В этом уроке по фотоэффектам в Photoshop мы узнаем, как создать простую фоторамку из трех изображений, а когда закончим, увидим, как легко преобразовать конечный результат в повторно используемый шаблон с помощью смарт-объектов Photoshop! Смарт-объекты были впервые представлены в Photoshop CS2, что означает, что вам понадобится Photoshop CS2 или более поздняя версия для последних шагов учебника. Я буду использовать Photoshop CS4 сам. Однако, если вы используете более раннюю версию Photoshop, вы все равно можете создать саму фоторамку. Единственное, что вы не сможете сделать, - это конвертировать изображения в смарт-объекты в конце урока.
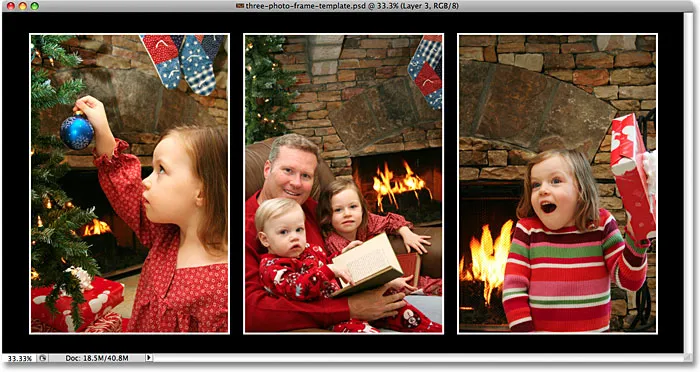
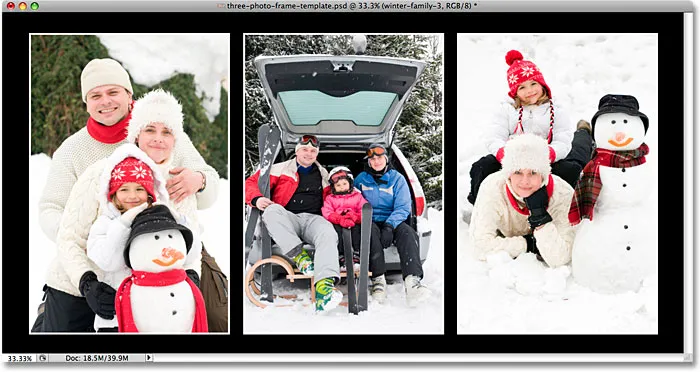
Вот рамка с тремя фото, которую мы будем создавать:

Конечный результат.
Как создать фоторамку с тремя изображениями
Шаг 1: Создайте новый документ
Давайте начнем с создания нового документа Photoshop. Перейдите в меню « Файл» в строке меню в верхней части экрана и выберите « Создать» . Или, чтобы ускорить создание нового документа, просто нажмите сочетание клавиш Ctrl + N (Win) / Command + N (Mac). :

Перейдите в File> New или нажмите Ctrl + N (Победа) / Command + N (Mac).
В любом случае вы выбираете диалоговое окно Photoshop « Новый документ », в котором мы устанавливаем параметры для нашего нового документа. Поскольку я собираюсь поместить три портретных изображения рядом друг с другом в ряд, мне понадобится довольно широкий документ, поэтому я введу 12 дюймов для ширины и 6 дюймов для высоты, чтобы Убедитесь, что тип измерения установлен в дюймах, а не в пикселях. Вам может потребоваться ввести разные значения ширины и высоты, если у вас есть определенный размер документа, который вы хотите создать. Поскольку я хочу напечатать эффект рамки, когда я закончу, я введу 300 пикселей / дюйм для разрешения :

Создайте новый документ размером 12 x 6 дюймов с разрешением 300 пикселей / дюйм.
Нажмите OK, когда вы закончите, чтобы принять настройки и выйти из диалогового окна. Новый документ появится на вашем экране:

Новый документ появляется.
Шаг 2: Заполните новый документ черным
Я хочу использовать черный цвет для фона, поэтому я зайду в меню « Правка» в верхней части экрана и выберу команду « Заполнить» в Photoshop, которая позволяет нам заполнить слой или выделение цветом:

Перейдите в Edit> Fill.
Когда появится диалоговое окно «Заливка», я установлю для параметра « Использовать» в разделе « Содержимое » в верхней части диалогового окна значение « Черный» :

Установите для параметра «Использовать» значение «Черный».
Нажмите OK, чтобы выйти из диалогового окна, и Photoshop заполнит документ сплошным черным цветом:

Документ теперь заполнен черным.
Шаг 3: Добавить новый пустой слой
Нам нужно добавить новый пустой слой. Мы добавим заполнитель для нашего первого изображения на этом новом слое. Удерживая нажатой клавишу «Alt» (Win) / « Option» (Mac), щелкните значок « Новый слой» в нижней части панели «Слои»:

