В предыдущем уроке мы изучили основы и основы использования обтравочных масок в Photoshop, чтобы скрыть нежелательные части слоя от просмотра в наших проектах и документах.
Мы узнали, что обтравочные маски используют содержимое и прозрачные области нижнего слоя, чтобы определить, какие части слоя над ним остаются видимыми, и в качестве примера из реального мира мы использовали обтравочную маску, чтобы поместить одно изображение в фоторамку, которая была внутри второе изображение.
В этом уроке мы сосредоточились в основном на использовании обтравочных масок со слоями на основе пикселей, но другое распространенное использование для них - с типом. В частности, они могут быть использованы, чтобы легко разместить фотографию внутри текста !
Как мы увидим в этом уроке, слои Type в Photoshop отличаются от слоев на основе пикселей тем, что в слое Type нет реальных «прозрачных» областей. Сам тип просто становится содержимым слоя. Когда мы используем обтравочную маску со слоем «Текст», любая часть изображения на верхнем слое, которая находится непосредственно над текстом, остается видимой в документе, а области изображения, которые выходят за пределы текста, скрыты. Это создает иллюзию, что изображение на самом деле находится внутри текста! Посмотрим, как это работает.
Как и в предыдущем уроке, я буду использовать Photoshop CS6 здесь, но все, что мы рассмотрим, относится к любой последней версии Photoshop.
Использование обтравочных масок с типом
Вот документ, который я открыл, содержащий два изображения. Первое фото в нижнем фоновом слое будет использоваться в качестве основного изображения для проекта (друзья наслаждаются снегопадом из Shutterstock):

Основное изображение, которое будет использоваться в качестве фона.
И если я включу верхний слой, нажав на его значок видимости на панели слоев:

Нажав значок видимости слоя («глазное яблоко») для верхнего слоя.
Мы видим изображение, которое я собираюсь поместить внутри некоторого текста (абстрактный зимний фон от Shutterstock):

Изображение, которое будет внутри текста.
Шаг 1: добавь свой текст
Давайте продолжим и добавим текст в документ. Во-первых, я хочу, чтобы мой текст отображался сейчас перед другими изображениями (чтобы я мог видеть, что я делаю), поэтому, прежде чем добавить какой-либо текст, я нажму на верхний слой на панели «Слои», чтобы выбрать его, и сделать его активным:

Выбор верхнего слоя.
С выбранным верхним слоем я добавлю свой текст. Если вам нужна дополнительная информация о работе с шрифтом в Photoshop, обязательно ознакомьтесь с нашим полным учебником Photoshop Type Essentials, первым из нескольких руководств, охватывающих все, что вам нужно знать. Здесь я начну с выбора инструмента «Текст» на панели «Инструменты»:

Выбор инструмента «Текст».
Выбрав инструмент «Текст», я выберу свой шрифт на панели параметров в верхней части экрана. Когда вы знаете, что будете размещать изображение внутри текста, вам обычно нужно выбрать шрифт с жирными буквами, чтобы вы могли видеть больше изображения. Я выберу Impact, потому что это хороший толстый шрифт, и я установлю начальный размер моего шрифта на 24pt. Не беспокойтесь о выборе цвета для текста, потому что цвет не будет виден, как только мы добавим изображение:

Выбор параметров шрифта на панели параметров.
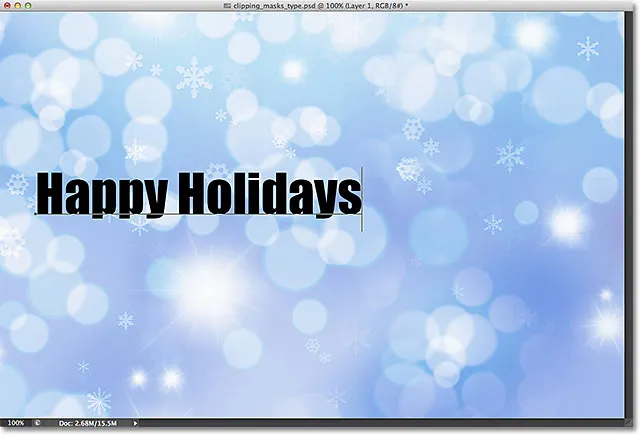
Выбрав детали шрифта, я щелкну внутри документа с помощью инструмента «Текст», чтобы начать добавление текста. Я наберу слова "Счастливых праздников":

