
Введение в создание таблиц в HTML
Таблица является одной из самых полезных конструкций. Таблицы по всему веб-приложению. Основное использование таблиц заключается в том, что они используются для структурирования фрагментов информации и структурирования информации на веб-странице. HTML-таблица - это макет страницы на основе таблицы. Таблицы не должны использоваться в качестве вспомогательных средств. В этой статье мы обсудим создание таблиц в HTML.
HTML таблица
-
тег используется для создания таблицы.
- В HTML таблица рассматривается как группа строк, каждая из которых содержит группу ячеек.
- Там может быть много столбцов подряд.
- Таблицы HTML следует использовать только для табличных данных, но они также используются для создания веб-страниц макета.
- Если мы создаем таблицы HTML без каких-либо стилей или атрибутов в браузере, они будут отображаться без каких-либо границ.
- Табличный тег:
- Содержимое, которое мы пишем между этими тегами, будет отображаться в таблице.
Теги, используемые в HTML
Ниже приведены некоторые теги, используемые в таблице.
1.
Тег -
тег используется для определения строки в таблице HTML. - мы начнем ряд с начала
тег строки и затем построение строки путем создания каждой ячейки, и когда мы закончим все ячейки для строки, мы закроем строку с тегом конечной строки ,- Тег строки:
2.
Тег тег используется для определения данных для ячейки в таблице HTML. - Мы создадим каждую ячейку с тегом начала ячейки
а затем добавить содержимое или данные в ячейку, а затем закройте ячейку с тегом конечной ячейки ,- Сотовый тег:
3.
Тег тег используется для определения ячейки заголовка в таблице HTML. - Ячейка заголовка в таблице используется для предоставления информации об оставшихся ячейках столбца.
- Тег заголовка:
- Обычно это размещается в верхней части клеток.
4. Тег
- Тег используется для указания цвета фона таблицы.
Синтаксис:
- Для названия цвета мы можем напрямую указать название цвета для фона. Например, мы можем указать
- Для hex_number мы должны указать шестнадцатеричный код для фона. Например
- Для rgb_number мы должны указать код rgb (красный, зеленый, синий) для фона. Например
- В rgb_number, если мы предоставим все значения как 255, выходной цвет фона будет белым.
5. Тег
- Тег используется для предоставления подписи к таблице.
- Он помещается или используется сразу после
тег.
- По умолчанию заголовок таблицы будет выровнен по центру над таблицей.
- Тег подписи:
6. Сотовый охват
- Покрытие - это не что иное, как объединение двух или более соседних ячеек в таблице.
- Он состоит из столбцов и строк.
- Col span : атрибут col span указывает количество столбцов, которое должна охватывать ячейка таблицы.
- Это всегда принимает целочисленное значение.
- Диапазон строк: Атрибут диапазона строк определяет количество строк, которое должна охватывать ячейка таблицы.
- Это всегда принимает целочисленное значение.
7. Тег
- определяет набор строк, определяющих заголовок столбцов таблицы.
Синтаксис:
8. Тег
-
тег используется для группировки содержимого тела в таблице HTML.
- Таблицы могут содержать более одного тела в некоторых таблицах, в другом случае таблица может содержать только одно тело, в этих случаях могут быть удалены.
- Таблицы с одним телом будут иметь неявное тело.
- Синтаксис:
9. Тег
- Тег содержит строки, которые представляют нижний колонтитул или сводку.
- Синтаксис:
10. Тег
- Столбцы таблицы могут быть сгруппированы вместе с элементом.
- Каждый элемент, объявленный в блоке, будет определять группу с помощью атрибута span, который будет указывать количество столбцов, которые будут принадлежать группе.
- Это полезно для применения стилей для всех столбцов вместо повторения для каждой строки или ячейки.
- Синтаксис:
Примеры тегов HTML
Пример 1
1. Таблица:
Синтаксис:

Выход:

- В этом примере мы создали таблицу с тремя строками. Как видно из вывода, он не содержит никаких границ. Поэтому всякий раз, когда мы создаем таблицу без CSS или не используем какие-либо стили, она будет отображать вывод без рамки.
Пример 2

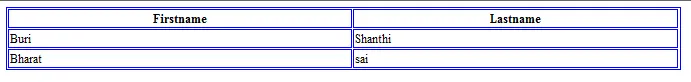
Выход:

- В этом примере мы можем видеть, что у нас есть граница для нашего вывода, задав свойство border в разделе стиля и используя его в табличном теге.
2.
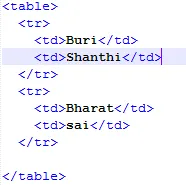
Тег и Тег Синтаксис:
……..Пример:

Выход:

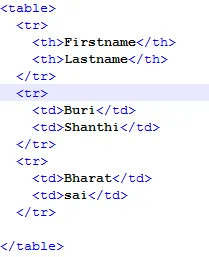
- В этом примере мы просто создали две строки с
тег и данные вводятся с помощью тег. 3.
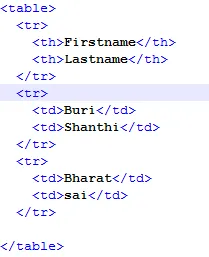
Тег: Синтаксис:
Пример:

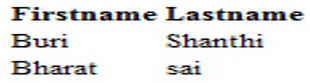
Выход:

- В этом примере мы можем наблюдать, как имя и фамилия выделены жирным шрифтом по сравнению с другими, потому что они объявляются как заголовки ячеек с помощью
тег. 4.
Синтаксис:
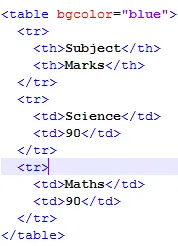
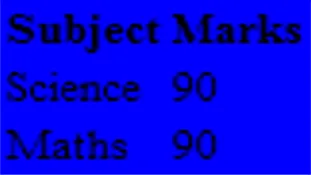
table bgcolor = “color_name|hex_number|rgb_number”> ;Пример:

Выход:

5.
Синтаксис:
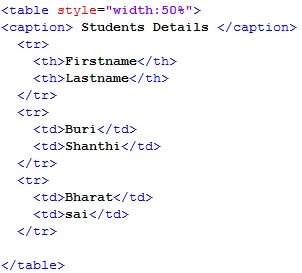
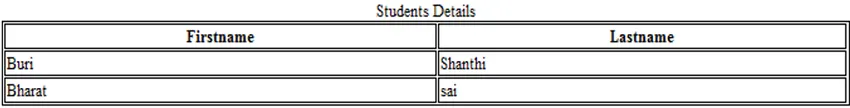
Пример:

Выход:

- В этом примере мы добавили подпись к таблице в качестве сведений об ученике с помощью тега подписи.
6. Col Span и Row Span
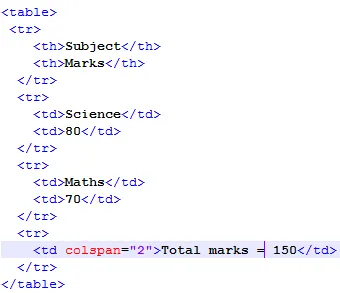
Синтаксис для Col Span:
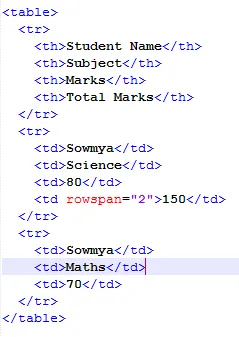
Синтаксис для ряда строк:
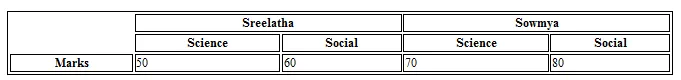
Пример для Col Span:

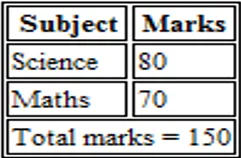
Выход:

Пример для ряда строк:

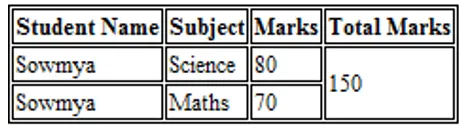
Выход:

7.
Синтаксис:
8.
Синтаксис:
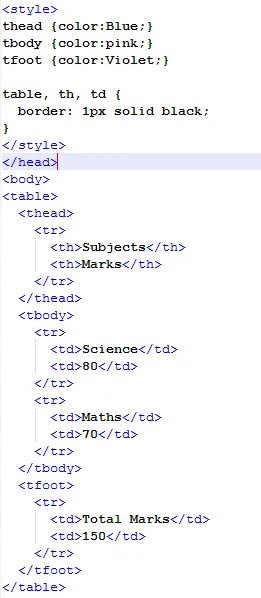
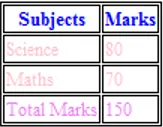
9.
Синтаксис:
Пример:

Выход:

10. Колгрупп
Синтаксис:
Пример:

Выход:

Вывод - создание таблиц в HTML
В HTML с помощью
тег мы можем создать несколько таблиц и даже мы можем сгруппировать строки и столбцы. Мы даже можем сделать больше стилей таблиц с помощью CSS.
Рекомендуемые статьи
Это руководство по созданию таблиц в HTML. Здесь мы обсудим, как создать таблицу в HTML с примерами и как использовать теги HTML. Вы также можете просмотреть наши другие предлагаемые статьи -
- Текстовые редакторы HTML
- Элементы формы HTML
- HTML-теги изображений
- HTML атрибуты
- HTML-фреймы
- HTML блоки
- Установить цвет фона в HTML с примером
- В этом примере мы можем наблюдать, как имя и фамилия выделены жирным шрифтом по сравнению с другими, потому что они объявляются как заголовки ячеек с помощью
- Таблицы могут содержать более одного тела в некоторых таблицах, в другом случае таблица может содержать только одно тело, в этих случаях могут быть удалены.
- Для hex_number мы должны указать шестнадцатеричный код для фона. Например
- Мы создадим каждую ячейку с тегом начала ячейки
- мы начнем ряд с начала