраты, которые я выбрал на скриншоте):

Мои изначально выделенные квадраты.
Шаг 14: добавь новый слой ниже слоя сетки
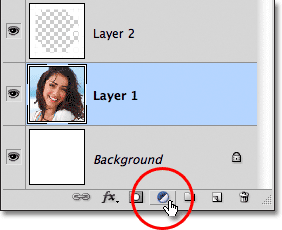
Мы заполним эти начальные квадраты белым цветом, что создаст границу для эффекта. Удерживая нажатой клавишу «Ctrl» («Победа») / « Command» (Mac), щелкните значок « Новый слой» в нижней части панели «Слои»:

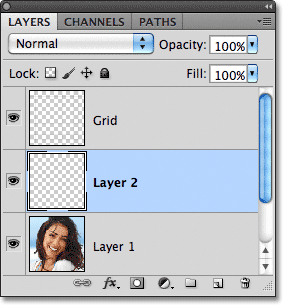
Удерживая нажатой клавишу «Ctrl» («Победа») / «Command» (Mac), щелкните значок «Новый слой».
Обычно Photoshop добавляет новые слои непосредственно над выбранным в данный момент слоем, но, удерживая клавишу Ctrl (Win) / Command (Mac) при нажатии значка «Новый слой», слой добавляется под выбранным в данный момент слоем. На панели «Слои» мы видим, что теперь у нас есть новый пустой слой между фотографией на слое 1 и слоем сетки:

Новый слой появляется ниже, а не над слоем сетки.
Шаг 15: заполни выделенные квадраты белым
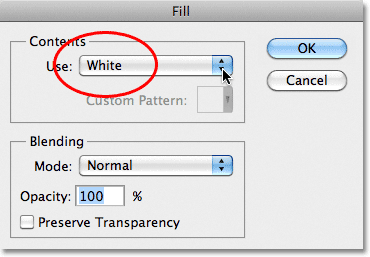
Поднимитесь в меню Edit в верхней части экрана и еще раз выберите команду Fill . На этот раз, когда появится диалоговое окно Fill, измените опцию Use на White . Нажмите OK, когда вы закончите:

Установите для параметра «Использовать» значение «Белый».
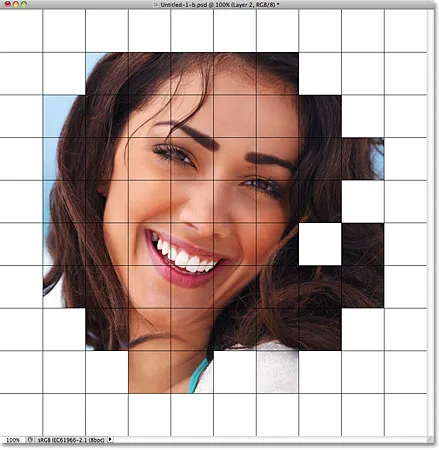
Фотошоп заполняет выделенные квадраты белым. Отмените выделение квадратов, перейдя в меню « Выбор» и выбрав « Отменить выделение», или просто нажмите Ctrl + D (Победа) / Command + D (Mac), чтобы отменить их выделение с помощью сочетания клавиш:

Вокруг изображения появляется рамка из белых квадратов.
Шаг 16: выбери слой сетки
Давайте выберем несколько разных квадратов для раскрашивания. Во-первых, нам нужно активировать слой Grid на панели «Слои», поэтому щелкните по нему, чтобы выбрать его. Помните, что вам всегда нужно выделять слой сетки, прежде чем вы сможете выбрать любые квадраты:

Нажмите на слой сетки, чтобы выбрать его.
Шаг 17: выбери разные квадраты
Теперь, когда слой Grid активен, щелкните внутри начального квадрата, чтобы выбрать его, затем, удерживая нажатой клавишу Shift, щелкните внутри других квадратов, чтобы добавить их к ранее выбранным квадратам. Если вы передумали и хотите удалить квадрат из выделения, удерживайте нажатой клавишу Alt (Победа) / Option (Mac) и щелкните внутри квадрата, чтобы отменить его выбор. Здесь я еще раз выделил выделенные квадраты желтым цветом, чтобы их было легче увидеть на скриншоте:

Удерживайте Shift и щелкните внутри нескольких разных квадратов, чтобы выбрать их.
Шаг 18: выбери фото слой
Нажмите на слой фотографии (Layer 1) на панели Layers, чтобы выбрать его:

Выберите фото слой на панели «Слои».
Шаг 19: раскрасьте квадраты с помощью корректирующего слоя Hue / Saturation
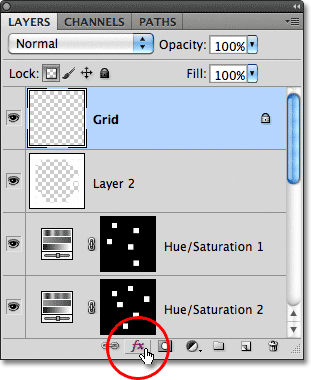
Нажмите на значок « Новый корректирующий слой» в нижней части панели «Слои»:

Нажмите на значок нового корректирующего слоя.
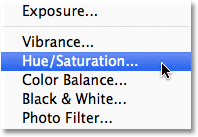
Выберите Hue / Saturation из появившегося списка корректирующих слоев:

Выберите Hue / Saturation из списка.
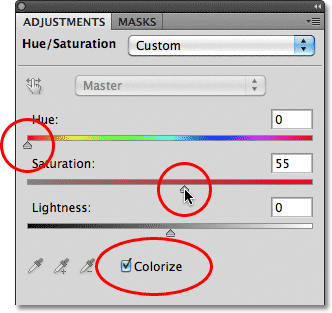
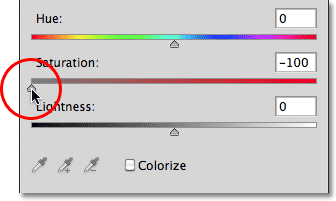
Если вы используете Photoshop CS4 или CS5, элементы управления и параметры для корректирующего слоя «Тон / Насыщенность» появятся на панели «Коррекция» . В CS3 и более ранних версиях откроется отдельное диалоговое окно Hue / Saturation. Сначала выберите опцию Colorize, щелкнув внутри ее флажка. Затем выберите цвет, которым вы хотите раскрасить выделенные квадраты, перетаскивая ползунок Оттенок . Для этих квадратов я собираюсь оставить ползунок Оттенок полностью установленным влево (его положение по умолчанию), который выбирает красный . Конечно, вы можете выбрать любой понравившийся вам цвет. Чтобы увеличить насыщенность цвета, перетащите ползунок « Насыщенность» вправо. Я собираюсь установить значение насыщенности 55 . Следите за документом при перетаскивании ползунков для предварительного просмотра результатов. Для Photoshop CS3 и более ранних пользователей нажмите OK, когда вы закончите, чтобы закрыть диалоговое окно:

Выберите опцию Colorize, затем выберите цвет с помощью ползунков Hue и Saturation.
Шаг 20: измени режим смешивания для корректирующего слоя на цвет
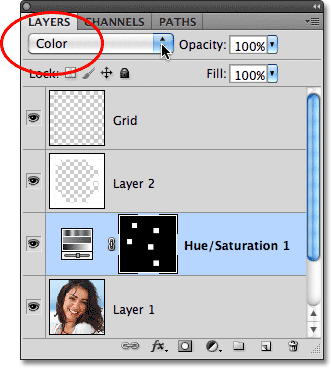
Если мы посмотрим на панель «Слои», то увидим корректирующий слой, расположенный прямо над фото-слоем. Убедитесь, что он выбран (выделен синим цветом), затем перейдите к параметру « Режим наложения» в верхней части панели «Слои» и измените его режим наложения с «Обычный» (режим по умолчанию) на « Цветной» . Это гарантирует, что мы меняем только цвета на изображении, а не значения яркости:

Измените режим наложения корректирующего слоя Hue / Saturation на Color.
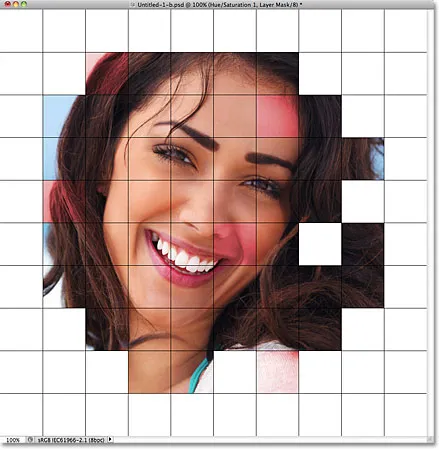
Вот мой документ после окрашивания некоторых квадратов в красный:

Несколько красных квадратов были добавлены к эффекту.
Шаг 21: выбери и раскрась больше квадратов
Повторите шаги 16-20, чтобы выделить и раскрасить больше квадратов. Сначала выберите слой «Сетка» на панели «Слои», затем щелкните внутри квадрата, чтобы выбрать его с помощью Волшебной палочки. Удерживайте Shift и кликните внутри большего количества квадратов, чтобы добавить их в выделение. Нажмите на слой с фотографиями на панели «Слои», чтобы выбрать его, затем нажмите на значок « Новый корректирующий слой» и выберите « Оттенок / Насыщенность» . Выберите опцию Colorize, затем выберите цвет с помощью ползунка Hue и уровень насыщенности с помощью ползунка Saturation . Нажмите кнопку ОК, чтобы закрыть диалоговое окно (CS3 и более ранние версии). Наконец, измените режим смешивания нового корректирующего слоя на Color .
Вы также можете использовать корректирующий слой Hue / Saturation, чтобы полностью обесцветить некоторые квадраты, оставляя их черно-белыми. Чтобы сделать это, выберите несколько квадратов, затем добавьте корректирующий слой Hue / Saturation, как обычно, но вместо того, чтобы выбирать цвет с помощью ползунка Hue, просто перетащите ползунок Saturation полностью влево, который удалит все цвета (нет необходимости выбирать опцию Colorize):

Удалите весь цвет из некоторых квадратов, перетаскивая ползунок Насыщенность полностью влево.
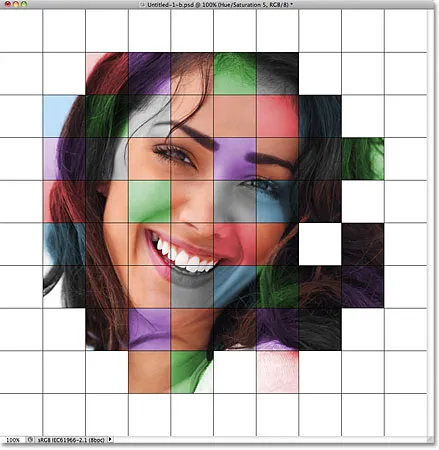
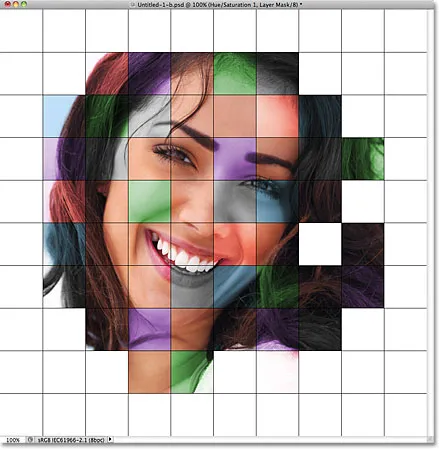
Вот мой эффект после раскрашивания большего количества квадратов с помощью дополнительных корректирующих слоев Hue / Saturation. Если вы хотите использовать те же цвета, что и я, для синего я установил для Hue значение 200, для Saturation - 30. Для Green - Hue - 120, Saturation 25. Для Purple - Hue 289, Saturation 35. упомянуто, для черных и белых квадратов, Насыщенность была установлена в -100, перетаскивая ползунок полностью влево:

Раскрашенный эффект сетки пока.
Шаг 22: попробуй другой цветовой режим для некоторых корректирующих слоев
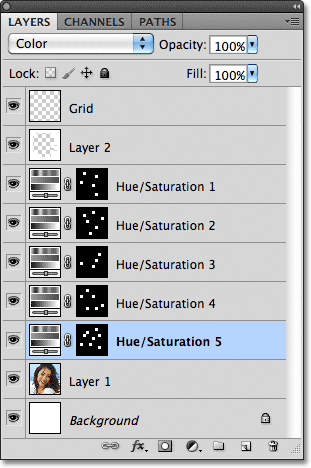
Единственная проблема, которая у меня возникла с моим результатом на данный момент, заключается в том, что он на самом деле выглядит не так ярко и красочно, как я надеялся. Один из способов изменить это - изменить режим наложения для некоторых корректирующих слоев. Если мы посмотрим на панель «Слои», то увидим все корректирующие слои, которые я использовал для раскрашивания квадратов. Всего их пять, включая тот, который я использовал для черно-белого эффекта:

Пять корректирующих слоев были использованы для эффекта.
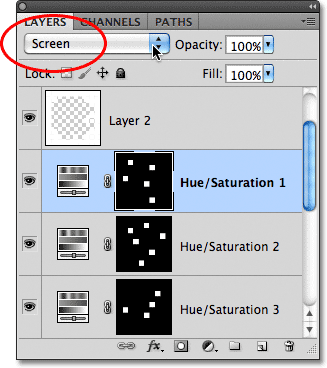
Чтобы добавить больше интереса к изображению, попробуйте изменить режим наложения для некоторых корректирующих слоев на что-то отличное от цвета. Чтобы сделать это, просто нажмите на корректирующий слой на панели «Слои», чтобы выбрать его, а затем измените режим наложения в верхней части панели «Слои». Например, я думаю, что красный цвет в моем изображении выглядит немного тусклым, поэтому я нажму на верхний корректирующий слой Hue / Saturation на панели Layers, чтобы выбрать его (так как это тот, который я использовал для добавления красного цвета), затем Я изменю режим смешивания с Color на Screen :

Выберите красный корректирующий слой Hue / Saturation, затем измените его режим наложения на Screen.
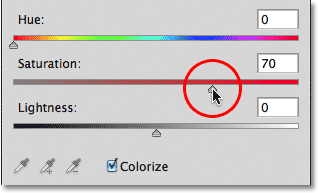
Режим смешивания экрана делает вещи ярче, но также имеет тенденцию уменьшать насыщенность цвета, поэтому для компенсации, с выбранным красным корректирующим слоем Оттенок / Насыщенность, я вернусь на панель настроек и увеличу значение насыщенности для красного до 70 (для Photoshop Пользователи CS3 и более ранних версий, нажмите на миниатюру корректирующего слоя на панели «Слои», чтобы заново открыть диалоговое окно «Цветовой тон / насыщенность», чтобы внести какие-либо изменения, затем нажмите «ОК», чтобы закрыть диалоговое окно):

Изменение режима наложения может потребовать корректировки уровня насыщенности цвета.
Вот мое изображение после изменения режима наложения красного на экран и увеличения его насыщенности цвета. Обратите внимание, что красные квадраты теперь выглядят ярче:

Экран - это популярный режим наложения, обычно используемый для быстрого осветления изображений.
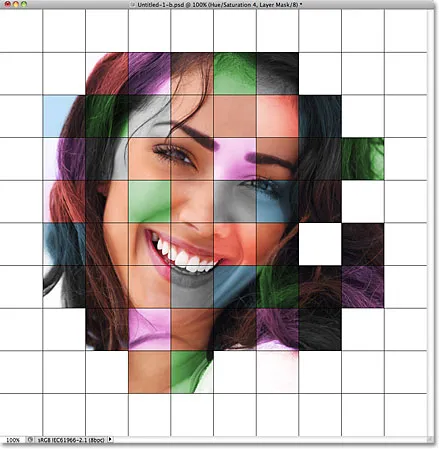
Я сделаю то же самое с фиолетовым корректирующим слоем Hue / Saturation, сначала щелкнув его, чтобы выбрать его на панели «Слои», затем изменив его режим наложения на «Screen» и увеличив насыщенность цвета до 55 на панели «Коррекция» (или диалоговом окне). в CS3 и ранее). Другие режимы наложения, которые могут дать вам хорошие результаты, включают «Умножение» (для более темного цвета), а также «Наложение», которое даст вам более высокий контрастный эффект, но также может изменить внешний вид самого цвета. Вот мой эффект теперь с красными и фиолетовыми квадратами, установленными в режим смешивания экрана:

Различные режимы наложения дадут вам разные эффекты. Screen, Multiply и Overlay - это хорошие варианты, которые стоит попробовать.
Шаг 23: поменяй цвет линий сетки на белый
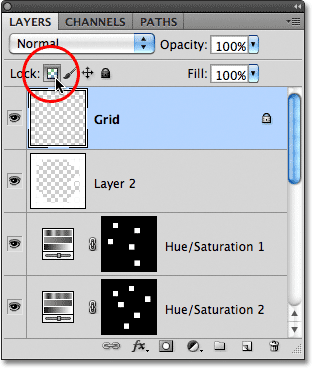
В качестве последнего шага для эффекта, давайте изменим внешний вид самих линий сетки, сначала изменив их цвет с черного на белый. Нажмите на слой «Сетка» на панели «Слои», чтобы выбрать его, затем нажмите значок « Блокировать прозрачные пиксели» чуть ниже параметра режима наложения (это первый из четырех значков в ряду):

Нажмите на значок блокировки прозрачных пикселей.
Шаг 24: заполните линии сетки белым
Если на слое сетки выбран параметр «Блокировать прозрачные пиксели», все, что мы делаем со слоем, влияет только на сами пиксели. Это не окажет никакого влияния на прозрачные области. Таким образом, если мы заполним слой, скажем, белым (как мы собираемся сделать), только линии сетки будут заполнены белым. Прозрачные области на слое останутся прозрачными.
Подойди к меню Edit и еще раз выбери Fill . Когда появится диалоговое окно «Заливка», для параметра « Использовать» уже должно быть выбрано значение « Белый», поскольку мы установили его на последний раз, поэтому просто нажмите кнопку «ОК», чтобы закрыть диалоговое окно. Фотошоп заполнит линии сетки белым цветом:

Photoshop заполняет слой белым, но затрагиваются только линии сетки.
Шаг 25: добавь стиль слоя обводки
Если вы хотите увеличить толщину линий сетки, щелкните значок « Стили слоев» в нижней части панели «Слои»:

Нажмите на значок Layer Styles.
Выберите Stroke из появившегося списка стилей слоя:

Выберите Stroke из списка.
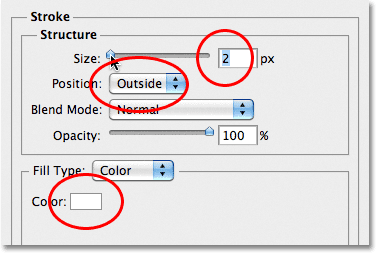
Откроется диалоговое окно « Стиль слоя» в Photoshop с параметрами обводки в средней колонке. Нажмите на образец цвета рядом со словом « Цвет», чтобы открыть палитру цветов . Выберите белый в палитре цветов, затем нажмите OK, чтобы закрыть его. Теперь, когда в качестве цвета обводки используется белый, оставьте для параметра Положение значение Снаружи и отрегулируйте ширину обводки, перетаскивая ползунок « Размер», следя за документом, чтобы оценить результат. Я собираюсь установить размер моего обводки до 2 px (пикселей):

Измените цвет обводки на белый, затем отрегулируйте его ширину с помощью ползунка Размер.
Нажмите OK, чтобы закрыть диалоговое окно Layer Style, и все готово! Вот мой последний эффект цветовой сетки:

Конечный результат.