Добавление типа в документ.
Когда вы закончите, нажмите галочку на панели параметров, чтобы принять тип и выйти из режима редактирования текста:

Нажав на галочку в панели параметров.
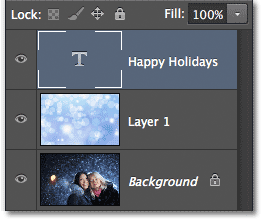
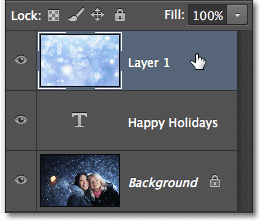
Если мы посмотрим на панель «Слои», то увидим новый слой «Тип», который был помещен над двумя другими слоями. Photoshop размещает новые слои типа «Текст» непосредственно над тем, который был ранее активен, поэтому сначала я щелкнул «Слой 1», чтобы выбрать его перед добавлением текста:

Панель «Слои» с новым слоем «Тип».
Шаг 2: измените размер текста со свободным преобразованием
К сожалению, размер шрифта, который я выбрал на панели параметров, был слишком мал для моего дизайна, но это нормально, потому что есть простой способ изменить размер текста. Мы просто будем использовать команду Photoshop Free Transform. Я выберу его, зайдя в меню « Правка» в строке меню в верхней части экрана и выбрав « Свободное преобразование» . Или я могу нажать Ctrl + T (Win) / Command + T (Mac) на моей клавиатуре, чтобы выбрать Free Transform с помощью ярлыка. В любом случае это хорошо:

Собираемся Правка> Свободное Преобразование.
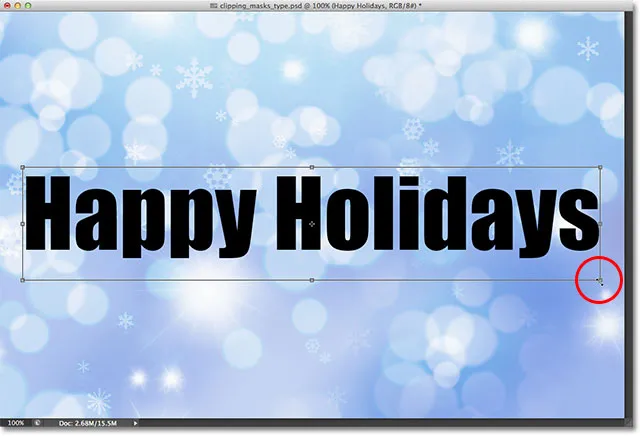
Это помещает поле Free Transform и обрабатывает (маленькие квадраты) вокруг типа. Чтобы изменить размер шрифта, я просто нажму и перетащу угловые маркеры наружу, чтобы сделать текст настолько большим, насколько мне нужно. Я также буду удерживать клавишу Shift, когда перетаскиваю ручки, чтобы сохранить первоначальную форму букв в неизменном виде при изменении их размера. Когда вы закончите, нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы принять преобразование и выйти из команды Free Transform:

Удерживая Shift и перетаскивая угловые маркеры, измените размер текста.
Шаг 3: создайте обтравочную маску
Теперь, когда тип соответствует нужному размеру, давайте продолжим и добавим нашу обтравочную маску, чтобы поместить изображение внутри текста. Изображение, которое я хочу разместить внутри своего текста, находится на слое 1, но слой 1 в настоящее время находится ниже моего слоя типа, и, как мы узнали из учебного пособия «Обтравочные маски», нам нужен слой, который будет служить обтравочной маской (в этом case, слой Type) должен быть ниже слоя, который будет «обрезан» (Layer 1). Это означает, что мне сначала нужно переместить слой типа ниже слоя 1.
Чтобы переместить слой «Тип», я нажму на него на панели «Слои» и, удерживая нажатой кнопку мыши, начну перетаскивать слой вниз, пока не увидите горизонтальную полосу выделения между слоем 1 и фоновым слоем:

Перетаскивая слой Тип под Слой 1.
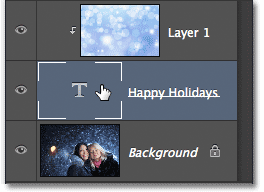
Когда появится панель выделения, я отпущу кнопку мыши, и слой Type будет перемещен туда, где он мне нужен, прямо под Layer 1:

Слой 1 теперь расположен над слоем Тип.
Далее нам нужно убедиться, что у нас есть слой, который будет «обрезан» выбранной обтравочной маской, поэтому я выберу слой 1:

Выбор слоя изображения над слоем Тип.
Теперь, когда слой «Тип» находится прямо под изображением и выбран слой «Слой», я добавлю обтравочную маску, зайдя в меню « Слой» в верхней части экрана и выбрав « Создать обтравочную маску» :

Идем в Layer> Create Clipping Mask.
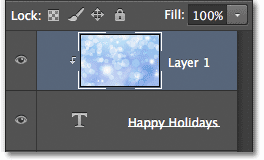
Если мы снова посмотрим на панель «Слои», то увидим, что слой 1 теперь имеет отступ вправо, с маленькой стрелкой слева от эскиза предварительного просмотра, указывающего вниз на слой типа под ним. Это говорит нам о том, что слой 1 теперь обрезается слоем типа:

Панель «Слои» с обтравочной маской.
И если мы посмотрим в окно документа, то увидим, что изображение на слое 1 теперь оказывается внутри текста! Это не совсем внутри текста. Это выглядит так только потому, что любая часть изображения, которая не находится непосредственно над типом, скрыта от просмотра благодаря обтравочной маске:

Photoshop теперь скрывает любую часть изображения, которая не находится прямо над шрифтом.
Шаг 4: измени текст
Конечно, я выбрал довольно плохое место для размещения своего текста. Он блокирует лица двух людей на фотографии, поэтому мне нужно переместить текст на место. Сначала я выберу слой «Тип» на панели «Слои»:

Нажав на слой типа, чтобы выбрать его.
Затем я возьму инструмент « Перемещение» в Photoshop с верхней части панели «Инструменты»:

Выбор инструмента перемещения.
Выбрав слой «Тип» и инструмент «Перемещение», я просто щёлкну по тексту в документе и перетащу его над двумя людьми на фотографии. Даже если текст движется, изображение внутри текста остается на месте. Он не двигается вообще. Таким образом, с текстом, который теперь находится выше в документе, мы видим другую часть изображения внутри текста. Текст и изображение внутри него на самом деле можно перемещать независимо друг от друга, поэтому, если бы я захотел, я мог бы также выбрать слой изображения (Слой 1) на панели «Слои» и, когда инструмент «Перемещение» все еще находится в руке, перетащить изображение. вокруг внутри текста, чтобы переместить его. Это будет перемещать изображение, пока текст остается на месте:

Используйте инструмент «Перемещение» для перемещения текста или изображения внутри текста (в зависимости от того, какой слой выбран на панели «Слои»).
Даже хотя слой «Тип» используется в качестве обтравочной маски, он по-прежнему официально является типом, что означает, что он остается полностью редактируемым даже при отображении изображения внутри него. Если вы вдруг поняли, что допустили орфографическую ошибку, просто выберите инструмент «Текст», выделите ошибку, щелкнув и перетащив ее, введите исправление, а затем нажмите галочку на панели параметров, чтобы принять ее. Или, если вам не нравится шрифт, который вы выбрали изначально, снова выберите инструмент «Текст», щелкните слой «Тип» на панели «Слои», чтобы сделать его активным, затем выберите другой шрифт на панели параметров (вам может потребоваться использовать «Свободный»). Преобразуйте снова, чтобы изменить размер шрифта, если вы измените шрифты). Опять же, я расскажу обо всем этом и многом другом, начиная с нашего урока Photoshop Type Essentials.
Деформирование и изменение типа
Кроме того, поскольку тип все еще является типом, это означает, что вы можете даже деформировать его в разные формы! Сначала убедитесь, что у вас выбран слой «Тип» на панели «Слои», затем перейдите в меню « Правка» в верхней части экрана, выберите « Преобразование», а затем выберите « Деформация» :

