До сих пор в этой серии руководств по различным способам преобразования цветных фотографий в черно-белые в Photoshop мы рассмотрели, как преобразовать изображение в цветной режим « Серая шкала» и как удалить цвет путем обесцвечивания изображения .
В этом третьем уроке из этой серии мы узнаем, как настройка карты градиента в Photoshop позволяет нам легко «сопоставить» исходные цвета изображения с цветами в градиенте. Вы можете часами играть с Градиентной Картой, предлагающей всевозможные дикие и сумасшедшие цветовые эффекты, но для наших целей мы рассмотрим конкретно, как Градиентная Карта делает черно-белые преобразования несложными! (Получите это? "Карта", "оснастка"? Это рифмуется! Да, я знаю, просто продолжайте это. Блин.)
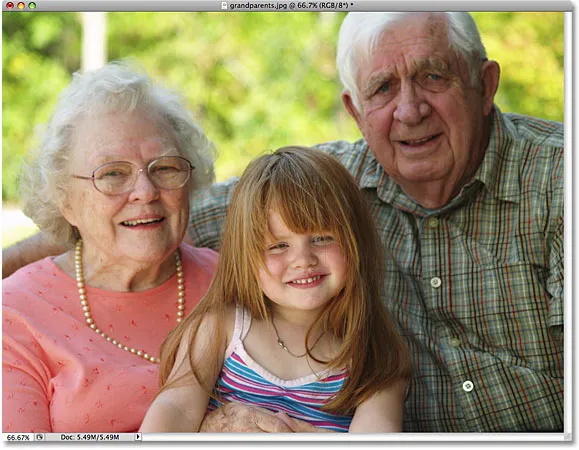
Вот изображение, которое я снова использую в этой серии уроков:
 Оригинальное полноцветное изображение.
Оригинальное полноцветное изображение.
Шаг 1: сбросьте цвета переднего плана и фона
По умолчанию в настройках карты градиента в Photoshop используется градиент, основанный на наших текущих цветах переднего плана и фона . Если, например, наш текущий цвет переднего плана был красным, а наш цвет фона - фиолетовым, и мы применили корректировку карты градиента, мы получили бы фотографию, составленную из красных и пурпурных цветов. Хотя это может (или не может) быть интересным с творческой точки зрения, это определенно не тот эффект, к которому мы стремимся. Мы хотим преобразовать наше изображение в черно-белое, что означает, что мы хотим отобразить цвета на изображении в черно-белый градиент. Поэтому, прежде чем делать что-то еще, давайте удостоверимся, что наши цвета переднего плана и фона установлены в их значения по умолчанию, которые, по счастливой случайности, оказались черными (цвет переднего плана) и белыми (цвет фона)!
Так как черный и белый цвета - это основной цвет и цвет фона по умолчанию в Photoshop, есть большая вероятность, что ваш цвет уже установлен на черный и белый. Вы можете проверить, какие у вас текущие цвета, посмотрев на образцы цветов переднего плана и фона в нижней части палитры Инструменты. Образец в левом верхнем углу представляет цвет переднего плана, а образец в нижнем правом углу - цвет фона:
 По умолчанию цвет переднего плана (верхний левый образец) является черным, а цвет фона (нижний правый образец) - белым.
По умолчанию цвет переднего плана (верхний левый образец) является черным, а цвет фона (нижний правый образец) - белым.
Если они уже настроены на черно-белое, как у меня, вы можете идти. Если они настроены на другие цвета, просто нажмите букву D на клавиатуре (подумайте «D» для «По умолчанию»), чтобы сбросить цвета переднего плана и фона на черный и белый.
Шаг 2: Добавьте корректирующий слой карты градиента
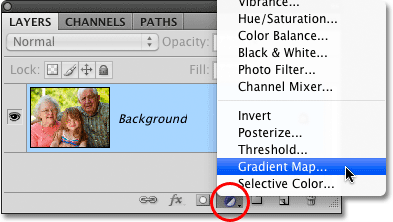
Мы готовы добавить нашу Градиентную карту. Как и в большинстве настроек изображения в Photoshop, включая настройку оттенка / насыщенности, на которую мы смотрели ранее, Градиентная карта доступна нам в качестве корректирующего слоя, который мы и будем использовать. Нажмите на значок « Новый корректирующий слой» в нижней части палитры «Слои» и выберите « Градиентную карту» из появившегося списка корректирующих слоев:
 Нажмите на значок «Новый корректирующий слой» и выберите «Градиентную карту» из списка.