Удерживая нажатой клавишу «Alt» (Победа) / «Option» (Mac), щелкните значок «Новый слой».
Удерживая нажатой клавишу Alt / Option, когда мы нажимаем на значок «Новый слой», мы сообщаем Photoshop, что нужно открыть диалоговое окно « Новый слой » перед добавлением нового слоя, и мы можем использовать это диалоговое окно, чтобы дать нашему новому слою имя. Измените имя нового слоя со стандартного «Слоя 1» на заполнитель слева :

Измените имя нового слоя на «заполнитель слева».
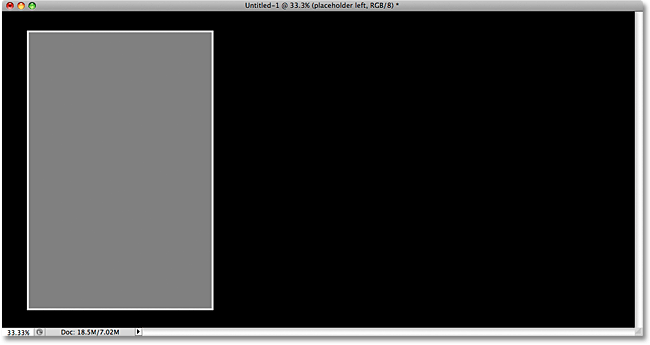
Нажмите OK, чтобы принять изменение имени и выйти из диалогового окна. Если мы посмотрим на панель «Слои», то увидим, что теперь у нас есть новый пустой слой с именем «заполнитель слева», расположенный над фоновым слоем. Шаблон шахматной доски в миниатюре предварительного просмотра слоя слева от имени слоя говорит нам, что слой в настоящее время пуст:

Был добавлен новый слой с именем «заполнитель слева».
Шаг 4: выберите инструмент Rectangle Marquee
Выберите инструмент « Прямоугольная область» в Photoshop в верхней части панели «Инструменты» или нажмите букву М на клавиатуре, чтобы быстро выбрать ее с помощью ярлыка:

Выберите инструмент Rectangular Marquee.
Если выбран инструмент «Прямоугольная область», панель параметров в верхней части экрана изменится и отобразит параметры инструмента «Прямоугольная область». Одним из вариантов является Стиль . Измените значение по умолчанию «Обычное» на « Фиксированное соотношение», затем введите 4 для ширины и 6 для высоты . Это заставит форму выделения, которую мы собираемся нарисовать, с соотношением сторон 4x6, что позволит нам добавить несколько фотографий 4x6 к документу позже:

Измените стиль на «Фиксированное соотношение», затем введите «4» для ширины и «6» для высоты.
Шаг 5: нарисуйте прямоугольное выделение на левой стороне документа
Перетащите прямоугольное выделение на левой стороне документа. Это где фотография слева появится. Вы заметите, что когда вы растягиваете выделение, его форма ограничивается соотношением сторон 4x6, которое мы установили на панели параметров на предыдущем шаге. Если вам нужно изменить положение выделенной области при ее перетаскивании, просто удерживайте нажатой клавишу пробела, перетащите мышь, чтобы переместить выделенную область на место, затем отпустите клавишу пробела и продолжайте перетаскивание. Убедитесь, что в документе достаточно места для размещения еще двух фотографий:

Нажмите и перетащите выделенную область вокруг области, где появится фотография слева.
Шаг 6: заполните выделение серым
После того, как вы нарисовали выделение, вернитесь в меню Edit и снова выберите команду Fill :

Перейдите в Edit> Fill.
На этот раз, когда появится диалоговое окно «Заливка», измените параметр « Использовать» в разделе « Содержимое » в верхней части диалогового окна на « 50% серый» :

На этот раз измените параметр «Использовать» на «50% серый».
Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна. Фотошоп заполняет выделение серым. Нет особой причины, почему мы выбрали серый. Нам просто нужно было заполнить выделение цветом, и поскольку мы используем его только в качестве заполнителя для изображения, серый цвет казался естественным выбором. Нажмите Ctrl + D (Победа) / Command + D (Mac), чтобы удалить контур выделения вокруг фигуры:

Нажмите Ctrl + D (Победа) / Command + D (Mac), чтобы удалить контур выделения, как только вы заполните выделение серым цветом.
Шаг 7: добавь тонкий белый штрих по форме
Давайте добавим тонкую белую рамку вокруг фигуры. Щелкните значок « Стили слоев» в нижней части панели «Слои» и выберите « Обводка» в нижней части появившегося списка стилей слоев:

