В этом уроке эффектов Photoshop мы научимся создавать коллаж из «искаженных» фотографий. Теперь, не позволяйте своему воображению разгореться здесь. Когда я говорю «искаженный», я не имею в виду «больной, извращенный и шокирующий», если, конечно, это не те типы фотографий, которые вы хотите использовать. Я говорю о фотографиях, которые мы будем сгибать, скручивать, искажать и изменять, используя инструмент деформации Photoshop.
Здесь я должен отметить, что инструмент Warp Tool (не путать с инструментом Text Warp) существует только со времен Photoshop CS2, что означает, что вам понадобится Photoshop CS2 или более поздняя версия, если вы хотите следовать тем же методам, что и я. Я буду использовать в этом уроке. Существуют более сложные и трудоемкие способы создания того же эффекта в старых версиях Photoshop, но инструмент Warp Tool делает нас невероятно простыми, а также очень интересным в использовании, как мы увидим!
В этом уроке я буду использовать три фотографии в своем коллаже, плюс изображение, которое я буду использовать в качестве фона, для общего количества четырех фотографий (кто говорит, что математика - это не просто?). Вы, конечно, можете использовать столько фотографий, сколько захотите. Поскольку Хэллоуин быстро приближается (в то время, когда я пишу это), я думал, что выберу тему Хэллоуина для моего коллажа, но опять же вы можете использовать любые фотографии, которые вам нравятся.
Вот последний эффект, к которому мы будем стремиться:

Конечный эффект.
Этот урок из нашей серии фотоэффектов. Давайте начнем!
Шаг 1. Откройте первую фотографию, которую хотите добавить в коллаж
Откройте первую фотографию, которую хотите добавить в коллаж. Мы пройдем все шаги, необходимые для завершения нашей работы над этой первой фотографией, а затем просто повторим шаги с каждой дополнительной фотографией, которую вы хотите добавить в свой коллаж.
Вот первая фотография, которую я буду использовать:

Откройте первую фотографию, которую вы добавите в свой коллаж.
Шаг 2: переименуйте фоновый слой
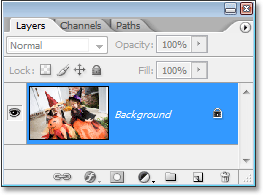
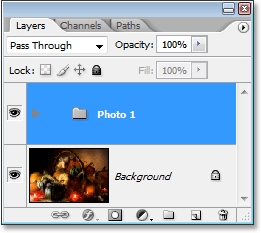
С вновь открытой фотографией в Photoshop, если мы посмотрим на палитру Layers, мы увидим, что в настоящее время у нас есть один слой с именем Background, который содержит наше изображение:

Палитра «Слои» в Photoshop, показывающая наше исходное изображение на фоне .
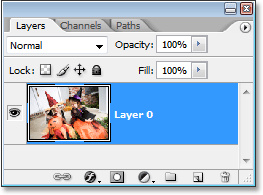
Нам нужно добавить новый пустой слой ниже этого фонового слоя, но есть небольшая проблема. Photoshop обрабатывает фоновый слой иначе, чем все остальные слои (именно поэтому название написано курсивом). Есть вещи, которые мы можем сделать с другими слоями, которые мы не можем сделать с фоновым слоем. Одна из вещей, которую мы не можем сделать, это добавить какие-либо слои под ней. Фоновый слой всегда должен оставаться нижним слоем в палитре слоев. К счастью, есть простой способ обойти эту проблему. Все, что нам нужно сделать, это переименовать слой в нечто иное, чем «Фон», и самый простой способ сделать это, удерживая клавишу Alt (Win) / Option (Mac) и дважды щелкнув непосредственно по слову «Фон», Фотошоп автоматически переименует слой «Слой 0»:

Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), дважды щелкните по имени «Background», чтобы Photoshop переименовал слой «Layer 0».
Шаг 3: Добавить новый пустой слой ниже «Слоя 0»
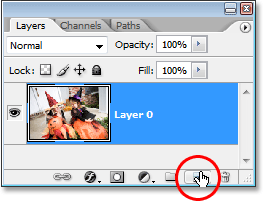
Теперь, когда наш фоновый слой больше не называется «Фон», мы можем добавить слой под ним. Чтобы сделать это, удерживайте нажатой клавишу Ctrl (Win) / Command (Mac) и нажмите значок «Новый слой» в нижней части палитры «Слои»:

Удерживая нажатой клавишу «Ctrl» (Победа) / «Команда» (Mac), нажмите значок «Новый слой».
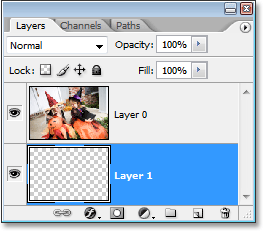
Нажатие на иконку «Новый слой» добавляет новый пустой слой, и по умолчанию Photoshop помещает новые слои выше слоя, который мы в настоящее время выбрали в палитре слоев, но, удерживая нажатой клавишу «Ctrl / Command» при нажатии на иконку, мы Скажите Photoshop, чтобы разместить новый слой ниже выбранного слоя. Как мы теперь видим в нашей палитре слоев, новый слой, который Photoshop автоматически назвал «Слой 1», появляется под «Слоем 0»:

Палитра Слои, показывающая новый пустой слой, добавленный ниже исходного слоя.
Шаг 4: Добавьте дополнительное пространство холста вокруг изображения
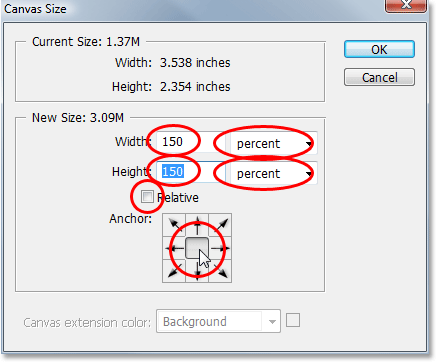
Поскольку мы собираемся изгибать и деформировать наш образ, нам нужно дать себе немного больше места для работы, а это значит, что нам нужно добавить дополнительное пространство холста вокруг изображения. Для этого перейдите в меню «Изображение» в верхней части экрана и выберите «Размер холста». Это вызывает диалоговое окно Canvas Size. Введите 150 для ширины и высоты и измените тип измерения для обоих процентов. Убедитесь, что параметр Относительный не отмечен, и убедитесь, что в сетке привязки выбран средний квадрат:

Увеличьте размер холста вокруг изображения, используя параметры, обведенные красным.
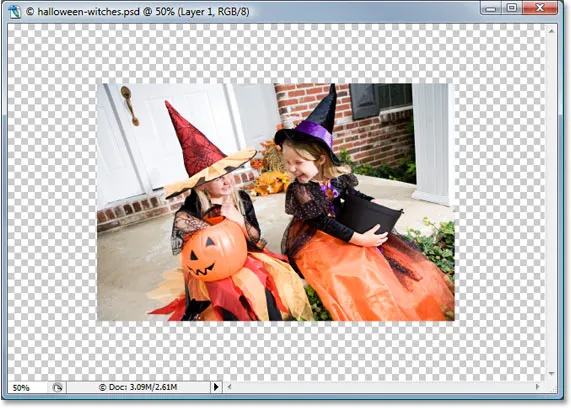
Нажмите OK, когда вы закончите, и Photoshop добавит дополнительное пространство холста по всему изображению, предоставляя нам много места для работы:

Теперь вокруг изображения добавлено дополнительное пространство холста.
Шаг 5: добавь белый штрих к изображению
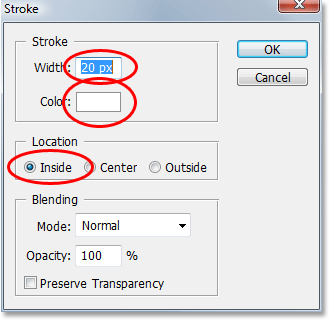
Нажмите «Слой 0» в палитре слоев, чтобы выбрать слой, который содержит исходное изображение. Давайте добавим белую рамку для фотографий по краю изображения. Для этого перейдите в меню «Правка» в верхней части экрана и выберите «Обводка». Это вызывает диалоговое окно Stroke. Я собираюсь ввести значение 20 пикселей (пикселей) для моей ширины, которое хорошо работает с моим изображением здесь. Вам может потребоваться ввести другое значение в зависимости от размера изображения, которое вы используете. Я использую изображение с низким разрешением для этого урока, поэтому, если вы используете изображение с высоким разрешением, вам нужно попробовать более высокое значение ширины. Цель здесь - просто добавить то, что выглядит как стандартная белая рамка с фотографией вокруг изображения, что означает, что нам также нужно выбрать белый цвет в качестве цвета обводки, поэтому щелкните образец цвета справа от слова «Цвет», который вызывает Photoshop. Выберите цвет и выберите белый.
Наконец, установите опцию «Расположение» в середине диалогового окна на «Внутри», чтобы обводка появилась внутри края изображения:

Добавьте белый штрих вокруг внутреннего края изображения, чтобы создать рамку для фотографии.
Нажмите OK, чтобы выйти из диалогового окна и применить белый штрих:

Белая граница теперь добавляется по краю изображения.
Шаг 6: деформируйте изображение с помощью инструмента деформации Photoshop
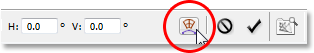
Вот где мы добираемся до забавной части. Мы будем сгибать, скручивать и скручивать изображение, используя инструмент деформации Photoshop. Есть несколько способов доступа к инструменту деформации. Один из них - перейти в меню «Правка» в верхней части экрана, выбрать «Преобразование», а затем «Деформация», но здесь более быстрый способ. Нажмите Ctrl + T (Победа) / Command + T (Mac), чтобы открыть окно «Свободное преобразование» в Photoshop и обведите его вокруг изображения, затем просто нажмите значок «Деформация» на панели параметров в верхней части экрана:

Для быстрого доступа к инструменту «Деформация» нажмите «Ctrl + T» (Победа) / «Command + T» (Mac), чтобы вызвать маркеры «Свободное преобразование» вокруг изображения, затем нажмите значок «Деформация» на панели инструментов. Панель параметров для доступа к инструменту деформации.
Вы можете нажать на этот значок снова в любое время, чтобы переключаться между Free Transform и Warp Tool.
Выбрав инструмент «Деформация», вы увидите сетку 3х3 над изображением:

Сетка 3х3 появляется над вашим изображением с активным инструментом деформации.
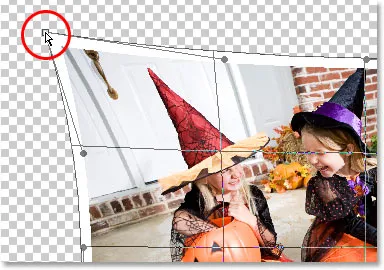
Если вы никогда ранее не пользовались инструментом деформации, на первый взгляд он может показаться немного запутанным, но проще всего просто поиграть с ним и посмотреть, что он делает, поскольку все, что вы делаете, на самом деле не будет применено к изображению как пока инструмент деформации остается активным. Вскоре вы увидите, насколько простым и увлекательным на самом деле является инструмент. Чтобы деформировать изображение из любого из углов, просто нажмите на любой из квадратных угловых маркеров и перетащите его мышью. Здесь я перетаскиваю верхний левый угол наружу:

Нажмите и перетащите любой из угловых маркеров, чтобы деформировать изображение из углов.
Чтобы создать завиток страницы, в котором действительно светится инструмент деформации, перетащите любой из угловых маркеров внутрь. Если вы перетащите угол достаточно далеко, вы фактически увидите то, что выглядит как оборотная сторона фотографии, появляющейся в углу (на самом деле это зеркальное отражение фотографии, но она все равно выглядит довольно круто):

Легко создайте скручивание страницы, нажав на любой из угловых маркеров и перетащив его внутрь.
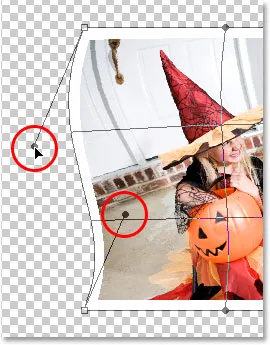
Вы также можете деформировать изображение, перетаскивая круглые ручки, выходящие из углов:

Деформируйте изображение, перетаскивая круглые ручки, выходящие из углов.
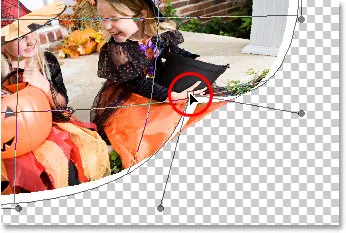
И еще один способ деформировать изображение - просто щелкнуть в любом месте внутри изображения и перетащить мышку, чтобы деформировать его с этого места:

Щелкните в любом месте изображения и перетащите его мышью, чтобы деформировать изображение из этого места.
Как вы можете видеть, инструмент Warp от Photoshop дает нам большой контроль и гибкость в том, как мы изгибаем и изменяем изображение, и для этого создаваемого эффекта коллажа нет правильного или неправильного способа сделать это. Мы не пытаемся создать какой-либо реалистичный эффект здесь, хотя мы могли бы, если бы захотели. Все, к чему мы действительно стремимся, это что-то, что выглядит забавно, так что не стесняйтесь поиграть с вашим изображением, деформируя, растягивая, сгибая, скручивая и скручивая его, как вам нравится. Единственное, чего вам следует избегать, - это деформировать чье-либо лицо, поскольку они могут быть не очень счастливы, когда увидят, что вы сделали, поэтому постарайтесь максимально ограничить эффекты деформации в углах и краях фотографии.
К сожалению, с помощью инструмента Warp нет «отмены», поэтому, если вы недовольны тем, что сделали, и хотите повторить попытку, вам нужно нажать клавишу Esc, чтобы отменить изменения и выйти из Warp. Инструмент, затем вернитесь и начните все сначала.
Вот как выглядит мое изображение с активным инструментом Warp, после того как я изменил изображение таким образом, что мне подходит (ваше может выглядеть совершенно иначе):