Нажмите на значок «Новый корректирующий слой» и выберите «Градиентную карту» из списка.
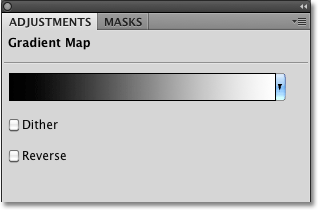
Если вы используете Photoshop CS4, как я здесь, параметры карты градиента появятся на панели корректировок, которая является новой для CS4. Если вы используете Photoshop CS3 или более раннюю версию, на экране откроется диалоговое окно «Градиентная карта». Основная функция в параметрах Gradient Map - панель предварительного просмотра градиента, показывающая текущие цвета градиента, который применяется к нашему изображению. Как мы уже упоминали, этот градиент по умолчанию основан на наших цветах переднего плана и фона, и, поскольку мы убедились, что установили их в черно-белый цвет перед добавлением карты градиента, мы получаем черно-белый градиент, который именно то, что нам нужно:
 Панель предварительного просмотра градиента показывает нам черно-белый градиент, который применяется к изображению.
Панель предварительного просмотра градиента показывает нам черно-белый градиент, который применяется к изображению.
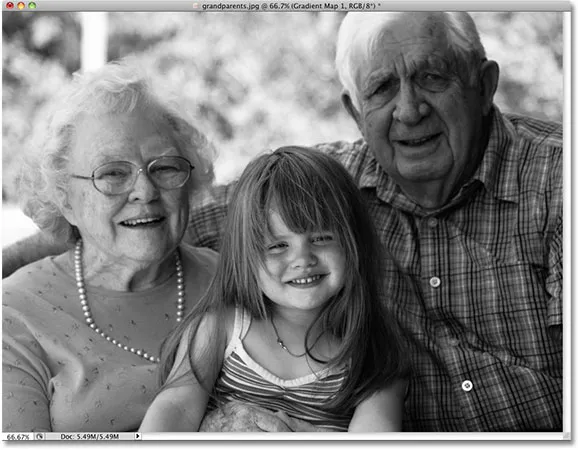
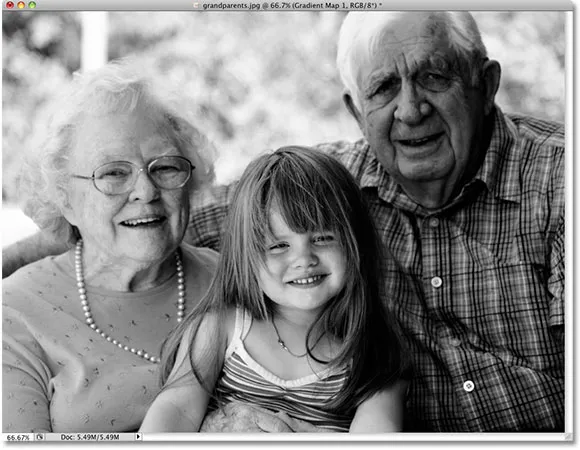
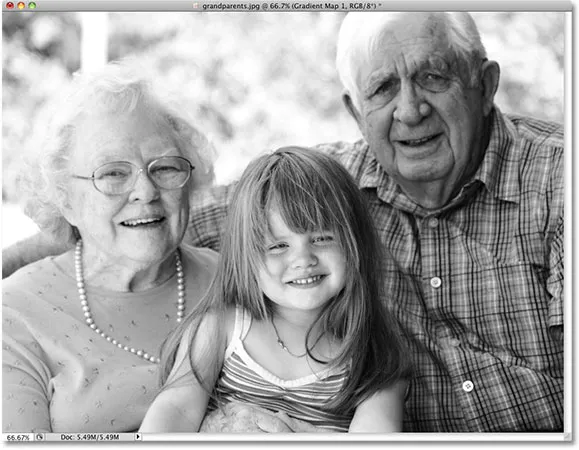
Исходя из их значений яркости, все исходные цвета на фотографии теперь заменяются цветами (или в данном случае оттенками серого) в градиенте, и если мы посмотрим на нашу фотографию в окне документа, мы увидим что черно-белый градиент преобразовал изображение в черно-белое:
 Все исходные цвета изображения теперь отображаются на черный, белый или промежуточный оттенок серого.