Нажмите на иконку Layer Styles и выберите Stroke из списка.
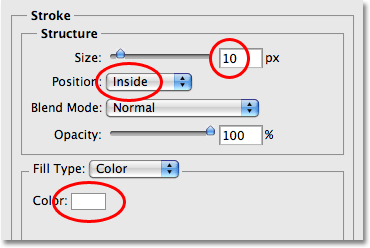
Откроется диалоговое окно « Стиль слоя» в Photoshop с параметрами «Обводка» в средней колонке. Сначала измените цвет обводки, нажав на маленький образец цвета справа от слова « Цвет» и выбрав белый цвет из палитры «Цвет», когда он появится. Нажмите OK, чтобы закрыть из палитры цветов, когда вы закончите. Увеличьте размер обводки до 10 пикселей (пикселей), затем измените положение на Inside :

Измените цвет обводки на белый, затем увеличьте Размер примерно до 10 пикселей и измените Положение на «Внутри».
После того, как вы установили цвет, размер и положение обводки, нажмите OK, чтобы выйти, чтобы выйти из диалогового окна. Вот мое изображение с тонкой белой рамкой, которая теперь применяется к фигуре:

Стили слоя - это простой способ добавления простых эффектов, таких как границы, к изображению.
Шаг 8: выберите инструмент Move
Выберите инструмент « Перемещение» в Photoshop на панели «Инструменты» или нажмите букву V на клавиатуре, чтобы быстро выбрать ее с помощью ярлыка:

Выберите инструмент Move.
Шаг 9: перетащи копию фигуры в центр документа
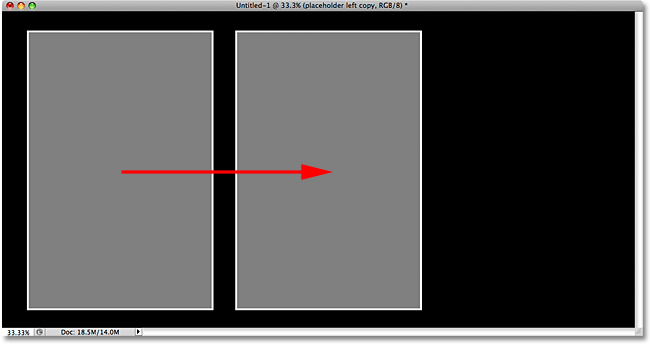
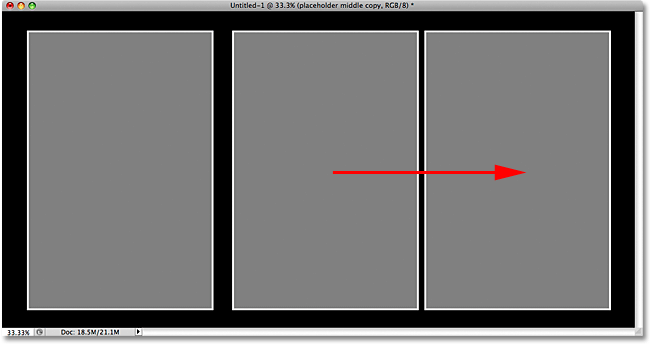
Нажмите Shift + Alt (Победа) / Shift + Option (Mac) и, удерживая обе клавиши, нажмите на серую фигуру внутри документа и перетащите ее вправо. Клавиша Alt / Option сообщает Photoshop, что мы хотим создать копию фигуры при ее перетаскивании вместо перемещения исходной фигуры, а клавиша Shift ограничивает направление, в котором мы можем перетаскивать объекты, что упрощает перетаскивание по прямой линии в направлении право.
Перетащите копию в центр изображения, чтобы создать заполнитель для средней фотографии, которую мы добавим. Обратите внимание, что белый штрих также копируется вместе с формой:

Удерживая нажатой клавишу «Shift» + «Alt» (Win) / «Shift» + «Option» (Mac), перетащите копию фигуры в центр документа.
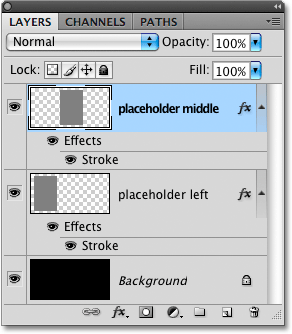
Шаг 10: переименуйте новый слой в "Placeholder Middle"
Если мы посмотрим на панель «Слои», то увидим, что вторая фигура появилась в своем собственном слое над исходной. Фотошоп назвал новый слой "левая копия заполнителя". Дважды щелкните непосредственно на имени нового слоя и измените его на середину заполнителя . Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять изменения:

Новая форма появляется на своем собственном слое над оригиналом. Переименуйте новый слой в «заполнитель середины».
Шаг 11: перетащите еще одну копию фигуры в правую часть документа
Снова нажмите и удерживайте Shift + Alt (Победа) / Shift + Option (Mac), щелкните среднюю фигуру и перетащите ее копию в правую часть документа. Это станет заполнителем для изображения, которое появляется справа. Снова, белый штрих копируется вместе с формой. Попытайтесь оставить то же самое пространство между новой формой и правым краем документа, как есть между левой формой и левым краем документа. Пока не беспокойтесь, если сами фигуры не разделены равномерно, как у меня, очевидно, нет:

Постарайтесь оставить равное пространство между третьей формой и правым краем документа, как между исходной формой и левым краем.
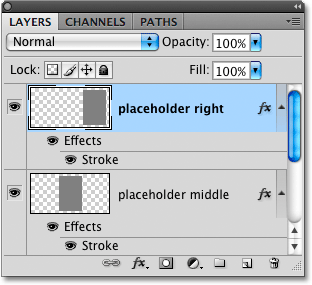
Шаг 12: переименуйте новый слой в «Право заполнителя»
Если мы снова посмотрим на панель «Слои», то увидим, что третья фигура появляется в своем собственном слое над двумя другими фигурами, и Photoshop автоматически назвал новый слой «средняя копия заполнителя». Дважды щелкните по имени слоя и измените его на правое место . Нажмите Enter (Win) / Return (Mac), чтобы принять изменения, когда вы закончите:

Переименуйте новый слой в «Право заполнителя».
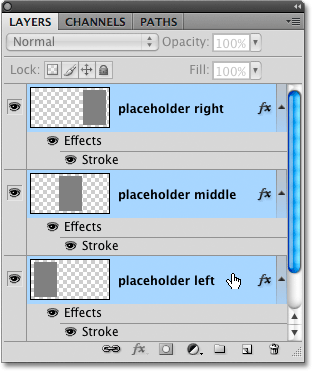
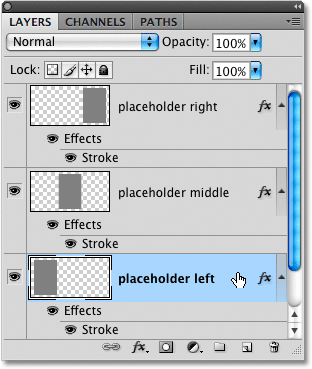
Шаг 13: выберите все три слоя-заполнителя одновременно
Давайте выровняем три фигуры, чтобы они были равномерно распределены. Выделив верхний слой («заполнитель справа»), удерживайте нажатой клавишу « Shift» и нажмите на слой оригинальной фигуры («заполнитель слева») на панели «Слои». Это выберет все три слоя-заполнителя одновременно (вы увидите, что все они выделены синим цветом, что говорит о том, что они выбраны):

Удерживайте Shift и нажмите «заполнитель влево», чтобы выбрать все три слоя заполнителя одновременно.
Шаг 14: нажмите значок «Распределить горизонтальные центры»
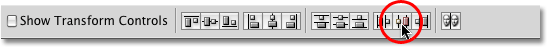
Когда все три слоя выбраны, а инструмент «Перемещение» по-прежнему выбран, вы увидите ряд значков на панели параметров в верхней части экрана, которые дают нам различные способы выравнивания и распределения слоев. Нажмите на значок « Распределить горизонтальные центры», чтобы расположить фигуры горизонтально:

Нажмите на значок «Распределить горизонтальные центры» на панели параметров.
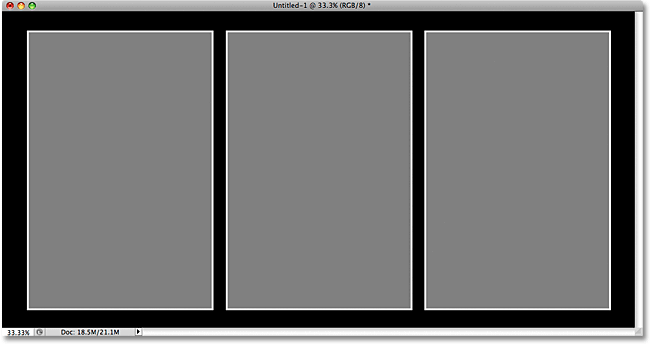
Все три фигуры-заполнители теперь должны быть равномерно распределены в документе:

Заполнители теперь расположены равномерно.
Мы готовы добавить несколько фотографий в документ. Мы сделаем это дальше!
Шаг 15: открой первое фото, чтобы добавить к кадру
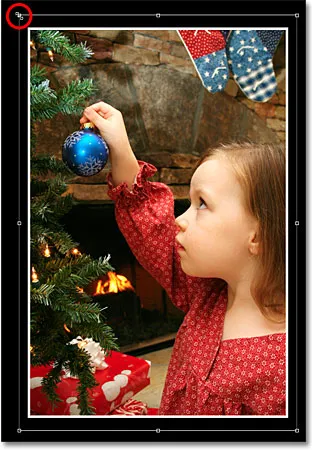
Откройте первое изображение, которое вы хотите добавить в рамочный документ. Вот фотография, которую я буду использовать:

Первое фото я буду добавлять в документ.
Шаг 16: скопируй фотографию в буфер обмена
Нажмите Ctrl + A (Победа) / Command + A (Mac), чтобы быстро выбрать всю фотографию. Вы увидите контур выделения вокруг изображения. Затем нажмите Ctrl + C (Победа) / Command + C (Mac), чтобы скопировать изображение в буфер обмена. Вы можете закрыть окно документа фотографии после того, как скопировали изображение в буфер обмена.
Шаг 17: выбери слой "Placeholder Left"
Вернитесь к рамочному документу, щелкнув в любом месте его окна документа, затем щелкните левый слой- заполнитель на панели «Слои», чтобы выбрать его:

Выберите слой «заполнитель слева» в рамочном документе.
Шаг 18: вставь фотографию в рамочный документ
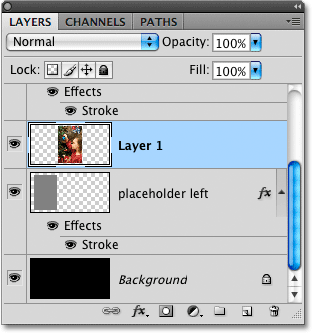
Нажмите Ctrl + V (Победа) / Command + V (Mac), чтобы вставить фотографию в рамку документа. Фотошоп разместит фотографию на своем собственном слое непосредственно над выбранным слоем, и если мы посмотрим на панель «Слои», мы сможем убедиться в том, что фотография появится в собственном слое непосредственно над слоем «левого заполнителя», который мы выбрано на предыдущем шаге:

Вставка изображения в другой документ помещает изображение на собственный слой над выбранным слоем.
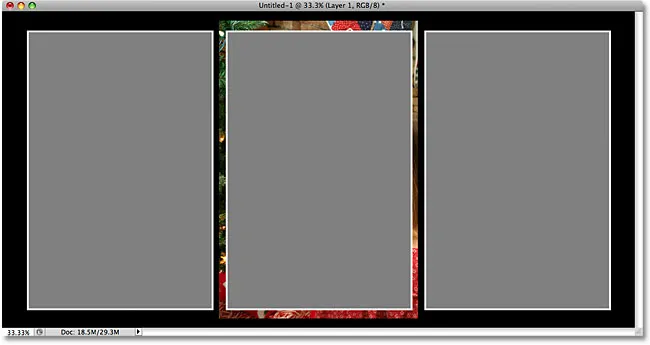
Единственная проблема заключается в том, что я хочу, чтобы эта фотография отображалась как левое изображение в кадре, но на данный момент она не только появляется в середине, она скрыта за средней формой из-за слоя «промежуточный слой» над фото на панели "Слои". Все, что я могу видеть на изображении, это внешние края, которые выходят за пределы формы:

Мы успешно добавили фотографию в документ, но она находится не в том месте и скрыта за формой среднего заполнителя.
Шаг 19: перетащите фото поверх формы «заполнитель слева»
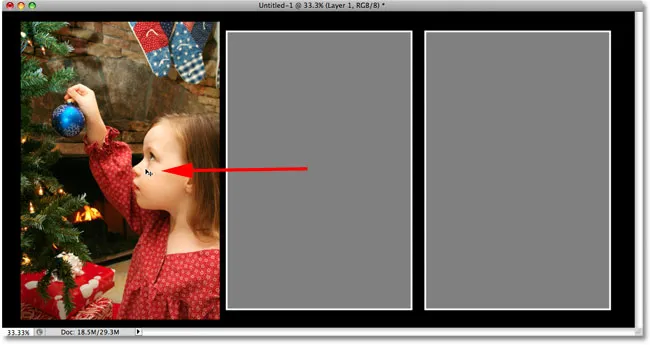
Если инструмент «Перемещение» по-прежнему выбран, щелкните внутри документа и перетащите фотографию влево, пока она не появится поверх формы «заполнитель слева»:

Нажмите и перетащите фотографию на фигуру «заполнитель слева».
Шаг 20: создай обтравочную маску
Как только фотография окажется поверх фигуры «заполнитель слева», перейдите в меню « Слой» в верхней части экрана и выберите « Создать обтравочную маску» :

