Узнайте шаг за шагом, как легко украсить эти грозовые небеса на ваших фотографиях, добавив радугу с помощью Photoshop! Теперь полностью обновлено для Photoshop CC и CS6!
В этом уроке мы узнаем, как добавить радугу к фотографии ! Как мы увидим, нарисовать радугу в Photoshop на самом деле проще, чем вы думаете. Это потому, что в Photoshop есть встроенный готовый градиент радуги для нас! Все, что нам нужно знать, это где его найти и как нарисовать его с помощью Photoshop's Gradient Tool.
Сам по себе градиент радуги выглядит не очень реалистично, но ничего страшного. Это все еще дает нам отличную отправную точку. После того, как мы нарисовали начальный градиент, мы научимся комбинировать его с интеллектуальным фильтром и маской слоя, чтобы идеально сочетать радугу с изображением.
Я буду использовать Photoshop CC, но все, что мы изучим, также совместимо с Photoshop CS6 . Если вы используете Photoshop CS5 или более раннюю версию, вы все равно можете следовать здесь, или вы можете посмотреть оригинальное руководство «Добавить радугу к фотографии».
Как и в случае большинства фотоэффектов, полезно, если мы начнем с правильного типа изображения. Поскольку мы добавим радугу, фотография, сделанная на улице, будет хорошим выбором. Если это будет пейзажная фотография с некоторыми грозовыми облаками на заднем плане, даже лучше.
Вот изображение, которое я буду использовать (пейзажная фотография из Adobe Stock:

Исходное изображение. Предоставлено: Adobe Stock.
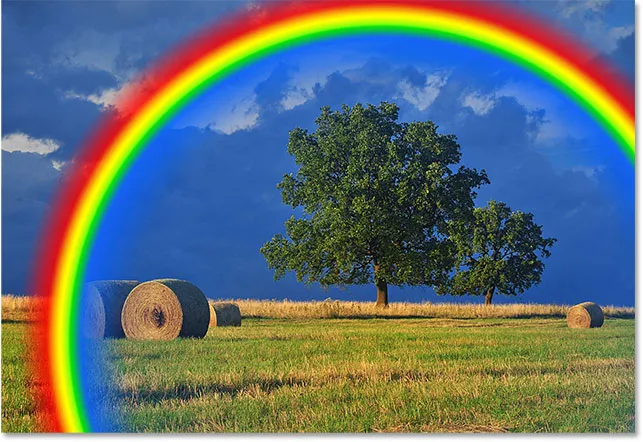
И вот как это будет выглядеть после добавления радуги. В конце урока мы узнаем, как мы можем настроить внешний вид радуги еще дальше, но это общий эффект, который мы будем изучать, как создавать:

Конечный эффект.
Как добавить радугу к фото
Шаг 1: Добавить новый слой
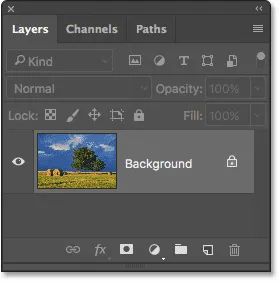
Первым шагом в создании нашей радуги является добавление нового слоя. Это позволит нам отделить радугу и изображение друг от друга. Если мы посмотрим на панель «Слои», то увидим исходное изображение, расположенное на фоновом слое, в настоящее время единственном слое в документе:

Панель «Слои», показывающая фотографию на фоновом слое.
Давайте добавим новый слой. Мы также назовем слой в то же время. Чтобы сделать это, нажмите и удерживайте нажатой клавишу Alt (Win) / Option (Mac), щелкая значок « Новый слой» в нижней части панели «Слои»:

Нажав на иконку «Новый слой», удерживая Alt (Победа) / Option (Mac).
Откроется диалоговое окно «Новый слой» в Photoshop. Назовите слой "Радуга", затем нажмите ОК:

Называя новый слой.
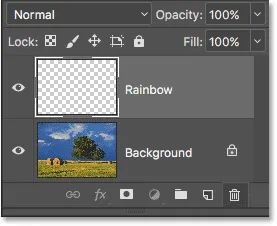
Если мы снова посмотрим на панель «Слои», то увидим наш новый слой «Радуга» над изображением:

Новый слой "Радуга" был добавлен в документ.
Шаг 2: Выберите инструмент Градиент
Выберите инструмент «Градиент» на панели «Инструменты»:

Выбор инструмента Градиент.
Шаг 3: Откройте окно выбора градиента
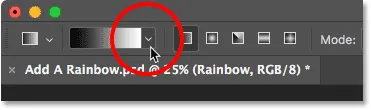
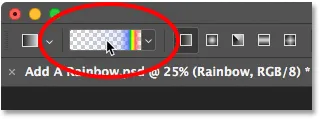
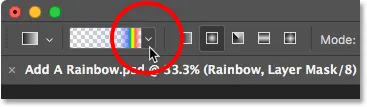
Выбрав инструмент «Градиент», нажмите на маленькую стрелку, направленную вниз, справа от миниатюры предварительного просмотра градиента на панели параметров в верхней части экрана. Откроется окно выбора градиента в Photoshop. Не нажимайте на эскиз. Если вы это сделаете, вы откроете больший редактор градиентов. Нам просто нужен Gradient Picker, поэтому обязательно нажмите на стрелку, а не на миниатюру:

Нажав на стрелку справа от эскиза предварительного просмотра градиента.
Шаг 4: Загрузите градиенты спецэффектов
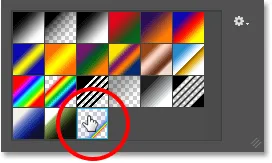
Когда откроется Gradient Picker, вы увидите маленькие эскизы различных градиентов, из которых мы можем выбрать. Если вы еще не загрузили другие градиенты, вы увидите только набор по умолчанию. Необходимый нам градиент радуги не является частью этого набора по умолчанию, но он включен в Photoshop. Он находится в наборе градиентов спецэффектов . Все, что нам нужно сделать, это загрузить набор специальных эффектов в Photoshop.
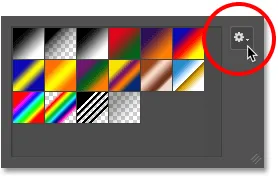
Для этого щелкните значок шестеренки в правом верхнем углу окна выбора градиента:

Нажав на значок шестеренки.
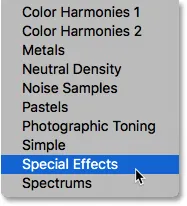
Это открывает меню с различными градиентными параметрами. Внизу меню находится список дополнительных наборов градиентов. Выберите набор спецэффектов :

Выбор набора градиентов спецэффектов.
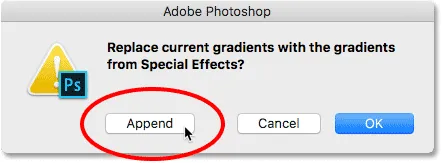
Фотошоп спросит, хотите ли вы заменить текущие градиенты новыми или просто добавить новые в список. Нам понадобится один из исходных градиентов по умолчанию чуть позже, поэтому нажмите « Добавить» :

Нажмите кнопку Добавить.
Шаг 5: выберите градиент радуги Рассела
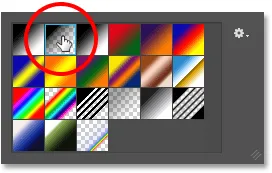
В градиенте выберите градиент Радуги Рассела . Это должен быть последний эскиз в списке. Если в настройках Photoshop включены подсказки (они включены по умолчанию), вы увидите, что имя градиента появляется, когда вы наводите курсор мыши на его эскиз. Дважды щелкните миниатюру, чтобы выбрать градиент Радуги Рассела и закрыть градиентную палитру:

Выбор градиента радуги Рассела.
Если вам интересно посмотреть, как выглядит градиент Радуги Рассела, нажмите на миниатюру предварительного просмотра градиента на панели параметров. На этот раз вы хотите щелкнуть само изображение, а не стрелку рядом с ним, на которую мы нажимали ранее:

Нажав на эскиз предварительного просмотра градиента на панели параметров.
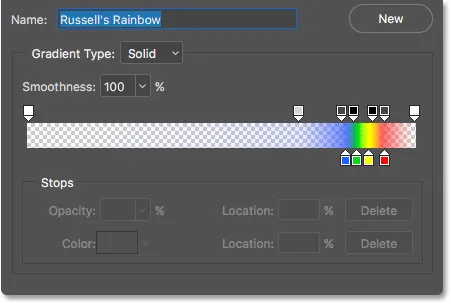
Откроется редактор градиентов . Выбранный в данный момент градиент отображается на большой горизонтальной панели в нижней половине редактора. Обратите внимание, что большая часть градиента Радуги Рассела полностью прозрачна. Цвета для радуги появляются только у дальнего правого края:

Редактор градиентов, показывающий нам, как выглядит градиент Радуги Рассела.
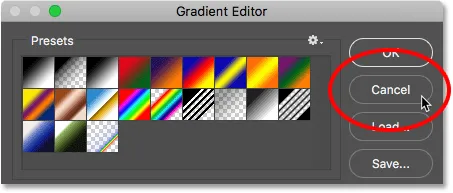
Мы не хотим на самом деле редактировать градиент, поэтому нажмите кнопку « Отмена», чтобы закрыть редактор градиентов без внесения каких-либо изменений:

Нажмите «Отмена», чтобы закрыть редактор градиентов.
Шаг 6: установите стиль градиента на «Radial»
По умолчанию Photoshop рисует градиенты по прямой линии, известной как линейный стиль. Чтобы нарисовать радугу, мы должны сказать Photoshop рисовать вместо этого круглый ( радиальный ) градиент.
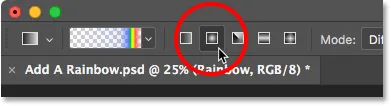
Если вы посмотрите прямо справа от эскиза предварительного просмотра градиента на панели параметров, вы увидите серию из пяти значков. Каждый значок выбирает другой стиль градиента . Слева направо у нас есть Линейный, Радиальный, Угловой, Отраженный и Алмазный. Чтобы нарисовать круглый градиент, выберите значок « Радиальный» (второй слева):

Выбор значка стиля «Радиальный градиент» на панели параметров.
Шаг 7: нарисуйте градиент радуги
Рисование радиального градиента с помощью Photoshop's Gradient Tool - двухэтапный процесс. Сначала мы нажимаем где-нибудь на изображение, чтобы установить отправную точку. Эта точка станет центром градиента. Затем, удерживая кнопку мыши нажатой, мы перетаскиваем ее от начальной центральной точки, чтобы установить размер градиента. Чем дальше мы перетаскиваем, тем больше будет градиент.
Хотя нарисовать градиент в Photoshop очень просто, на самом деле это самая сложная часть, когда речь идет о добавлении радуги в изображение. Это потому, что размер и положение радуги будут полностью зависеть от того, куда и как далеко вы перетащили.
Чтобы показать вам, что я имею в виду, я нажму на случайную точку на изображении, чтобы установить мою начальную, центральную точку. Затем, удерживая кнопку мыши нажатой, я оттащу небольшое расстояние от этого места. Поскольку мы рисуем круглый градиент, фактическое направление, в котором вы перетаскиваете, не имеет значения:

Нажмите, чтобы установить центральную точку для градиента, затем перетащите, чтобы установить размер.
Сначала мы видим только тонкий контур, показывающий, куда мы нажали и куда перетащили. Когда мы отпускаем нашу кнопку мыши, именно тогда Photoshop фактически рисует градиент, и здесь мы видим результат. Хорошая новость в том, что я нарисовал круглый градиент радуги. Плохие новости? Она слишком маленькая, и я не хочу, чтобы радуга появлялась:

Первый градиент слишком мал, и он не в том месте.
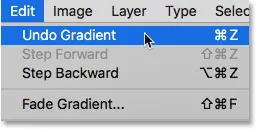
Поскольку это не то, что я хотел, я отменил градиент, поднявшись в меню « Правка» в верхней части экрана и выбрав « Отменить градиент» . Или я могу отменить его, используя сочетание клавиш Ctrl + Z (Win) / Command + Z (Mac). Любой способ работает, но, поскольку вам, скорее всего, придется отменить градиент несколько раз, прежде чем он станет правильным, сочетание клавиш действительно ваш друг:

Собираюсь Правка> Отменить градиент.
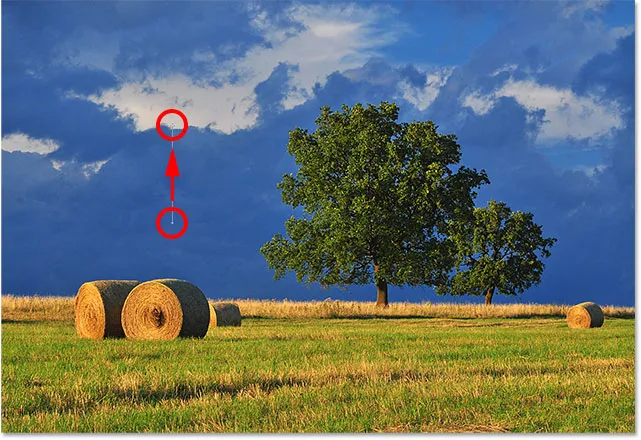
Каждое изображение будет отличаться, но я хочу, чтобы для этого конкретного изображения радуга изгибалась над деревьями. Я начну с того, что щелкну ниже большего из двух деревьев, чтобы установить центральную точку градиента. Затем, удерживая нажатой кнопку мыши, я уйду от центральной точки к облакам:

Рисуем больший градиент, на этот раз начиная с дерева.
Я отпущу кнопку мыши, чтобы позволить Photoshop нарисовать градиент, и на этот раз я получу гораздо лучший результат:

Радуга теперь появляется в нужном мне размере и месте.
Шаг 8: измени режим смешивания слоя на «Screen»
Все идет нормально. У нас есть градиент радуги на месте. Конечно, сейчас это выглядит не очень реалистично. Одна из проблем заключается в том, что градиент выглядит так, будто он сидит перед фотографией. Нам нужно смешать его с изображением, и мы можем сделать это, изменив режим наложения слоя «Радуга».
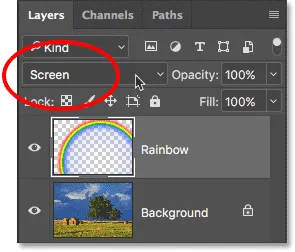
Вы найдете опцию Blend Mode в левом верхнем углу панели Layers. По умолчанию режим смешивания установлен на Normal. Нажмите на слово «Normal», чтобы вызвать список других режимов наложения, и выберите Screen из списка:

Изменение режима наложения слоя «Радуга» на «Экран».
Вот результат после изменения режима наложения на Экран. Радуга теперь лучше сочетается с изображением:

Результат после изменения режима наложения на Экран.
Шаг 9: преобразуй слой в смарт-объект
Другая проблема с радугой состоит в том, что переходы от одного цвета к другому слишком четко определены. Нам нужно смягчить их, и мы можем сделать это, размывая градиент.
Мы размым его, используя фильтр Gaussian Blur в Photoshop. Но прежде чем мы это сделаем, давайте преобразуем слой «Радуга» в смарт-объект . Таким образом, фильтр Gaussian Blur будет применен как интеллектуальный фильтр, что позволит нам вернуться назад и изменить настройки, если потребуется.
Чтобы преобразовать слой «Радуга» в смарт-объект, щелкните правой кнопкой мыши (Win) / удерживая нажатой клавишу « Control» (Mac) на слое на панели «Слои»:

Щелчок правой кнопкой мыши (Win) / Control-click (Mac) на слое «Радуга».
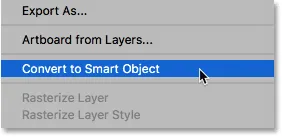
Затем выберите « Преобразовать в смарт-объект» в появившемся меню:

Выбор команды «Преобразовать в смарт-объект».
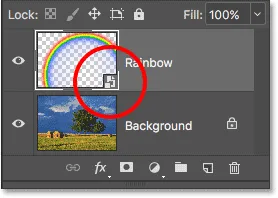
Похоже, что ничего не произошло, но если мы снова посмотрим на панель «Слои», то теперь мы увидим небольшой значок смарт-объекта в правом нижнем углу эскиза предварительного просмотра слоя «Радуга». Вот как Photoshop сообщает нам, что слой был преобразован в смарт-объект:

Панель «Слои» со значком смарт-объекта.
Шаг 10: примени фильтр Gaussian Blur
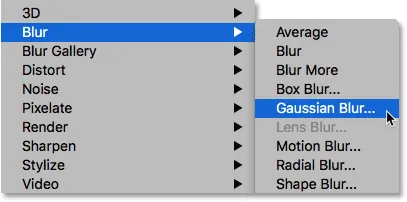
Теперь, когда мы преобразовали слой в смарт-объект, давайте применим наш фильтр. Поднимитесь в меню Filter в верхней части экрана, выберите Blur, затем Gaussian Blur :