Все исходные цвета изображения теперь отображаются на черный, белый или промежуточный оттенок серого.
Это неплохое начало, но мы можем внести некоторые коррективы в наш градиент, чтобы улучшить наши черно-белые результаты. Мы посмотрим, как это сделать дальше!
Шаг 3. Откройте редактор градиентов.
Просто сопоставив исходные цвета на фотографии с нашим черно-белым градиентом с помощью настройки Gradient Map, нам удалось добиться приличных результатов для нашего черно-белого преобразования. Но это было только отправной точкой. Мы можем попытаться улучшить результаты, сделав несколько простых изменений в используемом градиенте.
Щелкните непосредственно на панели предварительного просмотра градиента в диалоговом окне «Карта градиента» (или на панели «Корректировки» в CS4), чтобы открыть редактор градиентов в Photoshop. Редактор градиентов содержит другую панель предварительного просмотра градиента, отображающую текущие цвета градиента, но в отличие от диалогового окна «Карта градиента», редактор градиента позволяет нам изменять и / или корректировать цвета в градиенте. Изменяя внешний вид градиента, мы можем точно настроить внешний вид нашего черно-белого изображения.
Шаг 4: Отрегулируйте средние тона с помощью маркера средней точки
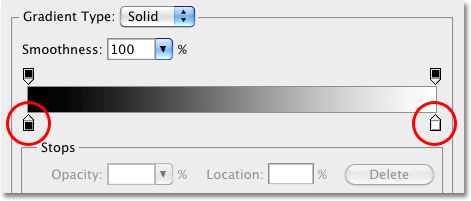
Если вы посмотрите прямо под любым концом панели предварительного просмотра градиента, вы увидите остановку цвета . Эти две цветовые остановки управляют двумя основными цветами, которые составляют наш градиент. Крайний левый будет казаться черным, а крайний правый - белым (поскольку наш градиент переходит от черного слева к белому справа):
 Цвет останавливается ниже панели предварительного просмотра градиента на обоих концах и контролирует два основных цвета градиента.
Цвет останавливается ниже панели предварительного просмотра градиента на обоих концах и контролирует два основных цвета градиента.
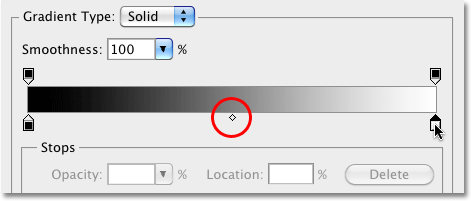
Если щелкнуть любой из двух цветовых ограничителей (неважно, какой), маленький маркер средней точки появится прямо под серединой градиента:
 Нажатие на любой цветовой стоп поднимает маркер средней точки ниже середины градиента.
Нажатие на любой цветовой стоп поднимает маркер средней точки ниже середины градиента.
Как вы уже догадались по его названию, маркер Midpoint контролирует, где середина градиента попадает между двумя цветными остановками по обе стороны от него. По умолчанию это, ну, в середине, но это не должно быть. Мы можем переместить среднюю точку градиента, просто щелкнув маркер и перетащив его влево или вправо. Если вы знакомы с тем, как работает регулировка уровней в Photoshop, вы знаете, что с помощью регулировки уровней мы можем осветлить или затемнить средние тона изображения (уровни яркости, которые находятся между чистым черным и чистым белым), перетаскивая ползунок среднего тона. Мы можем сделать то же самое здесь с маркером Midpoint градиента. Перетаскивая маркер влево или вправо, мы можем отрегулировать яркость полутонов на нашем черно-белом изображении.