Перейдите в Слой> Создать обтравочную маску.
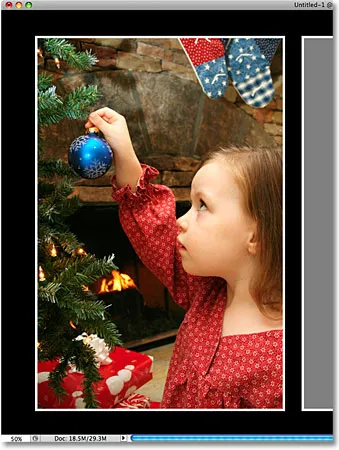
Фотошоп «обрезает» фотографию до формы заполнителя под ней, оставляя видимой только область фотографии, которая попадает в границы фигуры. Остальная часть фотографии, которая выходит за пределы фигуры, становится скрытой от глаз. Белый штрих вокруг фигуры теперь снова виден:

Фотография теперь «обрезается» до формы под ней.
Шаг 21: измени размер фото с помощью команды Free Transform
Давайте изменим размер фотографии, чтобы мы могли видеть все изображение, а не какую-либо часть, которая находится над формой заполнителя. Нажмите Ctrl + T (Победа) / Command + T (Mac), чтобы быстро открыть окно Photoshop Free Transform и обвести изображение. Несмотря на то, что мы можем видеть только область фотографии, которая находится непосредственно над формой, маркеры «Свободное преобразование» появляются вокруг фактических размеров изображения. Если вы не видите маркеры «Свободное преобразование», потому что ваше изображение настолько велико, что края выходят за пределы видимой области окна документа, нажмите Ctrl + 0 (Win) / Command + 0 (Mac), чтобы уменьшить Photoshop до все вписывается в окно документа (так называемое представление «По размеру экрана» ). Нажмите еще раз, когда вы закончите изменение размера изображения.
Перетащите угловые маркеры Free Transform внутрь (маленькие квадраты) внутрь, пока они не выровняются с углами формы заполнителя, чтобы и форма, и фотография имели одинаковый размер. Конечно, это предполагает, что вы используете фотографию с тем же соотношением сторон 4х6, что и у формы заполнителя, как у меня здесь. Если ваша фотография использует другое соотношение сторон, просто измените размер изображения, пока оно не будет соответствовать форме. Удерживая нажатой клавишу Shift, перетаскивайте ручки, чтобы ограничить соотношение сторон фотографии, чтобы случайно не исказить ее внешний вид при изменении размера. При необходимости вы можете изменить положение фотографии, щелкнув в любом месте внутри поля «Свободное преобразование» и перетащив ее мышью:

Перетаскивайте угловые маркеры Free Transform внутрь, пока размер фотографии не станет равным размеру заполнителя.
Когда вы закончите изменение размера изображения, нажмите Enter (Win) / Return (Mac), чтобы принять преобразование и выйти из команды Free Transform:

Фотография теперь имеет тот же размер, что и форма под ней.
Шаг 22: добавь еще две фотографии в рамку
Выполните те же действия, чтобы добавить еще две фотографии в рамочный документ, одну для средней области и одну для правой. Сначала откройте фотографию, которую хотите использовать. Нажмите Ctrl + A (Победа) / Command + A (Mac), чтобы выбрать его, затем Ctrl + C (Победа) / Command + C (Mac), чтобы скопировать его в буфер обмена. Закройте окно документа фотографии после того, как вы скопировали изображение в буфер обмена. Вернитесь к рамочному документу и нажмите на средний или правый слой заполнителя на панели «Слои», чтобы выбрать его (в зависимости от того, к какому из них вы добавляете фотографию).
Нажмите Ctrl + V (Победа) / Command + V (Mac), чтобы вставить фотографию в документ. Фотошоп разместит фотографию на своем собственном слое непосредственно над выбранным вами слоем-заполнителем. Используйте инструмент «Перемещение», чтобы перетащить фотографию поверх формы заполнителя, если необходимо, затем перейдите в меню « Слой» в верхней части экрана и выберите « Создать обтравочную маску» . Наконец, нажмите Ctrl + T (Победа) / Command + T (Mac), чтобы открыть окно « Свободное преобразование» и обвести изображение. Удерживая клавишу Shift, перетащите угловые ручки, чтобы изменить размер фотографии. Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы выйти из Free Transform.
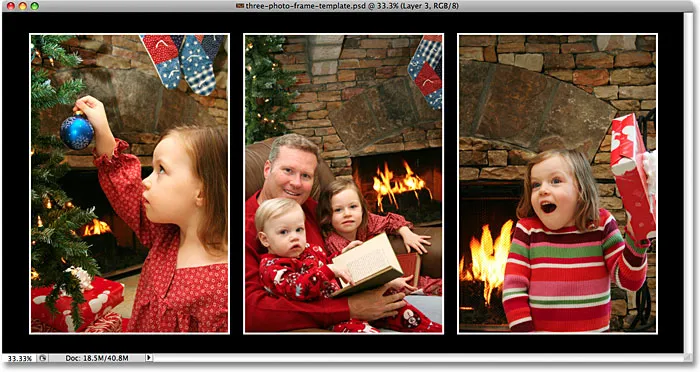
Вот мой рамочный документ после добавления фотографий в средний и правый разделы:

Финальный результат из трех фотографий.
Шаг 23: преобразуй три фотографии в смарт-объекты
Для выполнения этих оставшихся нескольких шагов вам потребуется Photoshop CS2 или более поздней версии. Мы увидим, насколько легко использовать наш конечный результат в качестве шаблона, заменяя другие фотографии в кадре и по мере необходимости, используя смарт-объекты, которые были впервые представлены в Photoshop CS2.
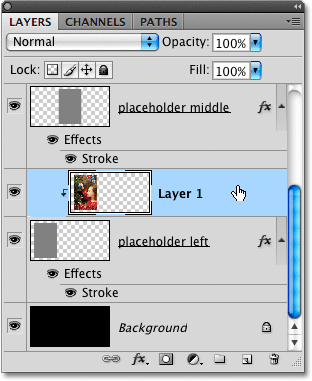
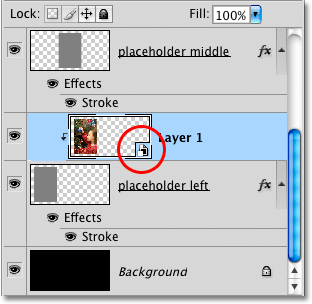
На панели «Слои» нажмите на слой, который содержит первую добавленную нами фотографию (ту, которая находится непосредственно над слоем «заполнитель слева»), чтобы выбрать его. Он должен быть на слое с именем «Layer 1»:

Нажмите на «Слой 1», который содержит первую фотографию, которую мы добавили.
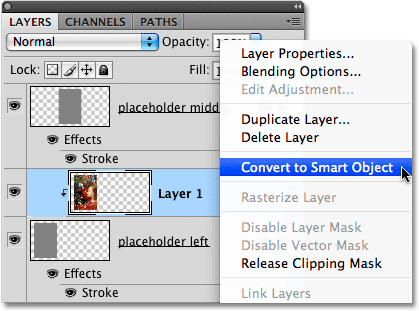
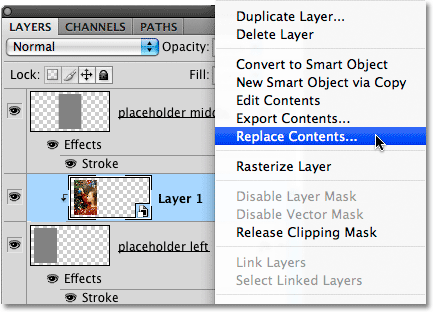
Выбрав слой, щелкните правой кнопкой мыши (Победа) / удерживая нажатой клавишу « Control» (Mac) по имени слоя и выберите « Преобразовать в смарт-объект» в появившемся меню:

Выберите «Преобразовать в смарт-объект» из меню.
Похоже, ничего не произошло в окне документа, но если мы посмотрим в правом нижнем углу миниатюры предварительного просмотра слоя, то увидим, что появился маленький значок смарт-объекта, давая нам понять, что фотография теперь является смарт-объектом:

Небольшой значок смарт-объекта появляется в эскизе предварительного просмотра слоя.
Сделайте то же самое для оставшихся двух изображений (которые вы найдете в «Слой 2» и «Слой 3»), сначала щелкнув по слою на панели «Слои», затем щелкнув правой кнопкой мыши (Победа) / щелкнув при нажатии клавиши « Control» (Mac) ) на имени слоя и выбрав в меню « Преобразовать в смарт-объект» . Когда вы закончите, все три фотографии должны иметь значок смарт-объекта, появляющийся в правом нижнем углу эскиза их слоя.
Шаг 24: замените содержимое каждого смарт-объекта, чтобы добавить разные фотографии
Теперь, когда все три слоя фотографий преобразованы в смарт-объекты, снова щелкните «Слой 1» на панели «Слои», чтобы выбрать фотографию слева, затем снова щелкните правой кнопкой мыши (Win) или удерживайте нажатой клавишу « Control» (Mac) еще раз по имени слоев. чтобы открыть то же самое меню, которое мы видели минуту назад. На этот раз в меню выберите « Заменить содержимое» :