Изображение после деформации с помощью инструмента «Деформация», который все еще активен.
Когда вы будете готовы принять ваши изменения, нажмите Enter (Win) / Return (Mac), чтобы Photoshop применил их к изображению.
Шаг 7: продублируйте слой
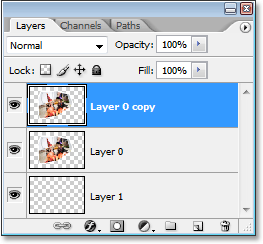
Теперь, когда мы исказили изображение, нам нужно продублировать его. Чтобы сделать это, выбрав «Layer 0» (слой, который содержит наше изображение) в палитре Layers, используйте сочетание клавиш Ctrl + J (Win) / Command + J (Mac), чтобы дублировать слой. Если мы посмотрим на палитру Layers сейчас, мы можем увидеть вновь созданную копию слоя, которую Photoshop назвал «Layer 0 copy», над двумя другими слоями:

Нажмите «Ctrl + J» (Победа) / «Command + J» (Mac), чтобы дублировать «Слой 0».
Шаг 8: залейте оригинальное изображение на «слой 0» черным
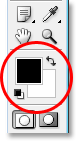
Нажмите «Layer 0» в палитре слоев, чтобы выбрать его. Затем нажмите букву D на клавиатуре, если необходимо сбросить цвета переднего плана и фона, чтобы черный цвет стал вашим основным цветом (белый цвет станет вашим фоновым цветом). Вы можете видеть текущие цвета переднего плана и фона в образцах цветов в нижней части палитры «Инструменты» (образец в левом верхнем углу - это цвет переднего плана, а в правом нижнем - цвет фона):

Образцы цветов переднего плана и фона в палитре инструментов Photoshop.
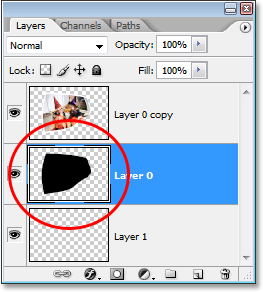
Затем, выбрав «Слой 0», используйте сочетание клавиш Shift + Alt + Backspace (Win) / Shift + Option + Delete (Mac), чтобы залить изображение на слое черным. Вы не увидите, чтобы что-то происходило в окне вашего документа, и это потому, что изображение на «Слой 0 копия» блокирует то, что мы сделали на «Слой 0» под ним, но если мы посмотрим на эскиз предварительного просмотра «Слой» 0 "в палитре слоев, мы видим, что изображение на самом деле было заполнено черным:

Миниатюра для «Слоя 0», показывающая изображение на слое, теперь заполнено черным.
Шаг 9: создай тень с помощью инструмента деформации
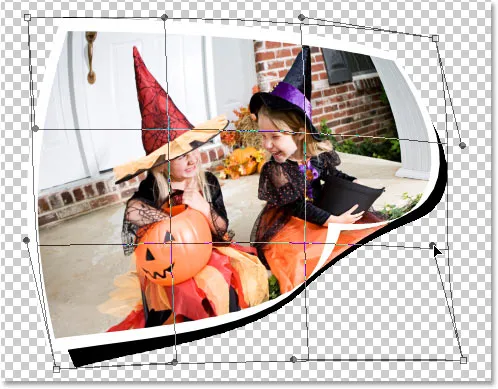
Мы собираемся использовать инструмент Warp еще раз, на этот раз, чтобы создать эффект тени для нашего изображения, используя область, которую мы только что залили черным. С выбранным «Слоем 0» я собираюсь получить доступ к Инструменту деформации так же, как и раньше, нажав Ctrl + T (Win) / Command + T (Mac), чтобы вызвать дескрипторы Free Transform, а затем нажав на значок деформации на панели параметров. Я хочу, чтобы свет появлялся сверху слева, что означает, что моя тень должна появиться в правом нижнем углу изображения. Таким образом, с активным инструментом Warp Tool я собираюсь изогнуть и изменить область, заполненную черным, так, чтобы она торчала из-под правого и нижнего края изображения. Опять же, мы здесь не стремимся к абсолютному реализму, поэтому не стесняйтесь немного преувеличивать:

С помощью инструмента «Деформация» измените закрашенную черным область на «Слой 0» в тень для изображения.
Нажмите Enter (Win) / Return, когда вы закончите, чтобы принять и применить изменения.
Шаг 10: примени фильтр Gaussian Blur
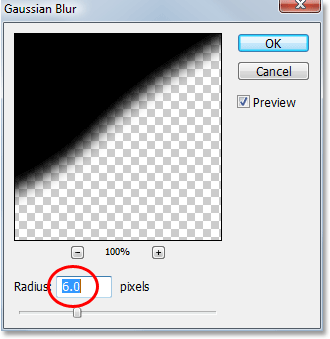
Нам нужно немного размыть края нашей тени, поэтому зайдите в меню «Фильтр» в верхней части экрана, выберите «Размытие», а затем «Размытие по Гауссу». Когда появится диалоговое окно Gaussian Blur, я собираюсь ввести значение радиуса около 6 пикселей, чтобы слегка размыть края моей тени. Опять же, вам может потребоваться ввести более высокое значение, если вы используете изображение с высоким разрешением:

Образцы цветов переднего плана и фона в палитре инструментов Photoshop.
Нажмите OK, чтобы выйти из диалогового окна, когда вы закончите.
Шаг 11: понизь непрозрачность слоя
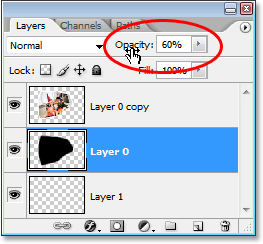
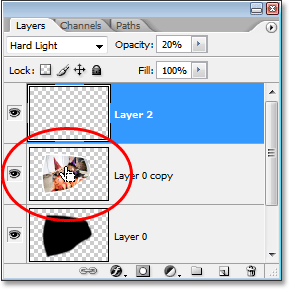
Мы превратили нашу тень в форму с помощью инструмента «Деформация» и размыли края, но в этот момент наша тень слишком интенсивна. Чтобы это исправить, перейдите к параметру «Непрозрачность» в правом верхнем углу палитры «Слои» и уменьшите непрозрачность слоя примерно до 60%:

Уменьшите непрозрачность «Слоя 0», чтобы уменьшить интенсивность тени.
Вот мое изображение после снижения непрозрачности тени:

Тень теперь выглядит намного менее заметной после снижения ее непрозрачности.
Шаг 12: добавь новый пустой слой выше других слоев
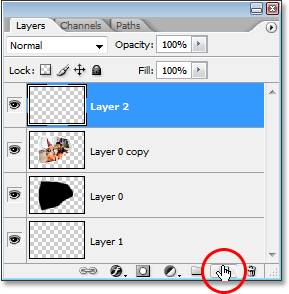
Мы почти закончили, но давайте закончим, добавив некоторые тонкие блики и тени к нашей фотографии, чтобы усилить иллюзию того, что она действительно изгибается и скручивается в трехмерном пространстве. Чтобы сделать это, нам сначала нужно добавить новый слой над другими слоями, поэтому нажмите на верхний слой («Копия слоя 0»), чтобы выбрать его, затем щелкните значок «Новый слой» в нижней части палитры слоев, чтобы В Photoshop добавьте новый пустой слой вверху, который он автоматически назовет «Слой 2»:

Выберите верхний слой, затем щелкните значок «Новый слой» в нижней части палитры «Слои», чтобы добавить новый пустой слой «Слой 2» над другими слоями.
Шаг 13: измени режим смешивания нового слоя на «Hard Light»
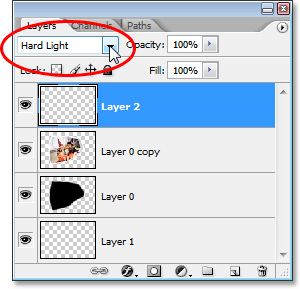
Нам нужно изменить режим наложения нашего нового слоя. Чтобы сделать это, перейдите к параметрам режима наложения в верхнем левом углу палитры слоев. По умолчанию для слоя установлен режим «Нормальный». Нажмите на стрелку, указывающую вниз, справа от слова «Normal» и выберите Hard Light из списка:

Измените режим смешивания «Layer 2» с «Normal» на «Hard Light».
Шаг 14: понизь непрозрачность слоя
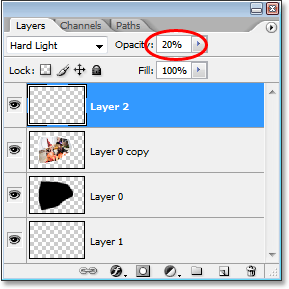
Мы собираемся использовать этот слой, чтобы закрасить некоторые блики и тени с помощью Photoshop's Brush Tool, но перед этим нам нужно немного уменьшить непрозрачность этого слоя. Нам нужны очень тонкие блики и тени, поэтому перейдите к параметру «Непрозрачность» в правом верхнем углу палитры «Слои» и уменьшите непрозрачность до 20%. Возможно, вам придется немного поднять или опустить его, когда вы закончите:

Уменьшите непрозрачность нового слоя примерно до 20%.
Шаг 15: загрузи выделение вокруг изображения
Прежде чем мы начнем рисовать, давайте удостоверимся, что мы рисуем, так сказать, «внутри линий», чтобы не рисовать поверх прозрачных областей вокруг изображения. Чтобы сделать это, удерживайте нажатой клавишу Ctrl (Win) / Command (Mac) и щелкните непосредственно на миниатюре предварительного просмотра для «копии слоя 0» (слоя, содержащего наше изображение) в палитре слоев:

Удерживая нажатой клавишу «Ctrl» (Победа) / «Команда» (Mac), щелкните миниатюру «Копия слоя 0» в палитре слоев, чтобы загрузить выделение вокруг изображения.
Это загружает выделение вокруг изображения в окне документа:

Выбор загружается вокруг изображения.
Шаг 16: выбери инструмент кисти
Выберите инструмент «Кисть» в Photoshop из палитры «Инструменты» или просто нажмите B на клавиатуре, чтобы выбрать его с помощью ярлыка:

Выберите инструмент Photoshop Brush Tool.
Шаг 17: нарисуйте черным, чтобы добавить тени к изображению
Выбрав инструмент «Кисть» и выбрав черный цвет в качестве цвета переднего плана, закрасьте несколько областей изображения, чтобы добавить тонкие тени, придавая изображению немного больше трехмерного вида. Измените размер кисти по мере необходимости, нажав левую клавишу скобки на клавиатуре, чтобы уменьшить размер кисти, или правую клавишу скобки, чтобы увеличить ее. Чтобы контролировать твердость краев кисти, удерживайте нажатой клавишу Shift и несколько раз нажмите левую клавишу скобки, чтобы смягчить края, или удерживайте нажатой клавишу Shift и несколько раз нажмите клавишу правой скобки, чтобы сделать края кисти жестче.
Вы также можете щелкнуть правой кнопкой мыши (Win) / Control-click (Mac) в любом месте внутри документа, чтобы открыть диалоговое окно Brush Tool, где вы можете отрегулировать диаметр и твердость кисти с помощью ползунков в верхней части:

Выбрав Brush Tool, щелкните правой кнопкой мыши (Win) / Control-click (Mac) в любом месте документа, чтобы открыть диалоговое окно Brush Tool, где вы можете настроить размер кисти и твердость края.
Затем просто закрасьте части изображения, чтобы добавить тени. Благодаря выбору, который мы загрузили вокруг изображения, нам не нужно беспокоиться о случайном рисовании в области за пределами фотографии. Единственная область, которую мы можем закрасить, это область внутри выделения.
Если вы ошиблись или просто не довольны тем, как нарисовали область, нажмите Ctrl + Z (Победа) / Command + Z (Mac), чтобы отменить последний мазок кисти, или нажмите E на клавиатуре, чтобы переключиться. в инструмент «Ластик» в Photoshop, сотрите ошибку, затем нажмите B, чтобы вернуться к инструменту «Кисть» и продолжить рисование. Вот мое изображение после рисования в некоторых тенях в верхнем левом и правом углах, а также на завитке страницы в нижнем правом углу:

Изображение после рисования в некоторых тонких тенях в верхних углах, а также над страницей скручивается в правом нижнем углу.
Шаг 18: нарисуйте белым, чтобы добавить блики к изображению
Как только вы закончите рисовать в тени, нажмите букву X на клавиатуре, чтобы поменять местами цвета переднего плана и фона, чтобы белый цвет стал вашим цветом переднего плана.
Затем, как и в случае с тенями, просто закрасьте несколько областей, чтобы добавить некоторые блики, изменяя размер кисти и твердость краев по мере необходимости.
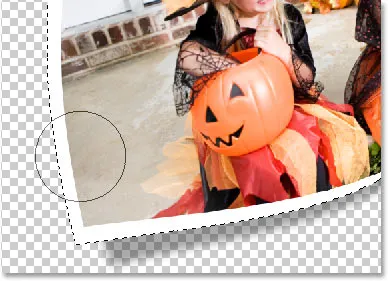
Здесь я рисую очень тонкую белую область выделения в левом нижнем углу изображения:

Переключите цвет переднего плана на белый и нарисуйте некоторые блики.
На моем изображении блики не так заметны, так как я рисую в области, которая уже достаточно яркая. Они могут быть более заметны на вашем изображении, но даже очень тонкое выделение по-прежнему добавляет эффекта и не дает изображению выглядеть плоским.
Когда вы закончите рисовать свои тени и блики, нажмите Ctrl + D (Победа) / Command + D (Mac), чтобы отменить выделение вокруг изображения.
Шаг 19: отрегулируйте непрозрачность слоя, если это необходимо
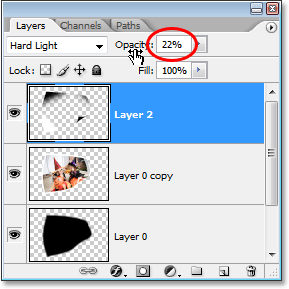
Если вы обнаружите, что ваши тени и блики на изображении слишком тонкие, вернитесь к параметру «Непрозрачность» в верхнем правом углу палитры «Слои» и увеличивайте непрозрачность слоев, пока не будете удовлетворены тем, как они выглядят. Или, если вы думаете, что ваши тени и блики слишком сильны, немного уменьшите непрозрачность. В любом случае, вам не нужно сильно настраивать величину непрозрачности, поскольку даже небольшие корректировки оказывают большое влияние, когда слой установлен в режим смешивания Hard Light. Я собираюсь подстроить свои тени и блики, увеличив непрозрачность слоя до 22%:

Точно настройте интенсивность теней и бликов, внеся небольшие изменения в непрозрачность слоя.
Вот мое изображение с добавленными тенями и бликами:

Изображение после добавления бликов и теней.
Шаг 20: сгруппируйте три слоя, которые составляют изображение
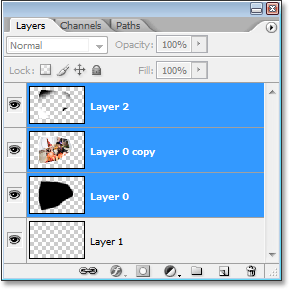
Мы завершили нашу работу над нашей первой фотографией! Все, что нам нужно сделать сейчас, это добавить его в наш основной документ коллаж (который мы откроем в ближайшее время). Прямо сейчас наше изображение состоит из трех отдельных слоев: основного изображения в «Слое 0 copy», главной тени под ним в «Layer 0» и бликов и теней в «Layer 2» в верхней части. Вместо того, чтобы перетаскивать три отдельных слоя в основной документ коллажа, давайте упростим задачу, сгруппировав слои так, чтобы все три из них были помещены в «папку» в палитре слоев. Таким образом, мы можем просто перетащить папку в документ коллажа вместо перетаскивания трех отдельных слоев. Это также упростит организацию нашего основного документа коллажа, когда мы начнем добавлять к нему дополнительные фотографии.
Чтобы создать группу слоев, поскольку «Слой 2» в настоящий момент выбран в палитре «Слои», удерживайте нажатой клавишу «Shift» и нажмите «Слой 0». При этом будут выбраны «Слой 0» и «Копия слоя 0» над ним, при этом «Слой 2» будет выделен сверху, поэтому будут выбраны все три слоя (в предыдущих версиях Photoshop вам нужно было связать слои вместе). а не выбирая их вот так)

Выберите все три слоя, которые составляют изображение.
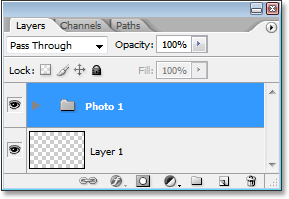
Выбрав все три слоя, либо перейдите в меню «Слои» в верхней части экрана и выберите «Слои группы», либо просто используйте сочетание клавиш Ctrl + G (Win) / Command + G (Mac). Какой бы путь вы ни выбрали, Photoshop добавляет все три слоя в новую группу. Если вы заглянете в палитру слоев, то увидите, что эти три слоя исчезли, заменив значок папки с именем «Группа 1» рядом с ней. Дважды щелкните непосредственно по словам «Группа 1» и переименуйте группу в нечто более описательное, например «Фото 1»:

Три слоя теперь добавлены в группу слоев.
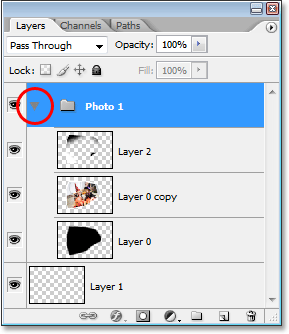
Если вы присмотритесь, вы увидите маленький, направленный вправо треугольник слева от значка папки. Нажмите на нее, чтобы закрутить папку, и вы увидите три слоя внутри нее:

Откройте группу слоев, нажав на маленькую стрелку, указывающую вправо, слева от значка папки.
Нажмите на треугольник еще раз, чтобы закрыть группу, оставив только видимую папку.
Шаг 21: открой изображение для использования в качестве фона коллажа
Работа над нашей первой фотографией завершена, и мы организовали три слоя, которые составляют изображение, в группу слоев.
Все, что нам нужно сделать, - это перетащить группу слоев в наш основной документ коллажа, поэтому откройте изображение, которое вы хотите использовать в качестве фона.
Вот изображение, которое я буду использовать:

Урок Photoshop: откройте изображение, которое вы хотите использовать в качестве фона для коллажа.
Шаг 22: перетащи группу слоев в главное изображение коллажа
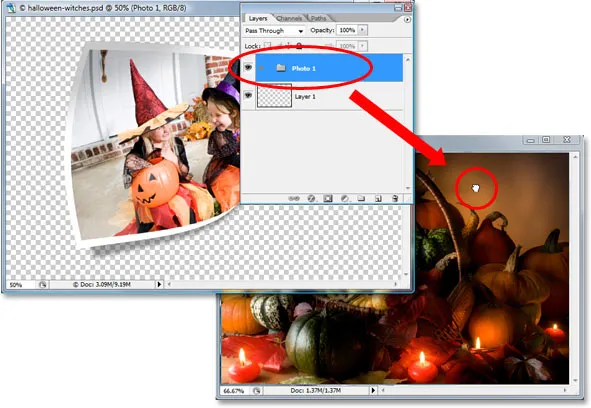
Открыв оба изображения в своих отдельных окнах документов на экране, щелкните в любом месте документа, над которым мы только что закончили работать, чтобы выбрать его окно документа. Затем просто нажмите на группу слоев в палитре слоев и перетащите группу в документ фонового изображения:

Перетащите группу слоев из фотодокумента в основной фоновый документ.
Вы увидите, что ваша фотография появляется перед фоновым изображением в новом документе, и если вы посмотрите на палитру слоев нового документа, вы увидите, что группа слоев была скопирована в новый документ и теперь находится выше. Фоновый слой:

Палитра Слои, показывающая группу слоев над фоновым слоем в новом документе.
Шаг 23: измени размер и переместите фотографию со свободным преобразованием
Теперь, когда наша первая фотография находится перед фоном внутри документа, который мы будем использовать для нашего коллажа, мы можем перемещать и изменять его размер по мере необходимости. Чтобы сделать это, нажмите Ctrl + T (Победа) / Command + T (Mac), чтобы снова вызвать окно «Свободное преобразование» и обвести это изображение. Чтобы переместить фотографию с помощью функции «Свободное преобразование», просто щелкните в любом месте фотографии (за исключением небольшого значка цели в центре) и перетащите изображение в нужное положение с помощью мыши. Чтобы изменить размер изображения, удерживайте клавишу «Shift» и перетащите любой угловой маркер. Удерживание Shift при перетаскивании ограничивает пропорции ширины и высоты изображения, сохраняя его первоначальную форму. Чтобы изменить размер изображения из его центра, при перетаскивании удерживайте нажатой клавишу «Alt» («Победа») или «Option» (Mac) (можно также удерживать клавишу «Shift», чтобы ограничить пропорции и одновременно изменить размер из центра). Вы также можете повернуть изображение, если хотите, переместив курсор мыши за пределы поля «Свободное преобразование», а затем щелкнув и перетащив мышь.
Здесь я переместил фотографию в центр документа и изменил ее размеры, перетаскивая нижний угловой маркер внутрь:

Переместите и измените размер изображения по мере необходимости с помощью команды Free Transform в Photoshop.
Нажмите Enter (Win) / Return (Mac), чтобы принять изменения, когда вы закончите.
Шаг 24: Повторите те же шаги, чтобы добавить дополнительные фотографии в коллаж
И с этим наша первая фотография была успешно преобразована в форму и добавлена в наш коллаж! Чтобы добавить больше фотографий (если бы мы не добавляли больше фотографий, было бы не слишком много коллажей), просто повторите шаги, которые мы только что проработали для каждой дополнительной фотографии, по-разному деформируя каждую из них для разнообразия. Когда вы дойдете до той части, где вы добавляете слои в группу слоев, назовите новые группы с последовательными номерами («Фото 2», «Фото 3», «Фото 4» и т. Д.), А затем просто перетащите их в главное окно. коллаж документа, переместите их на место и измените их размер по мере необходимости с Free Transform.
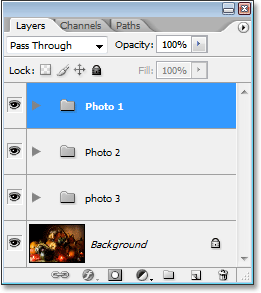
Я добавил еще две фотографии в свой коллаж, и если я смотрю в палитре слоев, то вижу, что теперь у меня есть три группы слоев с именами «Фото 1», «Фото 2» и «Фото 3» над фоном. слой, который содержит мое фоновое изображение:

Палитра «Слои» в Photoshop показывает три группы слоев, которые я перетащил в документ, а также основной фоновый слой.
Если вы хотите переместить одну фотографию поверх другой в своем коллаже, просто щелкните ее группу слоев в палитре слоев и перетащите ее над группой другой фотографии, чтобы изменить «порядок наложения». Слои и группы слоев, расположенные выше в палитре слоев, отображаются перед слоями и группами под ними.
Здесь, после добавления двух моих дополнительных фотографий, мой окончательный результат:

Конечный результат.
И там у нас это есть! Вот так можно создать коллаж из искаженных фотографий в фотошопе! Посетите наш раздел «Фотоэффекты», чтобы узнать больше об эффектах Photoshop!