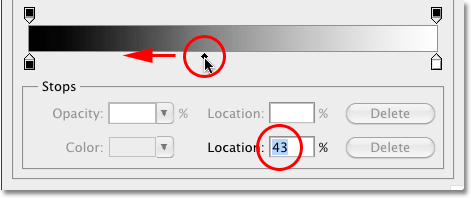
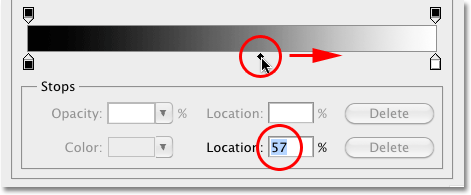
Если вы нажмете на маркер средней точки и посмотрите вниз на опцию « Расположение» в нижней части диалогового окна «Редактор градиента», вы увидите, что он установлен на 50%. Это означает, что средняя точка градиента изначально находится посередине между цветовыми остановками на любом конце градиента. Я собираюсь перетащить маркер средней точки на небольшое расстояние влево, что сместит среднюю точку градиента ближе к черному. Значение Location уменьшается, когда мы перемещаем ползунок ближе к черному. Я собираюсь остановиться, когда значение Location установлено на уровне около 43%, так как обычно нам не нужно тянуть маркер очень далеко, чтобы увидеть заметные изменения в изображении (вам нужно отпустить кнопку мыши после перетаскивания маркера для обновления изображения в окне документа с вашими изменениями):
 Маркер средней точки действует как ползунок среднего тона в настройке уровней, осветляя или затемняя средние тона.
Маркер средней точки действует как ползунок среднего тона в настройке уровней, осветляя или затемняя средние тона.
Перемещение средней точки градиента ближе к черному осветляет средние тона, и мое изображение теперь выглядит ярче:
 Перемещение маркера средней точки на небольшое расстояние влево значительно осветило средние тона.
Перемещение маркера средней точки на небольшое расстояние влево значительно осветило средние тона.
Аналогично, мы можем перетащить маркер средней точки вправо, что сместит среднюю точку градиента ближе к белому. Значение Location увеличивается, когда мы перемещаем маркер ближе к белому:
 Не перетаскивайте маркер средней точки слишком далеко, так как небольшие движения могут показывать большие изменения в полутонах.
Не перетаскивайте маркер средней точки слишком далеко, так как небольшие движения могут показывать большие изменения в полутонах.
Перемещение средней точки градиента ближе к белому затемняет средние тона. В моем случае фотография теперь выглядит слишком темной, но, конечно, ваше изображение будет другим, поэтому вы должны следить за своей фотографией в окне документа при перетаскивании маркера средней точки, чтобы оценить результаты:
 Все фотографии разные, поэтому следите за своим изображением, перетаскивая маркер средней точки, чтобы выбрать правильную настройку для конкретной фотографии.
Все фотографии разные, поэтому следите за своим изображением, перетаскивая маркер средней точки, чтобы выбрать правильную настройку для конкретной фотографии.
Далее мы увидим, как улучшить общую контрастность нашего черно-белого изображения с помощью черно-белых цветовых ограничителей!
Шаг 5: отрегулируйте контрастность с помощью черно-белого цвета
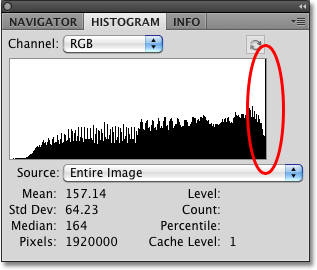
Мы также можем попытаться улучшить общую контрастность в черно-белом изображении, если необходимо, используя черно-белые цветовые остановки на обоих концах панели предварительного просмотра градиента, хотя в зависимости от вашего изображения ваши черные и белые точки уже могут быть установлены на их оптимальные уровни и никаких дальнейших корректировок не должно быть сделано. Вы определенно захотите оставить палитру гистограммы в Photoshop открытой на своем экране, если вы решите настроить контраст таким образом, поскольку вам нужно убедиться, что вы не обрезаете какие-либо важные тени или выделяете детали на изображении (см. Наш раздел Как это сделать). Читать гистограмму изображения в учебнике Photoshop для более подробной информации). По умолчанию палитра «Гистограмма» вложена в палитры «Навигатор» и «Информация». Если вы не видите палитру «Гистограмма» на экране, перейдите в меню « Окно» в строке меню в верхней части экрана и выберите « Гистограмма» :
 Гистограмма показывает нам, как значения яркости изображения распределяются между чистым черным и чистым белым.