Снова выберите «Слой 1», затем щелкните правой кнопкой мыши (Win) / Control-click (Mac) и выберите «Заменить содержимое» в меню.
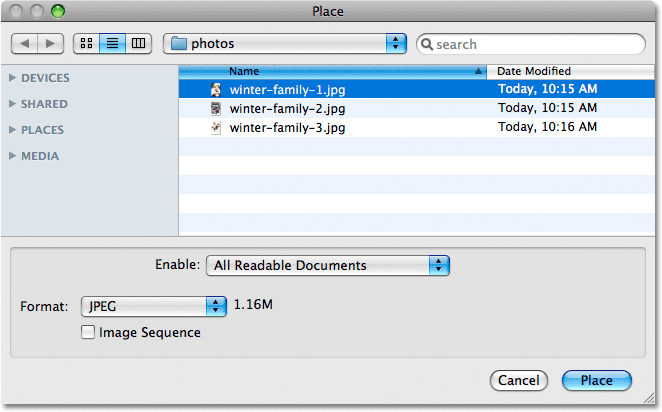
Откроется диалоговое окно « Место» в Photoshop. Перейдите к папке на жестком диске, в которой находится фотография, на которую вы хотите заменить первое изображение. У меня есть три новые фотографии, сохраненные в папке на рабочем столе. Нажмите на название фотографии, которую вы хотите использовать, затем нажмите на кнопку Разместить :

Нажмите на название фотографии, затем нажмите «Разместить».
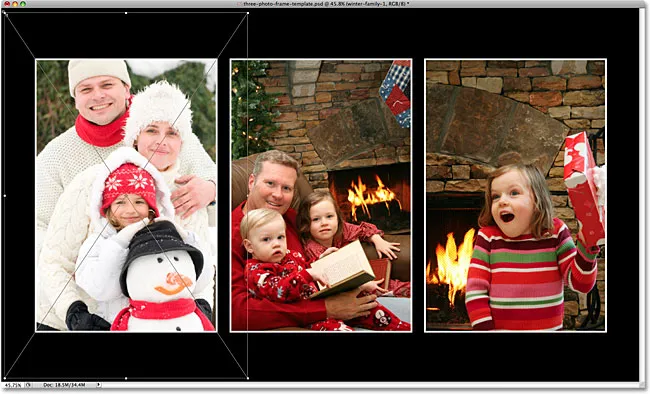
Как только вы нажмете кнопку «Поместить», Photoshop заменяет исходную фотографию новой фотографией в документе! Если вам нужно изменить размер нового изображения, нажмите Ctrl + T (Win) / Command + T (Mac), чтобы вызвать маркеры Free Transform, затем перетащите угловые маркеры, чтобы изменить его размер, как мы делали с оригинальной фотографией, удерживая нажатой клавишу ваша клавиша Shift при перетаскивании, чтобы ограничить соотношение сторон. Опять же, если вы не видите маркеры, потому что изображение слишком велико, чтобы поместиться в окне документа, нажмите Ctrl + 0 (Win) / Command + 0 (Mac), чтобы переключиться в режим просмотра «По размеру экрана ». Нажмите еще раз, когда вы закончите изменение размера изображения:

Если новое изображение кажется слишком большим, измените его размер с помощью команды «Свободное преобразование».
Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять преобразование и выйти из Free Transform:

Левое фото было заменено.
Сделайте то же самое для двух других фотографий, чтобы поменять их местами с другими изображениями. Сначала выберите слой фотографии на панели «Слои» («Слой 2» или «Слой 3»), затем щелкните правой кнопкой мыши (Win) или удерживая нажатой клавишу « Control» (Mac) по имени слоя и выберите « Заменить содержимое» в появившемся меню. Когда появится диалоговое окно «Поместить», выберите новую фотографию, которую хотите использовать, и нажмите кнопку « Поместить» . Если вам нужно изменить размер нового изображения, нажмите Ctrl + T (Win) / Command + T (Mac) и перетащите угловые маркеры Free Transform, удерживая нажатой клавишу Shift при перетаскивании. Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы выйти из Free Transform.
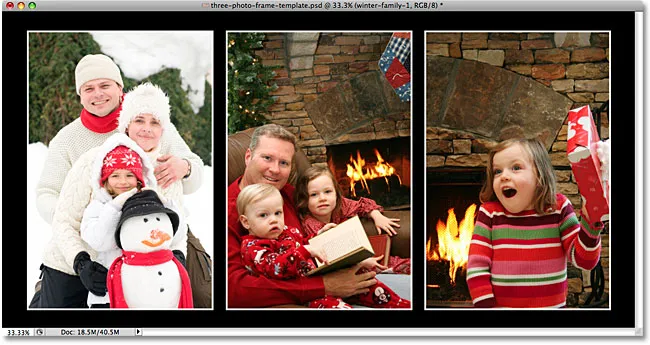
Вот мой результат после замены средней и левой фотографии новыми изображениями:

Заменить оригинальные изображения на новые стало легко благодаря Smart Objects!
Когда вы закончите, сохраните документ в виде файла PSD в Photoshop, чтобы сохранить слои и смарт-объекты в целости и сохранности, готовые к следующему моменту, когда вам понадобится повторно открыть файл и добавить новые фотографии!