Идем в Filter> Blur> Gaussian Blur.
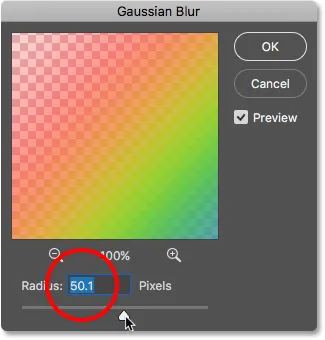
Это открывает диалоговое окно Gaussian Blur. Следите за своим изображением, перетаскивая ползунок Радиуса вдоль нижней части диалогового окна вправо. Чем дальше вы перетаскиваете, тем больше размытия вы применяете к радуге и тем мягче будут появляться переходы между цветами.
Степень размытия, в которой вы нуждаетесь, будет зависеть в основном от размера вашего изображения, поэтому здесь не нужно указывать конкретное значение. Я работаю с довольно большим изображением, поэтому в моем случае значение радиуса около 50 пикселей работает хорошо. Для вашего изображения может быть лучше другое значение в зависимости от его размера и общего вида, который вы ищете:

Диалоговое окно фильтра Gaussian Blur.
Когда вы довольны эффектом, нажмите кнопку ОК, чтобы закрыть диалоговое окно. Вот мой результат после размытия градиента:

Результат после применения фильтра Gaussian Blur.
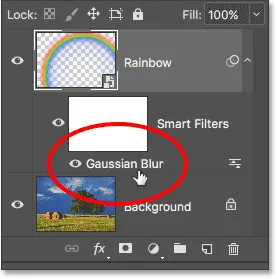
Поскольку мы применили фильтр размытия по Гауссу не к обычному слою, а к смарт-объекту, он автоматически был преобразован в смарт-фильтр. Мы можем видеть «Размытие по Гауссу» в виде «Умного фильтра» под слоем «Радуга» на панели «Слои».
Основное преимущество использования Smart Filters по сравнению с обычными фильтрами в Photoshop заключается в том, что, хотя мы уже применили фильтр, мы всегда можем вернуться и изменить его настройки. Если вы хотите попробовать другое значение радиуса, дважды щелкните слова «Размытие по Гауссу», чтобы снова открыть диалоговое окно фильтра и повторить попытку. Вы можете делать это сколько угодно раз без потери качества изображения:

Смарт-фильтры можно открыть в любое время, просто дважды щелкнув по ним.
Шаг 11: добавь маску слоя
Единственная оставшаяся проблема с радугой, по крайней мере, с моим изображением, состоит в том, что ее нижняя часть простирается вплоть до нижней части фотографии и по всей земле. Нам нужен способ скрыть нижнюю часть градиента, чтобы радуга появлялась только в небе. Мы можем сделать это используя маску слоя.
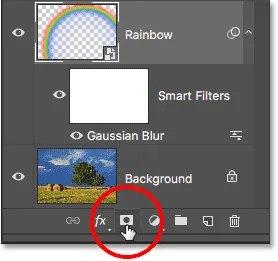
Чтобы добавить маску слоя, щелкните значок « Маска слоя» в нижней части панели «Слои».

Нажав на значок маски слоя.
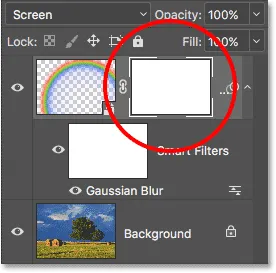
Опять же, похоже, ничего не произошло, но теперь мы можем видеть миниатюрную маску слоя, заполненную белым цветом, справа от миниатюры предварительного просмотра слоя «Радуга». Обратите внимание, что миниатюра маски слоя имеет белую рамку выделения . Это говорит нам о том, что маска слоя, а не сам слой, теперь выбрана:

На слое «Радуга» появляется миниатюра маски слоя.
Шаг 12: установите цвет переднего плана на черный
Вскоре мы будем использовать градиент от переднего плана к прозрачному в Photoshop, чтобы скрыть части радуги, которые мы не хотим видеть. Но чтобы это работало, сначала нужно убедиться, что наш цвет переднего плана установлен на черный .
Мы видим текущие цвета переднего плана и фона в Photoshop в двух цветовых образцах в нижней части панели «Инструменты». Образец в верхнем левом углу - текущий цвет переднего плана. Если он не установлен в черный цвет, нажмите букву D на клавиатуре, чтобы быстро восстановить значения по умолчанию для цветов переднего плана и фона. Это установит цвет переднего плана на белый, а цвет фона на черный. Затем нажмите букву X на клавиатуре, чтобы поменять цвета, сделав основной цвет черным:

Цвет переднего плана (верхний левый образец) должен быть черным.
Шаг 13: выберите градиент от "переднего плана до прозрачного"
С цветом переднего плана, установленным на черный, вернитесь на панель параметров вдоль верхней части экрана и еще раз нажмите на маленькую стрелку справа от миниатюры предварительного просмотра градиента :

Снова нажмите на стрелку рядом с миниатюрой предварительного просмотра градиента.
Это снова открывает окно выбора градиента. На этот раз выберите градиент от переднего плана до прозрачного, дважды щелкнув по его миниатюре (вторая слева, верхняя строка):

Двойной щелчок по градиенту «Передний план к прозрачному».
Шаг 14: установите стиль градиента на «линейный»
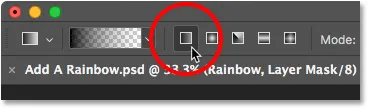
Вместо того, чтобы рисовать другой радиальный градиент, как мы делали для радуги, на этот раз нам нужно нарисовать линейный градиент. Чтобы переключиться с радиального на линейный, щелкните значок стиля « Линейный градиент» на панели параметров:

Нажав на значок стиля линейного градиента.
Шаг 15: нарисуй градиент на маске слоя
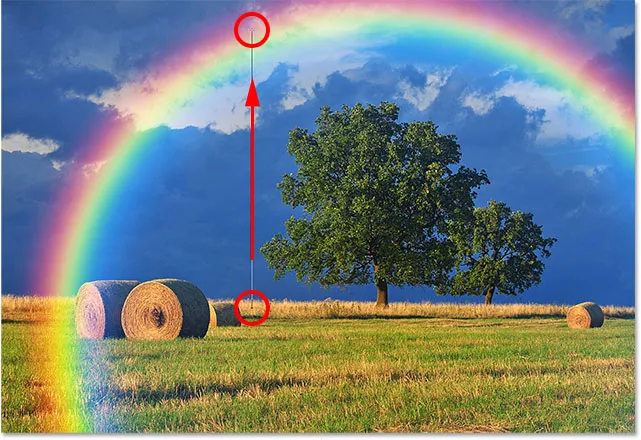
С выбранным градиентом Передний план к Прозрачному, черным в качестве цвета переднего плана и стиля градиента, установленного на Линейный, все, что нам нужно сделать, чтобы скрыть часть радуги, которая видна под небом, - это нарисовать градиент от линии горизонта до вершины. радуги
Я начну, щелкнув в любом месте чуть ниже неба. Затем я нажму и удерживаю клавишу Shift и тяну прямо вверх, почти к самой вершине радуги. Удерживание клавиши Shift при перетаскивании ограничивает углы, по которым вы можете перетаскивать, облегчая перемещение прямо вверх по вертикали:

Перетаскивание с земли до вершины радуги.
Я отпущу свою кнопку мыши, затем клавишу Shift, чтобы Photoshop мог нарисовать градиент на маске слоя, и вот результат. Нижняя часть радуги (часть, которая уходила в землю) полностью исчезла из поля зрения. Затем радуга постепенно появляется и становится все ярче, когда мы движемся от линии горизонта к вершине радуги:

Радуга теперь появляется только в небе, яркость увеличивается с ростом.
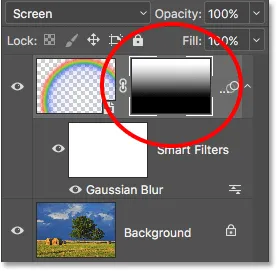
Если мы посмотрим на миниатюру маски слоя на панели «Слои», то увидим нарисованный нами градиент. Черная область внизу - это область, где радуга теперь полностью скрыта. Белая область на самом верху - это то место, где радуга видна на 100%. Между темными и светлыми участками постепенно появляется радуга:

Миниатюра маски слоя, показывающая градиент.
Узнайте больше: понимание масок слоев в Photoshop
Шаг 16: скрыть дополнительные области радуги (необязательно)
Вы можете быть удивлены, почему я выбрал градиент переднего плана к прозрачному, а не стандартный градиент от черного к белому в Photoshop. Причина в том, что градиент от переднего плана к прозрачному дает нам свободу скрывать и другие части радуги, если это необходимо.
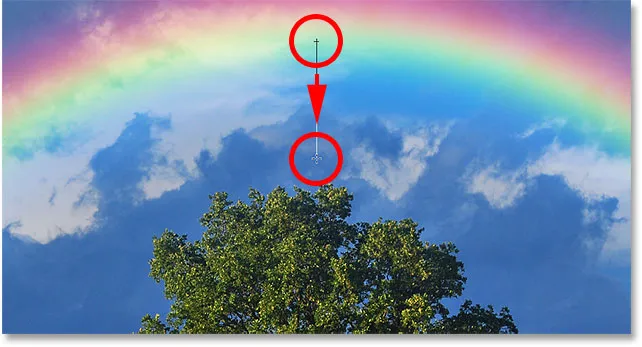
Например, если мое изображение содержало больше облаков в небе над деревьями, и я хотел, чтобы радуга выглядела так, будто она исчезает в облаках, все, что мне нужно было бы сделать, это нарисовать еще один градиент от переднего плана до прозрачного на маске слоя сверху радуги вниз:

Рисуем второй передний план с прозрачным градиентом, на этот раз, чтобы скрыть вершину радуги.
Когда я отпускаю кнопку мыши, Photoshop рисует второй градиент, и теперь верх радуги исчезает. Обратите внимание, что дно также все еще скрыто. Рисование второго градиента не переписывало первый, как если бы я рисовал градиент от черного к белому. Вместо этого второй градиент был просто добавлен к первому:

Верх радуги исчезает, а дно также остается скрытым.
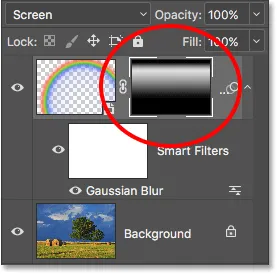
Мы можем увидеть это более четко, если снова посмотрим на миниатюру маски слоя. Дно все еще заполнено черным, но теперь, так же, как и верх:

Миниатюра маски слоя, показывающая два комбинированных градиента.
Конечно, над деревьями на этом изображении нет облаков, поэтому я отменил этот второй градиент, поднявшись в меню « Правка» и выбрав « Отменить градиент», или нажав Ctrl + Z (Победа) / Command + Z (Mac) на моей клавиатуре:

Собираюсь Правка> Отменить градиент.
Мы могли бы также спрятать часть радуги со стороны. Я нарисую градиент переднего плана к прозрачному на маске слоя от правого края радуги к центру:

Рисование переднего плана к прозрачному градиенту справа.
Я отпущу свою кнопку мыши, и теперь радуга исчезает, двигаясь по небу:

Теперь градиент исчезает вправо.
Опять же, это не тот эффект, которого я добиваюсь с этим изображением. Я просто показываю здесь несколько примеров того, почему градиент от переднего плана к прозрачному может быть лучшим выбором по сравнению со стандартным градиентом от черного к белому при добавлении радуги. Я быстро отменю свой второй градиент, нажав клавиши Ctrl + Z (Win) / Command + Z (Mac) на моей клавиатуре.
До и после
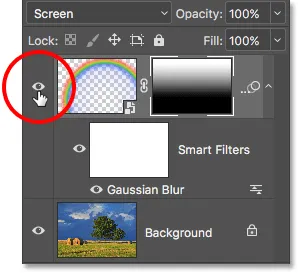
Наконец, поскольку мы нарисовали нашу радугу на отдельном слое, мы можем легко сделать сравнение «до и после». Чтобы просмотреть исходное изображение без радуги, просто нажмите значок видимости слоя «Радуга» (маленькое глазное яблоко) на панели «Слои», чтобы временно отключить слой:

Нажмите значок видимости, чтобы включить или выключить радугу.
С выключенным слоем радуга исчезает:

Исходное изображение возвращается.
Снова нажмите на тот же значок видимости (пустой квадрат, где раньше находилось глазное яблоко), чтобы снова включить слой «Радуга» и просмотреть конечный результат:

Финальный эффект радуги.
И там у нас это есть! Вот как легко добавить радугу к изображению, используя всего лишь пару градиентов, фильтр и маску слоя в Photoshop! Посмотреть больше фотоэффектов tutorials.p>