Гистограмма показывает нам, как значения яркости изображения распределяются между чистым черным и чистым белым.
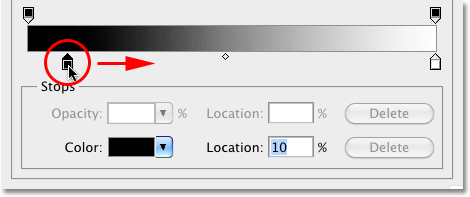
Чтобы приблизить самые темные области изображения к чисто черному, просто нажмите на черный цвет под левым краем панели предварительного просмотра градиента и перетащите его вправо. При продолжении перетаскивания цветовой остановки вправо, все больше и больше изображения будут затемнены:
 Сделайте темные области на изображении еще темнее, перетащив черный цвет вправо.
Сделайте темные области на изображении еще темнее, перетащив черный цвет вправо.
После перетаскивания черного цвета вправо, самые темные области на моей фотографии стали еще темнее:
 В зависимости от вашего изображения затемнение его с помощью черного цвета может улучшить или испортить общий вид.
В зависимости от вашего изображения затемнение его с помощью черного цвета может улучшить или испортить общий вид.
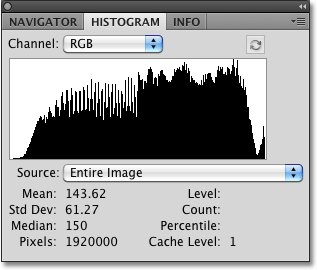
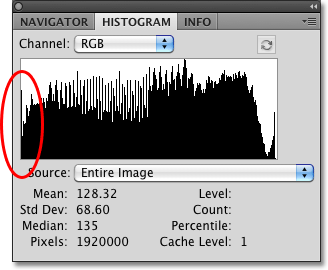
Однако, если мы снова посмотрим на мою палитру гистограмм, мы увидим всплеск вдоль левого края гистограммы, что означает, что я зашел слишком далеко с остановкой черного цвета и потянул много пикселей на изображении до чистого черного, что приводит к потере деталей в теневых областях:
 Шип по левому краю гистограммы означает, что вы потеряли детали в теневых областях изображения.
Шип по левому краю гистограммы означает, что вы потеряли детали в теневых областях изображения.
То, есть ли у вас место для перемещения черного цвета, без потери деталей в тенях, будет полностью зависеть от изображения, над которым вы работаете, поэтому так важно следить за палитрой гистограммы.
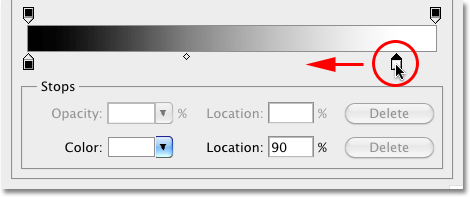
Мы также можем подтолкнуть самые светлые области изображения ближе к чисто белому, щелкнув по ограничителю белого цвета под правым краем панели предварительного просмотра градиента и перетащив его влево. По мере того, как вы продолжаете перетаскивать цветовой ограничитель влево, все больше и больше изображения будет осветляться:
 Сделайте самые светлые области на изображении еще светлее, перетаскивая ограничитель белого цвета влево.
Сделайте самые светлые области на изображении еще светлее, перетаскивая ограничитель белого цвета влево.
Самые светлые части моего изображения теперь стали светлее после перемещения белого цвета:
 Как и в случае остановки черного цвета, перемещение ограничителя белого цвета может улучшить или ухудшить результаты в зависимости от изображения.