Собираемся Правка> Трансформировать> Деформация.
Выбрав команду «Деформация», посмотрите в крайнем левом углу панели параметров в верхней части экрана, и вы увидите параметр Деформация, для которого по умолчанию установлено значение « Нет» :

Вариант деформации на панели параметров.
При нажатии на слово «Нет» открывается раскрывающийся список нескольких предустановленных стилей деформации . В качестве примера я выберу один из самых популярных стилей - Wave :

Выбор Wave из списка предустановленных стилей деформации.
Это мгновенно деформирует текст в забавную форму «волны», но обтравочная маска остается активной, а изображение все еще появляется внутри текста. Все, что вы обычно можете делать с типом в Photoshop, вы можете делать с ним, даже когда он используется в качестве обтравочной маски:

Текст после применения команды Деформация.
Добавление стилей слоя
Мы также узнали из учебного пособия «Обтравочные маски», что мы можем добавлять стили слоя к обтравочным маскам, и это верно даже при использовании типа. Чтобы быстро закончить, я добавлю стиль слоя к тексту, чтобы он лучше сочетался с основной фотографией позади него. Сначала я выберу слой «Тип» на панели «Слои»:

Выбор типа слоя.
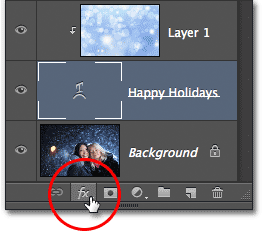
Затем я нажму на иконку Layer Styles внизу панели Layers:

Нажав на значок Стили слоя.
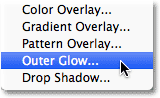
Я выберу Outer Glow из появившегося списка стилей слоя:

Выбор стиля Outer Glow.
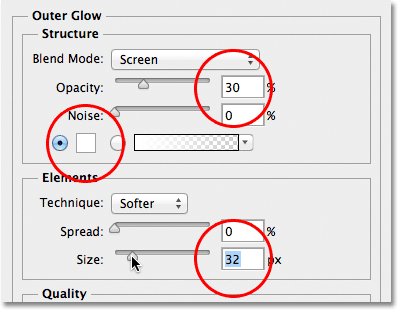
Откроется диалоговое окно «Стиль слоя» в Photoshop с настройками «Внешнее свечение» в средней колонке. Я изменю цвет своего внешнего свечения на белый, щелкнув образец цвета и выбрав белый цвет из появившегося палитры цветов . Затем я уменьшу непрозрачность свечения до 30% и увеличу размер свечения примерно до 32 пикселей . Конечно, это просто настройки, которые хорошо работают с моим изображением и предназначены только для того, чтобы показать, как мы можем добавлять стили слоя к типу, пока он используется в качестве обтравочной маски:

Варианты Outer Glow.
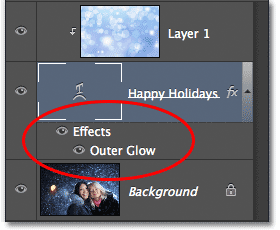
Я нажму OK в верхнем правом углу диалогового окна Layer Style, чтобы закрыть его. Мы видим стиль Outer Glow под слоем Type на панели Layers:

Стиль Outer Glow появится под слоем Type.
И с этим мы закончили! Вот мой окончательный результат с добавлением Outer Glow к тексту (я также использовал инструмент Move Tool, чтобы немного переместить тип вниз, чтобы он выглядел более по центру между двумя девушками и верхней частью изображения):

Окончательный результат «изображение в тексте».