Как и в случае остановки черного цвета, перемещение ограничителя белого цвета может улучшить или ухудшить результаты в зависимости от изображения.
Однако, если мы еще раз посмотрим на мою гистограмму, мы увидим всплеск по правому краю, что означает, что мы потеряли детализацию в светлых участках, зашли слишком далеко с остановкой белого цвета и заставили слишком много пикселей перейти к чисто белому:
 Пик вдоль правого края гистограммы означает, что вы потеряли детали в выделенных областях изображения.
Пик вдоль правого края гистограммы означает, что вы потеряли детали в выделенных областях изображения.
Опять-таки, есть ли у вас место для перемещения белого цвета, не стирая блики, будет полностью зависеть от вашего изображения, так как каждая фотография отличается. Для лучшего способа улучшить общую контрастность изображения, что обычно следует делать перед преобразованием фотографии в черно-белое, обязательно ознакомьтесь с нашим руководством по улучшению тона изображения с помощью уровней .
Когда вы будете удовлетворены результатами, нажмите кнопку «ОК», чтобы выйти из диалогового окна «Редактор градиентов», а затем нажмите кнопку «ОК», чтобы выйти из диалогового окна «Карта градиента» (пользователи Photoshop CS4 могут оставить панель «Настройки» открытой, поскольку закрывать ее не нужно). этого).
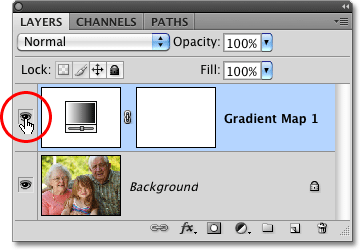
Как мы видели в предыдущем уроке из этой серии, когда смотрели на преобразование изображения в черно-белое с использованием корректирующего слоя Hue / Saturation, ничто из того, что мы сделали с изображением здесь, не является постоянным. Весь созданный нами черно-белый эффект содержится в самом корректирующем слое Gradient Map, в то время как исходное изображение остается в целости и сохранности на слое Background под ним. Если в любой момент вы захотите еще раз просмотреть полноцветную версию изображения, просто выключите корректирующий слой карты градиента, щелкнув по значку его видимости слоя ( значок «глазное яблоко») слева от корректирующего слоя в слоях. палитра:
 Включите или выключите корректирующий слой «Карта градиента», чтобы показать или скрыть черно-белый эффект.
Включите или выключите корректирующий слой «Карта градиента», чтобы показать или скрыть черно-белый эффект.
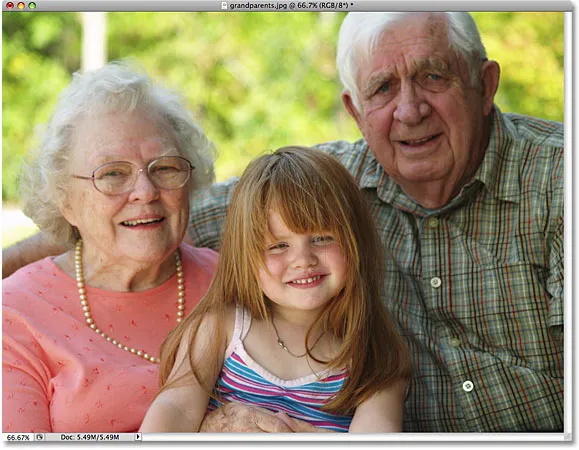
Выключение корректирующего слоя мгновенно восстанавливает весь цвет изображения:
 Исходное полноцветное изображение остается невредимым благодаря гибкости настройки слоев.
Исходное полноцветное изображение остается невредимым благодаря гибкости настройки слоев.
Снова щелкните значок видимости слоя, чтобы снова включить корректирующий слой «Карта градиента» и вернуться к черно-белой версии.
Далее мы рассмотрим, как мы можем использовать режим наложения Luminosity в Photoshop, чтобы создать черно-белую версию нашей фотографии, просто игнорируя цвет, и посмотрим, как можно улучшить первоначальные результаты с помощью пары дополнительных режимы наложения и маска слоя!